flash画函数图象
利用Flash动作脚本制作函数演示课件

{
t ∞
t *
r mo e ve l ”al d e v Mo iC i b l p( ”a d n)
n -1 =n
r—]
r
U r —]
蚺 ∞ 蔓;
关键 词 F s 动 作 脚 本 函数 ; 示 课 件 l h: a 演
中图分类号 :4 6文献标识码 B 文章编号 :6 1 4 9 (06 O 0 3 — 4 G3 17 — 8X 20 )6— 0 4 0
Doi g ” un to ” De on t a i n Co r e n F cin m s r t o u s war ih F a h an e w t l s d Acto crp / l i n S i tI L
- 口
中 教 技 装 o 年 0 国 育 术 备26 第 6 o 期
维普资讯
厂 ita 动 一 嗣 函 奠 课 ] l l 作 本 作 数 示 件_ l s t h F
到 设 定 区域 外 后 才 能 重 新 设 置
whl ( > i n 0)( e
笔 者 将 通 过 对 二 次 函 数 演 示 课 件 制 作 过 程 及 绘 图 的 播 放 、 停 和 重 置 。 暂
的介 绍 , 阐述这 一思 想。 来 1制 作 元 件
1 1创 建 坐 标 轴 图 形 元 件 .
2制 作 场 景 2 1 局元件 对象 .布
在 场 景 1时 间轴 上 创 建 6个 图 层 , 分 并
2制作场景1制作元件21布局元件对象11创建坐标轴图形元件在场景1时间轴上创建6个图层并分新建一个图形元件并将它命名为坐别将这6个图层命名为标题坐标轴标轴在这个元件的编辑场景中用绘图工点输入文本框按钮程序
flash as2.0 绘图函数

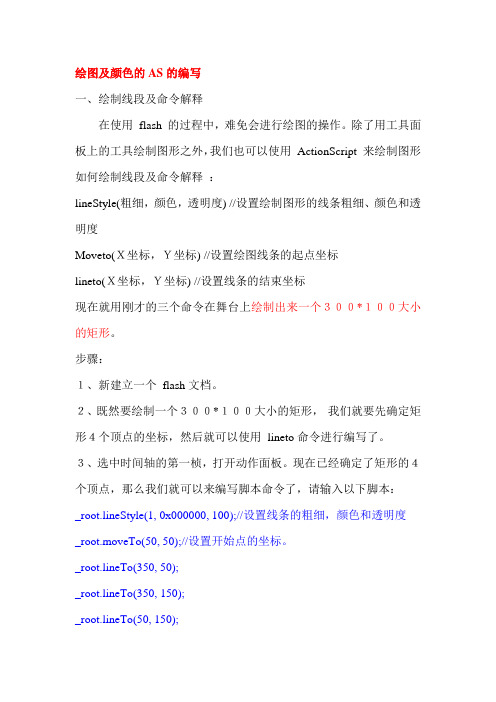
绘图及颜色的AS的编写一、绘制线段及命令解释在使用flash 的过程中,难免会进行绘图的操作。
除了用工具面板上的工具绘制图形之外,我们也可以使用ActionScript 来绘制图形如何绘制线段及命令解释:lineStyle(粗细,颜色,透明度) //设置绘制图形的线条粗细、颜色和透明度Moveto(X坐标,Y坐标) //设置绘图线条的起点坐标lineto(X坐标,Y坐标) //设置线条的结束坐标现在就用刚才的三个命令在舞台上绘制出来一个300*100大小的矩形。
步骤:1、新建立一个flash文档。
2、既然要绘制一个300*100大小的矩形,我们就要先确定矩形4个顶点的坐标,然后就可以使用lineto命令进行编写了。
3、选中时间轴的第一桢,打开动作面板。
现在已经确定了矩形的4个顶点,那么我们就可以来编写脚本命令了,请输入以下脚本:_root.lineStyle(1, 0x000000, 100);//设置线条的粗细,颜色和透明度_root.moveTo(50, 50);//设置开始点的坐标。
_root.lineTo(350, 50);_root.lineTo(350, 150);_root.lineTo(50, 150);_root.lineTo(50, 50); //设置结束点坐标,整个矩形绘制完毕,相信大家通过上面的命令就很容易的用AS绘制出所需要的形状,充分发挥你的想象力,可以通过lineto命令来设置多个点,从而创造出各种各样的形状。
熟悉了绘制线条的命令之后我们来用一个例子加深印象。
操作步骤:1、新建立一个flash 文档,在舞台上绘制一个圆,选中它并按F8转换成影片剪辑,起名为:圆。
2、打开库面板,请将影片剪辑“圆”在舞台上再拖放一个实例,使舞台上存在两个圆的实例。
3、现在为舞台上两个实例分别起名字为a和b4、选中时间轴第一桢,打开动作面板,输入以下脚本:function draw() { //自己定义一个函数,这个函数起名为draw(可自定),函数的功能是要实现以a 实例的坐标为起点,向 b 实例绘制线条。
Flash AS 入门教程 事件处理函数及画线语句

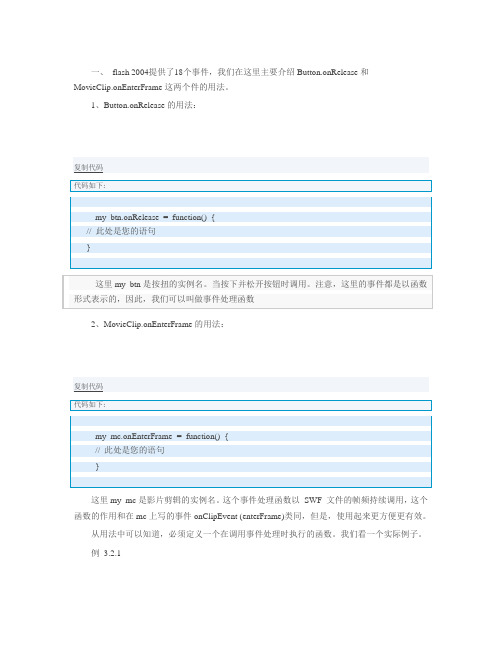
一、flash 2004提供了18个事件,我们在这里主要介绍Button.onRelease和MovieClip.onEnterFrame这两个件的用法。
1、Button.onRelease的用法:复制代码代码如下:my_btn.onRelease = function() {// 此处是您的语句}这里my_btn是按扭的实例名。
当按下并松开按钮时调用。
注意,这里的事件都是以函数形式表示的,因此,我们可以叫做事件处理函数2、MovieClip.onEnterFrame的用法:复制代码代码如下:my_mc.onEnterFrame = function() {// 此处是您的语句}这里my_mc是影片剪辑的实例名。
这个事件处理函数以SWF 文件的帧频持续调用,这个函数的作用和在mc上写的事件onClipEvent (enterFrame)类同,但是,使用起来更方便更有效。
从用法中可以知道,必须定义一个在调用事件处理时执行的函数。
我们看一个实际例子。
例3.2.1前一节的例2中我们在“控制”按钮、“小松鼠”影片剪辑或者“小球”影片剪辑上按下鼠标时,调用自定义函数,使小松鼠和小球分别按照相反的方向运动。
现在我们把这三个事件改为写在帧上的事件函数:复制代码代码如下:function yd() {gotoAndPlay(1);qiu_mc.gotoAndPlay(31);}shu_mc.onPress = function() {yd();};qiu_mc.onPress = function() {yd();};my_btn.onPress = function() {yd();};这里另加了一个lqiu_mc,在帧上调用MovieClip.onEnterFrame,使这个小球在场景来会运动。
复制代码代码如下:lqiu_mc.onEnterFrame = function() {//调用MovieClip.onEnterFrame事件函数,this._x += 10; //lqiu_mc的横坐标每次增加10;web=this._x //在文本web中显示lqiu_mc的横坐标;if (this._x>430) { //当lqiu_mc的横坐标大于430时;this._x = 20; //让lqiu_mc的横坐标为20;}};点击查看动画效果<这里我们可以看到,写在帧上的MovieClip.onEnterFrame和写在mc上的onClipEvent (enterFrame)可以起到完全相同的作用。
Flash动态绘图在课件中的应用

Flash动态绘图在课件中的应用在一些学科的教学中经常需要画函数的图像,如果能让计算机进行动态绘图,可以让学生更清楚地看到函数变化的过程,能更好地帮助学生学习教学内容。
笔者以绘制数学函数图像为例介绍如何运用Flash软件进行动态绘图。
一、添加静态图形、文字、组件1.创建新文件启动Flash MX 2004创建一个新的Flash文档,使用默认的舞台大小550×400。
在用程序绘制动态图像前,先用Flash绘图工具制作界面和一些静态的图形,这样可以简化程序。
在制作过程中也要使用一些技巧才能使这些静态图形快速完成,并且与后面的程序绘图准确结合。
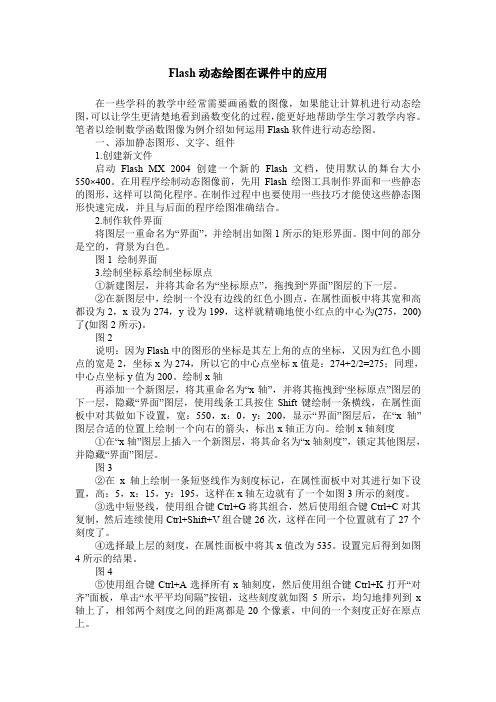
2.制作软件界面将图层一重命名为“界面”,并绘制出如图1所示的矩形界面。
图中间的部分是空的,背景为白色。
图1 绘制界面3.绘制坐标系绘制坐标原点①新建图层,并将其命名为“坐标原点”,拖拽到“界面”图层的下一层。
②在新图层中,绘制一个没有边线的红色小圆点,在属性面板中将其宽和高都设为2,x设为274,y设为199,这样就精确地使小红点的中心为(275,200)了(如图2所示)。
图2说明:因为Flash中的图形的坐标是其左上角的点的坐标,又因为红色小圆点的宽是2,坐标x为274,所以它的中心点坐标x值是:274+2/2=275;同理,中心点坐标y值为200。
绘制x轴再添加一个新图层,将其重命名为“x轴”,并将其拖拽到“坐标原点”图层的下一层,隐藏“界面”图层,使用线条工具按住Shift键绘制一条横线,在属性面板中对其做如下设置,宽:550,x:0,y:200,显示“界面”图层后,在“x轴”图层合适的位置上绘制一个向右的箭头,标出x轴正方向。
绘制x轴刻度①在“x轴”图层上插入一个新图层,将其命名为“x轴刻度”,锁定其他图层,并隐藏“界面”图层。
图3②在x轴上绘制一条短竖线作为刻度标记,在属性面板中对其进行如下设置,高:5,x:15,y:195,这样在x轴左边就有了一个如图3所示的刻度。
Flash课件函数图像的生成方法

维普资讯
;
;
中 国教 育技 术装 备
I == : =l :: = := : =:=I : : .
为了动态演示在任意情况下也就是振幅周期或角频率初相为任意值时计算机课件中函数图像的生成显示函数的图像在flash中可以借助对动画片断movie的控制命令duplicateclip0和动画片断的属性从计算机课件的角度上讲对于函数图像只设置及输入文本变量的应用来实现对函数图像的要能将函数图像在计算机 d piaeM veCi( u l t oi l ) c p 命令及 输入 文本变量在 演示平面 函 数 图像 中的应用
以正弦 函数 为例来说 明 。 于yAs ()+ 0, 对 = i ‘x 1 n1 振 幅 、周 期 ( 角频率 ) 相发 生变 化时 ,都将 会 或 、初 形 成 函数 图像 的变化 。 了动态演 示在 任意 情况下 , 为 也 就是 振 幅 、周 期 ( 角频率 ) 相 为任 意值 时 , 或 、初 显 示 函数 的图像 ,在 Fah中 , 以借助 对动 画片 断 l s 可 的控制命令 dpi tM v l O u la oiCi 和动画片断的属性 ce e p 设 置及 输入 文本 变量 的应 用 ,来实 现对 函数 图像 的 显 示 。为 了实 现 函数 图像 的动 态显 示 ,具体 的操 作 步 骤为 : 利 用输 入 文本 设 定 变 量 对 于正 弦 函数 而 言 , 其中的周期 、 振幅、 初相都可 以作为变量来处理。 在 主场景 中,分别制作 3 个输入文本 ,并为它们指定 相应 的变量名 :角频 率 (rqec 、 幅( ig、 f uny)振 s n) 初 e w }( a ) 3 N h s 。这 个输入文本的作用是当课件运行时, p e 通过键盘输入数值 , 输入的数值将会传递给角频率 、 振 幅 、初相 3个变 量 。 绘 制平 面 直 角坐 标 系 对 于 直角 坐 标 系而 言 , 仍 然采 用直 线工 具来 绘制 坐标 系 ,并注 意记 录下 坐 标 原点 在计 算 机屏 幕上 的位 置 ,如 ( 0 2 。 2 ,10) 制作动画片断 制作一个只有一帧的动画片断 ,
flash课件中常用画图函数总结

flash课件中常用画图函数总结课件演示时需动态过程,所以得用lineTo()实现,而不能用curveTo()画图*两点间画直线*画螺旋线*画正方形、圆、椭圆*抛物线*正弦、余弦线使用方法:加到帧中就可// 画直线// / x1, y1: 起点坐标// x2, y2: 终点坐标// k是层次Movieclip.prototype.drawline = function(x1, y1, x2, y2, k) {this.linestyle(1);this.moveTo(x1, y1);this.lineTo(x2, y2);};// 从(0,0)到(100,100)画一条线_root.createEmptyMovieClip("mc", 10);mc.drawline(0, 0, 100, 100);// 画螺旋线// w、h为宽和高// f控制线的长短,用弧度表示Movieclip.prototype.drawhelix = function(w, h, f) {for (var i = 0; i this.lineTo(x=Math.sin(i)*i*w, y=Math.cos(i)*i*h);this.linestyle(1);}};// 以(100,100)为中心画螺旋线_root.createEmptyMovieClip("luo", 1);with (luo) {drawhelix(5, 5, 13);_x += 100;_y += 100;}// 多功能函数,可画圆,椭圆,正多边形等// n为边数Movieclip.prototype.drawmany = function(w, h, n) { f = 2*Math.PI;for (var i = 0; i<=f/n*(n+1); i += f/n) {this.lineTo(x=Math.sin(i)*w, y=Math.cos(i)*h); this.linestyle(1);}};// 画一正五边形_root.createEmptyMovieClip("duobian", 2);with (duobian) {drawmany(50, 50, 5);_x += 250;_y += 100;// 5为多边形的边数,6.3为2pai}// 画一椭圆_root.createEmptyMovieClip("tuo", 3);with (tuo) {drawmany(25, 50, 100);_x += 400;_y += 100;}// 圆_root.createEmptyMovieClip("yuan", 4);with (yuan) {drawmany(50, 50, 100);_x += 400;_y += 300;}// 抛物线Movieclip.prototype.drawparabola = function(l, r, k) { for (var i = -l; i<=r; i += 1) {this.lineTo(x=i, y=k*i*i);this.linestyle(1);}};// 调用_root.createEmptyMovieClip("parabola", 100);with (parabola) {drawparabola(50, 50, 0.05);_x += 200;_y += 200;// 顶点坐标}// 正弦线,余弦类似Movieclip.prototype.drawsin = function(n, k) {for (var i = 0; i<=90*n; i += 1) {this.lineTo(x=i, y=k*Math.sin(i*Math.PI/180)); this.linestyle(1);}};_root.createEmptyMovieClip("sin", 101);with (sin) {drawsin(4, 50);_x += 200;_y += 200;// 顶点坐标}Movieclip.prototype.drawwave = function(w, h) {for (var i = 0; i<=6.3; i += 0.01) {this.lineTo(x=w/Math.cos(i), y=h*Math.sin(i)/Math.cos(i));this.linestyle(1);}};_root.createEmptyMovieClip("wave", 105);with (wave) {drawwave(100, 100);_x += 200;_y += 200;// 顶点坐标}cab driversalesmanshop assistantsurgeonreporter。
基于Flash技术的二次函数课件的实现

基于Flash技术的二次函数课件的实现/二次函数的教学,如果没有多媒体技术的支持,教学不容易展开,利用Flash技术制作二次函数课件,学生通过课件的演示,可以让学生置身于信息技术提供的交互环境,在图像动态变化的过程中寻求“不变性”,发现二次函数的性质,从而达到理解、掌握、运用知识的目的。
本文重点介绍如何利用Flash技术制作二次函数课件。
二次函数是初中数学的一个重点也是一个难点,传统教法都是用叙述加图形结合的方式进行的,这种方法靠记忆掌握,不能让学生看清图像随参数a、h、k变化的动态过程,利用Flash技术制作二次函数课件,通过课件的演示,学生会从实验中深刻领悟变化的本质。
下面重点谈谈如何利用Flash技术制作二次函数课件。
一、制作元件在这个课件中共需要四个元件。
两个按钮元件,一个是生成函数按钮,一个是清除函数按钮;一个影片剪辑元件,用椭圆工具在编辑区中央画一个点,因为在使用中要大量复制这个点,使点连成函数曲线,所以要大小合适;另一个图形元件,用绘图工具画上平面直角坐标系。
二、课件界面的设计界面上先放置三个“输入文本”框,这是用来输入不同数值的。
文本框左边用“静态文本”标识三个“输入文本”框的作用,从上至下依次是:输入a的值,输入h的值和输入k的值,这三个“输入文本”框的实例名自上而下依次是“t1”、“t2”、“t3”,变量名依次为“a”、“h”、“k”。
在三个输入文本框的下面“静态文本”写出“Y=<空格>(x<空格><空格>)2<空格><空格>”,然后在空格处放置五个“动态文本”框,用于显示所输入函数的具体表达式,五个“动态文本”框的实例名称从左至右分别是“t4”、“t5”、“t6”、“t7”、“t8”。
然后把“生成函数”、“清除函数”这两个按钮从库中拖动到合适位置。
这些就构成了这个图像生成器的主要界面。
课件主界面如图1所示。
三、图层设置在这个课件中,一共需要六层四帧,层数可以根据需要修改。
Flash制作函数曲线课件

Flash制作函数曲线课件高中数学要接触到许多曲线,如正弦曲线、双曲线、抛物线等,如果在教学中能利用课件动态演示各种曲线,并且能通过改变参数而使曲线形状或位置发生变化,将会有助于学生理解掌握各种曲线的性质及特点。
本人在用Flash制作数学课件时,总结出一个有效绘制各种曲线的方法。
原理是巧妙利用曲线的参数方程来绘制曲线,如正弦曲线的参数方程为:x=mt;y=Asin(mФ+Ф0),其中Ф=2Пt/T,曲线上某一点A(X,Y)都是变量t的函数,而在FLASH的时间线中,每帧之间有一定的时间间隔,我们可以把这一时间间隔看作为参数方程中的参数变量t,按照参数方程中的规律,通过改变每帧上的影片实例的位置,得以绘出所需曲线。
本文以正弦曲线为例简单介绍一下这个制作数学函数课件的方法。
示例如下:单击"播放"按钮,可绘制出一条参数默认的正弦曲线,绘制过程中,如单击"暂停"按钮,可停止绘制,再单击"播放"可继续,如单击"退出"按钮,可结束本课件。
单击"重置"按钮后,可重新输入参数,再单击"播放"按钮,可绘制出一条不同形状的正弦曲线。
具体制作过程如下。
一、背景制作1、启动FLASH MX,单击菜单栏"修改/文档",将页面设为600*400,背景色设为#CCFFFF。
2、双击"图层1"名称,并改名为"背景",然后选择"直线"工具,在工作区中画一坐标系,然后利用"文本"工具输入如图文本内容。
3、定义参数对话框。
利用"文本"工具,在工作区中建立三个输入文本框,其变量名分别设置为t、a、Ф0,利用这三个变量来记录参数的值。
(如图2)图 24、选择菜单栏"插入/新建元件",新建名为"点"的影片。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
课堂数学教学中,通过分析函数的图像得出图像的性质是教学中的重点也是难点,对于函数中的不同参数,画出函数的图像往往需要大量的时间。
本文拟通过Flash MX中的画线函数来作出二次函数y=a(x-h)2+k的图象。
实现效果
单击各输入文本框左右的按钮可以调整文本框内的数值或在各文本框内输入任意数值,再按“确定”按钮(或单击回车键)可以画出相应的二次函数的图象,再取不同的参数值,回车后又可画出第二条图像,单击“清屏”按钮可将所画图象清除。
图1
创作思路
取图象L上的若干个点A1、A2、A3、A4……,将(A1,A2)、(A3,A4)……连接起来得到L(如图2)。
如果二次函数y=a(x-h)2+k的图象的高度是11,当a>0时,图像的起点坐标为(- +h,k+11)终点坐标是(+h,k+11);当a<0时,图像的起点坐标为(- +h,k+11)终点坐标是(+h,k+11)。
具体步骤
打开Flash MX,新建名为“二次函数的图象”的.fla文件,建立两个按钮元件分别为“确定”和“清屏”以备用。
一、新建电影剪辑元件erci,
1、第一层建立坐标系,坐标原点在场景的中心,单位刻度为20个象素。
2、新建第二层为按钮层,选择公用库中的playback – play,分六次拖入分别命名为a-、a+、h-、h+、k-、k+,将按钮“确定”和“清屏”也拖入进来。
3、新建第三层为文本层,用文本工具拖出三个输入文本区域并分别输入0.5、0、0,这样就是使三个常数的初始值为0.5、0、0,变量分别命名为a、h、k,再输入标题布局如图3。
图3
4、新建第三层为actions层,第一帧输入代码stop();//停止在第一帧。
在第二帧按F7插入关键帧输入代码:
//x1、x2自加0.1
x1 = x1+0.1;
x2 = x2+0.1;
在第三帧按F7插入关键帧输入代码:
if (a>0) {
//如果x1、x2的值
if (x1<=Math.sqrt(11/a)+h && x2<=Math.sqrt(11/a)+h) { y1 = a*(x1-h)*(x1-h)+k;
y2 = a*(x2-h)*(x2-h)+k;
//画线
lineStyle(0.5, 0x0000ff, 100);
moveTo(x1*20, -20*y1);
lineTo(x2*20, -20*y2);
//画对称轴
lineStyle(0.5, 0xff0000, 100);
moveTo(h*20, -11*20);
lineTo(h*20, 11*20);
gotoAndPlay(2);
}
} else if (a<0) {
if (x1<=Math.sqrt(-11/a)+h && x2<=Math.sqrt(-11/a)+h) { y1 = (x1-h)*(x1-h)*a+k;
y2 = (x2-h)*(x2-h)*a+k;
//画线
lineStyle(0.5, 0x0000ff, 100);
moveTo(x1*20, -20*y1);
lineTo(x2*20, -20*y2);
//画对称轴
lineStyle(0.5, 0xff0000, 100);
moveTo(h*20, -11*20);
lineTo(h*20, 11*20);
gotoAndPlay(2);
}
}
二、分配按钮动作
1 、选择按钮a+,打开动作面板输入下面代码://当单击时a的值减0.1
on (release) {
a = Number(a)-0.1;
}
2、选择按钮a+,打开动作面板输入下面代码://当单击时a的值加0.1
on (release) {
a = Number(a)+0.1;
}
同样,选择h-、h+、k-、k+分配相应的动作。
3、选择按钮“确定”,打开动作面板输入下面代码:on (release, keyPress "<Enter>") {
gotoAndPlay(2);
a = Number(a);
h = Number(h);
k = Number(k);
if (a>0) {
// x1、x2的初始取值,x2比x1大0.1
x1 = -Math.sqrt(11/a)+h;
x2 = -Math.sqrt(11/a)+h+0.1;
} else if (a<0) {
x1 = -Math.sqrt(-11/a)+h;
x2 = -Math.sqrt(-11/a)+h+0.1;
}
}
4、选择按钮“清屏”,打开动作面板输入下面代码:on (release) {
//清除画线
clear();
//重新付值
a = 0.5;
h = 0;
k = 0;
gotoAndStop(1);
}
三、回到主场景打开库面板将元件erci拖入,调整到适当位置,按“Ctrl+Enter”验证一下效果。
说明:
1、本课件是以高度为11个单位计算的,根据自己需要可适当取值;图像的颜色单一,可增加颜色控制以实现不同的图像有不同的色彩;
2、本课件适用于研究二次函数y=a(x-h)2+k的图象的性质;
3、本文提供了一种作函数图像的方法,也可利用复制点的方法实现,但图像存在间断现象。
