适合初学者的教程——Bootstrap表格
bootstrap 级联表格

序号一、引言Bootstrap 级联表格是一种在网页开发中常用的技术,它能够帮助用户实现表格数据的级联显示和交互。
在实际项目中,我们经常会遇到需要展示复杂数据关系的场景,此时使用级联表格能够更好地展示数据之间的层级关系,提升用户的交互体验和数据的可视化效果。
序号二、级联表格基本原理级联表格的基本原理是在一个表格中嵌套另一个表格,通过相应的事件来控制子表格的显示和隐藏,从而实现数据的级联展示。
在Bootstrap中,我们可以通过一些定制的CSS和JavaScript代码来实现级联表格的功能,具体操作将在下文中进行介绍。
序号三、级联表格的实现步骤1. 设定主表格和子表格的HTML结构在HTML中,首先需要设置主表格和子表格的基本结构。
我们可以使用`<table>`标签来创建表格,使用`<tr>`和`<td>`标签来创建行和列,以展示主表格中的数据;我们也可以在`<td>`中嵌套另一个`<table>`来创建子表格的结构。
2. 使用JavaScript控制子表格的显示和隐藏在级联表格中,我们需要通过JavaScript来控制子表格的显示和隐藏。
通过为主表格中的某一列添加事件监听,当用户点击了该列时,会触发相应的JavaScript函数,从而实现子表格的显示。
3. 添加样式美化表格除了控制表格的显示,我们还可以通过CSS来对级联表格进行样式的美化,使其在页面中拥有更好的展示效果和用户交互体验。
序号四、级联表格的应用场景1. 商品类别与商品的级联展示在电商全球信息站中,商品类别与商品之间存在着一对多的关系,通过级联表格可以清晰地展示商品类别下的所有商品,提升用户浏览体验。
2. 地区与城市的级联展示在位置区域选择功能中,级联表格可以帮助用户清晰地选择地区与城市,而不需要进行繁琐的搜索和切换操作。
3. 项目管理中的任务与子任务展示在项目管理系统中,任务与子任务之间存在着类似树形结构的关系,通过级联表格可以清晰地展示任务与子任务之间的层级关系,方便用户查看和管理。
bootstrap table 添加删除操作

标题:如何在Bootstrap中进行表格的添加删除操作在网页开发中,表格是一种常见的展示数据的方式。
而Bootstrap作为一个流行的前端框架,提供了丰富的组件和样式,使得表格的设计和展示更加美观和易用。
本文将介绍如何在Bootstrap中进行表格的添加和删除操作,希望能够帮助到对此有需求的开发者和全球信息站设计者。
一、准备工作在开始介绍具体的添加和删除操作之前,我们首先需要进行一些准备工作。
具体包括以下几个步骤:1. 引入Bootstrap库在项目中引入Bootstrap的相关库文件,包括CSS和JS文件。
可以选择上线引入或者下载到本地,在页面中引入相关的文件。
这样才能够使用Bootstrap提供的表格样式和功能。
2. 创建HTML表格结构在HTML中创建一个基本的表格结构,作为我们后续操作的对象。
这样可以为表格添加和删除操作提供一个基础。
3. 编写JavaScript代码在HTML文件中编写JavaScript代码,用来实现表格的添加和删除操作。
Bootstrap提供了一些相关的组件和方法,可以通过调用这些方法来实现我们需要的功能。
二、添加操作接下来我们将介绍如何通过Bootstrap实现表格的添加操作。
具体步骤如下:1. 使用表单添加数据我们可以通过一个表单来输入需要添加的数据,比如尊称、芳龄、性别等信息。
可以在表格上方或下方放置一个表单,用户可以在表单中输入相关的信息。
2. 点击按钮触发添加操作在表单中输入完数据之后,用户可以点击一个按钮来触发添加操作。
通过JavaScript代码,我们可以获取到表单中的数据,并将这些数据添加到表格中。
3. 使用Bootstrap的表格APIBootstrap提供了一些表格相关的API,比如table、append等方法,通过调用这些方法可以方便地向表格中添加新的行和数据。
4. 实时刷新页面在数据添加完成之后,可以通过调用Bootstrap的刷新方法来实现页面的实时刷新,以展示最新的表格数据。
bootstrap怎么制作好看的表格

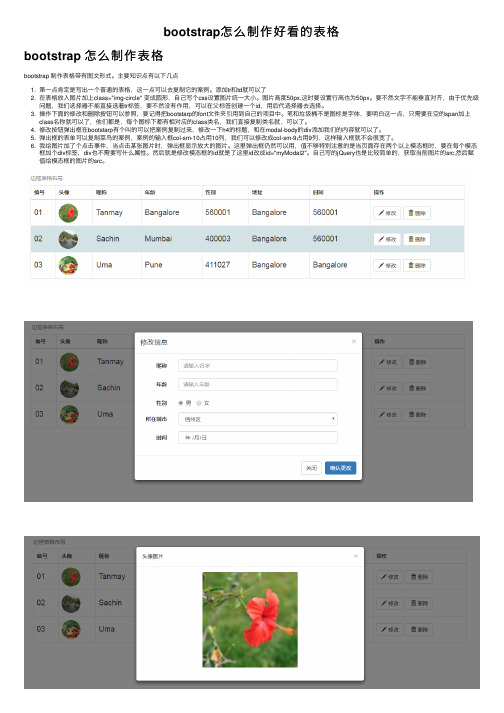
bootstrap怎么制作好看的表格bootstrap 怎么制作表格bootstrap 制作表格带有图⽂形式。
主要知识点有以下⼏点1. 第⼀点肯定是写出⼀个普通的表格,这⼀点可以去复制它的案例。
添加tr和td就可以了2. 在表格放⼊图⽚加上class="img-circle" 变成圆形,⾃⼰写个css设置图⽚统⼀⼤⼩。
图⽚⾼度50px,这时要设置⾏⾼也为50px。
要不然⽂字不能垂直对齐,由于优先级问题,我们选择器不能直接选着tr标签,要不然没有作⽤,可以在⽗标签创建⼀个id,⽤后代选择器去选择。
3. 操作下⾯的修改和删除按钮可以参照,要记得把bootstarp的font⽂件夹引⽤到⾃⼰的项⽬中。
笔和垃圾桶不是图标是字体,要明⽩这⼀点,只需要在空的span加上class名称就可以了,他们都是,每个图标下都有相对应的class类名,我们直接复制类名就,可以了。
4. 修改按钮弹出框在bootstarp有个叫的可以把案例复制过来,修改⼀下h4的标题,和在modal-body的div添加我们的内容就可以了。
5. 弹出框的表单可以复制菜鸟的案例,案例的输⼊框col-sm-10占⽤10列,我们可以修改成col-sm-9占⽤9列,这样输⼊框就不会很宽了。
6. 我给图⽚加了个点击事件,当点击某张图⽚时,弹出框显⽰放⼤的图⽚。
这⾥弹出框仍然可以⽤,值不够特别注意的是当页⾯存在两个以上模态框时,要在每个模态框加个div标签,div也不需要写什么属性。
然后就是修改模态框的id就是了这⾥id改成id="myModal2"。
⾃⼰写的jQuery也是⽐较简单的,获取当前图⽚的src,然后赋值给模态框的图⽚的src。
复制代码时⾃⼰项⽬要有⾃⼰的bootstarp.css和font⽂件<!DOCTYPE html><html><head><meta charset="utf-8"/><title></title><link rel="stylesheet" type="text/css" href="css/bootstrap.css"/><script src="https:///jquery/2.1.1/jquery.min.js"></script><script src="https:///twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script><style type="text/css">#a td{line-height: 50px;font-size: 20px;}img{height: 50px;}#a tr:hover{background:#D4E3E5;}</style></head><body><div class="container"><table class="table table-hover table-bordered"><caption>边框表格布局</caption><thead><tr><th>编号</th><th>头像</th><th>昵称</th><th>年龄</th><th>性别</th><th>地址</th><th>时间</th><th>操作</th></tr></thead><tbody id="a"><tr><td>01</td><td><img src="images/tou01.jpg" class="img-circle" data-toggle="modal" data-target="#myModal2"></td><td>Tanmay</td><td>Bangalore</td><td>560001</td><td>Bangalore</td><td>560001</td><td><button type="button" class="btn btn-default btn-xm" data-toggle="modal" data-target="#myModal"><span class="glyphicon glyphicon-pencil"></span>修改</button><button type="button" class="btn btn-default btn-xm"><span class="glyphicon glyphicon-trash"></span>删除</button></td></tr><tr><td>02</td><td><img src="images/tou02.jpg" class="img-circle" data-toggle="modal" data-target="#myModal2"/></td><td>Sachin</td><td>Mumbai</td><td>400003</td><td>Bangalore</td><td>560001</td><td><button type="button" class="btn btn-default btn-xm" data-toggle="modal" data-target="#myModal"><span class="glyphicon glyphicon-pencil"></span>修改</button><button type="button" class="btn btn-default btn-xm"><span class="glyphicon glyphicon-trash"></span>删除</button></td></tr><tr><td>03</td><td><img src="images/tou03.jpg" class="img-circle" data-toggle="modal" data-target="#myModal2"/></td><td>Uma</td><td>Pune</td><td>411027</td><td>Bangalore</td><td>Bangalore</td><td><button type="button" class="btn btn-default btn-xm" data-toggle="modal" data-target="#myModal"><span class="glyphicon glyphicon-pencil"></span>修改</button><button type="button" class="btn btn-default btn-xm"><span class="glyphicon glyphicon-trash"></span>删除</button></td></tr></tbody></table><!--修改弹出框--><div id=""><div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"><div class="modal-dialog"><div class="modal-content"><div class="modal-header"><button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button><h4 class="modal-title" id="myModalLabel">修改信息</h4></div><div class="modal-body"><form class="form-horizontal" role="form"><div class="form-group"><label for="firstname" class="col-sm-2 control-label">昵称</label><div class="col-sm-9"><input type="text" class="form-control" id="firstname"placeholder="请输⼊名字"></div></div><div class="form-group"><label for="old" class="col-sm-2 control-label">年龄</label><div class="col-sm-9"><input type="number" class="form-control" id="old"placeholder="请输⼊年龄"></div></div><div class="form-group"><label class="col-sm-2 control-label">性别</label><div class="col-sm-9"><label class="radio-inline"><input type="radio" name="optionsRadiosinline" id="optionsRadios3" value="option1" checked>男</label><label class="radio-inline"><input type="radio" name="optionsRadiosinline" id="optionsRadios4" value="option2">⼥</label></div></div><div class="form-group"><label for="city" class="col-sm-2 control-label">所在城市</label><div class="col-sm-9"><select class="form-control"><option>信州区</option><option>⾼新区</option><option>⼴丰区</option><option>婺源县</option><option>铅⼭县</option></select></div></div><div class="form-group"><label for="timer" class="col-sm-2 control-label">时间</label><div class="col-sm-9"><input type="date" class="form-control" id="timer"placeholder="请输⼊时间"></div></div></form></div><div class="modal-footer"><button type="button" class="btn btn-default" data-dismiss="modal">关闭</button><button type="button" class="btn btn-primary">确认更改</button></div></div></div></div><!--图⽚--><div id=""><div class="modal fade" id="myModal2" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"><div class="modal-dialog"><div class="modal-content"><div class="modal-header"><button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button><h5 class="modal-title" id="myModalLabel">头像图⽚</h5></div><div class="modal-body" style="height: 300px;text-align: center;"><img src="images/tou01.jpg" style="height: 250px;" id="touimg"/></div><!--<div class="modal-footer"><button type="button" class="btn btn-default" data-dismiss="modal">关闭</button> <button type="button" class="btn btn-primary">提交更改</button></div>--></div></div></div></div></div><script type="text/javascript">$("img").click(function(){var at=$(this).attr("src")$("#touimg").attr("src",at)})</script></body></html>。
Bootstrap每天必学之表单

Bootstrap每天必学之表单本⽂主要讲解的是表单,这个其实对于做过⽹站的⼈来说,并不陌⽣,⽽且可以说是最为常⽤的提交数据的Form表单。
本⽂主要来讲解⼀下内容:1.基本案例2.内联表单3.⽔平排列的表单4.被⽀持的控件5.静态控件6.控件状态7.控件尺⼨8.帮助⽂本基本案例单独的表单控件会被⾃动赋予⼀些全局样式。
所有设置了.form-control的<input>、<textarea>和<select>元素都将被默认设置为width: 100%;。
将label和前⾯提到的这些控件包裹在.form-group中可以获得最好的排列。
<form role="form"><div class="form-group"><label for="exampleInputEmail1">Email address</label><input type="email" class="form-control" id="exampleInputEmail1" placeholder="Enter email"></div><div class="form-group"><label for="exampleInputPassword1">Password</label><input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password"></div><div class="form-group"><label for="exampleInputFile">File input</label><input type="file" id="exampleInputFile"><p class="help-block">Example block-level help text here.</p></div><div class="checkbox"><label><input type="checkbox"> Check me out</label></div><button type="submit" class="btn btn-default">Submit</button></form>两个⽂本框的宽度的确为100%。
bootstrap 分级表格

一、引言在网页设计和开发过程中,表格是一个非常常见的元素。
它们用于展示数据、比较信息、呈现统计数据等。
然而,传统的 HTML 表格在响应式布局中展现出一些困难,尤其是在移动设备上。
为了解决这个问题,Bootstrap 提供了一套响应式的分级表格组件,能够很好地适应各种屏幕大小。
二、Bootstrap 分级表格的基本结构Bootstrap 分级表格由一个 `.table` 类包裹,并且每一行 `<tr>` 都被包裹在`.table-row` 类中。
这种结构可以让表格在小屏幕上垂直滚动,从而提高了用户的交互体验。
在大屏幕上,分级表格的内容可以一次性呈现出来,使得信息的比较更加清晰明了。
三、如何使用 Bootstrap 分级表格要使用Bootstrap 分级表格,首先需要引入Bootstrap 的CSS 文件。
在 HTML 文件中定义一个包含 `.table` 类的表格。
接下来,按照Bootstrap 的规范,将每一行包裹在一个`.table-row` 类中。
这样就可以实现一个响应式的分级表格了。
四、Bootstrap 分级表格的特点1. 可自定义样式:Bootstrap 分级表格提供了丰富的 class 和样式,开发者可以根据需要对表格的外观和样式进行个性化的定制。
2. 响应式布局:分级表格可以很好地适应不同大小的屏幕,保证在各种设备上都能有良好的展现效果。
3. 支持交互功能:Bootstrap 分级表格还支持一些交互功能,比如排序、过滤等,可以让用户更方便地进行数据的查看和比较。
五、实例演示接下来通过一个具体的实例来演示如何使用 Bootstrap 分级表格。
我们在 HTML 文件中引入 Bootstrap 的 CSS 文件,然后创建一个基本的分级表格结构。
我们可以看到,在小屏幕上,表格可以垂直滚动,而在大屏幕上,所有的内容都能一次性展现出来。
六、总结通过本文的介绍,相信读者已经对 Bootstrap 分级表格有了一个初步的了解。
BootstrapTable的简单使用教程

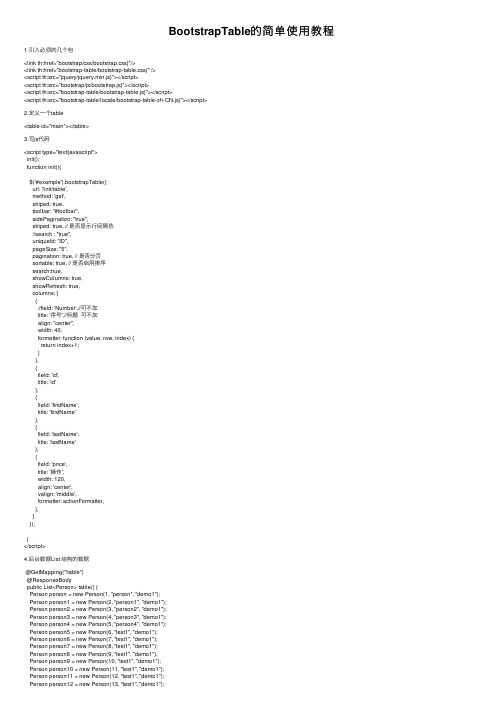
BootstrapTable的简单使⽤教程1.引⼊必须的⼏个包<link th:href="bootstrap/css/bootstrap.css}"/><link th:href="bootstrap-table/bootstrap-table.css}" /><script th:src="jquery/jquery.min.js}"></script><script th:src="bootstrap/js/bootstrap.js}"></script><script th:src="bootstrap-table/bootstrap-table.js}"></script><script th:src="bootstrap-table/locale/bootstrap-table-zh-CN.js}"></script>2.定义⼀个table<table id="main"></table>3.写js代码<script type="text/javascript">init();function init(){$('#example').bootstrapTable({url: '/init/table',method: 'get',striped: true,toolbar: "#toolbar",sidePagination: "true",striped: true, // 是否显⽰⾏间隔⾊//search : "true",uniqueId: "ID",pageSize: "5",pagination: true, // 是否分页sortable: true, // 是否启⽤排序search:true,showColumns: true,showRefresh: true,columns: [{//field: 'Number',//可不加title: '序号',//标题可不加align: "center",width: 40,formatter: function (value, row, index) {return index+1;}},{field: 'id',title: 'id'},{field: 'firstName',title: 'firstName'},{field: 'lastName',title: 'lastName'},{field: 'price',title: '操作',width: 120,align: 'center',valign: 'middle',formatter: actionFormatter,},]});}</script>4.后台数据List 结构的数据@GetMapping("/table")@ResponseBodypublic List<Person> table() {Person person = new Person(1, "person", "demo1");Person person1 = new Person(2, "person1", "demo1");Person person2 = new Person(3, "person2", "demo1");Person person3 = new Person(4, "person3", "demo1");Person person4 = new Person(5, "person4", "demo1");Person person5 = new Person(6, "test1", "demo1");Person person6 = new Person(7, "test1", "demo1");Person person7 = new Person(8, "test1", "demo1");Person person8 = new Person(9, "test1", "demo1");Person person9 = new Person(10, "test1", "demo1");Person person10 = new Person(11, "test1", "demo1");Person person11 = new Person(12, "test1", "demo1");Person person12 = new Person(13, "test1", "demo1");Person person13 = new Person(14, "test1", "demo1");List list = new ArrayList();list.add(person);list.add(person1);list.add(person2);list.add(person3);list.add(person4);list.add(person5);list.add(person6);list.add(person7);list.add(person8);list.add(person9);list.add(person10);list.add(person11);list.add(person12);list.add(person13);return list;}5.视图完整代码:html、js、controller<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><link th:href="/bootstrap/css/bootstrap.css" rel="stylesheet"/><link th:href="/bootstrap/css/bootstrap-theme.css" rel="stylesheet"/><link th:href="/bootstrap/css/bootstrap-combined.min.css" rel="stylesheet"/> <link th:href="/bootstrap/css/layoutit.css" rel="stylesheet"/><link th:href="/bootstrap-table/bootstrap-table.css" rel="stylesheet"/></head><body><div style="text-align: center"><h2>table</h2></div><table id="example" border="1"></table><!-- 全局js --><script th:src="/jquery/jquery.min.js"></script><script th:src="/bootstrap/js/bootstrap.js"></script><script th:src="/bootstrap-table/bootstrap-table.js"></script><script th:src="/bootstrap-table/locale/bootstrap-table-zh-CN.js"></script><script type="text/javascript">init();function init(){$('#example').bootstrapTable({url: '/init/table',method: 'get',striped: true,toolbar: "#toolbar",sidePagination: "true",striped: true, // 是否显⽰⾏间隔⾊//search : "true",uniqueId: "ID",pageSize: "5",pagination: true, // 是否分页sortable: true, // 是否启⽤排序search:true,showColumns: true,showRefresh: true,columns: [{//field: 'Number',//可不加title: '序号',//标题可不加align: "center",width: 40,formatter: function (value, row, index) {return index+1;}},{field: 'id',title: 'id'},{field: 'firstName',title: 'firstName'},{field: 'lastName',title: 'lastName'},{field: 'price',title: '操作',width: 120,align: 'center',valign: 'middle',formatter: actionFormatter,},]});}</script></body></html>@Controller@RequestMapping("/init")public class IndexController {@GetMapping("/index")public String index(ModelMap mmap) {List list = new ArrayList<>();Map map1 = new HashMap<>();map1.put("types", "帽⼦");map1.put("totals", 14);list.add(map1);Map map2 = new HashMap<>();map2.put("types", "短裤");map2.put("totals", 20);list.add(map2);Map map3 = new HashMap<>();map3.put("types", "短袖");map3.put("totals", 28);list.add(map3);mmap.put("list", list);System.out.println(list);return "/index";}@RequestMapping(value = "/getVal", method = RequestMethod.GET)@ResponseBodypublic IndexData getVal(@RequestParam String parameter) {IndexData indexData = new IndexData();indexData.setMes(String.format("传⼊数据:%s,测试时间:%s", parameter, new Date()));return indexData;}@RequestMapping(value = "/input", method = RequestMethod.POST)@ResponseBodypublic Person input(@RequestParam("firstname") String firstname, @RequestParam("lastname") String lastname) { System.out.println(" 姓: " + lastname + " 名字: " + firstname);Person person = new Person();person.setFirstName(firstname);person.setLastName(lastname);return person;}@RequestMapping(value = "/getAll", method = RequestMethod.GET)@ResponseBodypublic List getAll() {List<Person> list = new ArrayList<Person>();Person person1 = new Person("飞", "李");Person person2 = new Person("娜娜", "刘");Person person3 = new Person("⼤强", "苏");Person person4 = new Person("鸭梨", "⼤");list.add(person1);list.add(person2);list.add(person3);list.add(person4);return list;}@GetMapping("/first")public String first(ModelMap mmap) {return "/first";}@GetMapping("/table")@ResponseBodypublic List<Person> table() {Person person = new Person(1, "person", "demo1"); Person person1 = new Person(2, "person1", "demo1"); Person person2 = new Person(3, "person2", "demo1"); Person person3 = new Person(4, "person3", "demo1"); Person person4 = new Person(5, "person4", "demo1"); Person person5 = new Person(6, "test1", "demo1");Person person6 = new Person(7, "test1", "demo1");Person person7 = new Person(8, "test1", "demo1");Person person8 = new Person(9, "test1", "demo1");Person person9 = new Person(10, "test1", "demo1"); Person person10 = new Person(11, "test1", "demo1"); Person person11 = new Person(12, "test1", "demo1"); Person person12 = new Person(13, "test1", "demo1"); Person person13 = new Person(14, "test1", "demo1"); List list = new ArrayList();list.add(person);list.add(person1);list.add(person2);list.add(person3);list.add(person4);list.add(person5);list.add(person6);list.add(person7);list.add(person8);list.add(person9);list.add(person10);list.add(person11);list.add(person12);list.add(person13);return list;}@GetMapping("/tables")public String tables(ModelMap mmap) {return "/table";}}。
bootstraptable select title

bootstraptable select title什么是bootstraptable?首先,我们需要了解bootstraptable是什么。
BootstrapTable是一个基于Bootstrap框架的强大、灵活的数据表格插件。
它提供了丰富的功能,包括排序、筛选、分页、导出等,可以帮助我们更便捷地展示和操作数据。
为什么选择bootstraptable?在现代的网页设计中,数据表格是经常使用的一种组件。
然而,纯HTML 表格的功能有限,无法实现复杂的操作需求,而BootstrapTable为我们提供了一种简单且方便的解决方案。
下面,我们将详细介绍如何使用bootstraptable。
第一步:引入Bootstrap和BootstrapTable资源在使用BootstrapTable之前,我们需要先引入Bootstrap和BootstrapTable的资源文件。
首先,我们下载Bootstrap,并将其引入到网页中。
然后,我们从BootstrapTable的官方网站或GitHub页面中下载最新版本的BootstrapTable,得到一个包含CSS和JS文件的压缩包。
将压缩包解压后,在我们的网页中引入bootstrap-table.min.css和bootstrap-table.min.js文件。
第二步:创建一个HTML表格接下来,我们需要在网页中创建一个HTML表格,并为其指定一个ID,以便与JS代码进行绑定。
我们可以添加一些示例数据,用于展示BootstrapTable的功能。
第三步:初始化BootstrapTable在JS代码中,我们需要使用以下代码来初始化BootstrapTable:(function () {('#table').bootstrapTable({data: data});});在这段代码中,`#table`是我们在HTML表格中指定的ID,`data`是一个包含数据的数组。
bootstrap table 层级表

bootstrap table 层级表Bootstrap是一种流行的前端开发框架,它提供了一系列的组件和工具,可以帮助开发者快速构建美观、响应式的网页。
其中,Bootstrap table是Bootstrap框架中一个非常实用的表格组件,它可以用来展示层级结构的数据,并提供了一些强大的功能。
在本文中,我们将重点介绍Bootstrap table的层级表功能。
层级表是一种用于展示具有层次关系的数据的表格形式,常见的应用场景包括组织架构图、分类目录等。
下面,我们将详细介绍如何使用Bootstrap table来实现层级表的展示和操作。
我们需要引入Bootstrap框架和Bootstrap table插件的相关文件。
通过在HTML文件中添加相应的链接或脚本引入,我们可以轻松地将这些文件引入到我们的项目中。
接下来,我们需要定义一个HTML表格,并为其指定一个唯一的ID。
在这个表格中,我们可以定义各个列的名称,并设置一些基本的样式。
同时,我们还需要在表格中添加一些特殊的标记,以便后续对层级结构进行处理。
在数据方面,我们可以使用JavaScript或从服务器获取数据,并将其以合适的格式存储在一个数组或对象中。
对于层级表来说,每一条数据都应该包含一个唯一的ID和一个父级ID,用来表示其在层级结构中的位置。
一旦我们准备好了数据,我们就可以使用Bootstrap table的相关函数来将数据填充到表格中。
在这个过程中,我们可以根据数据的层级关系,通过设置父子关系和展开/折叠按钮来展示层级结构。
这样,用户就可以方便地浏览和操作表格中的数据了。
除了展示数据,Bootstrap table还提供了一系列的功能,如排序、过滤和分页等。
通过调用相应的函数和设置相应的参数,我们可以实现这些功能,并使表格具有更好的交互性和可用性。
在开发过程中,我们还可以根据实际需求对表格进行定制和扩展。
Bootstrap table提供了丰富的配置选项和回调函数,可以帮助我们实现各种定制化的需求。
