TFTLCD驱动模块说明SPI
驱动IC介绍(TFT-LCD).

補償電壓:補償gate driver輸出電壓關閉時因為 feed through的關係顯示電極的電壓受到影響
9
雙脈波三階驅動
OUT 1
OUT 2
提供愈來愈高的解析度需求
預將電壓充到一定準位 減少真正充電時所需的時間
10
Gate driver framework
Output Ckts Level shifter
以便各個輸出的取樣暫存器能從Data bus上抓到 相對應的資料 Data input種類: CMOS, RSDS, LVDS 為了降低驅動晶片的工作頻率,常見的S Driver都採用雙畫素輸入,單畫素輸出的Driver 一次送出的顯示資料是三筆分別送到3個不同的 channel ,同理雙畫素輸入的Driver,為6個輸出 為一組。
32
Gamma電壓
Gamma 1 Gamma 2 Gamma 3 Gamma 4 Gamma 5
Common Gamma 6
Gamma 7 Gamma 8 Gamma 9 Gamma 10
00
40
80
FF
33
N TO 1 Selector
N TO 1 Selector的主要功能?
以6 bit source driver來說,一般外部的參 考電壓只有5到9組,經由N TO 1 Selector 內部的電阻分壓成64灰階用的參考電壓, 且由hold register送來的data控制所有的開 關電路。
28
Dual
Clock SPI Data R 1
………… …………
Data G 1
Data B 1
Data R 2
………… …………
…………
Data G 2
TFTLCD显示原理及驱动介绍

TFTLCD显示原理及驱动介绍TFTLCD是一种液晶显示技术,全称为Thin Film Transistor Liquid Crystal Display,即薄膜晶体管液晶显示器。
它是目前应用最广泛的显示器件之一,被广泛应用在电子产品中,如手机、平板电脑、电视等。
TFTLCD显示屏是由数百万个像素点组成的,每个像素点又包含红、绿、蓝三个亚像素。
这些像素点由一层薄膜晶体管(TFT)驱动。
薄膜晶体管是一种微型晶体管,位于每个像素点的背后,用来控制液晶材料的偏振状态。
当电流通过薄膜晶体管时,液晶分子会受到电场的影响,从而改变偏振方向,使光线在通过液晶层时发生偏转,从而改变像素点的亮度和颜色。
TFTLCD显示屏需要配备驱动电路,用来控制TFT晶体管的电流,以控制液晶分子的偏振状态。
驱动电路通常由一个控制器和一组电荷泵组成。
控制器负责接收来自外部的指令,通过电荷泵为晶体管提供适当的电流。
电荷泵可以产生高电压和低电压,从而控制液晶分子的偏振状态。
控制器通过一组驱动信号,将指令传递给TFT晶体管,控制像素点的亮度和颜色。
TFTLCD驱动器是用来控制TFTLCD显示屏的硬件设备,通常与控制器紧密连接。
驱动器主要负责将控制器发送的信号转换为液晶的电流输出,实现对像素点的亮度和颜色的控制。
驱动器还负责控制像素点之间的互动,以实现高质量的图像显示。
1.扫描电路:负责控制像素点的扫描和刷新。
扫描电路会按照指定的频率扫描整个屏幕,并刷新像素点的亮度和颜色。
2.数据存储器:用于存储显示数据。
数据存储器可以暂时保存控制器发送的图像数据,以便在适当的时候进行处理和显示。
3.灰度调节电路:用于调节像素点的亮度。
通过调节像素点的电流输出,可以实现不同的亮度效果。
4.像素点驱动电路:负责控制像素点的偏振状态。
像素点驱动电路会根据控制器发送的指令,改变液晶分子的偏振方向,从而改变像素点的亮度和颜色。
5.控制线路:用于传输控制信号。
控制线路通常由一组电线组成,将控制器发送的信号传输到驱动器中,以控制整个显示过程。
第八章 TFT-LCD编程2.2寸天马原装串口 TFT SPI 液晶屏模块 高清240X320 兼容5110

在 3.1版本固件库中:font.h 在目录 \STM32F10x_StdPeriph_Lib_V3.10\Utilities\STM32_EVAL中。 在 3.4.5版本固件库中:font.h 在目录 \STM32F10x_StdPeriph_Lib_V3.5.0\Utilities\STM32_EVAL \Common中。
TFT-LCD 编程步骤
显示字符
8.2
TFT-LCD 编程步骤
显示字符
1、字符的字模 2、加入头文件 3、延时初始化 4、LCD初始化 5、LCD清屏 6、点亮液晶屏(若用GPIO管脚 接 LCD背光正极)
(若用3.3V电压 直接接 LCD背光正极:无需要此步)
7、设置光标位置,显示字符
1、字符的字模
}
STM32F10x
②初始化LCD模块(即设置LCD工作模式)
①设置与LCD相连的 STM32管脚
void SPI1_Init(void) { SPI_InitTypeDef SPI_InitStructure; GPIO_InitTypeDef GPIO_InitStructure; //配置SPI1管脚 RCC_APB2PeriphClockCmd(RCC_APB2Periph_AFIO|RCC_APB2Peri ph_GPIOA, ENABLE); GPIO_InitStructure.GPIO_Pin = LCD_SCL | LCD_SDA; GPIO_InitStructure.GPIO_Speed = GPIO_Speed_50MHz; GPIO_InitStructure.GPIO_Mode = GPIO_Mode_AF_PP; GPIO_Init(LCD_CTRL, &GPIO_InitStructure); GPIO_InitStructure.GPIO_Pin = LCD_SDO ; GPIO_InitStructure.GPIO_Mode = GPIO_Mode_IPU; GPIO_InitStructure.GPIO_Speed = GPIO_Speed_50MHz; GPIO_Init(LCD_CTRL, &GPIO_InitStructure); GPIO_InitStructure.GPIO_Pin = LCD_LED |LCD_RS | LCD_CS| LCD_RST ; GPIO_InitStructure.GPIO_Speed = GPIO_Speed_50MHz; STM32F10x GPIO_InitStructure.GPIO_Mode = GPIO_Mode_Out_PP;
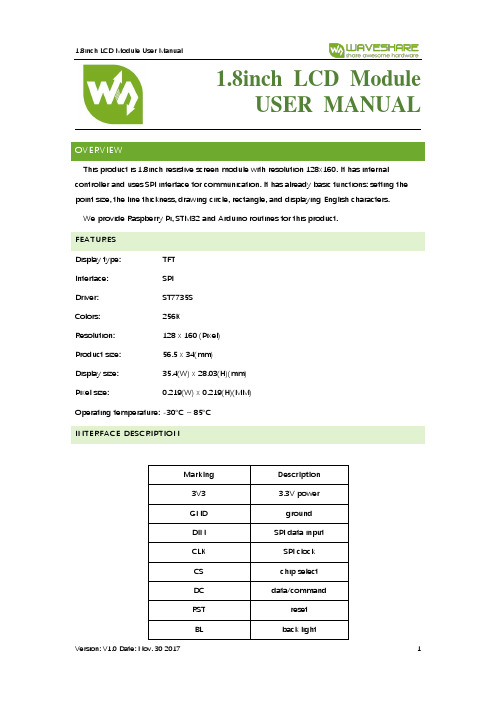
1.8寸LCD模块用户手册说明书

1.8inch LCD ModuleUSER MANUALOVERVIEWThis product is 1.8inch resistive screen module with resolution 128x160. It has internal controller and uses SPI interface for communication. It has already basic functions: setting the point size, the line thickness, drawing circle, rectangle, and displaying English characters.We provide Raspberry Pi, STM32 and Arduino routines for this product.FEATURESDisplay type: TFTInterface: SPIDriver: ST7735SColors: 256KResolution: 128 x 160 (Pixel)Product size: 56.5 x 34(mm)Display size: 35.4(W) x 28.03(H)(mm)Pixel size: 0.219(W) x 0.219(H)(MM)Operating temperature: -30°C ~ 85°CINTERFACE DESCRIPTIONMarking Description3V3 3.3V powerGND groundDIN SPI data inputCLK SPI clockCS chip selectDC data/commandRST resetBL back lightPROGRAM ANALYSIS1.Working principles:ST7735S is 132 x 162 pixels LCD panel, but the product is 128 x 160 pixels LCD display.In the display there are two processes: the horizontal direction scanning – from the 2nd pixel, the vertical direction scanning – from the 1st pixel. So, you can see that positions of pixels in RAM correspond to their actual positions while displaying.The LCD supports 12-bit, 16-bit and 18-bit per pixel input formats. They correspond to RGB444, RGB565 and RGB666 color formats. This routine uses the RGB565 color format, which is commonly used.LCD uses 4-wired SPI communication interface, which can save a lot of GPIO ports and provides fast data transfer to LCD as well.munication protocolNote: there is a difference from traditional SPI. Here we only need display, so sine wires come from slave to host are hidden. The detailed information please refer to datasheet at page 58RESX: Reset. Pull-down while powering on the module. Generally set as 1IM2: data communication mode pin, which define usage of SPICSX: chip selection control pin. If CS=0 – the chip is selectedD/CX: data/command control pin, if DC=0 – command is written, otherwise – data are writtenSDA: transmitted RGB dataSCL: SPI clockThe SPI communication protocol of the data transmission uses control bits: clock phase (CPHA) and clock polarity (CPOL):The value of CPOL determines the level when the serial synchronous clock is in idle state. CPOL=0, that its idle level is 0.The value of CPHA determines the timing of the data bits relative to the clock pulses. CPHA=0, data is sampled at the first clock pulse edge.The combination of these two parameters provides 4 modes of SPI data transmission. The commonly used is SPI0 mode, it is that GPOL=0 and CPHA=0.From the figure above, SCLK begins to transfer data at the first falling edge. 8 bits data are transferred at one clock period. Use SPI0 mode, High bits transfer first, and LOW bits following. DEMO CODERaspberry Pi, STM32 and Arduino programs are provided, wherein Raspberry Pi provides BCM2835, WiringPi and python programs. It implements common graphical functions as drawing dot, line, rectangle, circle, setting their sizes and line with; filling arias, and displaying English characters of 5 common fonts and other display’s functions.Following instructions are offered for you convenienceRASPBERRY1.Hardware connection1.8inch LCD module Raspberry Pi3.3V 3.3VGND GNDDIN MOSI (PIN 19)CLK SCLK (PIN23)CS CE0 (PIN 8)DC GPIO.6 (PIN 22)RST GPIO.2 (PIN13)BL GPIO.5 (PIN18)2.Enable SPI function of the Raspberry Pisudo raspi-configSelect: Advanced Options -> SPI -> yesActivate SPI hardware driver.3.Installation of librariesFore detailed information about libraries installation, please refer to this page:https:///wiki/Libraries_Installation_for_RPiIt is description of WiringPi, bcm2835 and python libraries installation.ageBCM2835 and WiringPi program should be only copied into directory of Raspberry Pi ()by samba or directly copy to the SD card). The following code are compied directly to the user directory of Pi.4.1Usage of BCM2835Run ls command as you can see below:bin: contains “.o” files.We don’t need to change it generallyFonts: contains 5 commonly used fontsPic: contains pictures used for displaying. The resolution of pictures must be 128x128,otherwise they cannot be displayed properly. And the format of pictures must be BMP.Obj: contains object files, like main.c, LCD_Driver.c, DEV_Config.c, LCD_GUI.c and theirheader files.main.c: The mian function. What need to note is that even though there are LCD_ScanDir used to control the direction of scanning, you need not to change it. Because this module is designed for Raspberry Pi, and for compatibility, we don’t recommend you to change it.DEV_Config.c:Definations of Raspberry Pi’s pins and the communication mode.LCD_Driver.c: Drive code of LCD. Need not change generally.LCD_BMP.c: Reading and analyzing BMP files and display themMakefile: This file contains compilation rules. If there are some changes in code, please run make clean to clean all the dependency file and executable files. Then execute make to compile the whole project and generate new executable files.tftlcd_1in8: executable file, generated by command makeTo run the program, you just need to run this command on terminal: sudo ./tftlcd_1in8 4.2WiringPiInput ls command, now you can see following:T he folders is similar to BCM2835’s. The only differences are that:1.WiringPi oprates by read/write the device files of Linux OS. and the bcm2835 is libraryfunction of Raspberry Pi’s CPU, it operates registers directly. Thus, if you have usedbcm2835 libraries firstly, the usage of WiringPi code will be failed. In this case, you just need to reboot the system and try again.2.Due to the first difference, they underlying configuration are different. In DEV_Config.c,use wiringpiPi and the corresponding wiringPiSPI to provide underlay interfaces.The program executed by command sudo ./tftlcd_1in8 as well4.3PythonInput ls command, you can see that:LCD_1in8.py: Driver code of LCDLCD_Config.py: configuration of hardware underlaying interface.Executing program: sudo python LCD_1in8.pyNote: Some of the OS don’t have image libraries. In this case, you can run: sudo apt-get install python-imaging to install the image library.Image is an image processing library of python, represents any image by an image object.Thus, we can create a blank image by new, its size must be same as the display size of LCD.Then draw picture by Draw library, finally, transfer the image to the LCD. Here usingImage.load() too read RGB888 data of pixel, and convert to RGB565. Scanning every pixel then we could get the whole image for displaying. Its most important code is as below:5.Auto-runInitialize autorun in Raspberry Pi by configuring code of /etc/rc.local file:sudo vim /etc/rc.localBefore exit0 add:sudo python /home/pi/python/demo.py &Important: to place the program /home/pi/python/demo.py at the same director, you can input command pwd to get the path. And & character is necessary at the end of command line, otherwise probable need to reinstall the system (impossible terminate the process by pressing ctrl+c, impossible to login with pi user permission).STM32This demo uses XNUCLEO-F103RB developing board and is based on HAT library.1.Hardware connection1.8inch LCD XNUCLEO-F103RBVCC 3V3GND GNDDIN PA7CLK PA5CS PB6DC PA8RST PA9BL PC72.Expected resultProgram the demo into the development Board. Firstly the screen is refreshed completely, then a solid line, dashed line, open circle, solid circle, rectangle, solid torque are drawn and English characters are shown.ARDUINOUNO PLUS Arduino development board is used here.1.Hardware connection1.8inch LCD Arduino3.3V 3V3GND GNDDIN D11CLK D13CS D10DC D7RST D8BL D92.Due to small global memory 2Kb of UNO PLUS, the display can’t work in graphical mode,but the calling method is the same. Just because there is no enough memory, this demo is not provided.COMPATIBLE CODE PORTINGOffered demo is the commonly used programs, which are able to be ported. They can be used with two screens and the difference is only in initialization of them and their sizes.The usage method is defined by macros. In LCD_Driver.h or in LCD.h:#define LCD_1IN44#define LCD_1in8.As the name of the macros, they are used for 1.44inch and 1.8inch LCD separately. To use for one LCD, just need to comment other one.For example://#define LCD_1IN44#define LCD_1IN8Here we use it for 1.8inch LCD, so we comment the 1.44 macro. After saving, Run make clean to remove dependency files, and then run make to generate new executable files.。
ZLG8513S(SPI) TFT-LCD驱动器数据手册

4.3
区域更新 ................................................................................................................. 14
地址:北京市海淀区知春路 113 号银网中心 A 座 1207-1208 室 (中发电子市场斜对面) 电话:(010)62536178 62536179 82628073 传真:(010)82614433
重庆周立功
地址:重庆市石桥铺科园一路二号大西洋国际大厦 (赛格电子市场)1611 室 电话:(023)68796438 68796439 传真:(023)68796439
电话:(020) 22644383 22644384 邮箱:NXPARM@
iCAN 及数据采集:
电话:(020)28872344 22644373 邮箱:ican@
以太网:
电话:(020)22644380 22644385 邮箱:ethernet.support@
————————————产品应用
● 广告机; ● 电梯外呼板; ● 医疗器件; ● 汽车仪表。
—————————————订购信息
型号 ZLG8513S
温度范围 -40°C ~ +85°C
封装 TQ128
————————————————————————————————典型应用
广州周立功单片机科技有限公司
3.5
区域拷贝 ................................................................................................................... 9
TFT-LCD显示原理及驱动介绍

Emulated 8 bit color
bf1 Gray 0 Gray 1 Gray 2 Gray 3 … Gray 251 g0 g1 g1 g1 … g63 bf2 g0 g0 g0 g1 … g63 bf3 g0 g0 g1 g1 … g63 bf4 g0 g0 g0 g0 … g62
液晶層
1.液晶可以被光穿透,並影響光的偏振性; 2.在液晶分子兩端所加電壓的不同,液晶分子的翻轉程 度不同,根據液晶角度的不同透過光的偏振性也不同;
液晶
開 関 打 開
開 関 閉 合 加電壓后轉向改變
液晶互相牽引 做個轉向的動作 通過它改變光的強弱
液晶亮度的控制原理
光源
垂直偏光板
玻璃電極
液晶
玻璃電極
Frame Inversion
row Inversion
+ பைடு நூலகம் + +
-
-
-
-
+ + + +
+ + + +
-
-
-
-
+ + + +
+ + + + + + + +
+ + + + + + + + - + - +
column Inversion
dot Inversion
+ - + + - + + - + + - + + - + + - + - + - + - + - +
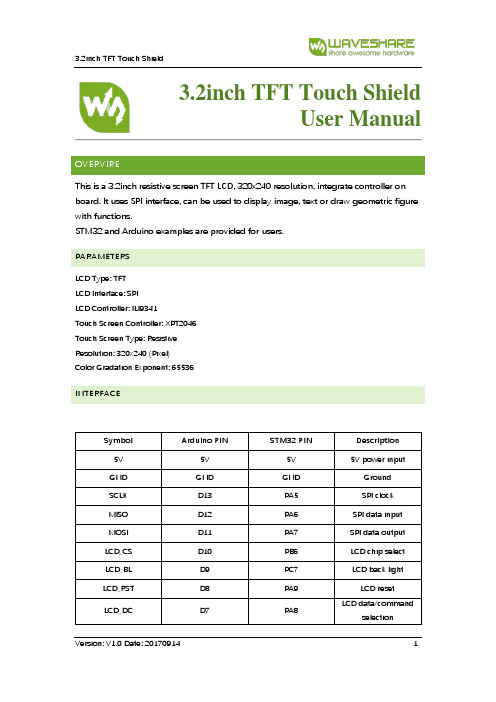
3.2英寸TFT触摸屏控制板用户手册说明书

3.2inch TFT Touch ShieldUser ManualOVERVIREThis is a 3.2inch resistive screen TFT LCD, 320x240 resolution, integrate controller on board. It uses SPI interface, can be used to display image, text or draw geometric figure with functions.STM32 and Arduino examples are provided for users.PARAMETERSLCD Type: TFTLCD Interface: SPILCD Controller: ILI9341Touch Screen Controller: XPT2046Touch Screen Type: ResistiveResolution: 320x240 (Pixel)Color Gradation Exponent: 65536INTERFACESymbol Arduino PIN STM32 PIN Description 5V 5V 5V 5V power inputGND GND GND GroundSCLK D13 PA5 SPI clockMISO D12 PA6 SPI data inputMOSI D11 PA7 SPI data outputLCD_CS D10 PB6 LCD chip selectLCD_BL D9 PC7 LCD back lightLCD_RST D8 PA9 LCD resetLCD_DC D7 PA8 LCD data/commandselectionHOW TO USEHARDWARE CONFIGURATION•If there is ICSP interface on Arduino board, set the SPI Config switch to ICSP position.(default)•If Arduino board has no ICSP interface, set the SPI Config switch to the position that SCLK\D13, MISO\D12, MOSI\D11EXAMPLESWe provide Arduino UNO examples and XNUCLEO-F103RB examples for this screen.ARDUINO EXAMPLES1.Download the examples: 3.2inch TFT Touch Shield code.7z, and copy the libraries which arein Arduino\lib folder of examples to the libraries folder which is under the installationdirectory of Arduino.2.Before running the LCD_ShowBMP code, copy the pictures which is in the PIC folder to SDcard.3.Open the LCD_ShowBMP project with Arduino IDE, download to Arduino board.4.The Touch code use four sets of calibration values, could support painting operation in fourdirections. There are five colors which could be chosen on the right. The size of paintbrush is9 by default. Users can also click the AD on screen to calibrate:Please use the stylus click the cross on the screen. The cross will always move until thescreen adjustment is completed.5.According to the prompt, click the red “+” one by one to finish the calibration.STM32 EXAMPLES1.Before running the code that display image. copy the pictures which is in the PIC folder toSD card. Then insert the LCD to NUCLEO or XNUCLEO board.2.Open the project with MDK, download to the NUCLEO or XNUCLEO development board.3.The LCD will first show some general functions: Draw dots, draw dotted line and full line,rectangle, filled rectangle, circle and filled circle. Every figure keeps for 3s. You can change the size of dot, the width of lines and the size of the circles.4.The Touch code use four sets of calibration values, could support painting operation in fourdirections. There are five colors which could be chosen on the right. The size of paintbrush is9 by default. Users can also click the AD on screen to calibrate:Please use the stylus click the cross on the screen. The cross will always move until thescreen adjustment is completed.5.According to the prompt, click the red “+” one by one to finish the calibration.Note:Image: 320x240, 24bit, bmp.SD card: FAT。
TFT彩屏使用说明书

G V N R W R D D D D D D D D R L C N
N C C S R D B B B B B B B B S E S C
D C 0 1 2 3 4 5 6 7 T D
IA
N
| | | | | | | | | | | | | | | | | | | |
CLR_Screen(BLUE);//清屏蓝色
函数名:Put_pixel
功能:在屏幕上画点
函数原型:void Put_pixel(uchar x,uchar y,unsigned int color);
入口参数:x,y 需要画点的坐标,color为点的颜色
出口参数:无
说明:在屏幕上指定的坐标画指定颜色的点
unsigned int forecolor,
unsigned intbkcolor);
入口参数:x 横坐标,y 纵坐标
bColor 字符背景颜色
出口参数:无
说明:需包含"8X16.h",显示数字、大小写英文字符和一些符号等
示例代码:
LCD_PutChar8x16(0,0,'Z',RED,BLUE);//显示英文字符Z
函数名:PutGB1616
功能:显示16*16汉字
函数原型:void PutGB1616
(uR_Screen
功能:清屏
函数原型:void CLR_Screen(unsigned intbColor);
入口参数:bColor清除屏幕的的颜色
出口参数:无
说明:使用背景色清除屏上所有内容
示例代码:
CLR_Screen(0xf800);//清屏红色
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
北京恒诚昊威科技有限公司
电话:010-62655776 13811689587
TFT LCD 控制模块由 CPLD 产生稳定的 TFT 时序驱动 LCD 面板,以及 SDRAM(显 存)时序读取显存的数据。并能接受 MCU 写入的数据,保存到 SDRAM 的指定位置。
TFT LCD 控制模块 使用说明
一、概述 TFT LCD 控制模块特点: 1、支持 8 位并行 MCU 接口和 SPI 接口。适合一般 51 单片机和 ARM 单片机使用。 2、输入具有双缓冲功能,可获得较高的写入速率和正确的显示效果。 3、16 位并行 RGB 输出接口,可支持 8 位(256 色)显示或 16 位(65K 色)显示。 4、输出时序具有高稳定性,抗干扰能力强。 5、具备 2 页显示页面,切换不闪烁,编程简单。 6、支持 320×240、640×480、800×600 等多种分辨率。 以上不同的特性组合分属不同的具体模块型号。
5)对于 16 位色版本,需要再写入象素颜色数据的高字节,之后控制板才进行保存
动作。
读数据过程和以上类似,但是设置坐标之后,控制板需要时间将显存的数据转移到数据
寄存器,所以根据效果调节写行列号寄存器到读数据寄存器之间的时间间隔,在此 BUSY
信号不起作用。
四、程序样例
以 STC89C516RD+单片机为例,控制板的 A1 接 MCU 的 P2.1,A0 接 MCU 的 P2.0,
void LcdPixel(int x,y,unsigned char color) //640*480 {
LcdOperatPort = (x/256)|((y/64)&0x04); LcdColLowPort = x; LcdRowLowPort = y; LcdDataPort = color; }
指令访问控制板的 4 个寄存器(端口)。具体时序见 8051 手册。 其他处理器,比如带有并行总线但没有 LCD 控制器的 ARM 微控制器,外部总线往往
是 16 位甚至更高,可以只使用其低 8 位,或直接配置为 8 位总线使用。同时,ARM 微控制 器的总线时间参数可以设置,在后面的程序样例中给以说明。
CS 接 MCU 的 P2.7。如此定义以下访问地址的宏:
#define LcdDataPort
*((unsigned char xdata *)0x4000)
#define LcdRowLowPort *((unsigned char xdata *)0x4100)
#define LcdColLowPort *((unsigned char xdata *)0x4200)
北京恒诚昊威科技有限公司
电话:010-62655776 13811689587
BIT15
对应 LCD 信号的 RD5
BIT14
对应 LCD 信号的 RD4
BIT13
对应 LCD 信号的 RD3
BIT12
对应 LCD 信号的 RD2
BIT11
对应 LCD 信号的 RD1
#define LcdOperatPort *((unsigned char xdata *)0x4300)
北京恒诚昊威科技有限公司
电话:010-62655776 13811689587
这里为了避开 STC89C516RD+的内部扩展 RAM 空间,令 P2.6 为 1。 然后编写下面的写入象素的函数,基于此可完成其他画面操作。
对于 8 位色版本的控制模块实际只输出 8 位色,RGB 3-3-2 格式,有效信号是 RD3 到 RD5,RG3 到 RG5 和 RB4、RB5。其余信号均输出低电平。
控制模块上的 R6 和 R5 可以设置 LCD 屏的画面方向,可以水平或垂直翻转画面,具体 参考 LCD 屏的手册。
三、并行接口软件操作说明 1. MCU 接口时序:TFT LCD 控制模块支持标准 8051 系列 MCU 的读写时序,即用 MOVX @DPTR,A MOVX A, @DPTR
4. 对于 8 位色(共 256 种颜色)的控制模块,每操作一个象素读写一个字节的数据即 可。数据字节位定义:
BIT7 红色高 对应 LCD 信号的 RD5 BIT6 红色中 对应 LCD 信号的 RD4 BIT5 红色低 对应 LCD 信号的 RD3 BIT4 绿色高 对应 LCD 信号的 GD5 BIT3 绿色中 对应 LCD 信号的 GD4 BIT2 绿色低 对应 LCD 信号的 GD3 BIT1 蓝色高 对应 LCD 信号的 BD5 BIT0 蓝色低 对应 LCD 信号的 BD4 对于 16 位色(共 65536 种颜色)的控制模块,每操作一个象素需要读写两个字节的 数据,8 位接口则需要分两次传输。先写入低字节,再写入高字节,只有在写入高字节后, 控制板才会认为是一个象素写入,所以软件务必保证写入数据的完整性。 16 位数据高字节位定义:
B0 B1
GND GND
B2
B3
B4
B5
L_BD1 L_BD2 L_BD3 L_BD4 L_BD5
19 20 21 22 23 24 25
GND
L_DEN
26 27
VDD33
28
R5
29
GND
30
0
31
R6
GND
32
GND
LCD
图中 L_CLK、L_HS、L_VS、L_DEN 分别是 LCD 屏的位时钟、水平同步、垂直同步、 数据使能等信号。L_RD1 到 L_RD5 是红色信号,L_GD0 到 L_GD5 是绿色信号,L_BD1 到 L_BD5 是蓝色信号,按 RGB 5-6-5 格式构成 16 位色信号。
BIT2
对应 LCD 信号的 BD3
BIT1
对应 LCD 信号的 BD2
BIT0
对应 LCD 信号的 BD1
5. 由于每次处理器写入数据后,CPLD 都需要时间将显示数据保存到 SDRAM 中的指
定位置,所以控制板有象素写入速度的限制,约 3.75M 次每秒,超过此极限,会出现写入
数据丢失的现象。对于 51 单片机而言,晶体频率 20M,X2 模式,汇编指令连续写入时不
控制模块有一个重要的功能就是,每次写数据寄存器之后,列号(象素的 x 坐标)会自 动加 1,如果软件需要连续写一行内的若干象素,可以连续写数据寄存器,而不用反复设置 列号寄存器。但读数据寄存器时没有 x 坐标自动加 1 功能,一般情况读数据只限于局部,数 据量不大,可以软件反复设置坐标。
控制模块支持双页显示,就是在显存中可保持两个显示页面的数据,软件可以设置其中 一个页面显示在 LCD 屏上,而 MCU 将数据写入另一个页面。显示页面和写入页面相同时 可能会看到数据写入(画面刷新)的过程,而显示页面和写入页面不同时则可避免这个现象, 但一般只适合全屏刷新,比如清屏。
TFT LCD 控制模块在系统中的应用如下图所示:
MCU 用户板
TFT LCD 控制模块
TFT 液晶屏
TFT LCD 控制模块可以通过用户板的薄膜电缆供电。支持 3.3V 的 MCU;驱动 3.3V 的 LCD 屏。
二、TFT LCD 控制模块接口说明。
第1脚 MCU 接口
第1脚 LCD 接口
R6、R5
控制模块引脚位置图
TFT LCD 控制模块和 MCU 系统板的连接插座是 J2 MCUPORT,为 1.0mm 间距 18 脚 的薄膜线插座。引脚定义见下表。
1
GND
2
Data0
3
Data1
4
Data2
5
Data3
6
Data4
7
Data5
8
Data6
9
Data7
10 nRD(SPI_MISO) 11 nWE(SPI_MOSI) 12 A0(SPI_CLK) 13 A1(SPI_C/D) 14 nCS(SPI_CS) 15 GND
2)将 X 坐标的低 8 位写入列号寄存器(A1=1 A0=0)。
3)将 Y 坐标的低 8 位写入行号寄存器(A1=0 A0=1)。
4)将象素颜色数据写入数据寄存器(A1=0 A0=0)。列号寄存器(控制板内部的 x
坐标)会自动加 1。当写入数据寄存器后,控制板才开始进行保存动作,所以必须先行写入
行列地址再写入数据。
2. MCU 信号电平组合:
nCS nWR nRD A1
A0
D0-D7
H
任意 任意 任意 任意 操作无效
L
L
H
0
0
写数据到显存
L
H
L
0
0
从显存读数据
L
L
H
0
1
设置 LCD 行号(垂直 y 坐标)低字节
L
L
H
1
0
设置 LCD 列号(水平 x 坐标)低字节
L
L
H
1
1
设置操作字节(包含行列地址高位)
北京恒诚昊威科技有限公司
16 GND 17 VDD 3.3V 18 VDD 3.3V
当使用 8 位并行接口的模块时,信号线为数据线 Data0-Data7、读控制 nRD、写控制 nWE、地址 A0、A1 和片选 nCS。当使用 SPI 总线接口的模块时,信号线为 SPI_MISO、 SPI_MOSI、SPI_CLK、SPI_C/D(命令/数据)、SPI_CS,此时 Data0-Data1 可接地。
电话:010-62655776 13811689587
3. CPLD 内部含有 4 个寄存器,对 MCU 而言就是 4 个地址端口: 数据寄存器 地址 A1=0 A0=0 MCU 读写显存数据的缓冲寄存器。 行号寄存器 地址 A1=0 A0=1 LCD 行号就是象素的垂直 y 坐标(低 8 位) 列号寄存器 地址 A1=1 A0=0 LCD 列号就是象素的水平 x 坐标(低 8 位) 设置寄存器 地址 A1=1 A0=1 包含行号的高 1 位和列号的高 2 位及其他控制信号
