网页制作-行为和时间轴及其应用
网站网页设计实验指导实验九时间轴

实验九时间轴一、认识时间轴面板打开时间轴面板,认识行为通道、帧标尺、动画通道,认识当前帧指针、播放进程控制按钮(前进、后退、退到开始),播放参数设置选项。
二、时间轴动画的创建和基本控制∙在页面绘制一个层,里面插入图片,调整层的长度、高度尺寸,使之恰好放入图片。
∙分别利用右键菜单、鼠标拖动、“修改”主菜单操作将该层添加到时间轴。
∙此时在时间轴timeline1的动画通道上,增加了15帧?哪些帧是关键帧(空心圆圈)?哪些帧是普通帧(直线)?∙选第一帧为当前帧,按下播放进程控制按钮“前进”,观察当前帧的变化,此时图片有移动吗?为什么?(有,因为帧已经规定好了位置)∙选第15帧,按住左键向右拖动到第30帧松开,而后选中层,将其移动较大距离到一个新位置。
而后再选第一帧为当前帧,按下播放进程控制按钮“前进”,观察当前帧的变化,此时图片有移动吗?(有)判断一下,这一段动画可播放几秒钟?(6(5/30))∙按下F12,在浏览器中预览,可以看到动画效果吗?为什么?(不能,没有设置自动播放)∙要想在浏览器中看到刚才的动画效果,应该设置哪一个播放参数(自动播放)?设置后再次预览。
测试一下自己当初预计的播放时间是否正确。
(正确)∙对刚才这一段动画,要加快/ 减慢动画播放速度(在时间轴中改变FPS的参数),或减少/ 延长播放时间(用鼠标拖动或右击增加或减少帧),怎么办?有几种做法?三、帧、通道的编辑∙删除普通帧:右键单击动画通道中某普通帧(选中),在菜单中选择“移除帧”,观察该动画总帧数的变化。
(减少了一个普通帧)∙添加普通帧:右键单击动画通道中某普通帧(选中),在菜单中选择“添加帧”,观察该动画总帧数的变化。
(增加了一个普通帧)∙将普通帧转化为关键帧:将播放指针移到中间某普通帧,先左键选中再右键单击,在菜单中选择“增加关键帧”,观察该动画通道上的标志有何变化。
总帧数增加了吗?(没有增加,它只是把普通帧转化为了关键帧)∙将关键帧转化为普通帧:先用左键选中再右键单击上面的关键帧,在菜单中选择“移除关键帧”,观察该动画通道上的标志有何变化。
Dreamweaver+CS3中的层、时间轴与行为应用技术汇编

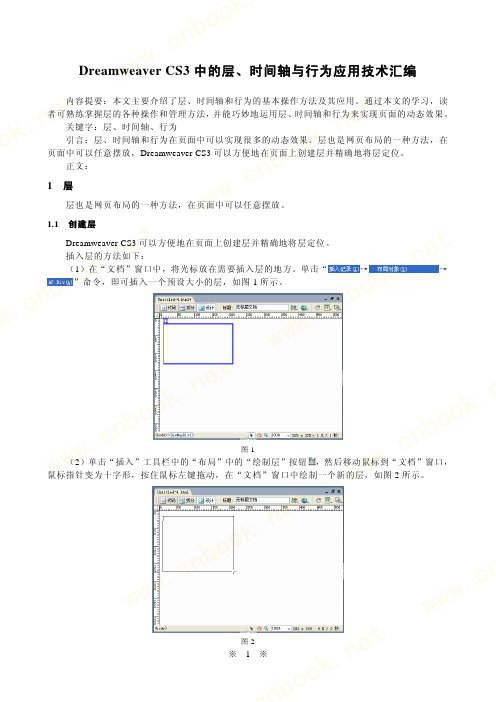
cnbook.n 图1 ww w. (2)单击“插入”工具栏中的“布局”中的“绘制层”按钮 ,然后移动鼠标到“文档”窗口, w ww 鼠标指针变为十字形,按住鼠标左键拖动,在“文档”窗口中绘制一个新的层,如图 2 所示。
图2
※1※
1. 更改层的层叠顺序
可以在“层”的“属性”面板中更改层的层叠顺序,方法如下:
t (1)单击“
→
”命令,打开“AP 元素”面板,在“AP 元素”面板列出
ne 了文档中所有的层。“Z”列表中的数值表示当前层叠顺序。数值越大,层在层叠中的顺序越靠前,
book. 如图 5 所示。
图 9
1.6 将层转换为表格
1. 将层转换为表格 将层转换为表格,方法如下:
图 10
(1)单击“
→
转换为表格”对话框,如图 11 所示。
→ ※4※
”命令,弹出“将 AP Div
book (2)进行相关设置后,单击
按钮,层即转换为一个表格,如图 12 所示。
→
→
”
ww w. 命令,即可在一个层里面嵌套另一个层,如图 9 所示。
ww (2)也可以使用“AP 元素”面板将现有层嵌套在另一个层中,可以在“层”面板中选择一个
层,然后按住【Ctrl】键并拖动将层移动到“层”面板上的目标层。当目标层的名称突出显示时,
book.n 松开鼠标按钮。如图 10 所示。
(5)在浏览器中预览,效果如图 24 所示。
book.n
图 24 boo 3 行为
.cn cn 通过 JavaScript 客户端脚本语言可以实现多种页面动态效果。在 Dreamweaver 中提供了一种称 w . 作行为的工具,让用户不用书写文本代码也能实现交互性很强的动态网页。行为实际上是 JavaScript ww www 脚本程序的可视化开发工具。在使用行为时,Dreamweaver 自动生成相应的 JavaScript 代码。
行为和时间轴

PPT文档演模板
行为和时间轴
8. 切换到位置页,设定“菜单 位置”为第二项,即“低于 且位于触发器的左边缘” ; 下面的“X”、“Y”栏用于 指定菜单相对于文字链接左 上角的位置,这里设置如图; 然后选中“在发生 onMouseOut事件时隐藏菜 单”选项
PPT文档演模板
行为和时间轴
9. 此时控制面板窗口同时增加了两项行为: 10. 按同样步骤分别为文字“网络媒体”、“学校资源”和“软件
PPT文档演模板
行为和时间轴
PPT文档演模板
行为和时间轴
§ 选中层对象,在对应的浮动面板中,设置层的显示项为 Hidden,即层对象初始的可见性为隐藏
7. 为层添加动作 § 选中amuse层对象,然后在行为面板中,为这个层对象添
加两个显示-隐藏层动作。第一个动作是使amuse可见, 触发事件是onMouseOver。然后再添加一个使amuse层隐 藏的显示-隐藏层动作,触发事件设为onMouseOut。
行为和时间轴
3. 添加层对象:先在网页中添加一个层对象 § 要为网络导航的每个类别加上相应的站点列表,为了实
现想要得到的弹出菜单的效果,我们采用层对象来排布 网站列表。 4. 添加表格 § 为了整齐地排列站点列表,在层中插入一个5×1的表格。
PPT文档演模板
行为和时间轴
PPT文档演模板
行为和时间轴
行为和时间轴
3. 选中单元格中文本“音乐和娱乐”,在属性检查器中将连接地 址设定为“#”,并选中该文字链接;
4. 在行为面板中,打开“显示弹出式菜单”对话框;
PPT文档演模板
行为和时间轴
5. 设定菜单项目
PPT文档演模板
行为和时间轴
6. 外观选项卡设置如下:
网页制作第6单元-表格、图层、行为、时间轴

第6单元表格、图层、行为、时间轴课程目标:●掌握在网页中插入表格方法●掌握网页中细线表格、立体表格等制作方法●掌握层的使用建议学时:理论3学时,实践3学时。
6.1 表格表格在网页中是一种用途非常广泛的工具,这不仅表现在它可以有序地排列数据,还表现在它可以精确地定位文本、图像及其他网页中的元素,使这些元素的水平位置、垂直位置发生细小变化,这在网页版面布局方面是非常重要的。
对于网页的排版布局来说,表格是不可或缺的工具。
作为一名网页设计人员,表格运用得熟练与否直接影响作品外观的好坏,因上掌握网页表格是十分重要的。
6.1.1 表格的插入要在页面中插入表格,可按以下步骤操作。
(1)使用菜单【插入】|【表格】,或常用工具栏的【表格】工具。
(2)弹出【表格】对话框,如图6-1所示。
图6-1 表格对话框行数:设置表格的行数。
列数:设置表格的列数表格宽度:设置表格的宽度,可使用“像素值”为单位,也可以使用“百分比”作为单位,在嵌套表格中常使用百分比。
边框粗细:设置表格线宽度,单位是像素。
单元格边距:设置表格单元格内部和表格线的距离。
单元格间距:设置单元格之间的距离。
其它可使用默认设置,按下确定后,在页面出现插入的表格,表格下方的淡绿色线条及数据为表格的宽度数据。
图6-2 插入表格示例6.1.2 设置表格属性选中表格后,属性面板变为了表格的属性面板,可以在属性面板中直接设置表格的各项属性。
图6-3 表格属性面板①表格Id:设置表格的ID号,一般可不输入。
②行、列:设置表格行数、列数。
③宽、高:设置表格的宽度、高度,有百分比和像素值两种单位可选。
④填充、间距:填充栏用于设置单元格内部和表格线的距离,间距栏用于设置单元格之间的距离,单位是像素。
⑤对齐:设置表格的对齐方式,有左对齐、居中对齐、右对齐、默认方式为左对齐。
⑥边框:设置边框的宽度,单位是像素。
⑦类:使用CSS中定义的类(见有关CSS章节)⑧列宽控制、行高控制按钮组:上行包含有清除表格宽度、将宽度转换为像素值、将宽度转换为百分比三个按钮。
第4章 使用层、时间轴和行为

行为应用—显示-隐藏层
选中对应的层,并打开“行为”面板。 打开“显示—隐藏层”对话框。 在“命名的层”列表中选择要更改可见性的层。
单击“显示”按钮则显示该层,单击“隐藏”按钮则隐
藏该层,单击“默认”按钮则恢复层的默认可见性。
实战
运用层、行为制作下拉菜单
补充—事件
当用户在浏览器中触发一个事件时,事件就会调用与其 相关的动作,也就是一段JavaScript代码。以下列表描 述的是行为控制器动作弹出菜单中能够和动作相链接的 事件。 “onAbort”: 当访问者中断浏览器正在载入图像的操 作时产生。 “onAfterUpdate”: 当网页中bound(边界)数据元素 已经完成源数据的更新时产生该事件。 “onBeforeUpdate”: 当网页中bound(边界)数据元 素已经改变并且就要和访问者失去交互时产生该事件。 “onBlur”: 当指定元素不再被访问者交互时产生。 “onBounce”: 当marquee(选取框)中的内容移动 到该选取框边界时产生。
双击层名可以修改层的名称。 单击Z列可修改层的的前后次序,数值大的将位
于上层。 拉动层可以任意修改层的前后次序。 选中防止重叠复选框,则可以防止层重叠。如 果要创建嵌套层必须取消该复选框的选择。
移动层 选择一个层(如果要选择多个层,按住“Shift”键)
将鼠标移到层边框上,当鼠标变为 形状时拖动鼠 标到需要的位置释放鼠标即可 若要一次移动一个像素,可使用小键盘的上下左右 方向键
它可以被准确地定位于网页的任何地方, 并且规定它的大小。可以动态设定层的可 见与否;层里还可以嵌套子层。层在 Dreamweaver MX中被认为是一个对象,这 样就具有更多的特性,可以给层设定时间 轴,控制层的运动时间和路线,也可以添 加随时间的触发引起的一些动作,例如用 按钮控制层的隐藏和显现。
4.层、 行为和时间轴

onKeyPress:当按下和松开任意键时产生。此事件相当 于把onKeyDown和onKeyUp这两事件合在一起。
onKeyUp:当按下的键松开时产生。 onLoad:当一图像或网页载入完成时产生。
onMouseDown:当访问者按下鼠标时产生。 onMouseMove:当访问者将鼠标在指定元素上移动时产生。 onMouseOut:当鼠标从指定元素上移开时产生。 onMouseOver:当鼠标移动到指定元素(刚进入区域)时产生。 onMouseUp:当鼠标弹起时产生。
onSubmit:当访问者提交表单时产生。
制作步骤
(1)在“布局”插入栏中点击“绘制层”按钮在页面中 绘制一个层,然后在层的“属性面板”中设置各参数。
(2)将光标移至title层内,点击插入面板“常用”视图 下的表格按钮,插入一个1行4列的表格,宽度为100%, 设置四个单元格宽度为120px
实例4:打开浏览器窗口
实例创意
打开浏览器窗口即在打开当前网页的同时,另外打开一个新 的窗口,而这个新打开的窗口,可以根据自己的喜好对它的菜单、
页面尺寸、滚动条等进行设置,如263网站打开时弹出的“免费试
用”广告窗口。
制作步骤:
(1)设计一个页面,作为新窗口。
(2)创建另一个网页“index.htm”,由于是对整个页的行为, 即广告窗口是在该网页加载时自动弹出,所以选择状态栏 上的“<body>”后单击行为面板的“+”按钮,选择“打开 浏览器窗口”菜单命令 (3)系统弹出 “打开浏览器窗口”对话框,在“要显示的 URL”文本框中输入新窗口文件的路径和文件名,也可以通 过单击“浏览”按钮查找相应的路径及文件名。“窗口宽 度”和“窗口高度”文本框中定义新窗口的长宽值。 (4)选择事件为“onload”。
第7章行为与时间轴

7.1 行为
例4:行为和层的综合应用。 要求如下:制作一个具有预览功能的图库页面,单击缩略 的小图片,就能显示它的放大图片,怎样实现这种预览功 能呢?请看操作 首先制作一个图库页面; 创建一个大小合适的层来插入放大的图片,层的大小 由放大图片的大小所决定,在新层中插入放大的图片; 用同样的方法创建几个大小相同的层,分别用来插入 对应的放大图片; 选择第一个小图片,在“行为”面板上,单击“添加 行为”按钮,在弹出的菜单中选择“显示隐藏层”命 令,将打开“显示隐藏层”对话框,设臵好对应的参 数; 将事件改为onclick即可;
2013-10-12
《网页设计技术》
15
7.1 行为
添加行为
在网页制作中,可以根据需要将行为附加到整个文档、链 接、图像、表单对象或任何其他的HTML元素中,能否附 加该行为由浏览器类型决定。
添加行为的具体过程如下:
① 选中要添加行为的对象,如要将行为添加到整个页面,
则单击页面左下角的<body>标签。
在对话框的“消息”文本框中设臵好参数即可(输入文字
“欢迎来到本网站!” );
此时<body>对象添加了“弹出信息”行为,将默认事件改
为onload事件;
保存网页,预览该网页,在加载网页时同时也弹出“欢迎
来到本网站!”的对话框。
2013-10-12 《网页设计技术》 3
7.1 行为
例2:使用“打开浏览器行为”制作网页加载时弹出公告 页的效果。 操作要求:当打开某一网页时,同时弹出通知事项、特殊 消息的小窗口。
《网页设计技术》 10
2013-10-12
7.1 行为
不同的网页元素定义了不同的事件。 onLoad:与网页body部分关联的事件,当图像 或网页完成装载后触发该事件; onClick:单击选定元素(如超链接、图片、按 钮等)将触发该事件。
网页制作第6单元表格、图层、行为、时间轴

网页制作第6单元表格、图层、行为、时间轴-标准化文件发布号:(9456-EUATWK-MWUB-WUNN-INNUL-DDQTY-KII第6单元表格、图层、行为、时间轴课程目标:掌握在网页中插入表格方法掌握网页中细线表格、立体表格等制作方法掌握层的使用建议学时:理论3学时,实践3学时。
6.1 表格表格在网页中是一种用途非常广泛的工具,这不仅表现在它可以有序地排列数据,还表现在它可以精确地定位文本、图像及其他网页中的元素,使这些元素的水平位置、垂直位置发生细小变化,这在网页版面布局方面是非常重要的。
对于网页的排版布局来说,表格是不可或缺的工具。
作为一名网页设计人员,表格运用得熟练与否直接影响作品外观的好坏,因上掌握网页表格是十分重要的。
6.1.1 表格的插入要在页面中插入表格,可按以下步骤操作。
(1)使用菜单【插入】|【表格】,或常用工具栏的【表格】工具。
(2)弹出【表格】对话框,如图6-1所示。
2图6-1 表格对话框行数:设置表格的行数。
列数:设置表格的列数表格宽度:设置表格的宽度,可使用“像素值”为单位,也可以使用“百分比”作为单位,在嵌套表格中常使用百分比。
边框粗细:设置表格线宽度,单位是像素。
单元格边距:设置表格单元格内部和表格线的距离。
单元格间距:设置单元格之间的距离。
其它可使用默认设置,按下确定后,在页面出现插入的表格,表格下方的淡绿色线条及数据为表格的宽度数据。
图6-2 插入表格示例36.1.2 设置表格属性选中表格后,属性面板变为了表格的属性面板,可以在属性面板中直接设置表格的各项属性。
图6-3 表格属性面板①表格Id:设置表格的ID号,一般可不输入。
②行、列:设置表格行数、列数。
③宽、高:设置表格的宽度、高度,有百分比和像素值两种单位可选。
④填充、间距:填充栏用于设置单元格内部和表格线的距离,间距栏用于设置单元格之间的距离,单位是像素。
⑤对齐:设置表格的对齐方式,有左对齐、居中对齐、右对齐、默认方式为左对齐。
