Flash_贺卡制作过程
三年级下册第三单元制作立体贺卡,英语类

三年级下册第三单元制作立体贺卡,英语类
制作立体贺卡是一项有趣的英语课程活动,可以帮助学生提高英语口语和创造力。
以下是制作立体贺卡的简单步骤:
1. 准备材料:纸张、剪刀、胶水、彩色笔或铅笔等。
2. 将一张纸展开,将其边缘对折,然后按照折痕将纸对折。
3. 在对折处剪一个大的心形,记得不要剪断折痕。
4. 当你打开纸时,你会看到一个心形立体贺卡底座。
5. 用其他颜色的纸剪出一些小心形,然后利用胶水将它们粘在立体贺卡的底座上。
6. 你也可以用彩色笔或铅笔在立体贺卡上添加一些祝福语或插图。
7. 利用创意发挥,你可以在贺卡上添加更多装饰物,如贝壳、绒毛等。
希望这些步骤能帮助你完成一个漂亮的立体贺卡!记得在制作过程中保持安全,享受创造的乐趣。
国庆节的贺卡制作教程

国庆节的贺卡制作教程
国庆节的贺卡制作教程
马上就要国庆节了,想送贺卡却不知道做,就让我们一起动手制作一张漂亮的贺卡送给老师和同学吧。
下面就给大家来吧。
top1:准备材料
需要准备的材料是彩色卡纸、白色卡纸、剪刀、双面胶以及亮片。
top2:粘贴彩纸
把彩纸剪成以下的形状,粘贴在白色的卡纸上。
top3:卡纸粘贴
如图将彩色卡纸粘贴。
top4:粘贴圆形
现在将圆形的'彩纸片贴在卡纸上。
如图所示的将圆形的彩纸片粘贴。
top5:贴上亮片
如下图所示的将亮片和小图片涂再卡片上。
马上就要国庆节了,想送贺卡却不知道做,就让我们一起动手制作一张漂亮的贺卡送给老师和同学吧。
下面就给大家来吧。
top6:完成操作
最后粘贴小毛绳就完成啦,是不是很简单呢?。
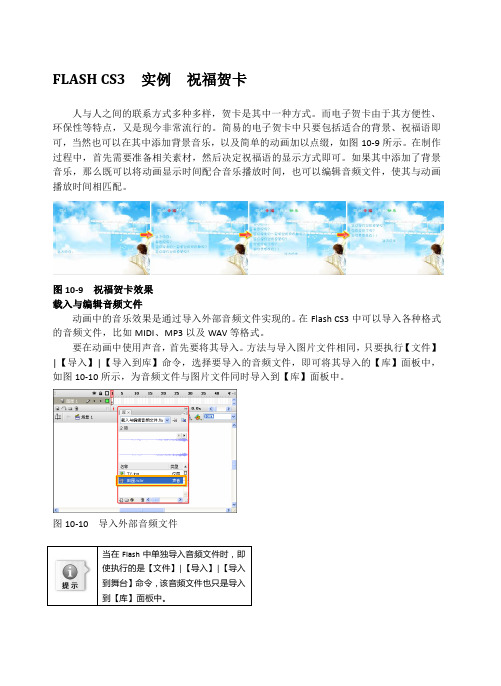
FLASH CS3 实例 祝福贺卡

FLASH CS3 实例祝福贺卡人与人之间的联系方式多种多样,贺卡是其中一种方式。
而电子贺卡由于其方便性、环保性等特点,又是现今非常流行的。
简易的电子贺卡中只要包括适合的背景、祝福语即可,当然也可以在其中添加背景音乐,以及简单的动画加以点缀,如图10-9所示。
在制作过程中,首先需要准备相关素材,然后决定祝福语的显示方式即可。
如果其中添加了背景音乐,那么既可以将动画显示时间配合音乐播放时间,也可以编辑音频文件,使其与动画播放时间相匹配。
图10-9 祝福贺卡效果载入与编辑音频文件动画中的音乐效果是通过导入外部音频文件实现的。
在Flash CS3中可以导入各种格式的音频文件,比如MIDI、MP3以及WAV等格式。
要在动画中使用声音,首先要将其导入。
方法与导入图片文件相同,只要执行【文件】|【导入】|【导入到库】命令,选择要导入的音频文件,即可将其导入的【库】面板中,如图10-10所示,为音频文件与图片文件同时导入到【库】面板中。
图10-10 导入外部音频文件当在使执行的是【文件】到舞台】到【库】面板中。
要想测试该声音,可以在【库】面板中单击选中该文件,然后单击预览窗口中的【播放】按钮。
播放过程中要想停止该声音,可以单击窗口中的【停止】按钮,如图10-11所示。
图10-11 测试声音接着就是将声音添加至动画中,由于音频文件只能听不能看,所以为了不使画面空白,这里导入了一幅图片。
首先将图片拖入舞台中,并且设置图片与舞台尺寸相同,如图10-12所示。
图10-12 将图片拖入舞台新建“图层2”,将【库】面板中的音频文件拖入舞台中,声音就会添加到当前层中,如图10-13所示。
图10-13 添加声音至舞台中将声音添加至动画中时,建议将每个声音放在一个独立的图层上。
每个图层都作为一个独立的声道。
播放文件时,会混合所有图层上的声音。
为了使声音能够播放,需要为其添加普通帧,延长动画播放时间。
方法与普通动画相同,只要为两个图层中的动画帧同时添加普通帧,使音频显示完整即可,如图10-14所示。
flash-cs5--练习:制作音乐贺卡

flash cs5 练习:制作音乐贺卡电子贺卡由于其方便性、环保性等特点,已成为当今非常流行的沟通方式。
简易的电子贺卡只需包含背景图像和祝福语即可,当然也可以在其中添加优美的背景音乐以及简单的动画。
,操作步骤:(1)新建文档,在【文档设置】对话框中设置舞台的【尺寸】为“600像素×450像素”。
然后,执行【文件】|【导入】|【导入到舞台】命令,将外部的“背景.jpg”素材图像导入到舞台。
…(2)新建“祝福语”影片剪辑,使用【矩形工具】绘制一个带有边框线的白色(#FFFFFF)矩形。
然后,在【属性】检查器中设置矩形的Alpha透明度为“50%”;【笔触大小】为5;【笔触样式】为“点状线”。
(3)新建“文字”图层,在矩形的下面输入文字,并在【属性】检查器中设置文字的字体、大小和颜色等参数。
然后,在第500帧处插入帧,右击该练习要点:绘制矩形设置笔触样式创建补间形状动画使用遮罩层导入声音应用声音设置声音参数提示:舞台的大小与将要导入的素材图像相同。
导入素材图像后,在【属性】检查器中设置其X坐标和Y坐标均为0。
输入导入提示:在【颜色拾取器】面板中,可以设置矩形填充颜色的Alpha透明度。
提示:矩形的【笔触颜色】为“灰色”(#CCCCCC);笔触Alpha透明度为“70%”。
绘制设置帧创建补间动画,并将文字移动到矩形的上面。
(4)新建“遮罩”图层,通过【复制帧】和【粘贴帧】命令将“矩形”图层中的内容复制到该图层中。
然后,右击该图层,在弹出的菜单中执行【遮罩层】命令,将其转换为遮罩图层。
(5)返回场景。
新建图层,将“祝福语”影片剪辑拖入到舞台的左上角,并设置其【实例名称】为zhufu 。
然后,新建“主题”影片剪辑,在舞台中输入“你的幸福,我的快乐!”文本,并设置文本的字体、大小和颜色。
(6)选择该图层的第150帧处,按快捷键插入普通帧。
新建图层,在文字的左侧绘制一个任意填充颜色的矩形。
然后,在第100帧处插入关键帧,并对矩形进行变形,使其覆盖所有文字。
五年级英语第三单元贺卡制作

五年级英语第三单元贺卡制作
五年级英语第三单元的贺卡制作可以是一个有趣和富有创造力的活动。
以下是一个简单的贺卡制作步骤,你可以根据这个步骤来指导你的学生制作贺卡:
材料:
•彩色卡纸
•剪刀
•胶水
•彩色笔或马克笔
•装饰材料(如贴纸、亮片、闪粉等)
步骤:
1.选择一张彩色卡纸作为贺卡的基础。
卡纸的颜色和大小可以根据你的喜好来选择。
2.将卡纸对折,然后打开,这样你就得到了一个带有折痕的卡片。
3.在卡片的封面上,写下或画上祝福语。
例如,“Happy Birthday!” 或者“Happy Valentine's Day!”
4.剪下一些彩色的纸条或者图案,然后用胶水粘贴在卡片上,作为装饰。
5.使用彩色笔或马克笔在卡片上添加一些细节,比如画上一些花边、图案或者写上一些小字。
6.如果有一些额外的装饰材料,比如贴纸、亮片、闪粉等,可以用来进一步装饰你的卡片。
7.最后,你可以在卡片的内部写下你想祝福的人的名字和你想要说的话。
8.完成后,你的贺卡就完成了!
这个活动不仅可以让学生们学习到如何制作贺卡,还可以提高他们的创造力和手工技能。
1。
用Flash MX制作新年贺卡.doc

用FlashMX制作新年贺卡作者:阎琼来源:《发明与创新(学生版)》2006年第01期光阴似箭,日月如梭,转眼间这学期即将结束,新年即将来临,下面我教大家制作一张新年贺卡,祝同学们“新年快乐,学习进步”。
制作步骤如下:A. 导入背景图片启动Flash MX,设定场景的背景色为白色,尺寸为640×480。
把层Layer 1命名为“背景”。
导入一幅以红色为主色调的图片。
在背景层的第150帧处插入空白关键帧。
B. 制作“福”字创建一个名为“福”的Movie Clip元件,进入编辑状态后,利用文字工具输入一个“福”字,将它倒转。
然后在第60帧处插入关键帧;在该层上插入导线层,在该层的第1帧绘制一条曲线;然后在“福”字层的第1帧的“福”字移动到曲线的一端;在第60帧处移动“福”字到曲线的另一端;最后在“福”字层的两个关键帧之间创建Motion动画。
C.制作鞭炮建立一个名为“鞭炮”的影片元件,用工具箱中的绘图工具绘制一枚鞭炮,通过复制使其排列成一串鞭炮,再绘制出火花;最后将鞭炮和火花的位置调节好;每隔5帧插入一个关键帧,在第二个关键帧中删除最下面的两枚鞭炮,并将火花上移;利用这样的方法制作出其他关键帧中的画面,直到鞭炮全部被删除。
D.制作狗的形象美术基础好的同学可用工具箱中的工具绘制出来,你也可以直接导入一张狗的图片。
E.其他一些素材还需导入二个声音文件,分别是鞭炮声和祝福声,这些声音可从提供声音素材的网站上找到,或自己录制。
可按“背景”“福”“狗”“鞭炮”“声音”的次序安排图层。
F.合成动画(1)从库中将“鞭炮声”拖放到声音层的第1帧,在80帧插入关键帧,并加上“Stop()”语句,在81帧插入关键帧,导入祝福的声音,在150帧处插入关键帧,并加上“Stop()”语句。
(2)在“鞭炮”层中将“鞭炮”影片拖放到背景图片的两边,在60帧插入空白关键帧。
(3)在“福”字层的80帧插入空白关键帧。
(4)在“狗”层的80帧处插入关键帧,将狗放置到场景中,并缩小一些,在105帧处插入关键帧,将狗稍放大,创建Motion动画。
制作发光贺卡科学课
制作发光贺卡科学课你有没有想过,给自己做一张会发光的贺卡?听起来是不是有点酷?没错,就是那种你往上一看,咦!贺卡上的灯亮了,光点一闪一闪的,像星星一样。
怎么做到的呢?嘿,别着急,今天咱们就来聊聊怎么把一个普通的贺卡变得既有趣又充满科技感,简直就是“玩具界的黑科技”啊!做发光贺卡可不是啥难事,咱们一点点来,把这事儿搞定。
咱们得知道发光贺卡的秘诀其实就藏在里面的LED灯和电池上。
别看那小小的电池和微小的LED灯,它们可真是隐藏了大智慧!你拿到的发光贺卡,里面其实是用一根细细的电线把电池和LED灯串联在一起。
简单吧?你只需要把这些东西放进贺卡里,然后稍微调整一下位置,灯就能亮起来,简直像魔法一样!不过呢,咱们要做的可不止这些。
制作一个有趣又好看的发光贺卡,光靠电池和灯可不够,还得有些创意才行!好了,接下来咱们要开始动手了。
拿出你喜欢的卡纸和工具。
你可以选那种有点厚度的卡纸,颜色随你喜欢,反正最重要的是,你得让它有足够的空间,能容得下那些灯和电池。
如果你喜欢搞一些特别的图案或者剪影,完全可以在卡纸上先画好,再开始动手。
不管你是画花儿、画动物,还是画个开心的笑脸,最重要的是,自己开心就行!这一步做完,咱们就要开始给贺卡“上电”了。
这里来点小小的科技小窍门。
咱们得在贺卡上剪个小洞,差不多就放得下LED灯那种大小。
你可以用个小刀或者剪刀小心地剪开,记得不要剪得太大,要不LED灯就掉下去了。
把电池装好,通常你会看到电池上有两个小点,这两个小点要和LED灯的一端接触。
别看这俩点小,做得对了,灯就会亮起来!而这时候,你会发现,一张普普通通的卡纸,居然也能发出光来,简直就是科技感十足的魔法!发光的效果不止让人惊叹,它还能让你在重要的节日里送出一份独特的心意,简直是“双赢”啊!可是,说到这里,可能有些人会担心,贺卡做完后,怎么才能让灯一直亮着?这时候,你可以选择加个开关!这样一来,你的贺卡就能像手电筒一样,有开关,有电池,有灯泡,玩得就是这个“科技感”!不用担心,制作这个小开关并不难。
Flash教案(全)
Flash 教案教学计划第一步:Flash入门第二步:flash运动动画的制作第三步:flash的形状动画第四步: flash复杂的形状动画第五步:制作按一定轨迹运动的动画第六步: flash遮罩层的使用第七步:遮罩层与引导层的结合使用第八步:滴水涟漪效果第九步:文字动画与声音的导入第十步:flash综合应用二:贺卡的制作第十一步:flash按钮的制作入门教学一.什么是FLASHFlash是美国的MACROMEDIA公司于1999年6月推出的优秀网页动画设计软件。
它是一种交互式动画设计工具,用它可以将音乐,声效,动画以及富有新意的界面融合在一起,以制作出高品质的网页动态效果。
二.FLASH的特点1.使用矢量图形和流式播放技术。
与位图图形不同的是,矢量图形可以任意缩放尺寸而不影响图形的质量;流式播放技术使得动画可以边播放边下载,从而缓解了网页浏览者焦急等待的情绪。
2. 通过使用关键帧和图符使得所生成的动画(.swf)文件非常小,几K字节的动画文件已经可以实现许多令人心动的动画效果,用在网页设计上不仅可以使网页更加生动,而且小巧玲珑下载迅速,使得动画可以在打开网页很短的时间里就得以播放。
3.把音乐,动画,声效,交互方式融合在一起,越来越多的人已经把Flash作为网页动画设计的首选工具,并且创作出了许多令人叹为观止的动画(电影)效果。
而且在Flash4.0的版本中已经可以支持MP3的音乐格式,这使得加入音乐的动画文件也能保持小巧的'身材'。
4. 强大的动画编辑功能使得设计者可以随心所欲地设计出高品质的动画,通过ACTION和FSCOMMAND可以实现交互性,使Flash具有更大的设计自由度,另外,它与当今最流行的网页设计工具Dreamweaver配合默契,可以直接嵌入网页的任一位置,非常方便。
三.FLASH工作环境1 .舞台(Stage)就是工作区,最主要的可编辑区域。
在这里可以直接绘图,或者导入外部图形文件进行安排编辑,再把各个独立的帧合成在一起,以生成电影作品。
FLASH CS4 设计Flash贺卡
FLASH CS4 设计Flash贺卡简易的Flash贺卡中只要包括合适的背景、祝福语即可。
当然,也可以在其中添加背景音乐,以及简单的动画加以点缀。
本例中的设计Flash贺卡包含动画、祝福语和背景音乐,从多个方面衬托出贺卡所要表现主题(新年)的特点,如欢乐、热闹、喜庆等,如图11-10所示。
图11-10 Flash贺卡设计过程:(1)新建550×400像素的文档,将背景图像导入到【库】面板,然后将其拖至舞台中,如图11-11所示。
图11-11 拖入背景图像(2)新建“开场动画”影片剪辑,将绘制完成的云彩、钟和门等元件拖至舞台中,并设置“钟”影片剪辑元件的【实例名称】为Bell。
然后,制作开场上下飘动的动画,如图11-12所示。
图11-12 制作上下飘动动画(3)返回场景,将“开场动画”拖至舞台中,并设置其【实例名称】为MC_Play,如图11-13所示。
图11-13 设置实例名称(4)新建“烟花”影片剪辑,在舞台中制作烟花绽放的动画,并在最后一帧处输入“stop();”命令,如图11-14所示。
图11-14 制作烟花绽放动画(5)新建“船”影片剪辑元件,将绘制完成的“木船”影片剪辑元件拖至舞台中,然后制作上下飘动的动画,如图11-15所示。
图11-15 制作木船上下飘动动画(6)新建“贺词”影片剪辑元件,将创建完成的“贺词”影片剪辑拖至舞台中,并制作贺词渐显的动画,如图11-16所示。
图11-16 制作贺词渐显动画(7)在相同的文件夹中新建名称为Card的ActionScript文件。
然后在该文件中,使用import语句导入所需的类,以及创建相同名称的自定义类和主函数。
代码如下所示:package{import flash.display.Sprite;import flash.display.MovieClip;import flash.events.MouseEvent;import flash.events.Event;import flash.events.TimerEvent;import flash.utils.Timer;import flash.utils.setTimeout;import flash.utils.getDefinitionByName;import flash.media.Sound;import .URLLoader;import .URLRequest;import flash.media.SoundChannel;import flash.events.IOErrorEvent;public class Card extends Sprite{public function Card():void{init(); //初始化}}}(8)在Show自定义类中,创建名称为init的函数,用于侦听“钟”对象的鼠标单击事件,并调用Music()函数开始播放背景音乐。
新年贺卡
新年快乐
1.执行文件新建,新建一个Flash文档.。
2.执行文件导入导入到舞台,导入一幅“兔子”的图片。
3.新建一个图层,选中文本工具在舞台上输入“新年快乐”四个字,并用任意变形工具改变其大小,将其放到适当的位置。
4.选中文字将其转化为名称为“文字”的影片剪辑按钮,选中并双击此时的新年快乐四个字,分别在第2、3、4帧插入关键帧,并分别改变字体的种类、颜色、大小。
5.返回场景1,再新建一个图层,执行文件导入导入到库,导入一首新年快乐的歌曲。
6.打开库将导入的声音拖到舞台中。
7.按Ctrl+Enter进行测试。
⏹场景的大小为“300×220”像素。
⏹导入“兔子.GIF”图形素材作为背景图形。
⏹新建名为“新年快乐”的影片剪辑元件,在其中输入“新年快乐”文字,并打散,然后创建逐帧动画。
⏹导入“新年.wav”声音素材,然后在【编辑封套】对话框中对起点坐标和终点坐标进行设置,使声音听起来连贯自然。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Flash 贺卡制作过程
制作过程
新建Flash文档 “库”的相关操作 外部库的导入 显示本文件的库 元件的制作 烟火元件的制作 贺卡内容的制作
“库”的相关操作
外部库的导入 目的:它山之石可以攻玉——可将以往flash中间的元 素添加到自己的文件中来。 步骤:选择“文件”-〉“导入”-〉“打开外部库” 在“作为库打开”窗口内选择所需要的库文件(如在 本例中可以双击card.fla文件),双击鼠标左键打开 效果:右侧窗口中出现“库-Card.fla” 显示本文件的库 目的:用于新建并存储、显示在本部影片中使用到的 元件。对于目前制作的Flash文档而言之有这个库是在 实际起作用的“自家的储物箱”,其他的库文件都只 是“商店”。 步骤:“窗口”-〉“库-贺年片.fla”
“贺卡”元件制作
4)选择“任意变形工具”,将方才 形成的元件的旋转中心(图形中间 的小圆圈)移到元件的左边沿上 目的:当贺卡变形时,贺卡将沿左 边边缘为轴转动
5)在第15祯添加关键祯
6)调整第15祯的图像形状:a.选择 右侧边沿,向上拉升; b.选择右侧中 部黑色方块,向左移动,效果如图。
关键技术 贺卡翻页效果:形状渐变+图层叠加 “贺卡内容”的呈现:透明度渐变+遮罩层 实现效果
“贺卡”元件制作
具体步骤 1)将图层改名为“贺卡内页”,添加元件“封内” , 用属性创口定义元件大小,在该层的第70祯(保证其余 图层的动作在第70镇之前完成) 2)新建图层并命名为“恭贺新禧”,添加元件“封 页”,调整元件使其与“封内”大小相同,增加文字或 其他图片内容 3)选中“恭贺新禧”图层中所有元件,点击右键选择 “转化为元件”,将多个元件合一
“贺卡内容”的制作(影片元件导入)
5)将“库-贺年片” 中的“烟火”元件拖到 图层2内,“静态图” 的天空中(此时烟火图 像暂不可见)。可以拖 入多个烟火元件,但是 烟火数量建议不超过3 个。 6)在“动作-祯”面 板中写入语句 “stop();” 至此,“贺卡内容”元
“贺卡”元件制作
“贺卡”元件制作
7)在第16祯插入“封页背面”元件,将其中 心位置用“任意变形工具”移动至右侧边沿中 部 8)在第29祯和第70祯插入关键祯 9)调整第15祯的图像形状:a.选择左侧边沿, 向上拉升; b.选择左侧中部黑色方块,向右移 动 10)在17~29祯之间添加补间动画
“贺卡”元件制作
2) 在弹出的对话框中设置元件 属性:名称“烟火”,行为“影 片剪辑”。 3) 在“库-Card.fla”中找到 “firecolor”元件,添加进烟火 的第一个图层中。 4) 在图层1的第20祯点击鼠标 右键,选择插入关键祯。
添加元件
“烟火”元件的制作(遮罩层+形状变化)
5)在图层1之上新建一个图层,选择 该图层(图层2)的第一祯,将“库Card.fla”中的“mask1”元件添加 进这一祯中。 6)在图层1的第20祯选择元件,选择 工具栏中的“任意变形工具” ,将 鼠标移动到元件的顶角处,按住键盘 “shift”键的同时点击鼠标左键拖动 鼠标,将元件变大(让中间透明部分 扩大到可以遮罩mask元件)。 7) 选择工具栏中的“选择工具” , 移动图层2中的“mask1”元件,使 其中心和之前的红色圆形图像重加元件“贺卡内容”,并在第40镇 添加关键祯
12)回到第30祯处,选择元件,在下方窗口“属性”->“颜色” 种选择“Alpha”,将透明度改为0%
13)在第30~40祯之间添加关键祯;在第40祯“动作-祯”内添 加语句stop();,将图层3隐藏,显现出下面的两个图层 14)添加图层4,用“矩形工具”绘出一个大小刚好能覆盖“贺 卡封面”和“贺卡内页”的矩形。将图层4设置为遮罩层,并取 消隐藏图层3。
“烟火”元件的制作(遮罩层+形状变化)
8)在图层1中,1~20祯中的任何一祯上单击右键,选 择创建补间动画 9)在图层2的图层标签上单击右键,选择“遮罩层” 至此,“烟火”元件制作完成!可以在街面上点击回车键 观看放映效果 如果想要制作不同时间发生的烟火绽放效果并增加烟火的 颜色,可以按照相同的方法在该元件的后续祯中增加内容 (可以参考card中的fireworks1元件)
IE THU
元件的制作
“烟火”元件的制作(遮罩层+形状变化)
关键技术 两个图层:外部形状在上,内部色彩在下 形状变化:内部色彩图层的形状变化 遮罩:外部形状图层设置为遮罩层 实现效果
“烟火”元件的制作(遮罩层+形状变化) i
具体步骤:
1) 在“库-贺年片.fla”左下角点 击新建元件图标。如右图所示。
IE THU
最终处理
将贺卡元件添加到场景1中 可以为贺卡本身设置旋转、移动等动作,在这些动作进行 的同时,贺卡可以慢慢展开,将动画效果呈现出来 如,在贺卡出现的第一祯,在“贺卡”元件的动作中 添加play();语句,在结束时添加stop(); 此外还可以为卡片添加音乐和按钮控制 如在编辑“贺卡”元件时加入几行飞入的祝福语,在 祝福语到达指定位置时添加关键祯,将祝福语元件的 属性改为按钮,添加“on (release) { stopAllSounds(); }”语句,即可在单击这些文字时将音 乐停止 本部分内容在card.fla文件中均已实现,仅供参考 Ctrl+Enter试一试效果吧
“贺卡内容”的制作(影片元件导入)
关键技术 简单背景的制作 影片元件导入:“stop();”语句 实现效果
“贺卡内容”的制作(影片元件导入)
具体步骤: 1) 在“库-贺年片.fla”左下角点击新建元件图标。 2) 在弹出的对话框中设置元件属性:名称“贺卡内容”, 行为“影片剪辑”。 这两步操作与先前新建“烟火”元件时完全类似 3) 在“库-Card.fla”中找到“Blue”(蓝色天空背景)、 “Symbol”(繁星)、“房子”、“地平线”、 “Black”(黑色遮幕)元件,添加进“贺卡内容” 并调 整其大小。 4) 新建一个图层用于放入烟火,该图层位于原先图层的 上方。
