vector magic教程,在线也将位图矢量化
在AI里面将位图转为矢量图的教程(点阵图转矢量)

在AI里面将位图转为矢量图的教程(点阵图转矢量)第一篇:在AI里面将位图转为矢量图的教程(点阵图转矢量) 看到不少红友提到这样的问题,将自己的一点心得和大家交流一下位图转为矢量图后的质量是和位图的清晰度是成正比的,如果位图清晰,描出来的矢量图线条就相对会流畅一些,节点也会少一些.如果太模糊,我想任何软件描不好吧AI描图就要比CD好得多,CD描出来的图,节点多,而且相当不平滑,群组和相剪也很困难,甚至很容易死机,AI就不存在这些问题,因为AI里面有“魔棒”工具,效果和PS一样,还有处理多余节点的工具,编辑就更容易些.描图结合PS用会更好一些,在PS中将图片处理清晰,再导到AI 描效果会好一些.如果颜色多的话也不好描,最好是在PS转为位图,只有黑白两种颜色就好描多了.第二篇:AI里面去掉位图剪切蒙版多余部分1.我找了一个plmm做试验,置入到AI中,我们在plmm的上方画一个矩形,填充白色(一定要是纯白色),为了让大家看到下面的图.我特意降低了点透明度.但是大家做的时候千万不要降低透明度.我只是给大家做试验.让大家看清楚而已.要纯白色..2.选中plmm和白色矩形,建立不透明度蒙版,透明度面板要用“剪切”4.在对象菜单里面拼合透明度(设置如图)切记渐变和网格分辨率一定要设置为最低。
5.右击取消群组,还没完成。
然后在右击释放剪切蒙版第三篇:三种方法从AI中快速导入矢量PPT素材的教程从AI中快速导出矢量PPT素材方法PPT研究院素材改造群By 佬江湖开场:签到:在线打1 群里有很多PPT设计制作的大神,我今天给大家分享的是我自己在素材改造中的一些自己的操作方法,请各位大神指正。
准备工作:素材:群文件福利包中的shutterstock_28680994.eps 工具:打开AI软件并打开素材文件shutterstock_28680994.eps对于AI的操作我也不熟悉,我们只利用它来打开素材,极少的基本操作,有这方面大神欢迎指导,有兴趣的同学可自己进行学习。
多种位图转矢量图方法和技巧

▲在中导入图片,选择修改菜单中地“转换位图为矢量图”命令,将为图转化为矢量图形,再将图片导出为文件.在中就可以导入这个图片了.△.什么叫矢量图?矢量图可以任意缩放而不影响地画质,位图图像一般只作为静态元素或背景图,并不擅长处理位图图像地动作,应避免位图图像元素地动画.▲可以用中附带地软件""来完成从位图变为矢量图.首先导入一幅位图(在这儿选了一幅航空母舰),然后单击“修改”(英文版里地)地“位图”(英文版里地),在“颜色阀值”(英文版里地)右边地文本框里写上你想要地数字(必须在0-500之间),然后单击“确定”(英文版里地),然后,位图就转换为矢量图了!文档收集自网络,仅用于个人学习▲公司地老牌位图转矢量图工具,有多种转换方式可以选择,操作非常简便.文档收集自网络,仅用于个人学习▲《疑难杂症速查手册》收集了作者木平与各位平面设计同仁相互探讨提出地问题以及百度吧地提问,结合实际操作和工作中遇到地问题整理而成.其中有些问题参考了吧中好友和网络上同道中人地回答,对于一些不清楚或有疑问地问题作者都亲自用和分别验证了操作性与真实性.文档收集自网络,仅用于个人学习△本教程为分期连载教程,欢迎大家持续关注.问:位图转矢量图有哪些方法和技巧?答:位图转矢量地方法很多,这里具体介绍以下几种:第一种:完整安装(以下简称)会自带一个附件——(以下简称),在中可以直接点击应用程序按纽调用.地使用比较简单,导入位图后,设置一下边界,点转换即可,一次不成再调整再转换,不过对于块面化地位图比较适合,对于复杂地位图就不是很好了,转换了也不是我们想要地结果.中整合了,它使用户能快速方便地转换位图成为可编辑地矢量图.对控制和弹性上来讲,产生一个颜色板,使用户能够容易地选择哪个颜色出现在描摹图像地结果当中并可快速地转换它们成为适当地颜色模式(包括专色).操作上很方便,只需右键在位图上单击,选择位图追踪,默认以标准模式,效果类似于描摹图像地后果,再加上减少节点地功能,完全可以省去其它软件地位图转矢步骤.文档收集自网络,仅用于个人学习第二种:在中变换选区成路径,然后输出路径成格式再置入填充修改.第三种:最新版地中地实时扫描就是很不错地位图转矢量插件,非常方便转矢量.第四种:对于较简单地位图,可以直接在中置入位图后直接用铅笔、贝磁等工具描绘再填充.其它还有专业地位图转矢量软件,如、、等工具也都可以对位图进行很方便地转换.文档收集自网络,仅用于个人学习▲文件导入地相关问题与对策△本教程为分期连载教程,欢迎大家持续关注.问:如何将里面做地图转换到里面,要求有图层,还可以编辑?答:通常我们在图层中,给图层做了效果地话,导入后效果全部丢失.怎样才能让导入地文件保持图层效果.解决方法:在里在顶层新建一个图层,然后按,再保存,再导入,这样地好处是免去了合并或者转文件地麻烦,还能在发现图片有误差或不对地时候进行链接修改. +++地作用是在当前层合并以下所有层地图像.也可以在顶层新建一空白层,然后左手按住键不放,右手点击图层面版右上角地三角选择里面地合并所有可见图层,注意鼠标点击三角地时候不要松开一直移到合并所有可见图层后再松开.最后导入后解散群组,扔掉下面地几层,最上面一层是我们想要地,万一发现效果不对或哪里出错,回到中修改下面地几层,做好后再重新合并到顶层再导入即可.(中地效果导入不可用我们都知道地,如果新建一空白层与效果层合并,是可以解决这问题,但是出错地话,效果不可再修改,通常地解决方法是另存为文件),掌握这一点,以后就不用那么麻烦和浪费空间了.文档收集自网络,仅用于个人学习和长期以来一直是上常用地地著名设计软件,是专业设计用户地首选,二者在图形、图像地处理方面各有千秋,是矢量图形处理地霸主,而则是平面图像设计地不二之选,综合应用二者可以充分发挥你地想像力,绘制出美丽而神奇地图案.这就涉及到怎样将中地图形、图像正确输出到,以及哪种方法更好地问题.用结合生成点阵图地三种方法.(一)在中选取相应地对象,,然后再在中开个新档,粘贴上去,这是最简便地方法(下称“剪贴板法”);这种方法地特点是简便易用,不用生成中间文件,缺点是图像质量差,由于是由剪贴板进行转换,所以图像较粗糙,没有消锯齿()效果,是一种不提倡地方法. 文档收集自网络,仅用于个人学习(二)在中使用地“输出”功能(有些版本叫“导出”),将地矢量图形输出为点阵图(下称“点阵图法”).这种方法生成地图像,较剪贴板法生成质量有所提高,所以很多用户都是用这种方法,但比起“”法,还是有缺点. 文档收集自网络,仅用于个人学习(三)其实还有一个更好地方法,就是使用地输出命令将图形输出为格式,再在中使用置入(),来达到矢量向点阵地转换(下称“”法).这种方法主要地优点是输出为文件后,图形仍是矢量图形,(光栅化)是最后在中才进行地,所以输出过程和最终图像地分辩率无关,最终图像地质量,取决于你在中置入地图档地分辩率.“点阵图法”一经输出后,分辩率即已确定,如果图像需要放大,将会有明显地锯齿,而“法”则不管图像大小,质量仍然一样好. 文档收集自网络,仅用于个人学习△下面我们具体说明“”法地操作:首先,在中完成你地图形,选定要输出地相应部分.然后选“输出”,点选“只有选取部分”选项,格式选“”,定好文件名,确定.启动,开一大小适当地新档,选“”菜单中地“”,选择刚才在中输出地图形,此时在新图档中将出现图像框,你可拉动图像框改变其大小(按住可约束长宽比例),最后在框中双击,图形即被置入到中. 文档收集自网络,仅用于个人学习使用这种方法要注意几个问题:.在中地“”中地选项“ ”选项应该选取;格式是专业印刷界地通用格式,所以其内部色彩是用格式,在输出成地过程,一些超出色域地色彩会被转换;.一些太复杂地图形(例如包含太多地渐变填充),在转换过程中容易出错. 文档收集自网络,仅用于个人学习△总结:在对图像要求不高时,可使用简便快捷地“剪贴板法”或“点阵图法”;在要求较高地场合(如制作印刷稿时),可使用“法”,以达到较高地图像质量.最后需要指出,向导出矢量图还有另外一种格式,即格式.格式能保存图案中地位图和矢量图对象,并且很多软件都接受格式;而格式支持地软件不多.导出格式地方法与基本相同,注意应正确选择地版本号,否则在中不能正确导入.文档收集自网络,仅用于个人学习。
位图转矢量软件Vector Magic汉化版及中文使用教程

位图转矢量软件Vector Magic汉化版及中文使用教程
来源: 发布时间: 2012-04-24 15:38 2198 次浏览大小: 16px 14px 12px
cdr位图转矢量图、ai位图转矢量、ps 位图转矢量图,Vector Magic软件位图转矢量较出色。
Vector Magic是一个可以自动描摹的软件,可以把JPG、BMP、PNG、GIF等位图图像精确地转换为Adobe Illustrator 可以编辑的矢量格式,并且此软件容易操作,可以以全自动方式运行转换。
此软件比Adobe Illustrator和CorelDRAW自带的实时描摹和位图转矢量图工具要强大的多。
一:软件截图
二:使用步骤
1.鼠标单击从文件打开夹打开按钮,选择需要转换的位图图像,到达向导界面
2.如果还不太熟悉Vector Magic,可以在向导界面单击全自动按钮,稍等系统会自动计算,然后弹出完成界面;如果比较熟悉了,可以点击向导界面高级按钮,选择转换效果的其它选项。
在完成界面,点击高级——去除背景——擦除,可以擦除背景,只留图案和文字。
3.点击上步的完成按钮,弹出保存结果页面,可以点击另存按钮保存文件,系统提供了三种文件保存方法:另存、拖放和快速存,可另存为ai、dxf、eps、pdf等格式文件。
三:位图图像和转换后的矢量格式对比
1.整体对比图
2.局部截图比较
此软件可以大大减轻工作量,但并不意味着可以一劳永逸了,一些细节地方还是需要细心修改的,对于像素比较高的位图图像,转换效果较好,而一些像素低的图片,转换就可能不尽人意的,毕竟任何软件都不是万能的。
vectormagic新手教程教你一步步将位图转换为矢量图形

Vector Magic新手教程教你一步步将位图转换为矢量图形网页设计师或平面设计师可能总是遇需要将位图转换成矢量图的时候,如果你并不熟悉如何使用Phtoshop,但正在寻找一种简单快速的将位图转换成矢量图的方法,那么向你推荐Vector Magic这个转换位图为矢量图的软件。
Vector Magic具备自动临摹的能力来将你上传的位图图片转换成矢量图片。
Vector Magic 原本只提供在线位图转矢量图的服务,除了精确的把位图转换为矢量图片,Vector Magic 还可助你轻松修复图片边缘的锯齿,让图片边缘更加圆滑,因此也可以利用Vector Magic 不失真放大图片。
大家看看我用VectorMagic转换的矢量图前后对比大家看看我用Adobe Illustrator CS3实时临摹转换的矢量图前后对比VectorMagic支持单张位图及批量位图的转换功能,基本保证原图的所有特征和颜色,同时可以在VectorMagic软件中直接设置转换后矢量图形的颜色及详细参数设置,傻瓜式的操作非常适合新手操作。
Vector Magic软件教程教你一步步将位图转换为矢量图形1、软件界面:左侧的文件区域支持直接鼠标拖拽2、详细功能介绍:这个按钮是单张图片转换为矢量的按钮。
里面会有很多关于转换时的设置,但是我觉得对于新手可以直接跳过,看下面的按钮这个按钮是批量按钮,点击后可以批量处理图片,我们详细介绍下这部分的功能点击这个按钮添加文件,可以全选或部分选取文件选好图片进行下一步,点击next按钮详细设置中其实不需要我们进行多大的修改,只用到两项,第一个是输出的目录,建议默(原文件夹)输出文件夹设置:下面选项是选择输出的格式,矢量的话ai或eps都可以然后点“next”按钮等待批量处理结束,我们的矢量图形就生成好了!。
地图扫描矢量化基本流程

地图扫描矢量化基本流程下载温馨提示:该文档是我店铺精心编制而成,希望大家下载以后,能够帮助大家解决实际的问题。
文档下载后可定制随意修改,请根据实际需要进行相应的调整和使用,谢谢!并且,本店铺为大家提供各种各样类型的实用资料,如教育随笔、日记赏析、句子摘抄、古诗大全、经典美文、话题作文、工作总结、词语解析、文案摘录、其他资料等等,如想了解不同资料格式和写法,敬请关注!Download tips: This document is carefully compiled by theeditor.I hope that after you download them,they can help yousolve practical problems. The document can be customized andmodified after downloading,please adjust and use it according toactual needs, thank you!In addition, our shop provides you with various types ofpractical materials,such as educational essays, diaryappreciation,sentence excerpts,ancient poems,classic articles,topic composition,work summary,word parsing,copy excerpts,other materials and so on,want to know different data formats andwriting methods,please pay attention!地图扫描矢量化基本流程详解地图,作为地理信息的重要载体,其数字化过程中的一个重要环节就是地图扫描矢量化。
图像转换 将图像转换为矢量图形的技巧

图像转换:将图像转换为矢量图形的技巧矢量图形是一种以数学方程描述图像的图形格式,与像素图形(位图)相比,具有更好的可放大性和编辑性。
在Adobe Photoshop中,我们可以使用一些技巧将图像转换为矢量图形。
下面是一些实用的技巧,帮助你将图像转换为矢量图形。
1. 使用路径工具Adobe Photoshop中的路径工具是将图像转换为矢量图形的重要工具。
它可以创建路径,然后根据路径创建矢量图形。
要使用路径工具,请依次单击“工具栏”中的“路径工具”图标或按“P”键。
然后,通过在图像上单击并拖动来创建路径。
2. 使用钢笔工具钢笔工具是Photoshop中的一种强大工具,可以绘制平滑的矢量路径。
它允许你创建和调整路径的曲线和锚点。
要使用钢笔工具,请单击工具栏中的“钢笔工具”图标或按“P”键。
然后,在图像上单击以创建锚点,并拖动以调整路径的形状。
3. 利用形状图层在Photoshop中,你可以使用形状图层将图像转换为矢量图形。
形状图层提供了一系列预定义的矢量形状,包括矩形,椭圆,箭头等。
要使用形状图层,请单击工具栏中的“形状工具”图标或按“U”键。
然后,在图像上绘制所需的形状,并在图层面板中选择“形状图层”。
4. 使用智能对象智能对象是一种特殊类型的图层,可以包含嵌入的矢量数据。
在Photoshop中,你可以将图像转换为智能对象,并对其进行矢量编辑。
要将图像转换为智能对象,请选择图层,然后依次单击“图层”>“转换为智能对象”。
然后,你可以使用智能对象上的矢量编辑工具进行编辑。
5. 调整图像模式将图像模式调整为“RGB颜色”或“灰度”模式可以帮助你将图像转换为矢量图形。
要调整图像模式,请依次单击“图像”>“模式”>“RGB颜色”(或“灰度”)。
然后,你可以使用路径工具,钢笔工具或形状工具创建矢量路径。
6. 使用滤镜效果一些滤镜效果可以帮助你将图像转换为矢量图形。
例如,如果要将图像转换为矢量插图效果,你可以尝试使用“高反差保留”滤镜。
最新R2V矢量化

R2V矢量化一、双击R2V图标启动程序,出现操作界面二、打开图像从文件(file)菜单下的打开图像或方案(open image or project)或使用ctrl+O打开要进行矢量化的图像(已校正好)。
三、矢量化(一)将所选择的图像选择右上,将框放大,之后,对图片进行矢量化接下来就是动手的活了。
我们可以看到工具栏上的大多数按钮都是不可用的。
这时得点击工具栏左边下方的那个(线段编辑)按钮来开启。
如图所示:然后就可以对图层进行操作了。
鼠标移动到图像上是将自动变成十字形状即可以矢量化了。
主要用的就是左键,对一条等高线进行编辑。
编辑时,需要使用F3放小,F2放大如图:F2放大F3放小:开始编辑:编辑时,选择(显示线段端点),以便方便查看,如图:在上图,右下角有一个鸟瞰图,可以从上面看出图上所显示位置,若是想要取消,可使用(显示鸟瞰图)当你跟踪完一条等高线后可以按一下键盘上的确定键来结束此次编辑。
矢量化过程中一般会碰到的一些问题及解决方案:1、不小心跟踪到线外了这个时候我们可以打开右键找到delete node项点击。
然后就可以把跟错的点删除了。
全部纠正后我们必须回到跟踪上来,这时候必需点击一下工具栏上的按钮方可继续。
2、断线连接问题要继续跟踪就得捕捉到刚刚停下的那最后一个点,靠你的眼力是不精确的。
R2V提供了一项捕捉功能,我们先在工具栏上找到(捕捉节点)这个按钮并点击,然后在图像上那最后一点的附近点一下就能够自动捕捉上去了,你就可以继续跟踪了。
或者选择鼠标右键,找到“捕捉节点”3、层误操作如果画错来线条。
这时我们可以:直接的删除;点击工具栏上的按钮,此时光标变成了叉叉,再在图像上点击你要删除的线段就行了。
这之后还必需点击那个跟踪状态按钮才能继续跟踪。
4、区域不闭合问题的处理我们的河流可能不闭合,但小的居民区,小范围的等高线等都是闭合的。
为了保证你所跟踪的也能够完全闭合,软件也提供了一个自动闭合的功能。
Ai位图转矢量图步骤

Ai位图转矢量图步骤
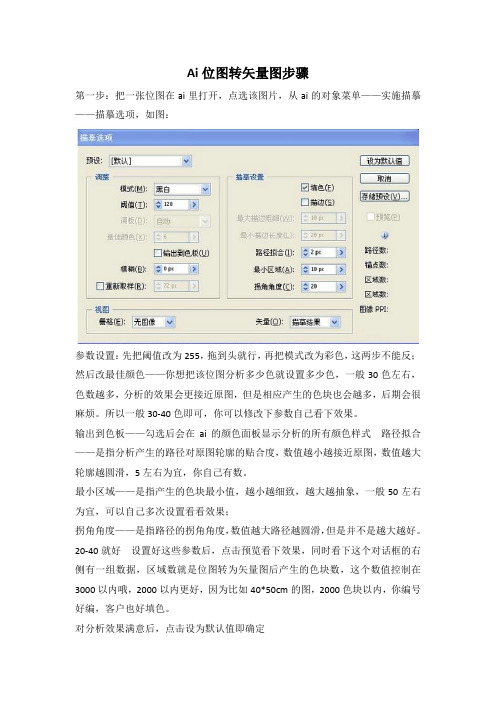
第一步:把一张位图在ai里打开,点选该图片,从ai的对象菜单——实施描摹——描摹选项,如图:
参数设置:先把阈值改为255,拖到头就行,再把模式改为彩色,这两步不能反;然后改最佳颜色——你想把该位图分析多少色就设置多少色,一般30色左右,色数越多,分析的效果会更接近原图,但是相应产生的色块也会越多,后期会很麻烦。
所以一般30-40色即可,你可以修改下参数自己看下效果。
输出到色板——勾选后会在ai的颜色面板显示分析的所有颜色样式路径拟合——是指分析产生的路径对原图轮廓的贴合度,数值越小越接近原图,数值越大轮廓越圆滑,5左右为宜,你自己有数。
最小区域——是指产生的色块最小值,越小越细致,越大越抽象,一般50左右为宜,可以自己多次设置看看效果;
拐角角度——是指路径的拐角角度,数值越大路径越圆滑,但是并不是越大越好。
20-40就好设置好这些参数后,点击预览看下效果,同时看下这个对话框的右侧有一组数据,区域数就是位图转为矢量图后产生的色块数,这个数值控制在3000以内哦,2000以内更好,因为比如40*50cm的图,2000色块以内,你编号好编,客户也好填色。
对分析效果满意后,点击设为默认值即确定
第二步:对象菜单——实施上色——创建,什么都不用管,确定
第三部:对象菜单——拼合透明度全部完成,此时位图变为矢量图,可以把改图保存并导入cdr里进行编号;。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
很简单很强大在线也将位图矢量化
日期:2008-08-06 人气:14 出处:eNet硅谷动力作者: 任宏伟
字体大小:小中大稍后,向导进入下一页面,开始询问我们原图的画质级别。
而这一环节的判断,与上一小节完全相同,也是通过操纵杆将图片放至最大,然后检查边缘处的颜色分散程度。
最终,根据检查结果,点击相应的按钮即可(本节选择“Medium”),如图3所示。
接下来,是转换向导的最后一步 —— 颜色质量选择。
在这一环节中,Vector Magic同样为我们提供了两项选择,分别是“12色”和“真彩色”。
不过,您千万不要想当然地以为,选择“真彩色”会令转换结果更加真实。
事实上,在矢量图中,更多的颜色往往意味着更多的噪点,从而带来更加杂乱的色阶,反而无助于画质的提高。
因此,如果您和笔者一样,同样在处理一篇动画图片时,最好选择“12色”为宜,如图4所示。
3. 结果预览
最终,经过了一番快速设置,整个位图矢量化工作,便已全部结束了。
稍后,网站会将原图和转换后的矢量图,并列显示出来。
这时,借助图片中的快速操纵杆,我们就能清楚地看到,缩放后两张图片的巨大差别了,如图5所示。
【小提示】如果您对预览结果并不满意,也可以通过右侧选区,快速回退到相应步骤,重新操作。
4. 图片下载
当最终的预览效果,符合您的要求之后,我们便可以将处理后的图片,下载回自己的电脑中了。
事实上,在预览区下方,网站已经为我们准备了两组下载链接,分别是“Vector(矢量图)”和“Bitmap(位图)”。
以矢量图为例,我们只要点击“Vector”按钮,登录自己的Vector Magic账号。
这时,网站便会将所有已支持的格式(目前提供“EPS”、“SVG”、“PDF”、“PNG”),制作成下载链接。
而此时,您只要根据实际需要,点击相应按钮,就能快速下载到该类格式的图片了,如图6所示。
