适合初学者的教程——Bootstrap导航栏
bootstrap基础教程案例代码

一、概述Bootstrap是一个用于快速开发响应式网页的前端框架,其具有易用性和功能丰富的特点,广泛应用于各种网页开发中。
本文将介绍Bootstrap的基础教程以及相关案例代码,帮助读者快速掌握Bootstrap的使用方法。
二、Bootstrap基础教程1. 栅格系统Bootstrap基于12列的栅格系统,可以轻松实现页面布局。
以下是一个简单的例子:```html<div class="cont本人ner"><div class="row"><div class="col-md-4">.col-md-4</div><div class="col-md-4">.col-md-4</div><div class="col-md-4">.col-md-4</div></div></div>```在这个例子中,页面被分成了三列,每一列占据了页面宽度的1/3。
2. 响应式工具类Bootstrap提供了一系列的响应式工具类,可以根据不同的屏幕尺寸来显示或隐藏元素。
要在小屏幕设备上隐藏一个元素,可以使用`d-none d-sm-block`类:```html<div class="d-none d-sm-block">在小屏幕设备上隐藏该元素</div>```3. 按钮Bootstrap提供了丰富的按钮样式,可以轻松地创建不同风格的按钮。
以下是一个简单的例子:```html<button type="button" class="btn btn-primary">Primary按钮</button><button type="button" class="btn btn-secondary">Secondary按钮</button>```4. 表格使用Bootstrap可以轻松创建各种样式的表格。
Bootstrap 导航栏

Bootstrap 导航栏导航栏是一个很好的功能,是Bootstrap 网站的一个突出特点。
导航栏在您的应用或网站中作为导航页头的响应式基础组件。
导航栏在移动设备的视图中是折叠的,随着可用视口宽度的增加,导航栏也会水平展开。
在Bootstrap 导航栏的核心中,导航栏包括了站点名称和基本的导航定义样式。
默认的导航栏创建一个默认的导航栏的步骤如下:向<nav> 标签添加class .navbar、.navbar-default。
向上面的元素添加role="navigation",有助于增加可访问性。
向<div> 元素添加一个标题class .navbar-header,内部包含了带有class navbar-brand 的<a> 元素。
这会让文本看起来更大一号。
为了向导航栏添加链接,只需要简单地添加带有class .nav、.navbar-nav 的无序列表即可。
下面的实例演示了这点:<!DOCTYPE html><html><head><title>Bootstrap 实例- 默认的导航栏</title><link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet"><script src="/scripts/jquery.min.js"></script><script src="/bootstrap/js/bootstrap.min.js"></script></head><body><nav class="navbar navbar-default" role="navigation"><div class="navbar-header"><a class="navbar-brand" href="#">W3Cschool</a></div><div><ul class="nav navbar-nav"><li class="active"><a href="#">iOS</a></li><li><a href="#">SVN</a></li><li class="dropdown"><a href="#" class="dropdown-toggle" data-toggle="dropdown">Java<b class="caret"></b></a><ul class="dropdown-menu"><li><a href="#">jmeter</a></li><li><a href="#">EJB</a></li><li><a href="#">Jasper Report</a></li><li class="divider"></li><li><a href="#">分离的链接</a></li><li class="divider"></li><li><a href="#">另一个分离的链接</a></li></ul></li></ul></div></nav></body></html>尝试一下»结果如下所示:默认的导航栏响应式的导航栏为了给导航栏添加响应式特性,您要折叠的内容必须包裹在带有classes .collapse、.navbar-collapse 的<div> 中。
Bootstrap3基础教程03导航栏

Bootstrap3基础教程03导航栏Bootstrap导航栏创建⼀个默认的导航栏的步骤如下:1.向 <nav> 标签添加 class .navbar、.navbar-default。
2.向上⾯的元素添加 role="navigation",有助于增加可访问性。
3.向 <div> 元素添加⼀个标题 class .navbar-header,内部包含了带有 class navbar-brand 的 <a> 元素。
这会让⽂本看起来更⼤⼀号。
(⼿机端的导航按钮放在这⾥,然后通过⼀个容器隐藏导航项)4.为了向导航栏添加链接,只需要简单地添加带有 class .nav、.navbar-nav 的⽆序列表即可。
(⽤⼀个class containter 包裹导航居中)<!DOCTYPE html><html><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="bootstrap/css/bootstrap.min.css" rel="stylesheet"/><link href="Script/Style.css" rel="stylesheet"/><title></title></head><body><!--导航栏:navbar ⾼度为50px--><div class="container"><nav class="navbar navbar-inverse navbar-fixed-top"><div class="navbar-header"><a href="#" class="nav navbar-brand"><strong>logo</strong></a><button type="button" class="navbar-toggle" data-toggle="collapse"data-target="#target"><span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span></button></div><div class="collapse navbar-collapse " id="target"><ul class="nav navbar-nav"><li class="active"><a href="#">课程</a></li><li><a href="#">博客</a></li><li><a href="#">⼿册</a></li></ul></div></nav></div><script src="Script/2.1.1jquery.min.js"></script><script src="bootstrap/js/bootstrap.min.js"></script></body></html>响应式的导航栏1.将要折叠的内容必须包裹在带有 class .collapse、.navbar-collapse 的 <div> 中.2.折叠起来的导航栏实际上是⼀个带有 class .navbar-toggle 及两个 data- 元素的按钮。
BootstrapCSS组件之导航条(navbar)

BootstrapCSS组件之导航条(navbar)本⽂主要⼤家分享了响应式导航条的具体代码,供⼤家参考,具体内容如下1.基础导航条navbar navbar-default navbar-header navbar-brand nav navbar-nav2.导航条中的表单navbar navbar-default navbar-header navbar-brand navbar-form3.导航条中的按钮,⽂本,链接navbar-btn、bavbar-text、navbar-link4.导航条中的项⽬进⾏左右浮动navbar-left、navbar-right5.顶部固定或底部固定nacbar-fixed-top、navbar-fixed-bottom6.响应式导航条<!DOCTYPE html><html lang="en"><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><!-- Bootstrap从3.0版本开始全⾯⽀持移动平台,贯彻移动先⾏宗旨 --><meta name="viewport" content="width=device-width, initial-scale=1"><title>Bootstrap 101 Template</title><!-- Bootstrap --><link href="bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet"></head><body><!-- 基础导航条navbar navbar-default navbar-header navbar-brand nav navbar-nav创建⼀个默认的导航栏的步骤如下:1.向 <nav> 标签添加 class .navbar、.navbar-default2.向上⾯的元素添加 role="navigation",有助于增加可访问性。
BootStrap入门教程

本作品由VentLam创作,采用知识共享署名-非商业性使用-相同方式共享2.5 中国大陆许可协议进行许可。
BootStrap入门教程(一)2011年,twitter的“一小撮”工程师为了提高他们内部的分析和管理能力,用业余时间为他们的产品构建了一套易用、优雅、灵活、可扩展的前端工具集--BootStrap。
Bootstrap由MARK OTTO和Jacob Thornton所设计和建立,在github上开源之后,迅速成为该站上最多人watch&fork的项目。
大量工程师踊跃为该项目贡献代码,社区惊人地活跃,代码版本进化非常快速,官方文档质量极其高(可以说是优雅),同时涌现了许多基于Bootstrap建设的网站:界面清新、简洁;要素排版利落大方。
如下图所示:https:///http://www.fleetio.co m/GitHub上这样介绍bootstrap:简单灵活可用于架构流行的用户界面和交互接口的html,css,javascript工具集。
基于html5、css3的bootstrap,具有大量的诱人特性:友好的学习曲线,卓越的兼容性,响应式设计,12列格网,样式向导文档,自定义JQuery插件,完整的类库,基于Less等。
本系列教程遵循官方文档结构来介绍bootstrap,包括手脚架(Scaffolding),基础CSS,组件,javascript插件,使用LESS与自定义.本文主要介绍Boo tstrap的基础布局--Scaffolding.Bootstrap建立了一个响应式的12列格网布局系统,它引入了fixed和fluid-with两种布局方式。
我们从全局样式(Global Style),格网系统(Grid System),流式格网(Fluid grid System),自定义(Customing),布局(Layouts),响应式设计(Responsive Design)这六五个方面深入讲解Boostrap的scaffolding.全局样式(Global Style).Bootstrap要求html5的文件类型,所以必须在每个使用bootstrap页面的开头都引用:<!DOCTYPE html><html lang="en"> ...</html>2同时,它通过Bootstrap.less文件来设置全局的排版和连接显示风格.其中去掉了Body的margin,使用@baseFontFamily,@baseFontSize,@linkColor等变量来控制基本排版。
Bootstrap4导航菜单及下拉菜单制作

Bootstrap4导航菜单及下拉菜单制作Bootstrap是一个开源的前端框架,为我们提供了丰富的组件和工具,可以帮助我们快速构建现代化的网页设计。
其中,导航菜单和下拉菜单是网页中常见的元素,本文将介绍如何利用Bootstrap4来制作导航菜单及下拉菜单。
一、创建基础导航菜单在使用Bootstrap4制作导航菜单之前,我们需要先引入Bootstrap的相关资源文件,包括bootstrap.min.css和bootstrap.min.js。
接下来,我们可以利用以下代码创建一个简单的导航菜单:<div class="navbar"><ul class="navbar-nav"><li class="nav-item"><a class="nav-link" href="#">首页</a></li><li class="nav-item"><a class="nav-link" href="#">关于我们</a></li><li class="nav-item"><a class="nav-link" href="#">产品展示</a></li><li class="nav-item"><a class="nav-link" href="#">联系我们</a></li></ul></div>以上代码中,我们使用了Bootstrap提供的.navbar和.navbar-nav类来设置导航菜单的基本样式,每个菜单项使用.nav-item类,链接文字使用.nav-link类。
Bootstrap教程第二课:制作网站导航条

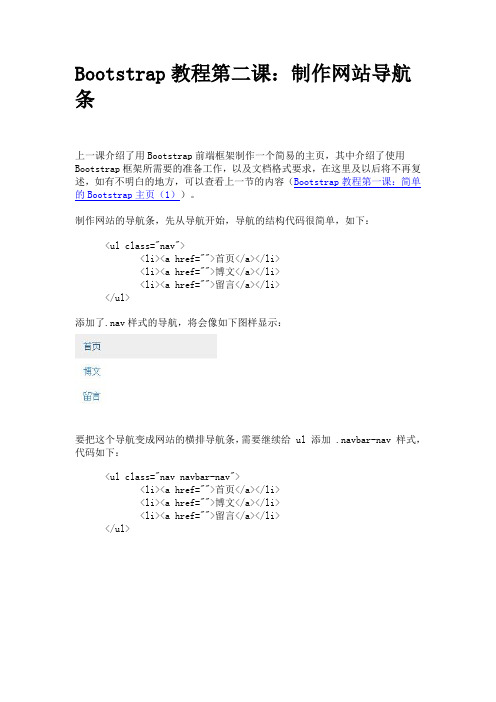
Bootstrap教程第二课:制作网站导航条上一课介绍了用Bootstrap前端框架制作一个简易的主页,其中介绍了使用Bootstrap框架所需要的准备工作,以及文档格式要求,在这里及以后将不再复述,如有不明白的地方,可以查看上一节的内容(Bootstrap教程第一课:简单的Bootstrap主页(1))。
制作网站的导航条,先从导航开始,导航的结构代码很简单,如下:<ul class="nav"><li><a href="">首页</a></li><li><a href="">博文</a></li><li><a href="">留言</a></li></ul>添加了.nav样式的导航,将会像如下图样显示:要把这个导航变成网站的横排导航条,需要继续给 ul 添加 .navbar-nav 样式,代码如下:<ul class="nav navbar-nav"><li><a href="">首页</a></li><li><a href="">博文</a></li><li><a href="">留言</a></li></ul>显示结果如下:导航的栏目默认提供了两种,一种是.navbar-default 默认样式,另一种是 .navbar-inverse 黑色底色样式,我们可以分别给上面的ul外层添加一个DIV,然后加入两个样式,同时还要给这个DIV添加 .navbar 导航条样式,并给导航中的li添加当前高亮样式.active,代码如下:<div class="navbar navbar-default"><ul class="nav navbar-nav"><li class="active"><a href="">首页</a></li><li><a href="">博文</a></li><li><a href="">留言</a></li></ul></div>navbar-default样式如下:navbar-inverse样式如下:接下来,我们需要给导航添加自适应的导航隐藏展开按钮,同时给导航添加一个文字LOGO,代码如下:<div class="navbar navbar-inverse"><div class="navbar-header"><!-- 自适应隐藏导航展开按钮 --><button type="button" class="navbar-togglecollapsed" data-toggle="collapse"data-target="#bs-example-navbar-collapse-1"><span class="sr-only">Toggle navigation</span><span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span></button><!-- 导航条LOGO --><a class="navbar-brand" href="#">Brand</a></div><div class="collapse navbar-collapse"id="bs-example-navbar-collapse-1"><ul class="nav navbar-nav"><li class="active"><a href="">首页</a></li> <li><a href="">博文</a></li><li><a href="">留言</a></li></ul></div></div>导航条隐藏时显示效果如下:导航条显示时如下:接着,我们可以在导航后面添加一个搜索框,搜索框代码添加在</ul>下面,代码如下:<form class="navbar-form navbar-left" role="search"><div class="form-group"><input type="text" class="form-control"placeholder="Search"></div><button type="submit" class="btnbtn-default">Submit</button></form>效果如下:我们还可以在导航上添加右边的功能导航,这个代码添加在刚刚添加的form表单后面,代码如下:<ul class="nav navbar-nav navbar-right"><li><a href="#">Link</a></li><li><a href="#">Link</a></li></ul>显示效果如下:最后,在导航中添加一个下拉菜单功能,我们可以把这个代码添加在留言的后面,代码如下:<li class="dropdown"><a href="#" class="dropdown-toggle"data-toggle="dropdown">下拉菜单 <spanclass="caret"></span></a><ul class="dropdown-menu" role="menu"><li><a href="#">导航一</a></li><li><a href="#">导航二</a></li><li><a href="#">导航三</a></li></ul></li>显示效果:一个完整的带有LOGO、主导航、功能导航、搜索框、下拉菜单的导航条就制作完成了,下面贴出完整的代码供大家参考,Bootstrap很强大,需要大家在实践中去学习,所以,简单的复制粘贴,很快就能见到效果,但不如手写一篇来得印象深刻。
bootstrap导航栏模板

bootstrap导航栏模板Bootstrap是一个流行的前端框架,它为开发者提供了快速构建美观、响应式网页的工具和组件。
其中,导航栏是一个常用的控件,可以帮助用户方便地浏览网站的内容。
本文将介绍一些Bootstrap导航栏的模板,帮助你快速构建吸引人的网站。
1. 基本的导航栏基本的导航栏通常在页面的顶部,包含了网站的品牌、主要的菜单链接和一些附加元素(如搜索框和登录按钮)。
以下是一个基本的Bootstrap导航栏模板:```<nav class="navbar navbar-expand-lg navbar-light bg-light"><a class="navbar-brand" href="#">My Site</a><button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation"><span class="navbar-toggler-icon"></span></button><div class="collapse navbar-collapse" id="navbarNav"><ul class="navbar-nav"><li class="nav-item active"><a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a></li><li class="nav-item"><a class="nav-link" href="#">About Us</a></li><li class="nav-item"><a class="nav-link" href="#">Products</a></li><li class="nav-item"><a class="nav-link" href="#">Contact Us</a></li></ul></div></nav>```在这个模板中,`navbar`类表示一个导航栏,`navbar-brand`类表示网站的品牌名称,`navbar-toggler`类是一个响应式的按钮,可以在小屏幕上切换菜单的显示和隐藏。
