《网页设计与制作》第4章
网页设计与制作【任务4-4

单元4使用CSS布局与美化网页【任务4-3】使用CSS布局与美化文本网页【任务描述】(1)创建样式文件base.css和main.css,在该样式文件中定义标签的属性、类选择符及其属性。
(2)创建网页文档0403.html,且链接外部样式文件base.css和main.css。
(3)在网页0403.html中添加必要的HTML标签和输入文字。
(4)浏览网页0403.html的效果,如图4-20所示,该网页上部为一个版块,主要包含标题文字和正文内容,下部分为左、右两个版块,都包含有标题文字和正文文字。
图4-20 网页0403.html的浏览效果【任务实施】(1)创建文件夹在站点“单元4”中创建文件夹“task04-3”,在该文件夹中创建子文件夹“CSS”(2)创建样式文件base.css定义基本样式在文件夹“CSS”中创建样式文件base.css,在该样式文件中编写样式代码,CSS代码如表4-7所示。
表4-7样式文件base.css中的CSS代码定义(3)创建样式文件main.css定义网页主体布局结构的CSS代码在文件夹“CSS”中创建样式文件main.css,在该样式文件中编写样式代码,网页主体结构的CSS代码如表4-8所示。
表4-8样式文件main.css中网页主体结构的CSS代码定义(4)定义美化标题与正文内容的CSS代码在样式文件main.css中编写样式代码美化标题与正文内容,其CSS代码如表4-9所示。
表4-9样式文件main.css中美化标题与正文内容的CSS代码定义(5)创建网页文档0403.html与链接外部样式表在文件夹“task04-3”中创建网页文档0403.html,切换到网页文档0403.html的【代码视图】,在标签“</head>”的前面输入链接外部样式表的代码,如下所示:<link rel="stylesheet" type="text/css" href="css/base.css" /><link rel="stylesheet" type="text/css" href="css/main.css" />(6)编写网页主体布局结构的HTML代码网页0403.html主体布局结构的HTML代码如表4-10所示。
网页设计与制作4

网页设计艺术
(2)在现有的表格中插入单元列 将光标移到在插入单元列的右边一列, 将光标移到在插入单元列的右边一列,选 修改” 表格 表格” 插入列 命令。 插入列” 择“修改”|“表格”|“插入列”命令。 将光标移到要插入单元列的右边一列, 将光标移到要插入单元列的右边一列,按 组合键“Ctrl+Shift+A”。 组合键“Ctrl+Shift+A 。 将光标移到要插入单元列的右边一列, 将光标移到要插入单元列的右边一列,单 击鼠标右键, 击鼠标右键,在弹出的快捷菜单中选择 表格” 插入列 命令。 插入列” “表格”|“插入列”命令。
网页设计艺术 第四章 网页表格的处理
表格是控制网页页面布局最有力的工具。 使用表格可以对列表数据进行布局,布局 网页文本、图像、媒体等。 通过本章学习应该掌握以下内容: 利用HTML创建和编辑网页表格 利用Dreamweaver MX处理表格
№1
网页设计艺术
4.1 利用Dreamweaver MX处理网页表格 4.2 利用HTML创建和编辑网页表格
№ 14
网页设计艺术
(3)选择多个单元格 选择多个单元格 按住Ctrl键 单击所要选择的所有单元格。 按住Ctrl键,单击所要选择的所有单元格。 Ctrl 将光标置于单元格中,拖动鼠标, 将光标置于单元格中,拖动鼠标,选择多 个单元格。 个单元格。 如果要选择整行, 如果要选择整行,将光标置于该行的左边 图标时单击鼠标左键。 缘,当光标变成 图标时单击鼠标左键。 如果要选择整列, 如果要选择整列,将光标置于该列的上边 图标时单击鼠标左键。 缘,当光标变成 图标时单击鼠标左键。
№ 19
网页设计艺术
删除整行/ (4)删除整行/整列 先选择欲删除的整行或整列,直接按Del 先选择欲删除的整行或整列,直接按Del 即可删除。 键,即可删除。 先将光标移到要删除的行或列中, 先将光标移到要删除的行或列中,选择 修改” 表格 表格” 删除行 删除行” 删除列” “修改”|“表格”|“删除行”或“删除列” 命令。 命令。 将光标移到要删除的行或列中, 将光标移到要删除的行或列中,单击鼠标 右键,在弹出的快捷菜单中选择“表 右键,在弹出的快捷菜单中选择“ 删除行” 删除列”命令。 格”|“删除行”或“删除列”命令。 删除行
《网页设计与制作》程序代码第4章

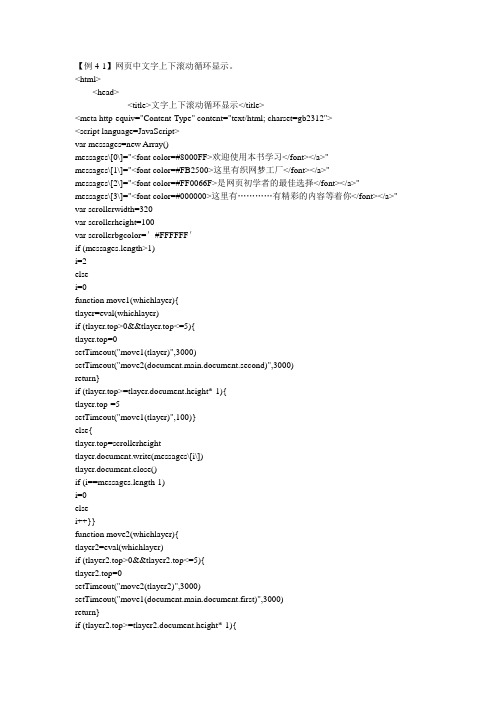
【例4-1】网页中文字上下滚动循环显示。
<html><head><title>文字上下滚动循环显示</title><meta http-equiv="Content-Type" content="text/html; charset=gb2312"><script language=JavaScript>var messages=new Array()messages\[0\]="<font color=#8000FF>欢迎使用本书学习</font></a>"messages\[1\]="<font color=#FB2500>这里有织网梦工厂</font></a>"messages\[2\]="<font color=#FF0066F>是网页初学者的最佳选择</font></a>" messages\[3\]="<font color=#000000>这里有…………有精彩的内容等着你</font></a>" var scrollerwidth=320var scrollerheight=100var scrollerbgcolor=′#FFFFFF′if (messages.length>1)i=2elsei=0function move1(whichlayer){tlayer=eval(whichlayer)if (tlayer.top>0&&tlayer.top<=5){tlayer.top=0setTimeout("move1(tlayer)",3000)setTimeout("move2(document.main.document.second)",3000)return}if (tlayer.top>=tlayer.document.height*-1){tlayer.top-=5setTimeout("move1(tlayer)",100)}else{tlayer.top=scrollerheighttlayer.document.write(messages\[i\])tlayer.document.close()if (i==messages.length-1)i=0elsei++}}function move2(whichlayer){tlayer2=eval(whichlayer)if (tlayer2.top>0&&tlayer2.top<=5){tlayer2.top=0setTimeout("move2(tlayer2)",3000)setTimeout("move1(document.main.document.first)",3000)return}if (tlayer2.top>=tlayer2.document.height*-1){tlayer2.top-=5setTimeout("move2(tlayer2)",100)}else{tlayer2.top=scrollerheighttlayer2.document.write(messages\[i\])tlayer2.document.close()if (i==messages.length-1)i=0elsei++}}function move3(whichdiv){tdiv=eval(whichdiv)if (tdiv.style.pixelTop>0&&tdiv.style.pixelTop<=5){ tdiv.style.pixelTop=0setTimeout("move3(tdiv)",3000)setTimeout("move4(second2)",3000)return}if (tdiv.style.pixelTop>=tdiv.offsetHeight*-1){tdiv.style.pixelTop-=5setTimeout("move3(tdiv)",100)}else{tdiv.style.pixelTop=scrollerheighttdiv.innerHTML=messages\[i\]if (i==messages.length-1)i=0elsei++}}function move4(whichdiv){tdiv2=eval(whichdiv)if (tdiv2.style.pixelTop>0&&tdiv2.style.pixelTop<=5){ tdiv2.style.pixelTop=0setTimeout("move4(tdiv2)",3000)setTimeout("move3(first2)",3000)return}if (tdiv2.style.pixelTop>=tdiv2.offsetHeight*-1){tdiv2.style.pixelTop-=5setTimeout("move4(second2)",100)}else{tdiv2.style.pixelTop=scrollerheighttdiv2.innerHTML=messages\[i\]if (i==messages.length-1)i=0elsei++}}function startscroll(){if (document.all){move3(first2)second2.style.top=scrollerheight}else if (yers){move1(document.main.document.first)document.main.document.second.top=scrollerheight+5document.main.document.second.visibility='show'}}window.onload=startscroll</script><ilayer id="main" width=&{scrollerwidth}; height=&{scrollerheight};bgcolor=&{scrollerbgcolor};><layer id="first" left=0 top=1 width=&{scrollerwidth};><script language="JavaScript1.2">if (yers)document.write(messages\[0\])</script></layer><layer id="second" left=0 top=0 width=&{scrollerwidth}; visibility=hide><script language="JavaScript1.2">if (yers)document.write(messages\[1\])</script></layer></ilayer><script language="JavaScript1.2">if (document.all){document.writeln('<span id="main2" style="position:relative;width:'+scrollerwidth+';height:'+scrollerheight+';overflow:hiden;backgrou nd-color:'+scrollerbgcolor+'">')document.writeln('<divstyle="position:absolute;width:'+scrollerwidth+';height:'+scrollerheight+';clip:rect(0'+scrollerwidth+' '+scrollerheight+' 0);left:0;top:0">')document.writeln('<divid="first2"style="position:absolute;width:'+scrollerwidth+';left:0;top:1;">') document.write(messages\[0\])document.writeln('</div>')document.writeln('<divid="second2"style="position:absolute;width:'+scrollerwidth+';left:0;top:0" >')document.write(messages\[1\])document.writeln('</div>')document.writeln('</div>')document.writeln('</span>')}</script></head><body bgcolor="#FFFFFF" text="#000000"> </body></html>。
网页设计与制作教程(第4版)电子教案

客户端动态技术不需要与服务器进行交互,实现动态功 能的代码往往采用脚本语言形式直接嵌入到网页中。服务器 发送给浏览者后,网页在客户端浏览器上直接响应用户的动 作。常见的客户端动态技术包括JavaScript、ActiveX和 Flash等。
让浏览者访问。上传工具选择合适与否将影响对网站更新维 护的效率。 1.CuteFTP 2.FlashFXP 3.LeapFTP 4.其他上传工具 (1)UploadNow!上传工具 (2)WS-FTP上传工具 Dreamweaver软件自身也具有上传网页的功能。
1.6 常用网页制作软件
1.6.5 网页设计工具的发展动向
从平面设计的角度来看,每个虚拟界面就是一个版面, 可以利用平面设计理念对其进行设计。但是,网页毕竟是计 算机技术和多媒体技术的产物,具有某些一般版面所没有的 特点和性质。为了对虚拟版面进行设计,就必须拓展设计的 范围,丰富设计的手段,如对于版面各种媒介的设计与制作, 要应用一些新的技术。
2.1 基本概念
如果在浏览器的地址栏中输入网站地址,浏览器会自动 连接到这个网址所指向的网络服务器,并出现一个默认的网 页(一般为index.html或default.html),这个最先打开 的默认页面就被称为“主页”或“首页”。
1.1 网页、网站的概念
1.1.2 静态网页和动态网页
静态网页指客户端的浏览器发送URL请求给WWW服务 器,服务器查找需要的超文本文件,不加处理直接下载到客 户端,运行在客户端的页面是已经事先做好并存放在服务器 中的网页。其页面的内容使用的仅仅是标准的HTML代码, 静态网页通常由纯粹的HTML/CSS语言编写。
版面编排的首要任务就是根据网页传达内容的需要,将 不同的文字和图片按照一定的次序用最合理的编排和布局组 成一个有机的整体并展现出来。版面编排应注意以下几点。
网页设计与制作第四章

(3)定义CSS样式的区块属性
在CSS样式定义对话框中的“分类”列表中选择 “区块”选项,设置CSS样式的“区块”属性, 包括单词间距、字母间距、对齐方式、文字缩进 等内容。
(4)定义CSS样式的方框属性
在CSS样式定义对话框中的“分类”列表中选择 “方框”选项,设置CSS样式的“方框”属性 。
4.1 CSS样式 样式
一.使用CSS样式面板 使用CSS样式面板 CSS
使用Dreamweaver MX 2004的CSS样式面板可以创建和管 理CSS样式。用下面的方法之一可以打开CSS样式面板: (1)选择命令“窗口”→“CSS样式”。 (2)单击“设计”面板上的小三 角形将 “设计”面板展开,选择 样 面板上的“CSS样式”标签。 式 面 (3)使用快捷键“Shift+F11” 板
二.模板的编辑 模板的编辑
1.编辑页面共用部分
(1)打开模板面板,然后 在模板面板的列表中选中 要修改的模板,单击“编 辑”按钮,或双击已有模 板名将模板打开; (2)编辑页面共用部分
2.定义可编辑区域
(1)将光标放在表格右边单元格中,单击鼠标右键 选择“模板”→“新建可编辑区域”,出现新建 可编辑区域对话框,为该区域输入一个名称;
4.2 模板
模板的创建 模板的编辑
模板
在一个网站中,有大量的网页具有相同的格式, 我们可以创建一个网页样本,在此样本中包含有 可编辑区域和不可编辑区域。不可编辑区域的内
模板 容是固定的,通常为标记、图标、导航栏目,而
可编辑区域内容是可变的,这就是模板。使用模 板可以大大提高制作网页的效率。
一、模板的创建
CSS 图
二.新建和编辑CSS样式 新建和编辑CSS样式 CSS 1.新建CSS样式 2.设置CSS样式定义对话框参数 3.编辑CSS样式表
《网页设计与制作》第4章课件

如何实现窗口间的关联3-1
如何实现左列导 航,在右面显示 相关页面?
使用<a>标签的target目标窗口属性
如何实现窗口间的关联3-2
实现窗口间关联的步骤 1、设置窗口名(框架主页)
设置右窗口名为: rightFrame
…… <frameset rows="20%,*" frameborder="0"> ... ... <frame src="subframe/right.html" name="rightFrame"> ... ... </frameset> ……
操作演示:iframe常用属性
练习——引用google主页
需求说明:
根据提供的素材实现
引用Google主页
练习——<iframe>实现页面复用
需求说明:
根据提供的素材实现
总结2-1
框架的基本语法? 如何实现2行2列的典型框架?
如何实现窗口间关联?
内嵌框架的语法?
……
<body> <iframe src="" width="400px" height="236px" frameborder="1" scrolling="no" > <iframe/>
引用站内页面 <iframe src="subframe/the_second.html" width="400px" height="236px" scrolling="no" > <iframe/> </body> …… 引用站外页面: sohu
网页设计与制作第4章PPT课件
一、网页、网站和主页
15
拓展知识
HTML 5 Audio和Video所支持的音频和视频格式
HTML 5 Audio元素能够播放声音文件和音频流,下表列出了当前Audio元素支持的3种音频格式及其所适用 的浏览器。
IE 9
Firefox 3.5 Opera 10.5 Chrome 3.0 Safari 3.0
4
相关知识
一、插入HTML 5 Audio
步骤 01 将本书附赠的“素材与实例\ch04”目录下的“blog”文件夹拷贝至本地磁盘,并以“blog”为站 点文件夹,在Dreamweaver CC中创建站点“blog”。
步骤 02 启动Dreamweaver CC,在“文件”面板中双击打开站点“blog”中的“music.html”文档。
“W”和“H”:用于设置视频对象的宽度和高度,默认单位为像素。 Flash回退:用于设置在不支持HTML 5视频的浏览器中显示的SWF文件。
9
三、插入并编辑插件
步骤 01 步骤 02
步骤 03
在“blog”站点中新建文档“chj.html”,并将其在文档编辑窗口中打开。 将插入点置于文档编辑窗口中,单击“插入”面板“HTML”类别中的“插件”按钮,打 开“选择文件”对话框。 在对话框的文件列表中选择要 插入的文件“cj.mp3”,并单 击“确定”按钮,插入插件, 如右图所示。
中职高教版《网页设计与制作任务驱动教程》4
(1)定义标签section的属性
打开【CSS设计器】面板,在【选择器】区域单 击【添加选择器】按钮,然后输入选择器名称 “ section ” , 按 【 Enter 】 。 然 后 单 击 选 择 选 择 器 “section”,在“布局”区域“width”属性行中输入 “1200px”。在“margin”区域上方输入“10”,即 设置margin-top的属性值为“10px”。
}
14 《网页设计与制作任务驱动教程(第3版)》
由于margin和padding
四个方向的属性都设置为
0px,可以将代码予以简化,
结果如下所示。
h1, h2, p {
margin: 0px;
padding: 0px;
}
15 《网页设计与制作任务驱动教程(第3版)》
2.创建样式文件base.css
图4-1 网页0401.html的浏览效果
4 《网页设计与制作任务驱动教程(第3版)》
【任务实施】
1.创建样式文件base.css来自在Dreamweaver CC主窗口的【文件】菜单中 选择【新建】命令,打开【新建文档】对话框,在 该对话框左侧选择“空白页”,“页面类型”选择 “CSS”。
在【新建文档】对话框中单击【创建】按钮创 建一个CSS样式文件。
(2)添加选择器h1, h2, p并定义其属性
在【CSS设计器】面板 的选择器列表中选择选择器 “body”,然后单击【添加 选择器】按钮,然后输入新 的选择器“h1,h2,p”,如图 4-8所示。
图4-8 添加新的选择器h1,h2,p
12 《网页设计与制作任务驱动教程(第3版)》
DreamweaverMX网页设计与制作第4章有声有色的页面效果课件
如果想在浏览器中访问更多类型的媒体对 象,就必须借助于插件,前面所介绍的 Shockwave就是插件中的一员。插件的类 型主要有对象类、命令类、行为类、组件 类4种,我们常使用的是对象类插件。
生活家饮食保健孕期选择食用油的学 问邢台 市第四 病院罕 见护理 应急预 案猪气 喘病综 合防制 技术动 物营养 系列理 想蛋白 与氨基 酸模式 的研究 进展皮 肤病的 诊断包 括病史 体格检 查和必 要的实 验室检 查我国 有关食 物添加 剂营养 强化剂 食物新 资本的 治理律 例与标 准
Dreamweaver MX自带 网络下载 从素材库导入 自己制作
生活家饮食保健孕期选择食用油的学 问邢台 市第四 病院罕 见护理 应急预 案猪气 喘病综 合防制 技术动 物营养 系列理 想蛋白 与氨基 酸模式 的研究 进展皮 肤病的 诊断包 括病史 体格检 查和必 要的实 验室检 查我国 有关食 物添加 剂营养 强化剂 食物新 资本的 治理律 例与标 准
插入Shockwave影片 插入Applet 插入ActiveX控件
生活家饮食保健孕期选择食用油的学 问邢台 市第四 病院罕 见护理 应急预 案猪气 喘病综 合防制 技术动 物营养 系列理 想蛋白 与氨基 酸模式 的研究 进展皮 肤病的 诊断包 括病史 体格检 查和必 要的实 验室检 查我国 有关食 物添加 剂营养 强化剂 食物新 资本的 治理律 例与标 准
生活家饮食保健孕期选择食用油的学 问邢台 市第四 病院罕 见护理 应急预 案猪气 喘病综 合防制 技术动 物营养 系列理 想蛋白 与氨基 酸模式 的研究 进展皮 肤病的 诊断包 括病史 体格检 查和必 要的实 验室检 查我国 有关食 物添加 剂营养 强化剂 食物新 资本的 治理律 例与标 准
网页设计与制作课件第4章
Firefox 3.5+
No 4.0+
Opera 10.5+
No 10.6+
Chrome 5.0+
5.0+ 6.0+
Safari No
3.0+ No
Ogg
MPEG 4 WebM
项目四 为网页设置音视频和超链接
16
二、为网页设置背景音乐
步骤 01 步骤 02 步骤 03
打开要添加背景音乐的网页,此处打开“blog”站点中的“bowen1.html”。 将插入点定位在网页最下方,单击“插入”面板“HTML”类别中的“HTML 5 Audio”,插
接对象的相对路径;也可以通过单击“链接”编辑框右侧的“浏览文件”按钮 ,在弹出的“选 择文件”对话框中选择链接对象。
步骤 01
打开站点“blog”根目录下的网页文档 “index.html”,选中导航栏中的文本
“乐曲欣赏”,单击“属性”面板上
“链接”编辑框右侧的“浏览文件”按 钮,如右图所示。
项目Байду номын сангаас 为网页设置音视频和超链接
IE 9 Ogg Vorbis MP3 Wav √
Firefox 3.5 √
Opera 10.5 √
Chrome 3.0 √ √
Safari 3.0
√ √
√
√
项目四 为网页设置音视频和超链接
15
HTML 5提供了展示视频的标准,当前Video元素支持的视频格式及其适用的浏览器如下表所示。
格式
IE 9 No
如右图所示。
项目四 为网页设置音视频和超链接 29
步骤 03
单击其中的“矩形热点工具” ,然后移动鼠标到所选图像上“more>>”所在区域,单 击鼠标左键并拖动,绘制一个矩形区域,如下图所示。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
<frame src="subframe/the_first.html" name="top" />
<frame src="subframe/the_second.html" name="middle" />
<frame src="subframe/the_third.html" name="bottom" />
</frameset>
操作演示3:创建多个复杂的窗口
如何实现窗口间的关联3-1
如何实现左列导 航,在右面显示
相关页面?
使用<a>标签的target目标窗口属性
如何实现窗口间的关联3-2
实现窗口间关联的步骤 1、设置窗口名(框架主页)
设置右窗口名为: rightFrame
…… <frameset rows="20%,*" frameborder="0"> ... ...
……
和<frameset>不同,放在 <body>标签内
<body> <iframe src="引用页面地址" name="框架标识名"
frameborder="边框" scrolling="no" />
<body>
……
指明引用的网页 文件
基本语法2-2
在网页中创建内嵌框架
……
<body>
引用站外页面: sohu
为什么使用框架2-2
框架的两类用途: 1、显示多窗口页面---使用<frameset>框架集
复用站外内容:
2、页面复用—使用<iframe/>内嵌框架 引用Google搜索引擎、
显示sohu新闻等 复用站内页面: head和foot部分
多个页面文件组成
主文件: index.html
文件2: left.html
<iframe src="" width="400px"
height="236px" frameborder="1" scrolling="no" />
<iframe src="subframe/the_second.html"
第四章 框架
本章任务
制作“帮助中心”页面
本章目标
使用框架结构实现多窗口页面 使用<iframe />内嵌复用页面
为什么使用框架2-1
产技客品术户 宣论服传坛务
页面的一个固定部分显 示LOGO或公司信息
在另一个 固定部分 显示导航 部分详细 内容
在此处显示详细内容, 页面中此部分是变化的
完成时间:25分钟
共性问题集中讲解
共性问题集中讲解
常见调试问题及解决办法 代码规范问题
为什么用<iframe />
<frameset>需要使用多个文件,目录结构复杂 内嵌较为灵活,可以在网页的任何位置使用 可以作为模板,在本网站的多个页面复用
整个页面只有局部窗 口引用sohu的内容
基本语法2-1
</frameset>
推荐:将窗口子文件放在单独的
<noframes>
文件中用于区分
<body> 如浏览器不支持框架,才显示body内的内容 </body>
</noframes>
……
注意:
1、框架和body不能共存 2、为了兼容性,可以使用 <noframes>标签
操作演示1:纵向分割窗口
框架的基本结构3-3
横向分割窗口
横向分为3 个窗口
…… <frameset cols="200,*,200" border="5" bordercolor="#FF0000">
<frame name="leftFrame" src="subframe/the_first.html" /> <frame name="mainFrame" src="subframe/the_second.html" /> <frame name="rightFrame" src="subframe/the_third.html" /> </frameset> ……
操作演示2:横向分割窗口
框架实现多窗口页面
典型的2行2列结构
2行2列的 窗口划分
scrolling属性:是否 显示滚动条
<frameset rows="20%,*" frameborder="0"> <frame src="subframe/top.html" nam如e何="实to现pf?rame" scrolling="no" noresize="noresize" /> <frameset cols="20%,*"> <frame src="subframe/left.html" name="leftframe"scrolling="no" noresize="noresize" /> <frame src="subframe/right.html" name="rightframe" /> </frameset>
……
操作演示4:窗口链接的显示位置
如何实现窗口间的关联3-3
target的其他用法
在新窗口中显示:_blank 在自身窗口中显示:_self 在上级窗口显示:_top 在父窗口显示:_parent
操作演示4:窗口链接的显示位置
练习——用框架分割多个窗口 需求说明: 根据提供的子窗口页面素材
框架文件的特点
文件1: top.html
文件3: right.html
框架的基本结构3-1
创建框架网页的步骤:
创建各子窗口对应的HTML文件 创建整个框架页面文件,引用子窗口文件
框架页面的基本语法
将窗口分割成左中 右3个部分,可选
将窗口分割成上 下2个部分,可选
边框尺 寸大小
<frameset cols="25%,50%,*" rows ="50%,*" border="5">
<frame src="subframe/right.html" name="rightFrame"> ... ... </frameset&grget属性(窗口子页面 ) 设置链接在右窗
……
口中打开
<a href="buy.html" target="rightFrame">
<frame src="the_first.html ">
……
</frameset>
引用各窗口要显 示的网页文件
框架的基本结构3-2
纵向分割窗口
……
将窗口分割成 上中下3部分
窗口边框 的宽度
<frameset bordercolor="red" rows="25%,50%,*" border="5">
