第四章 网页制作
《网页设计实用教程》第04章

图4-1 Microsoft主页的文字链接动态效果
在<head> 与</head>多了如下内容 <style type=text/css> a:link {color:#003399} a:visited{color:#800080} a:hover {color:#FF3300} </style>
Dreamweaver 2004中
注意: CSS样式面板只显示自定义CSS样式,
<可略> (重定义HTML标签 <2004中不用>)和( 式 )并不出现在CSS样式面板中。
CSS选择器样
4.2.4
定义CSS样式
定义CSS样式,即创建一个CSS样式表。 可分为新建样式的类型选择与CSS样式定义两个阶段。
边框、列表、定位、扩展
类型: 字体 大小 样式:正常、斜体、偏斜体 行高 修饰:下划线、上划线、删除线、文本闪烁 粗细: 变量:选取字体的变体 大小写: 颜色:
背景:背景色或背景图片的设置
区块:页面上的文字段落或图片放置位置的设置
盒子(方框):定义控制页面元素位置的设置 边框:设置页面元素的边框 列表:定义样式中列表的设置(项目符号) 定位:参数中设置层的默认标签,将选取文本的
2. CSS样式的语法
CSS样式表的句法如下: HTML标签{标签属性:属性值;标签属性:属性 值;标签属性:属性值;...} 例1:P{font-family: „宋体’; font-size:9pt;color:blue} 说明
HTML标签:标签不带尖括号,如P不能协作<P>。 “标签属性:属性值”:对属性值之间用分号隔开。 凡属性名为两个或两个以上的单词构成时,单词之间 以 “ -” 隔 开 , 如 背 景 颜 色 属 性 写 为 “ backgroundcolor”
dreamweavercs3网页制作第四章

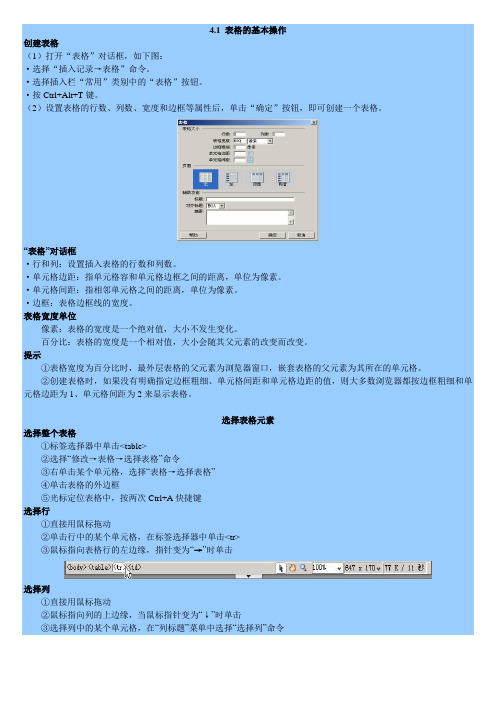
4.1 表格的基本操作创建表格(1)打开“表格”对话框,如下图:·选择“插入记录→表格”命令。
·选择插入栏“常用”类别中的“表格”按钮。
·按Ctrl+Alt+T键。
(2)设置表格的行数、列数、宽度和边框等属性后,单击“确定”按钮,即可创建一个表格。
“表格”对话框·行和列:设置插入表格的行数和列数。
·单元格边距:指单元格容和单元格边框之间的距离,单位为像素。
·单元格间距:指相邻单元格之间的距离,单位为像素。
·边框:表格边框线的宽度。
表格宽度单位像素:表格的宽度是一个绝对值,大小不发生变化。
百分比:表格的宽度是一个相对值,大小会随其父元素的改变而改变。
提示①表格宽度为百分比时,最外层表格的父元素为浏览器窗口,嵌套表格的父元素为其所在的单元格。
②创建表格时,如果没有明确指定边框粗细、单元格间距和单元格边距的值,则大多数浏览器都按边框粗细和单元格边距为1、单元格间距为2来显示表格。
选择表格元素选择整个表格①标签选择器中单击<table>②选择“修改→表格→选择表格”命令③右单击某个单元格,选择“表格→选择表格”④单击表格的外边框⑤光标定位表格中,按两次Ctrl+A快捷键选择行①直接用鼠标拖动②单击行中的某个单元格,在标签选择器中单击<tr>③鼠标指向表格行的左边缘,指针变为“→”时单击选择列①直接用鼠标拖动②鼠标指向列的上边缘,当鼠标指针变为“↓”时单击③选择列中的某个单元格,在“列标题”菜单中选择“选择列”命令选择单个单元格①按住Ctrl键在单元格单击②将光标定位到单元格,单击标签选择器上的<td>③将光标定位到单元格,按Ctrl+A快捷键选择连续单元格①用鼠标从第一个单元格拖到最后一个单元格②将光标定位到第一个单元格,然后按住Shift键单击最后一个单元格③选择不连续的多个单元格:按住Ctrl键单击要选择的单元格、行或列,再次单击取消选择。
《网页设计》课件——第四章 盒子模型

边框成脊形
dashed 虚线
inset
使整个方框凹陷,即在外框内嵌入一个立体边框
solid
实线
outset 使整个方框凸起,即在外框内嵌外一个立体边框
double 双实线
➢ border-style属性为综合属性设置四边样式,必须按上右下左的顺时针顺序,省略时同样采用值复制的 原则,即1个值为4边,2个值为上下/左右,3个值为上/左右/下。
在复合属性中,边框属性border能同时设置4种边框。若果只需要给出一组边框的宽度、样式与颜色,可以通 过border-top、border-right、border-bottom、border-left分别设置。
举例 演示
【实例6-2】border边框属性的设置。
2 边距属性
边距属性分为:内边距padding和外边距marign两种。
比,使用百分比时,内边距的宽度值随着父元素宽度width的变化而变化而变化,与height无关。 ➢ padding也遵循值复制的原则,与border属性类似。 ➢ 当只对某个方向的内边距进行设置时,可以通过padding-top(上内边距)、padding-right
(右内边距)、padding-bottom(下内边距)、padding-left(左内边距)分别设置。
表示4个边框的宽度都为3像素。 表示上下边框的宽度都为3像素,左右边框的宽度都为6像素。 表示上边框的宽度都为3像素,左右边框的宽度都为6像素 下边框的宽度都为9像素。
也可以按照border-top-width:宽度值、border-right-width:宽度值、border-bottomwidth:宽度值、border-left-width:宽度值逐个定义。
第四章 建立主题网站

第四章建立主题网站4.1规划网站【基础知识】通过本节的学习,你将:⏹了解网站建设的基本步骤⏹体验规划网站的过程⏹对自己的主题网站有较为详尽的规划1.信息集成的一般过程一般都要经历四个阶段:选题立意阶段、设计规划阶段、开发制作阶段、评估测试阶段。
2.网站是因特网上具有相似性质和共同内容的一组信息资源。
网站的基本元素是各种各样的文件以及存放这些文件的文件夹。
文件可分三类:网站文件(.htm或.html);图片、音频与视频等资源文件;WEB数据库和程序文件。
3.网页(page)是用HTML语言写成的文件。
主页(homepage)通常用来表示访问某个网站时出现的第一个页面,一般主页名称默认为“index.htm”。
4.网站的结构主要有三种类型:树状结构、线性结构、网状结构。
5.需求分析与选题a)中心任务:确定你想要表达的主题和设计的目标,并用一个贴切而有特色的名字来表达。
b)常见主题举例:我们熟悉的主题、我们感兴趣的主题、当前的热点主题。
6.选择网页制作工具信息集成工具大致可分成:基于图标的工具、基于时间的工具、基于页面的工具。
网页制作工具:源代码型、“所见即所得”型(frontpage、dreamweaver)。
【知识拓展】HTML语言是万维网上的通用语言。
HTML(HyperText Mark-up Language)即超文本标记语言或超文本链接标示语言,是目前网络上应用最为广泛的语言,也是构成网页文档的主要语言。
【典型题析】【例1】用HTML语言编写一个简单网页。
打开“附件”中的“记事本”,在记事本中输入以下代码,并将文件保存为“welcome.html”。
代码如下:<html><head><title>欢迎光临机器人做学玩网站</title></head><body>欢迎进入机器人做学玩网站!</body></html>【分析】本题体现了网页的两种不同表现方式。
网页设计与制作第4章PPT课件

一、网页、网站和主页
15
拓展知识
HTML 5 Audio和Video所支持的音频和视频格式
HTML 5 Audio元素能够播放声音文件和音频流,下表列出了当前Audio元素支持的3种音频格式及其所适用 的浏览器。
IE 9
Firefox 3.5 Opera 10.5 Chrome 3.0 Safari 3.0
4
相关知识
一、插入HTML 5 Audio
步骤 01 将本书附赠的“素材与实例\ch04”目录下的“blog”文件夹拷贝至本地磁盘,并以“blog”为站 点文件夹,在Dreamweaver CC中创建站点“blog”。
步骤 02 启动Dreamweaver CC,在“文件”面板中双击打开站点“blog”中的“music.html”文档。
“W”和“H”:用于设置视频对象的宽度和高度,默认单位为像素。 Flash回退:用于设置在不支持HTML 5视频的浏览器中显示的SWF文件。
9
三、插入并编辑插件
步骤 01 步骤 02
步骤 03
在“blog”站点中新建文档“chj.html”,并将其在文档编辑窗口中打开。 将插入点置于文档编辑窗口中,单击“插入”面板“HTML”类别中的“插件”按钮,打 开“选择文件”对话框。 在对话框的文件列表中选择要 插入的文件“cj.mp3”,并单 击“确定”按钮,插入插件, 如右图所示。
网页制作ppt课件第4章超链接

超链接的重要性
总结词
超链接在网页制作中起着至关重要的作用,它能够提高用户体验、增强网站导航、增加网站流量和提升搜索引擎 排名。
详细描述
超链接是网页中不可或缺的一部分,它能够提高用户体验,使用户能够方便地浏览和获取信息。通过设置合理的 超链接,可以增强网站的导航结构,使用户更容易找到所需内容。同时,超链接还可以增加网站的外部链接数量, 提高网站的权重和流量,从而提升搜索引擎排名。
问。
图片链接
总结词
图片链接是指将一张图片设置为超链接 ,当用户点击这张图片时,会跳转到指 定的片链接,首先需要插入一 张图片,然后选中这张图片,选择“插入 ”菜单中的“超链接”选项。在弹出的对 话框中,输入要链接到的网址或文件路径 ,并设置好显示的文字和颜色等属性。点 击确定后,选中的图片就会变成超链接, 用户可以直接点击访问。
确保超链接指向的内容合法、合规, 不涉及任何违法、侵权或不良信息。
避免在超链接中传递任何误导、虚假 或欺诈信息,以免引起法律纠纷和不 良后果。
在使用外部链接时,尊重原网站的版 权和隐私政策,避免侵犯他人的权益。
06
案例分析
优秀超链接案例一
01
案例名称
旅游网站导航栏
02 03
描述
该网站通过超链接将各个旅游景点的页面相互连接,使用户可以轻松跳 转到感兴趣的景点页面,同时每个景点页面都提供了返回主页的超链接, 方便用户浏览。
使用链接管理工具或插件来检 测和清除死链,提高网站的用 户体验和搜索引擎优化效果。
优化用户体验
确保超链接的文本清晰、简洁, 易于理解,避免使用过于复杂或
难以理解的链接描述。
合理规划超链接的位置和布局, 使其符合用户的浏览习惯和阅读
第4章 网页制作-盒子模型_教学设计(教案)
《网页设计与制作(HTML+CSS)》教学设计(教案)课程名称:网页设计与制作(HTML+CSS) 授课年级:XX年级授课学期:XX学年第一学期教师姓名:某某老师XX年XX月XX日课题名称第4章盒子模型计划学时6 课时内容分析盒子模型是CSS网页布局的基础,只有掌握了盒子模型的各种规律和特征,才可以更好地控制网页中各个元素所呈现的效果。
本课程将对盒子模型的组成进行详细讲解,并结合案例进一步巩固本章节所学知识。
教学目标及基本要求要求学生理解盒子模型的概念,掌握盒子模型的内边距(padding)、边框(border)和外边距(margin),熟悉元素模式的相互转换,同时注意盒子外边距合并的问题,熟练使用边距属性值的几个写法。
重点及措施教学重点:盒子模型的组成、元素类型的转换、盒子外边距合并问题及其解决方法。
难点及措施教学难点:利用盒子模型进行布局时,外边距和内边距的使用、使用内边距注意盒子实际的大小。
教学方式教学采用教师课堂讲授为主,使用教学PPT讲解教学过程第一课时(认识盒子模型、盒子模型的组成属性、边框(border)属性)认识盒子模型✧盒子模型的重要性盒子模型是CSS网页布局的基础,只有掌握了盒子模型的各种规律和特征,才可以更好地控制网页中各个元素所呈现的效果。
首先我们分析一下盒子的构成。
上图就是盒子模型的组成部分,网页中所有的元素和对象都是由上图所示的基本结构组成,理解了盒子模型的结构后,要想随心所欲地控制页面中每个盒子的样式,还需要掌握盒子模型的相关属性,接下来我们就对盒子模型的相关属性进行详细讲解。
盒子模型的组成属性✧边框属性为了分割页面中不同的盒子,常常需要给元素设置边框效果,在CSS中边框属性包括边框样式属性(border-style)、边框宽度属性(border-width)、边框颜色属性(border-color)。
1、设置边框样式(border-style):边框样式用于定义页面中边框的风格,常用属性值如下:●none:没有边框即忽略所有边框的宽度(默认值)●solid:边框为单实线●dashed:边框为虚线●dotted:边框为点线●double:边框为双实线使用border-style属性综合设置四边样式时,必须按上右下左的顺时针顺序,省略时采用值复制的原则,即一个值为四边,两个值为上下/左右,三个值为上/左右/下。
网页制作技术教程 第四章 Fireworks(修改)
本讲小结
4.1.1 Fireworks的启动与关闭 4.1.2 Fireworks 8的工作界面
上1步骤:设置文档或导入图像 【实战训练二】第1步骤:设置文档或导入图像 【拓展实战一】第1步骤:设置文档或导入图像 【拓展实战二】第1步骤:设置文档或导入图像
4.2.1 制作页面图像
3. 创建文本效果
文本在Web图形中占据特殊的地位,常常起到画龙点睛的作用。基 于图形的文本通常用于创建徽标、特殊标题以及其他的装饰性内容,
另外图形化文本也常常用作导航信息。
【任务4-1-2】 绘制页面图像
【操作要求】
参照样图完成页面图像框架。在样图文档的(18,248)处输入文本 “http://www.Fireworks ”,样式为“Style23”,字号为35, 文本宽度为320,高度为30。
类型:选择、位图、矢量、Web、颜色和视图。
4.1.2 Fireworks 8的工作界面
Fireworks 8 工作面板
4.1.2 Fireworks 8的工作界面
4.“属性”面板 当选择对象或选取工具的时候,其相关信息就会在“属性”面板中显 示出来。同时也可以通过修改“属性”面板中的数据或内容来调整图 像的相关属性。例如图像的大小、位置及色彩等等。 5. 其他面板组 面板组是Fireworks中常用的资源面板,也是浮动的控件,能够帮助 用户编辑所选对象的各个方面或文档的元素。Fireworks的组合面板 共有14个,分别为“信息”、“层”、“混色器”、“颜色样本”、 “样式”、“URL”、“库”、“形状”、“帧”、“历史记录”、 “行为”、“查找”、“优化”和“对齐”面板”。每个面板即可相 互独立进行排列又可与其它面板组合成一个新面板。但各面板的功能 依然相互独立。点击面板上的名称可展开或折叠该面板。 6. 状态栏 状态栏显示已创建文档的其他相关信息。
第4章-网页制作初步
第4章 章 网页制 作初步
编辑
浏览
第4章 章 网页制 作初步
基本框架 <HTML> <HEAD> 文件头 <TITLE>我的网页 我的网页 </TITLE> </HEAD> <BODY> 文件主体 <标记符 文件内容 标记符 标记符>文件内容 标记符> 标记符 文件内容</标记符 </BODY> </HTML>
第4章 章 网页制 作初步
文本中的换行符和空格符只起分隔作用,不能发 文本中的换行符和空格符只起分隔作用, 挥换行和控制距离的作用。Web文件在IE中打开 文件在IE中打开, 挥换行和控制距离的作用。Web文件在IE中打开,无 论该窗口有多大, 论该窗口有多大,文字到达浏览器窗口的右边界时自 动换行。 动换行。 HTML标记一般配对使用,只有少数标记单独使用, HTML标记一般配对使用,只有少数标记单独使用, 标记一般配对使用 例如: 例如: <P>表示一个自然段落的结束 表示一个自然段落的结束, ⑴ <P>表示一个自然段落的结束,一般加在两个 自然段落之间,此时</P>被省略。 </P>被省略 自然段落之间,此时</P>被省略。 <BR>表示转行 断行), 表示转行( ),不表示自然段落的 ⑵ <BR>表示转行(断行),不表示自然段落的 结束。 <P>标记相比 <BR>标记因为产生的行间距 标记相比, 结束。与<P>标记相比,<BR>标记因为产生的行间距 较小,被广泛使用。 较小,被广泛使用。 <HR>表示画水平线 表示画水平线。 ⑶ <HR>表示画水平线。
第四章 4.4 网页制作技术 4.5B2C网上商店管理
实训:4.5 B2C网上商店管理
自建网上商店管理
电子商务实训平台---校园超市—管理员登录— 商品管理
商品货架管理:商品分类 商品信息管理 :修改商品信息,添加商品
4.5.2 定单管理 :定单审批,查询定单,定单处理 4.5.3 销售统计:统计条件,统计归类 4.5.4 会员管理:查询、添加、删除会员,修改会员资料 4.5.5 促销管理
考核:把每一个操作的操作码写到作业本子上,下课的时候 把作业本交上来。
Add your company slogan
常用网页制作使用的工具及特点
常用网页制作使用的工具及特点。
①网页制作工具FrontPage2000、Dreamweaver。
FrontPage Express:双向--HTML与效果图直接切换。 Dreameweaver:是专业、直观的网页制作软件,用来创建网页及 站点管理。
②动画制作工具Flash。Flash是矢量图形和动画创建软件主要应 用于网页设计和多媒体创作领域。 ③图形制作处理工具Photoshop、Firework 。
积分奖品管理 促销活动管理
实训作业
普通会员:
用学号注册会员,并申请VIP会员资格。
管理员:
1、商品管理:
(1)添加一个二级分类 (2)修改一个商品信息 (3)添加一个商品 (1)将已经网上付款的定单安排发货 (2)拒绝货到付款的订单
2、定单管理
3、销售统计:统计20101.1-2011.11.11电脑产品的销售总额 4、会员管理 :查询会员,将刚才自己注册的普通会员升级为VIP 会员。 5、发布一个促销活动。
第三章 网络商务信息采集与处理
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
2.1 网页中的元素
⒎表单 表单是一种特殊的网页元素。表单的主要用途是:收 集联系信息、接受用户要求、获得反馈意见、设置访问者 签名、让浏览者输入关键字去搜索相关网页、让浏览者注 册会员或以会员身份登录。登录的用户名、密码、搜索引 擎等都是表单。 表单由不同功能的表单元素组成,最简单的表单也要 包含一个输入区域和一个提交按钮。站点浏览者填写表单 的方式通常是输入文本、选中单选按钮和复选框,以及从 下拉列表框中选择选项。根据表单功能和处理方式的不同, 通常可以将表单分为用户反馈表单、流言簿表单、搜索表 单和用户注册表单等类型。
3.3 常用的HTML标记
⑵<th></th> <th></th>标记对用来设置表格头,文字通常 是黑体、居中。
<table border="1"> <tr><th>姓名</th><th>性别</th><th>年龄</th><th>家庭地址</th></tr> <tr><td>张三</td><td>男</td><td>21</td><td>山西省太原市</td></tr> <tr><td>李四</td><td>男</td><td>21</td><td>山西省晋中市</td></tr> </table>
3.3 常用的HTML标记
src属性值是图像文件的文件名,包括路径,可以是相对 路径,也可以是绝对路径或网址 假如HTML文件与图形文件(假设文件名为logo.gif)在 同一个目录下,则可以将代码写成<img src="logo.gif">。 假如图形文件放在当前的HTML文档所在的目录的一个子 目录(子目录名假设是images)下,则代码应该为 <img src="images/logo.gif">。 假设图形文件放在当前的HTML文档所在的目录的上层目 录(目录名假设是home)下,则相对路径就必须是准网 址了。即用“../”表示网站,然后在后面紧跟文件在网站 中的路径。假设home是网站下的一个目录,则代码应为 <img src="../home/logo.gif">,若home是网站下的 目录king下面的一个子目录,则代码应该为<img src="../king/home/logo.gif">了。
<body>我的第一个网页</body>
3.3 常用的HTML标记
1、标题标记 HTML语言提供了一系列对文本中的标题进行操 作的标记对:<h1></h1>…<h6></h6>,一 共有6对标题的标记对。<h1></h1>是最大的 标题,而<h6></h6>则是最小的标题,也就是 说标记中h后面的数字越大标题文本就越小。如果 HTML文档需要输出标题文本,就可以使用这6对 标题中的任何一对。
1.2 动态网页
静态网页工作原理如图所示:
1.3 网页制作中涉及到的技术
静态网页开发技术 Html、xml、xhtml Css Javascript 动态网页开发技术 ASP JSP PHP .NET
2.1 网页中的元素
网页包括的主要元素有: 文本、图像、动画、声音、视频、表格、表单等。 1、文本: 文本是人类最重要的信息载体和交流的工具,网 页的主体一般以文本为主。 文本在网页中的主要 功能是显示信息和超级链接。 2.图像 图像在网页中可以起到提供信息、展示作品、美 化网页以及体现风格等效果。图像可以用作标题、 网站标记、网页背景、链接按纽、导航条、网页 主图等,网页中使用图像的格式主要有:GIF、 JPEG、PNG等格式。
第四章 网页制作
苏雪峰
本章主要内容
1. 静态网页与动态网页 2.网页中的元素及其制作工具 3. HTML基础
1.1 静态网页
静态网页:不含有服务器端脚本代码的网页称为“静态网 页”,静态网页有五个特点: 静态网页每个网页都有一个固定的URL,且网页URL 以.htm、.html等常见形式为后缀. 静态网页是实实在在保存在服务器上的文件,每个网页都 是一个独立的文件等。 静态网页的内容相对稳定,因此容易被搜索引擎检索; 静态网页没有数据库的支持,在网站制作和维护方面工作 量较大,因此当网站信息量很大时完全依靠静态网页制作 方式比较困难; 静态网页的交互性交差,在功能方面有较大的限制.
3.3 常用的HTML标记(举例)
标题标记使用举例 <body> <h1>这是一级标题</h1> <h2>这是二级标题</h2> <h3>这是三级标题</h3> <h4>这是四级标题</h4> <h5>这是五级标题</h5> <h6>这是六级标题</h6> </body>
3.3 常用的HTML标记
2.1 网页中的元素
3.动画 动画实质上就是动态的图像。在网页中使用动画 可以有效地吸引浏览者的注意。由于活动的对象 比静止的对象更具有吸引力,因而,网页上通常 有大量的动画。网页中使用较多的动画是GIF动 画和Flash动画。 4.声音 声音是多媒体网页的一个重要组成部分。用于网 络声音文件格式非常多,常用的是MIDI、MAV、 MP3和AIF等。一般来讲,不要使用声音文件作 为网页的背景音乐,那样会影响网页的下载速度。
7、表格标记 (1)<table></table>标记对用来创建一个表格, 下表所示的是属性。 (2)<tr></tr>、<td></td> <tr></tr>标记对用来创建表格的每一行。此标 记对只能放在<table></table>标记对之间使 用。<td></td>标记对用来创建表格中每一行 中的每一个单元格,此标记对只有放在 <tr></tr>标记对之间才识有效的,输入的文本 也只有放在<td></td>标记对之间才有效(即 才能被显示出来)。
5、图像 <img/>标记并不是真正地将图像加入到HTML 文档中,而是将标记对的src属性赋值,这个值是 图像文件的文件名,包括路径。src属性在<img >标记中是必须赋值的,是标记中不可缺少的一 部分。<img/ >标记的其它属性: alt属于是当鼠标移动到图像上时显示的文本。 align是图形的对齐方式。 border属性是图形的边框,可以取大于或者等于 0的整数,默认单位是像素。 width和height属性是图形的宽和高,默认单位 是像素。
2.2 网页以及网页元素的制作工具
网页制作工具: 1.FrontPage 2.Dreamweaver 动画制作软件: Flash 图像处理软件: Fireworks Photoshop
3.1 HTML概述
HTML则是HyperText Markup Language (超 文本标记语言)的缩写。 一个HTML文件的后缀名是.htm或者是.html。 一个HTML文件本质上是一个纯文本文件,可以 用任何文本编辑器就可以编写HTML文件。 和一般文本文件不同的是,一个HTML文件不仅 包含文本内容,还包含一些Tag,中文称“标 记”。 HTML文件通过标记来描述文件中文本的布局和 显示方式。
3.1 HTML概述
HTML标记一般格式: <标记名 [属性名1=“属性值1” 属性名2=“属性 值2” … 属性名n=“属性值n” ]> 内容</标记 名>,例如带有对齐方式属性的段落标记: <p align=“center”>这里是网页</p> <标记名 [属性名1=“属性值1” 属性名2=“属性 值2” … 属性名n=“属性值n” ]/> ,例如带有 颜色属性的水平线标记: <hr color=“red”/>
上述代码在浏览器中的运行效果:
3.3 常用的HTML标记
ห้องสมุดไป่ตู้
2、段落标记 <p ></p>标记对是用来创建一个段落,在此标记 对之间加入的文本将按照段落的格式显示在浏览 器上。 3、换行标记 <br/>是一个很简单的标记,它没有结束标记, 因为它是用来创建一个回车换行的。
3.3 常用的HTML标记(举例)
3.2 HTML文档结构
⒈文档标记 <HTML></HTML>。<HTML>标记用于HTML文档的 最前面,用来标识HTML文档的开始。而</HTML>标记 恰恰相反,它放在HTML文档的最后边,又来标识HTML 文档的结束,两个标记必须成对使用。 ⒉文件头标记 <head></head>。<head>和</head>构成HTML文 档的开头部分,在此标记之间可以使用<title></title>、 <script></script>等标记对。<head></head>标记 对之间的内容是不会在浏览器的框内显示出来。两个标记 必须成对使用。
