网格包布局管理器.
安卓之布局总结

安卓之布局总结Adroid布局有⼈形象地⽐喻,Android开发中的布局就相当于⼀栋建筑的外观架构。
布局⽤得好,这栋建筑的外观才美观⾼⼤上。
Android布局管理器Android布局管理器本⾝是⼀个界⾯控件,所有的布局管理器都是ViewGroup类的⼦类,都是可以当做容器类来使⽤的。
因此⼀个布局管理器中可以嵌套其他的布局管理器。
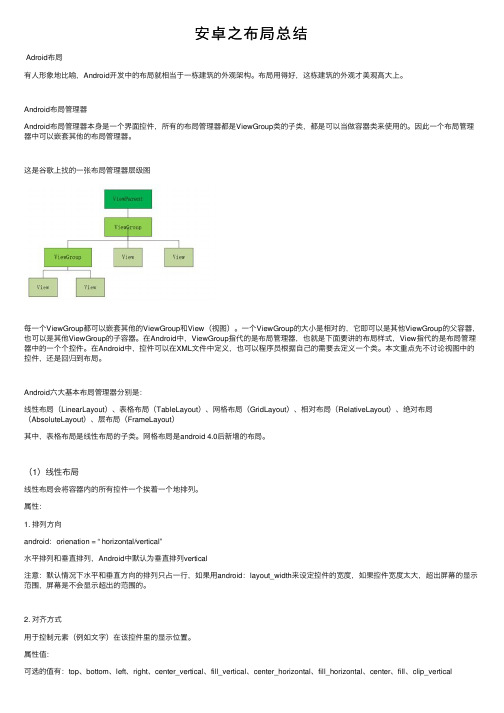
这是⾕歌上找的⼀张布局管理器层级图每⼀个ViewGroup都可以嵌套其他的ViewGroup和View(视图)。
⼀个ViewGroup的⼤⼩是相对的,它即可以是其他ViewGroup的⽗容器,也可以是其他ViewGroup的⼦容器。
在Android中,ViewGroup指代的是布局管理器,也就是下⾯要讲的布局样式,View指代的是布局管理器中的⼀个个控件。
在Android中,控件可以在XML⽂件中定义,也可以程序员根据⾃⼰的需要去定义⼀个类。
本⽂重点先不讨论视图中的控件,还是回归到布局。
Android六⼤基本布局管理器分别是:线性布局(LinearLayout)、表格布局(TableLayout)、⽹格布局(GridLayout)、相对布局(RelativeLayout)、绝对布局(AbsoluteLayout)、层布局(FrameLayout)其中,表格布局是线性布局的⼦类。
⽹格布局是android 4.0后新增的布局。
(1)线性布局线性布局会将容器内的所有控件⼀个挨着⼀个地排列。
属性:1. 排列⽅向android:orienation = “ horizontal/vertical”⽔平排列和垂直排列,Android中默认为垂直排列vertical注意:默认情况下⽔平和垂直⽅向的排列只占⼀⾏,如果⽤android:layout_width来设定控件的宽度,如果控件宽度太⼤,超出屏幕的显⽰范围,屏幕是不会显⽰超出的范围的。
2. 对齐⽅式⽤于控制元素(例如⽂字)在该控件⾥的显⽰位置。
java图形用户界面设计教程

第4章图形用户界面设计本章要点● Java图形用户界面设计的基本知识●布局管理器的应用● Java常用图形用界面设计组件的应用● Java常用组件事件处理的应用4.1 认识AWT包和Swing包用户界面是计算机用户与软件之间的交互接口。
一个功能完善,使用方便的用户界面可以使软件的操作更加简单,使用户与程序之间的交互更加有效。
因此图形用户界面(graphics user interface,GUI)的设计和开发已经成为软件开发中的一项重要的工作。
Java语言提供的开发图形用户界面(GUI)的功能包括AWT(Abstract Window Toolkit)和Swing两部分。
这两部分功能由Java的两个包来完成-awt和swing。
虽然这两个包都是用于图形用户界面的开发,但是它们不是同时被开发出来了。
awt包是最早被开发出来的。
但是使用awt包开发出来的图形用户界面并不完美,在使用上非常的不灵活。
比如awt包所包含的组件,其外观是固定的,无法改变,这就使得开发出来的界面非常死板。
这种设计是站在操作系统的角度开发图形用户界面,主要考虑的是程序与操作系统的兼容性。
这样做的最大问题就是灵活性差,而且程序在运行时还会消耗很多系统资源。
由于awt包的不足表现,SUN公司于1998年针对它存在的问题,对其进行了扩展,开发出了Swing,即swing包。
但是,SUN公司并没有让swing包完成替代awt包,而是让这两个包共同存在,互取所需。
awt包虽然存在缺点,但是仍然有可用之处,比如在图形用户界面中用到的布局管理器、事件处理等依然采用的是awt包的内容。
Java有两个主要类库分别是Java包和Javax包。
在Java包中存放的是Java语言的核心包。
Javax包是Sun公司提供的一个扩展包,它是对原Java包的一些优化处理。
swing包由于是对awt包的扩展和优化,所以是存放在Javax包下的,而awt包是存放在Java包下的。
pyqt自适应对齐的方法

pyqt自适应对齐的方法在PyQt中,可以使用布局管理器来实现自适应的对齐。
PyQt提供了几种布局管理器,包括水平布局管理器(QHBoxLayout)、垂直布局管理器(QVBoxLayout)和网格布局管理器(QGridLayout)等。
下面以水平布局管理器(QHBoxLayout)为例来演示如何实现自适应对齐。
首先,导入所需的模块:```pythonfrom PyQt5.QtWidgets import QApplication, QWidget, QHBoxLayout, QLabel```然后,创建一个窗口和布局管理器:```pythonapp = QApplication([])window = QWidget()layout = QHBoxLayout(window)```接下来,创建需要对齐的控件,例如标签控件(QLabel):```pythonlabel1 = QLabel("Label 1")label2 = QLabel("Label 2")```把控件添加到布局管理器中:```pythonlayout.addWidget(label1)layout.addWidget(label2)```最后,设置窗口的布局管理器,并显示窗口:```pythonwindow.setLayout(layout)window.show()app.exec_()```这样,两个标签控件就会自动对齐在窗口的水平中心。
你也可以通过设置布局管理器的对齐方式来实现其他的对齐方式,例如左对齐、右对齐等。
可以使用`layout.setAlignment(Qt.AlignLeft)`来将布局管理器设置为左对齐,在`from PyQt5.QtCore import Qt`中调用此方法。
希望以上内容对你有帮助!。
uni-grid的用法

uni-grid的用法一、简介Uni-Grid是一款功能强大的可视化Web前端组件,它提供了一个直观的网格布局系统,用于创建具有丰富交互性和动态特性的Web应用程序。
Uni-Grid具有高度可配置的特性,支持各种布局模式和样式设置,能够满足不同场景下的需求。
二、安装与引入要使用Uni-Grid,首先需要在项目中安装相应的包。
可以通过npm或yarn等包管理器来安装。
安装完成后,可以通过引入的方式将其集成到自己的代码中。
通常,可以将Uni-Grid的代码文件引入到HTML文件中,然后在JavaScript中初始化组件。
三、基本用法1. 创建网格:使用Uni-Grid提供的API创建一个网格容器,指定容器的大小和样式。
2. 添加列:使用Uni-Grid提供的API向网格中添加列,指定列的宽度和样式。
3. 添加行:使用Uni-Grid提供的API向网格中添加行,指定行的高度和样式。
4. 添加元素:使用Uni-Grid提供的API向网格中添加元素,指定元素的宽度、高度、文本内容和样式。
5. 交互性:可以通过设置元素的交互性属性,如点击、悬停、拖拽等,来实现与用户的交互效果。
四、高级用法1. 动态布局:可以使用Uni-Grid提供的API来实现动态布局,根据数据的变化自动调整网格的布局。
2. 响应式设计:Uni-Grid支持响应式设计,可以自动适应不同屏幕尺寸和设备类型。
3. 样式定制:可以通过自定义CSS样式来实现Uni-Grid的外观定制,以满足不同的设计需求。
4. 数据绑定:可以将数据源绑定到Uni-Grid中,实现数据的实时更新和展示。
5. 插件扩展:Uni-Grid提供了丰富的插件体系,可以扩展其功能,实现更丰富的交互效果和业务逻辑。
五、示例代码以下是一个简单的示例代码,展示了Uni-Grid的基本用法:HTML代码:```php<div id="gridContainer" class="uni-grid"><div class="grid-column"><div class="grid-element">Element 1</div></div><div class="grid-column"><div class="grid-element">Element 2</div></div><div class="grid-column"><div class="grid-element">Element 3</div></div></div>```JavaScript代码:```phpimport UniGrid from 'uni-grid';const gridContainer =document.getElementById('gridContainer');const grid = new UniGrid(gridContainer);```六、总结Uni-Grid是一款功能强大的Web前端组件,提供了丰富的API和插件体系,能够满足各种场景下的需求。
python tkinter columnconfigure函数使用及其参数详解

python tkinter columnconfigure函数使用及其参数详解1. 引言1.1 概述本篇文章将详细介绍python tkinter中的columnconfigure函数以及它的使用方法和参数解释。
Python tkinter是一个广泛使用的图形用户界面(GUI)库,它提供了丰富的功能和工具来创建各种类型的应用程序界面。
而布局管理器则是tkinter中用于控制组件在界面上的位置和大小的关键工具。
1.2 文章结构本文分为引言、正文、columnconfigure函数的功能和作用、具体参数详解与应用场景分析、结论等部分。
在正文部分,我们首先会简要介绍python tkinter 库以及如何使用它创建GUI界面。
接下来,我们将重点讨论布局管理器及其重要性,为后续对columnconfigure函数的理解做好铺垫。
1.3 目的本文旨在帮助读者全面理解python tkinter中columnconfigure函数的作用和使用方法,并提供具体参数详解与实际应用场景分析。
通过阅读本文,读者可以更有效地运用该函数来优化GUI界面布局,并从中获得实际应用方面的启示。
无论是初学者还是有一定经验的开发人员,都能从本文中收获一些有价值的知识和技能。
2. 正文:2.1 python tkinter简介Python tkinter是Python的标准GUI(图形用户界面)库,它提供了一组用于创建窗口、控件和布局的函数和类。
Tkinter是Python的一个包装器,它调用了一个名为Tk的图像化库。
使用Python tkinter,我们可以创建各种GUI应用程序。
2.2 使用python tkinter创建GUI界面在使用Python tkinter创建GUI界面之前,我们需要先导入tkinter模块。
例如:```import tkinter as tk```然后,我们可以通过实例化`Tk`类来创建一个窗口对象,并将其分配给变量。
JAVA SWING 4中布局方式

创建一个新的流布局管理器,它具有指定的对齐方式以及指定的水 平和垂直间隙。
方法摘要
void
addLayoutComponent(String name, Component comp) addLayoutComponent 将指定的组件添加到布局中。 getAlignment() getAlignment 获取此布局的对齐方式。 getAlignOnBaseline() getAlignOnBaseline 如果组件将沿其基线垂直对齐,则返回 true。 getHgap() getHgap 获取组件之间以及组件与 Container 的边之间的水平间 隙。
构造方法摘要
BorderLayout() BorderLayout 构造一个组件之间没有间距的新边框布局。 BorderLayout(int hgap, int vgap) BorderLayout 构造一个具有指定组件间距的边框布局。
方法摘要
void
addLayoutComponent(Component comp, Object constraints) addLayoutComponent 使用指定的约束对象将指定组件添加到布局中。 addLayoutComponent(String name, Component comp) addLayoutComponent 已过时。 已过时。 由 addLayoutComponent(Component, Object)
float
float
Component getLayoutComponent getLayoutComponent(Container target, Object constraints)
Component getLayoutComponent getLayoutComponent(Object constraints)
python grid 参数

Python Grid 参数在Python编程语言中,Grid(网格)是一种常见的布局管理器,用于在图形用户界面(GUI)中创建和组织控件。
Grid参数是指在使用Grid布局管理器时,可以设置的各种参数,用于控制控件的位置、大小和对齐方式等。
1. Grid布局管理器简介Grid布局管理器是Python Tkinter库中常用的一种布局管理器,它以网格的形式将控件放置在窗口中。
使用Grid布局管理器,我们可以将窗口划分为行和列,然后将控件放置在相应的行和列中。
Grid布局管理器的主要优点是灵活性和可扩展性。
通过灵活地设置行和列的数量,我们可以轻松地调整控件的位置和大小,以适应不同的窗口尺寸和布局要求。
此外,Grid布局管理器还可以自动调整控件的大小,以适应窗口的变化。
2. 使用Grid布局管理器在使用Grid布局管理器时,我们需要先创建一个窗口对象,并将其设置为Grid布局。
然后,我们可以使用grid()方法将控件放置在窗口中的特定位置。
下面是一个简单的示例代码,演示了如何使用Grid布局管理器在窗口中放置两个按钮:import tkinter as tk# 创建窗口对象window = ()# 设置窗口为Grid布局window.grid()# 创建按钮控件button1 = tk.Button(window, text="Button 1")button2 = tk.Button(window, text="Button 2")# 将按钮控件放置在窗口中的特定位置button1.grid(row=0, column=0)button2.grid(row=0, column=1)# 进入主循环window.mainloop()在上述代码中,我们首先导入了tkinter模块,并创建了一个窗口对象window。
然后,我们通过调用grid()方法将窗口设置为Grid布局。
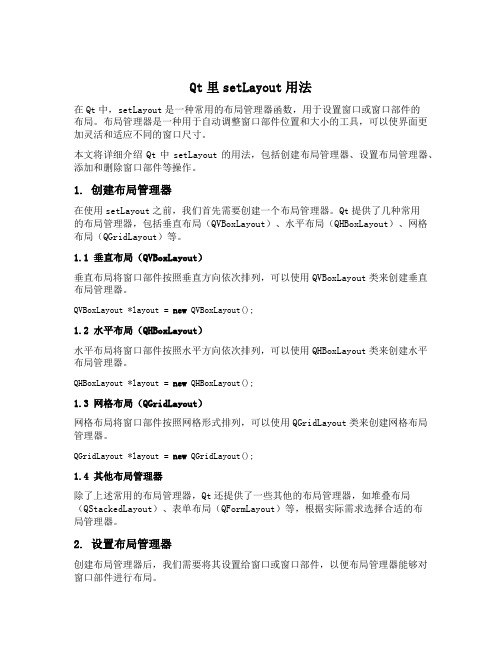
qt里setlayout用法

Qt里setLayout用法在Qt中,setLayout是一种常用的布局管理器函数,用于设置窗口或窗口部件的布局。
布局管理器是一种用于自动调整窗口部件位置和大小的工具,可以使界面更加灵活和适应不同的窗口尺寸。
本文将详细介绍Qt中setLayout的用法,包括创建布局管理器、设置布局管理器、添加和删除窗口部件等操作。
1. 创建布局管理器在使用setLayout之前,我们首先需要创建一个布局管理器。
Qt提供了几种常用的布局管理器,包括垂直布局(QVBoxLayout)、水平布局(QHBoxLayout)、网格布局(QGridLayout)等。
1.1 垂直布局(QVBoxLayout)垂直布局将窗口部件按照垂直方向依次排列,可以使用QVBoxLayout类来创建垂直布局管理器。
QVBoxLayout *layout = new QVBoxLayout();1.2 水平布局(QHBoxLayout)水平布局将窗口部件按照水平方向依次排列,可以使用QHBoxLayout类来创建水平布局管理器。
QHBoxLayout *layout = new QHBoxLayout();1.3 网格布局(QGridLayout)网格布局将窗口部件按照网格形式排列,可以使用QGridLayout类来创建网格布局管理器。
QGridLayout *layout = new QGridLayout();1.4 其他布局管理器除了上述常用的布局管理器,Qt还提供了一些其他的布局管理器,如堆叠布局(QStackedLayout)、表单布局(QFormLayout)等,根据实际需求选择合适的布局管理器。
2. 设置布局管理器创建布局管理器后,我们需要将其设置给窗口或窗口部件,以便布局管理器能够对窗口部件进行布局。
QWidget *widget = new QWidget();widget->setLayout(layout);在上述代码中,我们创建了一个QWidget对象widget,并通过setLayout函数将布局管理器layout设置给widget。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
GridBagConstraints类型的约束参数:double weightx和double weighty参数(默认值为0)这是两个非常重要的参数,该参数直接影响到怎样设置网格单元的大小,因此常握好该参数就可以对网格包布局应用自如。
该参数对x方向和y方向指定一个加权值。
这个加权值直接影响到网格单元的大小,比如weightx的值分别为10,20,30,则在容器的x方向也就是列的方向,按一定的比例(比如1:2:3其具体算法请参看java文件)分配三个网格单元,其中加权值越大网格单元就越大,可以看出值的大小是没有关系的,加权值的作用是让容器以设定的值的比例在横向和纵向分配网格,且在容器的大小改变时这个比例不改变。
如果weightx只设置了一个值,而组件却不只一个以上,则被设置了的这个组件的网格单元的大小为容器在x方向的大小减去那两个组件的最小尺寸就是该组件的网格单元大小。
默认情况下组件的最小尺寸是比较小的。
如果两个参数都为0(默认值),则组件会被显示在容器的中央,不管容器是放大还是缩小组件都只会显示在容器的中央。
由上所述,在使用网格包布局时首先应先使用weightx和weighty来划分网格单元(不是直接划分,而是按一定比例来划分),网格单元划分出来后,组件放置在网格单元中的位置和大小就由后面介绍的约束来决定。
一定要注意的是设置权值后要使当前的设置生效应使用setConstraints()函数一次,如果连续设置多个同一方向的权值,则只有最后一次设置的权值有效,比如出现同时两行都设置了x方向的权值,则以最后一行设置的x方向的权值为标准来划分网格单元。
因此在使用GridBagLayout网格包布局管理器之前应先设置好网格单元,即要把容器划分为几行几列的网格单元,每行每列在容器中的宽度和高度比例,每个组件应在哪个网格单元。
int fill参数(默认值为GridBagConstraints.NONE)fill参数指定组件填充网格的方式,当某组件的网格单元大于组件的大小时被使用,一般情况下组件是以最小的方式被显示的,如果不使用fill 参数,则有可能组件占不完整个网格单元,也就是说组件占据的空间比划分的网格单元小,这时组件将显示在网格单元中的某个位置(具体在什么位置由网格包中的参数来设置)。
其可取的值如下:GridBagConstraints.NONE默认值,不改变组件的大小。
GridBagConstraints.HORIZONTAL使组件足够大,以填充其网格单元的水平方向,但不改变高度,其值等于整数2。
GridBagConstraints.VERTICAL使组件足够大,以填充其网格单元的垂直方向,但不改变宽度,其值等于整数3。
GridBagConstraints.BOTH使组件足够大,以填充其整个网格单元,其值等于整数1。
int gridwidth和int gridheight参数(默认值为1)该参数指定组件占据多少个网格单元,gridwidth指定组件占据多少个网格单元的宽度,gridheight指定组件占据多少个网格单元的高度。
两个参数的默认值都为1。
其中值GridBagConstraints.REMAINDER表示当前组件在其行或列上为最后一个组件,也就是说如果是行上的最后一个组件的话,那么下一个组件将会被添加到容器中的下一行,如果在行上不指定该值(同时也不指定gridx和gridy参数),那么无论添加多少个组件都是在同一行上,同样如果在列上不指定该值(同时也不指定gridx和gridy参数)则无论添加多少行组件,都无法把容器填满。
值GridBagConstraints.RELATIVE表示当前组件在其行或列上为倒数第二个组件。
示例:import java.awt.*;public class Program{public static void main(String[] args){ Frame ff = new Frame();GridBagLayout gr = new GridBagLayout();GridBagConstraints gc = new GridBagConstraints(); //创建一个名为gc的约束对象ff.setLayout(gr); //将容器ff的布局设为GridBagLayout//创建一组按钮组件Button bb1 = new Button("bb1"); Button bb2 = new Button("bb2"); Button bb3 = new Button("bb3");Button bb4 = new Button("bb4"); Button bb5 = new Button("bb5"); Button bb6 = new Button("bb6");Button bb7 = new Button("bb7"); Button bb8 = new Button("bb8");gc.fill = GridBagConstraints.BOTH;//设置约束的fill参数,该参数表示当组件的大小小于网格单元的大小时在水平和垂直方向都填充,gc.weightx =11; //设置x方向的加权值为11。
gc.weighty = 11;//设置y方向的加权值为11。
gr.setConstraints(bb1, gc); //将以上gc所设置的约束应用到按钮组件bb1gc.weightx = 22;//设置x方向的加权值为22,如果不设置weightx 则以下的组件都将自动应用上面所设置的weightx值11。
gr.setConstraints(bb2, gc); //将以上所设置的约束应用到按钮组件bb2。
//gc.weighty=111; //注意如果不注释掉该行,则以后使用gc约束的按钮组件在y方向的加权值将为111,而在前面设置的y方向的加权值11将失去作用。
gc.weightx =33;gc.gridwidth = GridBagConstraints.REMAINDER;//设置gridwidth参数的值为REMAINDER这样在后面使用该约束的组件将是该行的最后一个组件。
gr.setConstraints(bb3, gc); //第一行添加了三个按钮组件bb1,bb2,bb3,且这3个按钮的宽度按weightx设置的值11,22,33按比例设置宽度GridBagConstraints gc1 = new GridBagConstraints();//创建第二个约束gc1gc1.fill = GridBagConstraints.BOTH;gc1.weighty = 22; //将第2行的y方向加权值设为22gr.setConstraints(bb4, gc1);gr.setConstraints(bb5, gc1);gc1.gridwidth = GridBagConstraints.REMAINDER;gr.setConstraints(bb6, gc1); //第二行添加了三个按钮组件bb4,bb5,bb6gc1.weighty =33;gc1.gridwidth = GridBagConstraints.REMAINDER;gr.setConstraints(bb7, gc1);//第三行添加了一个按钮组件bb7gc1.weighty=0;gr.setConstraints(bb8, gc1); //第四行添加了一个按钮组件bb8,bb8并没有添加到bb7的后面,因为bb8使用了bb7前面的gridwidth参数设置的值,所以bb8也是单独的一行。
ff.setSize(500, 300);ff.add(bb1); ff.add(bb2);ff.add(bb3); ff.add(bb4); ff.add(bb5); ff.add(bb6); ff.add(bb7); ff.add(bb8);ff.setVisible(true);} }运行结果见下图int gridx和int gridy参数(默认值为GridBagConstraints.RELATIVE)该参数表示组件被添加到容器中的X或者Y坐标处,坐标以网格单元为单位,也就是说不管网格单元有多大,一个网格单元就是1X1的大小,也就是说如果把gridx和gridy都设为1,那么该组件会被显示到第二行的行二列上。
其中值GridBagConstraints.RELATIVE(默认值)表示当前组件紧跟在上一个组件的后面。
int ipadx和int ipady参数(默认值为0)ipadx和inady也被称为内部填充,该参数用以设置组件的最小尺寸,如果参数值为正值则组件的最小尺寸将比原始最小尺寸大,如果为负值,则组件的最小尺寸将会变得比原始的最小尺寸小。
该参数也可以理解为直接为组件指定大小,这个设置的大小就是组件的最小尺寸。
其设置后组件的大小为组件的原始最小尺寸加上ipadx*2个像素。
int anchor参数(默认值为GridBagConstraints.CENTER)该参数指定当组件的大小小于网格单元时,组件在网格单元中的位置。
一般情况下,在设置了weightx或者weighty的加权值时,如果不使用fill 参数填充空白区域,则组件的大小将小于网格单元的大小,这时使用anchor 参数就能看到其中的效果了。
anchor参数可取的值有:GridBagConstraints.CENTER;GridBagConstraints.NORTH;GridBagConstraints.NORTHEAST;GridBagConstraints.EAST;GridBagConstraints.SOUTHEAST;GridBagConstraints.SOUTH;GridBagConstraints.SOUTHWEST;GridBagConstraints.WEST;GridBagConstraints.NORTHWEST;即居中,北,东北,东,东南,南,西南,西,西北方向。
Insets insets参数(默认值为0)insets参数也被称为外部填充,该参数指定组件与网格单元之间的最小空白区域大小,要注意的是即使使用了fill参数填充横向和纵向但只要设置了insets参数,同样会留出insets所设置的空白区域,在insets设置的空白区域不会被填充。
在使用该参数时需要设置对象的top,left,right,bottom四个方向的值来调整组件与网格单元之间的空白区域大小,比如gc.insets=new Insets(10,10,10,10);其中gc是GridBagConstraints 类型的约束对象,这里要注意后面的new Insets其中的Insets第一个字母是大写的。
