用户界面设计
用户界面设计工作总结

用户界面设计工作总结工作总结【用户界面设计】近一年来,作为一名用户界面设计师,我在公司承担了多个项目的设计工作,锻炼了自己的设计能力并取得了一定的成就。
在这篇工作总结中,我将从项目经验、合作能力、技术提升和思考总结四个方面来介绍我的工作情况。
一、项目经验在过去的一年里,我参与了多个项目的用户界面设计工作。
首先,我负责了一款社交媒体平台的界面设计。
在这个项目中,我通过深入了解用户需求,设计了一个简洁、直观的界面,用户可以方便地进行信息发布和交流。
在项目完成后,用户反馈非常好,注册和活跃用户数量也大幅增加。
其次,我还参与了一款在线购物平台的界面设计。
在这个项目中,我注重用户的视觉感受和购物体验,设计了一个美观、易用的购物界面。
用户通过简单直观的操作就能完成购物过程,提高了用户的满意度和购买转化率。
此外,我还负责了一款移动应用的界面设计工作。
这个应用是一个运动健康管理工具,我通过设计直观的界面和友好的交互方式,帮助用户轻松记录和管理自己的运动健康数据。
用户对这款应用的界面设计表达了高度的满意。
通过这些项目的经验,我逐渐掌握了用户界面设计的方法和技巧。
我更加了解了用户需求和体验的重要性,学会了如何设计出满足用户期望的界面。
二、合作能力在团队合作方面,我与产品经理、开发工程师和测试工程师保持了良好的合作关系。
在项目初期,我与产品经理充分沟通,理解需求,并提出了一些建设性的建议和设计方案。
在实施阶段,我积极与开发工程师协作,解决界面设计与技术实现的问题。
在项目测试阶段,我与测试工程师一起进行了多次反复测试和修改,确保了界面的稳定性和用户体验。
在与团队的合作中,我注重倾听和沟通,保持信息畅通。
我会定期与团队成员开会,汇报工作进展,接受反馈,并根据反馈做出相应的修正。
同时,我也利用业余时间学习相关技术,提高自己的团队协作能力。
三、技术提升作为用户界面设计师,技术的提升是非常重要的。
在这一年中,我不断学习行业的最新技术和设计趋势,积极参加设计相关的培训和研讨会。
用户界面设计对用户行为的影响

用户界面设计对用户行为的影响用户界面设计是指通过图形、文本、动画等元素来呈现给用户的交互界面。
良好的用户界面设计能够显著影响用户的行为,提高用户的满意度和使用体验。
本文将从几个方面探讨用户界面设计对用户行为的影响。
用户界面设计的易用性对用户行为起到重要的影响。
易用性是指用户是否能够轻松、方便地使用产品或服务。
一个易用的界面设计可以减少用户的学习成本,提高用户的使用效率。
例如,一个直观的操作逻辑、明确的指示和标识,以及简洁明了的布局和导航,都能够降低用户的认知负担,使用户更加便捷地完成任务。
相反,一个复杂混乱的界面设计则会对用户造成困扰和挫败感,降低用户的积极性和使用意愿。
用户界面设计的视觉吸引力对用户行为有积极的影响。
人类是视觉动物,对于美观、精心设计的界面更容易产生兴趣和好感。
良好的视觉设计可以吸引用户的注意力,提高用户的留存率和转化率。
通过合理运用颜色、形状、大小和排版等元素,设计出富有吸引力和独特风格的界面,可以增加用户的使用欲望,促使用户更多地探索和交互。
相反,一个丑陋、杂乱无章的界面会给用户留下不良印象,降低用户的满意度和忠诚度。
用户界面设计的反馈机制对用户行为也有重要影响。
反馈机制是指用户在使用界面时,通过视觉、听觉或触觉等方式得到相应的反馈信息,以便及时调整和判断。
一个良好的反馈机制可以让用户明确地了解自己的操作结果,减少错误操作和误解。
例如,在用户完成一个操作后,界面能够及时给出相应的提示、动画效果或声音,让用户知道操作成功或失败的反馈。
这样的设计能够帮助用户更好地理解界面的功能和操作规则,提高用户的效率和满意度。
用户界面设计的个性化定制对用户行为产生显著影响。
个性化定制是指根据用户的个人需求和偏好,提供个性化的界面设计和服务。
一个能够满足用户个性化需求的界面设计能够增加用户的使用兴趣和粘性。
例如,通过采集用户的历史操作数据和偏好信息,为用户定制推荐内容、智能搜索或个性化设置,让用户体验到独特和个性化的服务。
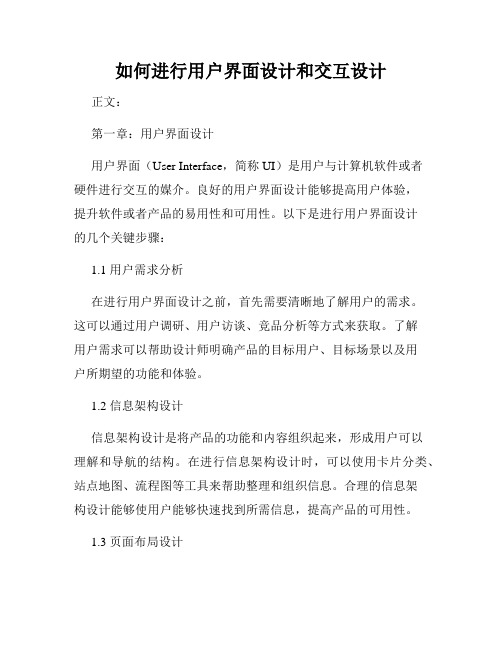
用户界面设计

软件工程
分析和理解 用户活动
纸上设计原 型
设计原型
与最终用 户
一起评价
产生动态 设计原型
可执行原型
与最终用 户
一起评价
实现最终的 用户界面
1.3 用户界面设计经验
人机界面主要有5种交互方式,即菜单选 择、表单填写、命令语言、直接操纵和自然 语言。 1. 菜单选择
l 一致性:选择用户熟悉的术语、以一致 的方式使用这些术语。
软件工程
用户界面设计
用户界面又称人机界面或人机接口 。 用户界面设计是软件设计的重要组成部分。 1.1 用户界面设计的一般原则
①用户熟悉原则 ②一致性原则 ③可恢复性原则 ④用户指南原则 ⑤用户差异性原则 1.2 用户界面设计过程
用户界面设计是界面设计过程图
l 不违反大众习惯:不同的用户群体可 能对一个图标如何工作有不同的习惯。
l 为特有的目的使用图标。 l 仔细设计图标的交互。
软件工程
软件工程
软件工程
3.命令语言
l 限制命令数量 l 选择有意义的独特的命令名 l 使用缩写要一致 l 命令语法的结构应该一致 l 采用提示帮助临时用户 l 考虑用命令菜单帮助临时用户
软件工程
4. 直接操纵
l 使用易于理解的图标:图标的意义应 该尽可能明确,一个不恰当的图标不 能很好地表示它的信息。
l 避免令人迷惑的类比:图标应以预期 的方式工作。
l 简明性: l 把关键词置于菜单条名称的首位: l 建立逻辑上相似的条目组:同一菜单下 面每个菜单条目应和其他条目有相似之处。
软件工程
2. 表单填写
l 使用有意义的标题 l 给出简短的可以理解的说明 l 在表单上使用逻辑序列对字段进行逻辑排序和分
用户界面设计的原则

用户界面设计的原则用户界面设计是指设计师根据用户的需求和习惯,将软件或网站的功能和信息以直观、易操作的方式呈现给用户的过程。
一个好的用户界面设计能够提升用户体验,增加用户的满意度和忠诚度。
在进行用户界面设计时,需要遵循一些原则,以确保设计的界面能够符合用户的期望,提供良好的交互体验。
以下是用户界面设计的一些原则:一、简单直观用户界面设计应该尽量简单直观,让用户能够快速理解界面的功能和操作方式。
避免过多复杂的操作步骤和功能,简化用户的操作流程,减少用户的认知负担。
界面元素的布局应该合理,符合用户的习惯,让用户能够轻松找到他们需要的信息和功能。
二、一致性界面设计应该保持一致性,即在整个软件或网站中保持相似的设计风格和操作逻辑。
相似的功能应该采用相似的界面元素和操作方式,让用户能够快速熟悉和掌握界面。
一致性的设计能够提升用户的学习效率,减少用户的困惑和错误操作。
三、可见性用户界面设计应该注重可见性,即让重要的信息和功能能够显眼地展示在界面上。
重要的按钮、链接和提示应该设计成突出的样式,吸引用户的注意力。
同时,界面元素的排列和组织应该合理,让用户能够快速找到他们需要的内容,减少用户的搜索时间。
四、反馈性用户界面设计应该具有良好的反馈性,即让用户能够清晰地了解他们的操作结果。
当用户进行操作时,界面应该及时给予反馈,告诉用户他们的操作是否成功,以及下一步该如何操作。
反馈可以通过文字提示、动画效果等方式实现,让用户感受到界面的活跃性和友好性。
五、容错性用户界面设计应该具有一定的容错性,即能够容忍用户的错误操作,并提供相应的纠错机制。
当用户输入错误或者进行不当操作时,界面应该给予友好的提示,告诉用户问题所在,并提供解决方案。
容错性的设计能够减少用户的焦虑和压力,提升用户的体验感。
六、可控性用户界面设计应该具有一定的可控性,即让用户能够自主选择和控制界面的操作。
界面应该提供丰富的选项和设置,让用户能够根据自己的需求和习惯进行个性化的设置。
用户界面设计规范范本

用户界面设计规范范本用户界面设计规范是指在软件开发过程中,为了提供更好的用户体验和用户界面的一致性,制定的一套设计规范和指导原则。
以下是一个用户界面设计规范范本的示例。
1. 介绍用户界面设计规范是为了确保软件的用户界面能够满足用户的需求,并具备一致性和易用性。
本文档旨在为设计师提供一个规范范本,以便他们在设计过程中参考和遵循。
2. 规范概述2.1 通用原则- 界面设计应简洁明了,避免过度装饰和冗余信息。
- 使用直观的图标和标识来表示功能和操作。
- 遵循用户习惯和期望,减少学习成本。
- 提供明确的导航和反馈,以帮助用户理解系统状态和操作结果。
2.2 布局和导航- 使用一致的布局和导航模式,让用户能够轻松找到功能和信息。
- 使用合适的字体、颜色和图标,以提升界面的可读性和可理解性。
- 避免过多的层级和复杂的操作流程,以简化用户的操作路径。
2.3 输入和交互- 提供明确的输入框和交互元素,以指导用户完成数据输入和操作。
- 验证用户输入,并及时给出准确和友好的错误提示信息。
- 避免弹出窗口和迷惑性的操作,以减少用户的操作困惑和错误。
2.4 可访问性和可用性- 遵循无障碍设计原则,确保用户群体的包容性和可访问性。
- 使用明确的语言和措辞,以避免歧义和误解。
- 提供帮助和文档,以帮助用户理解和使用系统。
3. 设计模板在进行界面设计时,可以使用下面的设计模板作为参考,根据具体的项目需求进行调整和修改。
3.1 首页- 页面布局:顶部导航栏、侧边栏、主内容区。
- 重点功能入口:放置在页面的显著位置,提供易于点击和识别的按钮或链接。
- 信息展示:从系统中提取信息或功能高亮显示,在主页上展示。
3.2 列表页- 列表布局:清晰的表头,列表项按照一致的格式显示。
- 过滤和排序:提供便捷的过滤和排序功能,以帮助用户快速找到需要的信息。
- 操作按钮:每一行都提供必要的操作按钮,如编辑、删除、查看等。
3.3 详情页- 信息展示:以易读的格式展示详细信息,使用合适的标题和格式。
用户界面设计的原则与技巧

用户界面设计的原则与技巧用户界面设计是指将软件或网站的功能和各种操作以可视化的方式呈现给用户,并通过设计来提高用户体验和满意度。
一个好的用户界面可以使用户快速而轻松地完成操作,减少用户的困惑和犹豫,提高系统的可用性和效率。
下面将介绍一些用户界面设计的原则与技巧。
一、可用性原则1. 易学性:用户界面应该具有较低的学习成本,用户可以快速掌握和使用系统的功能。
要尽量减少新功能的引入和界面的复杂性,提供清晰简洁的界面布局和明确的操作指引。
2. 可视化:通过图形、图标、颜色等视觉元素,使用户可以直观地理解信息和操作。
要保证界面的一致性,使用统一的图标、颜色和按钮样式。
3. 反馈性:系统应该对用户的操作作出及时而明确的反馈。
包括鼠标悬停时的提示信息、按钮点击后的状态变化、操作完成后的确认信息等。
这能让用户对自己的操作有明确的了解,避免误操作和不必要的困惑。
4. 容错性:系统应该能够预测并纠正用户的输入错误,并给出合理的提示和建议。
例如,在填写表单时,可以通过输入检查功能来提醒用户是否有遗漏或错误的信息。
5. 可控性:用户应该能够控制和自定义界面的外观和操作方式。
例如,可以提供个性化的设置选项,允许用户调整字体大小、背景颜色等。
二、布局与导航技巧1. 信息分组:将相似的功能和内容进行分组,使用户能够快速找到所需的信息或功能。
2. 明确的导航栏:提供清晰明确的导航菜单或导航栏,让用户可以方便地切换不同的功能和页面。
3. 面包屑导航:在页面上提供面包屑导航,显示用户当前所在的路径,以便用户快速返回上级页面或了解当前位置。
4. 搜索功能:对于大型网站或系统,应该提供一个搜索框,方便用户快速查找所需的内容。
5. 锚点链接:对于长页面,可以使用锚点链接,让用户一键跳转到所需的部分,提高页面的可读性。
三、交互设计技巧1. 简化操作:避免过多的操作步骤和无关的弹窗,减少用户的操作负担。
2. 一致性:保持界面的一致性,包括布局、颜色、字体等,使用户在不同的页面和功能间能够快速适应。
软件工程用户界面设计

软件工程用户界面设计软件工程中的用户界面设计是指开发人员通过设计和优化用户界面,使得用户能够使用软件时获得更好的用户体验。
用户界面设计不仅要考虑软件的外观美观度,还要考虑用户的操作习惯和需求,以及软件的功能和效率。
首先,用户界面设计要尽可能简单直观。
用户在使用软件时,希望能够迅速找到需要的功能和信息。
因此,用户界面应该注重简洁性和易用性。
设计师应该尽量避免复杂的操作流程和过多的选项,从而降低用户的学习成本。
此外,用户界面的布局和组织也应该合理,使得用户能够直观地理解软件的结构和功能。
其次,用户界面设计要符合用户的操作习惯和需求。
不同的用户有不同的习惯和使用需求,因此,设计师需要考虑到不同用户群体的需求,并根据不同用户的特点进行个性化设计。
例如,对于老年人来说,他们可能更适应使用大字体和图标,而对于年轻人来说,他们可能更喜欢使用现代化的界面风格和交互方式。
此外,用户界面设计还要考虑到软件的功能和效率。
用户界面应该鼓励用户使用软件的功能,并提供便捷的操作方式。
设计师应该尽量减少用户的操作次数和步骤,提高软件的响应速度和效率。
例如,可以通过合理地分组和排列功能按钮,以及提供快捷键和自动填充等功能,来提高用户的使用效率。
最后,用户界面设计还要注重软件的外观美观度。
美观的界面设计可以提高用户的使用体验和满意度。
设计师可以通过选择合适的颜色和字体,以及设计精美的图标和按钮,来增加软件的视觉吸引力。
此外,设计师还可以运用动画效果和过渡效果等技术,使得用户界面更加生动和有趣。
综上所述,软件工程中的用户界面设计是一个综合性的任务,需要考虑到用户体验、操作习惯、软件功能和效率等多个方面。
通过合理设计和优化用户界面,可以提高用户的使用体验和满意度,从而提高软件的竞争力和市场价值。
设计师应该不断学习和研究用户界面设计的最新理论和技术,以不断提高自己的设计水平和能力。
如何进行用户界面设计和交互设计

如何进行用户界面设计和交互设计正文:第一章:用户界面设计用户界面(User Interface,简称UI)是用户与计算机软件或者硬件进行交互的媒介。
良好的用户界面设计能够提高用户体验,提升软件或者产品的易用性和可用性。
以下是进行用户界面设计的几个关键步骤:1.1 用户需求分析在进行用户界面设计之前,首先需要清晰地了解用户的需求。
这可以通过用户调研、用户访谈、竞品分析等方式来获取。
了解用户需求可以帮助设计师明确产品的目标用户、目标场景以及用户所期望的功能和体验。
1.2 信息架构设计信息架构设计是将产品的功能和内容组织起来,形成用户可以理解和导航的结构。
在进行信息架构设计时,可以使用卡片分类、站点地图、流程图等工具来帮助整理和组织信息。
合理的信息架构设计能够使用户能够快速找到所需信息,提高产品的可用性。
1.3 页面布局设计页面布局设计是将各个元素有机地组织在一起,形成具有层次感和易读性的界面。
在进行页面布局设计时,需要考虑元素的排列、大小、间距等因素,以及整体的视觉效果。
合理的页面布局设计可以使用户更加方便地浏览和操作界面。
第二章:交互设计交互设计(Interaction Design)是指设计师通过合理的交互方式来引导用户与产品进行有效的沟通和交流。
良好的交互设计可以提高产品的易用性、可用性和用户满意度。
以下是进行交互设计的几个重要步骤:2.1 用户行为分析用户行为分析是通过观察和研究用户在使用产品时的行为和反馈,以了解用户的期望和习惯。
用户行为分析可以通过用户测试、用户访谈、数据分析等方式来进行。
准确的用户行为分析可以为后续的交互设计提供有力的依据。
2.2 交互流程设计交互流程设计是指根据用户的操作路径和需求,设计合理的操作流程。
在进行交互流程设计时,需要考虑用户的操作顺序、操作方式以及转场效果等因素。
良好的交互流程设计可以使用户更加顺畅地完成操作,提高产品的易用性。
2.3 交互元素设计交互元素是用户在界面上进行操作的各种元素,如按钮、文本框、下拉菜单等。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
按屏幕位置和操作风格来分类
固定位置菜单 总是在屏幕相对固定位置出现。通常软 件系统功能划分和对应的系统的控制结 构都是树型结构。固定位置菜单可以很 方便地实现一种三层结构的菜单机制。
0 层 ─ 主菜单:定位于屏幕中心或占领 整个屏幕,菜单项的内容是所属各个子 系统的名称。
1 层 ─ 子系统层: 该层菜单在水平方向 排成一行,安放于屏幕上/下沿。菜单项 的内容是所属各操作类的名称。当控制 进入下一层次时,这一层菜单并不消失, 仍然留在原来的位置上。
用户特性度量与用户使用模式及用户群体 能力有关。
用户使用频度:系统经常使用否。 用户能否自由选用界面:界面都应当是 良好的。 用户对计算机的熟悉程度:对计算机的 熟悉程度决定了要使用户达到熟练程度 需要多少训练。
用户知识:若用户已有一定的编程和 操作知识,则需要一种灵活可编程的或 命令语言的界面。 用户思维能力:是对用户综合知识和智 力的衡量。 用户的生理能力和技能:生理能力指人 的视觉、听觉、认知及记忆等方面的特 点。技能主要指对输入设备的使用。
2 层 ─ 若用户选中某一操作类时,屏幕上 将按垂直方向显示这组操作类的名称。 该层菜单项的内容与应用系统的具体某 项操作有关。
采用固定位置菜单对系统加以控制,其突 出的优点是层次清晰。
浮动位置菜单(弹出式菜单) 特点是:仅当需要时,才被瞬时显示出
来供选用,完成使命后即消失。显示 位置可根据用户操作或当时操作环境 决定。
(2)用户知识模型
该模型描述了一定范畴内的知识以及类 型之间的联系。
模型借助各个用户的知识来建立,用遍 历知识网络的方法来评价用户的学习。
(3)用户特性模型
主要依据在用户特性分析所描述的 技能和能力对用户作分类,也称之 为用户外观。
(4)用户任务模型
该模型根据用户要求中提出任务的功能和操作 次序,构想该任务的概念。
模型由一些结构组成,既要依据静态的对 象与其关系,又要依据活动的过程顺序。
例(图书馆),用户可将系统视为书籍。这 些书籍依次放在按照主题分区排列的书架上, 用一个层次结构表示。图书馆的其它部分, 如流通台、后备书库、公共书库、将要上架 的书等,它们在空间中可看成一个网络。
用户可使用对书籍进行分类的术语(逻辑) 与布局和书籍流通的术语(物理)来描述图 书馆,组织他们关于现行系统的知识。
屏幕滚动可将用户内容在物理屏幕上做平行 移动,故也需要设置一个内存缓冲区。
图案的显示 在人机对话过程中使用图案显示,提高应 用系统的视觉效果。连续地显示预先准备 好的某动作过程中的一连串相接的瞬间图 案,就构成为动画。
对话 是系统在必要时显示于屏幕上一个矩形
区域内的图形和正文信息。通过对话,实 现用户和系统之间的通信。
用户界面应具备的特性 用户界面设计的任务分 析 用户界面任务和工作设 计 界面设计的基本类型 数据输入界面设计 数据显示界面设计 控制界面的设计
用户界面应具备的特性
可使用性(最重要的最基本目标)
使用的简单性 用户界面中的术语标准化和一致性 有HELP帮助功能 快速系统响应和低系统成本 用户界面的容错能力
在工作设计时,应检查任务流程以确认不 会出现任务过载。
若同时有多个任务需用户给予注意,则 往往由于命令的时间冲突而使用户陷入 困境,从而出现任务过载。
即使任务流程计划良好,但由于错误和 一些意外事情发生,若错误处理过程计 划不完全、无条理,也会出现任务过载 的情况。
导致任务过载的原因:
最常见的是出现工作负荷的高峰。 因此要计划工作负荷使之均衡,并给 出适当的错误处理的时间。
下拉式菜单仅能描述系统两个层次的控制 结构,但是若系统控制结构不只两层, 采用以下两个解决办法:
小系统或系统中的一小范围,使用弹出 式菜单,该办法实用,系统开销小。
大系统,则将系统分解为若干子系统, 子系统亦可再作分解。各子系统之间的 接口控制,通过窗口实现,各子系统内 部,仍使用下拉式菜单来进行界面管理。
例,下拉式/弹出式菜单显示时,就需预先 把将要被遮盖区域中屏幕图像隐藏,选取 菜单项后,又需把原隐藏图形再现。为此, 需设置两个内存缓冲区用来保存屏幕上用 户工作区图像。
执行这类图像操作时,用于图像缓冲区的内 存开销较大。
屏幕的滚动 通常物理屏幕仅能容纳用户需显示内容的 一部分,所以必须通过屏幕滚动或其它措 施才能看到全部内容。
警告式 主要用于系统报错或警告。其根据警告内容, 可以是必须回答式的,或者是无需回答式的, 同时给出一些必要的警告信息。 例,在删除一文件时,键入删除文件命令后, 为确保不误删该文件,屏幕上会出现一警告 式对话框:
问题描述语言POL ( Problem Oriented Language )
任务层:分析用户需求,对软件功能/性能做 分解,确定目标/子目标。
用户群体度量可用打分的办法来简 单度量。
平均值反映用户群体的平均特 性。
标准偏差反映用户群体的差异 大小,主要用于判断用户界面对 不同类型用户的适应范围。
用户工作分析
也称任务分析,是系统内部活动的分解。
采用与需求分析中结构化分析的方法类似, 采用自顶向下,逐步进行功能分解。
与常规功能分解不同的是,所有的系统任务, 包括与人相关的活动,都要考虑在内。
用户模型亦可分为设计者的用户模型和用 户期望的用户模型。
前者是设计者认为的用户对系统的期望。
后者是用户对系统的期望。 必须使它们一致起来。
用户界面任务和工作设计
目的在于创造用户的工作环境。
通常,任务应组织得多样化一些,与 人的能力相适应。既不能过于复杂, 也不能太过简单。
任务分配
每一任务动作分配给计算机、用户或二者。
对话是一种辅助手段,它可用在系统执 行中,给出某种警告/提示信息。其在屏幕 上出现方式与弹出式菜单类似,即瞬时弹 出。与弹出式菜单区别的是,对话框在屏 幕上显示位置由系统所设置的。
有三种对话形式。
必须回答式 对话在屏幕出现时,用户必须给予回答,否 则系统不再做任何其他工作。
无需回答式 对话在屏幕上出现,仅是为了告诉用户参考信 息,用户无需回答。
任务分配步骤
标出任务的负责对象(人、计算机、两者 合作)。
对于共同完成的任务,将任务的每一个动 作分配给计算机或人。
构成新的计算机的任务网络和人的任务网 络。
再进一步细化计算机与人的协同动作,以 确定人机交互。
一般一任务可划分成子任务集,按照某顺 序执行这些子任务,实现任务所要达到的 目标,故需要做出结构性的任务序列。
灵活性
算法的可隐可显性 用户可依需要制定和修改界面方式 能按需求,提供详细程度不同的系统响 应信息 与其它软件系统应有标准的界面
为使用户界面具有相当灵活性,需付出代 价,并可能降低软件系统的运行效率。
复杂性和可靠性
界面复杂性:界面规模和组织的复杂程度
在完成预定功能前提下,用户界面越简越 好。但也非简单线性序列。
复杂性:推理、判断和决策的难度 专心程度:对细节的注意力 责任心:任务在总系统中的重要性 变化性:在以上某一度量中的变化性
工作方式(两种)
(1)由单人独立完成一个系统的目标。例, 商 店业务处理系统中的检查顾客订单的任务 中, 所做的工作是:数据输入、顾客赊欠 清理、错误分辨和赊欠查询。
(2)任务进展跟踪。确定命令在系统中执行 的位置、确定关键延迟命令、调查拖延原 因、提出解决建议等。
但若事务处理任务是非结构性的(如图书 馆长以一个不可预测的顺序来召集一个碰 头会、查询馆内各种业务情况),此情况 下,不存在一个人的任务网络,而仅仅是 一些用户需要个别完成的互不联系的任务。
工作方式和工作设计
工作设计的目的是使任务需求与操作员的 能力相匹配。
在界面设计中关于人的因素特性的简单度 量如下:
该类菜单与用户当时正执行的操作密切 相关。但是由于菜单的瞬时性,用户 难以清楚自己当前所处的系统位置和 层次。
下拉式菜单 将固定位置菜单与浮动位置菜单揉和在 一起。结构分为两层:第一层是各个父 菜单项的名字,排成一行,置于屏幕上 沿的一个菜单带区中。第二层是各个父 菜单项的子菜单项,分别隶属于所对应 的父菜单项。子菜单项平时“隐藏”的, 仅仅当其父菜单项被选中时,才紧挨在 其父菜单项的下方显示出来,供用户选 用,选完之后又即消失。
通过它,可了解用户对系统操作的认知。
界面若与用户预想的实现和操作方式一致,则 易为用户所接受。
(5)用户观点
指系统结构的用户模型。是用户描 述和设想现行系统结构的方法。
用图形化方式或者语言方式表示。
任务模型(包括静态的和动态的两种)
静态模型就是对象—关系模型,用于展现 界面的结构设计;
动态模型是对系统操作或与会话设计有关 的对象的动态行为的描述。
一般用户承担需要创造、判断和探索的任务; 计算机承担重复检查、计算和数据处理的任 务。
数据录入、数据恢复和决策支持是混合任务, 需要通过人机交互完成。
任务分配产生两个网络:人的任务网络、 计算机的任务网络。
人的任务网络说明系统的安装、操作和使 用,形成操作过程和用户手册的基础
计算机的任务网络描述计算机负担的工作。
界面可靠性:指无故障使用的间隔时间。
应能保证用户正确、可靠地使用系统,保 证相关程序和数据的安全性。
用户界面设计的任务分析
应与软件需求分析同步进行。它主 要包括
用户特性分析 用户工作分析 记录有关系统的概念和术语 确定界面类型 等4个步骤。
用户特性分析
用户界面是为用户而建立的,故首先要弄 清将使用界面的用户类型。
控制:人机交互时发起和控制对话的对 象。
开发的难易程度:界面设计的难度和开 发工作量。
通常,一个界面的设计使用了一种以上的设 计类型,每种类型与一个/一组任务相匹配。
菜单(menu)界面的设计 菜单是由系统预先设置好,显示于屏幕上的 一/几组可供用户选用的命令。该类命令无需 键盘输入,由系统将所需用的操作命令(菜单 命令),全部或部分地显示在屏幕上,供用户 挑选。
