Discuz!自定义模板教程
Discuz论坛添加板块

登陆后台点击后台页面最上方的“论坛”按
钮进行设置。
进入之后我们可以设置分区和板块的名字
及其他参数,也可新增分区及板块,根据自己的
需求做修改。 名称及参数修改完成之后点击下方的提交 按钮即可。
隔阂时更早,但自己一直不愿承认,精英策略论坛前阵子去了一趟外地,经过
对应的分区及板块后面有编辑按钮,我们也 可点击编辑按钮进入做更详细的参数设置。 在此页面根据自己需求做出调整之后点击
页面最下方的提交按钮即可更改。注意事项
论坛信息更改之前最好做好数据备份,因为 有可能误操作是不可恢复的。如果您觉得该经验
对您有用,请点击页面右上角上的【投票】或【收
藏】或【关注】给本人一个支持。如果觉得对您
隔阂时更早,但自己一直不愿承认,精英策略论坛前阵子去了一趟外地,经过
有用请点击右下角处的分享按钮,把该经验分享 给你的朋友们。1cBiblioteka 0f4c7a 精英策略论坛/bbs/
为新手朋友介绍一下 Discuz 论坛如何添加 板块,有很多朋友在安装好 Discuz 论坛之后不
知道怎么在后台添加一些自己想要的板块,在这
里我为大家分享一下方法。
Discuz 论坛管理员一枚 登陆 Discuz 论坛后台。使用管理员账号登
陆论坛点击右上角的”管理中心“来登陆网站的
后台。
隔阂时更早,但自己一直不愿承认,精英策略论坛前阵子去了一趟外地,经过
DISCUZ自定义模板

DISCUZ⾃定义模板
DISCUZ ⾃定义模板
模板安装和维护
安装新模板
将模板template打包放在对应⽬录:template/
后台 -> 界⾯ -> 风格管理,安装模板
后台 -> 界⾯ -> 风格管理,切换模板
打开页⾯,使⽤admin账号导⼊页⾯模板DIY的xml配置⽂件
重新安装模板
删除模板:后台 -> 界⾯ -> 模板管理
卸载模板:后台 -> 界⾯ -> 风格管理,卸载模板
清除⽆效:数据库 pre_common_template_block 删除⽆效模板模块对应关系
清除⽆效模块:后台 -> 门户 -> 模块管理 -> 清除未使⽤模块(pre_common_block)
安装新模板
2种模块数据维护⽅式
使⽤DIY配置xml导⼊模块 — 查看后台—门户—模块管理—模块列表
采⽤模块数据调⽤⽅式 — 查看后台—门户—模块管理—数据调⽤
DIY导⼊的模块,每个页⾯有⾃⼰的模块定义:属性、数据 (pre_common_template_block数据表维护模板页⾯和模块的对应关系,模块代码按先后数据插⼊页⾯)
模块数据⽅式,直接在页⾯中hardcode {block/n},多个页⾯可共⽤相同的模块数据
模块模板
后台—门户—模块管理—模块模板添加⾃定义的模块模板。
discuz注册页面模板

discuz注册页面模板篇一:Discuz!论坛系统DIY模块模板使用教程Discuz!论坛系统DIY模块模板使用教程今天为大家讲解一下在使用DIY过程中的一些技巧与方法仔细阅读,受益匪浅一、如何在模块中增加“标题”及“更多”的链接如下图样式方法:通过框架或模块都可以实现上述样式,我们以框架为例,我们在DIY的时候选中要编辑的框架点击编辑如下图所示之后点击标题在弹出的层中可以添加标题及链接,位置选择居左如下图所示同时可以设置标题的颜色及大小接下来增加“更多”的链接点击弹出层的添加新标题按扭如下图所示,会“复制”出一份新的标题你只需修改就可以了把其中的“精彩教程”改成“更多”,链接以及字体、颜色都进行修改就可以了,这里的位置一定要选择“居右”完成,这样框架就有了标题及更多,模块的方法同上二、DIY的模块中如何调整链接的颜色如下图样式方法:选中要修改的模块,点击编辑,选择数据如下图所示在弹出层中选择编辑如下图所示篇二:discuz模板内容调用设置参照说明内容调用设置参照说明: 请认认真真看下面的内容门户首页内容DIY调用设置(其他页面有DIY数据的同样设置就可以了): 注意:在DiscuzX前台DIY管理的时候要先关闭伪静态否则有可能无法进行DIY;还有,DIY时请尽量选用Mozilla Firefox或谷歌浏览器,这样错位没那么严重用管理员帐号登录,在门户首页,点击网页右上角的[DIY] 按钮;点击后进入简洁模式后, 在每个模块上面,把鼠标移到要修改的内容上,右上角将出现一个[编辑] 按钮注意:蓝色的才是内容的,红色的最好不要更改,否则可能会造成错位!!!然后在弹出的菜单中,点击菜单出现的[属性] 或[数据] 或[更新] ,在这您可以更新模块,修改模块属性和数据(以调用论坛帖子模块为基础,其它模块的基本一样设置就行的了)[属性][属性] 是可以进行数据调的条件的更改和设置。
如:更改[模块分类]:在这,你可以更改调用数据的模块,如:调用论坛帖子的[帖子模块]调用门户文章的[文章模块] 调用用户日志的[日志模块] 调用群组帖子的[群组模块] ……………………………...更改[数据来源]:更改[指定主题]:更改这个选项,你可以快速选择数据的来源,如调用精华帖、热门帖等……还可以设定只显示推送的帖子。
discuz模版教程

第1步:进入版块内点击右上角的DIY(如下图,注:静态化无法DIY,请取消静态化)第2步:拉好框架(先放3:1的,再将后两个框架放入其中)如下图所示(下面说的都无需再拉多个框架,这一步已把该拉的红框都拉好了):第3步:设好红框(就是指向出现红色的框架,在这我将其称为红框)的样式参数(如下图,对比看说明)图中1:边框,请将默认的【大小】改成0(因为这样不会显示边框线,不选则会显示官方默认的边框线)图中2:边框一定要为0,这样是最大化,0和不填是不一样的!图中3:边框一定要为10,这样是和下方框体的距离,若填0则会连在一起!图中4:此处请一定不要选择【无边框框架】否则你用TAB框架则在标题加链接时会成白色,留空不选即可!第4步:先DIY右边的。
请拉一个红框的框架到图中右边的框架内,然后点击样式,如图:图中1:边框线颜色为:1PX。
我用的是粉红色!根据自己的爱好选色!图中2:上为0(但官方默认的是1PX的距离,所以该处请填0,其它的请设置为1)第5步:红框的边框线,粉红的(如下图)图中1:请设为4PX(想更粗请设大点)图中2:左10PX(是与左边的框架保持10PX的距离,要不会连在一起)第6步:拉一个论坛类的帖子模块放在上一步设置好的红框内,点样式设置参数(如下图)图中1:链接字体,12PX是官方默认的,可以留空。
后面的是字体颜色!图中2:请选边框为0,也可以留空(这里和红框不一样,留空也不会有官方的默认边线)。
图中3:外边距设置和内边距有所不一样,自己理解,请看图中设置,假如你把图中右10PX 输入到下面的内边距的话,标题就偏了~最好这样搞!图中4:内边距的下2PX是为了对平左边框架,所以才设置为2,你可以根据右边的边框线对平(这里请善用QQ截图功能,最后我会教你如何用QQ截图进行DIY较正)第7步:标题,我在这用的方法是不正规设置方法,主要是考虑到美化,用的是图片(看下图)图中1:你看错了,那不是空的,是在智能ABC(我打五笔的)输入V+1这是空格白键,无字体的,但是会有字体一样,因为官方是默认无字体的话是无法设置标题的,所以用这招骗过官方!图中2:图片路径,为不平铺!0K,左边的DIY完成,先讲到这,顶的人多,再教你DIY另一边的~最后说一下我DIY用到的常用工具:1:QQ截图,我设置了快键(ALT+Q)方便截图及对齐边框,效果如下,自己理解。
Discuz模板制作教程

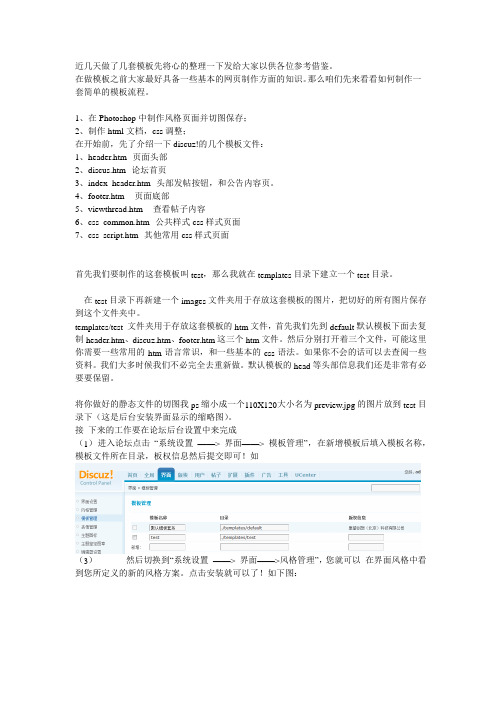
近几天做了几套模板先将心的整理一下发给大家以供各位参考借鉴。
在做模板之前大家最好具备一些基本的网页制作方面的知识。
那么咱们先来看看如何制作一套简单的模板流程。
1、在Photoshop中制作风格页面并切图保存;2、制作html文档,css调整;在开始前,先了介绍一下discuz!的几个模板文件:1、header.htm--页面头部2、discus.htm--论坛首页3、index_header.htm--头部发帖按钮,和公告内容页。
4、footer.htm-- 页面底部5、viewthread.htm-- 查看帖子内容6、css_common.htm--公共样式css样式页面7、css_script.htm--其他常用css样式页面首先我们要制作的这套模板叫test,那么我就在templates目录下建立一个test目录。
在test目录下再新建一个images文件夹用于存放这套模板的图片,把切好的所有图片保存到这个文件夹中。
templates/test 文件夹用于存放这套模板的htm文件,首先我们先到default默认模板下面去复制header.htm、discuz.htm、footer.htm这三个htm文件。
然后分别打开着三个文件,可能这里你需要一些常用的htm语言常识,和一些基本的css语法。
如果你不会的话可以去查阅一些资料。
我们大多时候我们不必完全去重新做。
默认模板的head等头部信息我们还是非常有必要要保留。
将你做好的静态文件的切图我ps缩小成一个110X120大小名为preview.jpg的图片放到test目录下(这是后台安装界面显示的缩略图)。
接下来的工作要在论坛后台设置中来完成(1)进入论坛点击“系统设置——> 界面——> 模板管理”,在新增模板后填入模板名称,模板文件所在目录,板权信息然后提交即可!如(3)然后切换到“系统设置——> 界面——>风格管理”,您就可以在界面风格中看到您所定义的新的风格方案。
教你Discuz模板制作详细步骤

接触Discuz! 有一段时间了,使用的风格都是别人的免费品。
一来自己的美工水平实在不行,二来网上很少有比较完整的模板制作教程。
因为工作的需要,现特写了一份模板的制作教程。
小弟才疏学浅,不对之处还请指正。
模板制作前请将你的界面设计好,并制作成html+CSS的格式。
这里我就以大魔王的“蓝色经典”作为样版(知识共享,希望大魔王不要介意,如有侵权,请及时通知我)。
效果图如下:(图1)在开始前,先了介绍一下discuz!的几个模板文件:1、 --------------------------------------页面头部2、论坛首页3、页面底部4、viewthread--------------------------------------------------------------查看帖子内容discuz!论坛的页面通常是几个模板文件共同作用下达到的效果,如图1就是++这三个文件共同作用的效果。
对应的是:(图2)对应的是:(图3)剩下的就是文件显示的了。
当然你要将首页显示的效果就制作成一个文件模板也是可以的,这里之所以分开,是因为和文件通常还会被其它的模版文件引用。
也就是说,其它的页面(比如发贴的页面)的头部、底部与首页的头部、底部完全一样,分开来写就可以达到重复利用,减少劳动的效果。
下面我们就开始制作:首先,现在我要制作的这套模板叫test,那么我就在templates目录下建立一个test目录。
在test目录下再新建一个images文件夹用于存放这套模板的图片,把切好的所有图片保存到这个文件夹中。
templates/test文件夹用于存放这套模板的htm文件,在这个目录中新建三个文件、、,打开你设计好的主页html文件,将你想作为头部的那一段代码复制粘贴到文件中,相应的将作为底部的那一段代码复制粘贴到文件中,其余的代码复制粘贴到文件中。
最后在文件的最顶部和最底部分别加上:{subtemplate header} 和{subtemplate footer}这两句算是discuz的语言,意思是将和文件包含进来,这样就构成了一个完整的主页面了。
discuz论坛签名制作方法
签名主要的是discuz! 代码。
1.[b]粗体文字abc[/b] 效果:粗体文字abc (粗体字)
2.[i]斜体文字abc[/i] 效果:斜体文字abc (斜体字)
3.[u]下划线文字abc[/u] 效果:下划线文字abc (下划线,好像没有上划线)
4.[color=blue]蓝颜色[/color] 效果:蓝颜色(颜色喜欢什么都可以,该一下后面的英语就可以了)
5.[size=3]文字大小为3[/size] 效果:文字大小为3 (改变文字大小)
6.[font=仿宋]字体为仿宋[/font] 效果:字体为仿宋(改变字体)
7.[align=center]内容居中[/align] (格式内容位置)效果:(不是很好显示啊就是居中了)在往下就是一些链接了,上面的可以叫样式。
8.[url][/url] 效果:(超级连接)
9.[url=]河南诚信企业网[/url] 效果:河南诚信企业网(超级连接)
10.[email]meflee@[/email] 效果:meflee@ (e-mail 链接)
11.[email=meflee@]河南诚信企业网技术支持[/email] 效果:河南诚信企业网技术支持(e-mail 链接)还有一些图片的链接,稍微有点难度。
12.[img] 123.jpg[/img] (链接图像)
效果:
[img=123.jpg[/img] (链接图像并限制大小)
效果: 正好比那个小一半,需要编辑,有时间补上。
13.[swf]123.swf[/swf] (链接flash 动画,用法与[img] 类似)。
基本上就是这些了,喜欢留下自己漂亮签名的朋友可以小试一下。
discuz 如何编辑模块,以文章模块为例说明
discuz 如何编辑模块,以文章模块为例说明如何编辑模块,以文章模块为例说明建立指定文章的文章模块模块属性:模块标识:给模块起一个名字如:zz网=20124=xx=xx=4网站名称=年月=页面名称=分区名称=排序或明显的标识模块分类:文章模块数据来源:指定文章指定文章:文章的id列表,以逗号相隔如:7920,7922,7901标题长度:文章默认的标题的最大长度超出则截取简介长度:文章默认的简介的最大长度显示条数:显示多少个文章数据缓存更新:数据什么时候更新,从设置的参数中重新获取数据,如果数据需要编辑才可以使用,则设置为不自动更新。
如果设置为永不更新,则无法更新模块显示样式:可以先在模块模板中建立好模块样式,然后选择即可,也可以编辑模块模板,自定义模块模板链接打开方式:选择a标签的打开方式日期格式:设置日期的格式更新数据时,如果为指定的文章,更新指定文章id值,同时确保显示条数与文章个数相同,可以根据需要更改模块属性值【如果为其他数据来源,设置您需要的条件进行帅选。
】编辑模块数据如果编辑了模块数据,则更改了数据的默认值,数据以编辑后的为准。
如果设置了更新缓存时间则不要更新模块数据,否则缓存更新时间一到,又恢复到了默认的值。
可以设置数据的排序方式,数据按从小到大排序,如果固定,则无论属性如何变化,数据保持不变编辑模块数据时根据您的需求进行编辑,更改文章的链接,标题,封面图和其他设置的属性。
字段信息可以重用,自然是为了满足程序,页面的需要。
如果设置数据缓存更新为不自动更新或永不更新,则可以永久保有的模块模板模块所使用的模板,可以在这里给模块添加自定义的模板。
可以把模板保存起来,供其他模块使用。
逻辑是这样的,如果模块有模板样式id,则使用该模板,否则寻找模块中的模板模块模板下方中的变量为模板变量,模板中填写所需模板变量,就会自动替换为相应的值,模板中必须有Loop来循环显示数据[loop]<li><span><ahref="{carurl}"{target}>[{catname}]</a></span><ahre f="{url}"{target}>{title}</a></li>[/loop]使用时,点击数据调用列表中的内部调用,确定,粘贴到页面中即可使用详细说明更新模块(2012年7月20日增加)更新模块属性指定文章[文章id]:此处放要放置的文章id,以“,”隔开。
Discuz X3.2模板的制作方法教程
Discuz X3.2模板的制作方法教程Discuz模板的制作相对还是比较简单,现在应用中心的上线又涌现出来一大批模板开发作者,不管大家做免费模板还是商业模板,都希望每个开发者可以维护好自己的模板,给站长们一个好模板。
Discuz模板的创建步骤每个都不尽相同,今天在站帮网分享下Discuz模板的创建方法。
一、创建Discuz模板存放文件夹在论坛程序根目录中的template文件夹中创建自己命名的模板目录g8f8,如下图所示:二、论坛后台模板管理里面的新增模板后台--界面--模板管理--新增模板,具体填写如下图所示:三、复制默认风格界面配色方案或者新增后台--界面--风格管理--点击默认风格上面的复制。
四、编辑复制出来的风格,选择2步新增的某某模板为匹配模板五、创建全局CSS样式和常用模板文件在创建的模板文件夹g8f8中建立全局文件夹common,并在全局文件夹里创建css样式文件与常用全局文件extend_common.css 是附加的全局样式表extend_module.css 是附件的模块样式表widthauto.css 是切换宽版时二次定义全局样式表的文件header.htm 全局页头文件footer.htm 全局页尾文件因为Discuz的模板处理特性是如果不能在非默认模板目录中找到模板文件就在默认模板目录中去调用!所以我们需要修改哪个模板文件,就到对应默认模板中复制文件放到自己创建的模板文件夹中即可。
创建模板时请根据默认模板目录的文件目录结构对应进行复制创建,查看模板目录结构注解。
六、在创建的模板目录中增扩展图片目录文件夹images。
七、编辑复制出来的新模板,设置扩展图片目录template/g8f8/images八、设置复制出来的新模板为默认模板,模板创建完成,进行其他DIV+CSS设计。
注意事项:风格管理编辑页面中重点风格常量介绍1、匹配模板:对应的模板套系2、扩展配色:此风格基础上可用于用户切换配色方案的扩展,它对应 ./template/mytest/style/ 目录中的样式文件。
Discuz模板修改教程演示
Discuz模板修改教程演示Discuz是一款广泛使用的论坛软件,因其功能强大、易用性高而备受欢迎。
在Discuz中,用户可以通过修改模板来实现个性化的论坛界面。
本文将为大家详细介绍Discuz模板修改的教程,并通过演示展示如何进行操作。
一、概述Discuz的模板修改指的是对论坛的前端界面进行定制化的调整,使之符合用户的需求。
通过修改模板,用户可以改变论坛的颜色、字体、布局等外观特征,从而打造独一无二的论坛风格。
二、准备工作在开始模板修改之前,需要先准备一些必要的工作:1. 确保已经安装并成功运行了Discuz论坛软件;2. 了解HTML、CSS等相关前端知识;3. 选择合适的文本编辑器,如Sublime Text、Notepad++等。
三、模板修改步骤以下是具体的模板修改步骤,供参考:1. 选择模板首先,需要选择一个适合的模板进行修改。
Discuz官方论坛和一些第三方网站都提供了丰富的模板资源,用户可以根据自己的喜好进行选择。
2. 复制模板文件找到您选择的模板文件所在的目录,并将其复制到本地。
通常,模板文件位于Discuz的"template"文件夹下,每个模板都有一个独立的文件夹。
3. 修改模板文件在本地复制的模板文件夹中,找到包含HTML和CSS代码的文件,通常以".htm"或".html"为扩展名。
使用文本编辑器打开该文件,并进行相应的修改。
例如,如果您想改变论坛的背景颜色,可以在CSS代码中找到对应的背景颜色属性,并进行更改。
同样地,您也可以修改字体、边框、按钮等样式。
此外,还可以通过修改HTML代码来调整论坛的布局,如添加新的板块、调整导航栏位置等。
4. 保存并上传完成修改后,保存文件并上传到服务器上的对应位置。
一般来说,您需要通过FTP软件将修改后的模板文件夹上传到Discuz的"template"目录下。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
二、在 DIY 模块中的模块数据中固定是什么意思,如下图
解答: 当勾选固定后 此条数据将不会随着模块属性当中的条件进行更新,也就是说,此条 数据将永久不变,除非把勾选去掉 三、如何实现两个模块中间一条竖线的效果,如下图效果
实现方法 选中要操作的 DIY 模块 选择样式 如下图所示
在弹出的层中 ,选择边框的分别设置 ,在边框的“左” 大小 设置为 1px, “样式”选择实线,“颜色”选择灰色,如下图所示
创建完成后,点击查看 就能看到已与系统完全整合的模板了 接下来我们把模板中的占位用 的假数据换成 DIY 区域
用编辑器打开 list_home.htm 文件 大家会看到有类似的如下代码
1. <div class="list">
2.
<ul>
3.
<li><a href="#"
class="gray">[装修资讯]</a> <a href="#">七步改造计 为夏日客厅换新颜
文件
找到这两段代码的之间插入一行代码
1. <!--[diy=guanggao]--><div id="guanggao" class="area"></div><!--[/diy]-->
复制代码 其中 “guanggao” 可以任意取名,注意 不可与本模板中其它重名,必须保证唯一性 如下 图所示
完成
复制代码 如下图所示
同进查找<img src="images/ 替换成 <img src="template/default/portal/home/images/ 把其它用到的图片标签全替换成 template/default/portal/home/ 这个目录下就可以了 接下来 我们进入后台创建一个频道 模板名选择 “家居频道模板” 如下图
选择帖子模块就可以变换 这里要注意 切换之后,原来的模块样式将变成私有的(自 定义样式) 修改显示样式只能通过模块模板进行修改
五、如何在模板(官方发布的频道及门户)里面插入 DIY 区域 ,如下图所示
首先打开 模板文件 例如亲子模板, 打开 template\default\portal\list_baby.htm
1. 全方位立体式讲解 DIY 技巧集锦
今天为大家讲解一下 在使用 DIY 过程中的一些技巧与方法
仔细阅读,受益匪浅
一、如何在模块中增加“标题”及 “更多”的链接 如下图样式
方法:
通过框架或模块都可以实现上述样式 要编辑的框架点击编辑 如下图所示
,我们以框架为例,我们在 DIY 的时候 选中
之后点击标题
把改好名的 list_home.htm 文件拷贝到 template\default\portal 目录下
同时在 template\default\portal 目录新建一个 home 文件夹 用来放家居频道的图片及样 式表
此时复制 原来的文件夹 到 template\default\portal 目录的 home 文件夹 如下图所示
增加如下代码 1. <!--{subtemplate common/footer}-->
复制代码 如下图所示
到此基本改造完成 接下来我们把改造好的文件放在系统目录中去 首先我们把 index.html 文件改名
把 index.html 改成 list_home.htm 后缀名为.htm
此处一定要注意 频道模板必须以 list_开头,
在弹出的层中 选择任意一条数据 点击编辑 如下图所示
点击编辑后 在弹出的层中选择从数据源获取 此处可以添写帖子 ID、文章 ID、日志 ID、图 片 ID 来获取数据 如下图所示
点击获取会填充模块内相应的数据字段 (此处的数据字段会根据模块样式的不同有所变化, 请注意) 完成
四、DIY 时如何调用外部程序的数据 当我们与第三方程序整合后 如何在门户、频道、论坛、或可以 DIY 的区域调用这些第三方 程序的数据 首先我们可以在需要调用的地方拖一个展示类中的静态模块 如下图所示
大家看下页面效果
接下来,我们就把这个页面转换成 DIY 页面 首页我们用编辑工具打开 index.html 页面 我们为了能够使用统一的头部样式,这里面我们引入系统内置的头部文件(header)把页面 中的关于头部的信息删除 如下图所示
把系统头部(header)引入进来 引用代码
1. <!--{subtemplate common/header}--> 复制代码 如下图所示
接下来 用编辑器打开 list_home.htm 文件引入样式表文件
代码如下 1. <link href="$_G['setting']['csspath']template/default/portal/home/style/s tyle.css" rel="stylesheet" type="text/css" />
要匹配 且 在一个页面中不能重复
如果要
[diy=diy2] 和 div id="diy2"
或者
者 [diy=discuz] 和 div id="discuz"
以
[diy=home] 和 div id="home"
或
只要在一个页面内不重复 随你怎么写都可
如下图所示
此时就完成了占位数据 转换成 DIY 区域的过程 在上面的过程中 这样的替换并不是最 优化的,我们接下来进行改进,让 DIY 更加灵活
构造冷色系居室空间</a></li> 5. <li><a href="#" class="gray">[家居风水]</a> <a href="#">周星驰于文凤
分手 防小三家居风水</a></li> 6. <li><a href="#" class="gray">[装修资讯]</a> <a href="#">小身材大味道
在弹出的层中可以添加标题及链接,位置选择居左 颜色及大小
如下图所示
同时可以设置标题的
接下来增加“更多”的链接 点击弹出层的添加新标题按扭 如下图所示 ,会“复 制”出一份新的标题 你只需修改就可以了 把其中的“精彩教程” 改成“更多” ,链接以及字体、颜色都进行修改就可以了,这里的 位置一定要选择“居右”
完成后的效果
如下图样式
完成
全方位立体式讲解 DIY 技巧集锦第二弹
一、DIY 中 TAB 框架如果切换点击方式(鼠标点击与鼠标滑过) 如下图中的效果如何实现
实现方法: 拖一个 TAB 框架到页面中,点编辑,选择标题 如下图所示
在弹出的窗口中选择切换类型 如下图所示。
你可以根据你的需要选择是点击还是滑过 完成
接下来向已拖好的 1-1 框架的框架里 左侧的 1 里面拖入一个 1:1 的框架 如下图所示 接下来向右侧的 1 里面也拖入一个 1:1 的框架 如下图所示
接下来我们就可以通过拖拽模块到框架中去了 此时我们可以去掉框架的标题 ,同时为每一个模块增加一个标题 如下图所示
你可以通过不同的模块样式或者 CSS 来美化这里 完成
教你如何把切割好的 html 页面转换成可供 DIY 的页面(高 级教程)
天给大家讲讲 如何把已经切割好的 html 页面或者模仿的页面转换成可供 DIY 的页面
请跟随教程一步一步操作 如有疑问请提出
以下以家居频道为例为大家讲解 我们常见的切割好的 html 页面包含这么几个元素 如下图 图片文件夹、CSS 文件夹、其它文件或图片文件夹、一个 html 页面
</a></li>
4.
<li><a href="#"
class="gray">[行业资讯]</a> <a href="#">拆改承重墙如同醉驾需缴费
</a></li>
5.
<li><a href="#"
class="gray">[装修资讯]</a> <a href="#">玩转极简主义 构造冷色系居室
完成,这样框架就有了标题及更多
,模块的方法同上
二、DIY 的模块中如何调整链接的颜色 如下图样式
方法: 选中要修改的模块 , 点击编辑,选择数据
如下图所示
在弹出层中选择 编辑 如下图所示
在弹出的层中 可以对标题进行 加粗、斜体、加下划线、修改颜色 等操作
完成
三、如何在现有的模块中添加新的数据 选中要添加数据的模块 点击编辑--数据 如下图所示
边角料再利用</a></li> 7. <li><a href="#" class="gray">[装修资讯]</a> <a href="#">茶几布局 随
性设计耐保养</a></li> 8. </ul>
复制代码 换成
1. <!--[diy=diy1]--><div id="diy1" class="area"></div><!--[/diy]-->
