KindEditor在线HTML编辑器的使用方法
kindeditor_API

?lang(name)
?loadPlugin(name , fn)
?clickToolbar(name)
?clickToolbar(name [, fn])
?addBookmark()
?undo()
?redo()
?fullscreen([bool])
html(val)?
设置编辑器的HTML内容。
?参数:
?string val: HTML
?返回: KEditor
示例:
editor.html('<strong>HTML</strong> code');
fullHtml()?
取得完整的HTML内容,HTML包含<html>标签。
?object options: 编辑器初始化参数
?返回: KEditor
示例:
// 1
// editor 等于 KindEditor.instances[0]
editor = K.create('textarea[name="content"]');
editor.html('HTML code');
selectall 全选 editor.exec(‘selectall’);
justifyleft 左对齐 editor.exec(‘justifyleft’);
justifycenter 居中 editor.exec(‘justifycenter’);
justifyright 右对齐 editor.exec(‘justifyright’);
KindEditor取值和赋值

KindEditor取值和赋值使⽤版本:4.1.7根据官⽹提⽰进⾏瘦⾝(看官⽹),配置如下:⼀,webconfig中:<configuration><system.web><compilation debug="true" targetFramework="4.0" /><httpRuntime requestValidationMode="2.0" /></system.web></configuration>⼆、页⾯头部,⼀定要加上ValidateRequest="false":<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm2.aspx.cs" ValidateRequest="false"Inherits="WebTest.WebForm2" %>以上是避免请求数据检查时,报错:传输数据有风险。
三、HTML代码:<textarea id="textContent" name="Descirpt" cols="70" rows="35" style="width: 700px;height: 400px; visibility: hidden;" enableviewstate="true"></textarea>四、初始化KindEditor并为其赋值,这⾥封装到⼀个⽅法⾥⾯,可以在AJAX请求完成后,调⽤⽅法并把数据绑定到textarea中。
kindEditor编辑器使用方法_附带实际案例(绝对有用)

KindEditor编辑器使用方法1. 下载编辑器下载KindEditor 最新版本,下载之后打开examples/index.html 就可以看到演示。
下载页面: /down.php2. 部署编辑器解压kindeditor-x.x.x.zip 文件,将所有文件上传到您的网站程序目录里,例如:http://您的域名/editor/Note您可以根据需求删除以下目录后上传到服务器。
∙asp - ASP程序∙ - 程序∙php - PHP程序∙jsp - JSP程序∙examples - 演示文件3. 修改HTML页面1在需要显示编辑器的位置添加textarea输入框。
<textarea id="editor_id"name="content"style="width:700px;height:300px;"><strong>HTML内容</strong></textarea>Note∙id在当前页面必须是唯一的值。
∙在textarea里设置HTML内容即可实现编辑,在这里需要注意的是,如果从服务器端程序(ASP、PHP、等)直接显示内容,则必须转换HTML特殊字符(>,<,&,”)。
具体请参考各语言目录下面的demo.xxx程序,目前支持ASP、、PHP、JSP。
∙在有些浏览器上不设宽度和高度可能显示有问题,所以最好设一下宽度和高度。
宽度和高度可用inline样式设置,也可用编辑器初始化参数设置。
2在该HTML页面添加以下脚本。
<script charset="utf-8"src="/editor/kindeditor.js"></script><script charset="utf-8"src="/editor/lang/zh_CN.js"></script><script>var editor;KindEditor.ready(function(K){editor = K.create('#editor_id');});</script>Note∙第一个参数可用其它CSS选择器,匹配多个textarea时只在第一个元素上加载编辑器。
kindeditor用法

kindeditor用法详解
kindeditor是一个基于JavaScript的富文本编辑器,它具有简单易用、功能强大、兼容性好等特点。
下面是对kindeditor用法的一些详细解释。
一、引入kindeditor
在使用kindeditor之前,需要先引入kindeditor的库文件。
可以通过下载kindeditor的压缩包,或者通过CDN引入kindeditor。
例如,通过CDN引入kindeditor的代码如下:
二、创建kindeditor编辑器
在HTML中创建一个textarea元素,并为其指定一个id或class,然后通过JavaScript代码将其转换为kindeditor编辑器。
例如,将id为"editor"的textarea元素转换为kindeditor编辑器的代码如下:
三、使用kindeditor编辑器
使用kindeditor编辑器非常简单,可以通过调用editor对象的方法来执行各种操作。
以下是一些常用的方法:
1.获取编辑器内容:
2.设置编辑器内容:
3.插入图片:
4.插入链接:
5.获取焦点:
6.执行其他操作:
kindeditor还提供了许多其他方法,例如删除选中内容、查找和替换文本、设置样式等。
可以参考kindeditor的官方文档或示例代码来了解更多用法。
细数几款免费好用的在线HTML编辑器

细数几款免费好用的在线HTML编辑器先普及一下基本知识:什么叫在线HTML编辑器?说得简单点,在线HTML编辑器就是在网上发帖子、写博客的那个带编辑功能的框框,可以进行图文排版等操作。
当年本菜鸟做网站的时候,曾经自己用javascript编写过一个比较简单的在线HTML编辑器,用于文本内容的排版。
但是因为水平有限,很多功能都无法实现。
后来有了eWebEditor,功能确实强大,但这个编辑器是个收费的软件,并且正因为功能强大,也就显得过重,一些轻量的场合不是太适用。
那有没有既免费、又功能强大、还能适应轻量场合的在线HTML编辑器呢?答案肯定是有的。
这首先要感谢这些年来有一批奉献精神的程序猿们不断推进共享软件的开发,让我们得以享受他们的成果。
一、百度出品的UEditorUEditor是由百度web 前端研发部开发所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点,开源基于MIT协议,允许自由使用和修改代码。
特别要说的是,头条号后台发布文章的编辑器就是用的UEditor!百度UEditorUEditor还有一个轻量版的,叫做UMeditor,简称UM。
UM是为满足广大门户网站对于简单发帖框,或者回复框需求所定制的在线HTML编辑器。
主要特点是容量和加载速度上的改变,主文件的代码量为139k,而且放弃了使用传统的iframe模式,采用了div的加载方式,以达到更快的加载速度和零加载失败率。
UM的第一个使用者是百度贴吧,以经受贴吧每天几亿的pv 的考验,功能设计应当是最优化的了。
当然随着代码的减少,UM的功能对于UE来说还是有所减少,但也有增加,比如拖拽图片上传,chrome的图片拖动改变大小等。
百度UEditor界面二、xhEditor开源HTML编辑器xhEditor是一个基于jQuery开发的简单迷你并且高效的可视化HTML编辑器,基于网络访问并且兼容IE 6.0+,Firefox 3.0+,Opera 9.6+,Chrome 1.0+,Safari 3.22+。
HTML在线文本编辑器在Java web开发中的使用分析——以KindEditor为例

2 0 1 3年 6 j
湖 北 科 技 学 院 学 报
J o u r n a l o f Hu b e i Un i v e r s i t y o f S c i e n c e a n d T
Vo 1 . 33, No . 6
还可 以对 媒体文件进行 编辑 , 使 文本编 辑器 更容 易被 人接
在 网页上 编辑 的文字 、 图片 等 内容 都会 在后 台 自动转 换 为
1 K i n d E d i t o r 在J a v a文本开发 中的配置 1 . 1 开发环境和 K i n d E d i t o r 的配置 :
( 1 )开 发 环 境 : My e c l i p s e 8 . 0, J D K1 . 6 , t o mc a t 6 . 0;
t e r 插件整合 即 可实 现图 文混 排 w o r d文 档 自动 上传 , 因此
K i n d e d i t o r 是 一 个 很 好 的 选择 .
排 的样式显示 , 同时使用 者可 以很方 便地 对 内容进 行修 改 和排版 ; 编 辑器可以实现编辑 内容 自动转换 为 H T ML代码 :
可被浏 览器识 别的 HT ML标 记语言 , 并 且允 许使 用者 在代
码状态下 对代码标记进行修改 . 不仅如此 , 在线文本 编辑器
( 2 )K i n d E d i t o r配置 文件 : c o m mo n s—f d e u p l o a d一1 . 2 .
1 . j a r , c o mm o n s —i o一1 . 4 . j a r , j s o n _ s i m p l e 一1 . 1 . j a r
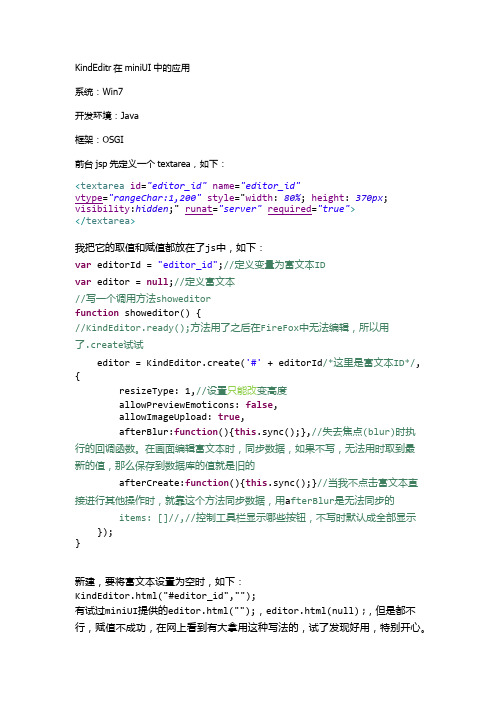
miniUI_KindEditor使用

KindEditr在miniUI中的应用系统:Win7开发环境:Java框架:OSGI前台jsp先定义一个textarea,如下:<textarea id="editor_id"name="editor_id"vtype="rangeChar:1,200"style="width: 80%; height: 370px; visibility:hidden;" runat="server"required="true"></textarea>我把它的取值和赋值都放在了js中,如下:var editorId = "editor_id";//定义变量为富文本IDvar editor = null;//定义富文本//写一个调用方法showeditorfunction showeditor() {//KindEditor.ready();方法用了之后在FireFox中无法编辑,所以用了.create试试editor = KindEditor.create('#' + editorId/*这里是富文本ID*/, {resizeType: 1,//设置只能改变高度allowPreviewEmoticons: false,allowImageUpload: true,afterBlur:function(){this.sync();},//失去焦点(blur)时执行的回调函数。
在画面编辑富文本时,同步数据,如果不写,无法用时取到最新的值,那么保存到数据库的值就是旧的afterCreate:function(){this.sync();}//当我不点击富文本直接进行其他操作时,就靠这个方法同步数据,用a fterBlur是无法同步的items: []//,//控制工具栏显示哪些按钮,不写时默认成全部显示});}新建,要将富文本设置为空时,如下:KindEditor.html("#editor_id","");有试过miniUI提供的editor.html("");,editor.html(null) ;,但是都不行,赋值不成功,在网上看到有大拿用这种写法的,试了发现好用,特别开心。
kindeditor使用方法

∙ 1.下载KindEditor最新版本。
打开下载页面。
∙ 2.把kindeditor放在你的网站目录下,随意目录,只要路径设置对就可以!∙ 3.要显示编辑器的位置添加TEXTAREA输入框。
如果已经有TEXTAREA,属性里添加ID即可。
∙代码∙<textarea id="content_1"name="content"style="width:700px;h eight:300px;"></textarea>∙ 4.在相应页面上添加kindeditor的引用,添加如下代码:∙∙代码∙<script type="text/javascript" charset="utf-8" src="/editor/ kindeditor.js"></script><script type="text/javascript">KE.show({id : 'content_1' //TEXTAREA输入框的ID });</script>∙∙src=..... 这里根据你的kindeditor放置位置而变化。
∙怎么获取textarea的文本内容?1.在<textarea id="content_1" name="content" style="width:700px;height: 300px;"></textarea>后面添加隐藏input和button,代码如下:∙代码∙<input id="content_1_1" type="hidden" runat="server" value=""/> <asp:Button ID="Button1" runat="server" Text="保存"OnClientClick="save();" OnClick="Button1_Click" CssClass="i_1" />∙添加事件处理代码1.首先是客户端代码,在服务器代码之前执行,代码如下:∙∙代码∙function save(){var s = KE.util.getData("content_1");s = KE.util.escape(s);document.getElementById("content_1_1").value = s;}∙∙已经在服务器控件中取到了,保存的时候保持content_1_1的value就可以了。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
KindEditor是一款用Javascript编写的开源在线HTML编辑器,主要用户是让用户在网站上获得可见即可得的编辑效果,开发人员可以用KindEditor 把传统的多行文本输入框(textarea)替换为可视化的富文本输入框。
你可以在其官网了解更多信息,包括演示、文档、下载等。
KindEditor的使用方法也非常简单,下面言小鱼就简单介绍一下其用法,这些内容你可以在KindEditor官网找到。
1、你要把所需的文件下载下来,下载地址去官网找。
2、你要把所需要的文件上传到你的网站,接下来就是引用了。
在需要显示编辑器的位置添加textarea输入框,注意ID在页面中应该是唯一的,不说你也知道。
3、在该HTML页面添加以下脚本:
TIP:第一个参数可用其它CSS选择器,匹配多个textarea时只在第一个元素上加载编辑器。
通过K.create函数的第二个参数,可以对编辑器进行配置,具体参数请参考编辑器初始化参数(官网有详细介绍)。
4、如果你想获得编辑器中的数据,可以用下面的代码:
KindEditor的使用方法就介绍到这里了,如果您还有不明白的地方可以去官网查找详细资料,相信一定能找到您想要的答案!。
