PS制作画卷效果动画
横向卷轴展开

横向卷轴展开
具体制作方法如下:
任务一、制作画卷展开
1、创建遮罩层的补间动画
在第60帧处插入关键帧,将遮罩层和背景重合——在第1帧处将遮罩层拖至背景的左边缘——在1—59帧中任意一帧单击右键,选择“创建补间动画”。
2、设置遮罩层
右击遮罩层,在快捷菜单中选中“遮罩层”,下一个图层(画卷图层)成为被遮罩层,根据此例需要,将背景层也拖在遮罩层下,锁定遮罩和被遮罩层,观察效果。
任务二、添加左轴和右轴
1.左轴:
在“画卷展开”影片剪辑元件中插入图层,命名为:左轴,在库中将“轴”元件拖动到左轴第1帧空白关键帧上,将帧延续到60帧处。
2.制作右轴,创建动画:
在“画卷展开”影片剪辑元件中插入图层,命名为:右轴,在库中将“轴”元件拖动到左轴第1帧空白关键帧上,在第60帧插入关键帧,将“轴”拖动到画卷右边,在1—59帧中任意一帧单击右键,选择“创建补间动画”。
任务三、制作轴转动
1.在“轴”元件中插入图层,导入背景图片到舞台,调整尺寸为450×240像素。
在第1帧时将图片放在轴的右边,将卷轴覆盖,在第100帧插入关键帧,将图片拖到轴的左边,且将卷轴覆盖,在1—99帧中任意一帧单击右键,选择“创建补间动画”。
2.将卷轴移到插入图层上层,转化为遮罩层,锁定遮罩和被遮罩图层,观察效果。
3.固定左轴:
根据图形元件的特点,将左轴转换为图形元件即可。
如何使用Photoshop制作幻灯片和图片动画

如何使用Photoshop制作幻灯片和图片动画引言:制作幻灯片和图片动画对于今天的许多人来说已经成为一项必备的技能。
通过使用Photoshop,我们可以轻松地创建具有吸引力和专业感的幻灯片和图片动画。
本文将详细介绍使用Photoshop制作幻灯片和图片动画的步骤和技巧。
一、幻灯片制作步骤:1.确定幻灯片的主题和内容:在制作幻灯片之前,我们需要确定幻灯片的主题和内容。
这包括选择合适的背景、字体和图片等。
2.创建新的幻灯片:打开Photoshop并选择“新建”来创建一个新的幻灯片。
根据需要选择适当的幻灯片尺寸和分辨率。
3.设计幻灯片布局:使用图层工具和文本工具在幻灯片上创建各种元素,包括标题、文本框和图片等。
确保位置和大小合适,并使用Photoshop的对齐工具来保持整齐。
4.调整幻灯片颜色和效果:通过调整图层样式、色彩平衡和抠图等功能来改变幻灯片的颜色和效果。
这可以让幻灯片更加生动和吸引人。
5.添加过渡效果:在幻灯片之间添加过渡效果可以增加切换时的流畅性和视觉效果。
在“窗口”菜单下选择“过渡效果”并选择适当的过渡样式。
6.保存和导出幻灯片:完成所有设计和调整后,使用“文件”菜单中的“保存”选项来保存幻灯片。
根据需要选择适当的文件格式,如JPEG或PNG。
二、图片动画制作步骤:1.选择合适的图片:在制作图片动画之前,我们需要选择合适的图片。
这些图片可以是静态的或者连续的一系列图片。
2.打开Photoshop并导入图片:将所选择的图片导入到Photoshop中,可以通过“文件”菜单中的“导入”选项来实现。
确保图片的顺序正确,如果需要可以调整图片的大小和位置。
3.设置动画帧:在Photoshop的时间轴窗口中,选择“创建帧动画”选项,并设置动画的帧率、循环次数和延迟时间等参数。
4.编辑每一帧:在时间轴窗口中,选择每一帧并编辑它。
可以使用图层工具、文本工具和笔刷工具来增加、删除或修改每一帧的内容。
5.添加过渡效果:如果希望每一帧之间有过渡效果,可以在时间轴窗口中选择每一帧并选择合适的过渡效果。
使用Photoshop制作龙卷风效果的技巧

使用Photoshop制作龙卷风效果的技巧Photoshop是一款功能强大的图像处理软件,广泛应用于设计、摄影和图像编辑领域。
本文将介绍一种使用Photoshop制作龙卷风效果的技巧,帮助你创建逼真的龙卷风效果。
首先,打开Photoshop并选择一个适合的背景图像。
这个图像应该有一个具有足够空间的区域用来添加龙卷风效果。
可以选择一张风景或城市背景图像。
接下来,使用矩形选框工具选择图像中的想要添加龙卷风的区域。
确保选框覆盖到需要添加效果的整个区域。
在选框选中的区域上,使用筛选器菜单找到“涡旋”滤镜。
通过调整滑块的角度、尺寸和光亮度等参数来设置龙卷风的外观。
可以根据个人喜好和效果需求来调整这些参数。
在添加龙卷风效果后,可以对其进行进一步的个性化调整。
可以使用调整图层功能来改变颜色、亮度、对比度等参数,从而使龙卷风效果与背景图像更加融合。
要使龙卷风效果看起来更加真实,可以通过添加一些特效来增加细节。
例如,可以使用画笔工具添加一些细小的涡旋形状,或者使用矩形选框工具添加一些光线效果。
这些额外的元素将提高效果的逼真度。
此外,可以使用模糊工具对龙卷风进行模糊处理,使其看起来更加自然。
可以尝试使用不同的模糊工具和不同的模糊效果,找到最适合的设置。
最后,对整个图像进行最后的调整和修饰。
可以使用曲线调整、色彩平衡等功能来改变整体的色调和色彩平衡。
还可以添加一些纹理或滤镜效果,进一步增强龙卷风的真实感。
在制作龙卷风效果时,创造力和实验精神是非常重要的。
通过尝试不同的滤镜效果、调整参数以及添加额外的元素,可以创造出不同风格和效果的龙卷风效果。
总结起来,使用Photoshop制作龙卷风效果的技巧主要包括选择背景图像、添加涡旋滤镜并调整参数、个性化调整、添加细节、模糊处理、最后的调整和修饰等步骤。
希望本篇文章能对你有所帮助,带来创作上的启发和灵感。
请开始你的Photoshop之旅,创造出惊人的龙卷风效果吧!。
制作生动的连环画画面效果

制作生动的连环画画面效果连环画是一种富有动感的绘画形式,经常被用于漫画、动漫和游戏设计中。
在Photoshop软件中,我们可以轻松地利用各种工具和技巧制作出生动有趣的连环画画面效果。
本文将向您介绍一些简单实用的方法。
首先,打开你的Photoshop软件并选择需要编辑的图片。
在开始之前,确保调整图像的亮度和对比度,以使画面更加清晰明亮。
接下来,我们可以使用筛选器来添加连环画效果。
在菜单中选择“滤镜”,然后选择“艺术”选项下的“连环画”。
一个连环画效果窗口将会弹出,你可以根据需要调整参数。
通过对“线条长度”、“线条亮度”、“线条平滑度”等参数进行调整,可以得到不同的效果。
根据你的图片特点选择适合的数值。
在添加连环画效果之后,我们可以更进一步添加一些特色效果。
点击“图像”菜单下的“调整”选项,再选择“色相/饱和度”。
在色相/饱和度对话框中,你可以调整图像的颜色饱和度,以使其更鲜艳。
适度增加饱和度可以使连环画画面更加生动。
除此以外,我们还可以使用涂鸦工具来增添一些手绘的效果。
选择“画笔”工具,然后使用合适的画笔尺寸和颜色,为图像添加一些细节,如阴影、强调线条等。
这样可以使连环画画面更加丰富多样。
为了增加一些动感效果,我们可以通过添加动作线来强调动作。
选择“钢笔工具”或“自由变形工具”,在需要添加动作线的位置绘制一条曲线。
然后选择“画笔”工具,调整笔刷的大小和颜色,使用白色或其他明亮色调在曲线的两侧描绘一些涡旋状的笔触。
通过透明度和图层混合模式调整,可以使动作线与图像融为一体。
最后,要使连环画画面更加生动,我们可以为画面添加一些文字、标签或漫画气泡。
选择“添加文字”工具,在适合的位置添加对应的文字内容,并调整字体、字号和颜色。
不同于其他软件,Photoshop为我们提供了丰富的图层功能。
我们可以通过创建不同的图层来调整和修饰原始图像,使连环画画面更加生动有趣。
可以使用“图层样式”选项为图层添加阴影、光晕和描边等效果。
卷轴动态图片PS制作教程

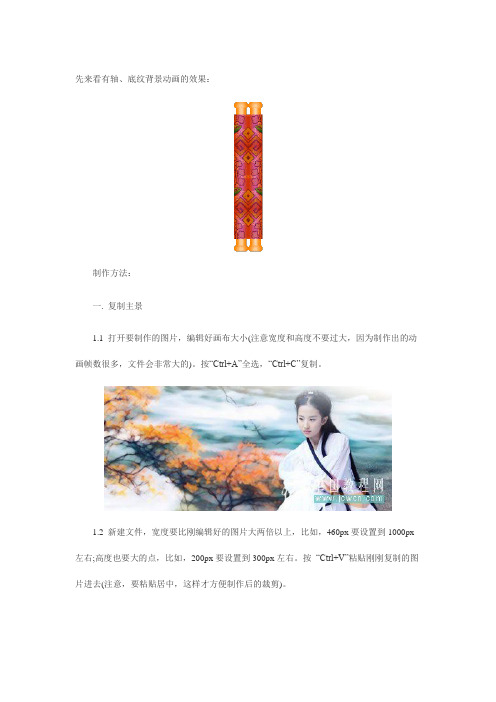
先来看有轴、底纹背景动画的效果:制作方法:一. 复制主景1.1 打开要制作的图片,编辑好画布大小(注意宽度和高度不要过大,因为制作出的动画帧数很多,文件会非常大的)。
按“Ctrl+A”全选,“Ctrl+C”复制。
1.2 新建文件,宽度要比刚编辑好的图片大两倍以上,比如,460px要设置到1000px 左右;高度也要大的点,比如,200px要设置到300px左右。
按“Ctrl+V”粘贴刚刚复制的图片进去(注意,要粘贴居中,这样才方便制作后的裁剪)。
1.3 回到刚编辑的图片,点击菜单“图像——画布大小”,选择像素,设置宽度到原来的1/2,比如,460设置到230,定位如图。
全选、复制再粘贴到新建文件中,重命名为“主景-左”。
再回到刚编辑的图片,按“Ctrl+Shift+Z”两次取消历史记录,点击菜单“图像——画布大小”设置如图。
全选、复制再粘贴到新建文件中,重命名为“主景-右”。
移动主景左右两张图与“图层1”图重合,如示意图。
先保存一个备份文件“备份1.psd”,后面的例子会用到。
二. 绘制轴2.1 新建图层重命名为“外轴-左”,按住“Ctrl”键点击“主景-左”图层“载入选区”,选择“矩形选框工具”——“从选区减去”,减去右边的选区,如图。
设置好前景色和背景色,选择“渐变工具”——“对称渐变”,对选区进行渐变。
2.2 按“Ctrl+J”复制一层,按“Ctrl+T”自由变换,设置宽度和高度百分比值,如图。
重命名图层为“主轴-左”。
选择“圆角矩形工具”并设置选项参数。
在主轴上下两端画出路径,然后建立选区并进行渐变。
2.3 把“外轴-左”图层移到“主轴-左”图层上面,选择“外轴-左”和“主轴-左”图层,点击“链接图层”按钮。
2.4 把“外轴-左”和“主轴-左”拖到创建新图层按钮上复制,并重命名为“外轴-右”和“主轴-右”,如图。
2.5 移动“外轴-右”和“主轴-右”图层到右边如图。
再保存一个备份文件“备份2.psd”,后面的例子会用到。
制作连环画效果的Photoshop教程

制作连环画效果的Photoshop教程随着数字绘画的兴起,连环画成为了一种受到广大年轻人喜爱的艺术形式。
在Photoshop软件中,我们可以通过一些简单的技巧和工具来制作出令人惊艳的连环画效果。
接下来,我们将介绍一些制作连环画效果的技巧。
第一步:准备素材在制作连环画效果之前,我们需要准备一些合适的素材。
首先,找一张高清的照片作为背景,可以选择城市街景、自然风景或者室内场景等。
然后,寻找一些适合连环画风格的元素,例如漫画人物、气泡对话框、动作线等。
可以从网络上搜索相关的免费素材。
第二步:去除背景打开所选照片,在Photoshop中选择魔术棒工具或套索工具,用于选择背景区域。
根据照片的复杂程度,可以适当调整工具的设置。
选中背景后,按下Backspace键或选择删除命令,将背景删除。
这样我们就得到了一个只包含主要元素的图像。
第三步:添加滤镜效果为了增强连环画的效果,我们可以通过添加滤镜来改变图像的色彩和质感。
在Photoshop的滤镜菜单中,选择合适的滤镜效果。
常用的滤镜效果包括半色调、卡通、艺术笔触等。
根据个人喜好和效果需求,逐一尝试这些滤镜,选择一个最适合的效果。
第四步:调整色彩和对比度连环画通常以鲜明、明亮的色彩为特点。
在调整色彩和对比度之前,先将图像复制一份作为备份。
然后,在Photoshop的调整图层中选择“色阶”或“曲线”工具,调整图像的亮度、对比度和色调,使其更符合连环画的风格。
可以尝试不同的调整方式,直到达到理想的效果。
第五步:添加连环画元素现在我们可以将之前准备的连环画元素添加到图像中。
使用套索工具或者橡皮擦工具,将元素从背景中剪切出来,然后粘贴到主图像上。
调整元素的大小、位置和角度,使其与主图像融合自然。
可以使用图层样式来添加阴影或斜角效果,增强元素的立体感。
第六步:添加对话框和动作线为了增强连环画的叙事效果,我们可以添加对话框和动作线。
在Photoshop中,选择合适的工具来绘制对话框,例如造型画笔或自定义形状工具。
Ps动画制作第十一课使用蒙版制作动画

Ps动画制作第十一课使用蒙版制作动画Ps动画制作第十一课使用蒙版制作动画吉祥如意988/编辑资料/大师之路前一课的作业没有技术层面上的难点,所需要的就是细致的观察和耐心的思考。
因此我们不会再做详细讲评,仅简要介绍。
并附带PSD源文件供大家参考。
文字从黑变白的做法是建立白色文字层,将文字层的填充不透明度作成动画,即可形成从黑到白的效果。
其实应该是逐渐隐现的淡入效果,只是由于背景为黑色而已。
文字边缘的效果则是描边,使用了图案描边。
图案描边可以使用鼠标拖动调整位置,正是将这个位置做成了动画效果。
大部分边缘闪动的效果都可以这样来制作。
另外还可以试试看将图案缩放做成动画,效果也类似。
点此下载该范例的PSD源文件,打开后若出现字体缺失的警告,则可改用其它字体,对最终效果没有多大影响。
在Photoshop制作动画的内容中,最重要的是基本的时间轴、关键帧等概念。
在此基础上,要令动画漂亮、精细,则需要依靠样式。
因此够熟练使用图层样式也是一个重要的条件。
本课将介绍另一个动画基础知识,就是在动画中使用蒙版。
当然,在此之前要求大家已完全掌握了基础教程中蒙版部分的知识,在这里不会重复介绍。
如果想要了解这方面的内容,可点此观看动画教程。
蒙版的文字教程只包含于书籍《大师之路-Photoshop中文版完全解析》中。
在时间轴的项目中,大家都已经看到过蒙版的项目,分为普通的点阵蒙版与矢量蒙版。
它们各自都具备两个动画项目,一是蒙版的位置,二是蒙版的启用。
所谓启用就是指蒙版的有效性,即开启或关闭。
可以用来控制物体的出现或消失,但不能带有过渡效果。
也就是说要么就完全有,要么就完全没有,而不能在两者间过渡。
实用价值不是很大,因为同样的效果我们直接使用图层不透明度和“保留插值”就可以实现。
蒙版位置则是一个大有用处的项目,如果我们要制作一个模拟进度条的动画,如下图所示。
由于Photoshop不支持变形动画,因此不能简单地通过变换命令实现。
虽然可以通过之前介绍的“独立图层”来制作,但未免显得太过繁琐,且后期可编辑性极差。
高速运动效果 Photoshop中的漫画动作效果

高速运动效果:Photoshop中的漫画动作效果漫画动作效果是一种能够给照片或插图增添动感、速度感的特效,而Photoshop是实现这种效果的强大工具。
本文将向大家介绍在Photoshop中创建高速运动效果的方法和技巧,让您的图片犹如一幅逼真的漫画画作。
首先,打开您想要添加高速运动效果的图片,接下来我们将通过一系列步骤来实现这一效果。
第一步,创建背景副本。
在图层面板中,选择背景图层并按下Ctrl+J(或右键点击图层,选择“复制图层”)来创建一个背景副本。
这样可以确保我们对原始图像进行修改时不会影响到原始图层。
第二步,使用模糊滤镜。
选择刚刚创建的背景副本图层,然后点击菜单栏中的“滤镜”选项,接着选择“模糊”和“运动模糊”。
调整运动模糊的角度和距离,以使图像呈现出逼真的运动效果。
可以逐渐改变模糊程度,直到您满意为止。
第三步,创建新的图层。
在图层面板中,点击底部的“创建新图层”按钮,或使用快捷键Shift+Ctrl+N,来创建一个新的图层。
这将是我们将添加高速运动效果的图层。
第四步,选择画刷工具。
点击左侧工具栏中的画刷工具,或按下键盘上的快捷键B。
第五步,设置画刷选项。
在顶部工具选项栏中,选择一个适合的画刷大小和硬度。
较大的画刷将产生更宽的中心线,而较小的画刷会产生更细的中心线。
第六步,绘制动作线。
在新创建的图层上,使用画刷工具绘制一条线,模拟物体的运动路径。
可以按住Shift键使线条更顺直。
第七步,添加模糊效果。
点击菜单栏中的“滤镜”选项,选择“模糊”和“动态模糊”。
调整动态模糊的参数,使模糊效果与运动路径相符合。
可以选择不同的角度来适应不同的运动方向。
第八步,调整不透明度和混合模式。
在图层面板中,将新创建的图层的不透明度适当调整到您满意的效果。
您还可以尝试不同的混合模式,如“叠加”、“滤色”或“颜色减淡”,以获得更好的效果。
第九步,重复步骤六至八。
根据需要,可以重复步骤六至八来添加更多的动作线和模糊效果,以增强高速运动的感觉。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
制作方法:
一. 复制主景
1.1 打开要制作的图片,编辑好画布大小(注意宽度和高度不要过大,因为制作出的动画帧数很多,文件会非常大的)。
按“Ctrl+A”全选,“Ctrl+C”复制。
1.2 新建文件,宽度要比刚编辑好的图片大两倍以上,比如,460px要设置到1000px左右;高度也要大的点,比如,200px要设置到300px左右。
按“Ctrl+V”粘贴刚刚复制的图片进去(注意,要粘贴居中,这样才方便制作后的裁剪)。
1.3 回到刚编辑的图片,点击菜单“图像——画布大小”,选择像素,设置宽度到原来的1/2,比如,460设置到230,定位如图。
全选、复制再粘贴到新建文件中,重命名为“主景-左”。
再回到刚编辑的图片,按“Ctrl+Shift+Z”两次取消历史记录,点击菜单“图像——画布大小”设置如图。
全选、复制再粘贴到新建文件中,重命名为“主景-右”。
移动主景左右两张图与“图层1”图重合,如示意图。
先保存一个备份文件“备份1.psd”,后面的例子会用到。
二. 绘制轴
2.1 新建图层重命名为“外轴-左”,按住“Ctrl”键点击“主景-左”图层“载入选区”,选择“矩形选框工具”——“从选区减去”,减去右边的选区,如图。
设置好前景色和背景色,选择“渐变工具”——“对称渐变”,对选区进行渐变。
2.2 按“Ctrl+J”复制一层,按“Ctrl+T”自由变换,设置宽度和高度百分比值,如图。
重命名图层为“主轴-左”。
选择“圆角矩形工具”并设置选项参数。
在主轴上下两端画出路径,然后建立选区并进行渐变。
2.3 把“外轴-左”图层移到“主轴-左”图层上面,选择“外轴-左”和“主轴-左”图层,点击“链接图层”按钮。
2.4 把“外轴-左”和“主轴-左”拖到创建新图层按钮上复制,并重命名为“外轴-右”和“主轴-右”,如图。
2.5 移动“外轴-右”和“主轴-右”图层到右边如图。
再保存一个备份文件“备份2.psd”,后面的例子会用到。
三. 制作卷轴的底纹背景
3.1 新建图层重命名为“卷轴底纹-左”,按住“Ctrl”键点击“主景-左”图层“载入选区”。
点击菜单“编辑——填充”填充图案,如图。
3.2 按“Ctrl+J”复制一层并重命名为“卷轴底纹-右”,点击菜单“编辑——变换——水平翻转”。
选择“移动工具”移动左右卷轴底纹如图。
四. 制作卷轴动画(左边的)
4.1 隐藏所有右边的图层和“图层1”(注,图层1已没有用到了,删除掉也可以)。
4.2 把“卷轴底纹-左”图层的模式设置为:正片叠底。
4.3 打开动画面板,复制一帧,移动左轴与“主景-左”右对齐,如图。
移动左卷轴底纹与“外轴-左”左对齐,如图。
4.4 把“卷轴底纹-左”图层移动到“外轴-左”图层上面,并点击菜单“图层——创建剪贴蒙版”。
〖可以测试下卷轴动画效果,设置过滤动画帧为30帧,如图。
〗
制作主景展缩动画(左边的)
4.5 选择第一帧、“主景-左”图层,按住“Ctrl”键点击“主景-左”图层“载入选区”。
(要保持选择“主景-左”图层状态)点击菜单“图层——图层蒙版——显示选区”。
4.6 选择第二帧,取消链接蒙版,选择图层蒙版,选择“移动工具”按“Shift”+“→”或“→”键,轻移图层蒙版,移到与“卷轴底纹-左”左对齐(就是移到看不见“主景-左”图层)。
到这里,左边的卷轴动画就制作好了。
4.7 制作右边的卷轴动画步骤与制作左边的相同,先显示所有右边的图层;隐藏所有左边的图层再制作。
五. 裁剪画布大小方法
5.1 注意:不能用“裁剪工具”来裁剪!选择第一帧,用“标尺工具”测量出宽度和高度,再点击菜单“图像——画布大小”输入宽度和高度像素值(要输入比测量出的值大出2像素及以上的整数值)。
制作动画
5.2 把第一帧移动到第二帧后面,选择第一帧,点击“过滤动画帧”按钮,输入要添加的帧数值,比如制作30帧的动画
选择最后一帧,再点击“过滤动画帧”按钮,设置过滤方式为第一帧。
至此有轴、底纹背景动画最终效果如图
有轴、透明背景动画
六. 制作透明背景和制作底纹背景只有与第三节有些不同,其他部分操作都相同。
这步骤只把不同的操作写出来,其相同步骤请参考上文。
6.1 打开“备份2.psd”,选择“外轴-左”图层,点击菜单“图像——调整——色相/饱和度”,设置饱和度“-60”左右;“图像——调整——亮度/对比度”,设置对比度“50”左右,“外轴-右”图层也同样设置。
6.2 复制“主景-左”、“主景-右”图层。
并把“主景-左副本”移到“外轴-左”上面;把“主景-右副本”移到“外轴-右”上面。
6.3 选择“主景-左副本”点击“编辑——变换——水平翻转”;“主景-右副本”也同样水平翻转。
如示意图
6.4 按住“Ctrl”+“Shift”键,点击“外轴-左”图层,再点击“外轴-右”图层“载入选区”。
选择“主景-右副本”图层按“Delete”键删除选区;同样删除“主景-左副本”、“主景-右”、“主景-左”图层选区。
注,图中左右外轴只是隐藏起来并没删
6.5 同样先制作左边动画,隐藏右边的图层。
移动“外轴-左”与“主景-左”左对齐;移动“主景-左副本”与“外轴-左”右对齐。
6.6 好了,以下步骤与第四节起相同了,请参考上文。
轴、透明背景动画
七. 制作无轴、透明背景的是没有第二节的操作;与第三节、第四节也有不同。
这步骤也只把不同的操作写出来,其相同步骤请参考上文。
7.1 打开“备份1.psd”,复制“主景-左”、“主景-右”图层,并水平翻转“主景-左副本”、“主景-右副本”。
7.2 新建图层,重命名为“辅助轴-左”,用“矩形选框工具”选出选区,填充任意颜色并更改不透明度为50%。
按“Ctrl+J”复制一层,重命名为“辅助轴- 右”并移动到右边。
7.3 按“Ctrl”+“Shift”键,点击这两个辅助轴图层“载入选区”。
选择“主景-右副本”图层按“Delete”键删除选区;同样也删除“主景-左副本”选区。
7.4 同样也先制作左边动画,隐藏右边的图层。
移动“主景-左副本”到“主景-左”图层的左边,使之为镜像效果。
7.5 新建图层,重命名为“阴影层-左”,载入“主景-左副本”选区,填充黑色,并移到“主景-左副本”图层下。
选择这两层点击“链接图层”按钮。
7.6 在动画面板中复制一帧,移动“辅助轴-左”与“主景-左”右对齐;移动“主景-左副本”与“辅助轴-左”左对齐。
如示意图
7.7 选择第一帧,载入“辅助轴-左”选区,选择“主景-左副本”图层,点击菜单“图层——图层蒙版——显示选区”;同样载入“辅助轴-左”选区,选择“阴影层-左”图层,点击菜单“图层——图层蒙版——显示选区”。
隐藏“辅助轴-左”图层。
7.8 选择第二帧,取消“阴影层-左”链接蒙版。
选择图层蒙版,选择“移动工具”按“Shift”+“→”或“→”键,直到出现在“主景-左”右边并左对齐。
取消“主景-左副本”链接蒙版。
选择图层蒙版,同样移动直到出现并覆盖阴影层。
7.9 载入“辅助轴-左”选区,注意要保持选中“主景-左副本”的蒙版层状态,设置白色前景色、黑色背景色,选择“渐变工具”——“对称渐变”,对选区进行渐变。
取消选区,这样就出现高光和黑影效果了,如图
可以测试下动画效果,选择第一帧,设置好过滤动画帧再播放看看效果〗
7.10 选择第一帧。
选择“主景-左”图层并载入该选区,点击菜单“图层——图层蒙版——显示选区”。
选择第二帧,取消链接蒙版,并选择图层蒙版。
移动到与“主景-左副本”左对齐(就是移到看不见“主景-左”图层)。
7.11 辅助轴图层已经没有用到了,可以删除掉。
无轴、透明背景动画最终效果如图
注:
1. 本教程的移动操作非常频繁而且要精确移动位置,要选择“移动工具”按“Shift”+前头方向键进行轻移,必要时还要放大图再精确轻移,移超过位置时还得移回来。
2. 在二帧之间移动图层位置时,一定要先在第一帧里移动第一帧的图层位置,再在第二帧里移动最后一帧的图层位置。
如果先在第二帧里移动,再在第一帧里移动,第二的图层位置也随之改变了。
