第10章 JQuery制作动画
jqx.教学动画课件(用)

xx年xx月xx日
contents
目录
• jqx.教学动画课件介绍 • jqx.教学动画课件核心内容 • jqx.教学动画课件教学方法 • jqx.教学动画课件实践成果 • jqx.教学动画课件(用)结论
01
jqx.教学动画课件介绍
定义与特点
定义
jqx.教学动画课件是指借助计算机技术和多媒体手段,将教学 内容、教学活动和互动环节等以动画形式呈现的一种数字化 教育产品。
用途
jqx.教学动画课件可以用于辅助课堂教学、实验教学和远程教学等教学活动, 帮助学生更好地理解和掌握知识,提高学习效果;同时也可以用于自主预习 、复习和拓展知识面等学习环节。
02
jqx.教学动画课件核心内容
动画制作技术
1
基于JavaScript和HTML5 Canvas技术:使用 先进的Web技术,实现丰富的交互和动态效果 。
05
jqx.教学动画课件(用)结论
价值及意义
01
提升教学质量
jqx.教学动画课件能够将抽象的概念、原理或过程可视化、形象化,
增强学生的理解能力,提高教学质量。
02
增强学习兴趣
动态的教学方式可以引起学生的兴趣,调动学生的学习积极性,使学
习过程更加有趣、生动。
03
扩展课堂时间
通过jqx.教学动画课件,可以让学生在课外时间进行自我学习和复习
实例2
王老师在英语课上利用jqx.教学动画课件生动地展现了英国文化的各个方面,从 而帮助学生更好地了解并掌握相关知识。
学生作品展示
作品1
学生小张利用jqx.教学动画课件创作了一部关于中国古代历史 的动画短片,生动地再现了当时的社会风貌,获得全班最高 分。
jQuery动画特效实例教程

jQuery动画特效实例教程本⽂以实例形式详细讲述了jQuery动画特效的实现⽅法。
1.⾃制折叠内容块内容块如下:<div class="module"><div class="caption"><span>标题</span><img src="rollup.gif" alt="rollup" title="rolls up this module"/></div><div class="body">春江彼岸两⼤明星产品之⼀:超越型复式,在春江郦城97复式基础上再升级,终点:春江彼岸两⼤明星产品之⼀:超越型复式,在春江郦城97复式基础上再升级,终点:春江彼岸两⼤明星产品之⼀:超越型复式,在春江郦城97复式基础上再升级,终点:春江彼岸两⼤明星产品之⼀:超越型复式,在春江郦城97复式基础上再升级,终点:春江彼岸两⼤明星产品之⼀:超越型复式,在春江郦城97复式基础上再升级,终点:春江彼岸两⼤明星产品之⼀:超越型复式,在春江郦城97复式基础上再升级,终点.</div></div>给img元素绑定点击事件。
$(function() {$('div.caption img').click(function () {//先找到img的⽗级元素,再找该⽗级元素的⼦元素var $body = $(this).closest('div.module').find('div.body');if ($body.is(':hidden')) {$body.show();} else {$body.hide();}});});切换元素的显⽰状态,还可以⽤toggle⽅法。
项目10 jQuery的事件与动画

1.事件:
事件类型
页面加载响应事件 鼠标事件
表单事件 键盘事件 浏览器事件
表10-1 jQuery常用事件方法
事件名称
ready(fn)
click(fn) dbclick(fn) mouseover(fn) mouseout(fn) mousedown(fn) mouseup(fn) mousemove(fn)
任务10.2 jQuery动画
1
隐藏与显示动画
2
滑动动画
3
淡入淡出动画
10.2.1 隐藏与显示动画
1.hide()方法 格式如下: $("选择器").hide([speed,easing,callback]);
2.show()方法 格式如下: $("选择器").show([speed,easing,callback]); show()方法的参数与hide()方法的参数的设置方式一样。
10.1.2 事件的绑定
4.one()方法:
使用one()方法为指定选择器元素添加一个 “只触发一次”的事件,格式如下:
$("选择器").one("事件名", [数据对 象],function(){
事件处理代码; }); $("#btn" ) .one ("click",function () {
用于把元素的透明度指定为某个值(值介于0与1之间), 并不会隐藏元素,格式如下:
$("选择器").fadeTo(speed,opacity,[callback]);
总结
通过选择器查找元素后,解绑存在的多个事件名,格式如下: $("选择器").off("事件名1 事件名2…"); $(".current").off("mouseover mouseout"); //将类名为current元素的鼠标进入和退出事件解绑
动态网页设计与开发 第9章 jQuery事件与动画特效

mouseleave()
触发或将函数绑定到指定元素的mouseleave事件
执行时机 鼠标点击时 鼠标左键双击元素时 鼠标悬停在元素上时 鼠标指针移过时 鼠标指针移出时 鼠标指针进入时 鼠标指针离开时
15
鼠标事件方法的区别
方法 mouseover( ) mouseenter( ) mouseout( ) mouseleave( )
10
load()事件
当页面中指定的元素被加载完毕时会触发load()事件。该事件通常用于监听具有可加载内容 的元素,例如图像元素<img>、内联框架<iframe>等。其语法格式如下:
语法
$(selector).load(function)
其中参数function为必填内容,表示元素加载完毕时需要执行的函数。例如:
鼠标事件是当用户在文档上移动或单击鼠标时而产生的事件
方法 click() dblclick() hover() mouseover() mouseout() mouseenter()
描述 触发或将函数绑定到指定元素的click事件 触发或将函数绑定到指定元素的dblclick事件 触发或将函数绑定到指定元素的hover事件 触发或将函数绑定到指定元素的mouseover事件 触发或将函数绑定到指定元素的mouseout事件 触发或将函数绑定到指定元素的mouseenter事件
8
ready()事件
ready()事件又称为准备就绪事件,该事件只在文档准备就绪时触发,因此其选择器只能是 $(document)。
一般来说,为了避免文档在准备就绪前就执行了其他jQuery代码而导致错误,所有的 jQuery函数都需要写在文档准备就绪(document ready)函数中。其语法格式如下:
jQuery实现动画、消失、显现、渐出、渐入效果示例

jQuery实现动画、消失、显现、渐出、渐⼊效果⽰例本⽂实例讲述了jQuery实现动画、消失、显现、渐出、渐⼊效果。
分享给⼤家供⼤家参考,具体如下:<!DOCTYPE html><html><head><meta charset="utf-8" /><script src="/jquery/2.0.0/jquery.min.js"></script><title></title><script>$(function(){$(but1).on("click",function(){$("img").hide(500) ; //消失}) ;$(but2).on("click",function(){$("img").show(5000) ; //显现}) ;$(but3).on("click",function(){$("img").slideUp(5000) ; //滑动消失}) ;$(but4).on("click",function(){$("img").slideDown(5000) ; //滑动显现}) ;$(but5).on("click",function(){$("img").slideToggle(5000) ; //滑动切换(消失后显现,显现后消失)}) ;$(but6).on("click",function(){$("img").fadeOut(5000) ; //淡出}) ;$(but7).on("click",function(){$("img").fadeIn(5000) ; //淡⼊}) ;$(but8).on("click",function(){$("img").fadeTo(500,0.5) ; //淡化}) ;$(but9).on("click",function(){$("div").animate({left:"800px"},5000) ; //移动(需要调整对象的style属性中position的值absolute)}) ;}) ;</script></head><body><input type="button" id="but1" value="消失"/><input type="button" id="but2" value="显现"/><input type="button" id="but3" value="滑动消失"/><input type="button" id="but4" value="滑动显现"/><input type="button" id="but5" value="滑动切换"/><input type="button" id="but6" value="淡出"/><input type="button" id="but7" value="淡⼊"/><input type="button" id="but8" value="淡化"/><input type="button" id="but9" value="移动"/><div style="position: absolute;"><img src="/js/2018/html5-css3-3d-img-flash-codes/images/sJALsDXak4EehSg2F2y92rt5hPe.jpg" height="200"></div> </body></html>运⾏效果(这⾥使⽤了本站演⽰图⽚加以测试):这⾥的⽅法都可以再嵌套⽅法。
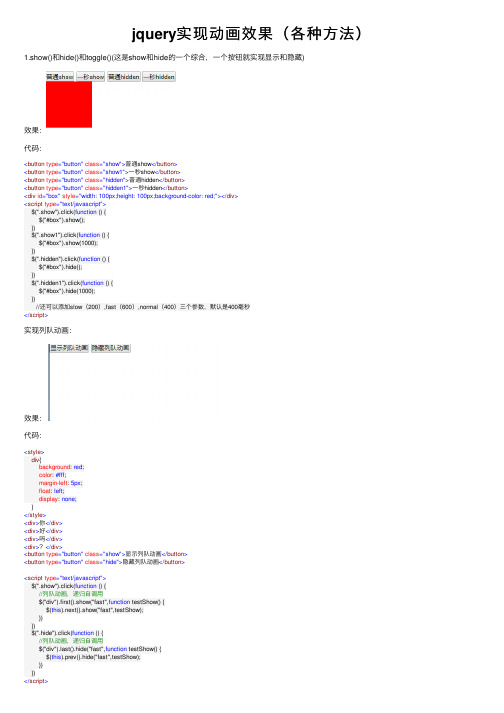
jquery实现动画效果(各种方法)

jquery实现动画效果(各种⽅法)1.show()和hide()和toggle()(这是show和hide的⼀个综合,⼀个按钮就实现显⽰和隐藏)效果:代码:<button type="button" class="show">普通show</button><button type="button" class="show1">⼀秒show</button><button type="button" class="hidden">普通hidden</button><button type="button" class="hidden1">⼀秒hidden</button><div id="box" style="width: 100px;height: 100px;background-color: red;"></div><script type="text/javascript">$(".show").click(function () {$("#box").show();})$(".show1").click(function () {$("#box").show(1000);})$(".hidden").click(function () {$("#box").hide();})$(".hidden1").click(function () {$("#box").hide(1000);}) //还可以添加slow(200),fast(600),normal(400)三个参数,默认是400毫秒</script>实现列队动画:效果:代码:<style>div{background: red;color: #fff;margin-left: 5px;float: left;display: none;}</style><div>你</div><div>好</div><div>吗</div><div>?</div><button type="button" class="show">显⽰列队动画</button><button type="button" class="hide">隐藏列队动画</button><script type="text/javascript">$(".show").click(function () {//列队动画,递归⾃调⽤$("div").first().show("fast",function testShow() {$(this).next().show("fast",testShow);})})$(".hide").click(function () {//列队动画,递归⾃调⽤$("div").last().hide("fast",function testShow() {$(this).prev().hide("fast",testShow);})})</script>2.滑动效果:包括slideUp()和slide()down和slideToggle()和上⾯实现⽅式⼀样的,效果呈现滑动效果3.淡⼊淡出:包括fadeIn()和fadeOut()和fadeToggle()和上⾯实现⽅式也是⼀样的,效果呈现淡⼊淡出但还有⼀个fadeTo('fast',0.3) 0.3是透明度。
jQuery网页特效任务驱动式教程-实现动画效果

使用显隐动画模拟文件夹的树形列表结构
任务实现 初始状态,使用jQuery代码将所有包含ul子元素的列表项li ( $("li").has("ul") )鼠标指针设置为手状,列表符号图片为表示折叠状 态的向右箭头,子元素ul都是隐藏的。 对所有不包含ul子元素的列表项li,设置鼠标默认,列表符号为none。 单击包含ul子元素的列表项li时,判断当前单击操作的是否是该元素自身 ( if (this == event.target) ),这是因为在单击子元素触发click事件 时,会同时触发父元素的click事件(事件的冒泡),所以此处必须要进行判 断处理。若是,则根据其子元素的显示隐藏状态(is(":hidden"))更改其样 式效果和子元素的隐藏显示效果;若单击的是子元素,则不做任何操作。
slideUp() 以逐渐改变高度的滑动方式隐藏显示的被选中元素。 格式:$(selector).slideUp(speed, callback)
slideToggle() 可以在slideDown()与slideUp ()方法之间进行切换。 格式:$(selector).slideToggle(speed, callback)
使用显隐动画模拟文件夹的树形列表结构
显隐动画
显示隐藏的元素 show(speed,easing,回调函数) speed:可选。设置动画变化过程持续的时间,取值可以是“slow|normal|fast|毫秒”, 其中slow表示600毫秒,normal表示400毫秒,fast表示200毫秒,也可以自行定义动画 持续的毫秒数。如果没有定义该参数,则元素会由隐藏状态直接变为显示状态,也就是 没有完成修改的动画过程;如果定义了该参数,则元素的宽度、高度、透明度、外边距 和内填充等样式属性,会在指定的时间内逐渐变化到完整显示 easing:可选。规定在动画的不同点上元素的速度。默认值为 “swing”,表示在开头 和结尾移动慢,在中间移动快;"linear" 表示匀速移动。 回调函数,表示在动画完成时要执行的函数,函数内部定义动画完成之后要执行的功能, 该参数可以省略。
jQuery动画-让页面动起来

Jquery动画,从入门到精通一.摘要本系列文章将带您进入jQuery的精彩世界, 其中有很多作者具体的使用经验和解决方案, 即使你会使用jQuery也能在阅读中发现些许秘籍.开发人员一直痛疼做动画. 但是有了jQuery你会瞬间成为别人(那些不知道jQuery的人)眼里的动画高手!本文将介绍jQuery的动画相关函数.原来做动画如此简单!二.前言本系列文章的实例都是针对某一个技术细节的, 因为我们要学习的是基础知识, 虽然总有人希望要复杂一些的应用示例, 但是我想还是让我们先把基础打牢, 有了扎实的基础凭借每个人的智慧一定能创造出更多更好的应用.就在写这篇文章的前几天, 还有不止一个同事在为了"弹出层"效果而犯愁. 但是以后再面对这样的功能看过本篇文章的每一个人都可以开心的微笑了. jQuery, make work easy !三.从实例开始做web程序经常要使用弹出层, 比如单击文字或按钮显示一段提示文字等. 假设有如下需求:∙单击图中的"显示提示文字"按钮, 在按钮的下方显示一个弹出层.∙单击任何空白区域或者弹出层,弹出层消失.用原始javascript我们也完全可以完成这个工作. 有以下几点注意事项:1. 弹出层的位置需要动态计算. 因为触发弹出事件的对象可能出现在页面的任何位置, 比如截图中的位置.2. 为document绑定单击是关闭弹出层的函数, 要使用多播委托, 否则可能冲掉其他人在document绑定的函数.3. 为document绑定了关闭函数后, 需要在显示函数中取消事件冒泡, 否则弹出层将显示后立刻关闭. 用jQuery, 我们可以轻松地实现此实例:∙基本动画函数: 既有透明度渐变, 又有滑动效果. 是最常用的动画效果函数.∙滑动动画函数: 仅使用滑动渐变效果.∙淡入淡出动画函数: 仅使用透明度渐变效果.这三类动画函数效果各不相同, 用法基本一致. 大家可以自己尝试.另外也许上面的三类函数效果都不是我们想要的, 那么jQuery也提供了自定义动画函数, 将控制权放在我们手里让我们自己定义动画效果.下面对三类内置动画函数和自定义动画函数分别讲解.四. 基本动画函数上例中使用的show()和hide()是我们使用最多的基本动画函数.下面是jQuery的基本动画函数:基本动画函数Basics1. 使用基本动画函数基本的动画函数主要分为show,hide 和toggle 三个. 都提供了无参数的版本, 表示不适用动画切换元素的显示状态:在回调函数中的this是执行此函数的DOM对象. 会在动画结束时执行.2. 使用toggle函数toggle函数是功能更强大的函数, 可以切换元素的可见状态. 我们经常遇到需要使用toggle的情况. 比如希望一段文字第一次单击显示弹出层, 第二次单击隐藏弹出层.我们将开篇实例稍作修改即可实现这个效果:滑动动画函数Sliding讲解slideDown就是show的滑动效果版本, slideUp就是hide的滑动效果版本, slideToggle就是toggle 的滑动效果版本.参数完全相同:六.淡入淡出动画函数淡出淡出函数只提供透明度渐变的效果.淡入淡出函数Fading讲解fadeIn和fadeOut两个函数对应show和hide, 用于将对象以透明度渐变的效果显示和隐藏:透明度渐变没有切换函数.需要特别讲解的是fadeTo函数. 这个函数能让对象渐变到指定的透明度上. opacity参数取值从0-1, 比如0.6表示透明度为60%.和fadeIn与fadeOut不同的是, fadeTo函数只改变对象的透明度, 即使透明度为0对象仍然占位.而fadeIn和fadeOut最后一定会改变对象的display属性, fadeOut后对象将从页面上消失(不占位), 但是fadeTo仅仅是让其透明(占位).fadeTo函数可以配合fadeIn使用. 比如默认的情况下, fadeIn最后让对象完全显示:但是如果之前使用过fadeTo设置弹出层的透明度, 则可以让其以半透明:核心代码如下:六. 动画实验室动画实验室是"jQuery实战"一书中的示例, 方便我们查看上面三种动画的效果. 对应源代码的chapter7 \lab.effects.html 文件.源代码在本文最后提供下载.实验室截图如下:七.自定义动画函数上面三个渐变动画函数已经基本满足了我们日常需求. 但是如果我们一定要创建自己的特殊的效果, jQu ery也为我们提供了相关函数.自定义动画函数Custom参数说明1.params(可选)类型:Options说明:一组包含作为动画属性和终值的样式属性和及其值的集合.讲解:通过把元素的样式属性值, 从当前值逐渐调整到params设置的值而产生动画效果.2.duration(可选)类型:String,Number说明:三种预定速度之一的字符串("slow", "normal", or "fast")或表示动画时长的毫秒数值(如:1000) 讲解:动画效果持续的时间, 时间越长则变得越慢. 如果省略则不会产生动画.3.easing(可选)类型:String说明:要使用的擦除效果的名称(需要插件支持).默认jQuery提供"linear" 和"swing".讲解:为了让元素逐渐达到params设置的最终效果, 我们需要有一个函数来实现渐变, 这类函数就叫做easing函数. 但是需要这里传递的只是easing函数名称, 使用前需要先将easing函数注册到jQuery上.4.options参数类型:Options说明:一组包含动画选项的值的集合。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
任务实现
• 选择器获取相关元素 $("span.next").click(function(){ //“向右箭头”绑定单击事件 var $parent = $(this).parents("div.v_show"); //根据当前元素获取祖先元素 var $v_show = $parent.find("div.v_content_list"); 取“图片内容所在的DIV元素” var $v_content = $parent.find("div.v_content"); 取“图片展示区域的DIV元素” });
$("p").show(); },function(){ $("p").hide(); }); • 作为方法 $(".btn").click(function(){ $("p").toggle();});
FAQ答案的显示和隐藏
• 任务实现 $('dl dt').click(function() { //$('dl dt')会选中所有<dl>中的<dt>
• hide()
• 控制不透明度
• fadeIn()
• fadeOut()
• fadeTo()
//$(“div”).fadeTo(“fast”,”0.2”);
• 控制高度
• slideUp()
• slideDown()
FAQ答案的显示和隐藏
• show()方法的语法结构:$(selector).show(speed,callback);
参数 speed
callback
描述
可选。规定元素从隐藏到完全可见的速度。默认为"0"。 可取的值: •毫秒(比如1500) •"slow"(为600毫秒) •"normal"(为400毫秒) •"fast"(为200毫秒) 在设置速度的情况下,元素从隐藏到完全可见的过程中,会逐渐地改变其高度 、宽度、外边距、内边距和透明度。如果没有设置速度,元素会直接显示。
第10章 jQuery制作动画
学习目标
1.灵活使用显示与隐藏的相关动画方法 2.能够使用animate()方法自定义动画效果 3.理解动画队列和回调函数 4.学会使用stop()方法和判断元素是否处于动画状态 5.能够解决动画效果与用户操作不一致的问题 6.能够读懂常用特效的动画制作代码
本章任务
常见问题
• 用户动作很快,导致动画效果与光标的动作不一致,怎么办?
$("#panel").hover(function(){ $(this).stop().animate({height:"150",width:"300"},200);
},function(){ $(this).stop().animate({height:"22",width:"60"},200);
$(this).next().slideToggle('slow'); //每个<dd>的动画方式相同 });
图片横向移动效果
• 不仅美观,而且在节省页面空间,使有限的空间可以显示多个版面的信息给用 户,且多个版面间的切换可以使用多种动画效果。例如,站酷网首页 (/)中通过单击左右箭头使用淡入淡出效果切换不 同版面内容
stop()方法:停止当前正在进行的动画,以当前状态开始队列中接下来的 动画。
stop(true)方法:清空动画队列。 gotoEnd:到达当前动画的末状态,而非队列的末状态。 • 判断元素是否处于动画状态 if(!$(“#ele”).is(“:animated”)){
//如果当前没有进行动画,则添加新动画……}
• 任务10.1 FAQ答案的显示和隐藏 • 任务10.2 图片横向移动效果
本章任务
• 任务10.1 FAQ答案的显示和隐藏 • 任务10.2 图片横向移动效果
FAQ答案的显示和隐藏
• 任务描述
任务分析
1.设计页面HTML结构,应用CSS样式。 2.为每一个“问题”绑定鼠标单击事件。 3.获取每一个“问题”相对应的“答案”。 4.为每一个“答案”添加显示与隐藏的不同动画。单击第1个问题,其
图片横向移动效果
• 任务描述
任务分析 1.设计页面HTML结构,应用CSS样式。
任务分析
2.通过jQuery选择器获取“向右箭头”,为其绑定click事 件。 3.获取要控制的“图片内容所在的DIV元素”(class属性 为“v_content_list”)和“图片展示区域的DIV元素” (class属性为“v_content”)。 4.通过控制“图片内容所在的DIV元素”的left属性值来改 变其水平位置,以一个版面的宽度为单位进行变化。
任务分析
5.当动画到最后一个版面或者第一个版面时,“图片内 容所在的DIV元素”的left属性值的特殊设置。 6.左上角的箭头旁边的蓝色圆点需随动画一起切换,来 标识当前所处的版面。结果HTML代码和CSS代码来实现。 7.当用户单击“向右箭头”或“向左箭头”过快时,动 画累积,导致动画效果与用户操作不一致。因此,新动 画需要在元素不处于动画状态时再添加。
} });
进一步思考
• 上面是一个动画,如果是下面的组合动画呢
$("#panel").hover(function(){ $(this).stop() .animate({height:"150"},200) .animate({width:"300"},300);;
},function(){ $(this).stop()
可选。show()方法执行完之后,要执行的方法。 除非设置了speed参数,否则不能设置该参数。
示例
• 显示已隐藏的<p>元素。
$(".btn").click(function(){ $("p").show(); //直接显示
}); • 添加回调函数 • toggle()
toggle()
• 作为事件 在JQuery1.9版本中已经删除 $(".btn").toggle(function(){
答案显示和隐藏的动画是高度、宽度和透明度的同时变化;单击第2 个问题,其答案显示和隐藏的动画是淡入淡出,即只有透明度的变化; 单击第3个问题,其答案显示和隐藏的动画是上下滑动效果,即只有 高度的变化。
FAQ答案的显示和隐藏
• 相关知识点
• 控制显示和隐藏
• show()
“fast”:200 “normal”:400 “slow”:600
图片横向移动效果
相关知识点
• 自定义动画实现
• animate(params,speed,fun); params为高、宽等属性及值,speed为速度,fun为回调函数
• 简单动画
• 单击“开始动画”按钮,把<div>元素移动到距离左边250px的位置, 即left属性等于250像素为止。
$("button").click(function(){ $("div").animate({left:'250px'}, 3000);});
• 顺序执行多个动画
$(“#pos”).animate({left:”+=20px”},fast).animate({ height:”+=20px”},fast);
动画是顺序执行的。称为“动画队列”
动画控制
• 动画回调函数 在上例基础上给div加边框样式 在最后一个动画的回调函数里添加,可将css设置添加到动画队列。 • 停止动画stop([clearQueue],[gotoEnd])
教育改变生活
动画控制
• 累加、累减动画
$(“#btn”).click(function(){ $(“#pos”).animate({left:”+=20px”},fast);})
• 同时执行多个动画 $(“#pos”).animate({left:”+=20px”,height:”+=20px”},fast);
//获 //获
总结
• jQuery中的动画是实现良好交互效果的核心部分 • show()和hide()方法通过控制透明度的变化实现显示与隐藏 • slideUp()和slideDown()方法通过控制高度的变化实现显示
与隐藏 • animate()方法可自定义动画,用来定义css用于动画效
果的属性
