seleniumIDEweb自动化脚本录制
selenium安装和录制脚本

使用SELENIUM来进行录制脚本
elenium IDE 安装. 从其官方网站下载安装:/,跟普通frifox 插件安装没有什么两样(注意是firefox安装插件不是IE哦..).安装完成后,在浏览器"工具"菜单栏即可见Selenium IDE 工具.
1.安装Selenium IDE,Firebug。
2.启动Selenium IDE:
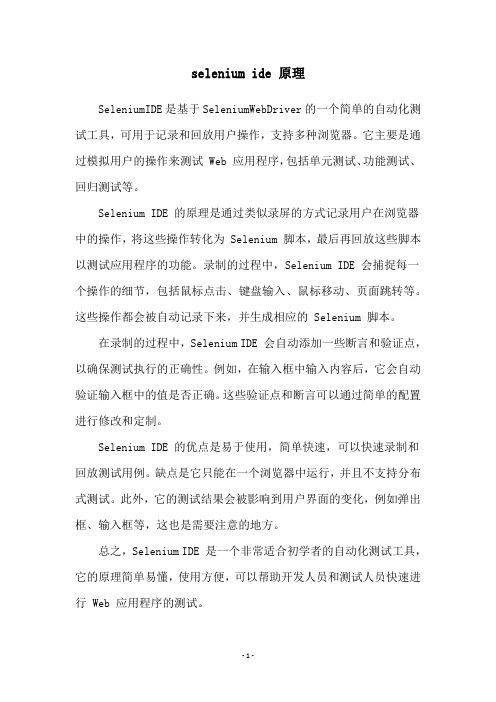
IDE启动后,弹出如下对话框:
上图标明了一些Selenium IDE的主要功能。
其中,由Command,Target,Value组成的表格就是脚本,每个脚本都是由一条一条的Action(行为)组成,而每个Action又由(Command,Target,Value)三者组成。
Command就是上文《API参考手册》提到的内容,Target指的是Web中的某个对象,比如:文字,输入框等等,如果选取对象呢?呵呵,这里就用到了XPath,不熟悉可以参考《XPath的使用》,而Value就是这个对象的值。
3.脚本的录制及运行
当弹出上面的IDE窗口后,我们就可以开始Selenium的脚本录制了,右上角有个红色的圆点,当它下按时(如上图)就表示IDE正在进行脚本录制。
OK,开始录制,录制的时候,直接操作Firefox浏览器窗口就可以了,IDE会自动记录你的操作的,下面我演示一个例子:。
selenium ide 记录坐标录制方式

selenium ide 记录坐标录制方式如何使用Selenium IDE进行坐标录制Selenium IDE是一个非常有用的浏览器自动化工具,可以用于记录和回放用户在Web应用程序中的操作。
虽然Selenium IDE的主要目的是帮助用户自动化测试Web应用程序,但它也可以用来记录和重放鼠标坐标的操作。
本文将为您详细介绍如何使用Selenium IDE进行坐标录制,以及一些注意事项和常见问题的解决方法。
第一步:安装和运行Selenium IDE首先,您需要在您的浏览器上安装Selenium IDE插件。
Selenium IDE目前支持Chrome和Firefox浏览器。
在您的浏览器插件商店中搜索"Selenium IDE"插件,并将其安装到浏览器中。
安装完成后,通过单击浏览器工具栏上的Selenium IDE插件按钮来运行Selenium IDE。
第二步:开始坐标录制模式在运行Selenium IDE后,您将看到一个类似于开发工具的界面。
在界面的左上角,您将看到一个记录按钮(红色圆圈图标)。
单击这个按钮,Selenium IDE 将进入录制模式。
第三步:开始录制鼠标坐标在录制模式下,您可以开始记录和重放鼠标坐标。
在您的网页上,找到一个需要记录鼠标坐标的元素(例如按钮、链接等)。
将鼠标悬停在该元素上,并等待一会儿,直到Selenium IDE显示一个绿色方框。
这表示Selenium IDE已经成功记录下了该元素的坐标。
第四步:重放鼠标坐标在录制了鼠标坐标后,您可以停止录制并进行回放。
单击Selenium IDE界面上的停止按钮(红色方框图标),停止录制。
然后,您可以通过单击界面上的播放按钮(三角形图标)来重放已录制的鼠标坐标。
第五步:调整坐标精度Selenium IDE默认以整数方式记录鼠标坐标。
如果您需要更高的精度,可以通过在Selenium IDE界面的右侧导航栏中更改“options”来调整坐标精度。
自动化测试工具-SeleniumIDE教程一

⾃动化测试⼯具-SeleniumIDE教程⼀
引⾔:这⾥介绍的是⾕歌浏览中的插件,安装教程这⾥不再描述,⽹上有很多,使⽤教程不是特别多,所以特地花时间整理此篇内容;
⼀:打开插件,欢迎界⾯
启动IDE后,将显⽰⼀个欢迎对话框。
如果这是您第⼀次使⽤IDE(或者您正在启动新项⽬),请选择第⼀个选项。
⼆:录制操作过程
2.1 输⼊测试项⽬名称
2.2 输⼊测试⽹址,我们以百度为例
⾃动化实现以下效果
1:打开在百度⽹站;
2:在百度中搜索“⾃动化测试”,⾃动填充⽂本输⼊框内容;
3:模拟点击翻页按钮,翻页⾄第⼆页;
2.3 ⽹址输⼊后,点击【START RECORDING】开始录制;
然后我们把准备⾃动化执⾏的步骤操作⼀遍即可;
1:打开在百度⽹站;
2:在百度中搜索“⾃动化测试”,⾃动填充⽂本输⼊框内容;3:模拟点击翻页按钮,翻页⾄第⼆页;
三:点击STOP RECORDING 结束录制;
3.1 然后输⼊⽤例名称,selenium 会将每个步骤转换成对应的代码。
3.2 ⽐如下图:selenium 就会把刚才录制的过程分为8个步骤;
四:步骤录制好之后,点击【Run current test 】就会重新执⾏刚才的测试过程; 这样,在做回归测试时就很⽅便;
这样,⼀个简单的 selenium 例⼦就完了,下⼀篇主要介绍 selenium 界⾯功能;。
selenium ided 的使用

在实践中,我们会经常遇到需要自动化测试的情况,而Selenium IDE 是一款优秀的自动化测试工具。
它提供了一套直观易用的工具,帮助我们快速录制和回放用户界面操作。
1. Selenium IDE的简介Selenium IDE是一款自动化测试工具,可以用于在Web应用程序中执行用户界面功能测试。
它是一个基于浏览器插件的工具,支持Firefox浏览器。
Selenium IDE提供了一个简单直观的用户界面,可以方便地进行录制、编辑和回放测试用例。
2. 使用Selenium IDE进行录制和回放在使用Selenium IDE时,我们首先需要在Firefox浏览器中安装Selenium IDE插件。
安装完成后,打开Selenium IDE,我们可以通过点击“录制”按钮来开始录制测试用例。
在录制过程中,我们可以在浏览器中进行各种操作,例如点击按钮、填写表单等。
录制完成后,我们可以点击“回放”按钮来执行录制好的测试用例,Selenium IDE会自动模拟我们在录制过程中的操作步骤,以确保应用程序的功能正常。
3. 编辑和调试测试用例Selenium IDE提供了丰富的编辑和调试功能,让我们能够更精细地控制测试用例的执行过程。
我们可以添加断言来验证应用程序的某个状态,也可以添加等待步骤来处理页面加载时间过长的情况。
另外,Selenium IDE还支持将测试用例导出为不同编程语言的代码,方便我们在其他自动化测试框架中使用。
4. 总结与回顾通过本篇文章的撰写,我们深入探讨了Selenium IDE的使用方法和功能特点。
从Selenium IDE的简介开始,逐步展开录制、回放以及编辑和调试测试用例的内容,帮助读者全面、深刻地理解了这个主题。
在个人观点和理解方面,我认为Selenium IDE作为一款自动化测试工具,确实在提高测试效率和质量方面发挥了重要作用。
它直观易用的特点,让我们能够快速上手,同时丰富的功能也能满足更多复杂的测试需求。
使用SeleniumIDE进行简单的自动化测试录制

使用SeleniumIDE进行简单的自动化测试录制自动化测试是现代软件开发中的重要环节之一,它能帮助开发人员在保证软件质量的同时提高开发效率。
Selenium是一种流行的自动化测试工具,它提供了多种语言和框架的支持,其中SeleniumIDE是Selenium套件中的一个插件,它提供了一个简单易用的界面,使测试人员能够使用图形化的方式进行自动化测试录制。
本文将介绍如何使用SeleniumIDE进行简单的自动化测试录制,以及如何导出、运行和分析录制的测试用例。
一、SeleniumIDE的安装和启动为了使用SeleniumIDE,首先需要安装相关的软件和插件。
请按以下步骤进行操作:1. 下载并安装Firefox浏览器。
2. 在Firefox浏览器中搜索并安装SeleniumIDE插件。
3. 打开Firefox浏览器,点击菜单栏中的"SeleniumIDE"图标,启动SeleniumIDE。
二、录制测试用例1. 启动SeleniumIDE后,会打开一个新的浏览器窗口。
2. 在地址栏中输入被测网站的URL,回车进入网页。
3. 在SeleniumIDE的界面上方有一组操作按钮,包括录制、停止、回放等。
点击录制按钮,开始录制测试用例。
4. 在浏览器中进行测试操作,比如点击按钮、填写表单等。
SeleniumIDE会记录下你的每一步操作。
5. 操作完成后,点击停止按钮结束录制。
三、编辑和调整测试用例SeleniumIDE会将录制的操作转换为一系列的命令,这些命令包含了操作的目标元素和操作类型。
你可以对这些命令进行编辑和调整,以满足测试的需求。
以下是一些常用的编辑和调整操作:1. 调整等待时间:在某些情况下,被测网页的加载速度可能会影响测试的结果,你可以通过修改命令中的等待时间来解决这个问题。
2. 添加断言:断言用于验证测试结果是否符合预期。
你可以在命令中添加断言,比如验证某个元素是否可见、是否包含特定的文本等。
selenium ide的使用方法

selenium ide的使用方法
Selenium IDE是一个用于Web应用程序测试的集成开发环境(IDE),可以用于录制、编辑和调试测试用例。
以下是Selenium IDE的使用方法:
1. 安装Selenium IDE:在浏览器插件商店中搜索Selenium IDE,并安装到浏览器中。
2. 启动Selenium IDE:在浏览器中打开Selenium IDE插件。
3. 录制测试用例:点击Selenium IDE的录制按钮,在浏览器中执行测试操作。
Selenium IDE将记录下每一步操作。
4. 编辑测试用例:在Selenium IDE中,可以对录制的测试用例进行编辑,比如修改操作步骤、添加断言。
5. 调试测试用例:可以单步运行测试用例,查看每一步操作的执行结果,并查看错误信息。
如果测试用例中有错误,可以在调试过程中找到并修复错误。
6. 运行测试用例:完成测试用例的录制和调试后,可以直接运行测试用例。
Selenium IDE将自动执行用例中的每一个步骤,并给出结果。
7. 导出测试用例:可以将测试用例导出为其他格式,比如Java、Python、Ruby
等脚本语言。
这样可以将用例集成到其他测试框架中进行执行。
8. 保存测试结果:Selenium IDE可以将测试结果保存为HTML或其他格式的报告,方便查看和分析测试结果。
以上是Selenium IDE的基本使用方法,通过录制、编辑、调试和运行测试用例,可以完成方便快捷的Web应用程序测试。
selenium ide 原理

selenium ide 原理
SeleniumIDE是基于SeleniumWebDriver的一个简单的自动化测试工具,可用于记录和回放用户操作,支持多种浏览器。
它主要是通过模拟用户的操作来测试 Web 应用程序,包括单元测试、功能测试、回归测试等。
Selenium IDE 的原理是通过类似录屏的方式记录用户在浏览器中的操作,将这些操作转化为 Selenium 脚本,最后再回放这些脚本以测试应用程序的功能。
录制的过程中,Selenium IDE 会捕捉每一个操作的细节,包括鼠标点击、键盘输入、鼠标移动、页面跳转等。
这些操作都会被自动记录下来,并生成相应的 Selenium 脚本。
在录制的过程中,Selenium IDE 会自动添加一些断言和验证点,以确保测试执行的正确性。
例如,在输入框中输入内容后,它会自动验证输入框中的值是否正确。
这些验证点和断言可以通过简单的配置进行修改和定制。
Selenium IDE 的优点是易于使用,简单快速,可以快速录制和回放测试用例。
缺点是它只能在一个浏览器中运行,并且不支持分布式测试。
此外,它的测试结果会被影响到用户界面的变化,例如弹出框、输入框等,这也是需要注意的地方。
总之,Selenium IDE 是一个非常适合初学者的自动化测试工具,它的原理简单易懂,使用方便,可以帮助开发人员和测试人员快速进行 Web 应用程序的测试。
- 1 -。
selenium-ide 用法

Selenium-IDE是一个用于Firefox浏览器的集成开发环境(IDE),它用于创建自动化测试脚本。
Selenium-IDE的使用使得用户能够轻松地录制、编辑和调试测试用例。
本文将重点介绍Selenium-IDE的用法,包括安装、录制和回放测试用例、断言和验证以及其他相关功能。
一、安装Selenium-IDE要使用Selenium-IDE,首先需要安装Mozilla Firefox浏览器。
在浏览器中搜索Selenium冠方全球信息站,进入下载页面选择最新版本的Selenium-IDE进行下载。
安装完成后,打开Firefox浏览器,点击“工具”菜单,找到Selenium-IDE并点击打开即可开始使用。
二、录制和回放测试用例1. 在Selenium-IDE中,点击“新建”按钮,输入测试用例的名称并点击“记录”按钮开始录制。
在浏览器中输入要测试的全球信息站,进行需要测试的操作。
2. 录制完成后,点击“停止”按钮,然后可以点击“回放”按钮回放测试用例,查看录制的操作是否正确执行。
3. 在回放测试用例过程中,可以观察浏览器中的操作,以便检查测试用例的执行情况并进行调试。
三、断言和验证在Selenium-IDE中,断言和验证是非常重要的功能,它们用于验证测试用例执行的结果是否符合预期。
在录制测试用例的过程中,可以插入断言和验证的命令,例如“assertText”用于验证页面上是否存在特定的文本内容。
四、其他相关功能除了录制、回放、断言和验证外,Selenium-IDE还具有其他一些相关功能,例如:1. 支持导出测试用例为不同的脚本格式,如Java、Python、Ruby等,方便用户在不同的开发环境中使用。
2. 支持调试测试用例,用户可以在执行测试用例的过程中单步调试,查看执行过程中的变量值和执行结果,以便及时发现和解决问题。
3. 支持使用插件进行扩展,用户可以根据测试需求安装各种插件,扩展Selenium-IDE的功能。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
导出python脚本
Python脚本实例
断言assertion: 验证应用程序的状态是否同所期望的一致。 常见的断言包括:验证页面内容,如标题是否为X或当前位置是否正确, 或是验证该 复选框是否被勾选。 断言被用于三种模式: assert 、verify、waitfor Assert 失败时,该测试将终止。 Verify 失败时,该测试将继续执行,并将错误记入日显示屏 。也就是说允许此单个 验证通过。确保应用程序在正确的页面上。 Waitfor用于等待某些条件变为真。可用于AJAX应用程序的测试。 如果该条件为真,他们将立即成功执行。 如果该条件不为真,则将失败并暂停测试。直到超过当前所设定的超时时间。 一般跟setTimeout时间一起用 断言常用的有: assertLocation(判断当前是在正确的页面)、 assertTitle(检查当前页面的title是否正确)、 assertValue(检查input的值, checkbox或radio,有值为”on”无为”off")、 assertSelected(检查select的下拉菜单中选中是否正确)、 assertSelectedOptions(检查下拉菜单中的选项的是否正确)、 assertText(检查指定元素的文本)、 assertTextPresent(检查在当前给用户显示的页面上是否有出现指定的文本)、 assertTable(检查table里的某个cell中的值)、 assertEditable(检查指定的input是否可以编辑)、 assertAlert(检查是否有产生带指定message的alert对话框) waitForElementPresent (等待检验某元素的存在。为真时,则执行。)
在页面元素上点右键,可以查看元素属性
SeleniumIDE的安装
seleniumIDE脚本能否在其他浏览器中运行?
以在chrome中运行为例 1.将seleniumIDE脚本导出成python格式 2.Python中安装selenium包 3.安装Chrome的webdriver 4.导出python脚本 5.修改脚本 6.运行脚本
操作中常见命令
Selenium命令分成三类: 操作(action)、辅助(accessors)和断言(assertion): 操作action:
操作中常见命令有:open(打开页面) click(点击) clickAndWait(点击并等待) type(文本类型) select(选择下拉菜单) selectWindow(选择弹出窗口) pause(等待指定时间,以毫秒为单位,即要睡眠的时间) setSpeed(设定执行速度。以毫秒延迟间隔长度。默认没有延迟,即为0) setTimeout(指定等待动作完成的等待时间。默认为30秒。 需要等待的动作包括了OPEN 和WAITFOR) goBack(模拟用户点击其浏览器上的“back”按钮) close(模拟用户点击弹出窗体或表单标题栏上的”关闭”按钮) 辅助accessors: 这是辅助工具。用于检查应用程序的状态并将结果存储到变量中 storeElementPresent(locator,variableName) 其中参数:locator 表示元素定位器;variableName 用于存储结果的变量名。
Selenium 是什么?
Selenium是现在使用最为广泛的一款开源自动化测试工具,也是非商业支持的 稳定性易用性最好的一款自动化测试工具。 web自动化测试工具集,包括IDE、 Grid、RC(selenium 1.0)、WebDriver(selenium 2.0)等。 主要介绍seleniumIDE和webdriver
元素的定位
对象的定位应该是自动化测试的核心,要想操作一个对象,首先应该识别这个对 象。
一个对象就是一个人一样,他会有各种的特征(属性),如比我们可以通过一个 人的身 份证号,姓名,或者他住在哪个街道、楼层、门牌找到这个人。 那么一个对象也有类似的属性,我们可以通过这个属性找到这对象。 webdriver 提供了一系列的对象定位方法,常用的有以下几种 ·id ·name ·class name ·link text ·partial link text ·tag name ·xpath ·cslt;input id="kw" class="s_ipt" type="text" maxlength="100" name="wd" autocomplete="off">
selenium IDE编辑器是Firefox浏览器的一个插件;主要用 于录制脚本,修改、编辑脚本和播放脚本Leabharlann SeleniumIDE功能介绍
1. 菜单栏,包括文件、编辑、actions、options、帮助 2. 用来填写被测网站的地址 3. 速度控制:控制案例的运行速度 4. 运行所有:按顺序运行测试案例集中的所有案例 5. 运行:运行当前选定的测试案例 6. 暂停/恢复:暂停和恢复测试案例执行 7. 单步:可以运行一个案例中的一行命令 8. 多个测试步骤汇总为一个来执行 9. 打开/关闭测试计划 10. 录制:点击之后,开始记录你对浏览器的操作 11. 案例集列表 12. 测试脚本;table标签:用表格形式展现命令、目标和值。source标签:以 HTML语言格式展示 13. 查看脚本运行通过/失败的个数 14. 当选中前命令对应参数,select 选择网络元素并可根据输入的内容自动定位, find查找元素,相应内容会被荧绿色边框包住 15. 日志/参考/UI元素/Rollup
Insert new command:插入一条命令 Insert new comment: 插入注释 Toggle breakpoint : 设置断点,一个用例中可有多个断点,断点之后的步骤需要 点击‘step’执行,再次点击清除断点 Set/Clear start point:设置/清除开始执行用例点,一个用例中只能有一个开始点 Execute this command:执行选择的单条命令
WebDriver 更多应该把它看成一套规范,在这套规范里定义客户端脚本 与浏览器交互的协议。以及元素定位与操作的接口。(参考 /zhuanti/webdriver.htm)
seleniumIDE和QTP类似,同样需要先进行一定的脚本录制工作,而它 默认支持的录制浏览器是firefox,IDE就充当了一个脚本记录的工作, 它的表现形式为firefox的一款插件。 它可以记录准备过程中,用户在firefox上的制定网址下所做的一切操 作,并转化为自己需要的一种开发语言,包括:java、perl、PHP、 C#、Ruby等等
