ui设计教程网盘下载
ui培训视频教程百度网盘下载

ui培训视频教程百度网盘下载
UI培训视频教程百度网盘,ui设计全套教程下载。
今天小编就给大家分享一套关于UI设计中视觉识别系统学习的视频教程资料。
千锋教育官网可免费下载相关学习视频教程。
通过学习,希望各位UI设计爱好者可以掌握视觉识别系统的设计技巧。
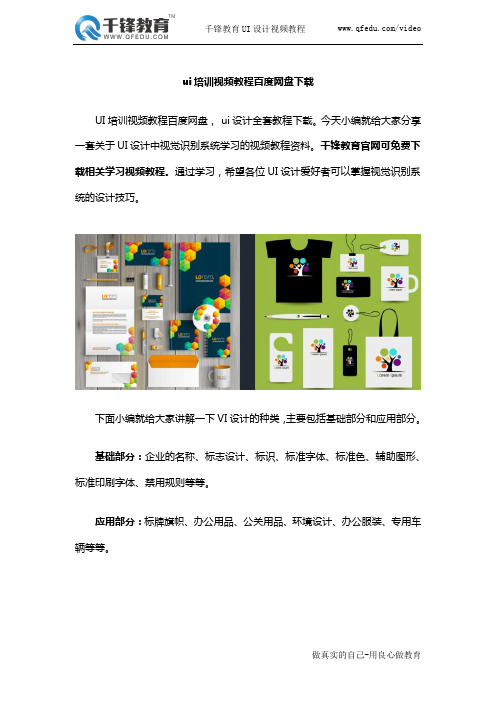
下面小编就给大家讲解一下VI设计的种类,主要包括基础部分和应用部分。
基础部分:企业的名称、标志设计、标识、标准字体、标准色、辅助图形、标准印刷字体、禁用规则等等。
应用部分:标牌旗帜、办公用品、公关用品、环境设计、办公服装、专用车辆等等。
VI设计要考虑图形、含义、色彩、文字这几个方面。
在选择题材时,要尽量采用那些人们熟悉的元素,并在此基础上创造个性成分。
熟悉的元素能牵动人们的视觉神经,引起人们的共鸣。
象征性就是采用视觉图形符号,唤起人们对于某一抽象的意义、观念或情绪的记忆。
象征标准,是建立在一个民族的特定文化和宗教的基础上的、具有相同的生活环境的人群,才能正确的传达与理解其象征的意义。
比喻性就是采取一个或一组视觉符号,表达相平行的另一层相关含义,比喻建立在两者之间性质或关系上的共性。
本视频教程只是UI设计中视觉识别系统学习的基础知识。
获取免费的UI 设计视频大全和学习干货,可以千锋教育官网可免费下载相关学习视频教程。
UI设计艺术大咖们欢迎大家的加入。
千锋UI设计学习视频下载

千锋UI设计学习视频下载千锋UI设计学习视频,UI设计在近几年悄然进入我们的生活,超越传统的平面设计师,有着更高的薪资待遇。
因此想要从事这个行业的人越来越多,而从事这方面教育培训的机构也不少,那么UI设计基础教程都学什么呢?UI设计视频教程:/ui/UI设计基础教程学习的头一大课程就是视觉设计,这门学科是做UI交互设计的基础,这也是为什么UI设计师薪水待遇要好于平面设计师的体现。
因为想要做好UI,必须首先掌握平面设计的技能。
课程一般有:设计规范、GUI基础课程、GUI专业课程、GUI进阶课程、创意设计等组成。
主要学习整个设计工作的流程和视觉分析,学习系统界面的行业规范,锻炼手绘能力和进行各种软件的具体应用,各种图标和背景的绘制,行业APP的临摹,对设计风格进行学习和品鉴并能将这些专业素质运用在自己的作品中,从而为自己的设计打下基础。
交互设计是ui交互设计学习的第二大课程,也是进阶课程。
它需要学习的课程主要有:UX理论、AXURE_RP 6.5、Iphone/android、手机交互实训、案例实训和毕业设计。
主要涉及有原型设计的规范和架构,手机界面的设计和平台实例的学习,Iphone与Android的交互特性与差异,用户需求调研分析和评估并进行交互设计,进行真实的案例分析制作和一些毕业设计方面的实训,这是交互设计的主要内容,在后面的工作中UI交互设计师更多的是依靠这方面的内容。
还有就是就业指导,这主要是看培训机构,像上文提到的千锋UI培训是很重视这一点的,但是一些小型的机构就省略了。
其实这方面的学习是尤其重要的,它主要涉及面试的一些相关问题,面试常见问题回答的策略、职业素养以及上机实战和职业规划等,让学员能够在以后的工作中迅速融入。
不得不说,作为一个新兴的行业,UI设计学习是非常重要的,千锋UI设计培训视频教程只为努力的你准备。
设计师教程自学下载地址汇总

设计师教程自学下载地址总汇提供国内设计师10大行业免费教程下载地址,最完全整套视频教程,设计师必备自学教程。
影视后期教程:/hy/yshq/数字绘画教程:/hy/szhh/游戏制作教程:/hy/yxzz/平面设计教程:/hy/pmsj/建筑设计教程:/hy/jzsj/室内设计教程:/hy/snsw/产品设计教程:/hy/cpsj/动画制作教程:/hy/dhzz/网页设计教程:/hy/wysj/其他行业教程:/hy/other/提供国内设计师43个软件免费教程下载地址,最完全整套视频教程,设计师必备自学教程。
3ds Max教程:/zt/3dsmax/After Effects教程:/zt/after-effects/AutoCAD教程:/zt/autocad/CINEMA 4D教程:/zt/cinema-4d/Combustion教程:/zt/combustion/CorelDRAW教程:/zt/coreldrwa/Dreamweaver教程:/zt/dreamweaver/finalRender教程:/zt/finalrender/Fireworks教程:/zt/fireworks/Flash教程:/zt/flash/Fusion教程:/zt/fusion/Gimp教程:/zt/gimp/Houdini教程:/zt/houdini/Illustrator教程:/zt/illustrator/InDesign教程:/zt/indesign/Maya教程:/zt/maya/MARI教程:/zt/mari/mental ray教程:/zt/mental-ray/MotionBuilder教程:/zt/motionbuilder/Modo教程:/zt/modo/Mudbox教程:/zt/mudbox/Nuke教程:/zt/nuke/Pagemaker教程:/zt/pagemaker/NEX教程:/zt/nex/Painter教程:/zt/painter/Photoshop教程:/zt/photoshop/ Premiere教程:/zt/premiere/Pro/Engineer教程:/zt/pro-engineer/ RealFlow教程:/zt/realflow/ Renderman教程: /zt/renderman/Rhino教程:/zt/rhino/SketchUp教程:/zt/sketchup/ Softimage XSI教程:/zt/softimage-xsi/ SolidWorks教程:/zt/solidworks/Silo教程:/zt/silo/Unigraphics NX教程:/zt/unigraphics-nx/ TopoGun教程:/zt/topogun/Vray教程:/zt/vray/UVlayout教程:/zt/uvlayout/Unity教程:/zt/unity/Vue教程:/zt/vue/Zbrush教程:/zt/zbrush/Final Cut Pro教程:/zt/final-cut-pro/会声会影教程:/zt/hshy/Maxwell Render教程:/zt/maxwell-render/ 3d-coat教程:/zt/3d-coat/。
ps教程视频全集免费网盘下载

ps教程视频全集免费网盘下载学ui设计如何快速入门?2017年ui设计被炒得十分火热,ui设计也以其功能位居榜首,很多同学对这门表示有着强烈的兴趣。
零基础学PS,ui设计算是一个不错的选择。
因为相较于其他的技术,ui设计的就业面更广,所以成为当下一大热门。
大家快来领取ps教程视频全集免费网盘下载:UI知识点录制终极稿:/s/1sl5AB85;千锋ui设计课程:ai软件实战讲解:/s/1i5HzSax;千锋UI视频教程:PS基础教程精讲:/s/1i5HzSax;千锋零基础入门UI设计教程icon篇:https:///s/1bKkqcQ。
现在市面上有很多ui培训机构为了节约成本,相继开始了视频授课,而千锋教育一开始就坚持线下100%面授,坚持“用良心做教育”。
在千锋学ui设计,大家不用坐在教室看1个讲师全国视频同步授课,或在教室看在线直播授课,更甚者仅提供录播视频,没有学习氛围,没有同学间交流,更欠缺后期项目辅导,完全看自觉性和自学能力强弱。
千锋请的名师虽贵,但绝不省人工,面授虽然繁杂但必不减少品质。
试问有多少机构能够做到100%全程面授的?恐怕寥寥无几吧?大多数机构都是统一安排学员在教室里观看提前录制好的视频,全程无交流、无沟通,这样的教育方式能够帮助您获得高薪职位?千锋的每一位老师都用自己的实际行动履行着“敬业分享真诚关爱”的奉献精神,这也是千锋企业精神的源泉所在。
在校教师始终恪守着“用良心做教育”的誓言,用千锋人的经验和实力铸就学员人生的华彩和事业的巅峰!千锋UI设计培训企业级项目实战训练,从千锋科技及合作企业项目中研发出几十个企业级教学项目,让学员参与真实的企业级项目研发,很后让学员能够独立设计开发自己的上线项目。
以及严格、科学、负责的教学就业管理制度,项目经理、职业规划师全程跟班,把握每位学员的学习状态,并有专业的职业素养课和就业指导课,保证教学及就业质量。
Ui设计培训就到千锋!。
千锋UI设计新手教程下载链接

千锋UI设计新手教程下载链接千锋UI设计新手教程,只为你而准备!有人说:每一个设计师都是一个美丽的代表。
用自己细腻的心思将每一个作品都做到极致。
设计可以是自己的想法,但是因为每一个设计都有面对的消费群体,以及客户的要求,所以更多的时候我们应该利用自己的专业技术遵循客户的设计要求来进行整个UI图标设计。
而大多数的UI设计遵循的规律是差不多的,我们只要注意一下几点就可以了。
UI设计视频教程:/ui1.UI图标设计中需要注意的用户理解能力每个人定位文化程度不同,所以他们对于图标的理解能力也不同,如果说所有的图标都设计成一英文为主要字体,那么你无形中就限制了自己的用户群体,应该跟网络上找寻一些大众的通俗表达方法作为图标中的图形,这样会更受用户的欢迎。
当然在适应的同时也要突出产品的标志形象。
2.UI图标设计中记得图标不是图像图标的组成包括图形,文本以及logo,或者是他们单独的存在一个图标中,但是图像不能成为图标。
3.UI图标设计中减少文字的用量以我们的视觉效果来说,图形所表达的内容更直接,更容易理解,就像我们小时候一开始认识这个世界就是从图形认知开始,如果不是必要的存在,UI图标设计中尽量不要出现文字。
4.UI图标设计中颜色选择一定要鲜艳鲜艳跟俗有很大的区别,你可以选用大胆的充满活力的颜色,但是要小心色调的调整,太过明亮或者灰暗都会影响到整个色彩所表达的内容。
明亮的颜色容易抓住人们的眼球,然后经过图像的表达,很容易让人理解软件的意义,并且在图形的选择中稍微有特点一些,作为人们记住自己图标的特征。
5.UI图标设计中的其他方面注意事项考虑到图标的用途不是一定固定在手机或者电脑上,他可能会被做成独立的图标贴在我们生活的区域内,所以在设计的时候要考虑到他应用的范围,在进行拉升或者扩大的时候不会影响他的清晰度。
其次就是图标外面的东西,他们跟图标之间的关系就是尽量让自己做到隐形的状态,突出整个图标的存在。
千锋教育ui设计新手教程的整个学习内容都是有严格的规划和安排的,从基础到进阶的过渡、从理论到实践操作的跳跃,都得能进行合理的衔接,让学员将时间的利用效率达到极致,用更短的时间获得更多的知识和技能。
UI妹儿·设计学习资源干货大汇总

UI妹儿·设计学习资源干货大汇总一、设计软件、插件Adobe CC 2018 系列软件请前往Adobe官网:https:///自行下载安装,谢谢Sketch 50.2最新版软件汉化包:链接:https:///s/1GQGdXV0k_azV6yS9wrWf4w 密码:zypoAxure 8.0 Win Mac版汉化包链接:/s/1i4UbSOH 密码:wpe6C4D R18 Win Mac版链接:https:///s/1eRVZ618PS插件大集合链接:https:///s/1b7pCUM 密码:uzljC4D插件大集合链接:/s/1slRZWz7 密码:256iMicrosoft Office 2013 32 64位 win版链接:/s/1boEFi15 密码:skevMicrosoft Office 2016 for Mac 版链接:/s/1pLHoFGZ 密码:2eeiICON切图一键输出插件链接:https:///s/1jIxFpcy像素大厨(PxCook) Win Mac版——智能标注神器链接:https:///s/1nvqHqadCutterman PS Sketch版——切图神器链接:https:///s/1dEI1ySx二、设计字体、图书和样机素材100 个免费可商用字体链接:https:///s/1mhAQP64多款端午设计书法字体链接:https:///s/1slWrenN12款手写字体链接:https:///s/1pLrJRMN全套HelveticaNeue系列字体链接:https:///s/1kURGKUN多款海报设计字体链接:https:///s/1qX9jSpm14款思源宋体链接:https:///s/1jIohX8U设计师进阶必须图书(共5.4G)链接:https:///s/1dEHglqxiOS 11 iPhone 8/X GUI PSD Sketch XD源文件链接:https:///s/1gfpIQf5iPhone 7 样机PSD Sketch源文件链接:https:///s/1dFtH9ol精美的APP UI KIT展示模板链接:https:///s/1eSn9cEe微信小程序PSD Sketch LOGO源文件链接:https:///s/1miqJG6GAPP界面设计规范链接:/s/1c1A5Rl2三、设计酷站推荐1、国内外设计网站推荐Dribbble:Patterns:Behance:Pinterest:Appstorm:UXmag:Awards:Minicg:Pirations:Wireframes:交互神器:国内酷站:国外酷站:日本酷网:日本平面:/works/popular设计导航:/hao德国酷站:韩国酷站:安卓界面:波兰酷站:站酷网: 优设网: 花瓣网:图翼网:UI中国:2、无版权图库资源网站复古图库:风景图库:黑白图库:美食图库:人物图库:欧洲景观:综合图库:日系图库:东京图库:摄影图库:/page/5/free/category3、插画设计网址///////index.asp///4、设计导航推荐中国设计网址导航:/腾讯设计导航:/#!index/feed 大狮搜索导航:创造师导航:/牛大拿导航:/奇目设计师导航:/设计师导航:/SDC设计师网址导航:/ 设计导航:/前端设计导航:/NAV80导航:/5、设计师辅助网站推荐图片压缩:/(U妹推荐)图片压缩网站:/图片压缩不求人:点击查看转PDF:/cn/compress-pdf图片压缩工具:/mac(可离线压缩)设计师进阶必备设计书籍:(共5.4个G)6、晶格化背景网站推荐Trianglify:/Owpolygonart:/?page_id=2026 lowpoly:/examples/tools/low-poly/ Wagerfield:/flat-surface-shader/7、国外免费的图片源站//////https:///https:////四、视频教程交互、UI 设计资源整理:链接: https:///s/1eSvLqwE 密码: 4wxcTVart C4D自学四部曲链接:https:///s/1nvyYnTf 密码:i4deAK大神AE学习教程链接:https:///s/1IqR56b9W7yPs3fPYs_CY3A 密码:mfrh梁景红课程:色彩设计法则链接:https:///s/1InpjdNoHR3Hv0bfH4JjUOQ 密码:ksa6AI视频学习教程链接:https:///s/1qYuk0De 密码:nzw7Adobe Flash教程链接:https:///s/1o85XPnc 密码:w7zzAxure从入门到精通教程链接:https:///s/1o79O4QY 密码:4fxpAdobe InDesign CC 入门基础教程https:///s/1mh8NBLY李凤辉UI设计教程https:///s/1o7FtvfW老贺Ps商业人物修片https:///s/1mitYW2k高志远设计视频教程https:///s/1gf4Y0QBCorelDRAW平面精粹https:///s/1gf1AFUN复制相应的链接到浏览器中打开即可,如提示链接不存在,请多点击刷新几次即可,谢谢!。
UI设计PPT完整全套教学课件(2024)
避免过度使用动画,保持简洁性
1 2
适度使用
避免过多动画导致用户分心或产生视觉疲劳。
明确目的
确保动画服务于内容展示和用户体验提升。
3
保持简洁
选择简洁明快的动画效果,避免过于复杂或花哨 的设计。
2024/1/29
31
05 响应式布局与适配不同设 备
2024/1/29
32
响应式布局概念及优势分析
图文结合
将图片与文字有机结合,提高页面的整体美感和 信息传递效率。
15
文字排版和字体选择技巧
字体选择
选择易读性高、风格统一的字体,避免使用 过于花哨或难以阅读的字体。
字号和行距
根据内容层次和重要性,合理设置字号和行 距,确保文字清晰易读。
对齐和间距
文字应对齐工整,保持合适的字间距和行间 距,提高页面的整体美感。
使用跨平台UI框架
使用能够适配多种设备和浏览器的UI框架,如Bootstrap、React Native等。
进行兼容性测试
在多种设备和浏览器上进行测试,确保页面在不同平台上的表现一 致。
35
测试方法确保兼容性
浏览器兼容性测试
测试在不同浏览器和不同版本的浏览器 中的页面表现,包括主流浏览器和移动
设备浏览器。
2024/1/29
19
交互设计原则及流程梳理
• 反馈及时:对用户的操作给予及时、准确的反馈,提高用 户满意度。
2024/1/29
20
交互设计原则及流程梳理
需求分析
明确设计目标,了解用户需求。
草图设计
快速构思,绘制草图,明确界面布局。
2024/1/29
21
交互设计原则及流程梳理
完整ui培训视频教程百度网盘下载
完整ui培训视频教程百度网盘下载完整ui培训视频教程百度网盘下载,推荐千锋网,几乎每个参与网站建设的人,都希望自己的网站能够在激烈的竞争中脱颖而出。
ui设计师希望它效果拔群,成为自己作品集中令自己骄傲的存在;企业希望它广受欢迎,在用户和潜在用户心理扎下根。
网页布局设计又是网站设计的重中之重,本视频教程涵盖网页布局设计的学习内容,相信大家通过学习,一定会有所收获。
全套视频教程地址:/s/1sl5AB85,无需密码,免费获取千锋教育ui设计讲师精心录制的全套ui设计视频教程。
优秀的排版布局是将自己网站和其他网站区分开来的最明显手段之一,而它的难度也是最高的。
从专业的角度上来说,没有一个排版布局是没人用过的,你几乎不可能再找出一个别人没用过的布局。
但是,设计排版本身是一件非常有趣,也能够磨练你的创造力的事情。
在你创建出第N个网页布局之后,也许你的网页排版布局能力已经和之前截然不同了,当然,也有可能你这个时候拿出来的布局方案已经可以让前端头疼不已了。
另外一方面,你在这个过程中会同开发慢慢磨合,也会更加了解哪些地方是用户的痛点,明白信息架构要如何搭建,这样你才会在排版设计的时候,越来越清楚如何确保可用性和可访问性。
独特而又繁复的网页布局很大程度上会依赖Javascript 等技术,但是理想状况下的布局最好是不要这样,否则调整和修改的成本会非常高昂。
好设计的呈现形态很多,能够脱颖而出的设计,你其实也能做到。
你需要坚持不懈地尝试原创,至少是寻求原创的感觉,精心的规划,并且不断地努力。
当然如果是ui设计初学者或者是零基础的小白,前期的模仿学习必不可少。
本套视频教程,大家可以通过老师详细讲解,大量的优秀作品分享,使自己的网页布局能力得以提升。
千锋平面设计教程网盘下载
千锋平面设计教程网盘下载用户界面ui设计这是设计师们比较头痛的事情!因为用户界面设计需要考虑的方面比较多,比如:不仅需要一个好看的用户界面,还需要良好的用户体验,让用户能够实现自己的目标而不会产生混淆或错误。
无论多牛的ui设计公司,无论从应用程序开发,或者是网站建设,用户界面设计这是成功的关键因素。
那么,千锋平面设计教程网盘下载哪有?另有ui设计教程福利:1.UI知识点录制终极稿/s/1sl5AB852.ui设计课程:ai软件实战讲解/s/1i5HzSax3.UI视频教程:PS基础教程精讲/s/1mhO5K9qui设计有那些技巧呢?在UI设计教程中,我们来分享UI设计技术,可以应用于网站开发,软件开发,或更多设计中。
这些设计技巧与我们的UI设计培训结合,快速学习掌握UI设计的用户界面艺术。
1 每个设计都能实到其它终端目标每一个用户界面都应该建立在以实现一个端目标。
比如,iPhone的拍照摄像设计,使其尽可能容易拍照;而像Facebook,是为了使聊天和分享尽可能一样容易。
从导航到Web表单,用户界面的各方面,应建立以实现您的应用程序目标,无论是执行一个函数或者发现新的东西,尽可能简单,为用户实现。
2 把一切尽可能简单当涉及到用户界面设计,简单是成功的关键。
复杂的接口属于企业软件和技术的实用程序,目的是在一般情况下,是为使用户易用易懂。
尽量减少你的设计来降低它的核心功能,使其隐藏在它的任何高级功能,仍然可以输出的方式。
这使得它更容易专注于自己的主要目标,并设计一个流线型,简单、友好的用户界面。
在ui设计课程中,iPhone应用程序界面设计对于初学者来说,会帮助你了解使用简约和简单设计有效的用户界面背后的战略。
3 人机交互确保我们设计的应用程序,方便易于用户接受。
如果你设计程序运用习惯,不为用户接受的话,这种设计习惯是很难实现人机交互的。
4 流动、重点、方向导航用户界面需要流动性。
从每一个元素,在从弹出的内容框中Web表单,应自然地流动进入到下一个。
ui设计教程全集网盘链接分享
ui设计教程全集网盘链接分享现在学ui设计,真的有前途吗?很多人在接触UI设计之前,都不知道UI设计这份工作是做什么的,其实UI设计的工作范围很广。
可以从事平面设计、网页设计、移动UI设计、界面交互设计等方面的工作。
学ui设计教程,你的锦绣前程就从ui设计教程全集开始:1.UI知识点录制终极稿/s/1sl5AB852.ui设计课程:ai软件实战讲解/s/1i5HzSax3.UI视频教程:PS基础教程精讲/s/1mhO5K9q互联网技术、智能硬件的飞速发展,使得移动互联网、物联网快速普及,这些科技的发展,都离不开技术开发与UI设计,有互联网相关产品的地方就一定需要UI设计师。
现在百分之九十以上的企业、单位、学校都或多或少的会运用到互联网技术,UI设计师可以在许多领域都有很大发展空间。
就目前UI设计和前景都很好,虽然说前景好,但是也需要足够硬的技术,如果没有技术这些都是不存在。
就好比一个只会一些PS,AI软件的人去找UI设计工作,然后找了1个月还没找到,他们可能就会说UI设计没前景了,UI设计市场已经饱和了。
想知道UI设计有前景怎么样?我们可以看一下UI设计师月薪如何。
相信很多转行学UI设计的朋友们基本上都是因为高薪才纷纷转行来学习UI设计的,那么我们来看看现在UI设计月薪有多少?这张图是我在职友网中搜索的数据,大家也可以自己去搜索。
从这张图中我们可以看到在全国UI设计的平均月薪都已经达到了7980元了,可以说UI设计确定属于高薪行业了。
如果你现在还没有入行的话,这么高薪跟你就没半毛钱关系了。
正所谓有没对比就没有伤害,可以说目前UI设计是设计行业中月薪最高的。
只要你的技术够硬月薪上W还是很简单的。
为什么会有这么多人说UI设计市场已经饱和?大部分是因为自己在自学UI设计的过程中对UI设计一知半解、只会学学软件、缺乏真正设计能力,所以这部分人是很难找到理想的工作的。
一个好的设计师,无论是视觉设计,还是交互设计,还是产品设计,不是一个制图员,不是简单的美工。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
ui设计教程网盘下载
视频资源众多,视频知识点零散缺乏系统性,这些都是自学ps的苦恼。
面对大家求学无门的现状,千锋教育ui设计教学团队精心录制了ui设计教程网盘下载,今天千锋小编就跟大家分享一下建立选区多种方法精讲的相关内容,希望能对大家的ui设计学习和职业规划有所帮助。
在ps中,选区是核心学习内容,也是photoshop软件学习的难点。
建立选区的方法多种多样,选择不同的方法会有不一样的效果,所以选择不同的方法很重要,但是首先我们先要了解各种方法。
通过千锋教育精编的ui设计视频教程(全套视频教程地址:/s/1sl5AB85)即便是ui设计初学者,也能熟练掌握建立选区的多种方法。
第一种:选框工具
打开图片,鼠标移动到工具栏的第二个图标,也就是“选框工具”(一般来说是第二个),右击鼠标,就会出现四种选框工具。
矩形选框工具、椭圆选
框工具只需按住鼠标左键并拖动鼠标即可,若按住“Shift”并拖动鼠标可分别选出正方形和圆形;至于单行选框工具和单列选框工具主要是画出线条(选定后填充即可)
第二种:选框工具
将鼠标移到“套索工具”(通常为第三个图标),鼠标左击即可显示三种套索工具。
而第一种套索工具用途不广,长按鼠标左键并拖动至围起你想选定的区域即可。
第二种是“多边形套索工具”,使用起来也比较简单。
首先鼠标左击一下,然后围绕你想选定的区域的边界鼠标轻点一下,拖动,再点一下,重复这个步骤,直至围成你想要的图案。
第三种“磁性套索工具”用法与第二种相同,其不同在于第二种工具两点之间是直线,而磁性套索工具两点间未必是直线,PS软件会按条纹、颜色自动生成两点间的线路。
第三种:快速选择工具
将鼠标移到“快速选择工具”(通常为第四个图标),然后会显示两种工具:一为“快速选择工具”,一为“魔棒工具”。
“快速选择工具”是一种较为常用的工具。
使用时只需长按左键并拖动,软件会自动帮你选择拖动位置的相同颜色的选区。
为了更精确地选择选区,我们可以点击左上角第三个画笔图标(画笔图案上面有一个加号),这代表选中的区域可以合并。
这时候我们就可以拖动或轻点鼠标建立多个选区并将其合并成为你想要的选区。
“魔棒工具”与“快速选择工具”步骤相同,但比“快速选择工具”更精确。
选区的工具就分成这三大类,每大类又分成若干类。
无论哪一种工具,要根据你需要的情况进行选择。
若是选择错误,快捷键Ctrl+D可以取消选区,或
者鼠标右击选区会出现“取消选区”的选择,也可以直接回看历史或点击“编辑”中的“后退一步”(这个可以后退套索工具描点时的一个点)。
本视频教程传授的是Photoshop基础的内容,也许大家会觉得非常简单,但是这些都是我们每次进行设计时都会用到的功能。
使用千锋教育ui设计基础视频教程进行高效率的自学,各种丰富的UI设计知识和技能大家通过学习将一一斩获。
