经典教程:discuz x2 风格模板完整教程
完美去除discuz x2底部版权和去掉头部

完美去除discuz x2底部版权和去掉头部“powered by discuz!”(慎用)discuz x2自发布以来很多网友希望能够去掉discuz版权,其实做二次开发代码也要考虑discuz既然开放给大家使用了,大家也厚道一点,起码保留一下版权,这是尊重知识产权的基本原则吧。
站在网友的立场上本人放出详细去discuz版权的教程,也可以说是完美去版权了。
最后提醒大家“慎用!”如有网友侵权引起纠纷,与本人无关,我只是站在技术角度去二次开发。
谢谢配合!一、去除头部版权在原来的discuz X2版本中,标题中去掉“Powered by Discuz!”版权标识很容易,只需要修改模板文件的头部公用文件,将“Powered by Discuz!”这一行字去掉即可。
但是discuz X2 似乎对这点有所防备,把-Powered by Discuz!中的-放在了变量里,所以删除后,标题一句话结束后会有一个小-尾巴,对搜索引擎很不友好,所以也有一个好的办法完美解决,即:打开\template\default\common\header_common.htm文件,找到<title><!–{if !empty($navtitle)}–>$navtitle –<!–{/if}–><!–{if empty($nobbname)}–> $_G['setting']['bbname']-<!–{/if}–>Powered by Discuz!</title>将其中的“Powered By Discuz!”字串改为“{lang secondtitle}”。
再打开source/language/lang_template.php。
在变量的最后,也就是整个数组的目录后按以前的格式,加上“‘secondtitle’=> ‘你的论坛名称!”,”。
Discuz!美化模板系列教程--风格制作之二

Discuz!美化模板系列教程--风格制作之二====================================================================== ============____________调用图片____________↓↑图片[images]--------[风格图片目录] ┠css_common.htm [css文件]/↑模板--[TXT导入文件]----[主要是配色方案] ┠header.htm [头部文件]\↙↓ ↘文件[templates]-----[风格模板目录]------┠discuz.htm ┠forumdisplay.htm ┠viewthread.htm↘↓ ↙┠footer.htm [底部文件]↙↓ ↘首页二级列表页帖子内容页====================================================================== ============﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎选定图片目录←----------- | 文字背景色|/↑﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊界面风格----[所用风格]----详情--文字背景配色调﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎/ \ ↑ | 风格图片|后台取选定模板目录用﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊\ ↓ ↑ ﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎模板管理----[所用风格]----详情----[风格模板文件]--------→ |风格框架|﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊====================================================================== ============安装风格:1.上传风格包中的images文件 2.上传templates中的文件 3.后台导入TXT配色文本[风格图片有了] + [风格框架有了] + [风格配色有了]显示风格:后台--界面风格--设置--OK====================================================================== ============教你做第一个风格[其实这个在官方的使用手册里就有说过]﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹍| 编写语:做一个风格.如果说代码框架都是自己来写的话工作量是很大的.很没必要.当然一般特殊的风格除外|| 其实一般的风格都脱离不了DZ的基本模式.所以我们完全可以在DZ默认风格的基础上来改|﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊第一步:准备1.复制images/default目录同时把文件夹名字改为你想要的风格的名字[比如kaibbs]2.复制templates/default目录里的[css_commmon.htm header.htm footer.htm discuz.htm][如果用得到别的可以自己加]同时把文件夹名字改为你想要的风格的名字[比如kaibbs]3.把以上二个文件目录上传到相应该目录下.就和装风格一样4.在后台导入[]5.修改设置[a.导入后.风格管理处.新加一个菜单.名字写你想要的风格名字.如:开论坛.模板目录为templates/kaibbsb.界面风格-把名字改成你想要的名字.同时在详情里设置图片目录为images/kaibbs]6.设置显示你的风格.﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹍| 当然现在显示的出来的是默认风格.刚刚其它就是相当于装了一个风格而已.如果以前操作你都知道为什么了.说明你已经理|| 解了DZ风格的结构做上面6步主要是拿出单一风格来给自己改.想怎么改就怎么改.就是错了也没事都不会影响到别的风格. |﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊第二步:改配色[以下改动均在kaibbs风格上运作]介绍[见手册]================================== 等续篇===============================================================以下是本人的一点心得:案例分析====================================================================== ===========================偷风格工具====================================================================== ===========================。
Discuz论坛首页模板分页显示帖子列表

--
y&39;,&39;fid&39;=2);注:&39;fid&39;=2 是
版块的 ID 简单的一个设置加一小行代码就实
现了,是不是太简单了。其实说白了,这就是
版块关联功能+单版论坛设置方法实现的,当然
这适合单版论坛,也适合多版块论坛。
帖 子 列 表 页 调 用 发 帖 人 头 像
<!--{avatar($thread[authorid],small)}
的版块显示在首页。某论坛版块目录打开
forum.php , 找 到 :
define(&39;APPTYPEID&39;,2);define(&39;C
URSCRIPT&39;,&39;forum&39;); 在 下 面 添 加
$_GET+=array(&39;mod&39;=&39;forumdispla
Discuz 论坛首页模板分页显示帖 子列表
y2t2d 宁国论坛
其实 X2 以上的版本只需通过简单的设置
就能实现。今天 iOS100 知识库教你利用 X2 以
上版本的版块关联功能,先将你要显示的首页
的不同版块关联到一个版块,假设 ID 为 36、
37 的版块关联到 ID 为 2 的版块;再将 ID 为 2
Discuz论坛设置 图文并茂

Discuz地区设置站长或者管理员可以自己编辑地区数据、根据所在地区的不同,增加、删除和修改地区名称等。
可以用于会员个人资料中的出生地、居住地等处,有了这些地区信息,会员不需要自己手动填写,只要选择就可以了非常方便、快捷。
注意:添加,编辑或删除操作后需要点击“提交”按钮才生效。
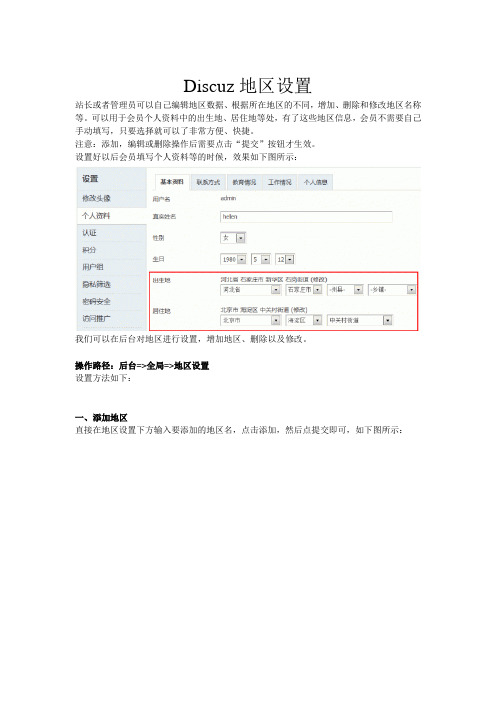
设置好以后会员填写个人资料等的时候,效果如下图所示:我们可以在后台对地区进行设置,增加地区、删除以及修改。
操作路径:后台=>全局=>地区设置设置方法如下:一、添加地区直接在地区设置下方输入要添加的地区名,点击添加,然后点提交即可,如下图所示:如果要在州县下面添加地区,可以选择好省份和城市后再添加,如下图所示:如上图所示,可以在北京市崇文区下添加所属街道。
点击添加即可填写要添加的地区名,提交即可添加成功。
二、编辑地区直接修改地区名称然后点击提交即可修改成功。
三、删除地区直接点击地区名称右侧的删除即可把该名称直接删除。
四、开启和关闭地区可以在地区设置的首页进行选择,分别有出生地和居住地的开户和关闭选择,打勾即可开启该项,反之则关闭该项,关闭后会员将无法选择该地区。
五、地区在站点中的应用会员可以在站点的个人资料中进行出生地和居住地的选择。
Discuz! X2 伪静态设置伪静态的文件,这个是服务器插件。
如果您不是服务器的话,一般叫IDC说,我要DZ的伪静态,地球人都在用,你这咋不用???1、下载伪静态文件,然后,1、将下载的 IIS Rewrite 组件解压,放到任意盘上的任意目录(如 C:Rewrite 下)2、在 IIS 管理器里选择网站,右键选择“属性”,如下图所示:在弹出的窗口里选择“ISAPI筛选器”上图中点击“添加”,在弹出的窗口里“筛选器名称”填写“rewrite”上图界面中点击“浏览”,选择下载解压后的 IIS Rewrite 组件目录下的Rewrite.dll 文件浏览完毕点击“确定”添加完毕点击“确定重新启动 IIS重新选择该站点 => 右键“属性”=> “ISAPI 筛选器”,如果看到状态为向上的绿色箭头,就说明 Rewrite 模块安装成功了。
Discuz!模板制作教程

[经验] Discuz!模板制作教程本帖最后由 PuBor于 2010-10-1 01:05 编辑接触Discuz! 有一段时间了,使用的风格都是别人的免费品。
一来自己的美工水平实在不行,二来网上很少有比较完整的模板制作教程。
因为工作的需要,现特写了一份模板的制作教程。
小弟才疏学浅,不对之处还请指正。
模板制作前请将你的界面设计好,并制作成html+CSS的格式。
这里我就以大魔王的“蓝色经典”作为样版(知识共享,希望大魔王不要介意,如有侵权,请及时通知我)。
效果图如下:(图1)在开始前,先了介绍一下discuz!的几个模板文件:1、 header.htm --------------------------------------页面头部2、 discus.htm-------------------------------------------------论坛首页3、 footer.htm------------------------------------------------页面底部4、 viewthread---------------------------------------------查看帖子内容discuz!论坛的页面通常是几个模板文件共同作用下达到的效果,如图1就是header.htm+discus.htm+footer.htm这三个文件共同作用的效果。
Heaer.htm对应的是:(图2)Footer.htm对应的是:(图3)剩下的就是discuz.htm文件显示的了。
当然你要将首页显示的效果就制作成一个文件模板也是可以的,这里之所以分开,是因为header.htm和footer.hmt文件通常还会被其它的模版文件引用。
也就是说,其它的页面(比如发贴的页面)的头部、底部与首页的头部、底部完全一样,分开来写就可以达到重复利用,减少劳动的效果。
下面我们就开始制作:首先,现在我要制作的这套模板叫test,那么我就在templates目录下建立一个test目录。
Discuz模板修改教程演示

Discuz模板修改教程演示Discuz教程演示, Discuz模板修改近几天做了几套模板先将心的整理一下发给大家以供各位参考借鉴。
在做模板之前大家最好具备一些基本的网页制作方面的知识。
那么咱们先来看看如何制作一套简单的模板流程。
1、在Photoshop中制作风格页面并切图保存;2、制作html文档,css调整;在开始前,先了介绍一下discuz!的几个模板文件:1、header.htm--页面头部2、discus.htm--论坛首页3、index_header.htm--头部发帖按钮,和公告内容页。
4、footer.htm-- 页面底部5、viewthread.htm-- 查看帖子内容6、css_common.htm--公共样式css样式页面7、css_script.htm--其他常用css样式页面首先我们要制作的这套模板叫test,那么我就在templates目录下建立一个test目录。
在test目录下再新建一个images文件夹用于存放这套模板的图片,把切好的所有图片保存到这个文件夹中。
templates/test 文件夹用于存放这套模板的htm文件,首先我们先到default默认模板下面去复制header.htm、discuz.htm、footer.htm这三个htm文件。
然后分别打开着三个文件,可能这里你需要一些常用的htm语言常识,和一些基本的css语法。
如果你不会的话可以去查阅一些资料。
我们大多时候我们不必完全去重新做。
默认模板的head等头部信息我们还是非常有必要要保留。
将你做好的静态文件的切图我ps缩小成一个110X120大小名为preview.jpg的图片放到test 目录下(这是后台安装界面显示的缩略图)。
接下来的工作要在论坛后台设置中来完成(1)进入论坛点击“系统设置——> 界面——> 模板管理”,在新增模板后填入模板名称,模板文件所在目录,板权信息然后提交即可!如(3)然后切换到“系统设置——> 界面——>风格管理”,您就可以在界面风格中看到您所定义的新的风格方案。
wordpress百科网全套教程 织梦建站教程 discuzx2教程 seo部分软件
Wordpress百科网全套教程+织梦建站教程+discuz!X2教程+seo部分软件Wordpress百科网全套教程+织梦建站教程+discuz!X2教程+seo部分软件wp百科网快速建站视频wordpress基础建站视频教程(第一部)教程说明.rar网站建设流程分析.rar其他视频教程.rarwp百科网快速建站视频.rarwp快速入门教程.rarGoDaddy域名注册解析1024x768.zipwordpress新手基础入门视频教程2012版.rarDH教程.rarhtml快速入门视频教程.rar4、《wordpress单页主题制作视频教程》.rar 3、《wordpress博客主题制作视频教程》.rar1、《wordpress新手基础入门视频教程》.rar2、《html入门视频教程》.rar6、《wordpress快速仿站视频教程》.rar5、《wordpress企业主题制作视频教程》.rar7、《wordpressCMS主题制作视频教程》.rar8、《DIV+CSS入门实战视频教程》.rar 10、《WP百科视频教程》.rar9、《WP插件制作视频教程》.rar 【螨虫素材店】织梦建站教程.rar DISCUZ视频教程下载地址: 【discuz视频使用教程】.rarseo部分【螨虫素材店】百度下拉.rar夫唯教研室vip教程.rar郭诺林竞价教程.rar30天成为软文高手.rarWP自动赚钱.rar光年SEO日志分析系统.rar邮件订阅教程.rar百度排名第一教程.rar解压密码:manchongbaby说明:此套教程完全有望族团队星空破解,蓝天亲自去wp 百科网把教程下载全了,非常好的建站精品教程,感谢螨虫宝宝收集整理上传!下载地址:/share/link?shareid=500948&uk=29699432 82查看原文:/archives/190。
Discuz X3.2模板的制作方法教程
Discuz X3.2模板的制作方法教程Discuz模板的制作相对还是比较简单,现在应用中心的上线又涌现出来一大批模板开发作者,不管大家做免费模板还是商业模板,都希望每个开发者可以维护好自己的模板,给站长们一个好模板。
Discuz模板的创建步骤每个都不尽相同,今天在站帮网分享下Discuz模板的创建方法。
一、创建Discuz模板存放文件夹在论坛程序根目录中的template文件夹中创建自己命名的模板目录g8f8,如下图所示:二、论坛后台模板管理里面的新增模板后台--界面--模板管理--新增模板,具体填写如下图所示:三、复制默认风格界面配色方案或者新增后台--界面--风格管理--点击默认风格上面的复制。
四、编辑复制出来的风格,选择2步新增的某某模板为匹配模板五、创建全局CSS样式和常用模板文件在创建的模板文件夹g8f8中建立全局文件夹common,并在全局文件夹里创建css样式文件与常用全局文件extend_common.css 是附加的全局样式表extend_module.css 是附件的模块样式表widthauto.css 是切换宽版时二次定义全局样式表的文件header.htm 全局页头文件footer.htm 全局页尾文件因为Discuz的模板处理特性是如果不能在非默认模板目录中找到模板文件就在默认模板目录中去调用!所以我们需要修改哪个模板文件,就到对应默认模板中复制文件放到自己创建的模板文件夹中即可。
创建模板时请根据默认模板目录的文件目录结构对应进行复制创建,查看模板目录结构注解。
六、在创建的模板目录中增扩展图片目录文件夹images。
七、编辑复制出来的新模板,设置扩展图片目录template/g8f8/images八、设置复制出来的新模板为默认模板,模板创建完成,进行其他DIV+CSS设计。
注意事项:风格管理编辑页面中重点风格常量介绍1、匹配模板:对应的模板套系2、扩展配色:此风格基础上可用于用户切换配色方案的扩展,它对应 ./template/mytest/style/ 目录中的样式文件。
discuz论坛搭建及模板修改过程--仅限给新手
此文谨献给新手,请高手飘过discuz论坛搭建及模板修改过程看此文前提要懂点html跟css,不然看了估计也不会太懂。
建站就要有源程序,有了源程序要让别人看到,怎样才能看到呢?买域名空间,买了域名空间别人还是看不到,要怎么做?上传源程序,安装,调试,工作正常就是一站了。
(此处是废话,看下边)第一步:域名空间就不说了,最好备案哈,貌似论坛也得备案。
弄源程序传到空间内,确定是gbk还是utf8的,下面有用(前提域名解析好)第二步:输入域名类似:/ install/ 转到install目录下,按提示安装,要是不会配置就到官网看下,其实很明白的,只是本文的重点不在这里。
第三步:安装成功后会有提示,下面就是模板了,这个是本文的重点,以下不再分步骤了,别用鸡蛋砸我(从小作文不好,语句不连贯)一般安装好后都是那个蓝色的模板,我看起来感觉不是太好看,相信大多人也有想换皮肤的感觉,好,我们这就找皮肤去一般来说我们会在chinaz上找或者到dz上找,dz上好的大多收费,所以我们google下dz论坛风格,应该还能搜出来不少的,呵呵,看你喜欢哪一种,下载前看好版本号,本文以dz7为例,版本号不对是不成的,需要修改好多地方,所以还是先看好版本号再下,另外看是gbk还是utf8的,这个影响也比较大,都会出现乱码,让你找不到北,所以还是谨慎点,(模板覆盖前做好备份,省的出现问题了不好补救)。
我的论坛是utf8的,风格还真不好找,找了好几天也没找到合适的,最后自己在别人的基础上修改了一个,哎,想来想去,还是劝大家直接装gbk的吧,不然后期麻烦多多。
说说几个重要的文件:header.htm这个文件跟名字一样包含了头部的信息,meta标签信息,及js代码包含还有个人信息导航,可根据需要修改,这个一般不需修改,meta额外标签可以在后台直接添加,js这个可以根据需要在模板里添加。
css_common.htm 这个文件是整体的样式表,基本上都集中在这里,可以根据需要自己修改,如果想给body的scrollbar 加点颜色,在指定html的doctype的情况下是没有作用的,告诉你一个小方法,可以在doctype声明上面加点注释,例如<!--注释信息-->这样就起作用了,呵呵,无意中发现的。
discuzx2门户diy模板制作教程(两种方法)
discuzx2门户diy模板制作教程(两种方法)方法一:今天主要说的是整个模板上半部分中间是怎么设置的,具体效果如下红框部分。
一眼就可以看出中间的这部分分成了三块,第一块是加粗的两篇文章标题,第二和第三快都是调用论坛的论坛,整个部分用两条虚线给分成三小快的,这样说就很容易操作了。
首先我们先拉三个帖子模块和两个静态模块排列好静态模块如下图样式设置首先我们说第一小块是怎么做出来的,第一眼大家会看到蓝色的部分和左上角的HOT是怎么做的,其实是一张图片调用就可以了,把图片上传到你的空间。
然后选择框架编辑—样式,如下图设置,记住背景图片后面选择不平铺第一小快,我们选择帖子模块—编辑—属性,如下图设置在设置好模块属性之后,最主要的是模块模板,将如下代码复制进模块模板的代码框里即可<div class="module cl xld"style="padding-top:10px;">[loop]<dl class="cl"><dt><div align="center"><ahref="{url}"title="{title}"{target}style="font-size:15px;color:#1897d5">{title}</a></div></dt><dd>{summary}...<ahref="{url}" target="_blank"style="color:#1897d5"">[详细信息]</a> </dd></dl>[/loop]</div>到这里大家点击确定就可以看到效果了,第一小块就搞定了。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
没有XHTML基础,不知道什么是CSS?没关系~~~从今天开始,我会给各位从0开始讲解如果动手做一个完整的模板。
我相信只要你有兴趣,再抽出一点时间,还得花费一点记忆力(有些东西必须背下来,临时翻书不是好习惯),应付一些基本的样式修改和模板仿制应该还是没问题的。
本教程会很基础,请各位高手轻轻地飘过~~~~~首先说一说前期要准备的工具。
工具的选择:1,当然是FTP啦,个人推荐cuteftp,速度很快……2,修改工具:我个人推荐notepad2,原因是体积小速度快能高亮不要钱,而且味道还很好吃呢。
使用是请把这个工具关联到FTP的默认修改工具里面。
3,DOM树查看工具的选择:这个是用来快速定位CSS的选择器的。
现在一般的浏览器都能支持DOM模型了,比如opera,IE7起,chrome,FF……(什么?360?什么?遨游?什么……?疼讯?赶紧扔掉!!!!!),一般这四个浏览器是必须的,因为要比较调试出来的CSS 在各个浏览器是否兼容。
最后还要考虑IE6的情况,(这个IE6,虽然被千夫所指,但是仍然有很多人在使用,你能怎么办?)关于IE6,请到微软官网上下载一个专用开发插件。
(以上工具介绍纯属自愿,如果你有自己习惯的工具,请飘过~~)关于风格系别的选择:现在国内主流网站,我觉得大多数追着两种潮流,第一种是欧美的那种绚丽的,圆角的,立体阴影的特点的,详见国内各大微薄。
这种网站风格有许许多多的导航网站。
因为图片很多,结构复杂。
模仿起来也比较费劲。
但是只要把他们的结构弄清楚后,也是简单的。
还有一种就是日系(我个人巨爱啊……)日系的网站简约大方,一眼看过去重点突出(无论是上面的两个基本点还是下面的一个中心)。
但是其实日系的网站虽然简单,但还真没有几个人做的好看的,因为,你不知道怎么配色啊……一般看来,美系的字体都稍大,而日系字体偏小。
千万不要把这两种风格综合起来,因为那样剧难看(其实不是剧难看,而是难看致死,死到没JJ,比如某网站风格……)好吧,先说明,我更新的时间不会太快,大概好几天更新一个。
由于水平有限,如果发现有错误,请迅速指出来,免得误人。
在写这个教程之前,看了区域里一些前辈写的教程,大家写的好感人啊,看得我眼泪都快流出来了~~但是唯一觉得的就是,大家的教程似乎都比较散,针对性很强,没有一个比较系统的完整的教程。
秉着授人以鱼不如授人以渔的中华美德,特意准备了这个比较系统的教程,分别从XHTML+CSS和discuz模板制作原理的这些部分入手,让大家看后能够真正实际地制作或者仿制出一个模板。
前面三章内容会分别讲述一些基础的DOM调试,CSS+XHTML基础,discuz编译原理,数据调用,图片制作和模板制作过程等基础知识。
后面则均为手把手地实际操作如何仿制其他论坛风格,仿制任何网站风格的方法,自行创造新模板及错误修正和优化。
好了,废话少说,请各位同学系好安全带,let's go!!!!一,dom模型简介之所以在这里首先介绍dom模型,主要是两个原因,首先是dom模型把整个文档当做一个把各种元素通过节点联系起来的节点树,这样分类后可以很清晰地看到整个页面的结构和相互联系.其次是大多调试工具都可以利用dom来动态的操作元素,可以即时地看到修改后的结果.基于以上原因,这个内容无论是做设计还是只是简单修改代码,都必须掌握.关于dom的又臭又长的定义和历史,我想没有必要再让大家来研究了,有兴趣可以去网上自己找资料.我们只要了解这几点,首先DOM(Document Object Model),文档对象模型,是面向HTML和XML的应用程序接口,与语言浏览器等等没有关系,但是可以利用其访问并修改页面的元素.然后就是DOM将文档规划成由多个相互连接的节点级构成的文档,文档中的每个部分都可以看作是一个节点的衍生物。
二,dom tree在各个浏览器的查看和使用1,在chrome浏览器查看页面结构。
chrome是一款一旦使用了就放不下的优秀无比的浏览器,本公子最开始是打算看看这个谷歌到底有个什么好的,结果后来才发现这个的博大精深,结果彻底深陷,把所有的东西都转投到谷歌门下,包括邮箱浏览器搜索引擎到后来的手机系统。
在帮助设计人员调试网页的方面,他们做了一个小小的附加功能,包括dom tree 的查看,操作,式样调试,网页元素查看,速度比对,大小比对,JS调试……这个小小的附加,一举超越其他所有的专业工具。
让人不得不对他们膜拜到五体投地。
(FF,乃们都可以去屎了)在这里我只简单说说在chrome下的dom树的查看。
在自己需要查看的位置,把鼠标移到这个上面,比如我要查看首页的按钮位置的网页代码的位置,和其相关CSS式样。
1》,把鼠标移到按钮上,右键单击,在菜单栏里选择最后一个审查元素,单击,就会出现一个弹出调试窗口(也有可能是在页面下方出现的,如果不习惯可以点击左下角的一个重叠的方形按钮,以便弹出窗口)2》,大家可以看到这个窗口,左边为相应的页面,右边为对应的CSS式样。
从上面的操作我们可以获得如下信息,首先,可以得到与页面这个元素相关的页面结构信息,以反选高亮的方式表达,位于调试窗的左边。
第二,左边选好的元素的区域,又会以淡蓝色覆盖,这个表示的是与其相关的区域的范围,在这里大家还可以看到,这个区域里用框架隔开的,这里是由CSS里面的padding和margin决定的,这个内容将会在下面的框模型里详细介绍。
在实际操作中,我们也可以通过这样的方法来获取页面对应元素的位置,代码以及区域。
在DISCUZ中,由于采用模板和代码分离的技术,其HTML代码大多放在templates 文件夹里,这是一种DISCUZ独有的模板编译方法,所以他们和正常的HTML代码有些不同,同时,CSS代码也有些许改变,这个以后会详细介绍(由于这个模板引擎很不错,已经有高手将其独立出来了,比如 phpnew,我也在用)比如以后我们需要修改某一个地方,就可以使用这个工具找到对应的结构,直接在模板文件夹里寻找相应代码,或者CSS对应的选择器(这个显示出来的选择器也有些许修改,后面会介绍的)。
这个方法是我们修改模板的首要工作,寻找需要修改的代码的位置。
希望大家都能够掌握。
接下来我还会为大家介绍在OPERA,FF,IE等中如何定位。
2,在OPERA浏览器中使用DOM工具查看页面元素我使用的是最新的opera桌面浏览器,由于它的使用范围也很广泛,一般大家做完一个风格后,都需要使用opera打开各个页面看一下是否有错位或者其他问题出现。
如果发现了错误,可以使用这个工具便捷地实时动态调试。
1》,首先我们来看看如何打开调试工具,比如打开discuz的论坛首页,在页面的任意位置右键单击,选择菜单栏里的检查元素,便可在下方出现一个调试框,当然我个人喜欢把这个弹出来,点击调试框右上方的双口标志,看到如下界面:从这个界面来看,和chrome的有几分相似,但是少了很多特色功能,比如元素的加载时间等。
这个默认是只要鼠标移到上面也可以看到相应的块状结构的范围。
我个人觉得和IE的调试器有几分相似。
左边是用DOM TREE的方式查看页面,右边是相应的式样。
这个也可以支持动态修改,比如我们来修改把首页发帖按钮的padding-top的值,如下图,在这个值的上面双击就可以了,出现编辑框,修改成50px看看效果。
大家都来操作一下感受一下吧~~是不是也是很方便呢~~这个调试工具貌似我一直没有发现能对左边的元素进行操作的方法。
这里课的目的只是为了了解这个动态的dom操作,就不深入了,大家可以多操作3,在Firefox,IE中调试关于Firefox,也是强大到不行,但是他本身不自带元素查看,我们需要去下载一个dom元素查看工具。
关于IE7起,我们可以在IE的工具栏打开开放工具调用DOM工具,它也支持动态修改,便于及时修改调试。
IE6则需要去微软官网下载一个专用的开发工具。
大家可以去搜索一下~不过这个的操作我觉得不是很方便。
因为这些操作都大同小异,大家务必要装好试一试,因为做风格务必要考虑其在各个主流浏览器里的兼容性。
三,CSS盒式模型好吧,我告诉乃们,在CSS中,框模型不算是最重要的,但也算是最最重要的.之所以在第一节里就开始说这个东东,是因为我们上面说了用DOM来查看整个页面的各个元素,比如在chrome中,它会很清晰的出现内边距外边距在页面中的大小.为了不让大家出现疑惑的感觉同时为了维护世界和平,我决定先给大家说说这个模型首先一句话,比如是我们上面所说的那个按钮,我们来查查它的代码,利用我们上面介绍的查看dom tree的工具1.<div class="ptn pbm bbda cl">2.<button type="button" id="postbtn" class="pn pnc z vm"style="margin: -6px 10px 0 0;">3. <strong>发帖</strong>4.</button>5.<p>欢迎回来 <strong>大街</strong>, <ahref="/home.php?mod=space&uid=915768&do=thread&view=me" title="我的帖子"class="xi2">我的帖子</a>, <ahref="/search.php?mod=forum&srchfrom=10000&searchsubmit=yes" title="查看新帖"class="xi2">查看新帖</a>6.</p>7.</div>复制代码我们会发现这些内容都放在一个<div></div>的标签内部,div就是division,意思是分割、区域、分组。
我们就把这一块当做一整块的元素来看待。
我们的这个div标签里面是由其他的内容的,比如文字,图片,按钮。
当然,这些内容会占据一定的空间,而在这些内容下面或者周围还会有一些其他的div 其他的内容,我们假设一下,没有规定这些内容我和你要保持多远的距离,我们则很可能被某个不怀好意的浏览器安排头碰头地挤在一起,这样看起来是不是很吃力呢?那么内边距和外边距就是为了解决这个问题的,最浅显的理解,它们就是为了规定两个元素之间的距离的。
