bresenham画线算法详解
Bresenham画线算法

Bresenham画线算法Bresenham画线算法是用来描绘由两点所决定的直线的算法,它会算出一条线段在 n 维光栅上最接近的点。
这个算法只会用到较为快速的整数加法、减法和位元移位,常用于绘制电脑画面中的直线。
是计算机图形学中最先发展出来的算法。
Bresenham画法与中点法相似,都是通过每列象素中确定与理想直线最近的像素来进行直线的扫描的转换的。
通过各行、各列的象素中心构造一组虚拟网格线的交点,然后确定该列象素中与此交点最近的像素。
该算法的巧妙之处在于可以采用增量计算,使得对于每一列,只需要检查一个误差项的符号,就可以确定该列的所有对象。
根据直线的斜率确定选择变量在X方向上或在Y方向上每次递增一个单位,另一变量的增量为0或1,它取决于实际直线与最近网格点位置的距离,这一距离称为误差。
设第k步的误差为ek,选取上面象素点后的积累误差为:ek+1﹦ek﹢(m﹣1)选取下面的象素点后的积累误差为:ek+1﹦ek﹢m/* Bresenham */程序代码如下:#include <graphics.h>#include <conio.h>// 使用 Bresenham 算法画任意斜率的直线(包括起始点,不包括终止点)void Line_Bresenham(int x1, int y1, int x2, int y2, int color){int x = x1;int y = y1;int dx = abs(x2 - x1);int dy = abs(y2 - y1);int s1 = x2 > x1 ? 1 : -1;int s2 = y2 > y1 ? 1 : -1;bool interchange = false; // 默认不互换 dx、dyif (dy > dx) // 当斜率大于 1 时,dx、dy 互换{int temp = dx;dx = dy;dy = temp;interchange = true;}int p = 2 * dy - dx;for(int i = 0; i < dx; i++){putpixel(x, y, color);if (p >= 0){if (!interchange) // 当斜率 < 1 时,选取上下象素点y += s2;else // 当斜率 > 1 时,选取左右象素点x += s1;p -= 2 * dx;}if (!interchange)x += s1; // 当斜率 < 1 时,选取 x 为步长elsey += s2; // 当斜率 > 1 时,选取 y 为步长p += 2 * dy;}}// 主函数void main(){initgraph(640, 480);// 测试画线Line_Bresenham(10, 100, 100, 478,BLUE);Line_Bresenham(10, 478, 638, 1, RED);// 按任意键退出getch();}运行结果如下:。
直线生成算法——Bresenham法

直线生成算法——Bresenham法最近的研究涉及在像素图上作直线,自己也不想花时间摸索,于是在网上找到了Bresenham的直线生成算法,有一篇博客讲得清晰明了,但是算法上有些问题,我进行了改进和移植,下面讲解Bresenham的直线生成算法时也是参考这篇博文。
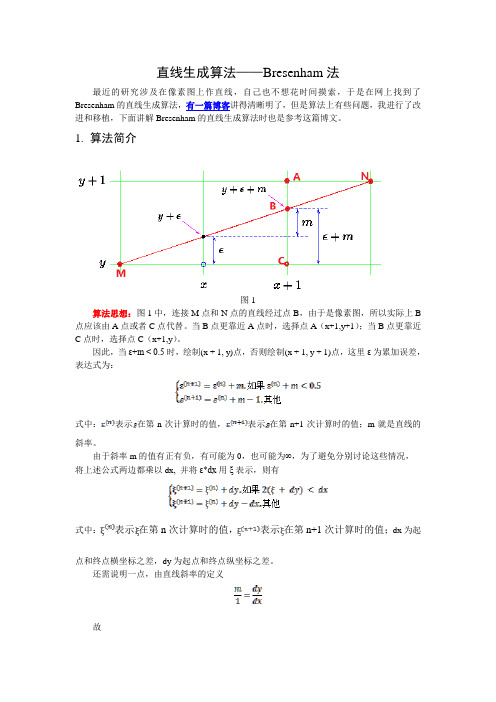
1.算法简介图1算法思想:图1中,连接M点和N点的直线经过点B,由于是像素图,所以实际上B 点应该由A点或者C点代替。
当B点更靠近A点时,选择点A(x+1,y+1);当B点更靠近C点时,选择点C(x+1,y)。
因此,当ε+m < 0.5时,绘制(x + 1, y)点,否则绘制(x + 1, y + 1)点,这里ε为累加误差,表达式为:式中:表示在第n次计算时的值,表示在第n+1次计算时的值;m就是直线的斜率。
由于斜率m的值有正有负,有可能为0,也可能为∞,为了避免分别讨论这些情况,将上述公式两边都乘以dx, 并将ε*dx用ξ表示,则有式中:表示在第n次计算时的值,表示在第n+1次计算时的值;dx为起点和终点横坐标之差,dy为起点和终点纵坐标之差。
还需说明一点,由直线斜率的定义故值得注意的是,现在我们只考虑dx > dy,且x,y的增量均为正的情况,但实际上有8种不同的情况(但是算法思想不变),如图2所示如图22.算法程序前文提到的那篇博文提出了一种方法,能将这8种情况都考虑,很巧妙。
但是实际应用时发现程序运行结果不是完全对,多次检查之后将程序进行了修改。
修改后的算法VB程序如下‘**************************************************************************** Type mypos '自定义数据类型x As Integery As IntegerEnd Type‘**************************************************************************** Function Bresenham(arr() As mypos, x1, y1, x2, y2)Dim x!, y!, dx!, dy!, ux%, uy%, eps!Dim cnt%ReDim arr(100)dx = x2 - x1dy = y2 - y1If dx >= 0 Then ux = 1If dx < 0 Then ux = -1If dy >= 0 Then uy = 1If dy < 0 Then uy = -1x = x1y = y1eps = 0dx = Abs(dx): dy = Abs(dy)cnt = 0If dx >= dy ThenFor x = x1 To x2 Step uxcnt = cnt + 1If 2 * (eps + dy) < dx Theneps = eps + dyarr(cnt).x = xarr(cnt).y = yElseeps = eps + dy - dxIf cnt >= 2 Then y = y + uy 'cnt大于2才执行y = y + uy,即排除起始坐标点,否则造成错误结果arr(cnt).x = xarr(cnt).y = yEnd IfNext xElseFor y = y1 To y2 Step uycnt = cnt + 1If 2 * (eps + dx) < dy Theneps = eps + dxarr(cnt).x = xarr(cnt).y = yElseeps = eps + dx - dyIf cnt >= 2 Then x = x + ux 'cnt大于2才执行x = x + ux,即排除起始坐标点,否则造成错误结果arr(cnt).x = xarr(cnt).y = yEnd IfNext yEnd Ifarr(0).x = cnt’记录元素个数End Function如果大家有不同看法,还希望共同讨论3.程序运行结果(VB+ OpenGL)图3图4绘制y=x,0≤x≤10,图3是原程序运行结果,图4时修改后的程序运行结果,原程序运行得到的起点是(0,1),但实际应该是(0,0)图5图6绘制直线[第1个坐标为起点,第2个坐标为终点](5,5)-(15,15)、(5,10)-(15,15)、(5,15)-(15,15)、(5,20)-(15,15)、(5,25)-(15,15);(25,5)-(15,15)、(25,10)-(15,15)、(25,15)-(15,15)、(25,20)-(15,15)、(25,25)-(15,15);(5,5)-(15,15)、(10,5)-(15,15)、(15,5)-(15,15)、(20,5)-(15,15)、(25,5)-(15,15);(5,25)-(15,15)、(10,25)-(15,15)、(15,25)-(15,15)、(20,25)-(15,15)、(25,25)-(15,15);图5是原程序运行结果,图6是修改后的程序运行结果。
Bresenham画线算法详解及其OpenGL编程实现

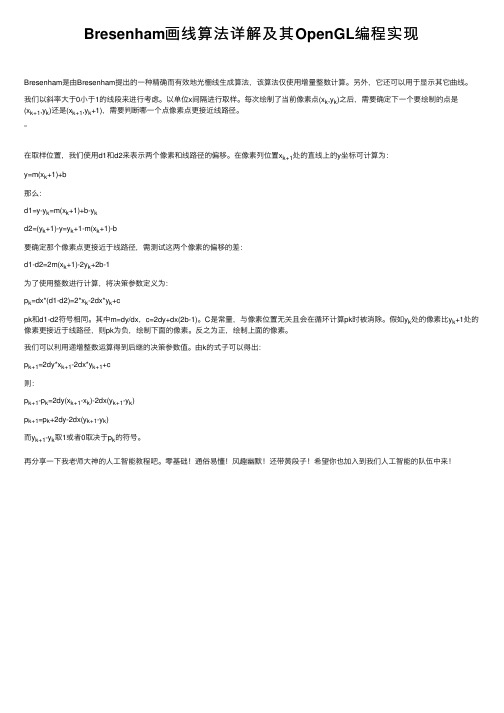
Bresenham画线算法详解及其OpenGL编程实现Bresenham是由Bresenham提出的⼀种精确⽽有效地光栅线⽣成算法,该算法仅使⽤增量整数计算。
另外,它还可以⽤于显⽰其它曲线。
我们以斜率⼤于0⼩于1的线段来进⾏考虑。
以单位x间隔进⾏取样。
每次绘制了当前像素点(x k,y k)之后,需要确定下⼀个要绘制的点是(x k+1,y k)还是(x k+1,y k+1),需要判断哪⼀个点像素点更接近线路径。
在取样位置,我们使⽤d1和d2来表⽰两个像素和线路径的偏移。
在像素列位置x k+1处的直线上的y坐标可计算为:y=m(x k+1)+b那么:d1=y-y k=m(x k+1)+b-y kd2=(y k+1)-y=y k+1-m(x k+1)-b要确定那个像素点更接近于线路径,需测试这两个像素的偏移的差:d1-d2=2m(x k+1)-2y k+2b-1为了使⽤整数进⾏计算,将决策参数定义为:p k=dx*(d1-d2)=2*x k-2dx*y k+cpk和d1-d2符号相同。
其中m=dy/dx,c=2dy+dx(2b-1)。
C是常量,与像素位置⽆关且会在循环计算pk时被消除。
假如y k处的像素⽐y k+1处的像素更接近于线路径,则pk为负,绘制下⾯的像素。
反之为正,绘制上⾯的像素。
我们可以利⽤递增整数运算得到后继的决策参数值。
由k的式⼦可以得出:p k+1=2dy*x k+1-2dx*y k+1+c则:p k+1-p k=2dy(x k+1-x k)-2dx(y k+1-y k)p k+1=p k+2dy-2dx(y k+1-y k)⽽y k+1-y k取1或者0取决于p k的符号。
⽽起始像素位置(x0,y0)的参数p0可以计算得出:再分享⼀下我⽼师⼤神的⼈⼯智能教程吧。
零基础!通俗易懂!风趣幽默!还带黄段⼦!希望你也加⼊到我们⼈⼯智能的队伍中来!p0=2dy-dx由此可以得出斜率⼤于0⼩于1的Bresenham画线算法步骤如下:1、输⼊线段两个端点坐标,将左端点存储在(x0,y0)中;2、画出第⼀个点。
bresenham算法画直线例题

Bresenham算法是计算机图形学中常用的一种画直线的算法。
它的原理是利用像素点在屏幕上的排列规律,从而高效地计算出直线上的像素点。
本文将以一个具体的例题来说明Bresenham算法的原理及应用。
1. 问题描述假设我们需要在一个分辨率为800x600的屏幕上,画一条直线,起点坐标为(100, 200),终点坐标为(400, 300)。
请使用Bresenham算法计算直线上的像素点,并用符号“*”表示出来。
2. Bresenham算法原理Bresenham算法的核心思想是利用像素点的整数坐标值与直线的斜率之间的关系,从而逐个确定直线上的像素点。
具体步骤如下:- 计算直线的斜率k,即k = (y2 - y1) / (x2 - x1),其中(x1, y1)为起点坐标,(x2, y2)为终点坐标。
- 以起点坐标作为初始值,从左至右依次求解直线上各点像素的坐标。
- 对于每一个x坐标,根据斜率k的大小确定y坐标的增长方向。
3. Bresenham算法应用根据上述原理,我们来解决具体的例题。
计算直线的斜率k:k = (300 - 200) / (400 - 100) = 1/3以起点坐标(100, 200)作为初始值,从左至右依次求解直线上各点像素的坐标。
当x坐标从100递增至400时,y坐标的增长方向由斜率k来确定。
具体计算如下:- 当x=100时,y=200- 当x=101时,y=200+1/3≈200- 当x=102时,y=200+2/3≈201- ...- 当x=400时,y=300现在,我们可以得到直线上的像素点坐标,并用符号“*”表示出来。
4. 结果展示根据上述计算,我们可以得到该直线上的像素点坐标,展示如下:(100, 200) *(101, 200) *(102, 201) *...(400, 300) *通过Bresenham算法,我们成功地计算出了直线上的像素点,并用符号“*”进行了展示。
bresenham画线算法详解

给定两个点起点P1(x1, y1), P2(x2, y2),如何画它们直连的直线呢,即是如何得到上图所示的蓝色的点。
假设直线的斜率0<k>0,直线在第一象限,Bresenham算法的过程如下:1.画起点(x1, y1).2.准备画下一个点,X坐标加1,判断如果达到终点,则完成。
否则找下一个点,由图可知要画的点要么为当前点的右邻接点,要么是当前点的右上邻接点。
2.1.如果线段ax+by+c=0与x=x1+1的交点y坐标大于(y+*y+1))/2则选右上那个点2.2.否则选右下那个点。
3.画点4.跳回第2步5.结束具体的算法如下,原理就是比较目标直线与x+1直线交点的纵坐标,哪个离交点近就去哪个void Bresenhamline(int x0, int y0, int x1, int y1, int color){int x, y, dx, dy;float k, e;dx = x1 - x0;dy = y1 - y0;k = dy / dx;e = -0.5;x = x0;y = y0;for (x= x0;x < x1; x++){drawpixel(x, y, color);//这个是画点子函数e = e + k;if (e > 0){y++;e = e - 1;}}}上述Bresenham算法在计算直线斜率与误差项时用到小数与除法。
可以改用整数以避免除法。
等式两边同时乘以2*dx,得到2*e*dx = 2*e*dx + 2dy, 2*e*dx = 2*e*dx - 2*dx.由于算法中只用到误差项的符号,因此可作如下替换:2*e*dx.改进的Bresenham画线算法程序:将e统一乘以2*dx即变成了整数的Bresenhan算法了,^_^void InterBresenhamline (int x0, int y0, int x1, int y1, int color){int dx = x1 - x0;int dy = y1 - y0;int dx2 = dx << 1;//乘2int dy2 = dy << 1;//乘2int e = -dx;int x = x0;int y = y0;for (x = x0; x < x1; x++){drawpixel (x, y, color);e=e + dy2;if (e > 0){y++;e = e - dx2;}}}。
Bresenham算法-直线光栅化算法

Bresenham算法是计算机图形学典型的直线光栅化算法。
∙从另一个角度看直线光栅化显示算法的原理o由直线的斜率确定选择在x方向或y方向上每次递增(减)1个单位,另一变量的递增(减)量为0或1,它取决于实际直线与最近光栅网格点的距离,这个距离的最大误差为0.5。
∙1)Bresenham的基本原理o假定直线斜率k在0~1之间。
此时,只需考虑x方向每次递增1个单位,决定y方向每次递增0或1。
设直线当前点为(xi,y)直线当前光栅点为(xi,yi)则下一个直线的点应为(xi+1,y+k)下一个直线的光栅点或为右光栅点(xi+1,yi)(y方向递增量0)或为右上光栅点(xi+1,yi+1)(y方向递增量1)记直线与它垂直方向最近的下光栅点的误差为d,有:d=(y+k)–yi,且0≤d≤1当d<0.5:下一个象素应取右光栅点(xi+1,yi)当d≥0.5:下一个象素应取右上光栅点(xi+1,yi+1)如果直线的(起)端点在整数点上,误差项d的初值:d0=0,x坐标每增加1,d的值相应递增直线的斜率值k,即:d=d + k。
一旦d≥1,就把它减去1,保证d的相对性,且在0-1之间。
令e=d-0.5,关于d的判别式和初值可简化成:e的初值e0= -0.5,增量亦为k;e<0时,取当前象素(xi,yi)的右方象素(xi+1,yi);e>0时,取当前象素(xi,yi)的右上方象素(xi+1,yi+1);e=0时,可任取上、下光栅点显示。
Bresenham算法的构思巧妙:它引入动态误差e,当x方向每次递增1个单位,可根据e 的符号决定y方向每次递增 0 或 1。
e<0,y方向不递增e>0,y方向递增1x方向每次递增1个单位,e = e + k因为e是相对量,所以当e>0时,表明e的计值将进入下一个参考点(上升一个光栅点),此时须:e = e - 1∙2)Bresenham算法的实施——Rogers 版o通过(0,0)的所求直线的斜率大于0.5,它与x=1直线的交点离y=1直线较近,离y=0直线较远,因此取光栅点(1,1)比(1,0)更逼近直线;o如果斜率小于0.5,则反之;o当斜率等于0.5,没有确定的选择标准,但本算法选择(1,1)(程序)▪//Bresenham's line resterization algorithm for the first octal.▪//The line end points are (xs,ys) and (xe,ye) assumed not equal.▪// Round is the integer function.▪// x,y, ∆x, ∆y are the integer, Error is the real.▪//initialize variables▪x=xs▪y=ys▪∆x = xe -xs▪∆y = ye -ys▪//initialize e to compensate for a nonzero intercept▪Error =∆y/∆x-0.5▪//begin the main loop▪for i=1 to ∆x▪ WritePixel (x, y, value)▪if (Error ≥0) then▪ y=y+1▪ Error = Error -1▪ end if▪ x=x+1▪ Error = Error +∆y/∆x▪next i▪finish∙3)整数Bresenham算法o上述Bresenham算法在计算直线斜率和误差项时要用到浮点运算和除法,采用整数算术运算和避免除法可以加快算法的速度。
布雷森汉姆直线算法

布雷森汉姆直线算法布雷森汉姆直线算法(Bresenham's Line Algorithm)是一种计算机图形学中常用的直线绘制算法,其通过在离散的像素格上选择最接近实际直线路径的点来实现高效绘制直线的目的。
该算法由Jack Elton Bresenham在1962年首次提出,被广泛应用于图形显示、打印机及数码扫描仪等领域。
布雷森汉姆直线算法的核心思想是利用整数运算来代替浮点运算,从而提高计算效率。
该算法通过仅使用加法、减法和位移等基本运算,不需要乘法运算和浮点数运算,从而适用于资源有限的嵌入式系统和低成本的图形设备。
算法的基本步骤如下:1. 根据起点P1(x1,y1)和终点P2(x2,y2)确定直线斜率k。
2. 如果|k|≤1,则沿x轴方向递增遍历起点P1到终点P2,并在每个像素上绘制。
若k>1,则沿y轴方向递增遍历P1到P2,绘制每个像素。
3. 对于每一步,根据递增的方向选择相应的像素。
4. 根据斜率k来决定误差累积量,调整绘制位置,保证直线的连续性。
该算法的优势在于其简单而高效的原理,使得绘制直线的速度非常快。
与传统的基于浮点运算的算法相比,布雷森汉姆直线算法的计算开销较小,而且能够得到非常接近实际直线路径的结果,几乎没有明显的视觉差异。
这使得该算法在计算资源有限的场景下非常有用,例如在嵌入式系统中,可以利用该算法绘制图形界面的边界、线条等。
然而,布雷森汉姆直线算法也存在一些局限性。
由于只考虑了整数坐标,因此绘制出来的直线可能会有些锯齿状,这在一些高精度要求的场景下可能会表现出明显的视觉噪点。
此外,该算法仅适用于绘制直线,并不能直接应用于曲线、圆等其他形状的绘制。
总之,布雷森汉姆直线算法是一种非常经典和实用的绘制直线的算法。
它通过巧妙地利用整数计算来取代浮点计算,以提高效率和减少计算资源开销。
虽然存在一些局限性,但在大多数场景下,它仍然是一种高效且精确的绘制直线的选择,对于计算机图形学的发展和应用有着重要的指导意义。
Bresenham中点画线算法

先标明这转载自/xxxxxx91116/article/details/6295714直线扫描算法之---bresenham改进算法(任何斜率,任何方向)by zxx图形学神马的全都是数学,看来以后我不能搞这个,伤脑筋,所以先把我现在懂得先记录下来吧。
不过呢,我的水平实在有限,对于算法这种东西实在难以说明白,请大家包涵。
书上讲的实在是太过简略,所以这里我把一些简单的推导过程都记录下来:1.重温bresenham未改进算法(斜率在0-1之间的直线)我想要记录的是bresenham改进算法,所以在讲解改进算法之前,我先用一个简单的例子说明一下未改进算法的思想:这是一个斜率k在0-1之间的一条直线,我就用斜率为0-1之间的直线来重温:首先,如图1所示,假设x列的像素已定,其坐标为(x,y),那么下一个坐标一定是:(x+1,y+1)或者(x+1,y)。
而是哪一个取决于d的值,如果d>0.5那么就是(x+1,y+1),如果d<0.5,那么就是(x+1,y),而d是什么呢?当然是斜率了。
(原因如下:y=kx+b当x增加1时:y=kx+k+b所以当x增加1是,y方向的增量是d。
)所以每次我们只需要让d=d+k(k是斜率)即可,当d>=1时,就让d减一,这样就保证了d在0-1之间。
当d>0.5,下一个点取(x+1,y+1)当d<0.5,下一个点取(x+1,y)然后呢,我们为了判断的方便,让e=d-0.5,这样就变成了:当e>0,下一个点取(x+1,y+1)当e<0,下一个点取(x+1,y)2.过渡,重温之后,我们就想要改进,为什么要改进呢?因为我们这里面有0.5,还有k,k里面有dx/dy,这些除法和小数都不是我们想要的,我们想要的是,只有整数,且只有加法的算法,下面就全面讨论一下改进算法。
3.改进算法篇(不同斜率,不同方向)这里,我们主要分为4个角度来说明:A.斜率在0-1只间B.斜率在1-无穷之间C.斜率在0-(-1)之间D.斜率在(-1)-负无穷之间E.两种特殊情况,两条直线。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
给定两个点起点P1(x1, y1), P2(x2, y2),如何画它们直连的直线呢,即是如何得到上图所示的蓝色的点。
假设直线的斜率0<k>0,直线在第一象限,Bresenham算法的过程如下:
1.画起点(x1, y1).
2.准备画下一个点,X坐标加1,判断如果达到终点,则完成。
否则找下一个点,由图可知要画的点要么为当前点的右邻接点,要么是当前点的右上邻接点。
2.1.如果线段ax+by+c=0与x=x1+1的交点y坐标大于(y+*y+1))/2则选右上那个点
2.2.否则选右下那个点。
3.画点
4.跳回第2步
5.结束
具体的算法如下,原理就是比较目标直线与x+1直线交点的纵坐标,哪个离交点近就去哪个void Bresenhamline(int x0, int y0, int x1, int y1, int color)
{
int x, y, dx, dy;
float k, e;
dx = x1 - x0;
dy = y1 - y0;
k = dy / dx;
e = -0.5;
x = x0;
y = y0;
for (x= x0;x < x1; x++)
{
drawpixel(x, y, color);//这个是画点子函数
e = e + k;
if (e > 0)
{
y++;
e = e - 1;
}
}
}
上述Bresenham算法在计算直线斜率与误差项时用到小数与除法。
可以改用整数以避免除法。
等式两边同时乘以2*dx,得到2*e*dx = 2*e*dx + 2dy, 2*e*dx = 2*e*dx - 2*dx.由于算法中只用到误差项的符号,因此可作如下替换:2*e*dx.改进的Bresenham画线算法程序:将e统一乘以2*dx即变成了整数的Bresenhan算法了,^_^
void InterBresenhamline (int x0, int y0, int x1, int y1, int color)
{
int dx = x1 - x0;
int dy = y1 - y0;
int dx2 = dx << 1;//乘2
int dy2 = dy << 1;//乘2
int e = -dx;
int x = x0;
int y = y0;
for (x = x0; x < x1; x++)
{
drawpixel (x, y, color);
e=e + dy2;
if (e > 0)
{
y++;
e = e - dx2;
}
}
}。
