认识HTML语言.
第三章 HTML语言概述 fzy

第一节 HTML简介
1.HTML语言 网页一般是以HTML语言格式为基础编写成的。 HTML语言是超文本标记语言的缩写。 创建HTML文件也十分简单,使用任何的文本编
辑器都可以对它进行编辑。 HTML文件的后缀名必须是.html或移动的像素数; Scrolldelay,重复画面之间的时间间隔,以微妙(ms)为单位。
第四节 版面设置
6.META标记的使用 META标签用来描述一个HTML网页文档的属性,
例如作者、日期和时间、网页描述、关键词、页 面刷新等。 常用属性有Content、 http-equiv和 Name,其中http-equiv和Name不能同时使用。
第七节 表格
(2)定义表格行标记<TR> 表明所控制的内容为表格的一行,其属性为:
height,控制行高度(像素数或百分比) bordercolor,控制行的边框(即内框)颜色 Bgcolor,控制行的背景颜色 Align,控制行的文字水平对齐方式(left、right、
center) Valign,控制行的文字垂直对齐方式(top、middle、
第三节 文字编排
2.文字标记 文字标记:<FONT>,是双标记格式。 <font>的属性:
Face属性,控制字符使用字体的属性,语法: face=“字体名” (华文中宋、华文彩云、宋体、楷体、 隶书、华文新魏、华文行楷、黑体)
Size属性,控制字符大小,语法:size=字符等级 Color属性,用于控制字符的颜色,语法:color=“颜
Size,用于控制水平线的粗细,属性值为像素数。
第四节 版面设置
5.滚动文字 滚动文字标记<MARQUEE>控制内容在行内滚动。其属性
2.1 HTML语言简介

2.1 HTML语言简介
(HTML语言介绍及发展)
认识HTML语言
HTML(英文Hyper Text Markup Language的缩写)中文译为“超文本标记语言”,主要是通过HTML标记对网页中的文本、图片、声音等内容进行描述。
HTML提供了许多标记,如段落标记、标题标记、超链接标记、图片标记等,网页中需要定义什么内容,就用相应的HTML标记描述即可。
HTML之所以称为超文本标记语言,不仅是因为他通过标记描述网页内容,同时也由于文本中包含了所谓的“超级链接”点。
通过超链接将网站与网页以及各种网页元素链接起来,构成了丰富多彩的Web页面。
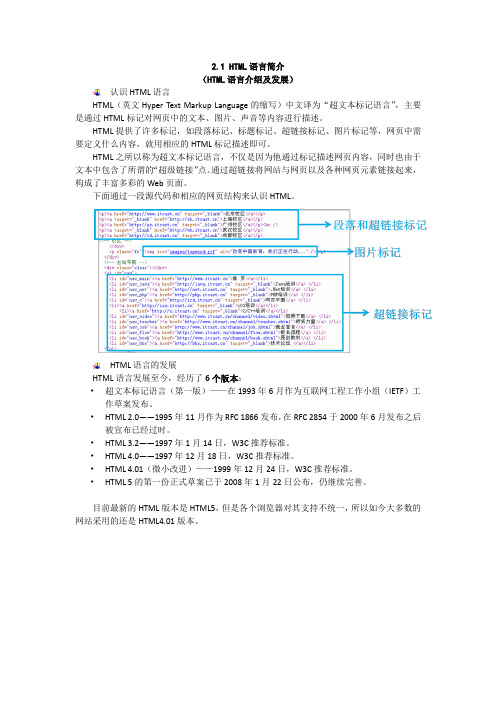
下面通过一段源代码和相应的网页结构来认识HTML。
HTML语言的发展
HTML语言发展至今,经历了6个版本:
•超文本标记语言(第一版)——在1993年6月作为互联网工程工作小组(IETF)工作草案发布。
•HTML 2.0——1995年11月作为RFC 1866发布,在RFC 2854于2000年6月发布之后被宣布已经过时。
•HTML 3.2——1997年1月14日,W3C推荐标准。
•HTML 4.0——1997年12月18日,W3C推荐标准。
•HTML 4.01(微小改进)——1999年12月24日,W3C推荐标准。
•HTML 5的第一份正式草案已于2008年1月22日公布,仍继续完善。
目前最新的HTML版本是HTML5,但是各个浏览器对其支持不统一,所以如今大多数的网站采用的还是HTML4.01版本。
初识html语言

标记成对
<title>认识html</title>
网页标题:<title>网页标题内容</title>
3、html标记格式
1.
围堵标记
<标记>„</标记>
<title>认识html</title>
<标记 属性名=“属性值”„>„</标记>
<font size="6" color="#FF0000" > hello</font>
2.
单标记
<标记> <标记 属性名=“属性值”„>
<br> <img border="0" src="1.gif">
4、html文档的基本结构
<html> <head>
←表示html文件的开始
<title>welcome</title>
</head> <body>
文档头,文档相关属性
<p><font face="隶书" size=“7" color="#0000FF">hello</font></p> 文档体,网页的内容 <p><img border="0" src="1.gif" width="238" height="201"></p> <p><at; </body> </html>
HTML代码是什么

HTML代码是什么HTML代码是什么html是什么,HTML代码是什么?下面yjbys店铺为大家分享html的概念及代码属性,希望对大家学习html代码有帮助!什么是html通俗解答:html是hypertext markup language的缩写,即超文本标记语言。
html是用于创建可从一个平台移植到另一平台的超文本文档的一种简单标记语言,经常用来创建web页面。
html文件是带有格式标识符和超文本链接的内嵌代码的ascii 文本文件——html 结构了解。
html文本是由 html命令组成的描述性文本,html 命令可以说明文字、图形、动画、声音、表格、链接等。
html网页结构包括头部 (head)、主体(body) 两大部分。
头部描述浏览器所需的信息,主体包含所要说明的具体内容。
html是制作网页的基础,我们在网络营销中讲的静态网页,就是以html为基础制作的网页,早期的网页都是直接用html代码编写的,不过现在有很多智能化的网页制作软件(常用的如frontpage,dream weaver等)通常不需要人工去写代码,而是由这些软件自动生成的。
尽管不需要自己写代买,但了解html代码仍然非常重要,了解认识html是什么?是学习网络营销与电子商务的`重要技术基础知识。
自己动手建一个非常简单的网页,首先设置电脑显示扩展名方法,打开我的电脑,然后现在栏目工具-》文件夹选项-》查看-》高级设置中找到《隐藏已知文件类型的扩展名》将其不勾选,然后点击运用确认设置完成。
实现建立一个新的文本文件,在桌面新建一个txt文档(记住,如果你在使用比较复杂的文字处理器,就应该用“纯文本”或“普通文本”来保存)在文档里些一些文字,然后将此文件命名为“xxxx.html”。
(随便你起一个什么名字,扩展名也可是HTM)。
然后你可以用浏览器将它打开,你会看见最简单的自己做的页面。
HTML语言

作用是回应给浏览者一些有 用的信息,以帮助正确和精 确的显示网页内容。常用的 属性包括:content-type(设 定页面所用的字符集)、 refresh(让这个网页在指定的 时间内跳转到指定网页,如 果在时间后面没有指定跳转 的网页,则起到让网页自动 刷新的作用。)、pageenter/page-exit(设定进入和 离开页面时的特殊效果)。
页面标记
<html>标记分为两部分:<head>和<body>。
页面标记
2、<head>标记
<head>标记是头部信息标记,它定义文档 的首部。 <head>标记用来说明文件的相关信息,如: 文件的标题、作者、编写时间、搜索引擎可 用的关键字等。
<head>标记的内容不在浏览器中显示。
列表标记
1、<ol>和<li>标记——有序列表标记
<ol>标签标识一个有序列表的开始。 <li>标签用来定义有序列表项。 <ol>和<li>标签必须相互配合使用,格式为:
<ol> <li>***</li> <li>***</li> …… </ol>
例:
列表标记
有序列表除了默认的阿拉伯数字外,还有其 它的排序方式。 <ol>标签的属性有:
页面标记是描述页面整体结构与性质的标 记,用来定义页面的整体属性。如标题、背 景颜色等。 页面标记有:<html>、 <head>、 <title>、 <meta> 、 <body>、 注释标记<!--和-->。
认识HTML语言并在DW中建立站点

认识HTML语言并在DW中建立站点今天小编带领大家走进我们华信智原前端老师的课堂,一起了解HTML的相关知识,本次分享是第一节课哦,后续还会陆续更新全部课程知识,欢迎大家点击关注我们,一起学习前端吧!这节课的目标是认识HTML是什么以及学会在DW中建立站点,并发布自己的第一个html页面。
一、认识HTMLHTML概念:超本文标记语言(HyperText Markup Language)超文本:浏览器就可以解释的,比如http(超文本传输协议)。
官方解释:“超文本”就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。
标记语言:由一个一个的标记组成的语言。
比如段落是<p>…</p>这个标记表示,图像是由<img/>这个标记表示。
超链接是<a>…</a>标记表示。
学习标记语言的关键是明白网页的元素(布局、结构、内容等)应该由什么标记来描述是最恰当的。
我们要让浏览器按照人的思维来显示网页,就必须掌握浏览器解释网页的html语言,明白标签的作用,比如你想产生段落,就必须用<p>段落内容</p>的方式才能实现。
HTML的历史:超文本标记语言(第一版)——在1993年6月作为互联网工程工作小组(IETF)工作草案发布(并非标准):HTML2.0——1995年11月作为RFC1866发布,在RFC2854于2000年6月发布之后被宣布已经过时HTML3.2——1997年1月14日,W3C推荐标准HTML4.0——1997年12月18日,W3C推荐标准HTML4.01(微小改进)——1999年12月24日,W3C推荐标准XHTML1.0——发布于2000年1月26日,是W3C推荐标准,后来经过修订于2002年8月1日重新发布。
XHTML1.1,于2001年5月31日发布,W3C推荐标准。
XHTML2.0,W3C工作草案。
HTML4.01是常见的版本。
轻松入门 - HTML语言(上)
有序标签
<html>
<head> </head>
<body> <ol> <li>苏州</li> <li>杭州</li> <li>上海</li> </ol> </body> </html>
<ol> <li>
23
四.常用标签
常用标签 12
<html> <head> </head> <body> <img src="/图文/琥珀.jpg" width="45" height="45"> <br> <img src="/图文/琥珀.jpg" width="55" height="55"> <br> <img src="/图文/琥珀.jpg" width="65" height="65"> </body> </html>
网 页 效 果
14
四.常用标签
常用标签 3
段落标签
<html> <head> </head> <body> <p>这是第一段</p> <p>这是第二段</p> <p>这是第三段</p> </body> </html>
第5章 HTML语言基础
5.2.1 HTML的标题标记
例5-2 文件头标记的应用。 <!--文件名:example5-2.html-->
<html>
<head> <title>文件头标记的应用</title> <meta name="keywords" content="study, computer">
<meta name="author" content="Zhangjie">
5.2.2 HTML的正文标记
(6)页面内容距浏览器边界的距离 格式: <body leftmargin="number01" topmargin=" number02">…</body> 说明:leftmargin属性和topmargin属性取值均为数值,分别表示网页 主体内容距浏览器左端和顶端的距离,如,<body leftmargin=“30” topmargin=“ number50”>。
属性:<body>标记一般有六种可选属性,它们用来设置Web页面的外 观。这些属性分别是:
(1)页面背景颜色属性
格式:<body bgcolor="#RRGGBB">…</body>
说明:该属性是用来设置页面的背景颜色的,其值可用六位十六进 制形式的颜色代码表示。颜色代码#RRGGBB中的RR、GG、BB分别表示红、 绿、蓝三种原色的亮度,取值范围在00~FF之间,数值越大亮度越高, 如颜色代码#000000表示为黑色。常见的颜色代码如表5-1所示。
第2章 HTML语言基础
2.1.2 HTML文件
【例2-1】简单的HTML文件。 <HTML> <HEAD> <TITLE> 简单的HTML文件 </TITLE> </HEAD> <BODY> 最简单的网页 </BODY> </HTML>
17
2.2 HTML语言的段落、超链接、图片标记
2.2.1 简单标记的认识与使用
表2-2 16种标准颜色
23
2.2.1 简单标记的认识与使用
例2-2 使用网页的背景色(bgcolor)属性,可以设定整个 网页的背景颜色;使用网页的文本色(text)属性,可以设 定整个网页文字的颜色。 <HTML> <HEAD> 这是主体之外的文本 <TITLE> 试试BODY标记的属性 </TITLE> </HEAD> <BODY bgcolor=greenyellow text=blue>
就其本质而言,是一个基于文本的编码标准,用于指示浏
览器以什么方式显示信息。 HTML是一种用于网页制作的排版语言,是Web最基本的构 成元素。HTML并非一种编程语言。 组成HTML的“命令”就是标记,它用符号“<”和“>”括起
来。
3
2.1.1 HTML概述
2. HTML的作用
① 格式化文本。 ② 建立超链接。
注意: ①并不是所有的标记都有属性,如换行标记<BR>。 ②根据需要可以用该标记的所有属性,也可以只用 需要的几个属性,在使用时,属性之间没有顺序。多 个属性之间用空格隔开。 属性和标记一样,都不区分大小写。但为了阅读方 便,本书用大写字母表示标记,小写字母表示属性。
HTML 语言简介
<html> <head> <title>段落对齐</title> </head> <body topmargin=10 leftmargin=10> <p align=left>左对齐</p> <p align=center>居中对齐</p> <p align=right>右对齐</p> </body> </html>
第3章 HTML 语言简介
本章要点
HTML语言简要介绍 HTML文本编辑 编辑超链接 网页布局 插入图像及多媒体文件 使用框架
3.1 HTML语言
尽管是服务器端技术,但是作为 一个完整的网站常常离不开前端的浏览器, 只有将网页开发技术与后台技术有机地结 合才能构建功能强大的网站。另外, 也提供了网页开发环境,在这个 环境中我们完全能够开发出生动、美观的 网页来。
字体大小
字体大小可以通过<font size=字体大小> ... </font> 的格式来设置,字体大小可以为1, 2, 3, 4, 5, 6, 7,字体大小依次增大,默认值 为3,例如: <font size=7>今天天气真好!</font> 今 天天气真好!
字体颜色
3.2 HTML文本编辑
3.2.1 HTML文本的格式化 字符的格式化 标题字体
在HTML中,定义了一些标题字体的格式,可以用<hn> ... </hn>表示,其中n=1, 2, 3, 4, 5, 6,从1到6,标题字体大小 依次减小,例如。 <h1>今天天气真好!</h1> <h2>今天天气真好!</h2> <h3>今天天气真好!</h3> <h4>今天天气真好!</h4> <h5>今天天气真好!</h5> <h6>今天天气真好!</h6>
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
文本标记
标题文字
定义文件内的标题层次,以区分文章的章节段 落。HTML共有六层标题文字,编号从1到6, <Hn ALIGN=”#”>标题文字</Hn> n=l,2,3,4,5,6 #代表: left标题居左; center标题居中; right标题居右;
标题文字
1、基本声明
集中声明
在了解了声明样式的基本格式后,就可 以使用集中声明的方式,让HTML标签, 一次扩展更多的属性。 集中声明有两种方式,一种是“在一个 选择器内,声明数个样式性质”;另一 种是“数个选择器集中在一个样式中声 明”。下面分别介绍这两种方式,以便 了解和掌握集中声明的方法。
集中声明
认识HTML语言
HTML基本概念
什么是HTML文件
–HTML的全称为Hyper Text Markup Language,即超文本标记语言 – 表 1-1 HTML层级特色
HTML文件的基本结构
<HTML> <HEAD> <!这是HTML头信息部分> <TITLE>this is my first HTML page> <!这是HTML的标题部分> </HEAD> <!头部分结束> <BODY> <!这是HTML的正文部分> Hi How are you. 这是我的第一个HTML程序 </BODY> <!正文部分结束> </HTML> <!程序结束>
LINK标记用于显示本文档和其他文档之 间的连接关系。一个典型的应用就是外 部层叠样式表的定位。格式如下: <LINK REL=”stylesheet” HREF =”style.css”>
REL参数说明HTML文件及URL两个文档之间的 关系,HREF说明目标文档名
<META>……</META>
<META NAME=”keywords” CONTENT=” yourkeyword”> <META NAME=”description”CONTENT =” your homepage’s descriptionl” > 本页的关键字和描述。在页面里加上这 些定义后,一些搜索引擎就能够让用户 根据这些关键字查找到你的主页,了解 你的主页内容。
ASP特点
(4)与浏览器无关 (5)ASP能与任何 ActiveX scripting语 言相容 (6)因为只有脚本的结果返回到浏览器, 所以服务器端脚本不易复制 (7)可使用服务器端的脚本来产生客户 端的脚本
<Table>……</Table>
<table>...</table> - 定义表格 <tr> - 定义表行 <th> - 定义表头 <td> - 定义表元(表格的具体数据) <table border=5> <tr><th>Food</th><th>Drink</th><th>Swee t</th> <tr><td>A</td><td>B</td><td>C</td> </table>
ASP特点
(1)使用VBScript、Javascript或者 Perlscript等简单易懂的脚本语言,结合 HTML 代码,即可快速地完成网站的应用程序。 (2)无需compile编译,容易编写,可在服务 器端直接执行。 (3)使用普通的文本编辑器,如 Windows的 记事本,即可进行编辑设计,当然也可以使用 Ultra_edit等比较专业的文本编辑器编辑文本。
<META>……</META>
<META content=“free news,bbs,asp,cgi,html,热点新闻,娱乐,社 会,体育新闻,免费资源,论坛,网页制作, 在线教程”name=description> <METAcontent=free,news,bbs ,asp,cgi,html, 热点新闻,娱乐,社会, 体育,免费,论坛,网页 制作,在线教name=keywords>
文本体控制语言
LINK:用来设定未阅读过的超文本链接 颜色,缺省值是蓝色。 VLINK:用来设定阅读过的超文本链接 颜色,缺省值是紫色。 TEXT:用来设定文字颜色。 ALINK:用来设定动作中的超文本链接 颜色,缺省值是紫色。
文本标记
<FONT>……</FONT>
– <FONT size=#> HTML有七种字号,l号 最小,7号最大。缺省字号为3, – <FONT color=#> #可以是6位16进制数 – 也可以是black、olive、red、blue、 maroon、navy、white、green、purple、 sliver、yellow等
水平线的设定
原样显示文字
在制作HTML文件时,经常会遇到这样 的情况,一段文本已经排好版了,希望 把它原样显示在浏览器中,这时可以使 用<pre>标识来实现。方法是把制作好 的那段文本前后分别加上<pre>和</ pre>标识,原来的文本内容和格式就会 原封不动地保留并显示出来
署名
在浏览网页时经常能看到,在网页的下 部常有签名或地址,说明这个网页是由 谁或由哪个公司编写的,以及其他有关 信息。假若希望得到更多的反馈信息, 署名对制作者来说是很有用的。署名标 识是<address>,在</address>标 识之间的文字显示效果是斜体字。
HTML实例
<HEAD>……</HEAD>中的标记
<TITLE>……</TITLE>
– <TITLE>文件题目<TITLE> – 标题栏空间有限,即标题应少于80个字符 – 在标题元素中不允许出现置标,所以以下代 码是无效的: –<TITLE>I<B>LOVE</B>YOU</TITLE>
<LINK>……</LINK>
<IMAGE>
图像元素。SRC和ALT是<IMAGE>置标经常使用的
– <IMAGE SRC=”c:\my documents\wenhuajie.jpg” WIDTH =”300” HEIGHT=”200”ALT=”DO YOU WANT TO HAVE A LOOK AT ME?”> HEIGHT和 WIDTH属性按像素值确定图像的宽度和高度 ALT 用特定的文字代替图象
文本体控制语言
<BODY>……</BODY>文件体中描述的是浏览 器中页面显示的内容 <BODY>的属性定义BACKGROUND、 BGPROPERTIES、BGCOLOR、TEXT、 LINK、VLINK和ALINK,用来设定背景图象、 背景颜色、前景文字颜色及超文本链接颜色 <body text="#000000" link="#000000" vlink="#FF0000" alink="#333333" bgcolor="#FFFFFF">
署名
署名的 HTML代码如下: <html> <head> <title>使用水平线</title> </head> <body> <h1>水平线的设定</h1> <hr> <pre> 有时候,我们想在网页中生成一条横线,将不同的内容信息 分开,使文字看起来清晰、明确,这时可以使用 <hr>标识来达到此目的。 </pre> <hr> <address>公共计算机教研室制作</address> </body> </html>
<META>……</META>
<META HTTP-EQUIV=”refresh” CONTENT =”60, URL=”new.htm”> 浏览器将在 60秒后,自动转到new.htm文件。 <META HTTP-EQUIV=”content-type” CONTENT=”text/html;charset=”GB2312” > 描述本页使用的语言。浏览器根据此项, 就可以选择正确的语言编码
<META>……</META>
<STYLE>……</STYLE> 使用STYLE元素的<STYLE>和< /STYLE>置标可以在文档中包含风格页 <script>……</script> script (脚本)的<script>和< /script>置标用于包含脚本(一系列脚 本语言写的命令)。
标题文字
水平线的设定
<hr>标识可以在网页中生成一条横线 1.size属性以像素值为单位,规定横线 的粗细,默认值为2 2.width属性指定了横线的长短 默认width值的横线长短为100% 3、align属性规定了水平线的对齐方式, 默认为居中,这里设定水平线为左对齐 (align=left),
; <head> <title>使用水平线</title> </head> <body> <h1 align=“left">水平线的设定</h1> <hr size="2" width="30%" align="left" > <pre> 有时候,我们想在网页中生成一条横线,将不同的 内容信息分开,使文字看起来清晰、明确,这时可以使用 <hr>标识来达到此目的。 </pre> </body> </html>
