Flash CS4案例教程
Flash CS4 动漫制作案例教程 (1)

6.“属性”面板
对于正在使用的工具或资源,使用“属性”面板可以很容易地查看和 更改它们的属性,从而简化文档的创建过程。当选定单个对象时,如文本、 组件、形状、位图、视频、组、帧等,“属性”面板中可以显示相应的信 息和设置。当选定了两个或多个不同类型的对象时,“属性”面板中会显 示选定对象的总数。
属性栏
主工具栏
选择“窗口 > 工具栏 > 主工具栏”命令,可以调出主工具栏,还可以 通过鼠标拖动改变工具栏的位置。
3.工具栏
选择“窗口 > 工具”命令,可以调出工具箱。
工具栏
4.时间轴
时间轴用于组织和控制文件内容在一定时间内播放。按照功能的不同, “时间轴”窗口分为左、右两部分,分别为层控制区和时间线控制区。时 间轴的主要组件是层、帧和播放头。
7. GIF序列文件(*.gif)
网页中常见的动态图标大部分是GIF动画形式,它是由多个连续的GIF 图像组成的,在Flash动画时间轴上的每一帧都会变为GIF动画中的一张图 片。GIF动画不支持声音和交互,并且比不含声音的SWF动画文件所占的存 储空间大 选择“文件 > 导出 > 导出影片”命令,弹出“导出影片”对话框, 在“文件名”选项的文本框中输入要导出序列文件的名称,在“保存类型” 选项的下拉列表中选择“GIF序列文件(*.gif)”,单击“保存”按钮, 弹出“导出GIF”对话框。
新建文档对话框
2.打开文件
选择“文件 > 打开”命令,弹出“打开”对话框,在对话框中搜索路径 和文件,确认文件的类型和名称。然后单击“打开”按钮或直接双击要打 开的文件,即可打开所指定的动画文件。
打开Байду номын сангаас话框
3.保存文件
《中文版Flash CS4实例与操作》教学课件 007

选择“直接复制”菜单
3.双击“库”面板“元件项目列表”中 的“飞机2”图形元件进入其编辑窗口, 然后改变飞机的填充颜色,这样便创建 了一个与原图形元件填充色不同的图形 元件。
“直接复制”对话框
7.4.2 元件的重命名与删除
在不同文档间复制元件的过程中,为了避免发生错误,应为名称相同的的元 件重命名。重命名元件的方法主要有以下两种。
1.打开素材文档 。
3.按快捷键【Ctrl+Enter】测试影片, 可看到“动画片段”影片剪辑中的 动画在不停地循环播放 。
打开素材文档
2.在“图层1”的第20 帧插入普通帧,然后 按【Enter】键预览动 画,会发现无法看到 动画效果。由此可以 得出,无法在时间轴 上预览影片剪辑实例 内的动画效果,在舞 台上只能看到影片剪 辑第1帧的内容。
选中图形元件实例后,单击“属性”面板中的“交换”按
钮
,会打开 “交换元件”对话框,在这里可以选
择需要在舞台相同位置交换的元件。在为动画添加字幕时
经常使用此功能。
“交换元件”对话框
7.2 影片剪辑使用技巧
7.2.1 影片剪辑的特点
影片剪辑拥有独立的时间轴,下面通过一个小实例来讲解影片剪辑元件的特点。
通过快捷菜单新建元件文件夹
7.5 使用公用库
下面通过使用“公用库”中的按钮,为读者介绍“公用库”中素材的使用方法。
1.打开素材文档,选择“窗 口”>“公用库”菜单,在“公用库” 子菜单中可选择要打开的“公用库” 的类型,本例选择“按钮”菜单 。
测试影片
4.双击舞台上的“动画 片段”元件实例进入其 内部,会发现其内还包 含按钮元件实例,声音 和动作脚本等 。
“动画片段”影片剪辑内部
中文Flash CS4实例教程 第6章

第6章 6.3 场 景
6.3.1 场景的概述
创建动画
场景是具有动画效果的页,它们属于相同的时间轴,使用场景可以方便 地将电影的时间轴划分为几个帧部分。每一部电影可以包括多个场景,它 们按照用户设置的顺序放映。
第6章
6.3.2 场景管理
1.复制场景 2.增加场景 3.删除场景 4.重命名场景 5.更改场景顺序 6.场景的转换
第6章
6.4.3 动作补间动画重要的表现形式之一,与“形状渐变动 画”不同的是,动作补间动画的对象必须是“元件”或“成组对象”。 1.动作补间动画的概念 2.动作补间动画的属性面板 3.创建平动动画 4.创建旋转动画 5.颜色变化动画
第6章
6.4.4 遮罩动画
第6章
6.2.1 帧的显示模式
创建动画
利用时间轴可以方便地对帧进行编辑,时间轴上的每一个小方格代表一帧。 (1)帧数 (2)帧频 (3)时间 (4)帧居中 (5)绘图纸外观 (6)绘图纸外观轮廓 (7)编辑多个帧 (8)修改绘图纸标记
第6章
6.2.2 帧的类型
(1)空白帧 (2)关键帧 (3)位置渐变帧 (4)图形渐变帧 (5)不可渐变帧 (6)动作帧 (7)帧标签
第6章
6.4.5 引导路径动画
创建动画
引导路径动画就是将一个或多个层链接到一个运动引导层,使一个或 多个对象沿同一条路径运动的动画形式,这种动画可以使一个或多个元件 完成曲线或不规则运动。 1.引导路径动画的概述 2.引导路径动画的属性 3.创建引导路径动画
创建动画
第6章 6.4
创建动画
制作基本动画
6.4.1 逐帧动画
逐帧动画是一种常见的动画形式,它的原理是在“连续的关键帧”中 分解动画动作,也就是每一帧中的内容不同,连续播放而成动画。 1.逐帧动画在时间帧上的表现形式 2.创建逐帧动画
计算机flash cs4第一章操作实例

思考:一、用FLASH你能干些什么?二、你了解关键帧的作用吗?关键帧可分成哪两类?三、一个用FLASH所创建的文件采用什么作为其扩展名?如何把一个用FLASH文档所表现出来的动画效果导出成一个.swf影片?四、帧频的概念?如何在FLASH中制作出能播放一首音乐歌曲的效果?你要考虑哪些因素?五、你为何要插入帧?按什么键可插入帧?六、如何插入关键帧或空白关键帧?分别按什么键实现之?插入关键帧和插入空白关键帧在效果上有什么区别?七、删除帧和清除帧有什么区别?操作:一、创建逐帧动画——文字的显示1、新建一个FLASH CS4文档,在工具箱中选取“文本工具”,在属性面板设置其大小为40,颜色为红色。
在第1帧中输入文本“不要在我寂寞的时候说爱我”,并调整到舞台的中间位置(也可在属性面板中设置X:35,Y:180)。
2、在时间轴的第11、21、31、41、51、61、71、81、91、101、111帧分别按F6键插入关键帧,在第121帧按F5键插入帧。
3、减除帧中的文本,使得第1帧只显示“不”、第11帧只显示“不要”、第21帧只显示“不要在”、第31帧只显示“不要在我”、第41帧只显示“不要在我寂”、第51帧只显示“不要在我寂寞”、第61帧只显示“不要在我寂寞的”、第71帧只显示“不要在我寂寞的时”、第81帧只显示“不要在我寂寞的时候”、第91帧只显示“不要在我寂寞的时候说”、第101帧只显示“不要在我寂寞的时候说爱”。
4、保存文档到:操作1.fla,再按Ctrl+Enter键导出影片成操作1.swf。
二、创建传统补间——转动的球体1、新建一个FLASH CS4文档,在工具箱中选取“椭圆工具”,设置无笔触、填充颜色为,在舞台中央画出一个圆,再用“颜料桶工具”单击圆的非圆心处,以移动圆的发光点。
2、按F6键在第40帧处插入关键帧。
这时,第1帧和第40帧的圆是相同的。
3、右击第1和40帧之间的任一过渡帧,选择“创建传统补间”项。
Flash CS4 Professional实用案例教程3.3.3

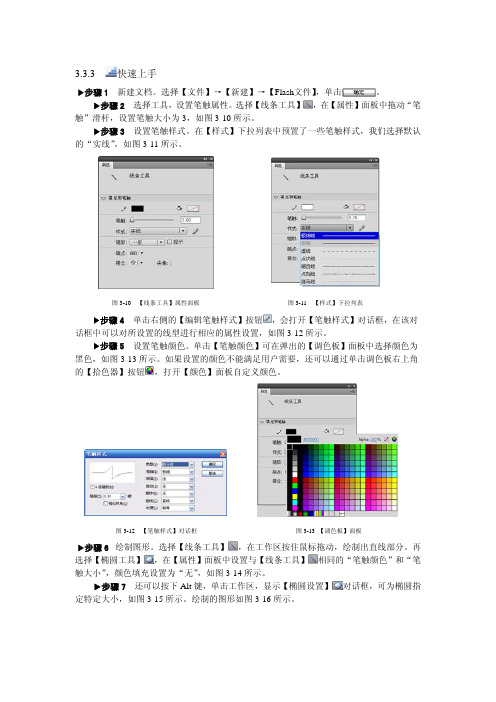
3.3.3 快速上手f步骤1 新建文档。
选择【文件】→【新建】→【Flash文件】,单击。
f步骤2 选择工具,设置笔触属性。
选择【线条工具】,在【属性】面板中拖动“笔触”滑杆,设置笔触大小为3,如图3-10所示。
f步骤3 设置笔触样式。
在【样式】下拉列表中预置了一些笔触样式,我们选择默认的“实线”,如图3-11所示。
图3-10 【线条工具】属性面板图3-11 【样式】下拉列表f步骤4 单击右侧的【编辑笔触样式】按钮,会打开【笔触样式】对话框,在该对话框中可以对所设置的线型进行相应的属性设置,如图3-12所示。
f步骤5 设置笔触颜色。
单击【笔触颜色】可在弹出的【调色板】面板中选择颜色为黑色,如图3-13所示。
如果设置的颜色不能满足用户需要,还可以通过单击调色板右上角的【拾色器】按钮,打开【颜色】面板自定义颜色。
图3-12 【笔触样式】对话框图3-13 【调色板】面板f步骤6 绘制图形。
选择【线条工具】,在工作区按住鼠标拖动,绘制出直线部分。
再选择【椭圆工具】,在【属性】面板中设置与【线条工具】相同的“笔触颜色”和“笔触大小”,颜色填充设置为“无”,如图3-14所示。
f步骤7还可以按下Alt键,单击工作区,显示【椭圆设置】对话框,可为椭圆指定特定大小,如图3-15所示。
绘制的图形如图3-16所示。
图3-15 【椭圆设置】对话框图3-14 椭圆工具【属性】面板 图3-16 绘制的图形 f 步骤8 选择【基本椭圆工具】,【椭圆图元】属性面板如图3-17所示。
f 步骤9 按住Shift 键拖动,绘制出两个独立的圆形。
将绘制的圆形分别移动到下方和左侧。
选择【任意变形工具】,调整圆形的大小和位置,效果如图3-18所示。
f 步骤10 选择【选择工具】,单击选中3个圆形,然后选择【修改】→【分离】(Ctrl+B )命令,将绘制的椭圆图元对象分离为图形对象,效果如图3-19所示。
f 步骤11 用【选择工具】点选中间部分图形线条并删除,效果如图3-20所示。
FlashCS4课件制作案例教程FlashCS4框架的主题设计

第7章 Flash CS4框架的主体设计 155 (6)将“库”中的“tubiao1.png”拖动到“图标”所在的图层,按下快捷键Ctrl+T,在弹出的“变形”面板中设置参数,如图7.6所示。
图7.6 “变形”面板(7)选择“tubiao1.png”,按下F8键将其转换为名称为“图标1”的图形元件,如图7.7所示。
图7.7 “转换为元件”对话框(8)在“图标”图层的第1帧、第10帧和第20帧插入关键帧,如图7.8所示。
图7.8 插入关键帧(9)在“图标”图层中选择第10帧,按下快捷键Ctrl+T,在弹出的“变形”面板中设置相应参数,将其放大到原来的110%,如图7.9所示。
(10)选择菜单栏中的“窗口”→“属性”命令,在“属性”面板中选择色彩效果样式Flash CS4课件制作案例教程156图7.9 “变形”面板为高级,参数如图7.10所示。
(11)在“图标”所在图层创建“传统补间”动画。
选定第1帧,在“属性”面板中设置缓动为−100,选定第10帧,设置缓动为100。
(12)在“图标”层的上方新建图层,并将其命名为“圆角矩形”,选择“基本矩形”工具,在按钮的上方位置绘制白色无边框圆角矩形,在“属性”面板中设置圆角矩形的参数,如图7.11所示。
图7.10 设置色彩效果图7.11 设置圆角矩形参数(13)选择第1帧,按下F8键,将其转换为名称为“圆角矩形”的图形元件,在此层的第10帧和第20帧插入关键帧,选择第1帧的图形元件,在“变形”面板中设置相关参数,将其缩放到1%,如图7.12所示。
(14)选择第1帧,右击,在出现的快捷菜单中选择“复制帧”命令,再选定20帧,用右击的方法,在快捷菜单中选择“粘贴帧”命令,将第1帧的状态复制到第20帧。
第7章 Flash CS4框架的主体设计157图7.12 设置圆角矩形参数(15)在图层“圆角矩形”的第1帧和第10帧创建“传统补间”动画,并设置第1帧和第20帧的缓动分别为−100和100。
中文Flash CS4实例教程 第2章

绘制图形
学习目标: 学习目标:
Flash不仅具有强大的动画制作功能,同时还具有 强大的矢量绘图功能。本章将向大家介绍如何使用 FlashCS4软件进行矢量图形的绘制。
第2章 本章知识点: 本章知识点:
绘制图形
关于位图图像和矢量图形 绘图工具 颜色工具 查看工具
第2章 2.1
绘制图形
关于位图图像和矢量图形
采集轮廓色
复制完成后的效果
采集填充色
复制完成后的效果
第2章
2.3.5 修改调色板
1.向当前调色板添加颜色 2.复制和删除颜色 3.清除调色板中的所有颜色 4.加载或保存默认调色板 5.加载Web216色调色板 6.对调色板排序 7.导入和导出调色板
绘制图形
第2章 2.4 对象变形
绘制图形
1.在变形期间处理中心点 2.任意变形对象 3.扭曲对象 4.用“封套”功能键修改形状 5.缩放对象 6.旋转对象 7.倾斜对象 8.翻转对象 9.对齐对象 10.分离组和对象
第2章 2.3 颜色工具
绘制图形
颜色工具用于设置、编辑对象的颜色属性,填充属性主要是指填充的方式 和颜色。
2.3.1 墨水瓶工具
“墨水瓶工具”按钮的主要功能是将没有轮廓的图形添加轮廓线,或是 更改对象轮廓的颜色。轮廓线的颜色由笔触颜色确定。
第2章
2.3.2 颜料桶工具
1.“无”填充 2.“纯色”填充 3.“线性”填充 4.“放射状”填充 5 5.“位图”填充
第2章 2.5 查看工具
绘制图形
2.5.1 手形工具
用于移动场景工作区,尤其是在图像很大的情况下,一部分图像可能显示 在屏幕之外,此时利用“手形工具”可以方便地移动图像。
FlashCS4课件制作案例教程ActionScript应用

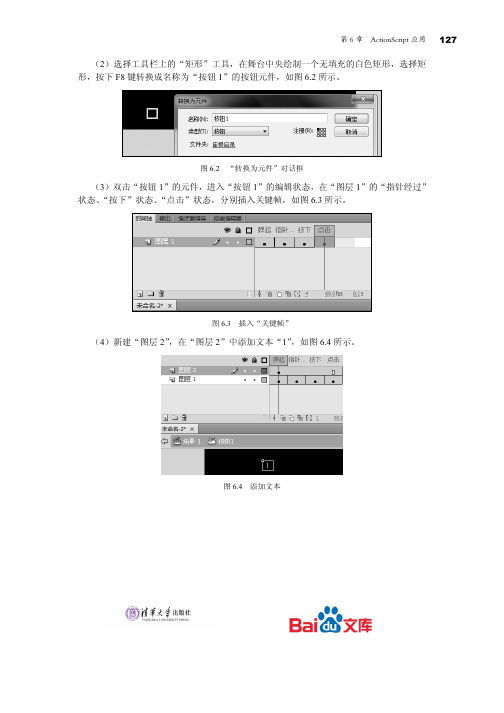
第6章 ActionScript应用 127 (2)选择工具栏上的“矩形”工具,在舞台中央绘制一个无填充的白色矩形,选择矩形,按下F8键转换成名称为“按钮1”的按钮元件,如图6.2所示。
图6.2 “转换为元件”对话框(3)双击“按钮1”的元件,进入“按钮1”的编辑状态,在“图层1”的“指针经过”状态、“按下”状态、“点击”状态,分别插入关键帧,如图6.3所示。
图6.3 插入“关键帧”(4)新建“图层2”,在“图层2”中添加文本“1”,如图6.4所示。
图6.4 添加文本128Flash CS4课件制作案例教程(5)用鼠标选择“指针经过”状态、“按下”状态和“点击”状态,为矩形填充蓝色,如图6.5所示。
图6.5 填充蓝色(6)单击“场景1”,返回主场景,结合Alt键用鼠标拖动的方法快速复制出5个按钮,如图6.6所示。
图6.6 快速复制元件(7)选择从左起第1个元件,右击,在快捷菜单中选择“直接复制元件”命令,生成如图6.7所示名称为“按钮1副本”的元件。
(8)双击进入“按钮1副本”的编辑状态,双击白色外边框线条,并使用“任意变形”工具对外边框进行横向缩放,并将“图层2”中的文本改为“上一页”,如图6.8所示。
图6.7 “直接复制元件”对话框图6.8 改变文本和矩形框样式(9)选择“指针经过”状态的关键帧,按下Delete键删除此帧。
选定“弹起”状态矩形的白色边框,使用Ctrl+C和Ctrl+Shift+V组合键,将其粘贴到“指针经过”状态,并对矩形进行蓝色填充,如图6.9所示。
第6章 ActionScript应用 129图6.9 编辑“指针经过”状态(10)选择“指针经过”状态,使用Ctrl+C和Ctrl+Shift+V组合键将其粘贴到“按下”状态和“点击”状态。
返回主场景,重复第(7)~(9)步为其他几个元件设置同样的按钮效果,如图6.10所示。
图6.10 设置按钮效果(11)框选修改完毕的所有元件,选择“窗口”→“对齐面板”命令对选定的元件进行底边对齐操作,如图6.11所示。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Flash CS4案例教程
Adobe FlashCS4 Professional ,作为flash系列软件的最新版本,创建引人入胜的交互式体验,面向使用不同平台和设备的用户,是交互动画业界领先的创作环境。
同时,Flash CS4的改进恐怕是近年来的版本里改动最大的一次了。
本系列教程由经验丰富的朱勇老师教授,将引导您一步一步了解新的变化,并从头学习Flash CS4。
想从菜鸟到高手,本教程不可不读。
录制老师:zxwst老师
第一章:基本操作与位移动画制作
1-1、本套教程的特点
1-2、软件界面介绍
1-3、椭圆工具的使用
1-4、更改椭圆的颜色
1-5、散件如何转变成元件
1-6、帧的概念
1-7、帧速率
1-8、动画实例--球体移动
1-9、矩形和多边形工具的使用
1-10、设置文档、散件和元件属性
1-11、动画实例--球体渐隐渐显
1-12、帧属性
1-13、动画实例--球体旋转
1-14、动画实例--球体弹跳
第二章:钢笔工具
2-1、钢笔工具的使用
2-2、添加、删除节点以及直线和曲线的相互转换
2-3、封闭和不封闭图形的相互转换
2-4、动画实例--心动1
2-5、动画实例--心动2
2-6、动画实例—水滴效果
第三章:图层、库与元件
3-1、图层1
3-2、图层2
3-3、图层3
3-4、库面板以及元件与实例的关系1
3-5、库面板以及元件与实例的关系2
3-6、动画实例--弹性笑脸球1
3-7、动画实例--弹性笑脸球2
3-8、动画实例--弹性笑脸球3
3-9、文件保存格式
第四章:文本工具
4-1、文本工具
4-2、文本编辑1
4-3、文本编辑2
4-4、实例—立体文字1
4-5、实例—立体文字2
4-6、动画实例--文字旋转
4-7、动画实例--霓虹灯字1
4-8、动画实例--霓虹灯字2
4-9、动画实例--风吹文字1
4-10、动画实例--风吹文字2
4-11、任意变形工具
4-12、变形面板
4-13、动画实例—随风飘扬文字
4-14、动画实例—文字幻影效果
第五章:组合和对齐
5-1、组合对象
5-2、对齐面板
5-3、动画实例--电影胶片1
5-4、动画实例--电影胶片2
5-5、动画实例--球体滚动1
5-6、动画实例--球体滚动2
第六章:形变动画制作
6-1、动画实例--矩形变圆形
6-2、动画实例--flash文字变形
6-3、动画实例--鸡变鸭
6-4、动画实例--绘制矩形
6-5、动画实例--填充色变形
6-6、变形的精确控制-立方体变形1
6-7、变形的精确控制-立方体变形2
6-8、变形的精确控制-立方体变形3
6-9、动画实例--我要自学网文字变形1 6-10、动画实例—我要自学网文字变形2 6-11、动画实例—我要自学网文字变形3
第七章:逐帧动画制作
7-1、动画实例--流动方块1
7-2、动画实例--流动方块2
7-3、动画实例--马奔跑
7-4、动画实例--打字效果
7-5、动画实例--倒计时
7-6、变换点和注册点
7-7、动画实例—小鸡破蛋1
7-8、动画实例—小鸡破蛋2
第八章:影片剪辑
8-1、影片剪辑1
8-2、影片剪辑2
8-3、动画实例—我心在动
8-4、动画实例--镜像文字1
8-5、动画实例--镜像文字2
8-6、动画实例—飘动的线条
8-7、动画实例—发光文字1
8-8、动画实例—发光文字2
第九章:路径动画制作
9-1、引导层与被引导层1
9-2、引导层与被引导层2
9-3、动画实例—纸飞机
9-4、动画实例—原子模型
9-5、动画实例--写字效果
9-6、动画实例—蝶双飞
9-7、动画实例--流动物体1
9-8、动画实例--流动物体2
9-9、动画实例—水泡效果
第十章:按钮
10-1、按钮1
10-2、按钮2
10-3、文字按钮—进入主页
10-4、图像按钮—导航栏
10-5、动画实例—色盘旋转1
10-6、动画实例—色盘旋转2
10-7、动画按钮—变色的聚焦按钮
10-8、动画按钮—动态导航栏1
10-9、动画按钮—动态导航栏2
10-10、音乐动画—午夜惊雷
10-11、音乐按钮—犯错
第十一章:蒙版动画的制作
11-1、遮罩层与被遮层间的关系
11-2、动画实例—写春联1
11-3、动画实例—写春联2
11-4、动画实例--百叶窗
11-5、动画实例--电影字幕
11-6、动画实例--水波文字
11-7、动画实例—探照灯
11-8、动画实例—裁剪图片
11-9、动画实例—写字效果
11-10、动画实例--放大镜1
11-11、动画实例--放大镜2
11-12、动画实例—弧形流动
11-13、动画实例—转动的地球1
第十二章:脚本动画的制作(ActionScript2.0)
12-1、脚本
12-2、各对象上脚本执行的条件——帧脚本
12-3、goto语句的使用1
12-4、goto语句的使用2
12-5、脚本动画—loading进度条1
12-6、脚本动画—loading进度条2
12-7、各对象上脚本执行的条件—按钮脚本
12-8、脚本实例--控制动画的播放
12-9、脚本实例--网页和邮箱的链接
12-10、脚本实例--随机抽牌
12-11、脚本实例--全屏切换
12-12、脚本实例--框架1
12-13、脚本实例--框架2
12-14、脚本实例--浏览图片
12-15、各对象上脚本执行的条件—影片剪辑脚本
12-16、实例路径的概念1
12-17、实例路径的概念2
12-18、脚本实例—移动的菜单1
12-19、脚本实例—移动的菜单2
12-20、拖动(startDrag)与停止拖动(stopDrag)12-21、脚本实例—自定义光标
12-22、获取影片剪辑的属性
12-23、脚本实例—实时获取小球的坐标
12-24、设置影片剪辑的属性
12-25、脚本实例—遥控对象1
12-26、脚本实例—遥控对象2
12-27、脚本实例—遥控对象3
12-28、脚本实例—遥控对象4
12-29、脚本实例—下拉菜单1
12-30、脚本实例—下拉菜单2
12-31、脚本实例--无缝图片滚动1
12-32、脚本实例--无缝图片滚动2
12-33、复制影片剪辑(duplicateMovieClip)函数12-34、脚本实例—下雨效果1
12-35、脚本实例—下雨效果2
12-36、脚本实例—用自定义函数时时获取鼠标的位置12-37、脚本实例—计算圆的面积1
12-38、脚本实例—计算圆的面积2
12-39、脚本实例—鼠标跟随
12-40、脚本实例—键盘响应1
12-41、脚本实例—键盘响应2
12-42、脚本实例--登录界面1
12-43、脚本实例--登录界面2
12-44、脚本实例--登录界面3
12-45、脚本实例—选择题1
12-46、脚本实例—选择题2
12-47、脚本实例—选择题3
12-48、脚本实例—选择题4
12-49、脚本实例—滚动文字
12-50、脚本实例—打字效果
第十三章:flash辅助软件
13-1、SWiSH软件简介与界面组成
13-2、动画实例—文字移动
13-3、动画实例—图片交替显示
13-4、动画实例—文字变形效果
13-5、文字特效软件-SWFText简介
13-6、动画实例—欢迎收看
第十四章:综合实例
14-1、动画实例—MTV制作1
14-2、动画实例—MTV制作2
14-3、动画实例—MTV制作3
14-4、动画实例—MTV制作4
14-5、动画实例—MTV制作5
14-6、动画实例—MTV制作6
14-7、动画实例—MTV制作7
14-8、动画实例—MTV制作8
14-9、动画实例—MTV制作9
14-10、动画实例—拼图游戏1
14-11、动画实例—拼图游戏2
14-12、动画实例—拼图游戏3
14-13、动画实例—拼图游戏4
14-14、动画实例—拼图游戏5
14-15、动画实例—拼图游戏6
14-16、动画实例—广告条制作1
14-17、动画实例—广告条制作2
14-18、动画实例—广告条制作3
14-19、动画实例—广告条制作4
end。
