像素尺寸分辨率等基础地的知识
像素、分辨率、照片尺寸之间的相互关系

像素、分辨率、照片尺寸之间的相互关系1、像素:像素是指基本原色素及其灰度的基本编码,像素是构成数码影像的基本单元,是数码相机感光器件(CCD或COMS片)上的感光最小单位。
2、分辨率:单位长度上的象素数,常用每英寸的象素数表示,如72象素点/英寸,相机在出厂时一般设定分辨率为72。
3、照片象素大小:一般用长宽象素数表示,如1024×768、1600 ×1200、2048×1536,即相片长度上的相素数和宽度上的相素数。
4、照片物理尺寸:可以用英寸或厘米表示(1英寸=2.54厘米),照片长宽比通常是4:3。
五寸照片: 5×3.75英寸,或12.7×9.525厘米;二寸照片:2×1.5英寸,或5.08×3.81厘米;一寸照片:1×0.75英寸,或2.54×1.9厘米;5、常用分辩率设置人眼分辨能力:人的眼睛最大可以识别0.1毫米物体,在0.1毫米以下,人眼就无法分辩;其实 0.2毫米以下,基本上就很难看清有什么区别。
⑴分辨率72:相机出厂正常设定的分辨率,即72象素/英寸等同于2.8象素/毫米、28象素/厘米,是比较清晰的分辨率。
⑵分辨率125: 125象素/英寸等同于5象素/毫米=50象素/厘米,实际中,超过125分辨率,人眼就基本看不出有什么区别;⑶分辨率254:254象素/英寸等同于10象素/毫米=100象素/厘米, 254分辨率达到人眼睛分辨极限,超过254分辨率,人眼是看不出有什么区别的,打印输出设备常将分辨率设定为300。
6、照片大小、象素、分辨率对照与应用如果自己购买相机,如果仅仅需要10寸的照片,120万象素就可以了;电脑保存最大象素2540×1905即可。
如果想洗印50寸的照片,相机就需要3000万以上象素了,最低也得1000万以上象素;电脑保存照片规格最低也要达到3600×2700象素。
ui入门基础知识:像素和分辨率的认识

ui⼊门基础知识:像素和分辨率的认识像素和分辨率像素中⽂全称是图像元素,英⽂为Pixel,简写为PX.我们⼈眼所看到的图像都是由⼀个个尺⼨微⼩的⾊点组成的,例如下图,就是由⼀个个⾊点(纯⾊)组成的,这些⾊点就是像素。
也就是说像素是记录图像的基本单位。
像素点⾮常的⼩,只有放⼤到很⾼的层级才能看到像素点。
像素的⼤⼩是会变的,会随着分辨率的⼤⼩改变(不懂的看下⾯分辨率概念)分辨率分辨率分为图像分辨率和显⽰/屏幕分辨率屏幕分辨率(dpi):是指屏幕图像的精密度,也就是显⽰器所能显⽰的像素有多少。
分辨率越⾼,像素点也就也多,图像就越清晰。
图像分辨率(ppi):是指每英⼨图像内的像素点数。
分辨率越⾼,像素点的密度越⾼,图像越逼真。
电⼦设备常⽤分辨率为72,印刷常⽤设备分辨率为300。
像素和分辨率的关系像素(个数)=分辨率x英⼨例如:要在⼀张A4(11.69英⼨X 8.27英⼨)的纸上打印⼀幅画,分辨率为300ppi。
那在软件中需要建⽴多⼤的画布呢?长:11.69 X 300=3509(像素)宽:8.27 X 300=2481(像素)我们平时在压缩图⽚的时候是保持可视画⾯尺⼨不变,分辨率降低,像素点就变⼤,图⽚的质量变低。
分辨率升⾼,像素点就变⼩,图⽚也越清晰。
所以像素的⼤⼩会随着分辨率的改变⽽改变。
Web常⽤尺⼨分辨率:72ppi常⽤分辨率表⽰⽅法:屏幕X轴上的像素值x Y轴上的像素值。
⽬前普遍最⼩的电脑显⽰器分辨率为:1024x768。
因此设计时宽度通常要⼩于等于1024px,常⽤的宽度有1000px,980px,960px,940px。
APP常⽤尺⼨纸媒常⽤尺⼨常⽤分辨率:300ppi⼴告牌,易拉宝的分辨率可适当降低到150ppi或其他的分辨率。
图片的像素、分辨率、尺寸

图⽚的像素、分辨率、尺⼨静态⽹页:内容是死的⽹页;⼴义上.html页⾯都属于静态⽹页动态⽹页:可以从后台改变内容的⽹页;狭义上,⽐如在PHPCMS中的html页⾯属于动态⽹页;百度搜索引擎->关键字查询+算法排序(,哪些⽹页放前⾯,哪些⽹页放后⾯);smarty模板⾥⾯的路径,都是相对浏览器访问的页⾯(text.php)来说的,⽤相对路径要注意;ajax⾥不能调⽤ajax,php,可以⽤⽅法;分辨率两种:显⽰分辨率100px*100px; 图像分辨率ppi(72像素/英⼨)和 dpi(打印分辨率)点/英⼨。
图⽚尺⼨宽⾼可⽤像素表⽰;咱们从⼿机开始说起吧。
先上⼀张图,给⼤家看看关于⼿机屏幕⽅⾯的⼀些参数。
红框内的三个参数,⼤家⼀定都不陌⽣,我也不陌⽣。
不过讲真的,就在不久前,我连⼿机的屏幕尺⼨到底是怎么算出来的都不知道。
下⾯我们开始慢慢讲。
屏幕(主屏)尺⼨是什么,怎么算?下⾯这张图是华为荣耀7的尺⼨图,图上写的是5.2英⼨。
那么这个5.2英⼨到底是怎么算出来的呢?在说这个问题之前,我们先进⾏⼀下单位的换算。
我们平时是不⽤英⼨这个单位的,我们⽤的是毫⽶,厘⽶,⽶这些单位。
那么英⼨和毫⽶,厘⽶之间怎样的换算关系呢?我也不知道,所以我百度了⼀下。
1英⼨(inch)=2.54厘⽶(cm)原来⼀英⼨相当于我们的2.54厘⽶这么长。
现在让我们回到5.2英⼨到底是怎么算出来的这个问题。
⼀开始呢,我觉得可能是⼿机屏幕的⾯积有这么⼤吧,后来我百度了英⼨之后,才发现⾃⼰有多愚蠢。
因为英⼨是长度单位,⾯积的表⽰要⽤⾯积单位,英⼨显然不可以表⽰⾯积。
从这⼀点,就否认了我的想法。
其实,我们所说的这个5.2英⼨是⼿机屏幕对⾓线的长度。
我这么⼀说,有点数学常识的⼈就知道⼿机的屏幕尺⼨是怎么算的了吧。
没错,就是那个勾股定理了,知道⼿机屏幕的长和宽,然后利⽤勾股定理,就可以算出斜边的长了。
还有个更简单的⽅法,只要⽤尺⼦量⼀下它的对⾓线是多少厘⽶,然后再换算成英⼨就搞定了。
像素尺寸分辨率等基础知识

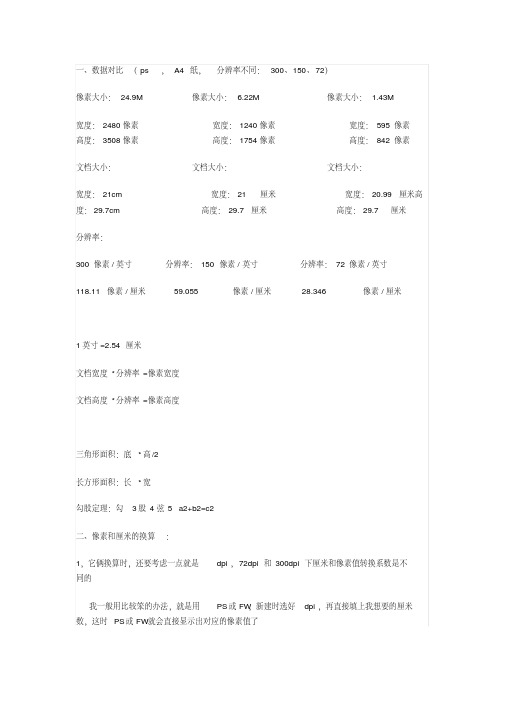
一、数据对比( ps , A4纸,分辨率不同:300、150、72)像素大小:24.9M 像素大小: 6.22M 像素大小: 1.43M宽度:2480像素宽度:1240像素宽度:595 像素高度:3508像素高度:1754像素高度:842 像素文档大小:文档大小:文档大小:宽度:21cm 宽度:21 厘米宽度:20.99 厘米高度:29.7cm 高度:29.7 厘米高度:29.7 厘米分辨率:300 像素/英寸分辨率:150 像素/英寸分辨率:72 像素/英寸118.11 像素/厘米 59.055 像素/厘米 28.346 像素/厘米1英寸=2.54厘米文档宽度*分辨率=像素宽度文档高度*分辨率=像素高度三角形面积:底*高/2长方形面积:长*宽勾股定理:勾3股4弦5 a2+b2=c2二、像素和厘米的换算:1,它俩换算时,还要考虑一点就是dpi,72dpi和300dpi下厘米和像素值转换系数是不同的我一般用比较笨的办法,就是用PS或FW,新建时选好dpi,再直接填上我想要的厘米数,这时PS或FW就会直接显示出对应的像素值了2,像素和厘米之间的换算是需要知道图片的分辨率的通常设计网页的时候,图片的分辨率一般都是用72dpi的,即72像素/英寸,由于1英寸= 2.54厘米,以在设计网页的时候,一般1厘米约为28像素。
72/2.54 = 283,像素与厘米没有换算关系,如果只是设计网页,无需用到厘米单位,厘米只在打印图像做海报时候才用到,它反映的是打印效果,一厘米里有多少像素,像素值越高,图像越细腻4.追问就是我感觉设计网页时,用像素很抽象,我无法知道我设计的组件到底是多高、多宽。
所以我想知道它和我熟知的长度单位有何关系。
或者说两个怎么样能长度一样。
5.回答像素不抽象呀,你设计的组件多高多宽就可以用像素这个单位来表达呀,你先了解一下像素是什么含义吧,像素就是组成图像的每一个带颜色的点,详细请参考百度百科,我们一般显示屏是1024*768,就是横着数有1024个像素点,竖着数有768个像素点,你设计网页的图像比显示屏小得多。
像素 尺寸 分辨率 等基础知识

一、数据对比( ps , A4纸,分辨率不同:300、150、72)像素大小:24.9M 像素大小:6.22M 像素大小:1.43M宽度:2480像素宽度:1240像素宽度:595 像素高度:3508像素高度:1754像素高度:842 像素文档大小:文档大小:文档大小:宽度:21cm 宽度:21 厘米宽度:20.99 厘米高度:29.7cm 高度:29.7 厘米高度:29.7 厘米分辨率:300 像素/英寸分辨率:150 像素/英寸分辨率:72 像素/英寸118.11 像素/厘米 59.055 像素/厘米 28.346 像素/厘米1英寸=2.54厘米文档宽度*分辨率=像素宽度文档高度*分辨率=像素高度三角形面积:底*高/2长方形面积:长*宽勾股定理:勾3股4弦5 a2+b2=c2二、像素和厘米的换算:1,它俩换算时,还要考虑一点就是dpi,72dpi和300dpi下厘米和像素值转换系数是不同的我一般用比较笨的办法,就是用PS或FW,新建时选好dpi,再直接填上我想要的厘米数,这时PS或FW就会直接显示出对应的像素值了2,像素和厘米之间的换算是需要知道图片的分辨率的通常设计网页的时候,图片的分辨率一般都是用72dpi的,即72像素/英寸,由于1英寸= 2.54厘米,以在设计网页的时候,一般1厘米约为28像素。
72/2.54 = 283,像素与厘米没有换算关系,如果只是设计网页,无需用到厘米单位,厘米只在打印图像做海报时候才用到,它反映的是打印效果,一厘米里有多少像素,像素值越高,图像越细腻4.追问就是我感觉设计网页时,用像素很抽象,我无法知道我设计的组件到底是多高、多宽。
所以我想知道它和我熟知的长度单位有何关系。
或者说两个怎么样能长度一样。
5.回答像素不抽象呀,你设计的组件多高多宽就可以用像素这个单位来表达呀,你先了解一下像素是什么含义吧,像素就是组成图像的每一个带颜色的点,详细请参考百度百科,我们一般显示屏是1024*768,就是横着数有1024个像素点,竖着数有768个像素点,你设计网页的图像比显示屏小得多。
常用证件照片尺寸及像素基本知识

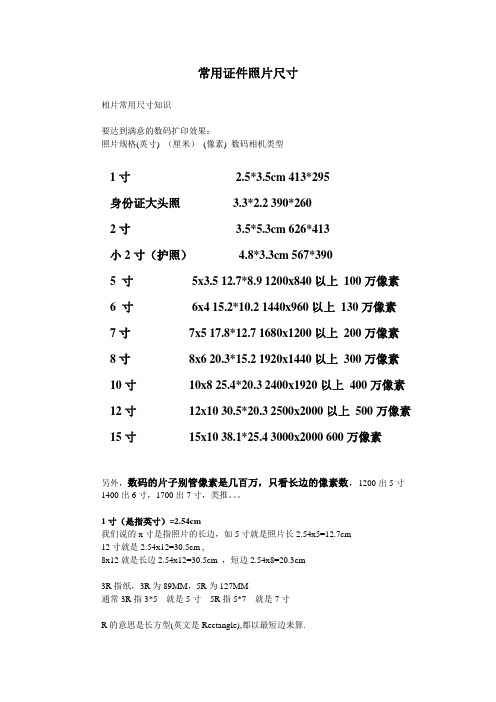
常用证件照片尺寸相片常用尺寸知识要达到满意的数码扩印效果:照片规格(英寸) (厘米)(像素) 数码相机类型1寸 2.5*3.5cm 413*295身份证大头照 3.3*2.2 390*2602寸 3.5*5.3cm 626*413小2寸(护照) 4.8*3.3cm 567*3905 寸5x3.5 12.7*8.9 1200x840以上100万像素6 寸6x4 15.2*10.2 1440x960以上130万像素7寸7x5 17.8*12.7 1680x1200以上200万像素8寸8x6 20.3*15.2 1920x1440以上300万像素10寸10x8 25.4*20.3 2400x1920以上400万像素12寸12x10 30.5*20.3 2500x2000以上500万像素15寸15x10 38.1*25.4 3000x2000 600万像素另外,数码的片子别管像素是几百万,只看长边的像素数,1200出5寸1400出6寸,1700出7寸,类推。
1寸(是指英寸)=2.54cm我们说的x寸是指照片的长边,如5寸就是照片长2.54x5=12.7cm12寸就是2.54x12=30.5cm ,8x12就是长边2.54x12=30.5cm ,短边2.54x8=20.3cm3R指纸,3R为89MM,5R为127MM通常3R指3*5就是5寸5R指5*7就是7寸R的意思是长方型(英文是Rectangle),都以最短边耒算.像135机拍的相片大都洗成3R,4R或5R以上,如果120机的6X7底洗成3R相片,那它就没"3寸X 5寸"了,它按照比例出片是"3寸x3.5寸"了,这也算是3R相片,还有3寸一定要足够.又像120哈苏6X6底出的相片,因它的底片是正四方型,如果要出正四方的相片,如"3寸X 3寸", "5寸X5寸",在这种情行我们不叫3R,而是3S或5S,S代表正四方型(英文是Square).数码相机拍摄的照片一般是4:3的比例(与我们的显示器的比例一致),而扩印的照片的比例一般是3:2左右的(与胶卷负片的长宽比例一致),所以,讲数码相机的照片扩印出来一般要把照片的比例剪裁成3:2左右的,这样扩印出来的照片才是正好充满整张相纸。
数码影像的像素分辨率、图像尺寸、文件大小及其关系
数码影像的像素分辨率、图像尺寸、文件大小及其关系数码影像的像素/分辨率、图像尺寸、文件大小及其关系来源网络复制·编辑塞上齐翁像素(Pixel)像素是组成数字图像或照片的最基本单元。
数字图像或照片是由无数颜色不同、浓淡不一样的不相连的“小点”组成的。
这些小点,就称之为像素。
像素点分布越密集,越能把物体的细节表现出来。
所以,照片的像素越高,就可能越细腻。
像素越低,照片就越粗糙,很多细节就难以表现出来。
分辨率(resolution)。
港台称之为解析度。
分辨率是和图像相关的一个重要概念,是指单位长度内包含的像素点的数量。
它是衡量图像细节表现力的技术参数。
分辨率通常是以像素数来计量的,它的单位通常为:像素/英寸(ppi)。
(表示每英寸内有多少像素点)。
分辨率可以用一个数表示,譬如:0.3M。
(即30万像素);也可以用一对数字表示,例如:640像素×480。
(它表示一条水平线上有640像素点,共有480条线,640 × 480 = 30.72万像素。
)通常情况下,图像的分辨率越高,所包含的像素就越多,图像就越清晰,印刷的质量也就越好。
当然,它的文件量也就越大。
数码相机的像素像素是衡量数码相机的重要指标。
相机所标的像素,是指最大像素,这个像素值,也就是相机所支持的有效最大分辨率。
人们有一个误区:以为像素越高的相机,拍出的作品画质越好,以为只有高像素的相机才能拍出好照片。
其实不尽然。
高像素,大分辨率,更多的是为了打印或冲扩尺寸更大的图片。
数码相机的成像质量,也就是照片画质的好坏,主要取决于相机的镜头,感光元件(影像传感器)面积及质量以及影像处理器等相机的一系列硬、软件能力和品质。
可以说,任何一部相机,都能拍出好照片,只要照片尺寸与相机的像素相对应。
像素/分辨率与照片尺寸像素/分辨率越高,制作的图片可以越大。
相机的像素、分辨率与照片尺寸的大致对应参考:30万 640×48050万 800×60080万 1024×768 5” (3.5×5英寸)130万 1280×960 6” (4×6英寸)200万1600×12008”(6×8英寸)5”(3.5×5英寸)310万 2048×1536 10”(8×10寸) 7”(5×7英寸)430万2400×180012”(10×12英寸)8”(6×8英寸)500万2560×192012”(10×12英寸)8”(6×8英寸)600万3000×200014”(11×14英寸)10”(8×10寸)800万3264×248816”(12×16英寸)10”(8×10寸)1100万4080×272020”(16×20英寸)12”(10×12英寸)1400万 4536×3024 24”(18×24英寸)14”(11×14英寸)以上仅供大致参考。
PS像素、尺寸基础知识
分辨率是什么?
分辨率可以从显示分辨率与图像分辨率两个方向来分类。 • 1、显示分辨率(屏幕分辨率)是屏幕图像的精密度,是指显示器所能显示的像素有多少。由 于屏幕上的点、线和面都是由像素组成的,显示器可显示的像素越多,画面就越精细,同 样的屏幕区域内能显示的信息也越多 • 2、图像分辨率则是单位英寸中所包含的像素点数,其定义更趋近于分辨率本身的定义。 通常情况下,图像的分辨率越高,所包含的像素就越多,图像就越清晰,印刷的质量也就越 好。同时,它也会增加文件占用的存储空间
点阵图(又称位图或栅格图像)
• 位图图像,亦称为点阵图像或绘制图像,是由称作像素(图片元素)的单个点组成的; • 点阵图像是与分辨率有关的,即在一定面积的图像上包含有固定数量的像素。因此,如果 在屏幕上以较大的倍数放大显示图像,或以过低的分辨率打印,位图图像会出现锯齿边缘。
• 把图形的局部一直放大,到最后一定可以看见 一个一个象马赛克一样的色块,这就是图形中 的最小元素----像素点。到这里,我们再继续放 大图象,将看见马赛克继续变大,直到一个像 素占据了整个窗口,窗口就变成单一的颜色。 这说明这种图形不能无限放大。
• 如果每隔50米种一棵,那么总共只能够种5棵了, 如下图:如右图:
• 如果树木总数就相当于像素总量,街道长度就相当于打印尺寸。那么树木间距就相当于打印分 辨率了。
• 常见的位图图片格式:JPG,GIF,
• 在位图中,下面左图我们看到的树叶图像将会由每一个网格中的像素点的位置和色彩值来 决定.每一点的色彩是固定的,当我们在更高分辨率下观看图像时,每一个小点看上去就像是一 个个马赛克色块,如下面例子中的右图
矢量图
• 矢量图像,也称为面向对象的图像或绘图图像,在数学上定义为一系列由线连接的点。 • 矢量文件中的图形元素称为对象。每个对象都是一个自成一体的实体,它具有颜色、形状、 轮廓、大小和屏幕位置等属性。
关于图像的分辨率与像素的基础知识
关于图像的分辨率与像素的基础知识数码相机的分辨率通俗地说就是指数码相机分辨景物细节的能力,它决定了所拍摄的数码影像文件最终打印出来的照片质量,是数码相机最重要的性能指标之一。
具体地说分辨率是用于度量位图图像内数据量多少的一个参数,通常表示为ppi分辨率可以从显示分辨率与图像分辨率两个方向来分类。
显示分辨率(屏幕分辨率)是屏幕图像的精密度,是指显示器所能显示的像素有多少。
由于屏幕上的点、线和面都是由像素组成的,显示器可显示的像素越多,画面就越精细,同样的屏幕区域内能显示的信息也越多,所以分辨率是个非常重要的性能指标之一。
可以把整个图像想象成是一个大型的棋盘,而分辨率的表示方式就是所有经线和纬线交叉点的数目。
显示分辨率一定的情况下,显示屏越小图像越清晰,反之,显示屏大小固定时,显示分辨率越高图像越清晰。
图像分辨率则是单位英寸中所包含的像素点数,其定义更趋近于分辨率本身的定义。
点阵图是由像素小方块组成的,所以小方块的大小也就决定了图像分辨率的高度。
像素点越小,单位面积内的像素点也就越多,画面的质量就越好,能够表现的细节部分也就越多,图像也就越细腻。
如果像素点比较大的话,图像的质量一般不会太好,没有太多的细节表现,这一点在将图像放大后表现得尤为明显哦!如果一个图像的分辨率越高,那么这个文件包含的数据就越多,图形文件的长度就越大,能够表现更多细节,同时意味着这个文件包含的数据就越多,图形文件的长度也就越大,能够表现更多的细节,同时意味着这个文件要占有更大的磁盘空间。
但是如果图像文件包含的数据不够多,图像文件就会比较粗糙,特别是放大了观看,图像中一些细节部分都没有了。
所以在创建图片的时候,就必须根据图像的具体用途来正确设置图像的分辨率。
数码相机分辨率的高低取决于相机CCD感光元件上像素的多少。
像素越多,分辨率越高。
分辨率、像素、点、图片尺寸、图片体积--概念理解记录
分辨率、像素、点、图⽚尺⼨、图⽚体积--概念理解记录基本概念dot:点pixel:像素,简写:px,也是数字图⽚上最⼩的不可分割的元素,通常我们所说某某相机2400万像素,则是指该设备拍摄出来的图⽚总共包含2400万个像素dpi: Dots Per Inch 每英⼨的点数(像素点/英⼨),⽤于硬件设备,表⽰图⽚分辨率(image resolution)ppi: Pixels Per Inch 每英⼨的像素数量,⽤于数字图像图⽚尺⼨:通常看到类似“图⽚长1920,宽1080”这样的描述。
但数字图⽚的“长宽”并⾮物理意义的长度单位,⽽是在图⽚“横”和“竖”两个维度上包含的像素个数;⽐如1920*1080图⽚是由横向1920个像素、纵⾝1080个像素构成。
图⽚宽度、⾼度:偶尔也会见到物理意义上的长度来描述的图⽚尺⼨,⽐如标准⼀⼨照⽚长2.5厘⽶、宽3.5厘⽶,这个厘⽶是经过换算⽽来的(国内⽤厘⽶,国际⽤英⼨)图⽚体积:指图⽚⽂件占⽤的存储空间⼤⼩。
通常说1MB的图⽚,就是指这个图⽚⽂件占⽤了储存器1MB的空间BMP(全称Bitmap):是Windows操作系统中标准图像⽂件格式,也是最简单的图⽚模式。
此格式特点:包含的图像信息较丰富,⼏乎不压缩。
PNG(portable network graphics):便携式⽹络图形,主要⽤于⽹页上⽆损压缩和使⽤图形JPG/JPEG(joint photographic group):特点是有损压缩,压缩⽐例⾼,图⽚⽂件占⽤磁盘空间少1英⼨ = 2.54厘⽶ = 25.4毫⽶说明dot是dpi中的点,⽤于物理设备pixel是ppi中的像素,⽤于数字图像Pixel可以是⼀个dot组成,也可以是多个dot的集合;例如:当你打印分辨率ppi为1的图像时,把打印设备分辨率设置成300dpi,那么数字图像上的1个pixel打印出来就是300*300个dot。
dpi 每英⼨的点数,⼀般是硬件设备的解析单位,如打印机等。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
一、数据对比( ps , A4纸,分辨率不同:300、150、72)
像素大小:24.9M 像素大小:6.22M 像素大小:1.43M
宽度:2480像素宽度:1240像素宽度:595 像素
高度:3508像素高度:1754像素高度:842 像素
文档大小:文档大小:文档大小:
宽度:21cm 宽度:21 厘米宽度:20.99 厘米高度:29.7cm 高度:29.7 厘米高度:29.7 厘米
分辨率:
300 像素/英寸分辨率:150 像素/英寸分辨率:72 像素/英寸
118.11 像素/厘米 59.055 像素/厘米 28.346 像素/厘米
1英寸=2.54厘米
文档宽度*分辨率=像素宽度
文档高度*分辨率=像素高度
三角形面积:底*高/2
长方形面积:长*宽
勾股定理:勾3股4弦5 a2+b2=c2
二、像素和厘米的换算:
1,它俩换算时,还要考虑一点就是dpi,72dpi和300dpi下厘米和像素值转换系数是不同的
我一般用比较笨的办法,就是用PS或FW,新建时选好dpi,再直接填上我想要的厘米数,这时PS或FW就会直接显示出对应的像素值了
2,像素和厘米之间的换算是需要知道图片的分辨率的
通常设计网页的时候,图片的分辨率一般都是用72dpi的,即72像素/英寸,
由于1英寸= 2.54厘米,
以在设计网页的时候,一般1厘米约为28像素。
72/2.54 = 28
3,像素与厘米没有换算关系,如果只是设计网页,无需用到厘米单位,
厘米只在打印图像做海报时候才用到,它反映的是打印效果,
一厘米里有多少像素,像素值越高,图像越细腻
4.追问
就是我感觉设计网页时,用像素很抽象,我无法知道我设计的组件到底是多高、多宽。
所以我想知道它和我熟知的长度单位有何关系。
或者说两个怎么样能长度一样。
5.回答
像素不抽象呀,你设计的组件多高多宽就可以用像素这个单位来表达呀,
你先了解一下像素是什么含义吧,
像素就是组成图像的每一个带颜色的点,详细请参考百度百科,
我们一般显示屏是1024*768,就是横着数有1024个像素点,竖着数有768个像素点,
你设计网页的图像比显示屏小得多。
像素单位只有打印出来才能体现出长度,之间有一个换算关系就是楼上所说的dpi,
dpi表示的是单位长度上像素点的个数,
比如,你想一个像素打印在1cm上,这样打印出来就是一个个的1cm*1cm正方形颜色块,如果,你想一个像素打印在1mm上,这样每平方毫米则是一个像素
三、各种换算
1尺=10寸 1寸=0.1尺 1尺=10寸
1米=3尺 1尺=0.33333333333333米 1米=3尺=30寸
1英尺=0.9144尺 1尺=1.0936132983377英尺尺》英尺
1英寸=0.762寸 1寸=1.3123359580052英寸寸》英寸
1英寸=0.762寸 1寸=1.3123359580052英寸
1厘米=0.3寸 1寸=3.3333333333333厘米 1寸= 3厘米 =中指的第一节
1公分=1厘米 1英寸=2.54厘米=0.0254米 1英尺=30.48厘米
1英寸=2.5厘米
四、
字节 K M G
字节(Byte)是计算机信息技术用于计量存储容量和传输容量的一种计量单位,
一个字节等于8位二进制数,在UTF-8编码中,一个英文字符等于一个字节。
——1英文字符=1字节
字节(Byte 发音:/‘bait/)。
数据存储是以“字节”(Byte)为单位,——字节
数据传输是以“位”(bit)为单位,——位
一个位就代表一个0或1(即二进制),
每8个位(bit)组成一个字节(Byte)。
——8 bit = 1 Byte 8位=1字节
注意1b不等于1B,
数据存储是以10进制表示,
数据传输是以2进制表示
所以1Kb不等于1000B,
1 KB = 1024 B, 1KB = 1024 Byte = 1024 * 8bit
五、终极解释
分辨率:
是指在单位长度内的点(即像素)的多少。
例如说一张3英寸×5英寸大小的
图像,当我们以300PPI的分辨率进行输出时,该图像的像素值为(3×300)×(5×300)=1350000个像素。
基本上分辨率越高,第英寸中所包含的像素也就越多,输出的图像品质
也越精细。
分辨率通常可以分为以下几种类型。
1、图像分辨率:
一幅图像中,每单位长度能显示的像素数目,称为该图像的分辨率。
图
像分辨率是以每英寸含有多少像素来计算的。
一幅高分辨率的图必定必定比尺寸相同但分
辨较低的图像包含更多,且更小的像素。
图像应采用多少分辨率,最终要以发行媒介来决定。
如果在计算机或者网络上使用72像素即可;如果将设计的图片用于印刷的话,图像
应达到300-350像素的分辨率,否则会导致图像像素化。
但是使用过高的分辨率,不但不
会增加品质,反而会增加文件的大小,降低输出的速度。
2、显示器分辨率:
显示器上每单位长度所能显示的像素或点的数目,称为该显示器的分辨率。
它是以每英寸含有多少点来计算的。
显示器分辨率是由显示器的大小与显示器的像素
的设定,以及显卡的性能来决定的,一般为72像素。
3、打印机分辨率:
打印机在每英寸所能产生的墨点数目,称为打印机的分辨率,也叫输出
分辨率。
打印机的分辨率决定于图像的层/输出质量的比值。
打印机的分辨率通常以像素
来表示。
为了达到更好的效果,图像分辨率可以不必与打印机的完全相同,但要和打印机的分辨率成比例。
4、以17英寸显示器为例,其标准分辨率为1024×768,还不到100万像素。
一张5英寸照片为例,其尺寸为5×3.5英寸,每边按照300DPI分辨率计算,折合分辨率大致是157.5万,相当于200万像素相机拍摄的规格。
六 Ppi
视网膜分辨率
人眼所能分辨率最高PPi为300,
iPhone 4 3.5吋 960×640分辨率,即326PPi ——超出人眼
算法:根据勾股定理算出对角线的像素数,然后再除以3.5(屏幕尺寸),得出的数就是ppi
分辩率是液晶的像素数,现在民用的桌面显示器都有2560X1600分辩率了,但其只有100左右的PPi,所以就不是“Retina Display”——视网膜分辨率。
其实PPI的意思就是指每英寸屏幕上面的像素数。
那到底是如何算出来的呢?咱所说的960×640分辨率,其算法就是:根据勾股定理算出对角线的像素数,然后再除以3.5,得出的数就是ppi。
根据这个算法,我们可以看出如果要提高ppi,要么是减少屏幕尺寸,要么是增加屏幕分辨率!
1080P
1920*1080 p30 P 逐行扫描 30帧/秒
画面分辨率≠物理分辨率(实际显示):
电视会将1920*1080转换为适合电视的物理分辨率1366*768 。
只代表它可以接受1920*1080的信号,不代表它可以全部显示,
Full HD 显示器的物理分辨率也得是全高清才行
1080P是美国电影电视工程师协会(SMPTE)制定的最高等级高清数字电视的格式标准,有效显示格式为:1920X1080 SMPTE(美国电影电视工程协会)将数字高清信号数字电视扫描线的不同分为1080P、1080I、720P(I是INTERLACEL,隔行的意思,P是PROGRESSIVE,逐行的意思)。
1080P是一种在逐行扫描下达到1920X1080的分辨率的显示格式。
是数字电影成像技术
和计算机技术的完美融合。
有效显示格式为:1920×1080,像素数达到207.36万。
其数字1080则表示垂直方向有1080条横向扫描线,字母p意为逐行扫描(Progressive Scan)。
通常1080P的画面分辨
率为1920×1080,即一般所说的高清晰度电视。
帧速率通常为30帧/秒(FPS),可标示
在p后面,如1080p30。
常见的帧率有24、25、30。
并非HDMI就一定有1080p的输出,视频源一定要能支持1920×1080才能算是真正的1080p输出。
所谓1080p,就是能够显示1920*1080的节目,但是电视机本身并不具有1920*1080
的物理分辨率,只是把1920*1080的图像经过处理降低到电视实际的物理分辨率后,显示
出来。
32英寸的液晶电视物理分辨率为1366*768,但是说明书上可能标明的是1080p,就
是把1920*1080的图像处理成1366*768的显示出来。
这个1080P是最高分辨率或显示分辨率,只代表这个电视机可以接收1920*1080的信号,但是显示的时候就不是1920*1080了。
至于1080p这种格式,现在有大多数人经常使用另一个名词“Full HD”(中文可译为“全高清”)来称呼它,但是1080p不是FULL HD,FULL HD就是能够完全显示1920*1080
像素或者说物理分辨率达到1920*1080的平板电视机。
如果收看HDTV节目,要想达到最佳效果,需要使用FULL HD电视。
需要注意的是,FULL HD和先前很多厂家宣传的1080P并
不是同样的概念。
