花边框-模板
读书小报五年级模板

读书小报五年级模板一、标题栏。
2. 设计:用彩色粉笔字体(如果是手绘)或者艺术字(如果是电子制作)来写标题,可在标题周围画一些简单的书本、铅笔之类的小图案装饰。
二、内容板块。
1. 好书推荐。
- 推荐理由:这本书充满了奇幻的想象,书中的人物形象鲜明。
孙悟空本领高强、机智勇敢,他敢于反抗天庭的权威;唐僧心地善良,但有时过于迂腐;猪八戒憨厚可爱,但又贪吃懒惰。
这些人物就像我们身边不同性格的朋友。
而且故事中蕴含着许多人生哲理,如团队合作的重要性等。
2. 名人读书故事。
- 故事主角:匡衡。
- 故事内容:匡衡小时候家里很穷,晚上点不起灯。
但是他非常热爱读书,他发现邻居家晚上有灯光透过来,于是他在墙上悄悄地凿了一个小孔,借着小孔透过来的微弱光线读书。
后来他勤奋努力,成为了一位很有学问的人。
这个故事告诉我们,无论环境多么艰苦,只要热爱读书,就能够克服困难,有所成就。
3. 读书心得。
4. 好词好句摘抄。
- 好词:- 五光十色:形容色彩鲜艳,花样繁多。
例句:海底的珊瑚五光十色,美丽极了。
- 连绵起伏:连续不断而且起伏不平。
例句:远处的山峦连绵起伏,像一条巨龙。
- 好句:- “人要是能够期待,就能够奋力以赴。
”——罗曼·罗兰。
这句话激励着我在面对困难的时候,要心怀希望,勇往直前。
- “书籍是全世界的营养品。
生活里没有书籍,就好像没有阳光;智慧里没有书籍,就好像鸟儿没有翅膀。
”——莎士比亚。
它让我深刻地认识到书籍对我们的重要性。
三、插画部分。
1. 在好书推荐板块旁边,可以画一个唐僧师徒四人西天取经的简笔画,比如孙悟空扛着金箍棒走在最前面,唐僧骑着白马,猪八戒扛着钉耙,沙僧挑着行李。
2. 在名人读书故事板块画一个匡衡借着小孔透过来的光线读书的画面,画面中匡衡趴在简陋的桌子上,墙上有一个小小的洞,光线从洞中射进来照在书本上。
4. 在好词好句摘抄板块,可以画一些花朵或者羽毛作为装饰,使这个板块看起来更美观。
四、边框设计。
四年级下册英语手抄报1单元模板

四年级下册英语手抄报1单元模板一、手抄报整体设计1. 尺寸:手抄报的尺寸建议为A4纸大小,方便打印和装裱。
2. 主题:手抄报的主题为“四年级下册英语1单元”,以单元内容为主要设计元素。
3. 色彩:采用明快、活泼的色彩搭配,如蓝色、绿色、粉色等,以突出小学生的可爱形象。
二、版块设计1. 标题栏:标题栏采用艺术字或者卡通图案,字体大小适中,位置居中。
标题栏的设计要与主题相符,可以用英文单词拼写出来,如“Unit 1 My Classroom”。
2. 主要内容区:包括单元单词、句型、对话等内容,可根据单元内容进行适当调整。
单词和句型可以采用彩色笔绘制,对话则可以用简单的图画来表达。
主要内容区可以划分为几个小板块,如单词卡、句型树、对话墙等,使内容更加清晰明了。
3. 插图区:插图区可以设计成小动物、植物、人物等形象,用来辅助表达单元内容,增加手抄报的趣味性。
插图的设计要符合小学生的形象,颜色鲜艳,形象可爱。
4. 边框:边框可以采用彩色线条、花边等装饰,增强手抄报的整体美感。
边框的颜色和图案要与主题相符,可以选择与插图颜色相搭配的线条或花边。
三、具体内容1. 单词部分:根据单元内容,整理出重点单词,如学习用品、身体部位、数字等,用彩色笔绘制出单词卡片,并在旁边标注中文意思。
可以将单词按照类别进行分类,如文具类、身体类、颜色类等,使单词更加系统化。
2. 句型部分:根据单元内容,整理出重点句型,如疑问句、肯定句等,用彩色笔绘制出句型卡片,并在旁边标注语法知识。
可以将句型与对应的图片相结合,使句型更加生动形象。
3. 对话部分:根据单元内容,编写简单的对话,可以用简单的图画来表达,也可以用文字描述。
对话内容要符合小学生的认知水平,可以使用简单的英文单词和短语。
可以将对话以图文并茂的形式呈现出来,增加手抄报的趣味性。
4. 文化拓展部分:可以介绍与单元内容相关的文化知识,如西方国家的节日、风俗等,增加学生的文化素养。
【作文】美丽的花边

美丽的花边
分类: 作文 > 美丽的花边
版权所有:碧意之时 创作时间:来源:
1、黑板报花边:可爱的花边 黑板报花边:可爱的花边 我们都知道每个人的品位都是不一样的哦 黑板报花边:可爱的花边 要注意色彩的整体效果,应既有调和又有对比,才能产生良好的总体色彩效果,使感到美的力量,既统一调和,又要对比变化,是正确处理好色彩对立统一辩证关系的原则。黑板报花边:可爱的花边 尾花是一个单独的花纹图样,内容可画花卉、风景、建筑等.尾花要求结构简练、装饰性强,其幅面大小不能超过报头、插图。小朋友们,你们在制作黑板报的时候都用什么样的尾花图案呢?一起来看看吧。黑板报花边:可爱的花边 文章标题是按文章内容以简练明了、提纲挈领的方式,引导读者进入正文阅读。在黑板报中文章与标题的组合方式是围绕版面编排和美化装饰形式来穿插定位的。2、关于黑板报花边:花边 关于黑板报花边:花边 好看的手抄报花边可以为自己的手抄报增色不少,可是如果你赶时间的话,复杂的花边要想画的好看基本是不可能的,所以要选择简单有好看又大方的手抄报花边,现编今天给大家带来的就是时简单又有创意的手抄报花边下面我们就一起来欣赏下手抄报花边吧。
当然,有特殊要求的版面不在其列。3、黑板报花边:框框花边 黑板报花边:框框花边 小朋友们,放暑假了,大家在这个炎热的夏季有什么好的打算,有没有出去游玩或者见到了一些值得记下来的事情呢,那么就来挑选一款适合你出题的黑板报花边来出一期属于自己的黑板报吧。小编今天推荐的花边非常的鲜艳好看,要是画的传神的话那就更好了。下面我们就一起来欣赏下吧。黑板报花边:框框花边 小朋友们,看看小编为大家推荐的这幅黑板报花边吧,里面的是古典类型的花边图案哦,看上去感觉非常的不错吧,这样的花边应该是有很多人都是很喜欢的,不过这样的花边在中国出现的更多一点哦,下面就让我们一起来欣赏一下吧。
欧式复古淡雅鲜花绿色小清新唯美手绘简洁小花实用PPT模板

PART
02
THE HEADLINE
请替换文字内容
点击添加相关标题文字,点击添加相关 标题文字,点击添加相关标题文字,点 击添加相关标题文字,点击添加相关标 题文字。
请替换文字内容
点击添加相关标题文字,点击添加相关 标题文字,点击添加相关标题文字,点 击添加相关标题文字,点击添加相关标 题文字。
请替换文字内容
题文字,点击添加相关标题文字。
01
请替换文字内容
点击添加相关标题文字,点击添加相关标题文 字,点击添加相关标题文字,点击添加相关标
题文字,点击添加相关标题文字。
04
02 03
请替换文字内容
点击添加相关标题文字,点击添加相关标题文 字,点击添加相关标题文字,点击添加相关标 题文字,点击添加相关标题文字。
PART
02
相关标题文字
PART
02
THE HEADLINE
THE TITLE
01
请替换文字内容
点击添加相关标题文字,点击添加相关标题文字,点击添加相关标题文 字,点击添加相关标题文字,点击添加相关标题文字。
02
请替换文字内容
点击添加相关标题文字,点击添加相关标题文字,点击添加相关标题文 字,点击添加相关标题文字,点击添加相关标题文字。
请替换文字内容
点击添加相关标题文字,点击添加相 关标题文字,点击添加相关标题文字, 点击添加相关标题文字。
请替换文字内容
点击添加相关标题文字,点击添加相 关标题文字,点击添加相关标题文字, 点击添加相关标题文字。
请替换文字内容
点击添加相关标题文字,点击添加相 关标题文字,点击添加相关标题文字, 点击添加相关标题文字。
请替换文字内容
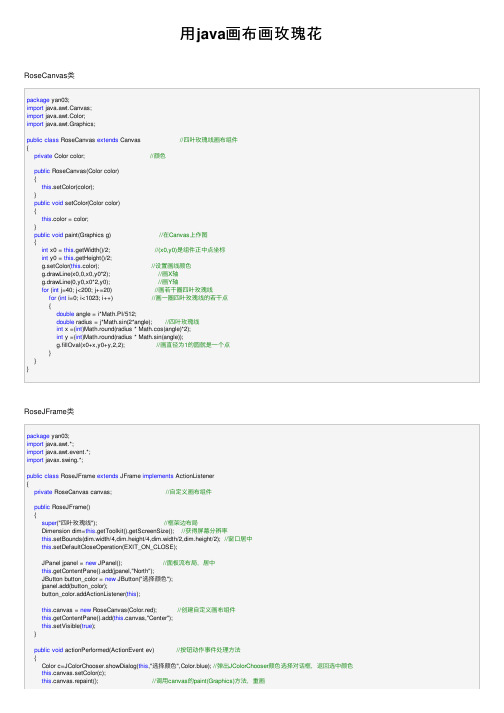
用java画布画玫瑰花

⽤java画布画玫瑰花RoseCanvas类package yan03;import java.awt.Canvas;import java.awt.Color;import java.awt.Graphics;public class RoseCanvas extends Canvas //四叶玫瑰线画布组件{private Color color; //颜⾊public RoseCanvas(Color color){this.setColor(color);}public void setColor(Color color){this.color = color;}public void paint(Graphics g) //在Canvas上作图{int x0 = this.getWidth()/2; //(x0,y0)是组件正中点坐标int y0 = this.getHeight()/2;g.setColor(this.color); //设置画线颜⾊g.drawLine(x0,0,x0,y0*2); //画X轴g.drawLine(0,y0,x0*2,y0); //画Y轴for (int j=40; j<200; j+=20) //画若⼲圈四叶玫瑰线for (int i=0; i<1023; i++) //画⼀圈四叶玫瑰线的若⼲点{double angle = i*Math.PI/512;double radius = j*Math.sin(2*angle); //四叶玫瑰线int x =(int)Math.round(radius * Math.cos(angle)*2);int y =(int)Math.round(radius * Math.sin(angle));g.fillOval(x0+x,y0+y,2,2); //画直径为1的圆就是⼀个点}}}RoseJFrame类package yan03;import java.awt.*;import java.awt.event.*;import javax.swing.*;public class RoseJFrame extends JFrame implements ActionListener{private RoseCanvas canvas; //⾃定义画布组件public RoseJFrame(){super("四叶玫瑰线"); //框架边布局Dimension dim=this.getToolkit().getScreenSize(); //获得屏幕分辨率this.setBounds(dim.width/4,dim.height/4,dim.width/2,dim.height/2); //窗⼝居中this.setDefaultCloseOperation(EXIT_ON_CLOSE);JPanel jpanel = new JPanel(); //⾯板流布局,居中this.getContentPane().add(jpanel,"North");JButton button_color = new JButton("选择颜⾊");jpanel.add(button_color);button_color.addActionListener(this);this.canvas = new RoseCanvas(Color.red); //创建⾃定义画布组件this.getContentPane().add(this.canvas,"Center");this.setVisible(true);}public void actionPerformed(ActionEvent ev) //按钮动作事件处理⽅法{Color c=JColorChooser.showDialog(this,"选择颜⾊",Color.blue); //弹出JColorChooser颜⾊选择对话框,返回选中颜⾊this.canvas.setColor(c);this.canvas.repaint(); //调⽤canvas的paint(Graphics)⽅法,重画public static void main(String arg[]){new RoseJFrame();}}RoseNJFrame类package yan03;import java.awt.*;import java.awt.event.*;import javax.swing.*;public class RoseNJFrame extends JFrame implements ActionListener,ComponentListener{private JRadioButton radiobutton[]; //单选按钮private JCheckBox checkbox; //复选框private RoseNCanvas canvas; //⾃定义画布组件public RoseNJFrame(){super("多叶玫瑰线"); //框架边布局Dimension dim=getToolkit().getScreenSize(); //获得屏幕分辨率this.setBounds(dim.width/4,dim.height/4,dim.width/2,dim.height/2); //窗⼝居中this.setDefaultCloseOperation(EXIT_ON_CLOSE);this.addComponentListener(this); //注册组件事件监听器JToolBar toolbar=new JToolBar(); //创建⼯具栏,默认⽔平⽅向this.getContentPane().add(toolbar,"North"); //⼯具栏添加到框架内容窗格北部String rosestr[]={"⼀叶","四叶","三叶","⼋叶","五叶","⼗⼆叶","七叶","⼗六叶","九叶"};ButtonGroup bgroup = new ButtonGroup(); //按钮组radiobutton = new JRadioButton[rosestr.length]; //单选按钮数组for (int i=0; i<radiobutton.length; i++){radiobutton[i]=new JRadioButton(rosestr[i]); //单选按钮radiobutton[i].addActionListener(this);bgroup.add(radiobutton[i]); //单选按钮添加到按钮组toolbar.add(radiobutton[i]); //单选按钮添加到⼯具栏}radiobutton[0].setSelected(true); //设置单选按钮的选中状态checkbox = new JCheckBox("Y轴",false); //复选框toolbar.add(checkbox);checkbox.addActionListener(this); //复选框注册动作事件监听器JButton button_color = new JButton("选择颜⾊");toolbar.add(button_color);button_color.addActionListener(this);canvas = new RoseNCanvas(1,Color.red); //创建⾃定义画布组件this.getContentPane().add(canvas,"Center");this.setVisible(true);}public void actionPerformed(ActionEvent e) //按钮动作事件处理⽅法{if (e.getSource() instanceof JRadioButton) //选择⼀个颜⾊复选框for (int i=0; i<radiobutton.length; i++)if (e.getSource()==radiobutton[i]){canvas.setLeaf(i+1);break;}if (e.getSource()==checkbox){canvas.setAxis(checkbox.isSelected());if (e.getActionCommand().equals("Y轴"))checkbox.setText("X轴");elsecheckbox.setText("Y轴");}if (e.getActionCommand().equals("选择颜⾊")){Color c=JColorChooser.showDialog(this,"选择颜⾊",Color.blue); //弹出JColorChooser颜⾊选择对话框,返回选中颜⾊ canvas.setColor(c);}canvas.repaint(); //重画}public void componentResized(ComponentEvent e) //改变组件⼤⼩时canvas.repaint(); //重画}public void componentMoved(ComponentEvent e) {}public void componentHidden(ComponentEvent e) {}public void componentShown(ComponentEvent e) {}public static void main(String arg[]){new RoseNJFrame();}}class RoseNCanvas extends Canvas //画布组件{private int leaf; //多叶玫瑰线的叶数private boolean axis; //轴,默认Y轴private Color color; //颜⾊public RoseNCanvas(int leaf, Color color){this.axis = false;this.setLeaf(leaf);this.setColor(color);}void setLeaf(int leaf){this.leaf = leaf;}void setAxis(boolean axis){this.axis = axis;}void setColor(Color color){this.color = color;}public void paint(Graphics g) //在Canvas上作图{int x0 = this.getWidth()/2; //(x0,y0)是组件正中点坐标int y0 = this.getHeight()/2;g.setColor(this.color); //设置画线颜⾊g.drawLine(x0,0,x0,y0*2); //画X轴g.drawLine(0,y0,x0*2,y0); //画Y轴for (int j=40; j<200; j+=20) //画若⼲圈多叶玫瑰线for (int i=0; i<1023; i++) //画⼀圈多叶玫瑰线的若⼲点 {double angle = i*Math.PI/512, radius;if (!axis)radius = j*Math.sin(this.leaf*angle); //多叶玫瑰线沿X轴elseradius = j*Math.cos(this.leaf*angle); //多叶玫瑰线沿Y轴int x =(int)Math.round(radius * Math.cos(angle));int y =(int)Math.round(radius * Math.sin(angle));g.fillOval(x0+x,y0+y,2,2); //画直径为1的圆就是⼀个点 }}}。
cascading_style_sheet手册_范文模板及概述

cascading style sheet手册范文模板及概述**1. 引言**1.1 概述本篇长文将介绍CSS(Cascading Style Sheets)手册的范文模板及概述。
CSS 是一种用于描述HTML文档显示样式的语言,通过定义元素的外观和布局来美化网页。
为了方便开发人员学习和使用CSS,本手册提供了基础知识、常用样式属性、布局与盒模型以及高级技巧与技术实践等内容。
1.2 文章结构本文按照逻辑顺序分为六个主要部分。
首先是引言部分,对文章进行概述和介绍。
其次是CSS基础知识,包括CSS简介、语法和选择器等内容。
第三部分涵盖了CSS样式属性,包括字体样式属性、背景样式属性和边框样式属性等。
接着是布局与盒模型部分,讲解盒模型概述、定位与浮动以及响应式布局等相关内容。
第五部分将介绍高级CSS技巧与技术实践,包括Flexbox布局技术、动画与过渡效果以及平台兼容性注意事项等。
最后,在结论中对全文进行总结并给出未来进一步学习的建议。
1.3 目的本篇长文的目的是为读者提供一个全面且易于理解的CSS手册范文模板,并通过详细介绍各个部分的内容,帮助读者深入了解CSS的基础知识和常用技巧。
通过本手册,读者将能够掌握如何使用CSS来实现网页的样式及布局,并获得一些高级技巧与技术实践,以便在实际开发中更加灵活地运用CSS。
以上是关于文章“1. 引言”部分内容的详细清晰描述。
2. CSS基础知识:2.1 CSS简介:CSS(层叠样式表)是一种用于定义网页样式和布局的标记语言,它可以控制HTML文档中的元素如何显示在浏览器中。
通过使用CSS,我们可以改变文本、图像、背景、边框等方面的样式,以及控制元素的大小、位置和对齐方式。
2.2 CSS语法:CSS的语法由选择器和声明块组成。
选择器用于选择要应用样式的HTML元素,而声明块则包含了一系列属性以及其对应的值。
一个基本的CSS规则由选择器和声明块构成,例如:```h1 {color: blue;font-size: 24px;}```上述例子中,`h1`是选择器,它表示要应用该规则的HTML元素为所有的`<h1>`标签。
个人简历边框
个人简历边框在当今竞争激烈的就业市场中,一份精心制作的个人简历至关重要。
而简历边框,这个看似不起眼的元素,却能在很大程度上影响简历的整体视觉效果和吸引力。
它就像是一幅画的框架,不仅能够为内容提供清晰的界限,还能增添一份独特的风格和魅力。
简历边框的作用首先体现在视觉引导上。
当招聘者浏览一份简历时,边框可以帮助他们的目光更集中、更有序地在页面上移动。
一个设计合理的边框能够将重要的信息框定在特定的区域内,使其更加突出,避免了信息的混乱和分散。
例如,将个人基本信息、工作经历、教育背景等关键部分用不同粗细或样式的边框区分开来,能够让招聘者迅速找到他们关注的重点,提高阅读效率。
其次,简历边框还具有装饰和美化的功能。
一个简洁大方、与整体风格相协调的边框能够为简历增添一份精致感和专业感。
它可以是线条简洁的单线框,展现出简洁利落的形象;也可以是带有一些装饰元素的边框,如淡淡的纹理或简单的图案,营造出独特而吸引人的氛围。
但需要注意的是,边框的装饰性不应过于复杂或花哨,以免分散对简历内容的注意力。
从风格上来说,简历边框的选择应该与个人的求职意向和行业特点相匹配。
如果是应聘创意设计类的职位,可以选择一些富有创意和个性的边框,展示自己的创新思维和审美能力;而对于金融、法律等较为严谨的行业,则应选择简洁、规整的边框,体现出专业和稳重。
比如,一个律师的简历边框可能会是直线条、宽窄一致的简单框型,颜色也会以低调的黑、灰为主;而一位广告策划人员的简历边框或许会有一些独特的曲线设计,甚至会运用一些明亮的色彩来突出个性。
在实际设计简历边框时,还需要考虑到一些细节。
边框的宽度和颜色搭配是非常关键的因素。
较窄的边框通常会给人一种简洁、精致的感觉,而较宽的边框则可能会显得更加稳重和有分量。
颜色方面,经典的黑色、灰色和深蓝色常常被用于营造专业和正式的氛围;而一些柔和的色彩,如淡蓝色、淡绿色等,则可以为简历带来一些清新和活力。
同时,要确保边框颜色与简历中的文字颜色形成鲜明的对比,以便于阅读。
绿色小清新植物绿叶边框PPT模板
TITLE HERE
bathroom", where icons of design, architects and manufacturers discussed on what inspires and creates the worldwide trends.
TITLE HERE
bathroom", where icons of design, architects and manufacturers discussed on what inspires and creates the worldwide trends.
YOUR TITLE HERE
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla imperdiet volutpat dui at fermentum..
YOUR TITLE HERE
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla imperdiet volutpat dui at fermentum..
LOGO
20XX
绿色小清新PPT模板
总结汇报/ 公司简介 / 工作计划 汇报人:XXX 汇报时间:XX年XX月
CONTENT
壹
添加标题
叁
添加标题
贰
添加标题
肆
提交标题
添 加 标 题
ONE
YOUR TITLE HERE
Biscuit oat cake carrot cake muffin jelly beans chocolate chocolate sugar plum cheesecake
最佳教师奖状模板
最佳教师奖状模板《最佳教师奖状模板》亲爱的小伙伴们,你们知道吗?在我们的学习生涯中,老师就像那明亮的灯塔,为我们指引着前行的方向。
要是能有一张超级棒的最佳教师奖状模板,那该多好啊!想象一下,这张奖状就像一把神奇的钥匙,能打开老师心中最温暖的那扇门。
它可不是一张普普通通的纸,而是装满了我们对老师深深的敬爱和感激之情。
这张奖状得有漂亮的边框,就像给老师戴上了一个华丽的花环。
边框的颜色要鲜艳又柔和,就像春天里绽放的花朵,红的、粉的、黄的,五彩斑斓,难道不迷人吗?奖状的正上方,要写上大大的“最佳教师奖”几个字。
这几个字要写得龙飞凤舞,充满力量,就好像老师在讲台上激情澎湃地讲课一样,难道不让人印象深刻吗?接下来,得有老师的名字啦!名字要写得工工整整,因为老师的名字在我们心中可是无比重要的。
然后呢,要有一段长长的赞美词。
比如说:“亲爱的老师,您就像一场及时雨,滋润着我们求知的心田;您又像温暖的阳光,照耀着我们成长的道路。
在课堂上,您的每一句话都如同美妙的音符,奏响了知识的乐章;您的每一个笑容都好像灿烂的阳光,温暖了我们的心房。
难道我们能忘记您的辛勤付出吗?”再往下,要有我们全班同学的签名。
这一个个签名,就像一颗颗小小的星星,围绕在老师这轮明月的周围,难道不是很温馨吗?最后,在奖状的右下角,要画上我们学校的校徽,这就像是给这张奖状盖上了一个独特的印章,代表着这是我们学校对老师的认可和赞扬。
小伙伴们,你们觉得我想象中的这个最佳教师奖状模板怎么样?难道你们不想也为自己心爱的老师设计一张这样充满爱和感激的奖状吗?我觉得呀,这样的一张奖状,一定会让老师感到无比幸福和自豪!因为这是我们对老师满满的爱呀!。
PPT模板-唯美藤蔓花朵花枝
目录
1 年度工作概述 ANNUAL WORK SUMMARY
2 工作完成情况 COMPLETION OF WORK
3 成功项目展示 ANNUAL WORK SUMMARY
4 明年工作计划 ANNUAL WORK SUMMARY
1
年度工作概述
• 添加相关标题文字添加相关标题文字相关标题文字
• 添加相关标题文字添加相关标题文字相关标题文字
年度工作概述
加入标题描述
点击此处更换文本编辑文字点击此处更换文本编辑文字 点击此处更换文本编辑文字点击此处更换文本编辑文字 点击此处更换文本编辑文字点击此处更换文本编辑文字 点击此处更换文本编辑文字点击此处更换文本编辑文字 点击此处更换文本编辑文字点击此处更换文本编辑文字 点击此处更换文本编辑文字点击此处更换文本编辑文字
明年工作计划
致力于专业PPT模板的发布,课件及 汇报PPT的美化,并为您提供专业的 PPT个性定制服务。我们秉承“给您 演示的光和热”的理念,为您分担职 场压力,让您的每一次亮相都信心澎湃。
致力于专业PPT模板的发布,课件及 汇报PPT的美化,并为您提供专业的 PPT个性定制服务。我们秉承“给您 演示的光和热”的理念,为您分担职 场压力,让您的每一次亮相都信心澎湃。
加入标题
所有文字都可以随意更改成您的文字内容 鼠标点击
加入标题
所有文字都可以随意更改成您的文字内容 鼠标点击
加入标题
所有文字都可以随意更改成您的文字内容 鼠标点击
加入标题
所有文字都可以随意更改成您的文字内容 鼠标点击
S 标题内容
W 标题内容
标题内容 T
标题内容 O
工作完成情况
添加 内容
点击输入 标题内容
