CSS3 选择器
css3八股文

css3八股文引言概述:CSS3是前端开发中常用的一种技术,它可以实现丰富多样的样式效果,提升网页的交互性和美观性。
本文将详细介绍CSS3的八股文,包括选择器、盒模型、定位、动画以及响应式布局等方面的内容。
正文内容:一、选择器1.1 基本选择器- 标签选择器:选择所有指定标签的元素。
- 类选择器:选择具有指定类名的元素。
- ID选择器:选择具有指定ID的元素。
1.2 层次选择器- 后代选择器:选择某个元素的所有后代元素。
- 子元素选择器:选择某个元素的直接子元素。
- 相邻兄弟选择器:选择某个元素的下一个兄弟元素。
1.3 伪类选择器- :hover:当鼠标悬停在元素上时应用的样式。
- :nth-child(n):选择父元素下的第n个子元素。
二、盒模型2.1 内边距(padding)- padding-top:元素上边距离内容的距离。
- padding-bottom:元素下边距离内容的距离。
2.2 边框(border)- border-width:边框的宽度。
- border-color:边框的颜色。
2.3 外边距(margin)- margin-left:元素左边距离相邻元素的距离。
- margin-right:元素右边距离相邻元素的距离。
三、定位3.1 相对定位(relative)- top:元素相对于其正常位置上方的偏移量。
- left:元素相对于其正常位置左侧的偏移量。
3.2 绝对定位(absolute)- top:元素相对于其包含元素上方的偏移量。
- left:元素相对于其包含元素左侧的偏移量。
3.3 固定定位(fixed)- top:元素相对于浏览器窗口上方的偏移量。
- left:元素相对于浏览器窗口左侧的偏移量。
四、动画4.1 过渡(transition)- transition-property:指定过渡效果应用的CSS属性。
- transition-duration:指定过渡效果的持续时间。
20第5章 CSS3高级选择器

德才兼备 知行合一
17
5.2.3 结构化伪类选择器
3、 :empty选择器
:empty选择器用于来选择没有内容的元素。
德才兼备 知行合一
18
5.2.3 结构化伪类选择器
4、 :target选择器
:target选择器可用于选取当前活动的目标元素。当用户单击了超链接, 而且此链接地址为本页面内的目标位置,:target选择器样式起作用。
德才兼备 知行合一
13
5.2.2 关系选择器
子代选择器(>)
相邻兄弟选择器(+)和 普通兄弟选择器(~)
德才兼备 知行合一
14
5.2.3 结构化伪类选择器
CSS3常用的结构化伪类选择器有: root选择器、:not选择器、:empty选择器、 :target选择器、:only-child选择器、 :first-child选择器、:last-child选择器、 :nth-child(n)选择器、:nth-last-child(n)选择器、 :nth-of-type(n)选择器、:nth-last-of-type(n)选择器。
:first-child选择器和:last-child选择一个子元素。如果父元素内子元素较多,我们可以用:nth-child(n)
选择器和:nth-last-child(n)选择器分别来选择第n个或者倒数第n个元素。
n可以为数值,也可以为odd(奇数)或even(偶数),odd和even分别
E[att^=val]属性选择器 E[att$=val]属性选择器 E[att*=val]属性选择器
德才兼备 知行合一
10
5.2.2 关系选择器
本节介绍3个关系选择器,分别是子代选择器(>)、 相邻兄弟选择器(+)、普通兄弟选择器(~)。
CSS3::selection选择器

CSS3::selection选择器⼀、介绍之前看到有些⽹站选中内容的颜⾊和背景⾊都不是平时看到的蓝⾊和⽩⾊。
今天有兴趣查看了⼀下,原来是⼀个很简单的CSS3的选择器::selection的⽤法。
上例⼦:<style>.selectColor::selection{color:#fff;background:pink;}.selectColor::-moz-selection{color:#fff;background:pink;}.selectColor::-webkit-selection{color:#fff;background:pink;}</style><body><p>普通⽂本,不设置::section,选中时⽂本的颜⾊为⽩⾊,背景⾊为蓝⾊</p><p class="selectColor">选择⽂本的颜⾊为⽩⾊,背景⾊为粉⾊</p></body>Note:只能向::selection选择器应⽤少量CSS属性:color、background、cursor以及outline。
浏览器⽀持:IE9+、Opera、Google Chrome 以及 Safari 中⽀持 ::selection 选择器。
Firefox ⽀持替代的 ::-moz-selection。
⼆、应⽤举例看过djagno⽂档的都知道,它的页⾯风格是这样的我选中⼀部分⽂字,效果是这样的可以看出,整体风格很统⼀,选中⽂字背景的浅绿⾊也让⼈感觉很舒服,这种细节的考虑⽆疑会提升⽤户体验。
它的样式也很简单,就⼀⾏我的博客现在也应⽤了这个样式,哈哈^_^。
css3选择题使用方法详解

css3选择题使用方法详解css3选择题使用方法详解一通用选择器1 *{}通配选择符(CSS2):适合所有元素对象。
2 E类型(HTML)选择符(CSS1):以文档语言对象类型DOM作为选择符。
3 E#myid是id选择符(CSS1):以唯一标识符id属性等于myid 的E对象作为选择符。
4 E.myclass是类class选择符(CSS1):以class属性包含myclass 的E对象作为选择符。
5 E F:包含选择符(CSS1):选择所有被E元素包含的F元素。
CSS3新增的通用选择器:同级元素通用选择器:1 通用选择器E~F{}:匹配的是E元素之后的同级F元素匹配E后边所有的F,EF同级。
只要F在E的后边,E只是作为一个参考。
E~F { background:#ff0; }2 临近(相邻)选择器(css2):E+F{}:EF元素相邻,即选择紧贴在E 元素之后F元素。
3 包含(子)选择器(css2):E>F{}:EF不可以隔代,E只能匹配到下一个相邻辈F。
二属性选择器1.E[att^="val"]:选择具有att属性且属性值为以val开头的字符串的E元素。
2.E[att$="val"]:选择具有att属性且属性值为以val结尾的字符串的E元素。
3.E[att*="val"]:选择具有att属性且属性值为包含val的字符串的E元素。
4.E[att|="val"] 选择具有att属性且属性值为以val开头并用连接符"-"分隔的字符串的E元素。
5.E[att] 选择具有att属性的E元素。
6.E[att="val"]选择具有att属性且属性值等于val的E元素。
7.E[att~="val"]选择具有att属性且属性值为一用空格分隔的字词列表,其中一个等于val的E元素。
CSS3中的子元素选择器

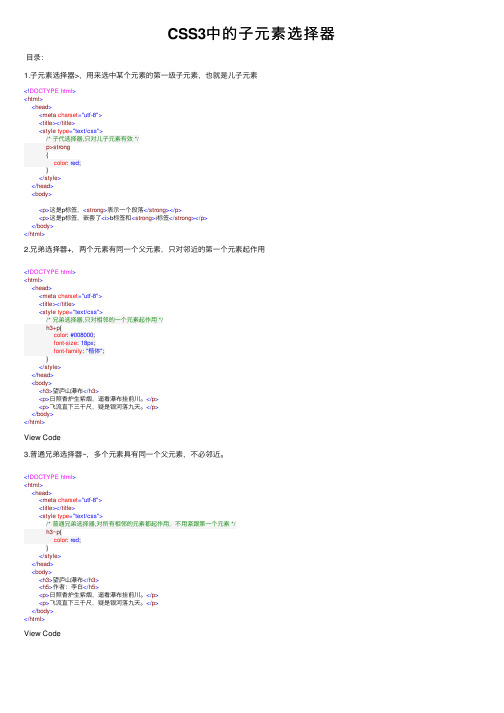
CSS3中的⼦元素选择器⽬录:1.⼦元素选择器>,⽤来选中某个元素的第⼀级⼦元素,也就是⼉⼦元素<!DOCTYPE html><html><head><meta charset="utf-8"><title></title><style type="text/css">/* ⼦代选择器,只对⼉⼦元素有效 */p>strong{color: red;}</style></head><body><p>这是p标签,<strong>表⽰⼀个段落</strong></p><p>这是p标签,嵌套了<i>b标签和<strong>i标签</strong></p></body></html>2.兄弟选择器+,两个元素有同⼀个⽗元素,只对邻近的第⼀个元素起作⽤<!DOCTYPE html><html><head><meta charset="utf-8"><title></title><style type="text/css">/* 兄弟选择器,只对相邻的⼀个元素起作⽤ */h3+p{color: #008000;font-size: 18px;font-family: "楷体";}</style></head><body><h3>望庐⼭瀑布</h3><p>⽇照⾹炉⽣紫烟,遥看瀑布挂前川。
</p><p>飞流直下三千尺,疑是银河落九天。
css3 手册所有

css3 手册所有一、引言CSS(层叠样式表)是一种用于描述文档样式的标记语言,具体包括字体、颜色、布局等方面的样式定义。
CSS3是CSS的最新版本,是Web开发中常用的样式定义语言之一。
本手册将详细介绍CSS3的各项属性及其使用方法。
二、选择器1. 元素选择器元素选择器是CSS中最常用的选择器之一,通过元素名称来选择文档中的元素。
例如,使用`p`选择器可以选择所有的`<p>`标签。
2. 类选择器类选择器用于选择带有特定类名的元素。
通过在类名前面加上点号(.),例如`.red`,可以选择具有`red`类的元素。
3. ID选择器ID选择器用于选择具有特定ID的元素。
通过在ID名称前面加上井号(#),例如`#header`,可以选择具有`header`的ID的元素。
4. 属性选择器属性选择器用于选择具有特定属性值的元素。
通过在属性名前加上方括号([]),例如`[type="text"]`,可以选择type属性值为"text"的元素。
5. 伪类选择器伪类选择器用于选择元素的特殊状态。
常见的伪类选择器有`hover`、`active`和`visited`等。
6. 伪元素选择器伪元素选择器用于在文档中添加不存在的元素并为其添加样式。
常见的伪元素选择器有`::before`和`::after`等。
三、文本样式1. 字体可以使用`font-family`属性设置元素的字体。
例如,`font-family: Arial, sans-serif;`可以设置字体为Arial。
2. 颜色可以使用`color`属性设置元素的文本颜色。
例如,`color: red;`可以将文本颜色设置为红色。
3. 背景可以使用`background-color`属性设置元素的背景颜色。
例如,`background-color: #f1f1f1;`可以将背景颜色设置为浅灰色。
四、盒子模型1. 尺寸可以使用`width`和`height`属性设置元素的宽度和高度。
CSS3属性选择器与(:not)选择器

CSS3属性选择器与(:not)选择器⼀:css3属性选择器img[alt]{border:2px dashed #000;}这个选择器会匹配页⾯标签中任何⼀个含有alt属性的图⽚标签。
还可以通过设定属性值来缩⼩匹配范围:如下代码:img[alt="atwi_oscar"]{border:2px dashed #000;}css3的⼦字符串匹配属性选择器(1)‘匹配开头’的属性选择器依法如下:Element[attribute^="value"],实例代码如下:img[alt^="filem"]{border:2px dashed #000;}(2)'匹配包含内容'的属性选择器Element[attribute*="value"],实例代码如下:img[alt*="filem"]{border:2px dashed #000;}(3)'匹配结尾'的属性选择器Element[attribute$="value"],实例代码如下:img[alt$="filem"]{border:2px dashed #000;}⼆:(:not)选择器否定伪类选择器,⽤于选择不满⾜某些条件的元素,例如:nav ul li:not(.internal) a{color:#000;}多提⼀点关于伪元素的:对伪元素的修正P:first-line 会选中<p>标签的第⼀⾏内容,P:first-letter会选中其中第⼀个字母。
css3要求对伪元素使⽤2个冒号以便对伪类进⾏区别。
但IE8及更低的版本⽆法识别2个冒号的语法,它们只识别⼀个冒号。
C SS选择器汇总详细可参考:下⾯附⼀个详细的css选择器的表格:选择器例⼦例⼦描述CSS .intro选择 class="intro" 的所有元素。
CSS3属性选择器详解及双色球实战开发

CSS3属性选择器详解及双色球实战开发
在前面的章节中,我们了解了,可以使用行内样式,ID选择器,类选择器,以及标签选择器来给一个元素应用样式。
如果我们想给定义了那些都定义了某一个属性的元素应用样式,这个时候我们该怎么做呢?
这一节中,我将使用双色球案例和文档类型提示图标案例来引入和应用属性选择器。
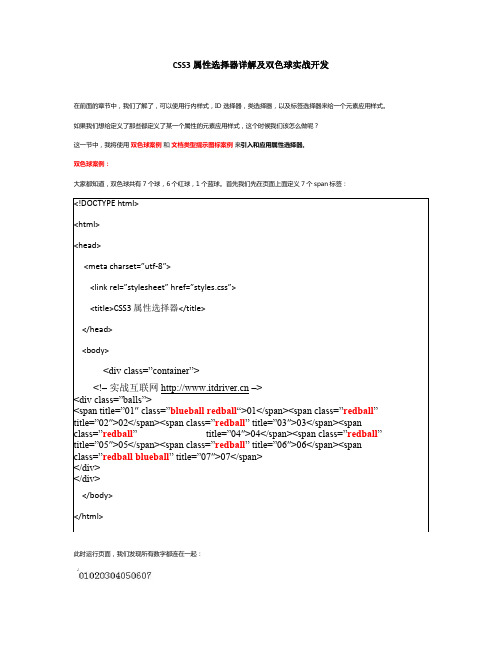
双色球案例:
大家都知道,双色球共有7个球,6个红球,1个蓝球。
首先我们先在页面上面定义7个span标签:
接着我们在外部样式表中,通过标签选择器来调整数字球之间的距离:
有人会问,你样式怎么都写在同一个span标签选择器里了,怎么还没讲到属性选择器呢?
别急,上面这些样式都是所有球体共有的属性样式,故都写同一个标签里了。
我们知道双色球,前六个为红球,最后一个为蓝球,那这个到底怎么处理呢?
我们先浏览一下知识点,属性选择器是从CSS2开始引入进来的,下面是CSS2中定义的属性选择器:
细心的网友可能已经发现,在第一个球中,我们同样设置了blueball样式,但是它依然是红色背景,这就证明了
现在我们在外部样式表中应用样式:
以上即为利用属性选择器,给文档下载链接应用相应图标的代码演示。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
我们会定期对W3School 的CSS 参考手册进行浏览器测试。
CSS3 选择器
在CSS 中,选择器是一种模式,用于选择需要添加样式的元素。
"CSS" 列指示该属性是在哪个CSS 版本中定义的。
(CSS1、CSS2 还是CSS3。
)
选择器例子例子描述C S S
.class.intro 选择class="intro" 的所有元素。
1 #id#firstname 选择id="firstname" 的所有元素。
1 ** 选择所有元素。
2 element p 选择所有<p> 元素。
1 element,element div,p 选择所有<div> 元素和所有<p> 元素。
1 element element div p 选择<div> 元素内部的所有<p> 元素。
1 element>element div>p 选择父元素为<div> 元素的所有<p> 元素。
2 element+element div+p 选择紧接在<div> 元素之后的所有<p> 元素。
2 [attribute][target] 选择带有target 属性所有元素。
2 [attribute=value][target=_blank] 选择target="_blank" 的所有元素。
2 [attribute~=value][title~=flower] 选择title 属性包含单词"flower" 的所有元素。
2 [attribute|=value][lang|=en] 选择lang 属性值以"en" 开头的所有元素。
2 :link a:link 选择所有未被访问的链接。
1 :visited a:visited 选择所有已被访问的链接。
1 :active a:active 选择活动链接。
1 :hover a:hover 选择鼠标指针位于其上的链接。
1 :focus input:focus 选择获得焦点的input 元素。
2 :first-letter p:first-letter 选择每个<p> 元素的首字母。
1 :first-line p:first-line 选择每个<p> 元素的首行。
1 :first-child p:first-child 选择属于父元素的第一个子元素的每个<p> 元素。
2 :before p:before 在每个<p> 元素的内容之前插入内容。
2 :after p:after 在每个<p> 元素的内容之后插入内容。
2
:lang(language)p:lang(it) 选择带有以"it" 开头的lang 属性值的每个<p> 元
2
素。
element1~element2p~ul 选择前面有<p> 元素的每个<ul> 元素。
3 [attribute^=value]a[src^="https"] 选择其src 属性值以"https" 开头的每个<a> 元素。
3 [attribute$=value]a[src$=".pdf"] 选择其src 属性以".pdf" 结尾的所有<a> 元素。
3 [attribute*=value]a[src*="abc"] 选择其src 属性中包含"abc" 子串的每个<a> 元素。
3 :first-of-type p:first-of-type 选择属于其父元素的首个<p> 元素的每个<p> 元素。
3 :last-of-type p:last-of-type 选择属于其父元素的最后<p> 元素的每个<p> 元素。
3 :only-of-type p:only-of-type 选择属于其父元素唯一的<p> 元素的每个<p> 元素。
3 :only-child p:only-child 选择属于其父元素的唯一子元素的每个<p> 元素。
3 :nth-child(n)p:nth-child(2) 选择属于其父元素的第二个子元素的每个<p> 元素。
3 :nth-last-child(n)p:nth-last-child(2) 同上,从最后一个子元素开始计数。
3 :nth-of-type(n)p:nth-of-type(2) 选择属于其父元素第二个<p> 元素的每个<p> 元素。
3 :nth-last-of-type(n)p:nth-last-of-type(2) 同上,但是从最后一个子元素开始计数。
3 :last-child p:last-child 选择属于其父元素最后一个子元素每个<p> 元素。
3 :root:root 选择文档的根元素。
3 :empty p:empty 选择没有子元素的每个<p> 元素(包括文本节点)。
3 :target#news:target 选择当前活动的#news 元素。
3 :enabled input:enabled 选择每个启用的<input> 元素。
3 :disabled input:disabled 选择每个禁用的<input> 元素 3 :checked input:checked 选择每个被选中的<input> 元素。
3 :not(selector):not(p) 选择非<p> 元素的每个元素。
3 ::selection::selection 选择被用户选取的元素部分。
3。
