frontpage制作网页教程(一)
frontpage使用教程(可编辑修改word版)

FrontPage2003初级教程一、新建网站(提示:如果图片觉得小,将鼠标移到图片上,向上滚动鼠标滚轮,图片会放大)打开FrontPage2003点击新建菜单命令会弹出一个对话框,有不同的模板供选择。
选择你想要的一个,然后确定,会自动生成一个网站。
二、新建一个空白网页你也可选择新建空白网页,或点新建工具按钮。
当然,这上面的内容你要自己编辑。
三、打开一个网站点击打开网站四、浏览网页“文件”“浏览”有几个选项(不同分辨率)五、编辑方式有“设计”“拆分”“代码”“浏览”六、插入WEB组件WEB组件中有很多常用的功能,你自己去试各项。
七、插入图片有两种情况:1、插单个图片,可在菜单上直接用;2、插入图片库,也可插入WEB组件中,可插队入图片库。
有三种形式(自己试一下,因为有预浏)。
八、插入“互动按钮”,互动按钮可以有三种形式,鼠标经过,按过,没按。
可选形式,在文本的文本框中将按钮文本换成你要的文本。
如:首页……还可改变文本的属性,字体颜色,等。
有初始颜色,经过颜色,按下颜色。
九、在网页中插入已有的网页如果新建的网页,内容想用现存的,只须插入已有的网页就行了。
比较简便。
十、书签链接有时的链接,不是和另一个网页链接,而是和页面中某一段链接,或另一页面的一段链接。
这种方法用在“标题和内容”之间链接最方便。
1、选择:菜单、插入、书签(被链接的内容)(一般自动生成名字,你也可以自己指定名字)2、制作到书签的链接(标题)3、选择右边的“书签”4、找到书签名十一、创建一个超链接1、选中要建立超链接的文字或图片。
2、右键,弹出菜单,点击“超链接”3、在弹出的对话框中选中被链接的网页或图片或其他(注:如是下载软件选中它)4、当然,最后是点击“确定”十二、插入表格1、点击菜单中“表格”再“插入”再移到“表格”单击“表格”2、在弹出的对话框中有几项值是要注意的:a、表格的“行数”和“列数” b、“指定宽度”和“指定高度”如果是用固定宽和高填写数字,如果是页面随屏幕变化的选100% c、“使用背景图片”点击“浏览”找到图片d、“对齐方式”用“默认” e、“浮动”方式用“默认” f、“边框”是表格宽度如果选“零”则不显示表格否则显示你选或填的数字的宽度。
FrontPage网站设计入门与实例讲解

FrontPage网站设计入门与实例讲解第一章:认识FrontPageFrontPage是一个由微软公司推出的网站设计工具。
它在1997年首次发布,是当时市场上最流行的网站编辑器之一。
FrontPage具有用户友好的界面和强大的功能,使得网站设计变得简单易用。
1.1 FrontPage的特点FrontPage提供了丰富的模板和主题,使得用户能够快速创建精美的网站。
同时,它还集成了许多常用的网站设计和管理工具,如图形编辑器、HTML编辑器、网站管理器等,方便用户进行全方位的网站设计和发布。
1.2 FrontPage的安装和配置为了正常使用FrontPage,我们首先需要进行安装和配置。
安装过程非常简单,只需按照向导提示一步步操作即可完成。
配置方面,我们可以设置默认的网站模板、编辑界面的语言和字体等,以满足个性化需求。
第二章:FrontPage的基本操作2.1 创建网站在FrontPage中,我们可以选择创建新的空白网站,也可以基于已有的模板进行修改。
创建新的空白网站时,我们需要指定网站名称、保存路径和首页等信息。
在网站创建完成后,我们可以开始进行网站设计。
2.2 网站结构的设计FrontPage提供了直观的导航窗格,方便我们对网站的页面和文件进行管理。
我们可以添加、删除、重命名页面,调整页面的层级关系,建立目录结构等。
这样,我们就能够清晰地组织和管理网站的各个部分。
2.3 页面设计与编辑FrontPage内置了强大的HTML编辑器,支持直接编辑网页源代码和使用可视化工具进行设计。
我们可以通过拖拽、复制粘贴等方式添加和调整元素,如文字、图片、表格、链接等。
同时,FrontPage还提供了丰富的格式化和样式设置选项,使得页面设计更加灵活多样。
第三章:高级功能与实例讲解3.1 表单设计表单是网站中常用的交互元素,FrontPage提供了方便的表单设计功能。
我们可以在表单中添加输入框、单选框、复选框、下拉菜单等元素,并指定其属性和验证规则。
frontpage网页制作技1

frontpage网页制作技巧(1)1.如何快速换行?在FrontPage中,回车键的作用是另起一段,在HTML中的代码是“<p>…</p>” ,如果只是想换行,用回车就不太好看,行间距显得过大。
最简单的办法是在要换行的地方按下Shift键,然后再敲回车,就会产生一个换行符。
2.为什么图片显示不出来?如果你用FrontPage做了一个主页,里面有一些图片,在本地一切正常,但上传后背景、图片就显示却显示不出来,这可怎么办呢?产生这样的问题,有两种可能,一是图片用的是绝对路径,二是大小写问题。
先说第一种情况,如果你的图片链接用的是绝对路经,上传后就找不到此图片文件。
这时打开源文件,选中上传后显示不出来的图片,单击鼠标右键,选择“属性”,可以看到“图片源”为file:///D:/lhm/img/zt-1gif形式,这就是绝对路径,我们可以将其改为相对路径“img/zt-1.gif”即可。
第二种情况是因为图形文件名或是图形文件所在的目录名中有大写字母,或是里面有中文。
因为服务器所在操作系统一般都是unix或linux下的,系统是区分大小写的。
还有就是不要用中文文件名或目录名。
3.如何不显示框架的边界?做好的页面中,采用了多种框架,如果想要框架的边界不显示,可以用下面的方法。
选择“框架”菜单中的“框架属性”命令,弹出“框架属性”对话框。
单击“框架网页”按钮,选择“框架”选项卡,把“显示边界”复选框中的对钩去掉,单击“确定”返回。
这时再用浏览器浏览此页面,就看不到框架的边界了。
4、在同一页面不同位置跳转?要想在同一页面的不同位置跳转,比如在页面的最后有“返回顶端”几个字,点击这四个字可以跳到本页面顶端,可以利用书签的方法。
先在页面的开始位置加入一个书签。
选择“插入”菜单下的“书签”命令,在弹出的对话框中输入书签的名字,比如“top”,单击“确定”,在页面开始出现了个书签标志。
在页面的最后输入“返回顶端”,选中这向个字,按下CTRL+K键,弹出“创建超链”对话框。
FrontPage网页制作教案(18课时)

FrontPage网页制作教案(18课时)第一节网页制作基础知识教学目标:1、了解网站、网页、主页和HTML的基本概念2、了解常见的网页制作工具3、掌握Frontpage的启动和退出教学手段:教师讲解与学生演示相结合教学过程:一.讲课:一、网页及其组成通过浏览器在WWW上所看到的每一幅画面都是一个网页(Web Page)。
网页是全球广域网上的基本文档,用HTML语言编写。
网页中所的元素主要有文字、图片、声音、动画、影像以及链接等,通过这些元素的有机组合,就形成了包含各种信息的网页。
其中,文字是网页中最常用的元素;图片可以给人以生动直观的视觉印象,适当运用图片,可以美化网页;链接的设计,可以使我们进行选择性的浏览;随着动态HTML技术的发展,人们在网页中加入声音、动画等多媒体信息,使网页更加丰富多彩。
二、常用的网页制作工具最初,人们利用HTML语言在文本编辑器中制作网页。
HTML语言是超文本标记语言(Hypertext Markup Language)的缩写,用来描述网页的结构,但不能直观的描述网页在浏览器中的效果。
因此,只有熟练掌握HTML语言的专业人员才能用它制作网页。
后来出现了一些网页制作工具(如CDIDA软件),降低了对HTML语言的要求,但是要实现某些功能,还必须输入相应的HTML代码。
FrontPage系列软件的问世,才将人们从HTML代码中解放出来。
用FrontPage软件制作网页就象在文字处理软件中编排多媒体文档一样,具有“所见即所得”的特性,而真正描述网页结构的HTML代码,则由FrontPage在幕后自动生成。
这样,大家都可以方便地制作自己的网页。
目前,使用较多的网页制作软件有:FrontPage、Flash、Dreamweaver等。
三、FrontPage2000的启动和退出1.启动方法:单击“开始”按钮,拖动鼠标指针依次指向“程序(P)”“Microsoft FrontPage”,并单击,即可启动FrontPage2000。
frontpage制作网页教程(一)

frontpage制作网页教程(一)应用frontpage制作网页(一)一、熟悉frontpage2000的环境A、frontpage的启动1.利用“开始”菜单启动:开始——》程序——》frontpage2.利用桌面上的快捷方式:双击打开B、退出frontpage1.单击窗口标题栏右端的关闭按钮;2.按Alt+F4快捷键;3.执行“文件”菜单下的退出命令。
注:若在退出以前没有保存已被修改的文档,在退出时,会有询问是否保存的提示框。
C、F rontPage的工作环境FrontPage的窗口由标题栏、菜单栏、工具栏、网页编辑区域、网页编辑模式和状态栏七部分组成。
1.标题栏:窗口的顶部,包括“控制菜单”图标,当前正在编辑的文件或程序名称、“最小化”按钮、“最大化/还原”按钮和“关闭”按钮。
2.菜单栏:标题栏下方,是命令菜单的集合。
由“文件”、“编辑”、“视图”、“插入”、“格式”、“工具”、“表格”、“窗口”和帮助组成。
3.工具栏:提供常用的各类按钮,如“保存”、“打印”、“剪切”等编辑操作和“插入表格”等标准操作按钮。
FrontPage2000常用工具栏上特有的工具按钮:发布站点:将建立的网站发布到WEB上;文件夹列表:显示当前站点的文件夹结构;在浏览器中预览:当网页保存后,选中该工具按钮,可在系统默认的浏览器中浏览当前编辑的网页。
停止:用于预览网页时停止网页的下载;插入超级链接:插入一个超级链接;刷新:用于浏览网页时刷新网页。
4.视图栏:由“网页”、“文件夹”、“报表”、“导航”、“超链接”、“任务”六部分组成。
网页:视图将在网页编辑区域打开当前站点的所选网页文件以做编辑之用;文件夹:视图列出当前站点的所有文件和文件夹,方便寻找须编辑的网页文件;报表:视图将报告站点中文件和超链接的状态;导航:视图将显示站点的导航结构;超链接:视图显示来自和指向站点中的每一页的超链接;任务:视图列出站点中要完成的任务。
用FrontPage制作网

8.3.1 创建文件夹
创建文件夹的操作步骤 操作示例演示:
8.4 网页中的文字排版
FrontPage2003可以通过设置字体、字号、段落、列表、背景的操作来实现 . 操作示例演示:
8.5 在网页中使用图像
图像在FrontPage2003中分为图片和动态视频两类,应用较多的是图片。通过适当的放置可以起到美化网页,吸引浏览者的作用,利用FrontPage 2003可以方便地在网页中插入图像,还可以设置图像,还可以设置图像,还可以设置图像边框、大小和位置,并且可以直接对图像进行编辑。
第8章 用FrontPage2003制作网页
知识点和技能点
技能点
掌握HTML语言的深入使用 掌握外部资源的导入方法 熟练创建与保存网站 熟练设置网页的属性 熟练各种链接的建立
知识点
解FrontPage2003的7种视图方式 了解网页中的图片格式 理解“导航”、“层”、共享边框、框架的基本作用
8.7图片相关操作
8.6.1 建立文字超链接
1
在“创建超链接”对话框中的“URL”文本框中,输入所需要链接的网页 。
3
2
选择 “超链接”,弹出一个“创建超链接”的对话框。
选中“明星风采”,单击鼠标右键,在弹出的快捷菜单中选择“超链接”菜单项 。
8.6.2 建立热点
在我们单击每个图片的文字的时候,就会链接到相应文字的图片上,这种情况称为图片映射,通常称之为热点。 图片映射分为两种: 在图片上加入一些文字,然后再分别将文字定义成超链接,也称文字热点。 将图片划分成几个区域,再分别将各个区域定义成超链接。这种超链接区域就是热点,也称几何区域热点。
8.7.1 网页属性的定义
当网页制作好后,我们可将其分组,这些操作属于网页属性的定义
用Microsoft+FrontPage制作网页

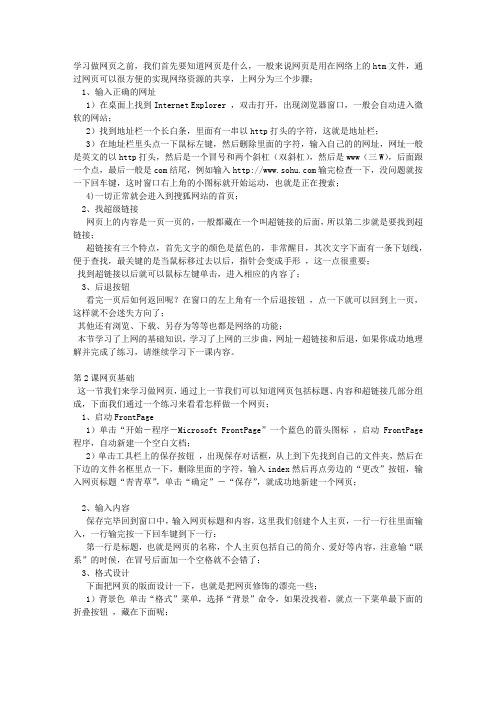
学习做网页之前,我们首先要知道网页是什么,一般来说网页是用在网络上的htm文件,通过网页可以很方便的实现网络资源的共享,上网分为三个步骤;1、输入正确的网址1)在桌面上找到Internet Explorer ,双击打开,出现浏览器窗口,一般会自动进入微软的网站;2)找到地址栏一个长白条,里面有一串以http打头的字符,这就是地址栏;3)在地址栏里头点一下鼠标左键,然后删除里面的字符,输入自己的的网址,网址一般是英文的以http打头,然后是一个冒号和两个斜杠(双斜杠),然后是www(三W),后面跟一个点,最后一般是com结尾,例如输入输完检查一下,没问题就按一下回车键,这时窗口右上角的小图标就开始运动,也就是正在搜索;4)一切正常就会进入到搜狐网站的首页;2、找超级链接网页上的内容是一页一页的,一般都藏在一个叫超链接的后面,所以第二步就是要找到超链接;超链接有三个特点,首先文字的颜色是蓝色的,非常醒目,其次文字下面有一条下划线,便于查找,最关键的是当鼠标移过去以后,指针会变成手形,这一点很重要;找到超链接以后就可以鼠标左键单击,进入相应的内容了;3、后退按钮看完一页后如何返回呢?在窗口的左上角有一个后退按钮,点一下就可以回到上一页,这样就不会迷失方向了;其他还有浏览、下载、另存为等等也都是网络的功能;本节学习了上网的基础知识,学习了上网的三步曲,网址-超链接和后退,如果你成功地理解并完成了练习,请继续学习下一课内容。
第2课网页基础这一节我们来学习做网页,通过上一节我们可以知道网页包括标题、内容和超链接几部分组成,下面我们通过一个练习来看看怎样做一个网页;1、启动FrontPage1)单击“开始-程序-Microsoft FrontPage”一个蓝色的箭头图标,启动FrontPage 程序,自动新建一个空白文档;2)单击工具栏上的保存按钮,出现保存对话框,从上到下先找到自己的文件夹,然后在下边的文件名框里点一下,删除里面的字符,输入index然后再点旁边的“更改”按钮,输入网页标题“青青草”,单击“确定”-“保存”,就成功地新建一个网页;2、输入内容保存完毕回到窗口中,输入网页标题和内容,这里我们创建个人主页,一行一行往里面输入,一行输完按一下回车键到下一行:第一行是标题,也就是网页的名称,个人主页包括自己的简介、爱好等内容,注意输“联系”的时候,在冒号后面加一个空格就不会错了;3、格式设计下面把网页的版面设计一下,也就是把网页修饰的漂亮一些;1)背景色单击“格式”菜单,选择“背景”命令,如果没找着,就点一下菜单最下面的折叠按钮,藏在下面呢;打开背景对话框以后,在中间找到“颜色”里面的“背景”,在“自动”上点一下,出来颜色对话框,在“其他颜色”上点一下,选一个自己喜欢的颜色,单击“确定”,背景色就加好了,单击“保存”按钮,保存一下文件;2)标题修饰选中标题“青青草花园”,单击工具栏上的居中按钮,让标题居中,然后从左到右依次选择字体、字号、颜色,字体设为华文彩云,字号设为6,颜色设为红色,注意颜色是大A按钮,旁边的铅笔是背景色,保存一下文件;3)文本修饰选中其他文本内容,把字体改为华文行楷,字号为4,颜色设为一个好看的颜色,保存一下文件;4)做好的网页怎么观看呢?在工具栏上找到一个放大镜“浏览”按钮,就可以查看自己的网页了(如果网页没出来,就到底下的任务栏上找一找)。
frontpage制作网页小技巧 (1)

FrontPage制作另类超级链接赛迪网2004-10-26 21:40:00 文/ 悬停按钮的超链接悬停按钮的超链接悬停按钮是FrontPage 的组件功能之一,用它可实现网页的动态效果。
浏览时它是一个普通按钮,当鼠标经过它,按钮的颜色和形状随之变化。
这样漂亮醒目的按钮常用来实现带有多媒体效果的超链接。
下面我们就来做一个播放音乐的按钮。
在“网页/普通”视图模式下,确定光标位置后,单击“插入/组件/悬停按钮”,出现“悬停按钮属性”对话框(如图1),在“按钮文本”框中输入按钮显示的文本内容:播放音乐,而后可单击“字体”按钮改变文本的字体类型、大小、样式和颜色。
接着点击“链接到”框右边的“浏览”按钮,选择名为“Music1.mid”音乐文件(你可换成自己需要的文件名,该文件最好先复制到当前站点下),其他设置可采用默认值,点击“确定”完成。
图1浏览时鼠标经过“播放音乐”按钮,按钮颜色发生变化,鼠标变为手形,按下按钮就可调用机器上默认的那款多媒体播放软件播放音乐。
指向书签的超链接在一个有较长和较多层次内容的网页中,启用书签功能将会使浏览更加方便。
先在网页中定义书签,然后建立书签的超链接。
书签有文本书签和默认光标书签。
选中指定的文本,单击“插入/书签”命令,“书签”对话框中之“书签名称”框的蓝色文本正是刚选中的文本内容,可以输入书签名如“AA”,单击“确定”。
定义好的文本书签将以下划虚线显示。
另外,也可以利用光标建立书签。
先把光标放在插入书签的位置,单击“插入/书签”,输入“默认光标”作为书签名,点击“确定”。
定义好的默认光标书签以蓝色小旗子加下划虚线标识。
在页面适当位置,输入提示文本,选中输入的文本,单击“插入/超链接”,出现“创建超链接”对话框,点击“书签”下拉框,选中其中已定义的书签,则“URL”框中的值如“#AA”,单击“确定”。
在浏览网页时,我们经常会发现有些网页的超链接下载速度极快,其实此类超链接并非下载新的网页,而是直接指向本网页的某书签处。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
应用frontpage制作网页(一)
一、熟悉frontpage2000的环境
A、frontpage的启动
1.利用“开始”菜单启动:开始——》程序——》frontpage
2.利用桌面上的快捷方式:双击打开
B、退出frontpage
1.单击窗口标题栏右端的关闭按钮;
2.按Alt+F4快捷键;
3.执行“文件”菜单下的退出命令。
注:若在退出以前没有保存已被修改的文档,在退出时,会有询问是否保存的提示
框。
C、F rontPage的工作环境
FrontPage的窗口由标题栏、菜单栏、工具栏、网页编辑区域、网页编辑模式和状
态栏七部分组成。
1.标题栏:窗口的顶部,包括“控制菜单”图标,当前正在编辑的文件或程序名称、“最小化”按钮、“最大化/还原”按钮和“关闭”按钮。
2.菜单栏:标题栏下方,是命令菜单的集合。
由“文件”、“编辑”、“视图”、“插入”、“格式”、“工具”、“表格”、“窗口”和帮助组成。
3.工具栏:提供常用的各类按钮,如“保存”、“打印”、“剪切”等编辑操作和“插入表格”等标准操作按钮。
FrontPage2000常用工具栏上特有的工具按钮:
发布站点:将建立的网站发布到WEB上;
文件夹列表:显示当前站点的文件夹结构;
在浏览器中预览:当网页保存后,选中该工具按钮,可在系统默认的浏览器中
浏览当前编辑的网页。
停止:用于预览网页时停止网页的下载;
插入超级链接:插入一个超级链接;
刷新:用于浏览网页时刷新网页。
4.视图栏:由“网页”、“文件夹”、“报表”、“导航”、“超链接”、“任务”六部分组成。
网页:视图将在网页编辑区域打开当前站点的所选网页文件以做编辑之用;
文件夹:视图列出当前站点的所有文件和文件夹,方便寻找须编辑的网页文件;
报表:视图将报告站点中文件和超链接的状态;
导航:视图将显示站点的导航结构;
超链接:视图显示来自和指向站点中的每一页的超链接;
任务:视图列出站点中要完成的任务。
5.网页编辑区域:管理站点和编辑网页的地方。
6.网页编辑模式:普通方式(所见即所得的网页设计方式)、HTML方式(用HTML 语言设计网页)和预览方式(检查网页实现的效果),从不同的角度观察网页。
7.状态栏:显示当前页状态
二、网页属性的设置
利用设置网页的各种属性对网页进行细节的处理。
在网页编辑区域内单击右键,在弹出的下拉菜单中选择“网页属性”,在出现的“网页属性”对话框中包括六歌选项卡:“常规”、“背景”、“边距”、“自定义”和“语言”。
常规:
1.位置:指出页的完整URL。
URL即网站或网页在internet上的确切地址。
2.标题:显示页标题。
即网页标题栏上的名称。
3.基本位置:
4.默认的目标框架:
5.背景音乐:可设置当浏览器打开该页时同时播放的音乐。
三、网页编辑
前期准备:
1.构思网页的主题和布局;
2.根据网页主题准备相应的素材:图片素材,文字素材,声音素材等。
3.构建文件存放的结构。
A、表格的使用
我们可以利用表格来安排和定位网页文本和对象。
i.插入表格
a)利用“插入表格”按钮:单击工具栏上的“插入表格”按钮——》拖动
鼠标以指定表格的行和列数——》达到要求后松开鼠标即可。
b)利用菜单:“表格”——》“插入”——》“表格”——》确定行数和列数
以及其他表格信息——》“确定”
c)手绘表格:打开“表格”菜单,选择“手绘表格”命令,单击后出现表
格的工具栏;将鼠标从要创建表格的左上角拖到右下角,即可绘制一个
表格(前提是网页中没有表格存在);拖动鼠标可以增加行列。
如果在
表格已经存在的情况下,只能利用手绘来进行行列的设置。
注意:在表格中可以嵌套表格。
ii.删除单元格
a)从表格中删除单元格:按住“ALT”键,同时单击要删除的单元格以将
其选中,选择“表格”菜单下的“删除单元格”即可,或者在选中的单
元格上右击选择“删除单元格”。
b)删除行和列:选中要删除的行或列——》右击选定的行或列——》在弹
出的快捷菜单中选择“删除单元格”命令。
c)删除表格:打开“表格”——》“选定”——》“表格”——》按“delete”
键。
注意:单元格、行、列、表格的选定可以灵活利用鼠标和键盘。
iii.合并单元格
在网页视图普通模式下选择一行、一列或一组相邻的单元格——》右击所选区
域——》单击快捷菜单中的“合并单元格”或者
单击“表格”工具栏上的“合并单元格”将单元格合并。
B、图片文字的插入
1.可插入的图片格式:gif jpeg bmp tiff tga ras eps pcx png pcd和
wmf
2.需要注意的是,插入的文件必须存放在同一站点文件夹下,否则不能正常显示。
3.只有用表格搭出框架后,添加时,才能让图片和文字在指定的位置处添加,否则图片或文字只会添加在计算机默认的位置上,且不能移动。
4.插入图片时,在网页中单击要插入图像的位置,然后单击工具栏上的“插入文件中的图片”按钮,或者选择菜单“插入”——》图片——》“来自文件”或“剪贴画”;选择所需插入的图片按“确定”即可将图像插入到网页中的指定位置;6.可对图片进行简单编辑:单击图片,在弹出的“图片”工具栏中对图片进行简单编辑。
A、文字的插入
在需要插入文本的位置处单击,便可输入文本。
可以选中文本进行文字的简单编辑,包括“字号”“字体”“颜色”等。
