按钮的样式VS2010
VS2010界面主题更换全过程——如何给VS2010换上黑色主题+黑色编辑框

VisualStudio 2010的界面默认是蓝色的,背景是白色,字体是宋体,这些设置习惯了还好,但是可能看多了不怎么舒服。
而且如果以前是用VS 6.0的知道,它使用的字体更为舒服清晰。
所以,可以对VS 2010的界面做一次大换洗。
1、使用界面主题在微软VisualStudio的官网下载一款名为Visual Studio Color Theme Editor的VS插件,双击安装后,便可以在VS的菜单栏中看到它(Theme)了。
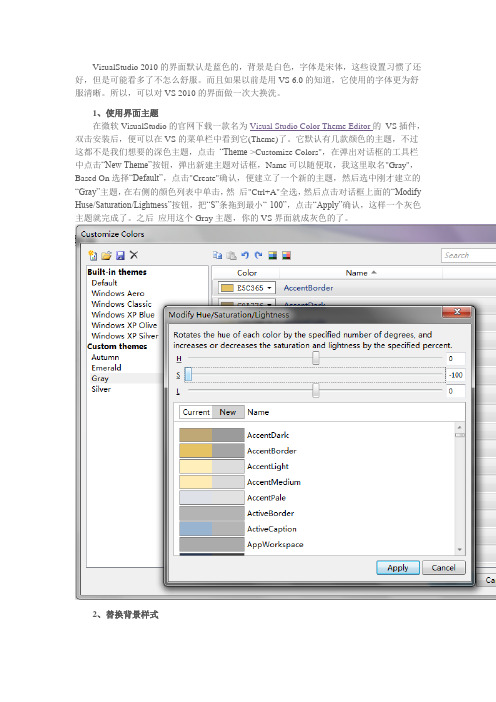
它默认有几款颜色的主题,不过这都不是我们想要的深色主题,点击“Theme->Customize Colors",在弹出对话框的工具栏中点击“New Theme”按钮,弹出新建主题对话框,Name可以随便取,我这里取名"Gray",Based On选择“Default”,点击"Create"确认,便建立了一个新的主题,然后选中刚才建立的“Gray”主题,在右侧的颜色列表中单击,然后"Ctrl+A"全选,然后点击对话框上面的“Modify Huse/Saturation/Lightness”按钮,把“S”条拖到最小“-100”,点击“Apply”确认,这样一个灰色主题就完成了。
之后应用这个Gray主题,你的VS界面就成灰色的了。
2、替换背景样式接下来就是编辑器的字体和背景,Studio Styles这个网站上有很多别人做好的样式,大家可以自己选择下载使用,不过我比较喜欢Son of Obsidian这款样式。
使用方法是在VS 环境下,“工具->导入和导出设置->导入选定的环境设置->否,仅导入新设置...->浏览”,然后选中刚才下载的son-of-obsidian样式文件,“下一步->完成”即可。
刚开始可能外观有点别扭,在接下的第三步中替换了字体后会舒服很多,如果安装了VA插件的朋友还需要更多的设置来配合这款主题(接下来会提到)。
Microsoft_Visual_Studio_2010安装使用

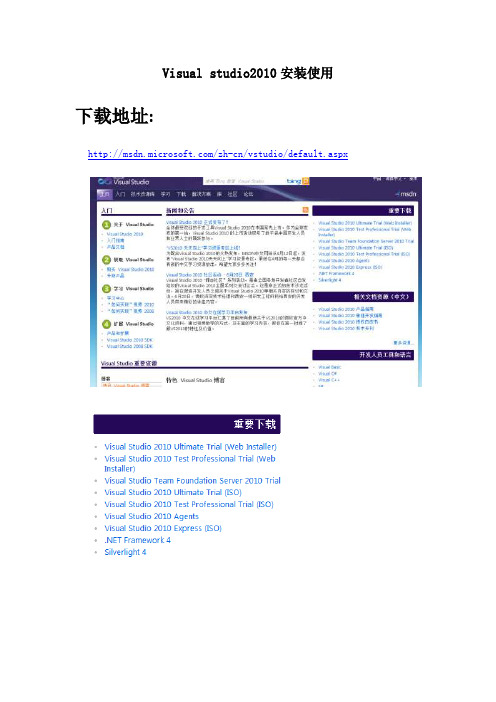
Visual studio2010安装使用下载地址:/zh-cn/vstudio/default.aspx这个是Visual Studio 2010中文旗舰版的启动画面。
下一章中,我将教大家安装、配置VS2010/VC2010,以及如何使用它来创建第一个C++程序。
如果你没有下载过Visual Studio 2010的话,那么请你提前下载好它吧:第二章安装、配置和首次使用VS2010本章将帮助大家安装Visual C++ 2010,帮助大家做一些常见的配置,以及第一次使用它来写HelloWord程序。
安装Visual C++ 2010是属于Visual Studio 2010的一部分,这个在前一章中已经讲解过,实际上Visual C++ 2010也有更多的子版本,正如Windows7有旗舰版、家庭高级版、家庭初级版一样。
在上一章的下载地址中有两个版本可以选择,我选择的时候旗舰版,这个功能最全面。
如果你下载完毕了,应该有一个ISO镜像文件,如果你是从我给的地址下载的,那么那个序列号已经被替换成正版序列号,直接安装即可。
下面是ISO文件截图:这就是光盘镜像文件,我们有多种方式可以安装它,你可以把它烧录成光盘,也可以用虚拟光驱软件安装它,由于这个ISO已经被修改过了,你甚至可以直接解压它,然后运行里面的setup.exe进行安装。
这里我使用虚拟光驱进行说明,首先我假设你已经安装好了虚拟光驱软件DAEMON Tools Lite,如果你还没有安装,请去游侠补丁网下载,因为在那里你总是能找到最新的免费版本。
接下来我们通过虚拟光驱加载刚才下载好的ISO镜像:在弹出的对话框中选择我们下载好的ISO文件。
这个时候,虚拟光驱里面已经替我们打开了ISO文件,有的机器可能会自动弹出安装提示,有的不会。
如果自动弹出安装提示,那么直接通过即可,如果没有弹出,那么用资源管理器方式进入虚拟光驱点击Setup.exe 即可开始安装。
VS2010MFC编程入门-Ribbon界面开发

Ribbon界面就是微软从Office2007开始引入的一种为了使应用程序的功能更加易于发现和使用、减少了点击鼠标的次数的新型界面,从实际效果来看,不仅外观漂亮,而且功能直观,用户操作简洁方便。
鸡啄米将以图文结合的方式来说明利用MFC向导创建Ribbon样式的单文档应用程序框架的过程,其实Ribbon应用程序框架的创建有很多地方与普通单文档应用程序类似,所以如果有些步骤的选项不太明白,可以参见VS2010/MFC编程入门之二(利用MFC向导生成单文档应用程序框架)。
下面是具体步骤:1、打开VS2010,在菜单中选择File->New->Project,弹出标题为“New Project”的对话框。
在此对话框左侧面板中选择Installed Templates->Visual C++->MFC,然后在中间区域中选择“MFC Application”。
选择了工程类型后,可以看到对话框下边有三个设置项,分别是Name--工程名、Location--解决方案路径、Solution Name--解决方案名称。
鸡啄米在这里将Name设为“Example52”,Location设为“桌面”的路径,Solution Name默认与Name一样,我们这里不作修改。
如下图:点“OK”按钮。
2、这时会弹出“MFC Application Wizard”对话框,上部写有“Welcome to the MFC Application Wizard”,下面显示了当前工程的默认设置。
第一条“Tabbed multiple document interface (MDI)”是说此工程是多文档应用程序。
如果这时直接点下面的“Finish”按钮,可生成具有上面列出设置的多文档程序。
但我们此例是要建立Ribbon样式的单文档应用程序,所以点“Next”按钮再继续设置吧。
3、接下来弹出的对话框上部写有“Application Type”,当然是让选择应用程序类型,我们选择“Single document”,说明要创建的是单文档应用程序框架。
Visual Studio 2010入门级使用教程

错误信息输 出窗口
2.1 错误处理
故意输入一行有错误的源程序 printf("Here I am 然后重新Build(方法如前所述) 生成新的错 误信息
错误信息
2.2 错误信息定位
按F4键找到错误信息对应的源代码
错误信息对 应的源代码
错误信息
2.3 错误信息更正
更正源程序 中代码错误
然后重新Build(方法如前所述)
Visual Studio 2010简捷入门
一、Visual Stቤተ መጻሕፍቲ ባይዱdio 2010 图形界面
启动 vs2010
开始菜单 所有程序 找到文件夹 Microsoft Visual Studio 2010 找到程序 Microsoft Visual Studio 2010 运行该命令
成功了
3 运行测试程序
主菜单:DebugStart Without Debugging 或者组合快捷键:Ctrl+F5
3 运行测试程序
运行结果 随便按下一个键,关闭运行窗口
一、Visual Studio 2010 命令行
启动 vs2010
开始菜单 所有程序 找到文件夹: Microsoft Visual Studio 2010 找到文件夹: Visual Studio Tools 找到命令 Visual Studio Command Prompt 运行该命令
启动界面
新建工程
主菜单: File NewProject 或者使用快捷键:Ctrl+Shift+N 即同时按住:Ctrl, Shift 和字母N三个键
新建工程
在弹出的对话框中,选择:
VisualC++2010的使用

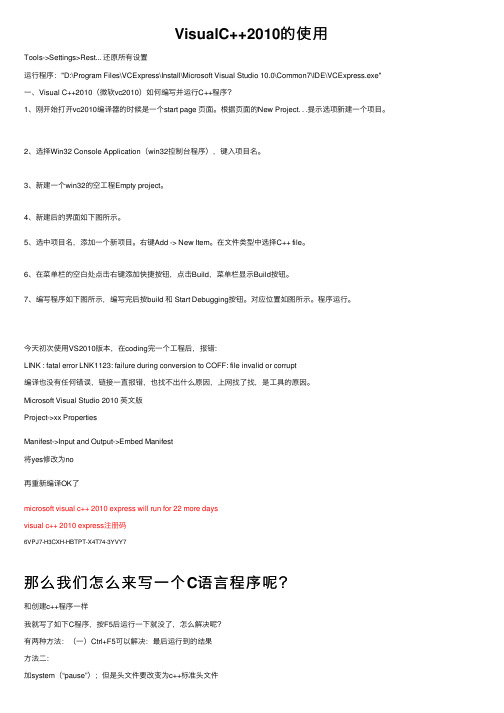
VisualC++2010的使⽤Tools->Settings>Rest... 还原所有设置运⾏程序:"D:\Program Files\VCExpress\Install\Microsoft Visual Studio 10.0\Common7\IDE\VCExpress.exe"⼀、Visual C++2010(微软vc2010)如何编写并运⾏C++程序?1、刚开始打开vc2010编译器的时候是⼀个start page 页⾯。
根据页⾯的New Project. . .提⽰选项新建⼀个项⽬。
2、选择Win32 Console Application(win32控制台程序),键⼊项⽬名。
3、新建⼀个win32的空⼯程Empty project。
4、新建后的界⾯如下图所⽰。
5、选中项⽬名,添加⼀个新项⽬。
右键Add -> New Item。
在⽂件类型中选择C++ file。
6、在菜单栏的空⽩处点击右键添加快捷按钮,点击Build,菜单栏显⽰Build按钮。
7、编写程序如下图所⽰,编写完后按build 和 Start Debugging按钮。
对应位置如图所⽰。
程序运⾏。
今天初次使⽤VS2010版本,在coding完⼀个⼯程后,报错:LINK : fatal error LNK1123: failure during conversion to COFF: file invalid or corrupt编译也没有任何错误,链接⼀直报错,也找不出什么原因,上⽹找了找,是⼯具的原因。
Microsoft Visual Studio 2010 英⽂版Project->xx PropertiesManifest->Input and Output->Embed Manifest将yes修改为no再重新编译OK了microsoft visual c++ 2010 express will run for 22 more daysvisual c++ 2010 express注册码6VPJ7-H3CXH-HBTPT-X4T74-3YVY7那么我们怎么来写⼀个C语⾔程序呢?和创建c++程序⼀样我就写了如下C程序,按F5后运⾏⼀下就没了,怎么解决呢?有两种⽅法:(⼀)Ctrl+F5可以解决:最后运⾏到的结果⽅法⼆:加system(“pause”);但是头⽂件要改变为c++标准头⽂件#include<iostream>using namespace std;加好了再按F5就可以了。
VS2010使用说明书

VS2010全新操作软件说明书—功能更强大与操作简单并无冲突欢迎使用VS2010全新操作软件,目前该软件支持的控制卡型号有VSA系列、VSD卡、VS-mini卡、VSC++卡,暂时不支持VSB卡,请勿在VSB卡上更新VS2010软件。
在VSA系列的控制卡中,也仅支持标签颜色为白底红字的控制卡,如果错误的更新了 VS2010软件将对控制卡造成不可恢复的损坏,请您谨慎使用。
目录第一部分VS2010全新软件简介 (3)一、V S2010全新软件概述 (3)二、V S2010全新软件的运行环境及组件介绍 (4)三、V S2010操作界面简介 (5)四、软件主要功能列表 (6)五、菜单功能介绍 (6)1.文件 (6)2.编辑 (7)3.视图 (7)4.节目 (7)5.预览 (7)6.工程 (7)7.控制卡 (7)8.远程 (8)六、快捷工具栏介绍 (8)七、对象工具箱介绍 (8)八、节目对象和属性介绍 (9)九、编借区介绍 (9)十、系统状态栏介绍 (10)总结 (10)第二章对象的使用和编辑 (10)一、名词解释 (11)二、什么是对象 (11)1.编借对象 (11)2.显示对象 (11)三、对象与属性 (11)四、属性的编辑与对象的操作 (11)五、我们使用的对象 (12)1•编辑类对象 (12)巧目和对象 (12)2.显示类对象 (13)文本文字 (13)码文字 (14)RTF文字 (14)图片显示 (14)文字节目单 (14)数字时钟 (15)模拟时钟 (15)动画 (15)表格 (15)倒计时 (16)第三章显示屏的管理 (16)一、管理的概念: (16)二、默认的环境 (16)三、发送节目 (17)四、下载节目 (17)五、工程的建立与导出18六、校正显示屏的时钟18七、自动开关显示屏的设置18八、自动亮度调整的设置18九、自动发送功能使用 (18)十、临时调整显示屏的亮度 (19)十一、广域网控制简介 (19)第四章技术支持和服务 (20)第一部分VS2010全新软件简介一、VS2010全新软件概述VS2010全新软件是一款具有超强功能的异步LED显示屏操作软件,具有行业领先的技术优势,加上合理的设汁思路,真正做到了功能强大与操作简单不相互冲突。
可编辑的列表控件 (VS2010 修改版)

在界面上成组地显示含有多个数据项的数据集,是列表控件的主要用途。
如下图所示,Windows资源管理器中文件列表的显示就是列表控件的一个典型应用。
从数据显示的角度看,列表控件的功能已经比较强大了(支持大图标、小图标、列表、详细资料等多种显示方式;支持排序、查找、定位、增删等)。
但美中不足的是,它不支持数据项的编辑功能。
在很多的实际应用中,需要在显示数据的同时,允许用户―就地‖对某些数据项进行修改。
例如,在Windows资源管理器中,我们可以在浏览文件夹的同时修改其中任何一个文件的名字。
这主要得益于Windows资源管理器中所使用的列表控件支持字段编辑功能。
否则,简单的文件名修改也会变成一件很麻烦的事情。
因此,标准的列表控件只适合用于数据集的显示,而具有数据编辑功能的列表控件却可以在更广的范围里得到应用。
本文重点介绍其实现过程。
1.基本原理在列表控件上实现可编辑功能的原理非常简单,借助一个编辑框控件即可达到目的。
具体步骤如下:①从 CListCtrl派生一个子类,并拦截某个意味着进入编辑状态的消息,获取需要编辑的数据项的相关信息。
所拦截的消息通常选择鼠标消息(例如双击),这样更容易确定数据项在列表控件中的位置(行号、列号)及其所占的区域。
②将一个编辑框控件移动到待编辑数据项所在的区域上,装入待编辑的数据并显示出来,供用户进行修改。
③编辑结束后将修改后的数据返回给列表控件,让其在对应的子项上显示新的数据。
2.实现过程1)在VC 6.0中,新建一个基于对话框的项目,名称:Exam02。
2)编辑对话框资源,删除IDOK 按钮和静态标签;保留IDCANCEL按钮,将其标题改为―退出‖;添加一个列表控件,将其显示风格改为report。
利用类向导为列表控件添加一个关联变量m_list(Type:CListCtrl)。
在CExam02Dlg::OnInitDialog函数中添加如下代码:m_list.InsertColumn(0,_T("1"),LVCFMT_LEFT,100);m_list.InsertColumn(1,_T("2"),LVCFMT_LEFT,100);m_list.InsertColumn(2,_T("3"),LVCFMT_LEFT,100);m_list.InsertColumn(3,_T("4"),LVCFMT_LEFT,100);m_list.InsertItem(0,_T("123"));m_list.SetItemText(0,1,_T("c"));m_list.SetItemText(0,2,_T("d"));m_list.SetItemText(0,3,_T("e"));m_list.InsertItem(1,_T("456"));m_list.SetItemText(1,1,_T("f"));m_list.SetItemText(1,2,_T("g"));m_list.SetItemText(1,3,_T("h"));m_list.InsertItem(2,_T("789"));m_list.SetItemText(2,1,_T("i"));m_list.SetItemText(2,2,_T("j"));m_list.SetItemText(2,3,_T("k"));m_list.SetExtendedStyle(LVS_EX_FULLROWSELECT );如果在此时运行程序,则显示一个普通的列表控件,不具备编辑功能(如下图所示)。
VS2010之MFC入门到精通教程(1-55全部)

VS2010/MFC编程入门教程之目录第一部分:VS2010/MFC开发环境VS2010/MFC编程入门之前言VS2010/MFC编程入门之一(VS2010与MSDN安装过程图解)第二部分:VS2010-MFC应用程序框架VS2010/MFC编程入门之二(利用MFC向导生成单文档应用程序框架)VS2010/MFC编程入门之三(VS2010应用程序工程中文件的组成结构)VS2010/MFC编程入门之四(MFC应用程序框架分析)VS2010/MFC编程入门之五(MFC消息映射机制概述)第三部分:对话框VS2010/MFC编程入门之六(对话框:创建对话框模板和修改对话框属性)VS2010/MFC编程入门之七(对话框:为对话框添加控件)VS2010/MFC编程入门之八(对话框:创建对话框类和添加控件变量)VS2010/MFC编程入门之九(对话框:为控件添加消息处理函数)VS2010/MFC编程入门之十(对话框:设置对话框控件的Tab顺序)VS2010/MFC编程入门之十一(对话框:模态对话框及其弹出过程)VS2010/MFC编程入门之十二(对话框:非模态对话框的创建及显示)VS2010/MFC编程入门之十三(对话框:属性页对话框及相关类的介绍)VS2010/MFC编程入门之十四(对话框:向导对话框的创建及显示)VS2010/MFC编程入门之十五(对话框:一般属性页对话框的创建及显示)VS2010/MFC编程入门之十六(对话框:消息对话框)VS2010/MFC编程入门之十七(对话框:文件对话框)VS2010/MFC编程入门之十八(对话框:字体对话框)VS2010/MFC编程入门之十九(对话框:颜色对话框)第四部分:常用控件VS2010/MFC编程入门之二十(常用控件:静态文本框)VS2010/MFC编程入门之二十一(常用控件:编辑框Edit Control)VS2010/MFC编程入门之二十二(常用控件:按钮控件Button、Radio Button和Check Box)VS2010/MFC编程入门之二十三(常用控件:按钮控件的编程实例)VS2010/MFC编程入门之二十四(常用控件:列表框控件ListBox)VS2010/MFC编程入门之二十五(常用控件:组合框控件Combo Box)VS2010/MFC编程入门之二十六(常用控件:滚动条控件Scroll Bar)VS2010/MFC编程入门之二十七(常用控件:图片控件Picture Control)VS2010/MFC编程入门之二十八(常用控件:列表视图控件List Control 上)VS2010/MFC编程入门之二十九(常用控件:列表视图控件List Control 下)VS2010/MFC编程入门之三十(常用控件:树形控件Tree Control 上)VS2010/MFC编程入门之三十一(常用控件:树形控件Tree Control 下)VS2010/MFC编程入门之三十二(常用控件:标签控件Tab Control 上)VS2010/MFC编程入门之三十三(常用控件:标签控件Tab Control 下)第五部分:菜单、工具栏与状态栏VS2010/MFC编程入门之三十四(菜单:VS2010菜单资源详解)VS2010/MFC编程入门之三十五(菜单:菜单及CMenu类的使用)VS2010/MFC编程入门之三十六(工具栏:工具栏资源及CToolBar类)VS2010/MFC编程入门之三十七(工具栏:工具栏的创建、停靠与使用)VS2010/MFC编程入门之三十八(状态栏的使用详解)第六部分:文档、视图和框架VS2010/MFC编程入门之三十九(文档、视图和框架:概述)VS2010/MFC编程入门之四十(文档、视图和框架:各对象之间的关系)VS2010/MFC编程入门之四十一(文档、视图和框架:分割窗口)第七部分:MFC常用类VS2010/MFC编程入门之四十二(MFC常用类:CString类)VS2010/MFC编程入门之四十三(MFC常用类:CTime类和CTimeSpan类)VS2010/MFC编程入门之四十四(MFC常用类:定时器Timer)VS2010/MFC编程入门之四十五(MFC常用类:CFile文件操作类)VS2010/MFC编程入门之四十六(MFC常用类:MFC异常处理)第八部分:字体和文本输出VS2010/MFC编程入门之四十七(字体和文本输出:CFont字体类)VS2010/MFC编程入门之四十八(字体和文本输出:文本输出)第九部分:图形图像VS2010/MFC编程入门之四十九(图形图像:CDC类及其屏幕绘图函数)VS2010/MFC编程入门之五十(图形图像:GDI对象之画笔CPen)VS2010/MFC编程入门之五十一(图形图像:GDI对象之画刷CBrush)第十部分:Ribbon界面开发VS2010/MFC编程入门之五十二(Ribbon界面开发:创建Ribbon样式的应用程序框架)VS2010/MFC编程入门之五十三(Ribbon界面开发:为Ribbon Bar添加控件)VS2010/MFC编程入门之五十四(Ribbon界面开发:使用更多控件并为控件添加消息处理函数)VS2010/MFC编程入门之前言鸡啄米的C++编程入门系列给大家讲了C++的编程入门知识,大家对C++语言在语法和设计思想上应该有了一定的了解了。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
来源:互联网★5--2--1 图标按钮图标按钮可谓是按钮控件使用图像最简单的方式,除此之外图标按钮的优点还在于显示在按钮上的图标能够使用透明色,因而不必再去为处理非矩形图像在按钮颜色发生变化时边缘颜色的处理而费心。
不过也正是使用图标导致了图标按钮的天生弱点。
图标太小了,仅仅才32×32 像素大小,在有的场合仅靠使用这么小的图像就有些显得力不从心了。
在讲图标按钮如何使用之前,先得告诉读者句柄的概念。
句柄是什么?很多教科书上都这样定义:句柄是一个用于代表对象的32 位整型值。
不过这对于很多初学者而言,并不是太好理解。
其实也可以将未赋值的句柄理解为一个指向“空白”(void *)的指针,事实上也如此,在Winnt.h中,句柄就是如此被声明的:typedef void *HANDLE; 当句柄被赋值之后,它就成为指向某个特定位置的指针,即代表了某个特定的对象。
之所以在现在提及句柄,是因为句柄是Windows 编程中的一个关键性概念。
尽管在前面除第三章外的内容中很少涉及它,不过在下面的学习中我们将会很频繁的使用到句柄。
技术概要:使用图标按钮很简单,大的步骤仅仅就三步:①.从外部导入一个图标或自己创建一个图标作为资源。
②.从资源中载入所要使用的图标。
③.在要使用图标的按钮上设置图标。
具体实现:■第一步导入图标没有什么特别之处,同前面2.2 节中使用静态图像控件导入位图是非常类似的。
无非就是使用Insert 菜单上的Resource 命令,导入或创建一个图标即可。
■第二步载入图标就涉及到一些细节问题了。
使用函数LoadIcon() 载入图标。
因为LoadIcon() 是类CWinApp的成员函数,同时函数LoadIcon() 返回所载入图标的句柄。
所以我们采用以下方法来调用函数LoadIcon():h_Icon = AfxGetApp() ->LoadIcon(IDI_Icon);当然,在该语句之前还必须要有对图标句柄h_Icon的定义:HICON h_Icon;■第三步为按钮设置图标了,这通过调用函数SetIcon() 来实现。
同时不要忘记,还须在使用图标的按钮的Properties 设置中设置Icon 属性,指明该按钮是一个图标按钮。
因为函数SetIcon() 为类CButton的成员函数,可以通过两种方法来调用该函数。
一是通过CButton类对象来调用SetIcon(),如下面代码:m_BtonIcon.SetIcon(h_Icon); // m_BtonIcon为一个CButton类对象。
二是先由函数GetDlgItem() 获得一个指向CWnd对象的指针,再通过强制类型转换将该指针转换为一个指向CButton类对象的指针。
进而通过该指针来调用函数SetIcon()。
具体实现代码如下:CWnd *pWnd = GetDlgItem(IDC_RADIO2);CButton *pBton = (CButton *) pWnd;pBton ->SetIcon(h_Icon2);既然有第一种较为简便的方法为按钮设置图标,为何还要提及第二种方法呢?因为并不是在任何情况下都会有CButton类对象的,例如对于一组单选按钮。
只能为它们定义一个CButton类对象,如果使用该对象来调用函数SetIcon(),则只能在设置了Group 属性的那个单选按钮上设置图标。
所以要达到在一组单选按钮中分别设置不同图标的目的,就只有使用第二种方法。
尽管在现在的Windows 编程中,资源句柄数多得相对于我们而言几乎是无限的,但最好在使用完资源句柄后及时的把它们删除掉。
上面所讲述的方法不仅适用于Push Button,而且同样适用于Radio Button、Check Box 和Group Box。
★5--2--2 位图按钮图标按钮虽有着种种优点,但它能显示的图像实在是太小了。
在有的场合显然就不适用了。
位图按钮可以在按钮表面显示一幅位图而不再是一个小小的图标。
但是因为在位图中不能使用透明色,因而当显示的位图不为矩形时,就得为位图中非矩形部分的背景色动一番脑筋了。
因为存在着用户改变按钮表面颜色,也就是位图背景色的可能性。
可以用透明位图的技术来解决这一难题,这将在后面 5.7 实现具有透明性的位图中讲述。
技术概要:位图按钮的使用的大致步骤同图标按钮基本相似,也是以下三个步骤:①从外部导入一个位图或自己创建一个位图作为资源。
②从资源中载入所要使用的位图。
③在要使用位图的按钮上设置位图。
具体实现:■第一步从外部导入一个位图作为资源同使用图标按钮时是完全一致的,在此就不详细讲述了。
■第二步中,利用函数LoadBitmap() 从资源中载入位图。
函数LoadBitmap() 为一个API 函数,定义如下:HBITMAP LoadBitmap(HINSTANCE hInstance, // handle of application instanceLPCTSTR lpBitmapName // address of bitmap resource name);所以,为达到载入位图的目的,不仅要定义一个位图句柄hBitmap:HBITMAP hBitmap;而且还要定义一个应用程序实例句柄hInstance;:HINSTANCE hInstance;并调用函数AfxGetInstanceHandle() 以获得当前的应用程序实例句柄,代码如下:hInstance = ::AfxGetInstanceHandle();只有在声明并获得了当前的应用程序句柄后,才能使用以下语句载入位图:hBitmap = ::LoadBitmap(hInstance,"BMP1");注意,在函数LoadBitmap() 中的第二个参数为资源名,而非资源ID。
因为资源名是一个字符串,而资源ID 则是一个整型量。
所以在创建或导入位图后,为该位图资源命名时要加上双引号以表示这是一个资源名。
如右图5-2:■在第三步中,为要使用位图的按钮设置位图,方法与图标按钮完全相同。
首先是要在使用位图的按钮的Properties 设置中设置Bitmap 属性,指明该按钮是一个位图按钮。
然后再调用CButton类函数SetBitmap() 为按钮设置位图。
代码如下:// m_BtonBmp为一个CButton类对象。
m_BtonBmp.SetBitmap(hBitmap);或pWnd = GetDlgItem(IDC_Check);pBton = (CButton *) pWnd;pBton ->SetBitmap(hBitmap);同图标按钮一样,使用位图不局限于Push Button,而且同样适用于Radio Button、Check Box 和GroupBox。
同时,最好在使用完位图句柄后及时的将它删除掉。
★5--2--3 CBitmapButton类位图按钮前面所讲述的图标及位图按钮最大的不足在于,无论当按钮控件处于何种状态,按钮上所显示的图案总是一成不变的,相比之下那些随着操作而实时改变图案的按钮就具有更加生动的效果。
MFC 库为我们捉供了一个这样的类CBitmapButton。
利用这个类,我们可以为一个按钮设计四幅不同位图、分别用于正常状态、按下状态、获得输入焦点和无效时。
这样,随着按钮状态的改变,位图也随之切换,这样就使按钮呈现出很强的动感效果。
令人高兴的是,类CBitmapButton将很多操作的细节都封装了起来,因而我们能够很方便的达到上述目的。
由于以上原因,CBitmapButton类位图按钮有着比图标按钮和位图按钮更为广阔的使用范围。
在一般情况下,都将CBitmapButton类位图按钮称作是位图按钮,而将真正的位图按钮给忽略了。
CBitmapButton类位图按钮的缺点同位图按钮是一致的,都是在对透明色的处理上。
还有一个比较严重的问题是CBitmapButton类位图按钮是将位图按原始大小绘制在按钮上,而不是随按钮大小而缩放位图。
这在平时不会导致任何问题,但若是在Windows 中更改了显示字体的大小,则对话框及上面的按钮控件大小也随之改变,但位图按钮上的位图却保持原有大小不变,这样就会在外观上造成严重的问题。
尽管有以上问题的存在,CBitmapButton类位图按钮还是具有很大的实用价值,因为付出很少的代码就可以得到生动形象的图形效果。
、下面就讲述CBitmapButton 类位图按钮的使用方法(以下均简称为位图按钮)。
绝大数情况下,使用位图按钮只需四个步骤:● 第一步:在要使用位图的按钮的Properties 设置中设置Owner Draw 属性● 第二步:创建或从外部导入至少一幅至多四幅位图。
位图按钮所使用的位图颜色最多可达256 色,但对于256 色的位图不能通过剪贴的的方式来创建。
而必须使用导入的方式来创建。
若该按钮控件的Caption (标题)为BmpBton,则将这四幅位图的ID 分别设定为“BMPBTONU”、“BMPBTOND”、“BMPBTONF”、“BMPBTONX”分别对应于按钮的正常状态、按下状态、获得输入焦点状态和无效状态。
注意,只有在正常状态显示的位图是必须的,其它状态的位图都是可选的;还有就是代表位图的ID 都必须加上双引号并且大写(如下图5-3)。
实际上,加上双引号就表示该资源是以字符串常量来标识。
● 第三步:在使用位图按钮的类的类定义文件中声明CBitmapButton类对象:CBitmapButtonm_BtonSet;● 第四步:在对话框的OnInitDialog() 函数中通过CBitmapButton类对象调用函数AutoLoad() 自动加载位图:m_BtonSet.AutoLoad(IDC_BtonSet,this);经过以上四个步骤,一个位图按钮就创建好了。
在运行中,CBitmapButton类会自动根据按钮的状态显示对应的位图。
利用位图按钮技术,再加上一点鼠标感应技术,就很容易做出像网页按钮那样的在鼠标经过时加亮的动态效果。
也能轻易的实现像Word 中那样的平面按钮。
这些将在后面的章节中讲述。
需要说明的是,CBitmapButton类位图按钮仅限于在Push Button 使用。
在默写情况下,我们可能需要动态创建位图按钮,在动态创建位图按钮时,不能使用函数AutoLoad() 加载位图,而要使用函数LoadBitmaps() 来加载位图。
动态创建位图按钮主要有以下几个步骤:●第一步:为要创建的控件分配一个ID 值。
●第二步:定义一个CBitmapButton类对象。
●第三步:由该对象调用函数Create() 创建位图按钮,并调用函数LoadBitmap() 加载位图。
