DWR实现省市县三级联动 - DWR - AJAX
ajax实现省市三级联动效果

ajax实现省市三级联动效果本⽂实例为⼤家分享了ajax实现三级联动效果的具体代码,供⼤家参考,具体内容如下1、html代码<!DOCTYPE html><html><head><meta charset="UTF-8"><title>Title</title><style type="text/css">.wrap{background-color: beige;width: 400px;height: 200px;margin: 0 auto;text-align: center;margin-top: 200px;}.wrap select{width:130px;height: 30px;}</style><script type="text/javascript" src="jquery-1.8.3.min.js"></script></head><body><div class="wrap"><select id="province"></select><select id="city"></select></div><script type="text/javascript">function getctiydata() {$("#city").empty();var pid = $("#province").val();$.ajax({url:"/getCitys?pid="+pid,dataType:"json"}).done(function (data) {for (var i in data){$("#city").append($("<option value='"+ data[i].id +"'>"+ data[i].name +"</option>"))}})}$.ajax({url: "/getAllProvince",dataType:"json"}).done(function (data) {for (var i in data){$("#province").append($("<option value = '"+data[i].id+"'>"+ data[i].name +"</option>"))}getctiydata()});$("#province").change(function () {getctiydata()})</script></body></html>2、javaservletpackage servlet;import DButil.DataSourceUtil;import com.alibaba.fastjson.JSON;import domain.Province;import mons.dbutils.QueryRunner;import mons.dbutils.handlers.BeanListHandler;import javax.jws.WebService;import javax.servlet.ServletException;import javax.servlet.annotation.WebServlet;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import java.io.IOException;import java.sql.SQLException;import java.util.List;@WebServlet("/getAllProvince")public class ProvinceServlet extends HttpServlet{@Overrideprotected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {resp.setContentType("application/json;charset=utf8");QueryRunner queryRunner = new QueryRunner(DataSourceUtil.getDataSource());String sql = "select * from province";try{List<Province> provinces = queryRunner.query(sql, new BeanListHandler<Province>(Province.class));Object json = JSON.toJSON(provinces);resp.getWriter().print(json);} catch (SQLException e){e.printStackTrace();}}}package servlet;import DButil.DataSourceUtil;import com.alibaba.fastjson.JSON;import domain.City;import mons.dbutils.QueryRunner;import mons.dbutils.handlers.BeanListHandler;import javax.jws.WebService;import javax.servlet.ServletException;import javax.servlet.annotation.WebServlet;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import java.io.IOException;import java.sql.SQLException;import java.util.List;@WebServlet("/getCitys")public class CityServlet extends HttpServlet{@Overrideprotected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {resp.setContentType("application/json;charset=utf8");QueryRunner queryRunner = new QueryRunner(DataSourceUtil.getDataSource());String pid = req.getParameter("pid");String sql = "select * from City where pid=?";try{List<City> cities = queryRunner.query(sql, new BeanListHandler<City>(City.class), pid);Object toJSON = JSON.toJSON(cities);resp.getWriter().print(toJSON);} catch (SQLException e){e.printStackTrace();}}}3、数据库池化<?xml version="1.0" encoding="UTF-8"?><c3p0-config><default-config><property name="driverClass">com.mysql.jdbc.Driver</property><property name="jdbcUrl">jdbc:mysql://localhost:3306/text</property><property name="user">root</property><property name="password">root</property><property name="acquireRetryAttempts">0</property></default-config></c3p0-config>以上就是省市联动的核⼼代码。
thinkphpjquery与ajax实现省市区三级联动菜单

题目:thinkphp jquery与ajax实现省市区三级联动菜单thinkphp jquery与ajax实现省市县三级联动菜单本示例以省市区三级联动菜单为例:实现步骤:第一:先默认从数据库中读取所有的省份。
第二:通过jquery中的change事件,当省份的内容发生改变时,执行change事件,通过jquery 获得被选中的省份的value值,再后通过异步加载数据。
第三:与第二步相似,当用户选择城市时,会触发change事件,通过jquery 获得被选中的城市的value值,再次进行异步加载数据。
具体示例代码如下:RecruitmentAction.class.phpclass RecruitmentAction extends Action{public function chacity(){$code=I(post.code$city=M(where(array(provincecode$code))-select();echo "option value=请选择城市/optionif($city){foreach($city as $c){echo "option value=".$c[".$c[/optionpublic function chaarea(){ $code=I(post.code$area=M(where(array(citycode$code))-select();echo "option value=/optionif($area){foreach($area as $a){echo "option value=".$a[".$a[/optionpublic function chacitydefault(){ $code=I(post.code$city=M(where(array(provincecode$code))-select();if($city){foreach($city as $c){echo "option value=".$c[".$c[public function chaareadefault(){$code=I(post.code$area=M(where(array(citycode$code))-select();if($area){foreach($area as $a){echo "option value=".$a[".$a[/optionsendrecruitment.phpmeta charset="utf-8"/title省市县三级联动菜单/tiltescirpt src="/jquery/1.11.1/jquery.min.js"script$(function(){#sheng).change(function(){ var code=$(#sheng option:selected ).val();$.post(__URL__/chacity:code},function(data){ #city).html(data);#city).change(function(){ var code=$(#city option:selected ).val();$.post(__URL__/chaarea:code},function(data){).html(data);var code=$(#sheng option).eq(0).val();$.post(__URL__/chacitydefault:code},function(data){#city).html(data);var areacode=110100; $.post(__URL__/chaareadefault :areacode},function(data){ #area).html(data);/script/head$m=M(province$p=$m-id ascselect();input type="text" name="jobplace" value="" /select name="job_province" id="sheng" style="width:100px;"if($p){foreach($p as $v){option value="php echo $v[php echo $v[/option/selectselect name="job_city" id="city" style="width:100px;"/selectselect name="job_area" id="area" style="width:100px;"/select/body/html注:本示例中,控制器部分:chacitydefault(),chaareadefault()方法是为了默认页面加载时,执行一次,让省,市,与区进行显示。
JavaScript实现省份城市的三级联动

JavaScript实现省份城市的三级联动本⽂实例为⼤家分享了js实现省份城市的三级联动的具体代码,供⼤家参考,具体内容如下效果图:<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title><style>select{width: 80px;margin: 5px;}</style><script>// 省份数组var provinceArr = ['上海', '江苏', '河北'];// 城市数组var cityArr = [['上海市'],['苏州市', '南京市', '扬州市'],['⽯家庄', '秦皇岛', '张家⼝']];// 区域数组var countryArr = [[['黄浦区', '静安区', '长宁区', '浦东区']],[['虎丘区', '吴中区', '相城区', '姑苏区', '吴江区'],['⽞武区', '秦淮区', '建邺区', '⿎楼区', '浦⼝区'],['邗江区', '⼴陵区', '江都区']],[['长安区', '桥西区', '新华区', '井陉矿区'],['海港区', '⼭海关区', '北戴河区', '抚宁区'],['桥东区', '桥西区', '宣化区', '下花园区']]];window.onload = function(){var province = document.getElementById('province');var city = document.getElementById('city');var country = document.getElementById('country');createOption(province, provinceArr);province.onchange = function(){city.length = 0;createOption(city, cityArr[this.selectedIndex]);city.onchange();}city.onchange = function(){country.length = 0;createOption(country, countryArr[province.selectedIndex][this.selectedIndex]);}province.onchange();}function createOption(obj, data){for (var i = 0; i < data.length; i++) {var newOption = new Option(data[i], data[i]);obj.add(newOption, null);}}</script></head><body>省份<select name="" id="province"></select>城市<select name="" id="city"></select>区域<select name="" id="country"></select></body></html>以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。
如何制作云表省市区三级联动

如何制作云表省市区三级联动我们在表单的填报过程中,经常需要填写省市区信息,如何实现快捷方便的联动填写呢?已有《省市区》模板,“省市区”数据批量导入;有以下3种实现方式:①下列列表联动②列表选择联动③树形列表联动一、下拉列表在“省份”上单击【﹀】从“省份下拉列表”中选择省份“江苏省”,在“城市”上单击【﹀】,弹出的下拉列表中只显示“江苏省下所有的城市列表”,选择“南京市”后,在“地区”上单击【﹀】,弹出的下拉列表中只显示“南京市下所有的地区列表”,实现联动实现分析:上图中以下拉列表的方式呈现数据,使用下拉列表的数据接口;省市区基础数据存放在《省市区》模板中,需要设计3个数据接口。
第1个数据接口“所有省份下拉列表”,没有参数,将所有的省份去重筛选出来,以便选择;第2个数据接口“根据省查询所有城市下拉列表”,有1个参数“省份”;第3个数据接口“根据省和城市查询所有地区下拉列表”,有2个参数“省份”和“城市”;在《客户档案》模板中调用已设计好的数据接口并给参数赋值;①在《省市区》模板中设计数据接口“省份下拉列表”。
该数据接口的类型为“下拉列表”,“取值”来自“数据表”“本模板”的“省份”数据项;②在《省市区》模板中设计数据接口“查询城市下拉列表(省份)”。
该数据接口的类型为“下拉列表”,“取值”来自“数据表”“本模板”的“城市”数据项;需要筛选指定“省份”的城市列表,设置“过滤设置”,选择“表达式过滤”,添加参数“省份”,并填写“过滤条件”;③在《省市区》模板中设计数据接口“查询地区下拉列表(省份,城市)”。
该数据接口的类型为“下拉列表”,“取值”来自“数据表”“本模板”的“地区”数据项;需要筛选指定“省份”和“城市”的城市列表,设置“过滤设置”,选择“表达式过滤”,添加参数“省份”和“城市”,并填写“过滤条件”;④在《客户档案》的填写规范中调用已设置的数据接口。
进入《客户档案》的模板设计界面,打开“数据定义管理”,在“省份”的填写规范上调用《省市区》的“省下拉列表”;⑤在“城市”的填写规范上调用《省市区》的“查询城市下拉列表(省份)”,该数据接口带有1个参数,将“本表单.省份”赋值给参数,并勾选“必填”,则只有当“本表单的省份”填写后,再单击城市的【﹀】才会运行该数据接口进行查询;⑥在“地区”的填写规范上调用《省市区》的“查询地区下拉列表(省份,城市)”,该数据接口带有2个参数,将“本表单.省份”和“本表单.城市”赋值给参数,并勾选“必填”,则只有当“本表单的省份和城市”都填写后,再单击地区的【﹀】才会运行该数据接口进行查询;这种实现方式用户需要单击进行选择,选项过多时,比较浪费时间,是否可以根据用户知道某几个字模糊查询并选择填写提高效率呢?二、列表选择联动在“省份”上填写内容后,下方根据填写的内容弹出模糊查询符合条件的省份列表,选择省份“广东省”,在“城市”上填写内容时,下方根据填写的内容在“广东省”内模查询符合条件的城市列表,在“地区”上填写内容后,下方根据填写的内容,在“广东省广州市”内模糊查询符合条件的地区列表;实现分析:省市区基础数据存放在《省市区》模板中,需要设计3个数据列表选择的数据接口,勾选“支持模糊查询”。
DjangoAdmin实现三级联动的示例代码(省市区)===小白级

DjangoAdmin实现三级联动的⽰例代码(省市区)===⼩⽩级⼀使⽤环境 开发系统: windows IDE: pycharm 数据库: msyql,navicat 编程语⾔: python3.7 (Windows x86-64 executable installer) 虚拟环境: virtualenvwrapper 开发框架: Django 2.2 Django 2.2通病===>访问admin出现问题: 报错:UnicodeDecodeError: 'gbk' codec can't decode byte 0xa6 in position 9737: illegal multibyte sequence 解决⽅法:⼆ Django Admin 实现三级联动的⽰例代码(省市区)===>⼩⽩级1. 在 model.py 中from django.db import models# ⼈员class Member(models.Model):name = models.CharField(max_length=100, verbose_name='姓名')province = models.ForeignKey('Province', on_delete=models.PROTECT, null=True, blank=True, verbose_name='省份')city = models.ForeignKey('City', on_delete=models.PROTECT, null=True, blank=True, verbose_name='城市')district = models.ForeignKey('District', on_delete=models.PROTECT, null=True, blank=True, verbose_name='区/县')class Meta:verbose_name_plural = verbose_name = '00-⼈员'def __str__(self):return # 省份class Province(models.Model):省份 = models.CharField(max_length=100, null=True, blank=True, verbose_name='省份')class Meta:verbose_name_plural = verbose_name = '01-省份'def __str__(self):return self.省份# 城市class City(models.Model):城市 = models.CharField(max_length=100, null=True, blank=True, verbose_name='城市')省份 = models.ForeignKey('Province', on_delete=models.PROTECT, null=True, blank=True, related_name='城市_省份',verbose_name='省份')class Meta:verbose_name_plural = verbose_name = '02-城市'def __str__(self):return self.城市# 区/县class District(models.Model):区县 = models.CharField(max_length=100, null=True, blank=True, verbose_name='区/县')城市 = models.ForeignKey('City', on_delete=models.PROTECT, null=True, blank=True, related_name='区县_城市',verbose_name='城市')class Meta:verbose_name_plural = verbose_name = '03-区/县'def __str__(self):return self.区县2. 在 view.py 中from django.http import JsonResponsefrom sjld.models import Province, City, District# Create your views here.# 省份def choose_province(request):省份 = Province.objects.all()result = []for i in 省份:result.append(i.省份) # 取公司的简称province = result # 传递⼀个列表return JsonResponse(province, safe=False)def choose_city(request):省份 = request.GET.get('p') # 取上⾯选中省份的名称城市 = City.objects.all()result = []for i in 城市:if str(省份) == str(i.省份):result.append(i.城市)cities = result # 传递⼀个列表return JsonResponse(cities, safe=False)def choose_district(request):城市 = request.GET.get('c') # 取上⾯选中城市的名称区县 = District.objects.all()result = []for i in 区县:if str(城市) == str(i.城市):result.append(i.区县)cities = result # 传递⼀个列表districts = citiesreturn JsonResponse(districts, safe=False)3. 在 urls.py 中from django.contrib import adminfrom django.urls import pathfrom sjld.views import choose_province, choose_city, choose_districturlpatterns = [path('admin/', admin.site.urls),path('province/', choose_province),path('city/', choose_city),path('district/', choose_district),]4. 在 admin.py 中from django import formsfrom django.contrib import adminfrom shanjld.models import Member, Province, City, Districtclass MemberForm(forms.ModelForm):class Meta:widgets = {'province': forms.Select(),'city': forms.Select(),'district': forms.Select()}# ⼈员@admin.register(Member)class MemberAdmin(admin.ModelAdmin):form = MemberFormchange_form_template = 'area.html'# raw_id_fields = ('province', 'city', 'district',) # 这个在这⾥就⽆效了,希望哪位⼤⽼指点⼀下,怎么重写这个⽅法.fields = ('name', 'province', 'city', 'district')list_display = ('name', 'province', 'city', 'district')# 省份@admin.register(Province)class ProvinceAdmin(admin.ModelAdmin):pass# 城市@admin.register(City)class CityAdmin(admin.ModelAdmin):raw_id_fields = ('省份',)# 区/县@admin.register(District)class DistrictAdmin(admin.ModelAdmin):raw_id_fields = ('城市',)5. 在项⽬ templates ⽂件下新建⼀个 area.html ⽂件6. 找到django源码中的 change_form.html ⽂件,打开复制⾥⾯全部的html内容到 area.html 中. (⽂件在 External Libraries => python3.7(我⽤的这个版本) => site-packages => django/contrib/admin/templates/admin/).7. 在 area.html ⽂件中找到 {% block admin_change_form_document_ready %} (在66⾏) , ⽤下⾯代码覆盖全部 {% block admin_change_form_document_ready %} .7.1 area.html 中所有增加替换代码{% block admin_change_form_document_ready %}<script type="text/javascript"id="django-admin-form-add-constants"src="{% static 'admin/js/change_form.js' %}"{% if adminform and add %}data-model-name="{{ opts.model_name }}"{% endif %}></script><script type="text/javascript">(function($) {$('#id_city').change(function() {let p_id = $('#id_province').val();let c_id = $('#id_city').val();$.get('/district/', {"p": p_id, "c": c_id }, function(a_info) {var area_info = $('#id_district').empty().append('<option value>' + '---------' + '</option>');$.each(a_info, function(i, area) {area_info.append('<option value="' + area + '">' + area + '</option>')});{% if change %}$("#id_district").find("option:contains({{ original.district }})").attr('selected', true);{% endif %}});});$('#id_province').change(function() {let p_id = $('#id_province').val();$.get('/city/', { 'p': p_id }, function(c_info) {var city_info = $('#id_city').empty().append('<option value>' + '---------' + '</option>');$.each(c_info, function(i, city) {city_info.append('<option value="' + city + '">' + city + '</option>')});{% if change %}$("#id_city").find("option:contains({{ original.city }})").attr('selected', true);$("#id_city").trigger("change");{% endif %}});});$.get('/province/', function(p_info) {var province_info = $('#id_province').empty().append('<option value>' + '---------' + '</option>');$.each(p_info, function(i, province) {province_info.append('<option value="' + province + '">' + province + '</option>')});{% if change %}$("#id_province").find("option:contains({{ original.province }})").attr('selected', true);$("#id_province").trigger("change");{% endif %}});})(django.jQuery);</script>{% endblock %}7.2 area.html 中所有代码{% extends "admin/base_site.html" %}{% load i18n admin_urls static admin_modify %}{% block extrahead %}{{ block.super }}<script type="text/javascript" src="{% url 'admin:jsi18n' %}"></script>{{ media }}{% endblock %}{% block extrastyle %}{{ block.super }}<link rel="stylesheet" type="text/css" href="{% static "admin/css/forms.css" %}">{% endblock %}{% block coltype %}colM{% endblock %}{% block bodyclass %}{{ block.super }} app-{{ opts.app_label }} model-{{ opts.model_name }} change-form{% endblock %}{% if not is_popup %}{% block breadcrumbs %}<div class="breadcrumbs"><a href="{% url 'admin:index' %}">{% trans 'Home' %}</a>› <a href="{% url 'admin:app_list' app_label=opts.app_label %}">{{ opts.app_config.verbose_name }}</a>› {% if has_view_permission %}<a href="{% url opts|admin_urlname:'changelist' %}">{{ opts.verbose_name_plural|capfirst }}</a>{% else %}{{ opts.verbose_name_plural|capfirst }}{% endif %}› {% if add %}{% blocktrans with name=opts.verbose_name %}Add {{ name }}{% endblocktrans %}{% else %}{{ original|truncatewords:"18" }}{% endif %}</div>{% endblock %}{% endif %}{% block content %}<div id="content-main">{% block object-tools %}{% if change %}{% if not is_popup %}<ul class="object-tools">{% block object-tools-items %}{% change_form_object_tools %}{% endblock %}</ul>{% endif %}{% endif %}{% endblock %}<form {% if has_file_field %}enctype="multipart/form-data" {% endif %}action="{{ form_url }}" method="post" id="{{ opts.model_name }}_form" novalidate>{% csrf_token %}{% block form_top %}{% endblock %} <div>{% if is_popup %}<input type="hidden" name="{{ is_popup_var }}" value="1">{% endif %}{% if to_field %}<input type="hidden" name="{{ to_field_var }}" value="{{ to_field }}">{% endif %}{% if save_on_top %}{% block submit_buttons_top %}{% submit_row %}{% endblock %}{% endif %}{% if errors %}<p class="errornote">{% if errors|length == 1 %}{% trans "Please correct the error below." %}{% else %}{% trans "Please correct the errors below." %}{% endif %}</p>{{ adminform.form.non_field_errors }}{% endif %}{% block field_sets %}{% for fieldset in adminform %}{% include "admin/includes/fieldset.html" %}{% endfor %}{% endblock %}{% block after_field_sets %}{% endblock %}{% block inline_field_sets %}{% for inline_admin_formset in inline_admin_formsets %}{% include inline_admin_formset.opts.template %}{% endfor %}{% endblock %}{% block after_related_objects %}{% endblock %}{% block submit_buttons_bottom %}{% submit_row %}{% endblock %}{% block admin_change_form_document_ready %}<script type="text/javascript"id="django-admin-form-add-constants"src="{% static 'admin/js/change_form.js' %}"{% if adminform and add %}data-model-name="{{ opts.model_name }}"{% endif %}></script>{% endblock %}{# JavaScript for prepopulated fields #}{% prepopulated_fields_js %}</div></form></div>{% endblock %}8.效果9.访问admin出现问题:报错:UnicodeDecodeError: 'gbk' codec can't decode byte 0xa6 in position 9737: illegal multibyte sequence解决⽅法:。
省市区三级联动

省市区三级联动HTML<div class="am-form-content address"> <select name="province" id="province" onchange="loadRegion('province',2,'city');"><option value="0" selected>省份/直辖市</option>{volist name="province" id="vo"} <option value="{$vo.id}" >{$}</option>{/volist}</select><select name="city" id="city" onchange="loadRegion('city',3,'town');"><option value="0">市/县</option></select><select name="town" id="town"><option value="0">镇/区</option></select></div>⽅法public function address(){$where['uid']=cookie('id');$sql=db('ress')->field('a.*, as shengnamne, as shiname , as qname') ->where($where)->alias('a')->join('tree b','a.sheng=b.id')->join('tree c','a.shi=c.id')->join('tree d','a.qu=d.id')->select();// var_dump($sql);if($sql){$this->assign('sql',$sql);}else{$this->assign('sql','');}//三级联动上⾯与三级联动没关系$province = Db('tree')->where ( array('pid'=>1) )->select ();//进⼊页⾯直接查询省并赋值到页⾯ $this->assign('province',$province);return $this->fetch();}//三级联动public function getRegion(){$map['pid']=$_REQUEST["pid"];//查询⽗id$map['type']=$_REQUEST["type"];//查询那⼀级// $list=$Region->where($map)->select();$list = db('tree')->where($map)->select();// echo json_encode($list);return $list;}<!-- 省市区三联动 js --><script>function loadRegion(sel,type_id,selName,url="{:url('Index/getRegion')}"){jQuery("#"+selName+" option").each(function(){jQuery(this).remove();});// jQuery("<option value=0>请选择</option>").appendTo(jQuery("#"+selName));$('#'+selName).append('<option value=0>请选择</option>');if(jQuery("#"+sel).val()==0){return;}$.ajax({url:url,data:{pid:jQuery("#"+sel).val(),type:type_id},dataType:'json',type:'get',success:function(data){if(data){jQuery.each(data,function(idx,item){jQuery("<option value="+item.id+">"++"</option>").appendTo(jQuery("#"+selName)); });}else{jQuery("<option value='0'>请选择</option>").appendTo(jQuery("#"+selName));}}})jQuery.getJSON(url,{pid:jQuery("#"+sel).val(),type:type_id},function(data){if(data){jQuery.each(data,function(idx,item){jQuery("<option value="+item.id+">"++"</option>").appendTo(jQuery("#"+selName)); });}else{jQuery("<option value='0'>请选择</option>").appendTo(jQuery("#"+selName));}});}</script>数据库。
jquery+ajax实现省市区三级联动(封装和不封装两种方式)

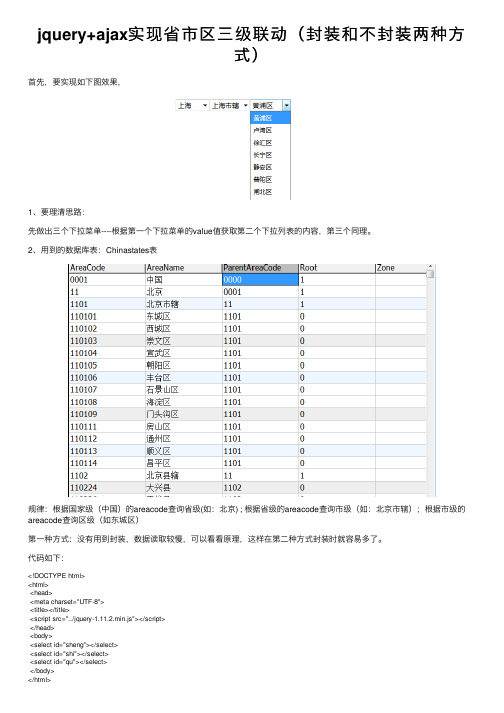
jquery+ajax实现省市区三级联动(封装和不封装两种⽅式)⾸先,要实现如下图效果,1、要理清思路:先做出三个下拉菜单----根据第⼀个下拉菜单的value值获取第⼆个下拉列表的内容,第三个同理。
2、⽤到的数据库表:Chinastates表规律:根据国家级(中国)的areacode查询省级(如:北京) ; 根据省级的areacode查询市级(如:北京市辖);根据市级的areacode查询区级(如东城区)第⼀种⽅式:没有⽤到封装,数据读取较慢,可以看看原理,这样在第⼆种⽅式封装时就容易多了。
代码如下:<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title><script src="../jquery-1.11.2.min.js"></script></head><body><select id="sheng"></select><select id="shi"></select><select id="qu"></select></body></html><script type="text/javascript">$(document).ready(function(e){//输出省var code = "0001";$.ajax({async:false,//取消异步url:"chuli.php",data:{code:code},type:"POST",dataType:"TEXT",success:function(data){var hang = data.trim().split("|"); //trim()去空格var str="";for(var i=0;i<hang.length;i++){var lie = hang[i].split("^");str = str+"<option value='"+lie[0]+"'>"+lie[1]+"</option>";}$("#sheng").html(str);}});//输出市$("#sheng").click(function(){var code2=$("#sheng").val();$.ajax({async:false,url:"chuli.php",data:{code:code2},type:"POST",dataType:"TEXT",success:function(data2){var hang2 = data2.trim().split("|");var str2 ="";for(var i=0;i<hang2.length;i++){var lie2=hang2[i].split("^");str2 = str2 +"<option value ='"+lie2[0]+"'>"+lie2[1]+"</option>";}$("#shi").html(str2);}});})//输出区县$("#shi").click(function(){var code3=$("#shi").val();$.ajax({async:false,url:"chuli.php",data:{code:code3},type:"POST",dataType:"TEXT",success:function(data3){var hang3 = data3.split("|");var str3 ="";for(var i=0;i<hang3.length;i++){var lie3=hang3[i].split("^");str3 = str3 +"<option value ='"+lie3[0]+"'>"+lie3[1]+"</option>";}$("#qu").html(str3);}});})})</script> 期间出现的问题:每个下拉列表的第⼀个数据输不出来:是因为每个下拉列表的第⼀个数据的value值都带有空格所以在输出data时要去空格data返回的值可能带有空格换⾏等,所以要⽤trim()⽅法去空格第⼆种⽅式:封装成插件,以后可以随时调⽤(重要)(1)主页⾯:<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title><br>//引⼊jquery包<script src="../jquery-1.11.2.min.js"></script><br>//引⽤我们⾃⼰封装的js⽂件<script src="sanji.js"></script></head><body><br>//id要与封装的js插件中⼀致<div id="sanji"></div></body></html>(2)我们⾃⼰封装的js插件$(document).ready(function(e){//扔三个下拉列表到主页⾯建的div中$("#sanji").html("<select id='sheng'></select><select id='shi'></select><select id='qu'></select>"); //加载省的数据LoadSheng();//加载市的数据LoadShi();//加载区的数据LoadQu();//给省的下拉列表添加点击事件,当省变化时,对应的市和区会发⽣变化$("#sheng").click(function(){LoadShi();LoadQu();})//给市的下拉列表添加点击事件,当市变化时,对应的区发⽣变化$("#shi").click(function(){LoadQu();})});//加载省的下拉列表function LoadSheng() {var pcode = "0001";$.ajax({async: false,url: "chuli.php",data: { code: pcode },type: "POST",dataType: "TEXT",success: function(data) {var hang = data.trim().split("|");var str = "";for(var i = 0; i < hang.length; i++) {var lie = hang[i].split("^");str = str + "<option value='" + lie[0] + "'>" + lie[1] + "</option>";}$("#sheng").html(str);}});}//加载市省的下拉列表function LoadShi() {var pcode = $("#sheng").val();$.ajax({async: false,url: "chuli.php",data: { code: pcode },type: "POST",dataType: "TEXT",success: function(data) {var hang = data.trim().split("|");var str = "";for(var i = 0; i < hang.length; i++) {var lie = hang[i].split("^");str = str + "<option value = '" + lie[0] + "'>" + lie[1] + "</option>";}$("#shi").html(str);}});}//加载省的下拉列表function LoadQu() {var pcode = $("#shi").val();$.ajax({url: "chuli.php",data: { code: pcode },type: "POST",dataType: "TEXT",success: function(data) {var hang = data.trim().split("|");var str = "";for(var i = 0; i < hang.length; i++) {var lie = hang[i].split("^");str = str + "<option value = '" + lie[0] + "'>" + lie[1] + "</option>";}$("#qu").html(str);}});} 其次就是处理页⾯(两种⽅法都⽤到的):chuli.php<?php$code=$_POST["code"];require "DB.class.php";$db=new DB();$sql="select areacode,areaname from chinastates where parentareacode='{$code}'";$str=$db->strquery($sql);echo $str;最后就是封装的类⽂件:DB.class.phpfunction strquery($sql){$db = new MySQLi($this->host,$this->uid,$this->pwd,$this->dbname);$result = $db ->query($sql);$arr =$result->fetch_all();$str="";foreach($arr as $v){$str=$str.implode("^",$v)."|";}$str = substr($str,0,strlen($str)-1);return $str;}}>以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。
DWR高级主题之反向Ajax(DWR3介绍)

DWR高级主题之反向Ajax(DWR3介绍)DWR高级主题之反向Ajax(DWR3介绍)分类:DWR2011-12-23 14:171850人阅读评论(3)收藏举报DWR高级主题之反向Ajax(DWR3介绍)----------我们在前面使用的DWR主要是基于DWR2.X版本的,这里我们针对DWR3进行介绍,介绍一些提示或技巧。
1. ScriptSession生命周期(创建ScriptSession以及让ScriptSession失效)当/dwr/engine.js被包含进页面时ScriptSessions就创建了。
默认情况下,ScriptSessions的生命周期由org.directwebremoting.impl.DefaultScriptSessionManager维护。
如果你调用下面这个javascript方法:[html] view plaincopy?dwr.engine.setNotifyServerOnPageUnload(true); 当页面被卸载(比如强制刷新页面,卸载再加载)时,将对ScriptSessionManager发出一个远程的DWR调用,通知它让ScriptSession失效。
DWR通过这个默认的同步调用,可以很好地让ScriptSession失效。
关闭浏览器时,此同步调用可能会导致延迟。
如果不喜欢,你可以传递第二个参数给dwr.engine.setNotifyServerOnPageUnload:[html] view plaincopy?dwr.engine.setNotifyServerOnPageUnload(true, true); 第二个可选参数告诉DWR调用异步卸载器。
注意:在DWR2.X中,页面每刷新一次会多创建一个新的ScriptSession,使用上面的方式可以有效解决这个问题。
由于ScriptSession的创建机制不同于HttpSession,它会在每次页面刷新的时候都会重新创建,而销毁机制却是失去连接或者失效之后一定时间才会自动销毁,这样就可能造成服务端可能就保存了很多的无用的ScriptSession,所以不仅仅会影响性能问题,更重要的是,可能就不能实现你想要的功能。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
然后在web.xml的同目录下,创建一个dwr.xml,配置如下:
/post/354281?page=1(第 1/9 页)[2008/3/7 17:12:43]
DWR实现省市县三级联动 - DWR - AJAX - JavaEye论坛
Java代码 1. 2. 3. 4. 5. 6. 7. 8. 9. <?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE dwr PUBLIC "-//GetAhead Limited//DTD Direct Web Remoting 0.4//EN" "/ dwr/dwr.dtd"> <dwr> <allow> <create creator="new" javascript="province"> <param name="class" value="com.xinli.struts.service.ProvinceService"/> </create> </allow> </dwr>
DWR实现省市县三级联动 - DWR - AJAX - JavaEye论坛
前段时间想学习学习DWR,在网上查找资料无数,没有见到一个现成的例子可以参阅一下,郁闷无比,罢了,还是 自己动手,丰衣足食吧! 本例子是由MySQL数据库,结合前台使用Struts来完成的.主要是为了说明DWR的使用,所以对于数据库的设计等 等都较简单,大家觉得那里有什么不合理之处请给我留言!数据库创建的脚本在附件里面. 数据库的大概设计是,共有三个字段[id,name,parentid],顾名思义,id就是唯一标示一条记录,name存放的是省 市县的名称,parentid存放的其上级的id,例如对于省一级别的,其parentid全部为0,对于市一级别的,其parentid 存放的是所对应省的id,对于县一级别的,其parentid存放的是所对应市的id. 首先在进入显示页面的时候就把所有的parentid=0的全部查出来,初始化进入省所在的下拉列表中,然后根据选择 省的下拉列表,通过DWR调用java方法将其所对应的市取出来,以此类推…… 这里主要需要说明的是在web.xml里面需要配置如下:
DWR实现省市县三级联动 - DWR - AJAX - JavaEye论坛
点击页面超链接,进入如下页面:
点击getChild("1")后面的Execute方法,如果弹出如下所示的弹出框:
则说明DWR配置完全正确,可以继续写jsp页面了!曙光就在眼前!呵呵~~~ 前台的jsp页面index.jsp代码如下:
/post/354281?page=1(第 5/9 页)[2008/3/7 17:12:43]
DWR实现省市县三级联动 - DWR - AJAX - JavaEye论坛
Java代码 1. 2. 3. 4. 5. 6. 7. 8. 9. 10. 11. 12. 13. 14. 15. 16. 17. 18. 19. 20. 21. 22. 23. 24. 25. 26. 27. 28. 29. 30. 31. 32. 33. } } // 回调函数 function cityReturn(data){ var obj_City = document.getElementById("sel_City"); DWRUtil.removeAllOptions(obj_City); DWRUtil.addOptions(obj_City,{'':'请选择'}); DWRUtil.addOptions(obj_City,data); } <%@ page language="java" pageEncoding="GB2312"%> <%@ taglib uri="/WEB-INF/c.tld" prefix="c"%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>省市县三级联动</title> <script type="text/javascript" src="dwr/interface/province.js"></script> <script type="text/javascript" src="dwr/engine.js"></script> <script type="text/javascript" src="dwr/util.js"></script> <script language="javascript"> // 根据选择的省,获得其所辖的市 function getCity(){ var obj_Pro = document.getElementById("sel_Pro"); var obj_City = document.getElementById("sel_City"); var obj_County = document.getElementById("sel_County"); var pro_Index = obj_Pro.selectedIndex; var pro_Value = obj_Pro.options[pro_Index].value; if(pro_Value != "" && pro_Value != null){ province.getChild(pro_Value,cityReturn); }else{ DWRUtil.removeAllOptions(obj_City); DWRUtil.addOptions(obj_City,{'':'请选择'}); DWRUtil.removeAllOptions(obj_County); DWRUtil.addOptions(obj_County,{'':'请选择'});
/post/354281?page=1(第 2/9 页)[2008/3/7 17:12:43]
DWR实现省市县三级联动 - DWR - AJAX - JavaEye论坛
7. 8. 9. 10. 11. 12. 13. 14. 15. 16. 17. 18. 19. 20. 21. 22. 23. 24. 25. 26. 27. 28. 29. 30. 31. 32. 33. 34. 35. 36. 37. 38. 39. 40. 41.
Java代码 1. 2. 3. 4. 5. 6. 7. 8. 9. 10. 11. 12. <servlet> <servlet-name>dwr-invoker</servlet-name> <servlet-class>uk.ltd.getahead.dwr.DWRServlet</servlet-class> <init-param> <param-name>debug</param-name> <param-value>true</param-value> </init-param> </servlet> <servlet-mapping> <servlet-name>dwr-invoker</servlet-name> <url-pattern>/dwr/*</url-pattern> </servlet-mapping>
对于dwr.xml需要说明的是: 1.creator:定义供javascript调用的新建对象的方法,也即对象的构造方法.其可以包括【new,none, scripted,spring,jsf,struts,pageflow,ejb3】关于creator的具体用法,可以参照/dwr/ server/dwrxml/creators. 2.javascript:java类暴露给浏览器所调用的javascript的名称,也就是在jsp页面所出现的js的名称一定和此处所定义 的一致. 3.param:指定create元素所需要的参数,比如其允许创建的java类的名称. :param元素所指定的参数名称. 5.value:param元素所指定的参数值. 后台业务方法实现如下ProvinceDAO:
Java代码 1. 2. 3. 4. 5. 6. import java.sql.Connection; import java.sql.ResultSet; import java.sql.SQLException; import java.sql.Statement; package com.xinli.struts.dao;
/post/354281?page=1(第 3/9 页)[2008/3/7 17:12:43]
DWR实现省市县三级联动 - DWR - AJAX - JavaEye论坛
42. 43. 44. 45. 46. 47. 48. 49. 50. 51. 52. 53. 54. 55. 56. 57. 58. 59. 60. 61. 62. 63. 64. 65. 66. 67. 68. 69. 70. 71. } } } } } } } }
