Dreamweaver超级技巧之文字特效
高级文字特效技巧 制作流光字体动画

高级文字特效技巧:制作流光字体动画流光字体动画是一种常用的文字特效,在动画和影视制作中被广泛应用。
它通过设置字体的流动效果,使文字看起来生动有趣。
在Adobe After Effects(AE)软件中,可以通过一些简单的步骤实现制作流光字体动画的效果。
首先,在AE软件中创建一个新的合成。
选择菜单栏中的“文件”>“新建”>“合成”,或者使用快捷键Ctrl + N。
在弹出的对话框中,设置合成的宽度和高度,以及帧速率和合成时长。
接下来,将所需的文字导入到合成中。
在项目面板中,右键单击空白处,选择“导入”>“文件”,然后选择所需的文字文件。
将文件拖动到合成面板中,并调整文本的位置和大小。
在AE软件的项目面板中,选择“效果与预设”>“调整应用程序”>“填充范围”,将其拖放到合成的文字图层上。
在“填充范围”效果的属性面板中,可以设置填充颜色和透明度,以及调整其他参数。
然后,在项目面板中再次选择“效果与预设”>“调整应用程序”>“发光”,将其拖放到文字图层上。
在“发光”效果的属性面板中,可以设置发光颜色、强度、半径等参数,以及调整其他选项来达到理想的效果。
接着,在AE软件的项目面板中,选择“效果与预设”>“调整应用程序”>“高斯模糊”,将其拖放到文字图层上。
在“高斯模糊”效果的属性面板中,可以调整模糊半径和其他参数,以达到所需的模糊效果。
此外,还可以在文字图层上应用其他效果,如“加亮”、“色彩校正”等,以增强字体的特效效果。
在完成特效设置后,可以通过时间线面板来控制文字特效的动画。
选择时间线面板中的文字图层,展开其属性,找到“发光”效果的属性,然后点击其旁边的“闪烁”选项。
通过调整“闪烁频率”和“闪烁相位”等参数,可以实现字体动画的流光效果。
为了进一步增强流光字体动画效果,可以使用AE软件提供的其他特效,比如“光线”、“抖动”、“位移”等。
在项目面板中选择相应的效果,并将其应用到文字图层上。
dw里的文字滚动效果

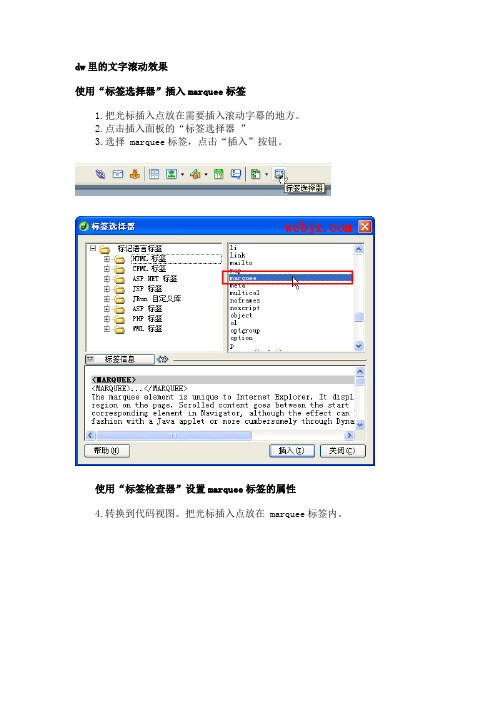
dw里的文字滚动效果使用“标签选择器”插入marquee标签1.把光标插入点放在需要插入滚动字幕的地方。
2.点击插入面板的“标签选择器”3.选择 marquee标签,点击“插入”按钮。
使用“标签检查器”设置marquee标签的属性4.转换到代码视图。
把光标插入点放在 marquee标签内。
5. 选择“窗口”-->“标签检查器”。
然后选择属性,单击未分类前面的"+",可以在“标签检查器”中设置标签的各种用法。
设置marquee标签的主要用法6.点击behavior设置项右边的下拉箭头,选择滚动字幕内容的运动方式。
behavior用法alternatescrollslide内容在相反两个方向滚来滚去内容向同一个方向滚动内容接触到字幕边框就停止滚动7.direction属性设置字幕内容的滚动方向。
direction用法downleftrightup向下运动向左运动向右运动向上运动8.scrollamount属性设置字幕滚动的速度。
scrollamount值为1scrollamount值为509.scrolldelay属性设置字幕内容滚动时停顿的时间,单位为毫秒。
如果要让滚动看起来流畅,数值应该尽量小。
实例中设置为1毫秒。
如果要有步进的感觉,就设置时间长一点吧。
scrolldelay值为1scrolldelay值为50010.width属性设置滚动字幕的宽度。
11.onMouseOver事件设置鼠标移动到滚动字幕时的动作,常设置为停止滚动。
onMouseOut事件设置鼠标离开滚动字幕时的动作,常设置为开始滚动。
在Dreamweaver8中需要打开“行为”面板设置。
事件onMouseOveronMouseOut动作this.stop();this.start();12.style属性设置字幕内容的样式。
实例中设置字幕文字大小,输入了“font:12px;”。
13.loop属性设置字幕内容滚动次数,默认值为无限。
Dreamweaver制作文字特效的方法

Dreamweaver制作文字特效的方法
我们为大家收集整理了关于Dreamweaver制作文字特效,以方便大家参考。
光晕字
首先启动Dreamweaver,在新文档中插入一个1×1的表格,边框设置为0,然后在其中输入需要修饰的文字。
单击右面的浮动面板中的“设计→CSS样式”打开这一浮动面板。
面板右下角的四个按钮分别是:添加、新建、编辑以及删除CSS样式。
注意:在Dreamweaver中,CSS滤镜只能作用于有区域限制的对象,如表格、单元格、图片等,而不能直接用于文字,所以我们要把所需要增加特效的文字事先放在表格中,然后对表格应用CSS样式,从而使文字产生特殊效果。
图1 新建CSS样式
单击新建CSS样式按钮,弹出如图1的对话框。
“类型”项选择“创建自定义样式”,“定义在”选择“仅对该文档”,点确定后弹出CSS样式定义对话框(如图2),在类型面板中我们可以定义字体、字号、颜色等内容,本例中我们选择字体为隶书,大小50像素,颜色为白色。
图2 定义CSS样式
要产生文字特效,最重要的是在扩展面板(如图3)中的设置,在“视觉效果下”的过滤器中列出的就是所有的CSS滤镜,选择Glow滤镜,它可以使文字产生边缘发光的效果。
Glow滤镜的语法格式为:Glow(Color=?, Strength=?),。
Dreamweaver网页中左右移动的文字

Dreamweaver网页中左右移动的文字
现在许多网站喜欢采用文字左右移动的效果来增加页面的可看性,本例就介绍文字移动效果的制作方法。
操作步骤
(1)新建一个网页文档,执行“修改→页面属性”命令,打开“页面属性”对话框,为其设置一幅背景图像,如图3-1所示。
完成后单击按钮。
图3-1 设置网页背景图像
(2)执行“插入→表格”命令,在文档中插入一个1行1列的表格,如图3-2所示。
图3-2 插入表格
(3)将光标到表格中,输入下列文字“人在白天里忙碌,到了晚上才有时间去想一些东西。
有的时候想想,一个人的感情史就像是旅行,一路走过来,一路的风景。
”如图3-3所示。
图3-3 输入文字
(4)单击按钮切换到代码视图,在输入的文字前添加下面的代码:“<marquee
style="color: #CC0066" scrollamount="2">”。
在输入的文字后添加“</marquee>”。
如图3-4所示。
图3-4 添加代码
提示:
这里应用的“<marquee>”代码的效果比较简单,“style="color: #CC0066"”只是对文字的颜色作了设置,而“scrollamount="2"”则表示滚动的速度。
在对“<marquee>”没有添加其他属性的情况下,文字的滚动方式为从右向左连续滚动。
(5)保存网页,按下“F12”键进行浏览,如图3-5所示。
图3-5 浏览网页。
制作炫酷的文字效果技巧

制作炫酷的文字效果技巧在当今的数字时代,炫酷的文字效果技巧成为了广告设计、网页排版和个人创作中越来越重要的一部分。
通过使用各种文字效果,我们可以吸引读者的眼球,增加视觉冲击力,并使文本内容更加生动有趣。
本文将介绍一些制作炫酷文字效果的技巧,帮助你在设计和创作中脱颖而出。
一、阴影效果阴影效果是制作炫酷文字的基本技巧之一。
通过添加阴影,文字可以在页面中产生立体感,使得字体显得更加有层次感。
阴影效果可以有多种变化,如内阴影、外阴影、投影等。
内阴影:通过在文字内部添加阴影,可以使文字显得凹陷或凸起,增加立体感。
外阴影:通过在文字外部添加阴影,可以使文字显得浮出页面,突出重点。
投影效果:通过在文字后面添加投影,可以在页面中产生视觉冲击力,并使文字看起来跳出页面。
二、渐变效果渐变效果是一种常见的制作炫酷文字的方法。
通过添加渐变效果,文字可以呈现出多种颜色过渡,增加美感。
渐变效果可以分为线性渐变和径向渐变。
线性渐变:文字颜色从一种颜色平滑过渡到另一种颜色,可以增加文字的层次感和立体感。
径向渐变:文字颜色从中心向四周逐渐变化,可以使文字看起来更加立体且饱满。
三、发光效果通过添加发光效果,文字可以散发出光芒,增加其醒目度。
发光效果可以分为内发光和外发光。
内发光:在文字内部添加一个带有光晕效果的光芒,让文字看起来更加闪亮。
外发光:在文字外部添加一个光晕,使文字看起来更加突出。
四、镂空效果镂空效果可以使文字看起来立体、透明,并增加文字与背景的对比度。
通过使用镂空效果,可以使文字的线条更加清晰、锐利。
镂空效果可以通过两种方式来实现:一是通过在文字周围添加一个与文字颜色相反的投影,使文字呈现出立体效果。
二是通过在文字内部选取一个形状,使文字呈现出透明效果。
五、动画效果动画效果是制作炫酷文字的一种高级技巧。
通过给文字添加动画,可以使文字呈现出流动、变化的效果,增加视觉冲击力。
动画效果可以分为多种类型:闪烁效果:文字在页面中闪烁不定,吸引读者的眼球。
Dreamweaver 8实现滚动图片文字

可 以制 作样 式 丰 富 的 网 页。 关 键 词 : D em evr 滚 动 ; 片 ; 字 ra w ae 8; 图 文
Th m plm e a i n fR o l x nd Pit r sby Dr a we v r 8 eI e nt to o li Te ta c u e e m ng a e
和 网站管理于一 身的所见 即所得的网页编辑器 ,具 有强大 的编 辑功能 ,能够方便地实现对网页创作 的灵感 ,使设计者不必编
写 大量 的 H ML代码 就 能 够 实 现特 效 。平 常 在 网 页上 看 到 的公 T
以上 技巧可 以实现 文字 和图片上下左 右滚动 ,但是滚 动 时是全部 内容 显示 完毕 ,显 示区域空 白后 再循环 显示 ,因此
这种 显 示 方 法 多 见 于 文字 以公 告 的 形式 使 用 。
告板的滚动文字 、最新的焦点新 闻图片滚动 、产品的宣传等都 可以利用 D em evr ra w ae8轻松实现 ,旨在对 以上技巧进行说明。
2 无缝滚 动 图片
经 常看到 的许多产 品 、新 闻等图片 的显 示都 是不 留空 白 的 ,如果要实 现这种效果可 以采 用如下方 法 :一个 设定宽度 并且 隐藏超 出它 宽度 的 内容 的容 器 d m ,里面 放 d m 1和 eo eo
< i d d mo s l=’ v r o h d e ;e g t 7 ; d h 7 0 d v i = e t e ’o e f w: i d n h i h : 0 wi t :0 ; y l 1 b c g o n :2 4 8 ;o o : a k r u d # 1 9 4 c lr榭艄 。 > tb e ai n = e c l < a l l g lf t el - p d i g 0 c l p c - o d r 0 < r < d i = e l v l n tp a d n - el a e 0 b r e = > t t d mo ai = o > s > d g
在Dreamweaver网页中插入滚动文字

§制作网页文字滚动效果
空格
§制作网页文字滚动效果
Ⅲ、双击“direction”,→双击选择方向标签
§制作网页文字滚动效果
二、设置滚动文字属性 direction用法
➢down:向下滚动 ➢left:向左滚动 ➢right:向右滚动 ➢up:向上滚动
建议总结 Proposals
§制作网页文字滚动效果
一、插入滚动文字
Ⅳ、关闭对话框
Ⅴ、在Dreamweaver窗口代码视图中插入 点“<marquee></marquee>”代码处输 入文字
§网页文字滚动效果
§网页文字滚动效果
§制作网页文字滚动效果 建议总结 Proposals
提示:
输入文字后,不按回车键结束,鼠标在设计视图 中任意位置单击
§制作网页文字滚动效果
二、设置滚动文字属性 任务
教师演示:“大家好”文字向上滚动
学生完成:更改“index.html”网页中已有滚动 文字“温馨之家”滚动方向向右
建议总结 Proposals
§制作网页文字滚动效果
对比网页
网页A
网页B
§制作网页文字滚动效果
二、设置滚动文字属性
2、改变文字滚动速度 “scrolldelay”属性设置滚动速度。
在代码视图中设置速度快慢的参数值
§制作网页文字滚动效果
继续输入空格
§制作网页文字滚动效果
§制作网页文字滚动效果 建议总结 Proposals
二、设置滚动文字属性 任务
操作:将“温馨之家”参数值分别设 置为“50”和“500”,观看其效果
建议总结 Proposals
§制作网页文字滚动效果
Dreamweaver文字教程

一.18条Dreamweaver的操作诀窍点滴熟悉网页设计的网友就知道,调用STYLE的方法很多,我们可以单击鼠标右键选择CUSTON STYLE来调用STYLE标准相关下载:Adobe Dreamweaver CS5熟悉网页设计的网友就知道,调用STYLE的方法很多,我们可以单击鼠标右键选择CUSTON STYLE 来调用STYLE标准,也可以在状态栏中的元素列表上单击右键来调用STYLE。
虽然不同的方法达到的效果看似一样,但实际上产生的HTML代码则完全不同。
比如用CUSTON STYLE来调用STYLE标准,在网页代码中就生成一个〈SPAN〉标签,这样的标签一多就会使文件十分臃肿而且影响浏览器的解析速度,所以我们应尽量使用状态栏中的元素列表来调用STYLE。
2、使字体适应不同的分辨率我们在制作网页的时候,经常有这种体会,那就是制作好的网页在本地计算机上浏览时很正常,但在另外一台计算机上浏览时发现原本漂亮的网页变得歪歪扭扭了,这是为什么呢?原来各个计算机的分辨率要使你的主页在不同的分辨率下都能正常显示,在DREAMWEAVER中得到了较好的解决。
在文档窗口的右下角,DREAMWEAVER 显示当前文档被设计成的分辨率大小。
单击哪个数字,在弹出式菜单中可以为当前的页面指定显示分辨率,通过修改可以使你的主页更具灵活性。
使不同分辨率的显示器都能较好地显示。
3、善用拖放技术我们在使用DREAMWEAVER编辑网页的时候,经常需要插入一些图象什么的,假设要插入的图象很多,按照常规方法来操作就显得非常麻烦。
我们可以利用拖放技巧来很好地解决这个问题。
首先我们把DREAMWEAVER的操作窗口变成活动窗口,以腾出空间来显示EXPLORER窗口,找到要插入的图象文件后,把它们一一用鼠标拖动到网页的适当部位,DREAMWEAVER将自动把这些图象的URL添加到文件的HTML代码中,当然这里要求被拖动的图象文件必须是GIF、JPG等WEB图象格式的文件。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Dreamweaver超级技巧之文字特效
我们常用的网页制作工具Dreamweaver MX不仅可以制作网页,而且利用其中的CSS滤镜我们还可以对文字或图片进行简单的特效处理。
下面我们就通过几个例子来看一看在Dreamweaver中是如何制作特效文字的。
光晕字
首先启动Dreamweaver,在新文档中插入一个1×1的表格,边框设置为0,然后在其中输入需要修饰的文字。
单击右面的浮动面板中的“设计→CSS样式”打开这一浮动面板。
面板右下角的四个按钮分别是:添加、新建、编辑以及删除CSS样式。
注意:在Dreamweaver中,CSS滤镜只能作用于有区域限制的对象,如表格、单元格、图片等,而不能直接用于文字,所以我们要把所需要增加特效的文字事先放在表格中,然后对表格应用CSS样式,从而使文字产生特殊效果。
图1 新建CSS样式
单击新建CSS样式按钮,弹出如图1的对话框。
“类型”项选择“创建自定义样式”,“定义在”选择“仅对该文档”,点确定后弹出CSS样式定义对话框(如图2),在类型面板中我们可以定义字体、字号、颜色等内容,本例中我们选择字体为隶书,大小
50像素,颜色为白色。
图2 定义CSS样式
要产生文字特效,最重要的是在扩展面板(如图3)中的设置,在“视觉效果下”的过滤器中列出的就是所有的CSS滤镜,选择Glow滤镜,它可以使文字产生边缘发光的效果。
Glow滤镜的语法格式为:Glow(Color=?, Strength=?),里面有两个参数:Color决定光晕的颜色,可以用如ffffff的十六进制代码,或者用Red、Yellow 等单词表示; Strength表示发光强度,范围从0到255。
本例中我们设置颜色为红色(Red),发光强度为8,
然后确定。
下面我们将这个CSS样式应用到表格中。
把光标移到单元格中,在文档窗
口左下角点击标签选中单元格,然后单击刚才在CSS样式面板中新建的样式,这时标签变为,表明已经对单元格应用了CSS样式。
我们在文档窗口中看不出变化,按F12键在IE中预览,效果就出来了(如图4)。
怎么样?不次于在Photoshop中的滤镜效果吧。
在网页里放上几个这样的特效字会让网页美观不少,而且我们也可以用PrintScreen键抓屏,然后在画图程序中粘贴保存使之成为单独的图片。
阴影字
有两种CSS滤镜能够使文字产生阴影效果,分别是Drowshadow和Shadow,它们产生的效果略有所不同。
制作阴影字的操作步骤与制作光晕字的过程基本相同,只要在CSS样式中重新选择一种过滤器即可。
Drowshadow滤镜的语法如下:DropShadow(Color=?, OffX=?, OffY=?, Positive=?) 。
其中,Color表示投射阴影的颜色,用十六进制数来表示;OffX、OffY分别代表阴影偏离文字位置的量,单位为像素;Positive为一个逻辑值,1代表为所有不透明元素建立阴影,0代表为所有透明元素建立可见阴影。
图5 阴影字效果
例如把过滤器设置为DropShadow(Color=6699cc, OffX=2, OffY=2, Positive=1),产生的效果如图5。
遮罩字
CSS滤镜中还为我们提供了遮罩的功能,可以把文字部分处理成遮罩,如果在背景中使用合适的图片,就能产生漂亮的镂空文字效果。
文档窗口中插入一个1×1的表格,单击文档窗口左下角的标签选中整个表格,在属性检查器(如图6)的背景图像中选择一张合适的图片,然后在单元格中输入需要的文字。
图6
接下来我们为单元格添加Mask滤镜,步骤与前两例类似。
在过滤器中选择Mask(Color=?),这个参数决定遮罩的颜色,我们选择用白色。
注意:本例中文字的颜色选择并不重要,因为在最终效果中文字会被镂空,颜色并不会显示出来。
图7 遮罩字效果友
设置完成后将这个CSS样式应用到单元格,然后按下F12键就可以看到效果了(如图7)。
注意:背景图片是为整个表格添加的,对应标签,而CSS样式是对单元格添加的,是标签,千万不要搞错。
动感字
制作动感字我们要用到Blur滤镜,作用是产生模糊效果,它的语法格式为Blur(Add=?, Direction =?, Strength=?)。
Add参数是一个布尔值,一般来说,当滤镜用于图片的时候取0,用于文字的时候取1; Direction代表模糊方向,单位是角度;Strength代表模糊移动值,单位为像素。
比如我们定义Blur(Ad d=1, Direction=90, Strength=150),在预览中就可以看到如图8的效果。
图8 动感字效果友
其实,CSS中很多滤镜也能够用于图片的修饰,如Blur滤镜就可以使图片产生模糊效果。
如果我们对这些滤镜都能够熟练应用,那么有时在没有专业图像处理软件的情况下,也能够制作出相当不错的图片效果来。
