ecshop二次开发功能全解
电子商务iwebshop二次开发相关资料全

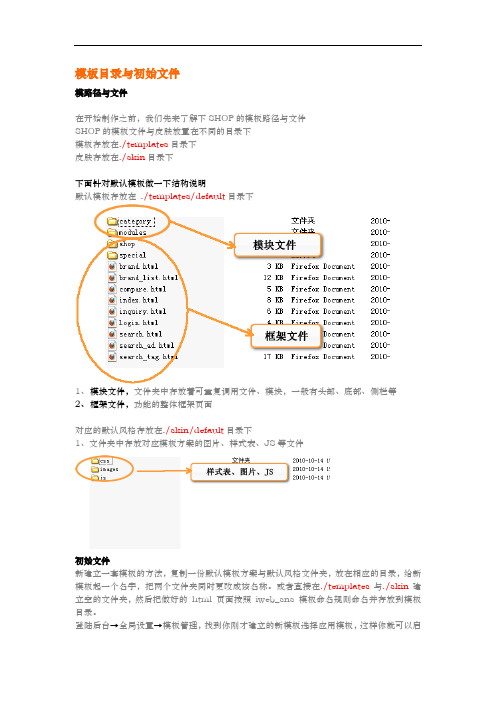
模板目录与初始文件模路径与文件在开始制作之前,我们先来了解下SHOP的模板路径与文件SHOP的模板文件与皮肤放置在不同的目录下模板存放在./templates目录下皮肤存放在./skin目录下下面针对默认模板做一下结构说明默认模板存放在./templates/default目录下1、模块文件,文件夹中存放着可重复调用文件、模块,一般有头部、底部、侧栏等2、框架文件,功能的整体框架页面对应的默认风格存放在./skin/default目录下1、文件夹中存放对应模板方案的图片、样式表、JS等文件初始文件新建立一套模板的方法,复制一份默认模板方案与默认风格文件夹,放在相应的目录,给新模板起一个名字,把两个文件夹同时更改成该名称。
或者直接在./templates与./skin建立空的文件夹,然后把做好的html 页面按照iweb_sns 模板命名规则命名并存放到模板目录。
登陆后台→全局设置→模板管理,找到你刚才建立的新模板选择应用模板,这样你就可以启用新的风格了建立框架、划分结构以默认模板为例子下面是首页设计好的效果图,我们来做一下区域划分,与常规的制作一样,成静态页面后把公共的部分分离出来,常见的有头部、底部与侧栏,引用他们到框架,用这样的语句{inc: include("shop/独立出来的文件名");/}我们可以根据上面的划分,规划出简单的布局框架如下:{inc: include("shop/header.html");/}<div class=”main”><div class=”focus”></div><div class=”sidebar”></div><div class=”content”></div></div>{inc: include("shop/footer.html);/}这段代码放置于index.html,调用了头部文件header.html与底部文件footer.html。
ecshop模板结构说明及标签(二次开发使用)

ECSHOP 模板结构说明(适用版本v2.1.5+)名称类型备注(作用或意义)文件(目录)名可否更改images 目录存放模板图片目录不可更改library 目录存放模板库文件目录不可更改screenshot.png 图片用于“后台管理-> 模板管理-> 模板选择”显示模板缩略图。
不可更改style.css css样式表不可更改备注:模板文件共32个(格式:.dwt)。
提醒:1, 更改模板文件里面库文件的内容是无效的,页面刷新时,程序自动重新载入库文件内容到模板文件里(以库文件内容为准)。
2, 模板内所有id值为ECS_ 开头的都必须保留(和ajax相关)。
3, 非库文件内容不可放置到可编辑区域内,否则设置模板时,非库文件内容将被覆盖删除。
activity.dwt 模板文件活动列表页不可更改article.dwt 模板文件文章内容页不可更改article_cat.dwt 模板文件文章列表页不可更改article_pro.dwt 模板文件文章内容页(如免责声明等) 不可更改auction.dwt 模板文件拍卖商品详情页不可更改auction_list.dwt 模板文件拍卖商品页不可更改brand.dwt 模板文件商品品牌页不可更改brand_list.dwt 模板文件商品品牌列表页不可更改catalog.dwt 模板文件所有分类页不可更改category.dwt 模板文件商品列表页不可更改compare.dwt 模板文件商品比较页不可更改flow.dwt 模板文件购物车和购物流程页不可更改gallery.dwt 模板文件商品相册页不可更改goods.dwt 模板文件商品详情页不可更改group_buy_goods.dwt 模板文件团购商品详情页不可更改group_buy_list.dwt 模板文件团购商品列表页不可更改index.dwt 模板文件首页不可更改message.dwt 模板文件信息提示页不可更改message_board.dwt 模板文件留言板页不可更改myship.dwt 模板文件我的配送页不可更改pick_out.dwt 模板文件选购中心页不可更改quotation.dwt 模板文件报价单页不可更改receive.dwt 模板文件收货确认信息页不可更改respond.dwt 模板文件在线支付结果提示信息页不可更改search.dwt 模板文件商品搜索页不可更改snatch.dwt 模板文件夺宝奇兵页不可更改tag_cloud.dwt 模板文件标签云页不可更改topic.dwt 模板文件专题前台页不可更改user_clips.dwt 模板文件用户中心页(包含:欢迎页,我的留言,我的标签,收藏商品,缺货登记列表,添加缺货登记。
ecshop二次开发详细解答

在ECSHOP会员中心实现物流跟踪或包裹跟踪(非jquery版)前些日子,本站已经发表过一篇讲述“在ECSHOP会员中心集成物流跟踪或快递跟踪功能”的文章,不过以前那个方法用到了 jquery 。
今日公布的这个教程是不用JQUERY的方法。
下面是具体的修改教程:1)、首先下载物流跟踪插件 ecshop_express.rar,点击这里下载将它下载到你网站根目录的 plugins 子目录中,然后右键点击 ecshop_express.rar 文件,选择 "解压到 ecshop_express " ,解压后 ecshop_express 子目录下应该只存在两个文件: express.php 、snoopy.php2)、以下修改是以官方默认模板为例,其他模板本文不做讲解,请自行对照解决。
打开 /themes/default/user_transaction.dwt 文件将{$order.invoice_no}修改为<b id="shipping_name">{$order.shipping_name}</b> <bid="invoice_no">{$order.invoice_no|strip_tags}</b>接着,将<!--{if $order.to_buyer}-->修改为至此,大功告成,是不是比那个使用JQUERY的方法还简单。
到后台订单里发布一个运单号去看一下效果吧,下面是我在自己网站测试的效果在Ecshop商品详情页的本店售价中显示当前登录会员的等级价格问题描述:会员登录状态下,在ECSHOP商品详情页的本店售价中显示当前登录会员对应的等级价格,在未登录状态下,则还默认显示原来的本店售价。
解决方法:这个需要修改ECSHOP程序代码来实现。
其实也非常简单,只需要修改一行代码即可。
[汇编]ecshop功能二次开发之后台管理增加成本价和毛利润统计功能
![[汇编]ecshop功能二次开发之后台管理增加成本价和毛利润统计功能](https://img.taocdn.com/s3/m/8e32448a227916888586d77a.png)
ecshop功能二次开发之后台管理增加成本价和毛利润统计功能ecshop功能二次开发之后台管理增加成本价和毛利润统计功能ecshop功能二次开发之后台管理增加成本价和毛利润统计功能在做ecshop二次开发的时候增加一个财务统计的功能!首先在订单中的商品信息【编辑】页面中,修改成本价。
也可以在添加商品时添加成本的如果不做手工修改,则使用默认的商品成本价(在商品信息里编辑的成本价格)。
我用的版本是ecshop2.7.2第一步:修改数据库中的商品表ecs_goods和订单商品表ecs_order_goods,添加成本价字段cost_price把SQL语句列出来:alter table `ecs_goods` add column `cost_price` decimal (10,2) UNSIGNED DEFAULT '0.00' NOT NULL after`promote_price`alter table `ecs_order_goods` add column `cost_price` decimal (10,2) DEFAULT '0.00' NOT NULL after `market_price` 这里是加在了字段promote_price 和market_price后面第二步.增加语言包,需要修改languages\zh_cn\admin\goods.php 再最后添加 /* 新增-成本价 */$_LANG['lab_cost_price'] = '成本价:';$_LANG['notice_cost_price'] = '该商品进货价格(成本价,在商品添加时设置,也可以在商品编辑里面修改。
).';第三步.修改admin/goods.php 把成本价格插入到数据库在两个(有两个地方需要修改)'promote_price' => 0,后新增一行添加'cost_price' => 0,再在$shop_price = !empty($_POST['shop_price']) ?$_POST['shop_price'] : 0;后添加$cost_price = !empty($_POST['cost_price']) ?$_POST['cost_price'] : 0;将/* 入库 */if ($is_insert){。
常见ecshop二次开发问题及解答

9:如何管理首页flash播放器
答:后台-> flash播放器管理->增加自定义,你就可以 上传和控制图片的位置
10:如何修 改首页"精 品推荐"栏 目的more 小图片
回答:模板文件中library/recommend_best.lbi中, <divclass="more"><ahref="../search.php?intro=be st"><imgsrc="images/more.gif"/></a></div>
缀
回答:修改data/config.php 下的$prefix="ecs_";将ecs_ 修改成你需要的前缀.其次,在 数据库中,修改表名比如 ecs_goods修改为 "xxx_goods";
20:如何修 改ecshop 导航栏目名
称
回答:后台 -> 系统设置 -> 自 定义导航栏-> 编辑 -> 修改 导航栏名称
回答:模板文件中,打开goods.dwt,删除 <strong>{$lang.goods_click_count}: </strong>{$goods.click_count}
首页模板在哪个文件,头部模板,底部模板个什么文件名称
回答:首页模板在为index.dwt,头部模板在 librar y/page_header.lbi, 底部文件在 librar y/page_footer.lbi
3:如何修改 首页标题 "Powered by ECShop"
回答:includes/lib_main.php,找到$page_title =$GLOBALS['_CFG']['shop_title'] . ' - ' . 'Powered byECShop';修改成$page_title = $ G LO B A L S [ ' _ C F G ' ] [ 's h o p _ t i t l e' ] 就 可 以 了 。
ec二次开发

• 技术架构 • ECShop采用PHP 、Ajax、Mysql技 术开发,系统可 运行于Linux、 Windows等多种 操作系统平台。 系统采用MVC( Module, View Controller)三层 架构设计,从根 本上保证了系统 的健壮性与可扩 展性。
第一 、整体框架结构 : 个人认为 整个系统是层结构 有数据层 有外观层比如我们 index.php 是外观层(和用户打交道的层) 那推荐产品来说吧 在 index.php 是对数据层函 数的 调用 get_recommend_goods('new') 这个函数那么他是在 include 目录下的 lib_goods.php 进行定义既数据层。 第二、重要目录:首先大多前台程序是在根目录下admin 这个文件夹是我们后台的文件夹后台的 模板文件是在下一层的 templates 里。这里我强调几个后台文件首先需要了解 init.php 这个是对 后台 session 访问权限调 用模板的路径等功能的设置 第二个文件是 inc_menu.php这是定义 功能菜单文件看到论坛有人要把后台一些功能去掉 你就可以改这文件把里面的一些模块删了 即 可。templates下_list.htm是列表页_info.htm是修改添加页的模板文件。 data文件夹里面我们用的最多的是要打开config.php 对 数据库参数进行修改 (移动 代码 不安装的情况下需要在这修改数据库参数)order_print.html这个也很重要有些客户要修改订 单打印页的效果 需要在这修改。 includes 文件夹 是很重要的 里面经常打开的文件init.php lib_common.php 是共同函数lib_ goos.php 是处理前台所有商品调用的函数库 lib_order.php 当然是处理订单的文件cls_transpo rt.php 处理会员中心功能的文件lib_article.php 文章数据层。 lib_insert.php这个文件也不可忽视,有点时候会让你一些东西找不到,结果就在他里面。比如 ,购入车,就是在这文件里广告调用。浏览历史, 比如,浏览历史的函数,为了可以 显示图片 ,你就可以在这个地方改 。
ecshop二次开发教程

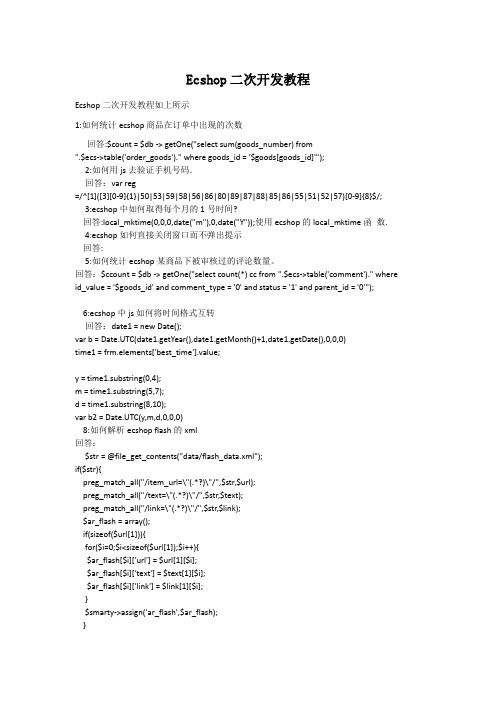
Ecshop二次开发教程Ecshop二次开发教程如上所示1:如何统计ecshop商品在订单中出现的次数回答:$count=$db->getOne("select sum(goods_number)from".$ecs->table('order_goods')."where goods_id='$goods[goods_id]'");2:如何用js去验证手机号码.回答:var reg=/^[1]([3][0-9]{1}|50|53|59|58|56|86|80|89|87|88|85|86|55|51|52|57)[0-9]{8}$/; 3:ecshop中如何取得每个月的1号时间?回答:local_mktime(0,0,0,date("m"),0,date("Y"));使用ecshop的local_mktime函数. 4:ecshop如何直接关闭窗口而不弹出提示回答:5:如何统计ecshop某商品下被审核过的评论数量。
回答:$ccount=$db->getOne("select count(*)cc from".$ecs->table('comment')."where id_value='$goods_id'and comment_type='0'and status='1'and parent_id='0'");6:ecshop中js如何将时间格式互转回答:date1=new Date();var b=Date.UTC(date1.getYear(),date1.getMonth()+1,date1.getDate(),0,0,0)time1=frm.elements['best_time'].value;y=time1.substring(0,4);m=time1.substring(5,7);d=time1.substring(8,10);var b2=Date.UTC(y,m,d,0,0,0)8:如何解析ecshop flash的xml回答:$str=@file_get_contents("data/flash_data.xml");if($str){preg_match_all("/item_url=\"(.*?)\"/",$str,$url);preg_match_all("/text=\"(.*?)\"/",$str,$text);preg_match_all("/link=\"(.*?)\"/",$str,$link);$ar_flash=array();if(sizeof($url[1])){for($i=0;$i<sizeof($url[1]);$i++){$ar_flash[$i]['url']=$url[1][$i];$ar_flash[$i]['text']=$text[1][$i];$ar_flash[$i]['link']=$link[1][$i];}$smarty->assign('ar_flash',$ar_flash);}}9:ecshop中如何正则提取中文回答:preg_match("/[".chr(0xa1)."-".chr(0xff)."]+/",ecs_iconv("UTF-8","GBK",$v['brand_name']),$cn); 10:ecshop如何取得订单中所属区域$p=$GLOBALS['db']->getOne("select region_name from".$GLOBALS['ecs']->table('region')." where region_id='".$re1['province']."'");$c=$GLOBALS['db']->getOne("select region_name from".$GLOBALS['ecs']->table('region')." where region_id='".$re1['city']."'");$d=$GLOBALS['db']->getOne("select region_name from".$GLOBALS['ecs']->table('region')." where region_id='".$re1['district']."'");11:ecshop中如何分别提取中文和英文回答:utf下面$pregstr="/[\x{4e00}-\x{9fa5}]+/u";preg_match($pregstr,$v['brand_name'],$ch);gbk下面$strtest=“yyg中文字符yyg”;$pregstr="/([".chr(0xb0)."-".chr(0xf7)."][".chr(0xa1)."-".chr(0xfe)."])+/i";if(preg_match($pregstr,$strtest,$matchArray)){echo$matchArray[0];}。
ecshop二次开发haha

Ecshop--电子商城管理系统.高春辉-->ecshop->卖给->康盛--->把ec单独卖给-->shopex(上海商派)Ecshop代码是开放的,可以修改,但是版本是私有的,改了之后,不能以任何派生版本来发布.目前市场上流行的商城管理系统:EcshopshopNC(代码部分加密)国外:zencart,magento(麦金斗)一般在外贸的公司,用zencart,magento用的多一些.Magento是基于zendframework来开发的.安装Ec的压缩包,一般会有如下3个目录Docs-->帮助文档Upgrade->升级包Upload->上传文件,(即商城项目目录)把upload上传到服务器,修改为任意名,运行后自动提示安装.模板制作与二次开发论坛有很多二次开发和模板制作的任务.模板制作典型工作流程:商城制作方已有设计稿,设计稿的风格符合ec的大致板块.把设计稿制作成ec需要的模板文件.(其实就是smarty模板)这个技术含量不高,价格一般是在1500-2000元.二次开发:往往是通过模板的修改,达不到想要的效果,比如需要增加一个信用卡在线支付,或者分期支付.这是ec没有的功能,就需要针对源码进行改动.价格不定,但比模板制作要高.参考数据字典重要的表:Ecs_goods表:商品表Ecs_category :栏目表Ecs_brand:栏目表Order_info 订单表Order_goods 订单对应的商品表.User 用户表User_account 管理员操作账户的记录表Account_log:用户的账户变动流水表Collect_goods: 用户收藏商品表Feedback表:留言表,不针对商品,直接针对店家留的言. Comment:是针对商品做的评论.Nav 表导航链接表,可以定制页面上的导航信息.1:Ecshop 属性面向过程+函数调用为主, 而且没用单入口模式具体的功能对应具体的页面.2:用的模板引擎是简化的smarty 模板.以goods.php 为例在init 中包含的页面,基本都是声明函数.(因为ec 是面向过程+函数来编程的)Lib_base.php : base 基地基础,此文件声明的是全网站甚至任何网站,都常用用到的函数,Sub_str : 截取中文无乱码的文件.Real_ip: 读取客户端IP, 从$_SERVER 来读的.Str_len: 计算字符串在视觉效果上的长度, 一个中文按2个字符算(因为多数情况下,一个中文的宽度是一个字母的2倍宽.)Get_crlf: 获取当前用户的换行符. Windows->\r\n, *nix->\n , mac->\rSend_mail : 发送邮件.Get_version:获得服务器环境的gd 库版本File_mode_info:获取文件的权限信息.Log_write: 记录日志到文件Mk_dir: 递归创建目录addslashes_deep:递归的对数组进行转义.addslashes_deep_obj: 递归对对象的属性进行转义.stripslashes_deep :递归反转义make_semiangle: 全角字符转半角check_file_type :检查文件后缀,一般检查后缀,直接通过截取文件名来实现.A.php==> a.jpg,伪装上传,带来攻击. Ngnix+PHP 某个版本,就有此漏洞.而check_file_type 是通过分析文件的头信息域来实现的.mysql_like_quote:对sql 语句扣like 条件进行转义,防止注入.real_server_ip:获取服务器端IP 地址ecs_geoip: 把IP 地址转为"省市地址".trim_right:中英文混杂时,去除右侧可能的乱码.Goods.php Require (Init.php) ........业务逻辑lib_base.php lib_common.php lib_main.php lib_insert.php lib_goods.phpread_static_cache:读文件缓存(把数组等信息序列化,放在文本里存储)write_static_cache:写文件缓存.Lib_common.php主要放置本网站要实现的一些功能的主要函数比如:Get_brand_list 获取品牌列表get_children:获取指定栏目的子孙栏目.本文件下的函数比较多,用到的再来讲解.Lib_main.php主要放置前台功能的函数库比如:update_user_info :更新用户的session信息get_user_info:获取用户的详细信息assign_ur_here:计算面包屑导航路径.assign_articles:获取文章列表并赋给smartyLib_inert.php放置的是在模板中局部不缓存时,调用的insert_开头的函数.Lib_goods.php是商品操作最频繁函数.小试牛刀:以商城标题中, 去除"powered by Ecshop"为例打开任意一个页面, 看其模板,以goods.php为例Goods.php->找模板->goods.dwt,分析模板的标签, 找到相应的{$page_title}标签回到goods.php里,必须推出--> assing('page_title',xxx)这个过程,再找到,===> $page_tile=>$position['title']=>$position==>assign_ur_here()函数留一下问题:在开发的过程中,有时需要清缓存才能看到效果如何彻底禁用缓存,方便开发时的调试.二次开发的大原则1:能后台配置,不去修改.2:能用js实现,不改模板(比如来一个隔行换色)3:能改模板的,不要改PHP4:能改PHP完成的,不要改数据库二次开发实战1)任意页面显示用户余额2)用户名/email都可以登陆3)商品页面自定义title,便于SEO4)商品按颜色选择功能5)去除页面底部的版本后,首页的底部随机出现"powered by ecshop"的字样,解决该问题.(提示:js)6)放大镜功能显示用户余额直接在/library/member_lbi中增加如右代码因为$user_info是系统赋给smarty的一个变量,而且此变量已经存在用户余额这个字段.用户名和email都可以登陆,在user.php中,第347行左右,增加如下代码思路:判断传来的是否是email,如果是email,则查询数据库,把email转成用户名.颜色或者尺码选择功能1:ec后台有商品的"属性管理",请利用此功能做开发(只需要用js或者改模板就能实现) 2:放大境可以利用js来实现.搜索"js放大境"商品页面自定义title,便于SEO功能讲解:商品页面的title信息是"商品名->栏目名->上级栏目名->网店名"这个规则来自动生成. 对于title,是SEO一个很重要的数据,自动生成的title很可能不符合SEO的需要.步骤:我们如何自定义title?答:首先在商品表增加title字段,然后在商品页面的.php文件中,读取此字段并赋给smarty然后再展示到模板上.从后台管理角度看:发布商品时,表单中应有自定义title表单项,并能提交入库.修改商品时,表单中也应有自定义title表单项,并能提交入库.实施:1:给ecs_goods商品表增加seotitle字段.alter table ecs_goods add seotitle varchar(60) not null default '' after goods_name;2:在后台修改商品发布时的表单项,增加"自定义title"表单项.3:admin/goods.php中的insert ,update代码段,分别接收此参数,并入库.4:修改/goods.php, 即前台商品页面,把seotitle赋给smarty5:在模板中,goods.dwt中, 做逻辑判断,展示seotitle或page_title商品颜色尺寸仿淘宝选择功能教程(2.7.0版本)注:此功能与具体的模板相关,无法写出通用教程.因为,此帖子以讲原理为主.请大家运用时举一反三,不要生搬硬套代码.也因为同样的原因,此篇帖子不回帖因个人安装导致的问题,只解决确实属于代码漏洞的问题.原理:1:css控制本来要显示的radio为一小矩形.2:当点击此小矩形时,js使此radio选中,同时改变此小矩形的外观样式.牵涉到的修改文件(default模板为例)/themes/default/style.css/themes/default/goods.dwt注:此路径待修改模板路径.修改步骤:一:控制样式1.打开/themes/ecshop/images加添图片test.gif.2.打开/themes/ecshop/style.css最下面添加:1/*--------------颜色选择器CSS添加-------------*/23.catt{width:100%;height:auto;overflow:hidden;padding-bottom:5px;}45.catt a{border: #c8c9cd 1px solid; text-align: center; background-color: #fff;margin-left:5px;margin-top:6px;padding-left: 10px;padding-right: 10px;display: block;white-space: nowrap; color: #000; text-decoration: none;float:left;}67.catt a:hover {border:#ff6701 2px solid; margin: -1px; margin-left:4px;margin-top:5px;}89.catt a:focus {outline-style:none;}1011.catt .cattsel {border:#ff6701 2px solid; margin: -1px;background: url("images/test.gif")no-repeat bottom right; margin-left:4px;margin-top:5px;}1213.catt .cattsel a:hover {border: #ff6701 2px solid;margin:-1px;background:url("images/test.gif") no-repeat bottom right;}复制代码3.打开/themes/ecshop/goods.dwt注:以下修改以原版ecshop2.7.0版本default(模板名称)为基准未修改前第347-351行14<!-- {foreach from=$spec.values item=value key=key} -->1516<label for="spec_value_{$value.id}">1718<input type="radio" name="spec_{$spec_key}" value="{$value.id}"id="spec_value_{$value.id}" {if $key eq 0}checked{/if} onclick="changePrice()" />1920{$bel} [{if $value.price gt 0}{$lang.plus}{elseif $value.price lt 0}{$lang.minus}{/if} {$value.format_price|abs}] </label><br />2122<!-- {/foreach} -->复制代码修改为:23<div class="catt">2425<!-- {foreach from=$spec.values item=value key=key} -->2627<a {if $key eq 0}class="cattsel"{/if} onclick="changeAtt(this)" href="javascript:;"name="{$value.id}" title="[{if $value.price gt 0}{$lang.plus}{elseif $value.price lt 0}{$lang.minus}{/if} {$value.format_price|abs}]">{$bel}<input style="display:none" id="spec_value_{$value.id}" type="radio" name="spec_{$spec_key}"value="{$value.id}" {if $key eq 0}checked{/if} /></a>2829<!-- {/foreach} -->3031</div>复制代码此处为是了将radio换成淘宝上那种小矩形样式显示在页面.二:增加js控制样式与选中行为在页面内找到<script>这样的东西,在其后面添加一个js函数32function changeAtt(t) {stChild.checked='checked';34for (var i = 0; i<t.parentNode.childNodes.length;i++) {35if (t.parentNode.childNodes[i].className == 'cattsel') {36t.parentNode.childNodes[i].className = '';37}38}39t.className = "cattsel";40changePrice();41}复制代码此处是为了控制选择页面上的颜色同时也选中了对应的隐藏input 从而来更改商品属性.如:价钱...等.如果是用户修改过的goods.dwt可搜索:function changePrice()在其上面添加.说明:1.以上修改会将商品属性部分所有radio修改.2.由于用户goods.dwt可能都被修改过,用户请根据自己的实际情况修改.3:对于颜色选择功能,这是目前本论坛上最简单的实现方法.文中所用附件test.gif如下:效果图如下:模板制作1:首先把模板,css,images按照ec的模板规定好的层次组织好. /模板目录模板文件.dwt/library (被包含的模板的局部,如头部,尾部)/images.css2: 模板的命名Ec如何知道该模板的名称,版本, 作者,缩略等信息答:每套模板下面,必须有一个css,叫做style.css该css的顶部注释,即为该模板的信息说明.例:见下/*Template Name: ECSHOP DefaultTemplate URI: /Description: haoyigo.Version: 2.6.2Author: ECSHOP TeamAuthor URI: /Logo filename: logo.gif*/模板的缩略图:从images/screenshot.png 当作模板的缩略图.问题的提示:严格级别下,只允许引用传递变量,不允许引用传递返回值。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
ecshop二次开发功能解读
首先简单介绍一下ecshop的特点:做网站的,设计页面是一个头疼的问题。
如果每次的小改动都要去改页面模版代码再上传的话,对于商家来说是一件十分麻烦的事情。
ecshop 在这个方面,结合最流行的Adobe Dreamweaver 软件实现了一套模版机制。
当我们在发现编辑一件商品,需要敲打键盘、挪动鼠标反复操作几十次的时候,是否想到之后成百上千甚至上万件的商品信息编辑与修改,如此繁重的重复劳动是多么耗时耗力的一件事情啊。
ecshop的功能ajax化(ajax:Asynchronous JavaScript and XML,异步JavaScript 和XML)让你轻松应对。
当商家把丰富的商品上架之后,却发现没有用户来关心,同样是一个很棘手的问题。
ecshop则为商家提供了积分、红包、赠品、促销专题等常规促销手段,更是根据网商的实际应用设计了“夺宝奇兵”促销功能。
只需小小的投入,将部分打折促销商品集中在一起,通过夺宝奇兵活动吸引人气、回馈用户,如此一来不仅可以增加用户黏度更可以促进销售。
作为网商朋友,如果自己的网站浏览缓慢,那可就麻烦了,消费者无法正常浏览,就更谈不上购物了,是不是都恨不得将网站全部改成静态,像hao123一样。
其实不然,页面动态与静态在不同用途下可各自发挥优势,但是在有很多个性化功能的情况下,动态页面要比纯静态的页面好许多,如果动态页面的URL静态化可以通过Rewrite方式实现,那么剩下就是一个效率问题。
动态页面的瓶颈99%在数据库上,ecshop通过数据库架构设计以及优化经验为基础,设计了目前的ecshop数据库结构,并通过缓存机制,实现目前的高效访问。
在不考虑网速等意外情况下,与纯静态页面相比,不会感觉到丝毫的差别。
ecshop如此之多的优点,对它进一步的开发,让它发挥更大的优势已势不可当。
ecshop 二次开发新增的分类广告管理,在每一个相应的分类中增加针对该分类的专门的广告;多种广告类型的支持,使自己的广告形式更加多样来吸引更多客户的点击;与此同时ecshop二次开发增加了订单导出管理,在大量订单需要处理时,因为网速太慢反应不过来,浪费大量时间在等待;系统订单显示的很多信息并不是自己要开的,对于订单打印一点儿也不方便;自定义订单导出,支持时间段、订单状态等筛选,利用PHPexcel类,使导出的订单更加美观,方便操作与打印。
ecshop二次开发的多属性库存解决方案,一件商品存在多个款式,而且各个款式有不同的库存数量,而现有系统功能无法满足你的需要;想拥有与淘宝与凡客那样的属性选择样式,而不是系统默认的下拉框或者单选按钮;想每个款上传一个图片方便客户选择时候更加直观,明确。
ecshop二次开发支持多属性库存- 优化多属性显示样式,图片属性支持,展示更加直观。
自动根据管理员输入的商品属性组合成相关属性库存选项,供管理员输入对应该的库存数量。
目前最多支持二个属性值
ecshop快速购买全功能版,有的客户仅需要购买一件商品也要经过购物车页,输入收货地址页/登录页,支付方式配送页等多个页,大大减弱了消费者的购物热情;通过简单的留言管理来实现快速购物功能,后台管理员的操作负担大大增加;ecshop二次开发简化购买手续,所有购物流程都在商品详细页面完成,无需多个页面的点击。
能够自动根据用户选择的配送地区及方式确定相应的配送方式及支付方式。
管理员无需要更多操作,所生成的订单与正常购买生成的订单一模一样,无需额外处理。
自动根据用户填写与选择的信息确定订单的总金额,使消费者心理有数。
现在手机商城系统不太美观,不支持商品图片的展示;不支持购物车功能,用户每次都只能买一件商品;每次都要用户输入收货地址,即使用户中心已经保存了相应地址也不能进行调用;在用户输入收货地址的时候根本没有办法输入相关的省、市、区/县等信息。
ecshop 二次开发商品列表页图片展示,多种排序、自定义每页显示数据,浏览更加直观。
购物车功
能,使用户的购物体验更加方便。
增加用户收货地址添加、编辑、管理等功能,用户可以设置默认收货地址。
修改省、市、区/县的下拉选择框为文件输入框,更加方便用户的输入,同时系统对输入的信息进行较验,保证管理在后台管理时不出现问题。
增加订单详细信息页,更加方便用户通过手机查看订单信息。
ecshop二次开发只需要简单的登录系统就会自己获取你MSN、以及E-mail里面的联系,然后通过自己的选择向他们发送邀请,这样用户就不需要一个一个的去发送连接、或者一封封的去发送邮件了,系统会自动为你发送,大大的节省你的时间。
直接邀请MSN里面的好友、163或者126等邮箱里面的联系人加入商城加入商城,来获取自己的积分与提成;
ecshop二次开发的返修功能,用户可以实现对特定订单里特定商品提交返修申请,并上传相关问题的图片附件,提交成功后可以实现查询管理员对该返修申请所做的处理。
ecshop二次开发退款申请功能,用户可以针对特定的订单提出退款申请并选择退款的方式,如果选择退至银行卡则需要填写相关信息,提提成功后可以查看管理员对该申请的处理。
ecshop二次开发订单提交功能,可以简单客户生成订单的时间,只需要输入商品的编号,填写完成相关收货信息就可以完成订单的提交。
开源、免费是一个方向,同时也是一个商业模式。
ecshop希望在用户能够在提高自身收入和价值的同时,能够让用户与软件提供商之间形成一个双赢的结局。
ecshop的收费是以提供周边服务来收费,而不是卖产品本身,所以长久以来ecshop得到了众多开源、免费爱好者的广泛支持。
西安php服务中心作为ecshop的支持者,面向全国承接php网站建设软件开发ecshop shopex uchome dz zen-cart定制开发,专业承接ecshop二次开发项目。
我们期待你的加入。
