画直线算法
直线算法的技巧

直线算法的技巧直线算法是计算机图形学中最基本的算法之一,用于在屏幕上绘制直线。
本文将就直线算法的一些技巧进行详细讲解。
直线算法通常需要一个起始点(x1, y1)和一个终止点(x2, y2),然后在这两个点之间绘制一条直线。
最基本的直线算法是数字微分分析法(DDA)和中点画线法(Bresenham算法)。
这两种算法的核心思想都是利用直线的斜率来进行像素点的逼近。
在使用DDA算法绘制直线时,可以通过增加步长来减少精度损失。
DDA算法的步骤如下:1. 计算斜率:计算直线的斜率m = (y2 - y1) / (x2 - x1)。
2. 判断斜率:判断斜率的绝对值是否在0和1之间。
如果是,我们可以选择在x上递增逼近y或在y上递增逼近x。
3. 增加步长:计算递增的步长,对于长度较大的直线,可以通过增加步长来减少计算数量。
4. 开始绘制:从起始点开始,根据斜率和步长计算下一个要绘制的像素点的坐标。
5. 终止条件:当当前的坐标达到终止点时,终止绘制。
中点画线法(Bresenham算法)是一种更高效的直线算法,它通过使用整数运算和位移来避免了浮点数运算,提高了绘制速度。
Bresenham算法的步骤如下:1. 初始化:初始化起始点(x1, y1)和终止点(x2, y2),并计算dx = x2 - x1 和dy = y2 - y1 。
2. 计算斜率:判断斜率m = dy / dx,以决定使用什么方式增加x和y的值(水平递增或垂直递增)。
3. 计算误差:计算误差项E = -0.5,并对dx和dy进行判断,确定每个点移动时误差项的变化。
若dx > dy,则E += dy;否则,E += dx。
4. 绘制像素点:从起始点开始,每次根据误差项判断,决定是在y上递增还是在x上递增,并根据计算出的新的坐标绘制像素点。
5. 更新误差项:在每次绘制完成后,根据dx和dy更新误差项的值。
6. 终止条件:当当前的坐标达到终止点时,终止绘制。
dda算法画直线例题

dda算法画直线例题dda算法是一种常用于计算机图形学中的算法,用于在计算机中绘制直线或其他几何形状。
本例题将通过dda算法绘制一条直线,帮助读者了解该算法的基本原理和应用。
一、算法概述dda算法是一种分治算法,它将原始的直线绘制问题分解为更小的子问题,逐个解决这些子问题,最终得到完整的绘制结果。
该算法的核心思想是通过逐点地更新像素位置,逐步逼近目标位置,从而实现直线的绘制。
二、实现步骤1.初始化:设置绘图窗口大小,确定要绘制的直线起点和终点。
2.循环迭代:对于每个像素点,按照dda算法的步骤进行更新。
具体步骤如下:a.计算当前像素点到直线起点的距离(dx),并将其与偏移量(delta)比较。
b.如果dx小于或等于delta,则当前像素点已经在直线上,无需进一步更新。
c.否则,根据dda算法的公式计算新的像素位置(new_x),并将其与当前像素位置进行比较。
d.如果new_x小于或等于当前像素位置,则将当前像素位置更新为new_x;否则,继续迭代下一个像素点。
3.重复步骤2直到绘制完整个窗口。
三、代码实现以下是一个简单的代码实现,使用c语言描述dda算法绘制直线的过程:```c#include<stdio.h>#include<stdlib.h>#include<math.h>#defineWIDTH800//绘图窗口宽度#defineHEIGHT600//绘图窗口高度voiddraw_line(intstart_x,intstart_y,intend_x,intend_y){inti,j,dx,dy,delta,new_x,new_y;for(i=0;i<HEIGHT;i++){for(j=0;j<WIDTH;j++){dx=end_x-start_x;dy=end_y-start_y;delta=sqrt(dx*dx+dy*dy);//计算偏移量if(dx<=delta||j==0){//如果当前像素点到直线起点的距离小于或等于偏移量,或者当前像素位置是第一帧,直接输出当前像素位置printf("%d,%d",j,i);}else{//否则,根据dda算法的公式计算新的像素位置并输出new_x=start_x+(j-WIDTH/2)*dx/delta;new_y=start_y+(i-HEIGHT/2)*dy/delta;printf("%d,%d",new_x,new_y);}}printf("\n");//换行}}intmain(){intstart_x=50,start_y=50;//直线起点坐标intend_x=200,end_y=150;//直线终点坐标draw_line(start_x,start_y,end_x,end_y);//绘制直线并输出结果return0;}```这段代码通过循环迭代的方式,逐点更新像素位置,从而实现直线的绘制。
直线生成算法DDA、Midpoint、Bresenham

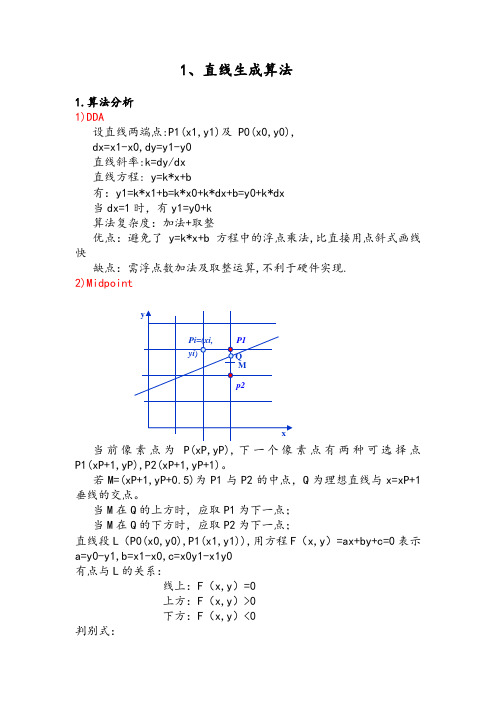
1、直线生成算法1.算法分析1)DDA设直线两端点:P1(x1,y1)及 P0(x0,y0),dx=x1-x0,dy=y1-y0直线斜率:k=dy/dx直线方程: y=k*x+b有:y1=k*x1+b=k*x0+k*dx+b=y0+k*dx当dx=1时,有y1=y0+k算法复杂度:加法+取整优点:避免了y=k*x+b 方程中的浮点乘法,比直接用点斜式画线快 缺点:需浮点数加法及取整运算,不利于硬件实现.2)Midpoint当前像素点为P(xP,yP),下一个像素点有两种可选择点P1(xP+1,yP),P2(xP+1,yP+1)。
若M=(xP+1,yP+0.5)为P1与P2的中点,Q 为理想直线与x=xP+1垂线的交点。
x Pi=(xi, yi ) M Q P1 p2y当M 在Q 的上方时,应取P1为下一点;当M 在Q 的下方时,应取P2为下一点;直线段L (P0(x0,y0),P1(x1,y1)),用方程F (x,y )=ax+by+c=0表示 a=y0-y1,b=x1-x0,c=x0y1-x1y0有点与L 的关系:线上:F (x,y )=0上方:F (x,y )>0下方:F (x,y )<0判别式:d=F(M)=F(xP+1,yP+0.5)=a(xP+1)+b(yP+0.5)+cD 是xP,yP 的线性函数,可采用增量计算,提高运算效率:1)若d>=0,取P1,d1=d+a,增量为a2)若d<=,取P2,d2=d+a+b,增量为a+b可用2d 代替d 来摆脱浮点运算,写出仅含整数运算的算法3)Bresenhamy x F(x,y)=0 F(x,y)>0 F(x,y)<0 (x1,y1)(x0,y0)设直线方程为y=kx+b,有y1=y0+k(x-x0)=y0+k是否增1取决于误差项d的值,初始值d0=0X每增加1,有d=d+k令e=d-0.5,e0=-0.5,增量为k当e>=0时,取当前像素(xi,yi)的右上方像素(xi+1,yi+1),e 减小1;当e<0时,更接近于右方像素(xi+1,yi)。
简述画直线的几种操作方式

简述画直线的几种操作方式一、概述画直线是计算机图形学中的基本操作之一,通常用于绘制线条、边框等。
在计算机图形学中,有多种方式可以实现画直线的功能。
本文将介绍几种常见的画直线操作方式。
二、DDA算法DDA算法是一种基本的画直线算法,它采用逐点比较的方式来确定像素点的位置。
具体实现过程如下:1. 计算出两个端点之间的斜率k;2. 根据斜率k确定每个像素点在x轴和y轴上移动的距离;3. 从起始点开始,不断计算下一个像素点的位置,并在屏幕上绘制。
优点:实现简单,适用于硬件实现。
缺点:精度不高,容易出现锯齿状。
三、Bresenham算法Bresenham算法是另一种常见的画直线算法,它采用整数运算来确定像素点位置。
具体实现过程如下:1. 计算出两个端点之间的斜率k;2. 根据斜率k确定每个像素点在x轴和y轴上移动的距离;3. 从起始点开始,根据当前位置和误差值选择下一个像素点,并在屏幕上绘制。
优点:精度高,画出的直线平滑。
缺点:实现复杂,不适用于硬件实现。
四、中点画线算法中点画线算法是一种基于Bresenham算法的改进版,它通过引入中点来减少计算量。
具体实现过程如下:1. 计算出两个端点之间的斜率k;2. 根据斜率k确定每个像素点在x轴和y轴上移动的距离;3. 从起始点开始,根据当前位置和误差值选择下一个像素点,并在屏幕上绘制;4. 在误差值发生变化时,更新中点的位置。
优点:精度高,计算量较小。
缺点:实现复杂,不适用于硬件实现。
五、直线段裁剪直线段裁剪是指将一条直线段截取为位于窗口内部的一段直线。
常见的裁剪算法有Cohen-Sutherland算法和Liang-Barsky算法。
Cohen-Sutherland算法将窗口分为九个区域,并通过比较端点与窗口边界的关系来确定哪些部分需要保留。
Liang-Barsky算法则通过计算交点来确定截取后的直线段。
六、总结以上介绍了几种常见的画直线操作方式,包括DDA算法、Bresenham算法、中点画线算法以及直线段裁剪算法。
DDA算法

2.1.1 生成直线的DDA算法数值微分法即DDA法(Digital Differential Analyzer),是一种基于直线的微分方程来生成直线的方法。
一、直线DDA算法描述:设(x1,y1)和(x2,y2)分别为所求直线的起点和终点坐标,由直线的微分方程得= m =直线的斜率(2-1) 可通过计算由x方向的增量△x引起y的改变来生成直线:x i+1=x i+△x (2-2)y i+1=y i+△y=y i+△x·m (2-3) 也可通过计算由y方向的增量△y引起x的改变来生成直线:y i+1=y i+△y (2-4)x i+1=x i+△x=x i+△y/m (2-5) 式(2-2)至(2-5)是递推的。
二、直线DDA算法思想:选定x2-x1和y2-y1中较大者作为步进方向(假设x2-x1较大),取该方向上的增量为一个象素单位(△x=1),然后利用式(2-1)计算另一个方向的增量(△y=△x·m=m)。
通过递推公式(2-2)至(2-5),把每次计算出的(x i+1,y i+1)经取整后送到显示器输出,则得到扫描转换后的直线。
之所以取x2-x1和y2-y1中较大者作为步进方向,是考虑沿着线段分布的象素应均匀,这在下图中可看出。
另外,算法实现中还应注意直线的生成方向,以决定Δx及Δy是取正值还是负值。
三、直线DDA算法实现:1、已知直线的两端点坐标:(x1,y1),(x2,y2)2、已知画线的颜色:color3、计算两个方向的变化量:dx=x2-x1dy=y2-y14、求出两个方向最大变化量的绝对值:steps=max(|dx|,|dy|)5、计算两个方向的增量(考虑了生成方向):xin=dx/stepsyin=dy/steps6、设置初始象素坐标:x=x1,y=y17、用循环实现直线的绘制:for(i=1;i<=steps;i++){ putpixel(x,y,color);/*在(x,y)处,以color色画点*/ x=x+xin;y=y+yin;}四、直线DDA算法演示:五、直线DDA算法特点:该算法简单,实现容易,但由于在循环中涉及实型数的运算,因此生成直线的速度较慢。
bresenham算法画直线例题

Bresenham算法是计算机图形学中常用的一种画直线的算法。
它的原理是利用像素点在屏幕上的排列规律,从而高效地计算出直线上的像素点。
本文将以一个具体的例题来说明Bresenham算法的原理及应用。
1. 问题描述假设我们需要在一个分辨率为800x600的屏幕上,画一条直线,起点坐标为(100, 200),终点坐标为(400, 300)。
请使用Bresenham算法计算直线上的像素点,并用符号“*”表示出来。
2. Bresenham算法原理Bresenham算法的核心思想是利用像素点的整数坐标值与直线的斜率之间的关系,从而逐个确定直线上的像素点。
具体步骤如下:- 计算直线的斜率k,即k = (y2 - y1) / (x2 - x1),其中(x1, y1)为起点坐标,(x2, y2)为终点坐标。
- 以起点坐标作为初始值,从左至右依次求解直线上各点像素的坐标。
- 对于每一个x坐标,根据斜率k的大小确定y坐标的增长方向。
3. Bresenham算法应用根据上述原理,我们来解决具体的例题。
计算直线的斜率k:k = (300 - 200) / (400 - 100) = 1/3以起点坐标(100, 200)作为初始值,从左至右依次求解直线上各点像素的坐标。
当x坐标从100递增至400时,y坐标的增长方向由斜率k来确定。
具体计算如下:- 当x=100时,y=200- 当x=101时,y=200+1/3≈200- 当x=102时,y=200+2/3≈201- ...- 当x=400时,y=300现在,我们可以得到直线上的像素点坐标,并用符号“*”表示出来。
4. 结果展示根据上述计算,我们可以得到该直线上的像素点坐标,展示如下:(100, 200) *(101, 200) *(102, 201) *...(400, 300) *通过Bresenham算法,我们成功地计算出了直线上的像素点,并用符号“*”进行了展示。
Bresenham快速画3D直线算法

Bresenham快速画3D直线算法--------yangzhengyun一、简述前段时间一个学弟正在做一个LED立方,说想做了送给女友。
但他说在画直线,球,波浪等图案时,总是找不到一个很好的算法,导致显示刷屏很慢甚至出现闪屏的现象,问我有没有什么好的算法。
刚好前段时间我也在弄这个,刚开始的时候,我竟然也被“如何画一条3D直线”难倒了,有的人说——画直线还不简单啊,两个点确定一条直线,那是高中数学里面最简单不过的方程式了。
没错,如果是运用高中的方程式来编程,确实很简单,但是……我们先来看一下直线的方程式吧:如我们知道了两个坐标点:A(x1,y1,z1),B(x2,y2,z2)。
那么直线的方程是:K=(x-x1)/(x2-x1)=(y-y1)/(y2-y1)=(z-z1)/(z2-z1)这就不化简了,但是你们有木有发现一个问题。
对,那就是都是进行浮点运算。
我们试想想,如果是用8位的单片机来做的话,速度不知道将会慢到什么程度了。
且,画直线函数基本可以说是底层的驱动函数,如果一个驱动函数都占据了很多的运行时间的话,上层的代码写的再好也是无用的。
为此我们必须找到一个好的办法,避开浮点运算。
即把浮点数据转换成整形数据进行运算,这样速度可以得到很大的提升。
为此,我们首选的就是Bresenham算法了,它引入了一个误差常量e(即后面用到的ey,ez),e的值为-1/2;在这个运算思路中,我们还是要用到上面的直线方程做为基础。
所以,在看这个代码的时候,你必须先有这点数学的基本知识才行,不然你看的就云里雾里,两眼冒金星了。
下面帖出的是本人经过上网预览大量资料后,写出的三维基于Bresenham算法的画直线函数,二维的就不贴出了,因为二维的在网上有大把的源码,但是三维现成源码就不多了,当然资料还是有的。
里面的算法,和二维算法的思路是一样的,具体的各位学弟们自己去网上查吧,百度一下“Bresenham算法”够你看了,要有多详细有多详细。
Bresenham快速画直线算法

Bresenham快速画直线算法 现在的计算机的图像的都是⽤像素表⽰的,⽆论是点、直线、圆或其他图形最终都会以点的形式显⽰。
⼈们看到屏幕的直线只不过是模拟出来的,⼈眼不能分辨出来⽽已。
那么计算机是如何画直线的呢,其实有⽐较多的算法,这⾥讲的是Bresenham的算法,是光栅化的画直线算法。
直线光栅化是指⽤像素点来模拟直线,⽐如下图⽤蓝⾊的像素点来模拟红⾊的直线。
给定两个点起点P1(x1, y1), P2(x2, y2),如何画它们直连的直线呢,即是如何得到上图所⽰的蓝⾊的点。
假设直线的斜率0<k>0,直线在第⼀象限,Bresenham算法的过程如下:1.画起点(x1, y1).2.准备画下⼀个点,X坐标加1,判断如果达到终点,则完成。
否则找下⼀个点,由图可知要画的点要么为当前点的右邻接点,要么是当前点的右上邻接点。
2.1.如果线段ax+by+c=0与x=x1+1的交点y坐标⼤于(y+*y+1))/2则选右上那个点 2.2.否则选右下那个点。
3.画点4.跳回第2步5.结束 算法的具体过程是怎样的呢,其实就是在每次画点的时候选取与实现直线的交点y坐标的差最⼩的那个点,例如下图:关键是如何找最近的点,每次x都递增1,y则增1或者不增1,由上图,假设已经画了d1点,那么接下来x加1,但是选d2 还是u点呢,直观上可以知道d2与⽬标直线和x+1直线的交点⽐较近即纵坐标之差⼩也即与(x+1, y+1)点纵坐标差⼤于0.5,所当然是选d2,其他点了是这个道理。
⼀、算法原理简介:算法原理的详细描述及部分实现可参考:假设以(x, y)为绘制起点,⼀般情况下的直观想法是先求m = dy /dx(即x每增加1, y的增量),然后逐步递增x, 设新的点为x1 = x + j,则y1 = round(y + j * m)。
可以看到,这个过程涉及⼤量的浮点运算,效率上是⽐较低的(特别是在嵌⼊式应⽤中,DSP可以⼀周期内完成2次乘法,⼀次浮点却要上百个周期)。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
数值微分(DDA)法
• 增量算法:在一个迭代算法中,如果每一 步的x、y值是用前一步的值加上一个增量 来获得,则称为增量算法。 • DDA算法就是一个增量算法。
数值微分(DDA)法
void DDALine(int x0,int y0,int x1,int y1,int color) { int x; float dx, dy, y, k; dx, = x1-x0, dy=y1-y0; k=dy/dx, y=y0; for (x=x0; x≤x1, x++) { drawpixel (x, int(y+0.5), color); y=y+k; } }
F ( x, y ) = 0 F ( x, y ) > 0 F ( x, y ) < 0 点在直线上面 点在直线上方 点在直线下方
P2 Q
P=(xp,yp) P1
∴欲判断M点是在Q点上方还是在Q点下方, 只需把M代入F(x,y),并检查它的符号。
中点画线法
构造判别式: d=F(M)=F(xp+1,yp+0.5) =a(xp+1)+b(yp+0.5)+c 当d<0,M在直线(Q点)下 P=(xp,yp) 方,取右上方P2; 当d>0,M在直线(Q点)上 方,取右方P1; 当d=0,选P1或P2均可, 约定取P1; 能否采用增量算法呢?
中点画线法
– 当M在Q的下方-> P2离直线更近更近->取P2 。 – M在Q的上方-> P1离直线更近更近->取P1 – M与Q重合, P1、P2任取一点。
P2 Q
P=(xp,yp) P1 – 问题:如何判断M与Q点的关系?
中点画线法
由常识知:若y=kx+b; F(x,y)=y-kx-b;则有
。 。
(X i , Yi)
。
(X i+1 ,Yi + k)
。
(X i , Int(Yi +0.5))
数值微分(DDA)法
•基本思想
已知过端点P0 (x0, y0), P1(x1, y1)的直线段L y=kx+b 直线斜率为
y − y0 1 k = x − x0 1
考虑当x从xi xi+1时y的变化规律: 设∆x=xi+1- xi xi+1= xi+ ∆x
数值微分(DDA)法
•
x 0 1 2 3 4 5
例:画直线段P0(0,0)--P1(5,2) k=0.4
int(y+0.5) 0 0 0.4 0 0.8 1 1.2 1 1.6 2 2.0 2 y
Line: P0(0, 0)-- P1(5, 2) 3 2 1 0 1 2 3 4 5
数值微分(DDA)法
斜率不在[0,1]的直线的处理
• 若k<-1 • 对(-y0,x0)和(-y1,x1)所确定的 直线进行扫描转换, 每确定一组(x,y), 输出(y,-x)。
(-y0,x0)
(x1,(x1,-y1)
(x0,y0)
(-y1,x1)
(x1,y1) (x,(x,-y0)
3 Bresenham算法 教材上介绍的) 算法( 算法
算法步骤为: 算法步骤 1.输入直线的两端点P0(x0,y0)和P1(x1,y1)。 2.计算初始值△x、△y、e=-0.5、x=x0、y=y0。 3.绘制点(x,y)。 4.e更新为e+k,判断e的符号。若e>0,则(x,y)更新 为(x+1,y+1),同时将e更新为e-1;否则(x,y)更新 为(x+1,y)。 5.当直线没有画完时,重复步骤3和4。否则结束。
• 缺点: 在此算法中,y、k必须是float,且每一 步都必须对y进行舍入取整,不利于硬件实现。
2 中点画线法
• 原理:
P2 Q
P=(xp,yp) P1
假定直线斜率0<K<1,且已 确定点亮象素点P(X ,Y ), 则下一个与直线最接近的像 素只能是P1点或P2点。设M 为中点,Q为交点
p p
现需确定下一个点亮的象素。
第二讲 直线的生成
图形的扫描转换(光栅化):确定一个像素集合, 用于显示一个图形的过程。步骤如下: 1、确定有关像素 2、用图形的颜色或其它属性,对像素进行写操作。 对一维图形,若不考虑线宽,则用一个像素宽的 直线来显示图形。二维图形的光栅化,即区域的填充: 确定像素集,填色或图案。 任何图形的光栅化,必须显示在一个窗口内,否 则不予显示。即确定一个图形的哪些部分在窗口内, 哪些在窗口外,即裁剪。
P2 Q P1
中点画线法
若d≥0 ---->M在直线上方->取P1; 此时再下一个象素的判别式为 d1=F(xp+2, yp+0.5) =a(xp+2)+b(yp+0.5)+c = a(xp +1)+b(yp +0.5)+c +a =d+a; 增量为a
P2 Q
P=(xp,yp) P1
中点画线法
• 若d<0 ------>M在直线下方->取P2; • 此时再下一个象素的判别式为 d2= F(xp+2, yp+1.5) =a(xp+2)+b(yp+1.5)+c = a(xp +1)+b(yp +0.5)+c +a +b =d+a+b ; P2 增量为a+b
e=e+k e=e+△y/△x △x e= △x e+ △y
改进2:用2e△x来替换e 改进
e=-0.5
• e初=-△x, • 每走一步有e=e+2△y。 • if (e>0) then e=e-2△x
2e=-1
算法步骤: 算法步骤 1.输入直线的两端点P0(x0,y0)和P1(x1,y1)。 2.计算初始值△x、△y、e=-△x、x=x0、y=y0。 △ 3.绘制点(x,y)。 4.e更新为e+2△y,判断e的符号。若e>0,则(x,y) △ 更新为(x+1,y+1),同时将e更新为e-2△x;否则 △ (x,y)更新为(x+1,y)。 5.当直线没有画完时,重复步骤3和4。否则结束。
。 。
(X i , Yi)
。
(X i+1, kX i+1+b)
。
(X i , Yi)
这种方法直观,但效率太低, 这种方法直观,但效率太低,因为每一步需要 一次浮点乘法、一次浮点加法和一次舍入运算。 一次浮点乘法、一次浮点加法和一次舍入运算。
1 数值微分法(DDA) 数值微分法(DDA)
假定直线的起点、终点分别为:(x0,y0), (x1,y1), 且都为整数。
0 直接计算法
假定直线的起点、终点分别为:(x0,y0), (x1,y1), 且都为整数。 计算出斜率k=(y1-y0)/(x1-x0) , 在Y轴的截距b=y0-k*x0
。 。
(X i , Yi)
。
栅格交点表示象素点位置
(X i+1, kX i+1+b)
。
(X i , Yi)
直接计算法
这样一来, 的值, 这样一来,只要给定 x的值,根据解析式立即 的值 可以计算出对应的y值 然后输出(x,round(y)). 可以计算出对应的 值,然后输出
改进1:令e=d-0.5 改进
xi +1 = xi + 1 y = yi + 1 (e > 0) i +1 yi (e ≤ 0)
• e初=-0.5, • 每走一步有e=e+k。 • if (e>0) then e=e-1
xi +1 = xi + 1 y = yi + 1 (d > 0.5) i +1 yi (d ≤ 0.5)
Q
P=(xp,yp) P1
中点画线法
• 画线从 0, y0)开始,d的初值 画线从(x 开始, 的初值 开始 d0=F(x0+1, y0+0.5)= a(x0 +1)+b(y0 +0.5)+c = F(x0, y0)+a+0.5b = a+0.5b 由于只用d 的符号作判断,为了只包含整数运算, 由于只用 的符号作判断,为了只包含整数运算 可以用2d代替 来摆脱小数,提高效率。 代替d来摆脱小数 可以用 代替 来摆脱小数,提高效率。
中点画线法
• 例:用中点画线法P0(0,0) P1(5,2) 用中点画线法
a=y0-y1=-2 b=x1-x0=5 d0=2a+b=1 d1=2a=-4 d2=2(a+b)=6
i 1 2 3 4
xi yi 0 0 1 0 2 1 3 1
d 1 -3 3 -1 5
3 2 1 0 1 2 3 4 5
5 4 2
斜率不在[0,1]的直线的处理
• 设起点和终点分别为(x0,y0)和(x1,y1) • 若k>1 • 则(y0,x0)和(y1,x1)所确定的 直线斜率k€ [0,1], 适用于前面讨论的情形。 • 对(y0,x0)和(y1,x1)所确定的 直线进行扫描转换, 每确定一组(x,y),输出(y,x)。
(y0,x0) (x0,y0)
(x1,y1)
(y1,x1)
斜率不在[0,1]的直ຫໍສະໝຸດ 的处理• 若-1<k<0 • 先对(x0,-y0)和(x1,-y1)所确定的 • 直线进行扫描转换, • 每确定一组(x,y),输出(x,-y)。
