基于对象的JavaScript语言
java script 简介 开发参考文献

一、Java Script简介Java Script是一种轻量级、解释型的、基于对象的程序设计语言。
它是用于Web页面交互性设计的一种脚本语言,由Netscape的程序员Brendan Eich 在1995 年设计。
Java Script主要用来改进HTML页面,增加页面的动态效果和响应功能,从而改善用户的体验。
Java Script与HTML 和CSS 一起,是构建Web界面的重要组成部分。
由于其简单易学、功能丰富、兼容性强等优点,Java Script已经成为Web 开发者必备的技能之一。
二、Java Script的特点1. 简单易学:Java Script语法简洁,学习曲线平缓,初学者容易理解和掌握。
2. 功能丰富:Java Script提供了丰富的API和插件支持,可以实现各种复杂的功能,如表单验证、动态页面生成、事件响应等。
3. 兼容性强:Java Script能够在各种不同的浏览器和操作系统中正常运行,具有良好的兼容性。
4. 强大的互动性:Java Script可以在HTML 页面上实现各种交互效果,如动画、弹窗、菜单等,极大地增强了Web页面的交互性。
5. 动态性:Java Script可以根据用户的操作或者系统的状态动态改变页面内容,使页面呈现更加丰富的效果。
6. 跨评台:Java Script可以在各种不同的评台上运行,包括PC、移动设备、嵌入式设备等。
三、Java Script的开发参考文献对于想要学习和深入了解Java Script的开发者来说,以下的参考文献推荐是必不可少的:1.《JavaScript高级程序设计》(第4版)作者: Nicholas C. Zakas这本书是Java Script开发中的经典之作,涵盖了Java Script的方方面面,从基础知识到高级技巧,深入浅出地介绍了Java Script的各种特性和用法,适合有一定基础的开发者阅读。
2. 《你不知道的JavaScript(上卷)》作者:Kyle Simpson这本书适合有一定Java Script基础的开发者阅读,深入讲解了Java Script中的一些高级概念和技术,对于想要深入了解Java Script底层原理的开发者来说,是一本非常不错的选择。
JavaScript文档

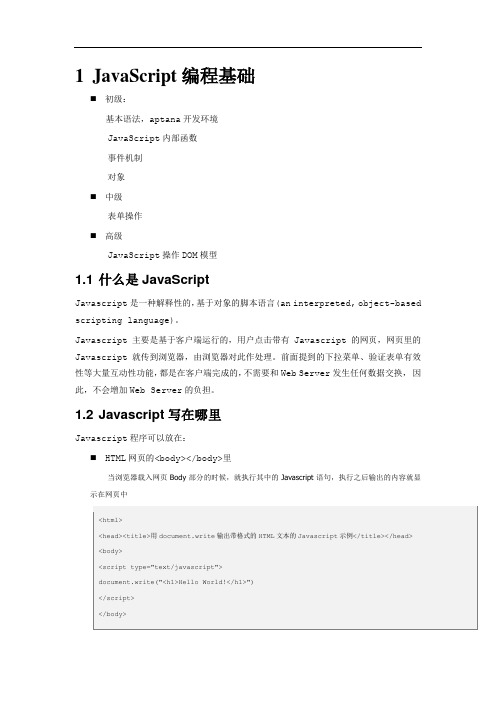
1JavaScript编程基础⏹初级:基本语法,aptana开发环境JavaScript内部函数事件机制对象⏹中级表单操作⏹高级JavaScript操作DOM模型1.1 什么是JavaScriptJavascript是一种解释性的,基于对象的脚本语言(an interpreted, object-based scripting language)。
Javascript主要是基于客户端运行的,用户点击带有Javascript的网页,网页里的Javascript就传到浏览器,由浏览器对此作处理。
前面提到的下拉菜单、验证表单有效性等大量互动性功能,都是在客户端完成的,不需要和Web Server发生任何数据交换,因此,不会增加Web Server的负担。
1.2 Javascript写在哪里Javascript程序可以放在:⏹HTML网页的<body></body>里当浏览器载入网页Body部分的时候,就执行其中的Javascript语句,执行之后输出的内容就显示在网页中HTML网页的<head></head>里有时候并不需要一载入HTML就运行Javascript,而是用户点击了HTML中的某个对象,触发了一个事件,才需要调用Javascript。
这时候,通常将这样的Javascript放在HTML的<head></head>里。
<html><head><style>div {border:1px solid #00FF00;width:100px;text-align:center;cursor:hand;}</style><script type="text/javascript">function clickme(){alert("You clicked me!")}</script></head><body><p>请点击下面的“click me”。
JavaScript对象

JavaScript对象在前面介绍过,JavaScript是一种基于对象的脚本语言。
基于对象或面向对象是编程语言中处理问题的方式,即把某些实体作为一个对象来看待。
如在客观世界中,可以把一本书、一头牛作为一个对象来看待,这些都是独立存在的客观实体,本身具有一些属性或方法。
书具有名称、页数等;牛除了具有颜色、体重等,还具有吃、跑等动作。
在JavaScript脚本语言中,可以把数组、函数等作为对象来看待。
在JavaScript中常用的对象有浏览器对象、脚本语言内置对象、HTML对象、自定义对象。
浏览器对象,就是浏览器中可以利用的一些对象,如document文档对象、History历史记录对象等;脚本语言内置对象通常为JavaScript脚本语言中,本身所具有的核心对象,如字符串对象、日期时间对象、熟悉对象等。
HTML对象实际上就是我们熟悉的HTML标记,如段落标记P、层标记DIV等。
自定义对象就是根据程序需要所创建的函数、数组等,特别是函数。
对于后面两种对象,本节就不再介绍了,会在后面的章节中陆续使用到。
1.脚本语言内置对象脚本语言内置对象是JavaScript中内置的一些对象,可以用在JavaScript的客户端或服务器端,也可以称为核心语言对象。
主要包括数学对象Math、日期时间对象Date和字符串对象string。
(1)数学对象MathMath对象是JavaScript中内置的核心语言对象,主要用来处理关于数序运算方面的计算。
如求取一个数的绝对值、两个数的和。
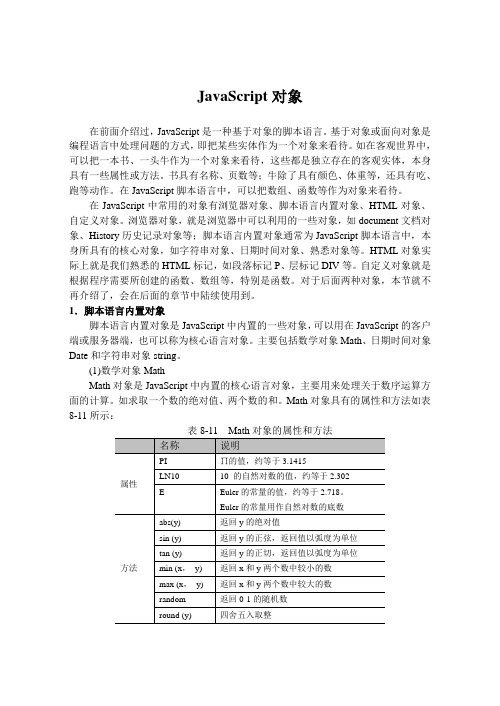
Math对象具有的属性和方法如表8-11所示:表8-11 Math对象的属性和方法(2)字符串对象字符串对象String是最常用的一种对象,如在客户端校验数据信息时,用来判断一个字符串是否包含数字、求取一个字符串的长度、匹配字符串等。
在JavaScri pt中,创建字符串对象的方法很多,如var s=“中国”或ss=new String(“hello”);字符串对象常用属性和方法如表8-12所示:表8-12 字符串对象常用属性和方法在上面表中,属性length和方法indexOf需要注意。
如何使用JavaScript获取一个对象的所有属性

如何使用JavaScript获取一个对象的所有属性在现代web开发中,JavaScript是最常用的编程语言之一。
作为一种功能强大的脚本语言,JavaScript提供了许多方便的方法和函数来操作对象。
本文将介绍如何使用JavaScript获取一个对象的所有属性。
JavaScript是一种基于对象的语言,它的基本数据类型被视为对象。
因此,在JavaScript中,对象是一组属性的集合,每个属性都包含一个键值对。
要获取一个对象的所有属性,可以使用以下几种方法。
1. 使用for...in循环for...in循环是JavaScript中最常用的遍历对象属性的方法之一。
它可以迭代对象的所有可枚举属性,并将每个属性的名称作为变量传递给循环体内的代码块。
以下是一个示例:```javascriptvar obj = { name: 'John', age: 30, profession: 'developer' };for (var prop in obj) {console.log(prop);}```上述代码将输出对象obj的所有属性名称:name、age和profession。
2. 使用Object.keys()Object.keys()是一种更简洁的方式来获取一个对象的所有属性。
它返回一个包含对象所有可枚举属性的数组。
以下是一个示例:```javascriptvar obj = { name: 'John', age: 30, profession: 'developer' };var keys = Object.keys(obj);console.log(keys);```上述代码将输出一个包含对象obj的所有属性名称的数组:['name', 'age', 'profession']。
3. 使用Object.getOwnPropertyNames()Object.getOwnPropertyNames()是另一种获取对象属性的方法。
第五章 javascript脚本语言

第五章 javascript脚本语言
JavaScript的变量:
变量的主要功能就是用来存储数据。在JavaScript中,变
量通常使用var关键字来声明。同其他编程语言一样,
JavaScript对变量的命名也有一定的限制,它首先要求变量名 必须以字母开头,中间可以是任何字母、数字和下划线的组 合。其次变量名不能使用JavaScript语言本身所使用的关键字, 比如var、JavaScript、document等。
第五章 javascript脚本语言
实例5-4 条件语句的使用
一. 本例要求和目的 ★掌握JavaScript语言中的三种基本的条件语句的格式 ★会利用这三种基本条件语句来编写脚本。 二. 操作步骤
在记事本中输入如下源代码,
<HTML> <HEAD> <TITLE>案例5-4</TITLE> </HEAD> <语言
<script language=”JavaScript” <!— 在此编写Javascript代码。 //--〉 </script>
type=”text/javascript”>
。
第五章 javascript脚本语言
实例5-2通过链接文件引用外部脚本文件
一、本例要求和目的
第五章 javascript脚本语言
2.在网页使用SCRIPT标记符插入脚本程序的 方法
在网页中最常用的一种插入脚本的方式是使用Script标记符, 方法是:把脚本标记符<Script></Script>置于网页上的Head部 分或Body部分,然后在其中加入脚本程序。尽量可以在网页上 的多个位置使用Script标记符,但最好还是将脚本放在Head部 分,以确保容易维护。当然,由于某些脚本的作用是在网页特 定部分显示特殊效果,此时的脚本就会位于Body中的特定位置。 使用Script标记符时,一般同时用language属性和type属性 指出脚本的类型(未简便起见,也可以只使用其中的一种), 以适应不同的浏览器。如果要使用Javascript编写脚本,语法 如下:
JavaScript基础PPT课件

事件类型、监听和传播方式讲解
事件类型 JavaScript中支持多种事件类型,包括鼠标事件、键盘事 件、表单事件、窗口事件等。每种事件类型都对应一个特 定的触发条件和处理方式。
事件监听 可以使用`addEventListener`方法为元素添加事件监听器, 当指定的事件发生时,会调用监听器中的回调函数处理事 件。
移动端适配与优化
探讨针对不同设备和浏பைடு நூலகம்器的 JavaScript代码适配与优化策略, 提高页面性能和用户体验。
行业发展趋势预测
ES6+新特性
01
分析ECMAScript 6及以后版本的新特性和发展趋势,如模块化、
异步编程、装饰器等。
前端框架与库
02
探讨React、Vue等前端框架以及配套库在Web开发中的应用和
和3D游戏。
移动应用开发
通过React Native、Cordova 等框架,可以使用JavaScript
开发跨平台的移动应用。
服务器端开发
Node.js使得JavaScript可以在 服务器端运行,处理HTTP请
求、数据库操作等。
02
JavaScript基础知识
变量与数据类型
变量声明
使用`var`、`let`或`const`关键字声明 变量,分别表示可变变量、块级作用 域可变变量和常量。
逻辑运算符
用于进行逻辑运算,包括`&&`、 `||`和`!`。
流程控制语句
01
02
03
条件语句
使用`if`、`else if`和`else` 关键字实现条件判断。
循环语句
包括`for`、`while`和 `do...while`循环,用于重 复执行某段代码。
JS权威指南(第四版)教程

接量的一部分;记号 token 就是一个关键字,变量名,数字,函数名或者其它实体,如果 在一个记号中插入了空格、制表符或换行符,就分为了 2 个记号(语法错误) ; 的分号:
Javascript 的简单语句后通常都有分号;这里漏掉分号可能会引起错误; 举例:return true;可能变成 return ; true; 因为 Javascript 通常自动插入分号。
Javascript 经典权威指 南
由古国江南整理
学习和掌握 Javascript 技术的经典手册 故国江南 QQ:878396113 2010-11-11
JSP 权威指南教程
章 概述 第一 第一章
javascript 是一种基于对象和事件驱动并具有安全性能的脚本语言。使用它的目的是和 HTML 以及动态的 JAVA 脚本语言即 JAVA 小程序一起实现在一个 WEB 页面中链接多个对 象,与 WEB 客户交互。他是通过嵌入或者调入标准的 HTML 语言中实现的。它有以下几 个基本的特点: 1、是一种脚本语言 它采用小程序段的方式实现编程,是一种解释型语言,它不需要编译,而是在运行过程中被 逐行地解释执行。 2、基于对象的语言 javascript 是一种基于对象的语言,也可以看作是面向对象,这意味着,它可以运用自己 已经创建的对象,因此许多功能来自于脚本环境中对象的方法与脚本的相互作用。 3、简单性 javascript 的简单性主要体现在以下: I. 他是一种基于 JAVA 基本语句和控制流之上的一种简单而紧凑的设计。 II. 变量类型采用的是弱类型,没有严格的数据类型。 4、安全性 他不允许访问本地硬盘,不能将数据存入到服务器,不允许对网络文档进行修改和删除, 只 能通过浏览器实现信息的浏览或动态交互。可以有效的防止数据丢失。 5、动态性 它可以直接对用户输入进行响应,无须通过 WEB 服务程序。它对用户的响应是通过事件驱 动的,事件(Event) 即用户在网页上执行某种操作产生的动作,如按下鼠标,移动窗口, 选 择菜单等。 6、跨平台性 javascript 依赖浏览器来运行,所以和操作系统无关,只要能运行浏览器,且浏览器支 持 javascript 就可以运行。 综上所述,javascript 是一种新的描述语言,可以被嵌入 HTML 文件中。可以响应用户的 操作,而不必通过网络来回的传输资料,对用户输入的资料可以不需要传回服务器处理, 再 传回客户端的过程,能够直接在客户端使用 javascript 应用程序处理。
ASP JavaScript对象

ASP JavaScript对象JavaScript语言是基于对象的(Object Based),而不是面向对象的(Object Ori ented)。
之所以说它是一门基于对象的语言,主要是因为它没有提供抽象、继承、重载等有关面向对象语言的许多功能,而是把其它语言所创建的复杂对象统一起来,从而形成一个非常强大的对象系统。
JavaScript对象大体上可以分为三种:浏览器对象、JavaScript内置对象、自定义对象三种。
1.浏览器对象1)Window对象Window 对象表示一个浏览器窗口或者一个框架。
在客户端JavaScript 中,W indow 对象是全局对象,所有的表达式都在当前的环境中计算。
也就是说,要引用当前窗口根本不需要特殊的语法,可以把那个窗口的属性作为全局变量来使用。
例如,可以只写document,而不必写Window.document。
同样,可以把当前窗口对象的方法当作函数来使用,如只写alert(),而不必写Window.alert()。
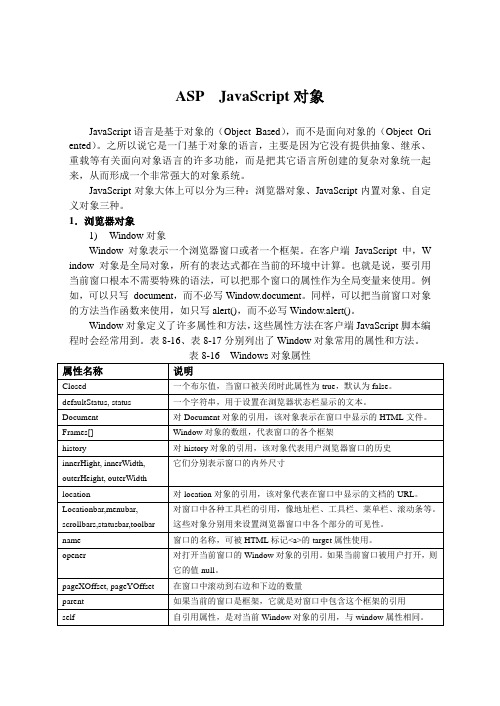
Window对象定义了许多属性和方法,这些属性方法在客户端JavaScript脚本编程时会经常用到。
表8-16、表8-17分别列出了Window对象常用的属性和方法。
表8-16 Windows对象属性表8-17 Windows对象属性Navigator对象是由JavaScript runtime engine自动创建的,包含有关客户机浏览器的信息。
Navigator最初是在Netscape Navigator 2中提出的,但Internet Expl orer也在其对象模型中支持这个对象,而且还提供了替代对象clientInformation,这个对象与Navigator相同。
表8-18列出了Navigator对象的所有属性。
每个Window对象都有Document属性,该属性引用表示在窗口中显示的HTM L文件。
除了常用的Write()方法之外,Document对象还定义了提供文档整体信息的属性,如文档的URL、最后修改日期、文档要链接到URL、显示的颜色等等。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
基于对象的JavaScript语言一、对象的基本结构JavaScript中的对象是由属性(properties)和方法(methods)两个基本的元素的构成的。
属性是对象在实施其所需要行为的过程中,实现信息的装载单位,从而与变量相关联;方法是指对象能够按照设计者的意图而被执行,从而与特定的函数相联。
二、引用对象的途径一个对象要真正地被使用,可采用以下几种方式获得:1、引用JavaScript内部对象;this window2、由浏览器环境中提供;3、创建新对象。
new这就是说一个对象在被引用之前,这个对象必须存在,否则引用将毫无意义,而出现错误信息。
三、有关对象操作语句1、For...in语句格式如下:For(对象属性名in 已知对象名)说明:该功能是用于对已知对象的所有属性进行操作的循环控制。
它是将一个已知对象的所有属性反复置给一个变量;而不是使用计数器来实现的。
它的优点是无需知道对象中属性的个数即可进行操作。
2、with语句使用该语句的意思是:在该语句体内,任何对变量的引用被认为是这个对象的属性,以节省一些代码。
with object{...}所有在with语句后的花括号中的语句,都是在后面object对象的作用域的。
3、this关键字this是对当前的引用,在JavaScript由于对象的引用是多层次,多方位的,往往一个对象的引用又需要对另一个对象的引用,而另一个对象有可能又要引用另一个对象,这样有可能造成混乱,最后自己已不知道现在引用的那一个对象,为此JavaScript提供了一个用于将对象指定当前对象的语句this。
4、New运算符可以创建一个新的对象格式:Newobject=NEW Object(Parameters table);其中Newobject创建的新对象:object是已经存在的对象;parameters table参数表;new是JavaScript中的命令语句。
如创建一个日期新对象newData=New Data()birthday=New Data (December 12.1998)四、对象属性的引用1、使用点(.)运算符=“云南省”university.city=“昆明市”university.Date="1999"其中university是一个已经存在的对象,Name、City、Date是它的三个属性,并通过操作对其赋值。
2、通过对象的下标实现引用university[0]=“云南”university[1]=“昆明市”university[2]="1999"通过数组形式的访问属性,可以使用循环操作获取其值。
function showunievsity(object)for (var j=0;j<2; j++)document.write(object[j])若采用For...in则可以不知其属性的个数后就可以实现:Function showmy(object)for (var prop in this)docament.write(this[prop]);3、通过字符串的形式实现university["Name"]=“云南”university["City"]=“昆明市”university["Date"]="1999"五、对象的方法的引用在JavaScript中对象方法的引用是非常简单的。
ObjectName.methods()实际上methods()=FunctionName方法实质上是一个函数。
如引用university对象中的showmy()方法,则可使用:document.write (university.showmy())或:document.write(university)如引用math内部对象中cos()的方法则:with(math)document.write(cos(35));document.write(cos(80));若不使用with则引用时相对要复杂些:document.write(Math.cos(35))document.write(math.sin(80))六、常用对象的属性和方法在JavaScript提供了string(字符串)、math(数值计算)和Date(日期)三种对象和其它一些相关的方法。
1、字符串对象string对象:内部静态性。
基本使用格式:objectName.prop/methods(1)字符串对象的属性:length它表明了字符串中的字符个数,包括所有符号。
例:mytest="This is a JavaScript"mystringlength=mytest.length最后mystringlength返回mytest字串的长度为20。
(2)字符串对象的方法anchor()创建如用Html文档中一样的anchor标记。
使用anchor如用Html中(A Name="")一样。
通过下列格式访问:string.anchor(anchorName)。
big()字体显示blink()字符闪烁显示bold()粗体字显示fixed()固定高亮字显示fontcolor()字体颜色方法fontsize()控制字体大小italics()斜体字显示small()字符用小体字显示charAt()charCodeAt()fromCharCode()concat()indexOf()从指定formIndtx位置开始搜索charactor第一次出现的位置。
lastIndexOf()link()localeCompare()match()replace()search()slice()split()strike()sub()substr()substring()从start开始到end的字符全部返回sup()toLocaleLowerCase()小写转换toLocaleUpperCase()大写转换toLowerCase()toString()toUpperCase()Value Of()2、算术函数的math对象主要方法绝对值:abs()正弦余弦值:sin(),cos()反正弦反余弦:asin(), acos()正切反正切:tan(),atan()四舍五入:round()平方根:sqrt()基于几方次的值:Pow(base,exponent)3、日期及时间对象功能:提供一个有关日期和时间的对象。
对于静动性:动态性,即必须使用New运算符创建一个实例。
例: MyDate=New Date()Date对象没有提供直接访问的属性。
只具有获取和设置日期和时间的方法。
获取日期的时间方法getYear(): 返回年数getMonth():返回当月号数getDate(): 返回当日号数getDay():返回星期几getHours():返回小时数getMintes(:返回分钟数getSeconds():返回秒数getTime() : 返回毫秒数(2)设置日期和时间:setYear();设置年setDate():设置当月号数setMonth():设置当月份数setHours():设置小时数setMintes():设置分钟数setSeconds():设置秒数setTime ():设置毫秒数4、JavaScript中的系统函数JavaScript中的系统函数又称内部方法。
它提供了与任何对象无关的系统函数,使用这些函数不需创建任何实例,可直接用。
1、返回字符串表达式中的值:方法名:eval(字串表达式),例:test=eval("8+9+5/2");2、返回字符串ASCI码:方法名:unEscape (string)3、返回字符的编码:方法名:escape(character)4、返回实数:parseFloat(floustring);5、返回不同进制的数:parseInt(numbestring ,rad.X)例:下面是一个时钟显示的JavaScript文档。
在文档中用了非常多的函数。
<html><head><style TYPE="text/css"><style></style><title>时钟</title><script LANGUAGE="JavaScript">function showClock() {}function hideClock() {}var timerID = nullvar timerRunning = falsefunction stopClock() {if(timerRunning)clearTimeout(timerID);timerRunning = falsedocument.clock.face.value = "";}function showTime() {var now = new Date();var year = now.getYear();var month = now.getMonth() + 1;var date = now.getDate();var hours = now.getHours();var mins = now.getMinutes();var secs = now.getSeconds();var timeVal = "";timeVal += ((hours <= 12) ? hours : hours - 12);timeVal += ((mins < 10) ? ":0" : ":") + mins;timeVal += ((secs <= 10) ? ":0" : ":") + secs;timeVal += ((hours < 12) ? "AM" : "PM");timeVal += ((month < 10) ? " on 0" : " on ") + month + "-";timeVal += date + "-" + year;document.clock.face.value = timeVal;timerID = setTimeout("showTime()", 1000);timerRunning = true}function startClock() {stopClock();showTime();}function windowOpener( indexnum ){var loadpos="date.html"+"#"+indexnum;controlWindow=window.open(loadpos,"date","toolbar=no,location=no,directories=no,status=no,menubar=no,scro llbars=yes,resizable=yes,width=620,height=400");}</script></head><body onLoad="startClock()" ><p align="center"><big><span style="background-color: rgb(45,45,45)"><font face="Arial">form</font> <font face="宋体">时钟</font></span></big></p><p align="center"></p><div align="center"><center><table border="0" cellspacing="0" cellpadding="0"><tr><td width="100%"><form NAME="clock" onSubmit="0"><div align="center"><center><p><input TYPE="text" NAME="face" size="20" V ALUE style="background-color: rgb(192,192,192)"> </p></center></div></form></td></tr></table></center></div></body></html>。
