小程序里修改Button样式
微信小程序修改按钮button样式:去边框、圆角及文字居左对齐、修改按钮高度

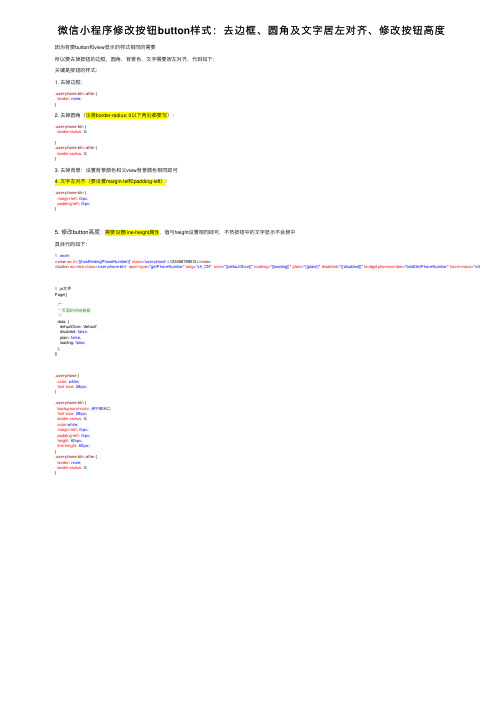
微信⼩程序修改按钮button样式:去边框、圆⾓及⽂字居左对齐、修改按钮⾼度因为有要button和view显⽰的样式相同的需要所以要去掉按钮的边框,圆⾓,背景⾊,⽂字需要居左对齐,代码如下:关键是按钮的样式:1. 去掉边框:.user-phone-btn::after {border: none;}2. 去掉圆⾓(注意border-radius: 0以下两处都要写):.user-phone-btn {border-radius: 0;}.user-phone-btn::after {border-radius: 0;}3. 去掉背景:设置背景颜⾊和⽗view背景颜⾊相同即可4. ⽂字左对齐(要设置margin-lef和padding-left):.user-phone-btn {margin-left: 0rpx;padding-left: 0rpx;}5. 修改button⾼度:需要设置line-height属性,值与height设置相同即可,不然按钮中的⽂字显⽰不会居中具体代码如下:// .wxml<view wx:if='{{hasBindingPhoneNumber}}' class='user-phone'>123456789012</view><button wx:else class='user-phone-btn' open-type="getPhoneNumber" lang="zh_CN" size="{{defaultSize}}" loading="{{loading}}" plain="{{plain}}" disabled="{{disabled}}" bindgetphonenumber="bindGetPhoneNumber" hover-class="other-button-hov // .js⽂件Page({/*** 页⾯的初始数据*/data: {defaultSize: 'default',disabled: false,plain: false,loading: false,},}).user-phone {color: white;font-size: 28rpx;}.user-phone-btn {background-color: #FF8EAC;font-size: 28rpx;border-radius: 0;color:white;margin-left: 0rpx;padding-left: 0rpx;height: 60rpx;line-height: 60rpx;}.user-phone-btn::after {border: none;border-radius: 0;}。
Button的设置及各种属性

Button的设置及各种属性(1)UIButton类继承⾃UIControl,⽽UIControl继承⾃UIView,因为UIView就是个矩形区域,所以UIButton实例化的对象其实都是⼀个矩形,虽然有各种圆⾓、增加联系⼈、信息按钮等等,给它们加个背景它们就现形成矩形了,⽽且它们有个frame属性,这就是设置位置和矩形框的。
(2)UIButton创建⼀个按钮不⽤实例化,也就是不⽤alloc和init,⽽是直接调⽤内置的⼏个⼯⼚⽅法即可,这⼀点和UILabel *label1= [[UILabel alloc]init]不同,⽽且这些类型⾥⾯最常⽤的时Custom类型,因为我们可以⾃定义图⽚,以及图⽚和⽂字的位置。
(3)按钮有很多状态,正常状态Normal、被点击时状态Highlighted等等,所以可以分别对不同状态设置属性。
(4)其实按钮最重要的不是上⾯那些设置属性,⽽是按钮关联的操作是什么?即点击后发⽣什么,这需要⼀个addtarget操作函数,如果多个按钮⽤到同⼀个函数,则需要tag属性来区别是哪个按钮。
(5)要⾃定义按钮,⼀种⽅式是我们先⾃定义⼀个继承UIButton的类,然后对这个类进⾏重写函数,相当于定制,最后⽤这个类去创建按钮,这些按钮也就具有⾃定义的样式(这种⽅法只针对⾃定义按钮类型有效)。
1 - (void)viewDidLoad {2//⽣成⼀个btn1对象,不需要alloc和init,⽽是直接⽤内置的⼯⼚⽅法,有很多可CMD+点击查看3 UIButton *btn1=[UIButton buttonWithType:UIButtonTypeRoundedRect];4//设置位置和宽⾼5 btn1.frame=CGRectMake(30, 30, 300, 30);6//设置按钮的⽂字,状态有好⼏种常⽤的时Normal和Highlighted(点击时状态),可CMD+点击查看7 [btn1 setTitle:@"点我啊!" forState:UIControlStateNormal];8//设置点击时的⽂本9 [btn1 setTitle:@"我被点了!" forState:UIControlStateHighlighted];10//设置⽂字颜⾊11 [btn1 setTitleColor:[UIColor greenColor] forState:UIControlStateNormal];12 [btn1 setTitleColor:[UIColor yellowColor] forState:UIControlStateHighlighted];13//设置点击时按钮背景颜⾊,呃,完全不起作⽤,即⽆效果14 [btn1 setTintColor:[UIColor purpleColor]];15//点击时按钮发光,就是在按钮中间发亮光,这个有效果16 btn1.showsTouchWhenHighlighted=YES;17//设置tag标签,唯⼀标记⽤,可⽤于分辨是哪个按钮控件18 btn1.tag=1;19//设置背景颜⾊20 btn1.backgroundColor=[UIColor redColor];21//现在⾼版本的iOS⾥这个⽅法会让⼈抓狂,因为我们发现,不设置背景时,圆⾓按钮没有边框,所以上⾯设置frame其实意义不⼤22//设置了背景或者图⽚后,背景是矩形,说好的圆⾓呢?坑爹呢!23//所以现在⼤多数开发都是⽤UIButtonTypeCustom,⽽不是UIButtonTypeRoundedRect2425//最重要的添加触发事件⽤户交互26//self是指调⽤哪个对象的⽅法27//btnClick:是调⽤的⽅法,btnClick和btnClick:不⼀样,后者表⽰有参数28//UIControlEventTouchUpInside是触发事件,有很多,可以CMD+点击查看29//这⾥三个参数都可以随意更换,⽐如新建⼀个类Hi,在类⾥定义⼀个⽅法-(void)report;30//然后在此⽂件引⼊Hi.h头⽂件,在这⾥实例化⼀个对象hi1,然后就可以⽤hi1代替self,⽤report代替btnClick31//意思就是点击后调⽤的是hi1对象⾥⾯的report⽅法32 [btn1 addTarget:self action:@selector(btnClick:) forControlEvents:UIControlEventTouchUpInside];3334//再增加⼀个按钮35 UIButton *btn2=[UIButton buttonWithType:UIButtonTypeContactAdd];36 btn2.frame=CGRectMake(30, 80, 300, 30);37//这个增加联系⼈按钮其实也是⼀个矩形,和上⾯的⼀样,都是继承⾃UIControl,⽽后者⼜继承⾃UIView,所以是矩形38//虽然按钮就⼀点点⼤,但点击整个矩形区域都是相当于点击按钮39 btn2.backgroundColor=[UIColor greenColor];40//设置标签41 btn2.tag=2;42//增加事件:和btn1调⽤同⼀个⽅法,但问题是我们如果需要区分是哪个按钮的话,就需要⽤到tag,并且把控件作为参数传递给btnClick43 [btn2 addTarget:self action:@selector(btnClick:) forControlEvents:UIControlEventTouchUpInside];4445//再增加⼀个最常⽤的Custom按钮,其他按钮⾃⼰尝试46 UIButton *btn3=[UIButton buttonWithType:UIButtonTypeCustom];47 btn3.frame=CGRectMake(30 , 150 , 300, 90);48 btn3.backgroundColor=[UIColor redColor];49 btn3.tag=3;50 [btn3 addTarget:self action:@selector(btnClick:) forControlEvents:UIControlEventTouchUpInside];51//设置图⽚背景被点击时变暗(但没有图⽚背景时则⽆效果)52 btn3.adjustsImageWhenHighlighted=YES;53//所以,增加图⽚⽅式之⼀是增加背景图⽚,这个图⽚如⼩会被放⼤充满整个背景54 [btn3 setBackgroundImage:[UIImage imageNamed:@"logo.png"] forState:UIControlStateNormal];55//还有⼀种增加图⽚的⽅式,是在按钮上⾯加⽽不是背景,这种⽅式不会缩放图⽚,⽽且会居中56 [btn3 setImage:[UIImage imageNamed:@"logo.png"] forState:UIControlStateNormal];57//设置按钮⽂字,增加的⽂字会和setImage图⽚⼀并居中,图⽚在左边,⽂字紧随其后58 [btn3 setTitle:@"⾃定义按钮" forState:UIControlStateNormal];59//如果需要重新排版这个图⽚和按钮⽂字的位置,则需要重写UIButton类⾥⾯的两个函数,点击UIButton可查看60//- (CGRect)titleRectForContentRect:(CGRect)contentRect;⽂字相对于按钮的位置61//- (CGRect)imageRectForContentRect:(CGRect)contentRect;图⽚相对于按钮的位置62//第⼀步:可以重新定义⼀个UIButton类叫myButton,在.m⾥重写如下函数63//- (CGRect)titleRectForContentRect:(CGRect)contentRect{64// return CGRectMake(50, 25, 100, 40);65//}66//- (CGRect)imageRectForContentRect:(CGRect)contentRect{67// return CGRectMake(150, 25, 40, 40);68//}69//第⼆步,在这个⽂件中引⼊myButton.h头⽂件,然后实例化btn3的时候,⽤myButton,⽽不⽤原始的UIButton 70//myButton相当于稍微定制了⼀下原⽣的UIButton,所以前者实例出得对象也就具有定制效果71//这种⽅式仅对UIButtonTypeCustom有效,其他⽆效7273//把三个按钮显⽰出来74 [self.view addSubview:btn1];75 [self.view addSubview:btn2];76 [self.view addSubview:btn3];77 [super viewDidLoad];78// Do any additional setup after loading the view, typically from a nib.79 }80//增加⼀个参数,即由原先的-(void)btnClick{}变成如下81//因为我们知道这⾥都是按钮对象,所以可以⽤(UIButton *)sender,但通常我们⽤通⽤指针id82 -(void)btnClick:(id)sender{83//把传递过来的控件参数转化成按钮84 UIButton *btn=(UIButton *)sender;85//把btn.tag转化成整型86 NSLog(@"OMG,it is %i",(int)btn.tag);87 }。
WPF自定义控件与样式-自定义按钮(Button)

WPF⾃定义控件与样式-⾃定义按钮(Button)⼀、前⾔程序界⾯上的按钮多种多样,常⽤的就这⼏种:普通按钮、图标按钮、⽂字按钮、图⽚⽂字混合按钮。
本⽂章记录了不同样式类型的按钮实现⽅法。
⼆、固定样式的按钮固定样式的按钮⼀般在临时使⽤时或程序的样式⽐较固定时才会使⽤,按钮整体样式不需要做⼤的改动。
2.1 普通按钮-扁平化风格先看效果:定义Button的样式,详见代码:<Style x:Key="BtnInfoStyle" TargetType="Button"><Setter Property="Width" Value="70"/><Setter Property="Height" Value="25"/><Setter Property="Foreground" Value="White"/><Setter Property="BorderThickness" Value="0"/><Setter Property="Background" Value="#43a9c7"/><Setter Property="Template"><Setter.Value><ControlTemplate TargetType="Button"><Border x:Name="border" Background="{TemplateBinding Background}" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" SnapsToDevicePixels <TextBlock Text="{TemplateBinding Content}" Foreground="{TemplateBinding Foreground}" VerticalAlignment="Center" HorizontalAlignment="Center"/></Border><ControlTemplate.Triggers><Trigger Property="IsMouseOver" Value="True"><Setter TargetName="border" Property="Background" Value="#2f96b4"/></Trigger><Trigger Property="IsPressed" Value="True"><Setter TargetName="border" Property="Background" Value="#2a89a4"/></Trigger></ControlTemplate.Triggers></ControlTemplate></Setter.Value></Setter></Style>引⽤⽅法:<Grid Background="White"><StackPanel Orientation="Horizontal" Margin="10" VerticalAlignment="Top"><Button Style="{StaticResource BtnInfoStyle}" Content="信息" Margin="5 0"/></Grid>上述代码实现了Button按钮的扁平化样式,如果你想调整颜⾊风格,通过修改Background的值可实现默认颜⾊,⿏标经过颜⾊以及⿏标按下颜⾊。
微信小程序动态设定背景样式、滚动至顶部、简单动画的实例

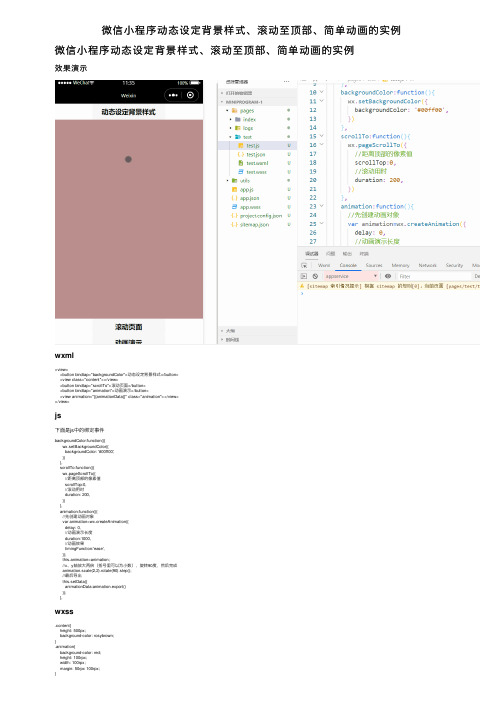
微信⼩程序动态设定背景样式、滚动⾄顶部、简单动画的实例微信⼩程序动态设定背景样式、滚动⾄顶部、简单动画的实例效果演⽰wxml<view><button bindtap="backgroundColor">动态设定背景样式</button><view class="content"></view><button bindtap="scrollTo">滚动页⾯</button><button bindtap="animation">动画演⽰</button><view animation="{{animationData}}" class="animation"></view></view>js下⾯是js中的绑定事件backgroundColor:function(){wx.setBackgroundColor({backgroundColor: '#00ff00',})},scrollTo:function(){wx.pageScrollTo({//距离顶部的像素值scrollTop:0,//滚动⽤时duration: 200,})},animation:function(){//先创建动画对象var animation=wx.createAnimation({delay: 0,//动画演⽰长度duration:1000,//动画效果timingFunction:'ease',});this.animation=animation;//x、y轴放⼤两倍(括号⾥可以为⼩数),旋转90度,然后完成animation.scale(2,2).rotate(90).step();//最后导出this.setData({animationData:animation.export()});},wxss.content{height: 500px;background-color: rosybrown;}.animation{background-color: red;height: 100rpx;width: 100rpx;margin: 50rpx 100rpx;}。
WPF设置ComboBox、Button圆角样式

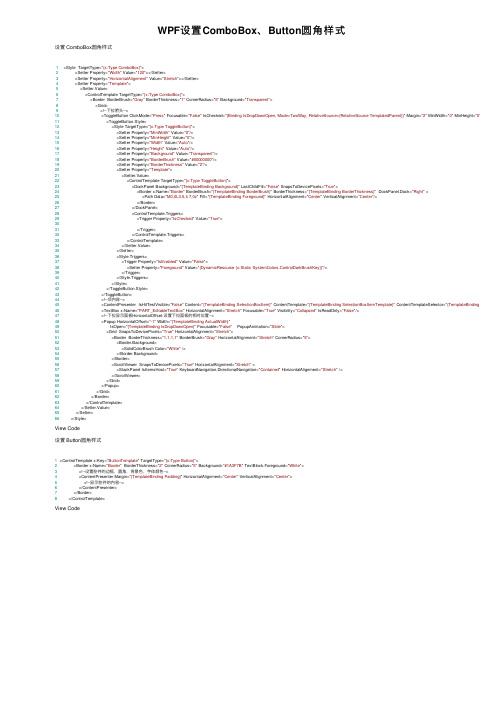
WPF设置ComboBox、Button圆⾓样式设置 ComboBox圆⾓样式1 <Style TargetType="{x:Type ComboBox}">2 <Setter Property="Width" Value="120"></Setter>3 <Setter Property="HorizontalAlignment" Value="Stretch"></Setter>4 <Setter Property="Template">5 <Setter.Value>6 <ControlTemplate TargetType="{x:Type ComboBox}">7 <Border BorderBrush="Gray" BorderThickness="1" CornerRadius="5" Background="Transparent">8 <Grid>9 <!--下拉箭头-->10 <ToggleButton ClickMode="Press" Focusable="False" IsChecked="{Binding IsDropDownOpen, Mode=TwoWay, RelativeSource={RelativeSource TemplatedParent}}" Margin="2" MinWidth="0" MinHeight="0"11 <ToggleButton.Style>12 <Style TargetType="{x:Type ToggleButton}">13 <Setter Property="MinWidth" Value="0"/>14 <Setter Property="MinHeight" Value="0"/>15 <Setter Property="Width" Value="Auto"/>16 <Setter Property="Height" Value="Auto"/>17 <Setter Property="Background" Value="Transparent"/>18 <Setter Property="BorderBrush" Value="#00000000"/>19 <Setter Property="BorderThickness" Value="2"/>20 <Setter Property="Template">21 <Setter.Value>22 <ControlTemplate TargetType="{x:Type ToggleButton}">23 <DockPanel Background="{TemplateBinding Background}" LastChildFill="False" SnapsToDevicePixels="True">24 <Border x:Name="Border" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" DockPanel.Dock="Right" >25 <Path Data="M0,0L3.5,4 7,0z" Fill="{TemplateBinding Foreground}" HorizontalAlignment="Center" VerticalAlignment="Center"/>26 </Border>27 </DockPanel>28 <ControlTemplate.Triggers>29 <Trigger Property="IsChecked" Value="True">3031 </Trigger>32 </ControlTemplate.Triggers>33 </ControlTemplate>34 </Setter.Value>35 </Setter>36 <Style.Triggers>37 <Trigger Property="IsEnabled" Value="False">38 <Setter Property="Foreground" Value="{DynamicResource {x:Static SystemColors.ControlDarkBrushKey}}"/>39 </Trigger>40 </Style.Triggers>41 </Style>42 </ToggleButton.Style>43 </ToggleButton>44 <!--项内容-->45 <ContentPresenter IsHitTestVisible="False" Content="{TemplateBinding SelectionBoxItem}" ContentTemplate="{TemplateBinding SelectionBoxItemTemplate}" ContentTemplateSelector="{TemplateBinding ItemTemplate46 <TextBox x:Name="PART_EditableTextBox" HorizontalAlignment="Stretch" Focusable="True" Visibility="Collapsed" IsReadOnly="False"/>47 <!--下拉显⽰⾯板HorizontalOffset:设置下拉⾯板的相对位置-->48 <Popup HorizontalOffset="-1" Width="{TemplateBinding ActualWidth}"49 IsOpen="{TemplateBinding IsDropDownOpen}" Focusable="False" PopupAnimation="Slide">50 <Grid SnapsToDevicePixels="True" HorizontalAlignment="Stretch">51 <Border BorderThickness="1,1,1,1" BorderBrush="Gray" HorizontalAlignment="Stretch" CornerRadius="5">52 <Border.Background>53 <SolidColorBrush Color="White" />54 </Border.Background>55 </Border>56 <ScrollViewer SnapsToDevicePixels="True" HorizontalAlignment="Stretch" >57 <StackPanel IsItemsHost="True" KeyboardNavigation.DirectionalNavigation="Contained" HorizontalAlignment="Stretch" />58 </ScrollViewer>59 </Grid>60 </Popup>61 </Grid>62 </Border>63 </ControlTemplate>64 </Setter.Value>65 </Setter>66 </Style>View Code设置 Button圆⾓样式1 <ControlTemplate x:Key="ButtonTemplate" TargetType="{x:Type Button}">2 <Border x:Name="Border" BorderThickness="2" CornerRadius="5" Background="#1A3F7B" TextBlock.Foreground="White">3 <!--设置控件的边框,圆⾓,背景⾊,字体颜⾊-->4 <ContentPresenter Margin="{TemplateBinding Padding}" HorizontalAlignment="Center" VerticalAlignment="Center">5 <!--显⽰控件的内容-->6 </ContentPresenter>7 </Border>8 </ControlTemplate>View Code。
微信小程序自定义navigationBar顶部导航栏适配所有机型(附完整案例)

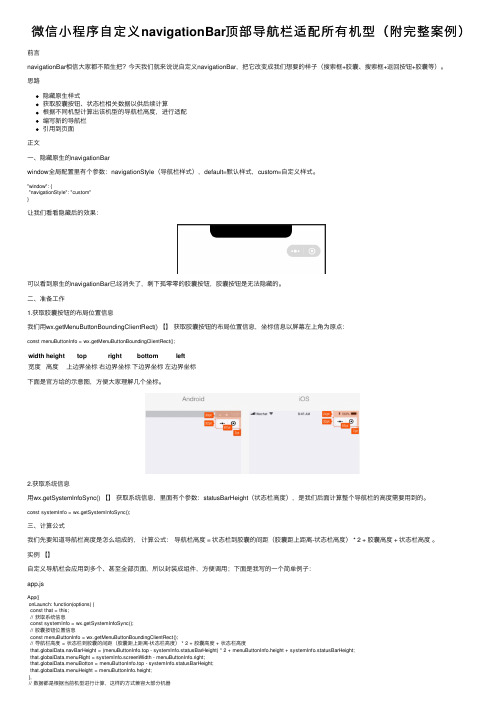
微信⼩程序⾃定义navigationBar顶部导航栏适配所有机型(附完整案例)前⾔navigationBar相信⼤家都不陌⽣把?今天我们就来说说⾃定义navigationBar,把它改变成我们想要的样⼦(搜索框+胶囊、搜索框+返回按钮+胶囊等)。
思路隐藏原⽣样式获取胶囊按钮、状态栏相关数据以供后续计算根据不同机型计算出该机型的导航栏⾼度,进⾏适配编写新的导航栏引⽤到页⾯正⽂⼀、隐藏原⽣的navigationBarwindow全局配置⾥有个参数:navigationStyle(导航栏样式),default=默认样式,custom=⾃定义样式。
"window": {"navigationStyle": "custom"}让我们看看隐藏后的效果:可以看到原⽣的navigationBar已经消失了,剩下孤零零的胶囊按钮,胶囊按钮是⽆法隐藏的。
⼆、准备⼯作1.获取胶囊按钮的布局位置信息我们⽤wx.getMenuButtonBoundingClientRect() 【】获取胶囊按钮的布局位置信息,坐标信息以屏幕左上⾓为原点:const menuButtonInfo = wx.getMenuButtonBoundingClientRect();width height top right bottom left宽度⾼度上边界坐标右边界坐标下边界坐标左边界坐标下⾯是官⽅给的⽰意图,⽅便⼤家理解⼏个坐标。
2.获取系统信息⽤wx.getSystemInfoSync() 【】获取系统信息,⾥⾯有个参数:statusBarHeight(状态栏⾼度),是我们后⾯计算整个导航栏的⾼度需要⽤到的。
const systemInfo = wx.getSystemInfoSync();三、计算公式我们先要知道导航栏⾼度是怎么组成的,计算公式:导航栏⾼度 = 状态栏到胶囊的间距(胶囊距上距离-状态栏⾼度) * 2 + 胶囊⾼度 + 状态栏⾼度。
swift语言button用法

swift语言button用法Button类型Swift中提供两种主要的button类型:UIButton:标准button控件,提供各种自定义选项,如标题、背景色和边框。
UIBarButtonItem:主要用于导航栏中的按钮,其大小和外观更紧凑。
初始化Button创建button有两种主要方法:代码初始化:使用`init()`方法,传入适当的类型参数和配置项。
Interface Builder:使用Interface Builder工具,通过可视化界面创建和配置button。
Button属性Button具有许多属性,用于自定义其外观和行为,包括:titleLabel:显示button标题的UILabel对象。
tintColor:button中控件(如标题和背景)的颜色。
backgroundColor:button的背景色。
isEnabled:指示button是否可交互。
isHidden:指示button是否可见。
Button事件可以为button添加事件处理程序,以响应用户交互,例如点击或触摸。
最常用的事件处理程序是:addTarget(action:for:):将一个动作(通常是一个方法)附加到一个指定的事件上。
removeTarget(_:action:for:):从button中删除一个动作。
Button样式Button可以通过外观样式进行自定义,包括:Standard:标准矩形button。
System:系统提供的预定义button样式,例如圆角或边框。
Custom:使用代码或Interface Builder创建的自定义button样式。
UIBarButtonItemUIBarButtonItem是一种特殊类型的button,主要用于导航栏。
它具有以下特点:紧凑大小:设计为适合导航栏的紧凑空间。
自定义视图:可以包含自定义视图,例如图像或UILabel。
目标-动作处理:与UIButton类似,可以使用`target-action`机制处理事件。
repositoryitembuttonedit 样式

repositoryitembuttonedit 样式RepositoryItemButtonEdit是DevExpress WinForms控件库中的一个控件,它是一个可编辑的按钮控件,可以用于显示和编辑文本或图像。
它可以用于各种场景,例如在表格中编辑单元格、在表单中编辑数据、在工具栏中添加按钮等等。
在使用RepositoryItemButtonEdit时,我们可以通过设置其属性和样式来满足我们的需求。
一、RepositoryItemButtonEdit的属性1. ButtonClick事件:当用户单击按钮时触发的事件。
2. ButtonPressed事件:当用户按下按钮时触发的事件。
3. Buttons:按钮集合,可以通过此属性添加或删除按钮。
4. EditValue:编辑器的值,可以是任何类型的值。
5. Mask:掩码,可以用于限制用户输入的字符。
6. MaskType:掩码类型,可以是数字、日期、时间等。
7. NullText:当编辑器的值为空时显示的文本。
8. ReadOnly:指示编辑器是否只读。
9. TextEditStyle:指示编辑器的样式,可以是普通文本框、下拉框、密码框等。
二、RepositoryItemButtonEdit的样式1. 按钮样式我们可以通过设置RepositoryItemButtonEdit.Buttons属性来添加或删除按钮,并设置按钮的样式。
例如,我们可以设置按钮的图标、文本、背景色、前景色等。
下面是一个示例:RepositoryItemButtonEdit buttonEdit = new RepositoryItemButtonEdit(); ButtonEdit.Buttons.Clear();ButtonEdit.Buttons.AddRange(newDevExpress.XtraEditors.Controls.EditorButton[] {newDevExpress.XtraEditors.Controls.EditorButton(DevExpress.XtraEditors.Co ntrols.ButtonPredefines.Glyph, "保存", -1, true, true, false, DevExpress.XtraEditors.ImageLocation.MiddleCenter, null, newDevExpress.Utils.KeyShortcut(System.Windows.Forms.Keys.None), "保存", null, null, true)});ButtonEdit.ButtonClick += newDevExpress.XtraEditors.Controls.ButtonPressedEventHandler(this.Button Edit_ButtonClick);2. 文本样式我们可以通过设置RepositoryItemButtonEdit.Appearance属性来设置编辑器的文本样式。
