ECshop_模板开发与优化教程
ecshop模版使用

ecshop模版使用
标题,利用ECShop模版打造个性化电商网站。
随着电子商务的迅速发展,越来越多的企业和个人开始关注如何搭建自己的电
商网站。
ECShop作为一款功能强大、灵活性高的电商平台,为用户提供了丰富的
模版资源,使得用户可以轻松打造个性化的电商网站。
首先,ECShop提供了丰富多样的模版选择,用户可以根据自己的需求和喜好
选择适合的模版。
无论是时尚潮流的服装网站,还是专业的电子产品网站,ECShop都能满足用户的需求。
同时,ECShop的模版设计风格多样,用户可以选
择简约大气的设计,也可以选择华丽炫目的风格,满足不同用户的审美需求。
其次,ECShop的模版定制性强,用户可以根据自己的需求对模版进行个性化
定制。
用户可以自定义网站的颜色、布局、字体等,使得网站更符合自己的品牌形象和风格。
同时,ECShop还提供了丰富的插件和功能模块,用户可以根据自己的
需求添加不同的功能,使得网站更加丰富多样。
最后,ECShop的模版使用简单方便,用户无需具备专业的编程技能,即可轻
松打造个性化的电商网站。
ECShop提供了详细的使用教程和技术支持,用户可以
快速上手,快速搭建自己的电商网站。
总之,利用ECShop模版打造个性化电商网站是一种简单、快捷、灵活的方式。
通过选择适合的模版、进行个性化定制,用户可以轻松打造出符合自己品牌形象和风格的电商网站,从而吸引更多的用户,提升销售业绩。
让我们一起利用ECShop
模版,打造属于自己的电商王国吧!。
Ecshop如何做SEO优化

Ecshop如何做SEO优化Ecshop如何做SEO优化修改ecshop三处代码进行简单优化来源:小雨QQ空间站时间:2010-07-24 08:31 字体:[大中小] 收藏我要投稿分享至微博初用Ecshop发觉不是一般的复杂,设计一套好的Ecshop模板,绝对得呕心沥血,像我等菜鸟肯定是做不来的事,我又是一个十足十的穷人,买商业模板那也是不可能的,所以唯有找一些免费模板,作一下小调整先将就着用了,不过默认要改的地方还不只是模板的问题,还有下面的一点点,略作记录以备不时之需。
1、ECShop标题优化如何修改ECShop标题,现在要将网站标题修改一下,达到下面的效果网站首页标题显示的是为ECSHOP管理中心的[商店标题]。
而频道页面,显示的是[频道名+商店名称],当然商品页面显示的是[商品名+商店名称]第一步,去掉标题上的Powered by Ecshop字样。
在includes/lib_main.php找到lib_main.php文件,去掉下面这段代码。
. ‘ - ‘ . ‘Powered by ECShop’第二步,打开模板文件夹的goods.dwt文件,找到{$page_title},将它修改为{$goods.goods_style_name}_{$shop_name}第三步,找到includes/lib_main.php第143行。
将$page_title=$GLOBALS['_CFG']['shop_title'];改为:$page_title=$GLOBALS['_CFG']['shop_name'];然后找到241行左右,找到下面这样的代码if (!empty($str)){$page_title = $str . '_' . $page_title;$ur_here .= ' <code>> ' . $str;}我们需要在这段代码的前面,加入if ($filename == 'index') $page_title=$GLOBALS['_CFG']['shop_title'];这段代码即可。
ECshop模板开发与优化教程

ecshop首页调用文章分类思路及方法最近群里朋友问ecshop首页调用分类文章怎么加的,写篇文章来说下。
在ecshop论坛上有朋友说的方法之前自己试过,没有成功。
现在介绍一种成功的方法,适用各种模板。
修改ecshop不要注重技巧,注重一个思路。
ecshop模板一般分为三栏或者两栏,两栏是left和right,三栏的left,center,right之类的。
现在以两栏的为例,现在一个思路就是在你想调用文章的地方加一个可编辑区域,可编辑区域在后台模板设置里是可以设置的,然后在后台把文章调用在这个可编辑区域里就是了。
明白了原理就可以动手了。
在模板index.dwt里找到右边模块结束的地方,也就是<!--right end-->,在<!-- TemplateEndEditable -->之后加上<!-- TemplateBeginEditable name="文章区域" --><!-- TemplateEndEditable -->,其中“文章区域”这个名字是可以修改的,和你在后台看到的名字是一致的。
然后修改模板里的库文件cat_articles.lbi,替换成下面的代码<meta http-equiv="Content-Type" content="text/html; charset=utf-8"><div style="width:243px; float:left; margin-right:3px;"><div class="box"><div class="box_1"><h3><span><ahref="{$articles_cat.url}">{$articles_|escape:html}</a></span ><a href="{$articles_cat.url}"><img src="../images/more.gif"alt="more" /></a></h3><div class="boxCenterList RelaArticle"><!--{foreach from=$articles item=article}--><a href="{$article.url}"title="{$article.title|escape:html}">{$article.short_title}</a><br /><!--{/foreach}--></div></div></div></div>其中需要注意编码,用GBK的自行替换成GBK,其中的宽度自己控制,自己多试下就知道大小了。
ecshop网站优化方案

网站优化方案首先、网店标题完全DIY自定义,抛弃Ecshop系统按照:[产品名称]_[分类名]_[网店名称]-Powered by ECShop这样的自动title方法1、优化title标题的原理分析:咱们都知道,titile,kewords,description在SEO中的基础性和重要性,但是EC官方给出的titile实现方法会导致很多类似或相同的页面title雷同,另外还有部分页面无法自定义kewords和description。
在此本人给出了完全自定义的方法,你只需参照本文的方法就可以轻松搞定。
2、涉及修改的页面和内容:文章页,文章分类页、品牌页,商品页,商品分类页,品牌页(增加title,keywords和description):商城根目录\brand.php、商城根目录\admin\brand.php、商城根目录\admin\templates\brand_info.htm商品页(增加title):商城根目录\goods.php、商城根目录\admin\goods.php、商城根目录\admin\templates\goods_info.htm商品分类页(增加title):商城根目录\category.php、商城根目录\admin\category.php、商城根目录\admin\templates\category_info.htm文章页面(增加title):商城根目录\article.php、商城根目录\admin\article.php、商城根目录\admin\templates\article_info.htm文章分类页(增加title):商城根目录\article_cat.php、商城根目录\admin\articlecat.php、商城根目录\admin\templates\articlecat_info.htm3、修改方法:咱们就拿商品祥细页来修改举例,其它页面以此类推:首先修改数据库结构增加cat_title字段进入后台》数据库管理》SQL查询,输入下面SQL语句,点“提交查询”ALTER TABLE `ecs_category` ADD `cat_title` VARCHAR( 255 ) NOT NULL AFTER `cat_desc` ;在admin/templates/category_info.htm中修改,<tr><td class="label">{$lang.keywords}:</td><td><input type="text" name="keywords" value='{$cat_info.keywords}' size="50"></td></tr>在以上代码的上方增加下列代码:<tr><td class="label">自定义TITLE:</td><td><input type="text" name="cat_title" value='{$cat_info.cat_title}' size="50"></td></tr>打开admin/category.php搜索下面代码$cat['cat_desc'] = !empty($_POST['cat_desc']) ? $_POST['cat_desc'] : '';一共能找到两处,在每处的下面都要新增加一行代码$cat['cat_title'] = !empty($_POST['cat_title']) ? $_POST['cat_title'] : '';到此后台功能就完成了修改前台程序文件category.php将下列代码return $GLOBALS['db']->getRow('SELECT cat_name, keywords, cat_desc, style, grade, filter_attr, parent_id FROM ' . $GLOBALS['ecs']->table('category') .修改为:return $GLOBALS['db']->getRow('SELECT cat_name, cat_title, keywords, cat_desc, style, grade, filter_attr, parent_id FROM ' . $GLOBALS['ecs']->table('category') .继续搜索将$smarty->assign('page_title', $position['title']);修改为$smarty->assign('page_title', $cat['cat_title'] ? $cat['cat_title'] : $position['title']);通过以上步骤的修改,商品祥细页的title就实现了自定义了,现在你可以完全按照你的想法来自定义你的商品祥细页的title了。
ecshop_seo优化方案

【转】我也是初学者,我的网站电脑配件批发网[url][/url]现在GOOGLE及百度的权重非常高,我的网站主要经营电脑配件批发,MP3批发,mp4批,这三个主要的关键字都排名在前三位,虽然是比较冷门的关键字,但是我在两个月内能过适当的优化将其做的10位也还算可以了。
ECSHOP的设计对搜索引擎是非常友好的,可能有一些刚开始使用ECSHOP的朋友还不太了解,我把我自己的一点小心得写给大家,希望能大家有所帮助。
1.请在“商店设置”中设置好你的商店标题,商店描述,商店关键字,其中商店村题不要超过100个字节,商店描述不要超过400个字节,商店关键字不要超过160个字节,请尽量重要的关键字描述在商店标题中,并用逗号,竖线或者用下线符分开,这样非常利在GOOGLE,百度的收录及获得最好的排名。
2.添加产品时请尽量重要的关键字都写在产品的名称中,因为ECSHOP会将产品名称作为网页的标题。
请不要因为偷懒而忽略了“其它信息”中的“商品关键词”“商品简单描述”,他们分别是Keywords,Description,这对搜索引擎优化非常重要。
3.后台管理中的“系统设置”中有一个站点地图,请你在每次更新你的产品后点击确定,以便制作最新的站点地图(SITEMAP),并向GOOGLE,Y AHOO重新提交你的SITEMAP,一般一个小时内GOOGLE会重新获取你网站的最新内容。
4.请用ECSHOP提供的URL重写功能,将你的网站进行静态优化,这非常重要,具体的方法请参考论坛中的其它贴子。
这里我也要感谢一下ECSHOP强大的功能,希望以后推出更强大的功能,不过我不再打算对我的网站进行升级了,我现在用的是2.51感觉基本上可以满足了,就是批发功能不行,一直想找人定制开发。
欢迎大家补充,指正。
[原创]利用ECSHOP的特有功能来更好的优化网站ECSHOP, 功能, 原创ECSHOP是一款非常优秀的网上商城,相信大多人支持非常优秀这说法。
ecshop模板如何修改教程大全(万能的百度)

ecshop模板如何修改教程大全(万能的百度)1:如何发布首页公告回答:后台->系统设置->商店设置->网店信息->商店公告.填写你需要的公告就可以了.2:如何修改网站"欢迎光临本店"回答:languages\zh_cn\common.php文件中,$_LANG['welcome'] = '欢迎光临本店';将他修改成你需要的字样。
3:如何修改首页"热门搜索关键字"回答:后台->系统设置->网店设置->显示设置->首页搜索关键字,修改他的内容,然后保存4:如何修改首页标题 "Powered by ECShop"回答:includes/lib_main.php,找到$page_title = $GLOBALS['_CFG']['shop_title'] . ' - ' . 'Powered by ECShop';修改成$page_title = $GLOBALS['_CFG']['shop_title']就可以了。
5:如何去除cshop底部查询信息的显示回答:library/page_footer.lbi中,删除{insert name='query_info'}6:如何发布站内新闻回答:参考/html/shangchengchengxu/ecshopchangjianwenti/2009/0615/4 2.html7:如何修改网站logo回答:用你的logo图片替换/themes/default/images/logo.gif中图片就可以了8:如何修改产品图片的大小回答:在ecshop/themes/default/style.css中,找到.goodsItem .goodsimg{width:100px; height:100px; border:4px solid #eef8ff; margin-bottom:4px;}就可以控制产品图片的大小.9:如何管理首页flash播放器回答:后台 -> flash播放器管理 -> 增加自定义,你就可以上传和控制图片的位置10:如何修改首页"精品推荐"栏目的more小图片回答:模板文件中library/recommend_best.lbi中,中more.gif图片换成你要的图片,或者将图片换成你需要的文字.11:如何修改首页"新品上市"栏目的more小图片回答:模板文件library/recommend_new.lbi中,more.gif修改成你需要的图片或者是换成你需要的文字.12:如何手动修改支付方式排列顺序回答:数据库表中,找到payment表,pay_order字段就是用来控制顺序的,你如果想让A支付方式排在第一,那么你需要修改该字段的值稍微大一些。
ecshop模板功能(首页添加模块)

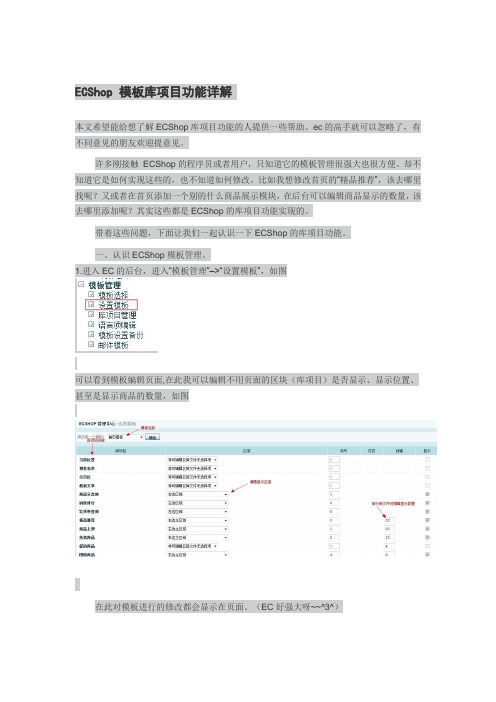
ECShop 模板库项目功能详解本文希望能给想了解ECShop库项目功能的人提供一些帮助。
ec的高手就可以忽略了,有不同意见的朋友欢迎提意见。
许多刚接触ECShop的程序员或者用户,只知道它的模板管理很强大也很方便。
却不知道它是如何实现这些的,也不知道如何修改。
比如我想修改首页的“精品推荐”,该去哪里找呢?又或者在首页添加一个别的什么商品展示模块,在后台可以编辑商品显示的数量,该去哪里添加呢?其实这些都是ECShop的库项目功能实现的。
带着这些问题,下面让我们一起认识一下ECShop的库项目功能。
一、认识ECShop模板管理。
1.进入EC的后台,进入“模板管理”–>“设置模板”,如图可以看到模板编辑页面,在此我可以编辑不用页面的区块(库项目)是否显示、显示位置、甚至是显示商品的数量,如图在此对模板进行的修改都会显示在页面。
(EC好强大呀~~^3^)二、认识库项目1.一个库项目就是个库文件。
打开ECShop的安装目录,进入themes/default/library文件夹。
你会看到许多以“.lbi”(扩展名)结尾的文件。
如图:ad_position?广告位吗?category_tree?分类树吗?recommend_new?新品推荐吗?对了,这里放的就是页面上一块一块可以编辑的库项目的文件了。
没错,如果你想加一个自己的显示库项目,就在此添加。
其实ECShop提供了编辑库文件编辑的地方,就在管理后台的“模板管理”–>“库文件管理”。
那么这些库项目是如何显示在页面上的呢?让我们以“新品推荐”为例。
往下看。
2.库项目的页面添加。
进入themes/default文件夹,用编辑器(文本打开也可以)打开index.dwt文件。
ctrl + f ,查找recommend_new会找到一行代码:<!–#BeginLibraryItem “/library/recommend_new.lbi” –>对,就是这个“东西”把recommend_new.lbi里的内容加载出来并成为页面的一部分的。
打造ECSHOP京东商城栏目分类的模板修改方法

<!--{/foreach}-->
<!--{/if}-->
<!--{/foreach}-->
好了 到此模板程序已经修改完毕,只需要通过简单的模板程序修改,三级分类立即展示到您的面前了。
稍微解释一下,我们在第一次循环中读取的是从php文件传送下来的一个$categories 数组内容,将之循环中,判断是否有子级信息,如果有,则在输出该级基本信息后,将子级的信息$cat.cat_id赋值传送到数组child 中,然后在循环输出子级数组,在这个子级循环中在判断子级信息是否有子级内容,即孙级信息,如果有,则继续将孙级的信息$child.cat_id 赋值传送到数组grandson 中,继续循环,以此类推。其实说白了就是三级循环,或者说的专业些,就是一个递归思想。如果到此还有些不明白,则请继续联系我们:振星网络科技。我们的QQ群是:170114203 (欢迎假如)。
打造ECSHOP京东商城栏目分类的模板修改方法来源:振星网络科技 编辑时间:8/29/2011 8:23:31 PM 责编:振星网络科技 阅读次数:1318京东360平台的栏目分类想必也让各位看着有些眼馋了吧?又要二次开发?又要花些小钱去找一些所谓的高手修改你的php文件?只要修改ecshpop模板就能达到效果,你信不信?反正我信了,因为我做到了。
<!--{foreach from=$cat.cat_id item=child name=childs级)栏目名称河链接地址-->
<a href="{$child.url}" title="{$|escape:html}">{$|escape:html}</a>
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
ecshop教程-ecshop模板中lbi和dwt文件的关系ecshop教程-ecshop模板中lbi和dwt文件的关系要修改ecshop模板必要要了解下lbi和dwt文件,如果把这个问题弄明白了,那对我们修改ecshop模板的帮助就很大了。
之间讲过了[ecshop教程-ecshop 修改对应参考] ,下面我们讲下ecshop中的dwt和lbi文件首先要明白dwt模板文件是一个(框架),控制着ecshop的大体框架,里面链接着所需的lbi库文件(内容)。
修改dwt里面lbi部分的内容是不会发生变化的.需要修改lbi文件.然而lbi内容也可以镶嵌到dwt模板文件里面(镶嵌就是分离到模板文件里面了,和原先的lbi文件没有关系了.)但是这样的话.其他dwt模板页面也使用到相同的lbi板块的话,内容就不能同步了.只能再继续镶嵌,造成了效率不高。
所以ecshop才把内容lbi文件分离出来,方便链接。
在模板文件里面添加可编辑区域.(可编辑区域是给程序使用的.每在模板里面添加一个可编辑区域都可以在"模板管理=>设置模板"的区域里面看到已添加的可编辑区域的名字.),然后就可以通过后台管理的"设置模板",把库文件调到您想要的可编辑区域里面.明白这些对于ecshop初学者来说可能比较困难,但寨卒认为,只要多动手修改,别人给出代码的时候不要一味的直接抄袭来,按部就班的修改完之后,再回头思考下,慢慢的就会总结出来好的代码修改方法了。
当然多来我的博客也会有好处的。
下面举个例子来说明,拿ecshop2.6.2中的默认模板来说。
index.dwt里 <body>之后有如下代码。
<body><!-- #BeginLibraryItem "/library/page_header.lbi" --><!--#EndLibraryItem --><div class="blank"></div><div class="block clearfix"><!--left start--><div class="AreaL"><!--站内公告 start--><div class="box"><div class="box_1"><h3><span>{$lang.shop_notice}</span></h3><div class="boxCenterList RelaArticle">{$shop_notice}</div></div></div><div class="blank5"></div><!--站内公告 end-->上面代码中的 <!-- #BeginLibraryItem "/library/page_header.lbi" --><!-- #EndLibraryItem -->就是调用了page_header.lbi的内容,就是调用了头部文件。
如果你打开大部分其他页面的话你会发现这段代码都在,就是调用了页面头部的内容,让每个页面的头部文件都相同,如果我们想修改部分头部文件的话(包括导航,logo等),都可以打开page_header.lbi来修改。
去掉Ecshop系统标题后的Powered by Ecshop修改方法首先说明这个power by ecshop 的修改不是在模板上面,大家就不要作死的模板上面找了。
只要修改ecshop程序includes下lib_main.php这个文件即可找到下面一段代码/* 初始化“页面标题”和“当前位置” */$page_title = $GLOBALS['_CFG']['shop_title'] . ' - ' . 'Powered by ECShop'; 删除其中的' - ' . 'Powered by ECShop' 即可ecshopSEO案例之 -百年手机优化记录ecshopSEO案例之 -百年手机优化记录昨天和大家谈了点关于ecshop中标签的写法,今天和大家谈谈关键词的选择和前期的准备工作。
小站经过风风雨雨建起来了,前期的一段努力也算没有白费,28号百度大更新赶上了,被收录了,排名也不错,google的蜘蛛比百度速度快些,本站在google的排名也不错。
记录下自己站的优化过程,以便和大家分享。
新站想获得一个好排名觉得不难,关键在于关键词的选择一般选三个主关键词就好,如百年手机选择的就是手机批发,手机货源,手机代理。
其他的一些辅助关键词,如深圳手机批发,水货手机批发。
这些词的选择在上一篇中已经简单的写过了,网主们大多是做行业的东西,比如女装,衣服,关键词不要太大,因为开始难度过高,最好是比较精确,但也不能太长,如果你要做手机,可以先在搜索引擎里搜索下,手机这个词在各大搜索引擎中拍在前面的基本都是一些大站的2级域名,这个说明竞争十分激烈,基本就可以放弃,所以要在手机这个关键词上加点别的东西,比如手机批发,这个词的搜索结果排列在前面的几个站的PR值基本在3-4之间,而且排在前几页的都是独立域名,说明竞争力度还是比较大,在中查询结果,每天搜索量在200左右,还是比较可观的,其他的一些如更精准的水货手机,水货批发之类需要你更多的去挖掘。
在seowhy上夫唯提出做SEO的秘诀就是准备好三个关键词,然后围绕这三个关键词准备600-1000个,按规划在3个月内发完。
讲的是站内优化,看似简单,其实事情的确是如此,有些东西本来很简单,一些人拼命的去找什么秘诀,秘籍之类的,反而忘记了去做什么。
我们已经走的太远,以至于忘记了为什么而出发。
坚持,坚持,再坚持。
记录下百年手机的排名记录,聊以自慰。
2009.5.28 被百度收录,快照 2009.5.21。
百度搜手机货源或深圳手机货源排名第一手机批发排第6页google搜手机货源排第名第七,手机批发代理排名第四,手机代理排第2页,手机批发排第4页。
水货批发排第6页,深圳水货批发排第2页,水货批发报价排第2页。
百度更新的慢了点,新收录时期,排名比google差点。
革命尚未成功,同志仍需努力。
ecshop首页调用文章分类思路及方法最近群里朋友问ecshop首页调用分类文章怎么加的,写篇文章来说下。
在ecshop论坛上有朋友说的方法之前自己试过,没有成功。
现在介绍一种成功的方法,适用各种模板。
修改ecshop不要注重技巧,注重一个思路。
ecshop模板一般分为三栏或者两栏,两栏是left和right,三栏的left,center,right之类的。
现在以两栏的为例,现在一个思路就是在你想调用文章的地方加一个可编辑区域,可编辑区域在后台模板设置里是可以设置的,然后在后台把文章调用在这个可编辑区域里就是了。
明白了原理就可以动手了。
在模板index.dwt里找到右边模块结束的地方,也就是<!--right end-->,在<!-- TemplateEndEditable -->之后加上<!-- TemplateBeginEditable name="文章区域" --><!-- TemplateEndEditable -->,其中“文章区域”这个名字是可以修改的,和你在后台看到的名字是一致的。
然后修改模板里的库文件cat_articles.lbi,替换成下面的代码<meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <div style="width:243px; float:left; margin-right:3px;"><div class="box"><div class="box_1"><h3><span><ahref="{$articles_cat.url}">{$articles_|escape:html}</a></span ><a href="{$articles_cat.url}"><img src="../images/more.gif"alt="more" /></a></h3><div class="boxCenterList RelaArticle"><!--{foreach from=$articles item=article}--><a href="{$article.url}"title="{$article.title|escape:html}">{$article.short_title}</a><br /><!--{/foreach}--></div></div></div></div>其中需要注意编码,用GBK的自行替换成GBK,其中的宽度自己控制,自己多试下就知道大小了。
至于调几列出来,可以在后台设置,再加上修改上面的宽度来控制。
其中里面的box box_1 和boxCenterList RelaArticle 如果有的模板不一样的话可以自行替换成你模板里的风格,这样应该就可以搞定了。
自己在京东两栏模板里设置成功了,可以参考/是分3列文章的,顺便提下PR更新了,招友情链接了哈。
有意的联系QQ:26359233ecshop教程-ecshop后台密码忘记了怎么办?ecshop教程-ecshop后台密码忘记了怎么办?ecshop是基于php+mysql架构的,如果后台密码忘记的话可以考虑利用mysql 管理工具来链接你的mysql数据库,一个比较好用的工具就是myphpadmin,这个工具怎么使用的大家可以去百度搜索下。
