flash 教学示例


目的:
1、画图工具的使用;
2、动画制作的基本过程;
3、引导层的使用;
4、遮罩层的使用;
5、帧帧动画的使用;
6、变形动画的实现。
例1 运动的光碟
一.建立新动画:
1.运行 Flash MX。这时系统启动并自动建立了一个新文件。
▲执行:“文件/新建”菜单命令或按可以新建一个的影片文件。
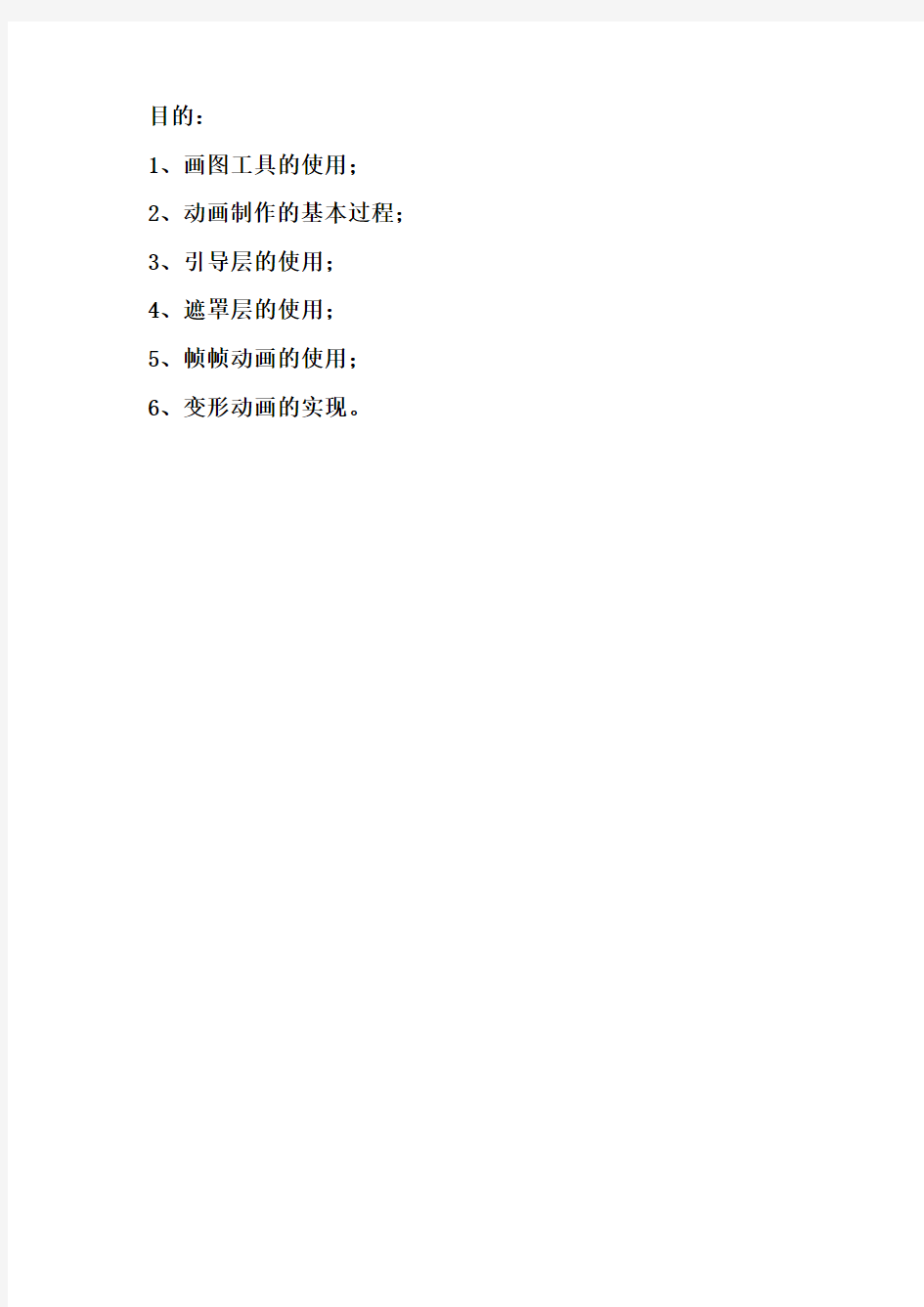
2.设置舞台属性:执行“修改/文档”菜单命令(或按 Ctrl+J )。其实Flash MX提供了“属性提示器”见下图1。
图1 影片属性设置
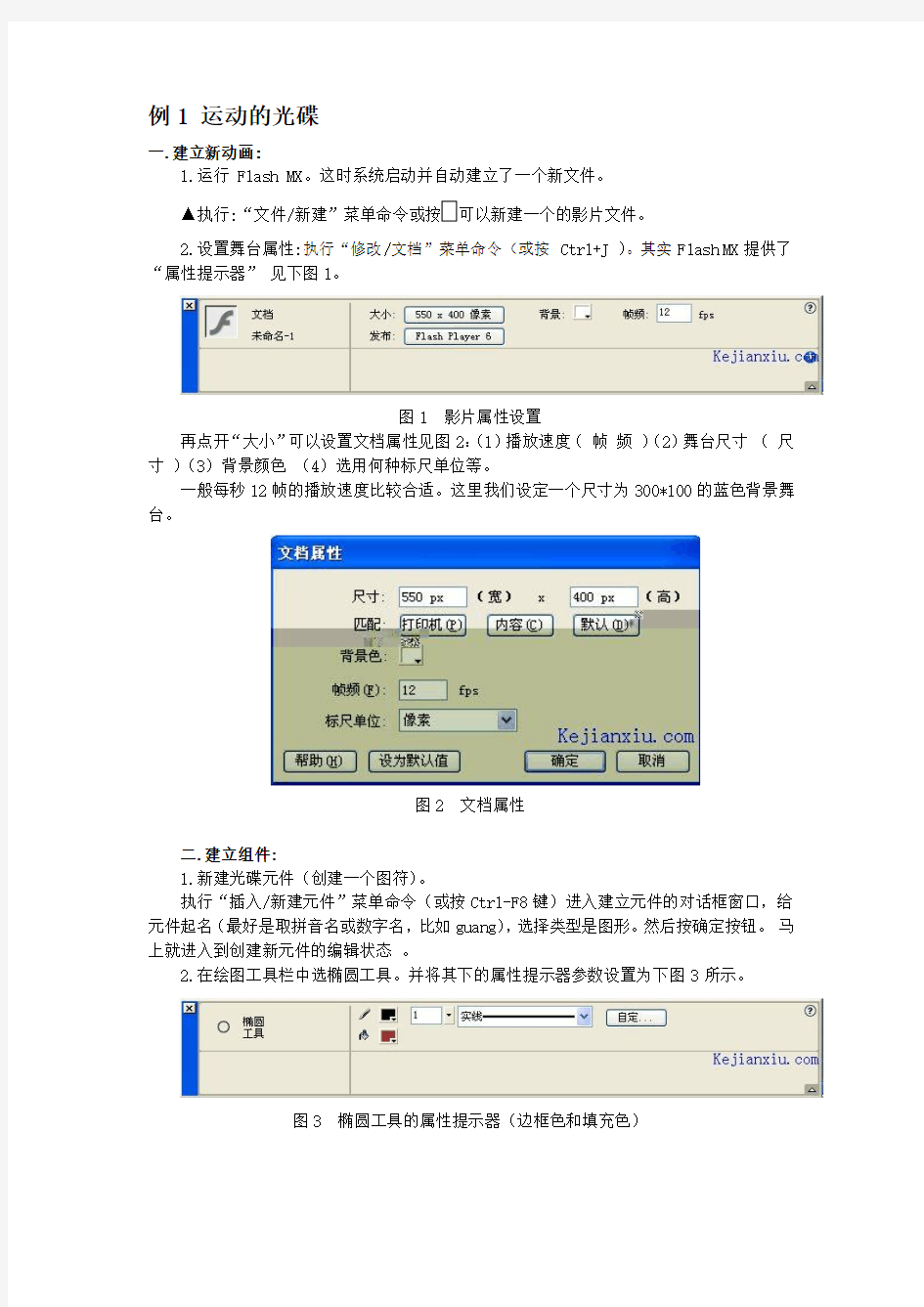
再点开“大小”可以设置文档属性见图2:(1)播放速度(帧频)(2)舞台尺寸(尺寸)(3)背景颜色(4)选用何种标尺单位等。
一般每秒12帧的播放速度比较合适。这里我们设定一个尺寸为300*100的蓝色背景舞台。
图2 文档属性
二.建立组件:
1.新建光碟元件(创建一个图符)。
执行“插入/新建元件”菜单命令(或按Ctrl-F8键)进入建立元件的对话框窗口,给元件起名(最好是取拼音名或数字名,比如guang),选择类型是图形。然后按确定按钮。马上就进入到创建新元件的编辑状态。
2.在绘图工具栏中选椭圆工具。并将其下的属性提示器参数设置为下图3所示。
图3 椭圆工具的属性提示器(边框色和填充色)
3.在工作区里拖动鼠标绘制一个圆(在拖动鼠标的同时按下shift键不松手,画出来的是正圆)。
注意:圆的中心一定要和舞台中心的“+”对准。最好从查看中调出标尺和网格。
4.利用直线工具画一园的直径,选中此直径,调出窗口下边的“变形面板”(见图4)旋转设45度,在右下边的旋转复制按钮(向右小箭头),连按三次,就会出现四条直径,把圆分为8叶。
图4 变形面板
5.再在一边利用椭园工具画一小的正园,选中拖入大圆的正中心,记住一定要中心对齐。
6.利用漆桶工具,分别在8叶中充入不同的好看的颜色,这样元件就做好了。
三.建立运动动画:
1.设置起始位置:(1)元件做好后,点击时间轴右上角的“场景1”回到主场景。
(2)按 Ctrl-L 打开图库,发现里面已经有一个做好了的名为 guang的的元件。在预览窗口中把该元件拖动到工作区中的中央,此时时间轴的第1帧上的小圆圈已经由空心变成了实心,表明该帧不再为空,变为关键帧。
2.设置目的位置:
(1)在时间轴第10帧单击鼠标左键,该帧变蓝表示被选,在此处按 F6 键插入一个关键帧,第10帧也变为实心小黑点。
(2)单击选中时间轴上的第1帧,下边出现帧的属性面板,点开“补间”和“旋转”的向下箭头选择如图5。
5 在帧面板中设置运动动画
▲小球运动建好后的时间轴状态如图6:
▲
这时时间轴窗口的状态如图6所示,第1帧和第10帧之间出现了一个实线箭头,且背景变成淡紫色,表示这两帧之间有一段运动渐变动画。如果两帧之间出现了虚线,表示过渡不成功,需要重新查看每一个关键帧及其属性。
3.测试效果:
执行“窗口/工具栏/控制栏”菜单命令,打开控制面板,按播放钮播放动画,或者按下Ctrl+Enter 预览窗口,以全屏预览动画,可以看到本页上面的左边的动画效果。
4.如果想让光蝶向前滚动,可以点一下时间轴的第一帧,光蝶放到舞台左边,再在第10帧把光蝶放到舞台右边,就会出现滚动效果。
5.如果想让光蝶向前动,可以点一下时间轴的第一帧,去掉旋转,再把光蝶放到舞台左边,再在第10帧把光蝶放到舞台右边,就会出现滚动效果。(移动对象可以用shift+ ↑↓→←)
四.存盘:
用Flash做动画不难吧。做好了动画不要忘记存盘,执行“文件/保存”菜单命令(或按Ctrl+S键),在弹出的对话框中输入存档文件名,确定。这时系统会把源文件用.fla格式存档。如果这时在Flash中再次按下Ctrl+Enter键,则系统会自动生成.swf的电影文件,可以用Flash 5电影播放器直接观看。
例2 相片的运动
一.新建动画文件
1 新建/文件。
2设置影片属性:或按ctrl+F3 550*400,帧频12 ,背景颜色自定。
二.导入你的相片
1点文件/导入,找到相片的位置,点打开,这时在舞台和图库中都有了你的相片了
2 相片转化为元件。点一下舞台上的相片,点插入菜单下“转化为元件”,组件起名“pic”,类型或行为“图形”此时相片上出现一个“+”表示已为元件,你可以删掉他,此时组件库中已保存此元件。
三.制作动画
A.运动效果
1)制作第一个关键帧:回到场景1,选择箭头工具,将pic从图库中拖放到舞台的左上角的外侧。
2)制作第二个关键帧:用鼠标单击第15帧。此时帧变成蓝色。按f6键添加关键帧。将相片拖动到舞台右下角。
3)创建动画:单击第一帧。在下边的帧面板上找到“补间”点开下拉条,找到“运动渐变”,设置为运动,如是想让相片旋转,再点下边的“旋转”下拉条,设为顺时针,次数为“1”按回车键看一下播放效果。
B.放大效果
1)在30帖处按F6插入关键帧,此时把相片拖入舞台中央。
2)点工具栏中的任意变形工具,此时在相片周围出现八个方块,拖运,可使相片变大,变形,变成你想要的样子。你可以让相片放大的和舞台一样的大。
3)再在回到15帧,在帧面板上设置运动动画。点回车看一下播放效果。
C.淡出且变小效果
1)在45帖处按F6插入关键帧,点工具栏中的任意变形工具,此时在相片周围出现八个方块,拖运,可使相片变小。
2)再点一下此时舞台上的相片组件,下边的属性提示器会出现相应的提示,找到“颜色”点开下拉条,找到“透明度或”“Alpha”再在其后的方框中设为20%,此时相片变的透明且淡.
3)再在回到30帧,在帧面板上设置运动动画。点回车看一下播放效果。
D.推进效果
同理,在60帧插入关键帧,使相片再放大,调透明度100%,回到45帧建立运动动画,回车会看到相片向前变清晰且向前推进的效果。
E.由正面到反面的渐变效果
1)在75帧按f6插入关键帧,找到窗口下边的“变形”,点一下“倾斜”再在后边的“垂直斜度”框中输入“180”则相片为反面显示。(或直接利用变形工具拖动,效果更好)2)回到60帧,在帧面板上设置运动动画。点回车看一下播放效果。要想让反面效果保存时间长一些,可在第90帧处按F5
四.存盘
1存成flash文件:格式为*.fla。选择路径,输入文件名,确定。
2输出可播放文件:格式为*.swf。文件/导出影片。设置参数导出。
3输出动画文件:格式为*.gif。文件/导出影片。
例3:雨滴的制作
一.建水滴图形元件:
1 按Ctrl+8新建图形元件1(shuidi),利用椭园工具画一无边框椭园,再利用黑箭头工具调整此图形为水滴状。
2 点选中图形,在混色器中选取放射状(径向)颜色调整为从白色到淡蓝色的渐变。(大小约2*4)
二. 建水波图形元件:
按Ctrl+8新建图形元件2(shuibo),利用椭园工具画一无填充椭园。白色。
三. 建水滴运动动画
1导入一张有水面的图片,调整与场景大小相同,再在场景中增加两个层三层分别为:由下到上分别为图片层、水滴层、水波层。
2在水滴层第一帧拖入shuidi,放在场景上边一些,在第15帧按F6。将水滴调到场景中下边,同时调整水滴大小较第一帧的大一些。建立运动动画
3 在水波层15帧拖入shuibo,放在水滴正下方,使水滴在水波的正中央,在第30帧按F6,单击修改-变形-缩放与旋转,调整其实大小为第一帧的2倍,透明度设为0,建立运动动画。
四.测试保存。
例4:小飞机沿轨迹运动(引导层)
一.新建影片
新建一个电影文件,在属性对话框中,设定动画尺寸,背景颜色为兰色。
二.制作小飞机元件:
1.利用矩形工具在舞台上拖一矩形,用箭头工具向外拖一角,再将另一对角向内拖动,用直线工具连接刚拖过的两个角,利用漆桶工具改变两三角的颜色。
2.利用箭头工具选中整个飞机,执行“插入/转换为元件”,则飞机上出现一小“+”字。
三.制作动画:
1.创建飞机运动图层:
(1)单击第一层的第1帧,将飞机拖放在场景中的左上角。
(2)选择第20桢,按F6键插入关键桢。
(3)找到属性面板,建立1--20桢之间的小飞机运动动画。在“使路径适应”上打勾。
2.单击时间轴窗口上的“添加引导图层”按钮,或执行“插入/运动引导层”为第一图层增加一个引导图层。在绘图工具箱中选择铅笔工具,并选择铅笔工具的附属选项“平滑”。然后用铅笔工具在场景中画一个平滑曲线。
3.选择第一层的第1帧。拖动第1帧上的飞机到曲线左端点上,注意一定要“+”与线一端对准。
4.选择第一层的第20帧。用同样的方法将小球拖动到曲线的右端点上。
5.按Enter测试。
四.测试和保存影片:
分别执行“文件/保存”和“文件/导出影片”命令保存和导出影片,文件名分别是:fly.fla和fly.swf。
例5:遮罩的运动
一.新建影片:
新建一个电影文件,导入一张你喜欢的图片,利用任意变形工具使其放大到和舞台一样的大。
二.创建遮罩层
1.点插入菜单下的新建元件,性质为图形,利用矩形工具在舞台中央拖一矩形,颜色任意。
2.回到场景,新建图层2,打开窗口菜单下的库,将正方形拖出到舞台中央,利用任意变形工具使其缩小,这时此正方形默认在第一帧。
3.在第20帧按f6插入关健帧,调整此正方形到整个舞台。
4.回到图层2的第一帧,在属性面板建立运动动画,并把旋转调为顺时针,次数为1
5.点(选)中图层2,点鼠标右键,选择遮罩层,此时第一层自动显示为被遮罩图标内缩。
三.测试和保存影片:
1.按Ctrl+Enter测试影片
2.分别执行“文件/保存”和“文件/导出影片”命令保存和导出影片,文件名分别是:f m.fla和fm.swf。
例6:被遮罩的运动
一.新建影片:
新建一个电影文件,全用默认。
二.创建被遮罩层
1.导入“清明上河图”图片,调整高度。上河图的开始端在舞台的最右边,在第1000帧处按F6插入关健帧,然后按住Shift,同时利用键盘上的方向键向左移动上河图,直到图的左边与舞台的右边对齐。
2.回到第一帧,在帧属性面板建立运动动画。
三.创建遮罩层
1.新增加图层2,在舞台正中画一椭圆,高度比上河图的上下边各高出一些。
2.点(选)中图层2,点鼠标右键,选择遮罩层,此时第一层自动显示为被遮罩图标内缩。按Ctrl+Enter测试影片(因图片较大可能有的效果不好,如果不出效果,执行“修改/帧/翻转帧”)
四.创建背景层
1.选中图层2,新建图层3,(在图层2 的上边)导入一与上河图相宜的图片,转化为元件,在属性面板中将背景图的Alpha(透明度)设为20%
2.现在为了保证图层1 和2 不被改动,点击图层上的“锁定”标志。
3.在图层3 的适当位置,(你所画的做为遮罩园以外的地方)利用文字工具输入“清明上河园”,字体字色自定,再输入“张择端”
五.测试和保存影片。
例7:帧帧动画
一.创建影片:
新建一个Flash文件。设置电影属性。尺寸大约400X400,帧频1px背景枣红。调出查看/网格。
二.创建动画:
1.在绘图工具箱中选择文字工具,设置文字属性面板,字体为华文行楷,字色为黑色,大小为49.
2.在舞台中左边输入“闪客沙龙”四字,在第2、3、4、5、6帧均按F6插入关键帧。
3.第一帧选中“客沙龙”删掉,第2帧选中“沙龙”删掉,第3帧选中“龙”删掉,第
4 帧为全,第
5 帧改字色为黄色,第
6 帧为黑色。
4.在第6 帧点一下,在舞台右边合适位置输入“和睦家庭”,第6帧选中“睦家庭”删掉,第7帧选中“家庭”删掉,第8帧选中“庭”删掉,第9 帧为全,第10帧改字色为黄色,第11 帧为黑色。
三.测试和保存文件: 导出影片,格式zzdh.swf ,或gif动画格式zzdh.gif。
变形动画是FLASH动画中比较特殊一种过程动画,和运动动画不同的是,其动画对象只能是矢量图形对象。群组对象、图符引例对象、符号和位图图像均不能够作为变形动画的对象(除非把它们打散成矢量图形)。变形动画可以在两个关键帧之间制作出变形的效果,让一种形状随时间变化成另外一种形状;还可以对形状的位置.大小和颜色进行渐变。
变形动画有两种形式,一种是不可控的(也叫简单变形),而另外一种则是可控的(通过添加控制点来实现,也叫控制变形)。下面先介绍一个简单变形动画的制作过程。
例8:欢渡国庆
一.创建影片: 新建一个Flash文件。设置电影属性。尺寸大约400X300,背景浅桔色。
二.创建动画:
1.在绘图工具箱中选择矩形工具,用矩形工具在场景中画出一个没有边框的红色矩形。这是变形动画的第1帧。
2 单击第10帧并按F7键,插入一个空白关键帧,点椭圆工具场景中画出一个没有边框的蓝色小球。点第一帧,在下边的属性提示中,设置变形动画,选择形状渐变。此时,矩形变圆的动画完成。(播放一下看看)
3.点工具栏中的文字工具,看到下边的文字提示器面板,设置文字格式。在文字格式中选取英文字体为:Webdings,大小为:40,颜色为:红色。单击第20帧并按F7键,插入一个空白关键帧,单击第20帧关键帧,选择文字工具,并在场景上单击,然后输入一个字母v。这时场景中会出现一辆汽车符号,选择常用工具栏上的任意变形工具按扭,调整汽车符号到合适的大小,执行"修改/分离",打散(分离)汽车,此时还可以点一下漆桶工具,选彩虹色,汽车变彩色。点第10帧,在下边的属性提示中,设置变形动画,选择图形变化。(播放一下看看)
▲提示:在英文字体中有很多特殊的字体,如Webdings,它可以产生各类图案。
4.单击第40帧并按F7键,插入一个空白关键帧,点工具栏中的文字工具。输入“欢渡国庆"并设置自己喜欢的颜色,然后打散文字,可能要打散两次呀。点第20帧在下边的属性提示中,设置变形动画,选择图形变化。(播放一下看看)
5.按F5在第50帧插入一帧,以延长第40帧的效果
▲提示:因为Flash不能对群组、图符(元件)、字符或者位图图像进行动画变形,所以要将字符打散。有的要打散两次。
6.点控制菜单下的影片测试,看变形效果。
三.测试和保存文件:
《认识GIF动画》教学案例
《认识GIF动画》教学案例 ——开化县小学信息技术教师教学能力比赛反思案例 开化县实验小学张志刚 2016年3月16日至17日,开化县小学信息技术教师教学能力在北门小学举行,作为评委,我有幸参与本次竞赛,对本次比赛课例浙摄版五下第七课《认识GIF动画》的教材与教学理解受益颇多。赛后下水教学,现将教学案例分享,共享成功教学的快乐。 一、教材分析 《认识GIF动画》属于浙江摄影出版社小学信息技术教材多媒体作品设计模块教学内容。在五下第二单元中,学生已能利用PPT制作出图文并茂、富有动感的数字名片作品。第三单元GIF动画的制作与学习能使多媒体数字名片作品个性鲜明,学生趣点较高。但软件的学习较为枯燥,所以,在教学中要找准学生的趣点,以趣导学,活化过程,培养学生的信息素养。 二、学情分析 本次课堂教学比武施教对象为北门小学五年级学生,该学校生源较杂,大部分来自城效周边撤扩并的五六所村庄,学生的信息素养与技能差距较大。教师需要做好层次教学预案,让每位学生都能“吃足吃好”。 三、教学目标 知识与技能目标:○1通过网络浏览,学会下载GIF动画,掌握演示文稿中GIF动画的插入与播放方法。○2认识Ulead GIF Animator 软件,了解GIF动画的基本原理。 过程与方法目标:通过自主探究、比较发现、合作学习等方式,让学生在学习过程中自己去发现问题,分析问题,比较问题,解决问题,尝试运用比较法来实现新软件的认识与学习。 情感态度与价值观目标:在“解剖动画,探索奥秘”的活动中,体会GIF动画的魅力,激发学生创作个性PPT作品的欲望与兴趣。
四、教学重难点 重点:了解GIF动画的基本原理。 难点:理解动画中帧的概念。 五、教学准备 多媒体教学软件和教学范例 六、教学过程 1.范例导入,激发兴趣 课前播放教学范例(如右图), 画面右侧为执教教师GIF动画:右手 在微微摆动, hi,同学们早上好! 教师:你们也做了《我的数字名 片》幻灯片,也拿出亮亮! 教师:比较一下老师的作品和你 的作品,有哪些不同? 设计意图:在该环节中,通过两类作品的比较,发现本课教学的第一个趣点:GIF动画,课堂引入自然真实指向明确。作品的呈现与环节的设计,既符合借班上课师生认识的需要,又紧扣多媒体作品教学模块目标梯度设计与兴趣导向,一举多得! 2.欣赏与下载网络GIF动画 问题或过程设计: ○1网上的动画资源非常多,哪位同学说说在网上搜索GIF动画,用什么关键词比较好! ○2在“素材中国”就有很多类型的GIF动画,请根据你的数字名片的需要下载1-3个GIF动画。 ○3请一名同学大屏幕演示,实时指导学生下载练习。 ○4和你的同桌说说,你下载的GIF动画保存在,保存的文件名是,为什么助学材料里要提醒大家要给下载的文件重命名,你觉得怎样命名更好些? 设计意图:在趣点的驱使推动下,学生学习的欲望很强烈。该阶
遮罩动画教学设计
“FLASH遮罩动画”教学设计 深圳市福田区莲花中学王明河 一、教材分析 本节课以深圳市电教馆主编的《初中信息技术》教学大纳为依据,教学内容是FLASH的“遮罩动画”,主要内容是制作遮罩动画作品。 二、学情分析 学生前面已学习过Flash最基本动画原理,能制作出简单的逐帧动画、动作补间动画及形变动画,并对帧、图层已有了初步认识,但还不能很好理解,还需进行回顾与加深。本课希望通过学生的实践、探究,掌握Flash遮罩动画的制作原理及应用方法,培养学生的想象能力和创新能力,体验完成动画作品的成就感,同时培养学生的自主学习能力和探究学习能力。 三、教学目标 1、知识与技能: (1)掌握遮罩动画的工作原理,理解遮罩层与被遮罩层之间的关系; (2)掌握“探照灯”效果、“电影字幕”效果的制作方法; (3)能够灵活运用所学知识,创作有创意的动画作品。 2、过程与方法: (1)通过师生共同分析遮罩的实例,加深学生对于遮罩原理的理解; (2)让学生自主实践,去完成“探照灯”效果、“电影字幕”效果的动画,使学生能够迅速掌握遮罩效果的制作方法; (3)培养学生自主学习能力、探索创新能力和综合运用知识的能力。 3、情感态度与价值观: (1)感受运用Flash动画软件创造作品的乐趣; (2)体验信息技术蕴含的文化内涵,形成和保持对信息技术的求知欲。 四、教学重点与难点: 1、教学重点:遮罩的含义和遮罩效果的制作方法。 2、教学难点:理解遮罩与被遮罩的关系。 五、教学方法与教学手段: 讲授法、演示法、分层任务驱动法、自主探究学习法。 六、课时安排:1课时(40分钟) 七、教学准备: 硬件:多媒体网络教室; 软件:教学课件、学习资料。
Flash 8 形状补间动画详解及实例
形状补间动画是Flash中非常重要的表现手法之一,运用它,你可以变幻出各种奇妙的不可思议的变形效果。 本节从形状补间动画基本概念入手,带你认识形状补间动画在时间帧上的表现,了解补间动画的创建方法,学会应用“形状提示”让图形的形变自然流畅,最后,提供了二个实例练手,帮助你更深地理解形状补间动画。 1.形状补间动画的概念 (1)形状补间动画的概念 在Flash的时间帧面板上,在一个时间点(关键帧)绘制一个形状,然后在另一个时间点(关键帧)更改该形状或绘制另一个形状,Flash 根据二者之间的帧的值或形状来创建的动画被称为“形状补间动画”。 (2)构成形状补间动画的元素 形状补间动画可以实现两个图形之间颜色、形状、大小、位置的相互变化,其变形的灵活性介于逐帧动画和动作补间动画二者之间,使用的元素多为用鼠标或压感笔绘制出的形状,如果使用图形元件、按钮、文字,则必先“打散”再变形。 (3)形状补间动画在时间帧面板上的表现 形状补间动画建好后,时间帧面板的背景色变为淡绿色,在起始帧和结束帧之间有一个长长的箭头,如图3-3-1所示。 图3-3-1 形状补间动画在时间帧面板上的标记 (4)创建形状补间动画的方法 在时间轴面板上动画开始播放的地方创建或选择一个关键帧并设置要开始变形的形状,一般一帧中以一个对象为好,在动画结束处创建或选择一个关键帧并设置要变成的形状,再单击开始帧,在【属性】面板上单击【补间】旁边的小三角,在弹出的菜单中选择【形状】,此时,时间轴上的变化如图3-3-1所示,一个形状补间动画就创建完毕。 2.认识形状补间动画的属性面板 Flash的【属性】面板随鼠标选定的对象不同而发生相应的变化。当我们建立了一个形状补间动画后,点击时间帧,【属性】面板如图3-3-2所示。
初识Flash动画教学设计
《初识Flash动画》教学设计 【设计理念】 现代教育理念要求教学应当以学生为主体,教师为主导。在教学中,教师应该充分调动学生学习的主动性和积极性,用合作探究与交流的方式引导学生,让学生在疏通文字理论知识的同时,联系自身经验,对理论知识进行个性化解读,在实践操作中帮助学生将抽象概念转化为实际经验,培养学生的审美情趣与探索习惯。 【教材分析】 本节课是学生学习动画制作实践操作的一课,学生有着浓厚的兴趣,同时又对它充满“神秘” 感。通过本节课的学习,学生可以认识到,从网络、电视中看到的生动有趣的动画大都是用Flash动画制作软件制作而成的,是信息加工后的呈现方式,是信息发布的形式之一。同时,使学生认识到,动画是作者思想的形象表达和知识与智慧的结晶,从而激发起学生学习动画制作的求知欲,曾强学生技术创新的使命感。 【学情分析】 初一学生有很强的好奇心和表现欲望,所以教师要采取鼓励机制,激发他们的参与意识,培养他们的合作精神和探究热情。 由于绝大部分学生是第一次接触Flash,因此,本节课重点介绍帧的概念、动画原理。通过对逐帧动画的修改来熟悉Flash界面,掌握部分常用操作,为后续深入学习打下良好的理论和操作基础。 【教学目标】 1、学会启动Flash的方法,认识Flash工作界面; 2、通过分析Flash动画源文件,初步理解Flash动画制作思想和动画制作中的相关概念; 3、通过制作“移动的小球”的体验,了解Flash动画制作的过程,并从中总结出动画制作的主要步骤。 4、激励学生学习动画制作的兴趣,培养学生乐于接受和探究新知识的精神。【重点难点】
理解Flash动画制作思想和动画制作中的相关概念,通过制作“移动的小球”的体验,了解Flash动画制作的过程,并从中总结出动画制作的主要步骤。【教学方法】 模仿学习、探究学习、情境教学,激发兴趣,促进学生知、情、意、行各方面的协调发展,尽量给学生以直观感受,刺激学生的多种感知觉器官,增强教学效果。 【教学过程】 一、情境导入 《愚公移山》Flash动画欣赏 这些动画是怎么做出来的呢如果我们自己也会做该有多好啊!今天开始老师就和大家一起学习Flash动画的制作。 二、新课学习 1、启动Flash 8,对其界面及基本操作进行简单介绍。 ○1启动Flash 8 执行“开始→程序→Macromedia→Macromedia Flash 8”命令。 (教师多媒体演示,学生在电脑上独立操作) ○2 Flash的特点 Flash是一个功能强大、简单易学的网页动画制作工具。用Flash制作出来的动画不但占用的空间小,而且动画品质高,不管怎样放大、缩小,都不会影响画面质量。 Flash动画的迷人之处还在于我们可以通过点击按钮、选择菜单来控制动画播放,甚至可以制作成小游戏。正是有了这些优点,使得Flash在网络上非常流行。 欣赏:狼图腾,一段关于狼家族的感人故事Flash动画 ○3Flash 8编辑窗口的介绍
《进入动画效果》教学案例期
口/焦振洲杨雪生 一、指导思想与理论依据 《基础教育课程改革纲要(试行)》中指出:“在课程实施过程中,培养学生搜集和处理信息的能力、获取新知识的能力、分析和解决问题的能力以及交流与合作的能力。小学信息技术学科的主要目标是激发学生对信息技术的兴趣,培养学生的信息素养。” 演示文稿最重要的功能在于能够帮助听众更加准确、形象、直观地理解演说者的意图。尤其是动画效果可以强调重点,吸引听众的注意力,使抽象的表述变得具体、形象,在解决实际问题中起到很重要的作用。所以,本课教学设计的指导思想是基于童话故事这一情境,将动画效果的知识与技能创设于一系列问题中,设置认知冲突,让学生在发现问题、分析问题、解决问题的过程中,构建新知识,学习新技能,发现信息技术的魅力,激起学习的兴趣。同时,培养学生在实际学习和生活中应用信息技术的意识,增强应用信息技术的能力,提高信息素养水平。 本课教学设计的理论基础:一是建构主义学习理论,让学生在发现问题、分析问题、解决问题的过程中建构知识;二是学习需求理论,让学生在解决实际问题的过程中,体验成功的喜悦,激发学生内在的学习动机。 二、教学背景分析 学习内容分析:这部分内容是北京出版社、北京教育出版社出版的北京市义务教育课程改革试验教材《信息技术》学科小学4年级第2册第23课的内容,使用的软件是金山演示2005,知识结构如图1。 正如图1所示,设置对象动画效果具有不同的用途,相似的操作。相比之下,“进入动画效果”使用频率高、理解起来比较容易。所以,我准备采用从特殊到一般的方式进行授课,先学习“进入动画”的设置,理解知识后,再进一步学习其他三种“动画效果”。 根据以上分析,我这样安排课时。 第一节课:设置进入动画效果,包括:添加动画效果、删除动画效果、修改动画效果、调整动画效果顺序。 第二节课:动画效果的综合运用,包括强调效果、退出效果、路径效果的学习和应用。 本教学设计是针对第一课时的。 学情分析:在前面学习中,学生已经能够通过输入文字、插入图片等操作制作简单的幻灯片,但对于设置动画效果是初次接触。值得注意的是,如何运用“设置动画效果”的各种操作,来解决制作过程中的问题,这一点比较难。要做到这一点,学生不但要理解各个操作的目的,并且还得能够根据具体问题灵活运用这些操作。 教学方式:案例分析法、自主探究法。 教学手段:以问题的形式,将各个操作串联起来,在解决一个又一个问题中,让学生掌握知识,培养分析问题和解决问题的能力。 技术准备:多媒体网络教室、金山演示2005、学习材料、教学课件。 三、教学目标及重点,难点 知识与技能:让学生知道什么是动画效果,能够给对象添加进入动画效果,能够删除动画效果,能够修改动画效果,能够调整动画效果顺序。 过程与方法:通过学习并亲自实践为对象设置“进入动画效果”的过程,学生初步掌握在演示文稿中设置动画效果的一般方法。 情感、态度与价值观:加强学生对于信息技术课程的兴趣,培养学生合理运用信息技术进行交流和表达的能力。 重点:设置进入动画效果。 难点:理解各个操作的作用,并能灵活运用。 四、教学过程 (一)激趣导入,发现问题
遮罩层与遮罩动画的练习导学案
遮罩层与遮罩动画的制作课堂导学案 【学习目的】 1)进一步理解遮罩的概念; 2)掌握遮罩动画的制作要领; 3)能够恰当运用遮罩层再现生活中一些有趣的情境。 【学习重点】 1)遮罩概念的理解; 2)恰当运用遮罩层再现生活中一些有趣的情境。 【学习难点】 遮罩概念的理解。 【学习方法】 让学生在欣赏-模仿-分析-探究的过程中学会学习。从生活中寻找遮罩“原型”并重现,通过主动探索、发现和体验,实现学以致用。 一、概念复习 除了普通图层、引导层外,还有一种特殊的图层——遮罩层。利用遮罩功能,可以设定显示图像的哪一部分,不显示哪一部分,以便进行一些特殊处理。由此形成的动画,就是遮罩动画。 1.遮罩动画的概念 (1)什么是遮罩 遮罩动画是Flash中的一个很重要的动画类型,很多效果丰富的动画都是通过遮罩动画来完成的。在Flash的图层中有一个遮罩图层类型,为了得到特殊的显示效果,可以在遮罩层上创建
一个任意形状的“视窗”,遮罩层下方的对象可以通过该“视窗”显示出来,而“视窗”之外的对象将不会显示。 (2)遮罩有什么用 在Flash动画中,“遮罩”主要有2种用途,一个作用是用在整个场景或一个特定区域,使场景外的对象或特定区域外的对象不可见,另一个作用是用来遮罩住某一元件的一部分,从而实现一些特殊的效果。 2.创建遮罩的方法 (1)创建遮罩 在Flash中没有一个专门的按钮来创建遮罩层,遮罩层其实是由普通图层转化的。你只要在某个图层上单击右键,在弹出菜单中选择【遮罩层】,使命令的左边出现一个小勾,该图层就会生成遮罩层,“层图标”就会从普通层图标变为遮罩层图标,系统会自动把遮罩层下面的一层关联为“被遮罩层”,在缩进的同时图标变为,如果你想关联更多层被遮罩,只要把这些层拖到被遮罩层下面就行了。 (2)构成遮罩和被遮罩层的元素 遮罩层中的图形对象在播放时是看不到的,遮罩层中的内容可以是按钮、影片剪辑、图形、位图、文字等,但不能使用线条,如果一定要用线条,可以将线条转化为“填充”。 被遮罩层中的对象只能透过遮罩层中的对象被看到。在被遮罩层,可以使用按钮,影片剪辑,图形,位图,文字,线条。
《形状补间动画》教案
” 1.3 形状补间动画 一、学习者分析 通过前几节课的学习,学生对本章节知识点的掌握程度会表现一定的差异:大部 分学生能顺利完成教师提供的基本任务;部分学生除了能完成教师提供的基本任务外, 还能完成扩展任务,并自行制作自己的“作品;还有一部分学生未能在给定的时间内独 立完成教师提供的任务。因此,教师应在课前开发设计 Flash 在线学习资源网站,使 掌握程度不同的学生能根据自己掌握的情况选择相应的学习内容,提高课堂教学效率。 二、教材内容分析 1、本节的主要内容及在本章中的地位 “形状补间动画” 和上节课所学的“动作补间动画”都是 Flash 制作动画的最基础部 分。这一节课通过“魔术水果”动画的制作,来熟悉绘图工具的使用,学会形状渐变动画 的设置方法;并从中总结了动作渐变动画与形状渐变动画之间的区别及适用范围。 2、教学重点、难点: 重点: ● 形状渐变动画的制作方法; ● 动作补间动画和形状补间动画的不同点; 难点: ● 形状渐变动画的条件; ● 动作补间动画和形状补间动画的不同点; 3、课时安排:1 课时 三、教学目标 1、知识与技能 (1)进一步掌握绘图工具的使用方法;
(2)学会形状渐变动画的制作方法;进一步掌握补间动画的设置方法; (3)了解形状渐变动画的适用条件; (4)了解动作补间动画和形状补间动画的不同点; 2、过程与方法 (1)通过简单几何图形变化的渐变动画操作的掌握,培养学生自学能力和探索创新能力; (2)通过完整的作品动画创作,培养学生以动画方式呈现信息的能力; (3)通过作品欣赏交流,掌握表达个人观点以及与别人交流思想的技巧; 3、情感态度与价值观 (1)通过评价和欣赏动画作品,培养学生的鉴赏能力和审美观; (2)通过完整的作品动画创作,激发学生学习信息技术的兴趣; 四、教学理念和方法 1、开展以教师为主导,学生为主体的自主探究学习模式。 本节课学习内容主要是Flash动画中形状渐变动画这一渐变动画类型的设置方法。由于学生已经通过上一节课的动作渐变动画掌握了渐变动画的原理和方法。因此,本节课教师在教学过程中没必要对所有的知识点逐一讲解,有些内容可以“先学后做”即教师可以简单的讲授后让学生去实践,让学生在实践中去体会,去掌握;有些内容“边学边做”,教师完全可以以“任务”的方式布置给学生,让学生自己通过看书、浏览教师课前准备好的Flash在线学习资源网站等方式自主去探究。学生通过不断地实践,从中不断发现问题、解决问题,并在这一过程中掌握知识,提高操作技能。在整个教学过程中,学生是整个教学活动中的主体,教师在整个教育过程中所担任的是一个组织者、指导者、帮助者的角色。教师在教学过程中应该为学生创造一种有利于他们主动学习和发展的环境和条件,并积极引导学生学习更多的知识。
“设置动画效果”教学案例
教材分析: “设置动画效果”这课选自苏科版《信息技术》小学下册制作多媒体演示文稿单元。动画效果 是PowerPoint制作多媒体演示文稿的精彩部分,能方便地将静态演示作品变为动态演示作 品。本课通过“自定义动画”与“幻灯片切换”命令来实现幻灯片动画效果。 教学对象分析: 本课的教学对象是小学五年级学生,他们已经掌握了图文并茂的幻灯片的制作与放映, 已对所学的内容产生了浓厚的兴趣,更对自己的作品充满着成功的期望。动画效果以其本身的魅力必将吸引学生的眼球,通过情境的创设能充分的激发学生求知的欲望,完成这次精彩的学习之旅。 教学目标: 知识与技能:能掌握“幻灯片切换”与“自定义动画”命令设置动画效果的方法。 过程与方法:通过不同动画效果的设置与比较,能合理地确定合适的动画方案,并充 分体会适当的动画展示效果对突出演示文稿主题的特殊作用。 情感态度与价值观:通过动画效果的设置,增强学习的兴趣,体验学习的快乐,享受 学习的成功。 教学重点:幻灯片的切换及自定义动画。 教学难点:合理地设置自定义动画效果。 教学方案: 一、对比激趣,导入新课 师:杨万里的《宿新市徐公店》是一首描写暮春农村景色的诗,老师以演示文稿的形 式为这首古诗配了一幅意境图,想欣赏一下吗? 生打开《宿新市徐公店》演示文稿。生放映意境图,朗读这首古诗。 师打开有动画效果的《宿新市徐公店》演示文稿。生再次朗读这首古诗,同时师根据 古诗的内容依次放映有动画效果的幻灯片。 师:两次读这首诗,感觉哪个意境更能吸引你?为什么?(生答) 师:老师的幻灯片里插入的文字、人物这些对象能动,这些动画效果更形象地展现了 诗中所描写的一幅春意盎然的儿童扑蝶图。你也想让你的幻灯片动起来吗?我们今天就一起 来学习:第28课设置动画效果(出示课题)。 设计意图:这首古诗是学生本学期语文课上刚学过的,从学生熟悉的内容入手,能迅 速融入课堂活动中去。学生通过两次朗读古诗时意境图的对比,出现的动画效果很快能吸引学生的注意力,激发学生的求知欲,进入主题内容的学习。
第三章 传统补间动画教学设计
第三章传统补间动画教学设计 教材分析: 通过案例的学习让,进一步了解传统补间动画的设置方法,以及传统补间动画的属性设置及相关复选的设置。 教学目的: 掌握传统补间动画的设置 掌握传统补间动画的相关属性设置 教学重点: 传统补间动画的相关属性设置 教学难点: 传统补间动画的相关属性设置 教学设计思想: 借助上节课所讲解的基本知识点来进一步阐述传统补间动画的设置方法,以及传统补间动画所能设置出的动画特效让其体现得淋漓尽致! 媒体设计思路: 投影仪、计算机、案例30 教学流程: 1、传统补间动画的设置 2、“循环”属性设置 3、“旋转”属性设置 新课引入: 前面的内容所学习的我们已经涉及到了传统补间动画的相关设置,在本节课中我们继续学习传统补间动画的设置。 教师活动(教学内容): 【实例30】摆动模式指针表
“摆动的模拟指针表”动画播放后的2幅画面如图所示。可以看到,最左边的彩珠玗模拟指针表摆起到原处后,撞击中间的彩珠环模拟指针表,右边的彩珠环模拟表摆起,当该彩珠环模拟指针表回到原处后,又撞击左边的彩珠环模拟指针表再摆起,周而复始,有断运动。彩珠环模拟指针表在摆动中还会变颜色。 该动画的制作方法: (1)新建一个名称 为“【实例30】摆动模 拟指针表,fla”的Flash 文档,设置舞台工作区的宽为700像素,高为320像素,背景为黄色,打开“【实例30】模拟指针表,fla”的Flash文档。切换到“【实例30】摆动模拟指针表fla”的Flash文档,打开“库”面板,在其中框中选择“【实例13】模拟指针表fla”的Flash选项,右击“库”面板内的“模拟制作表”影片剪辑元件,弹出其快捷菜单,单击该快捷菜单内的“复制”命令,将影片剪辑元件复制到贴板内。 (2)在“库”面板内的下拉列表中选择“【实例30】摆动模拟指针表fla”的Flash选项,右击“库”面板内的空白处,弹出其快捷菜单,单击该快捷菜单内的“粘贴”菜单命令,将剪切板内的“模拟指针表”影片剪辑元件粘贴到“库”面板内。 (3)创建并进入“摆动模拟指针表”影片剪辑元件编辑状态。将“库”面板内的“模拟指针表”影片剪辑元件拖动到舞台工作区内,调整其宽为148像素,再绘制一条2pts、红色、长为160像素的垂直线,如图4-1-5所示。将其组成组合,然后,回到主场景。 图4-1-5“模拟指针表”影片剪辑元件 (4)选中主场景“图层1”图层第1帧,利用“颜色”面板设置填充色为黄色到白色再到金黄色线
《引导线动画》教学案例
《引导线动画》教学案例 引导线动画是直线运动动画的深化,是Flash动画制作中极为重要的一部分。尽管教材只要求必须掌握补间动画的制作,对这部分教学内容的建议是可根据需要拓展。但毕竟现实生活中更多的是曲线运动,而利用多个关键帧的补间动画难以描绘出按严格轨迹运动的动画。根据我校学生的学习需求和学习能力,我安排了这样一堂课。 在前几节课中,学生自己动手绘制了蜜蜂、背景图,学过形变、元件、逐帧动画、补间动画等内容。学生也已经做过“蜜蜂从蜂窝直线飞到花源,然后直线飞回蜂窝”的动画,他们对帧的相关概念掌握得较好,但对层的作用,小部分学生还未能很好地理解,有时会把多个需要各自运动的对象制作在同一层上。所以在这节课,我就将曲线运动动画的制作方法作为本课的教学重点,教学难点则是在一个引导层先后可有多条引导线引导一个对象运动以及封闭轨迹运动动画 的制作技巧。本堂课采用演示、启发、实践探究、网络教学相结合的形式开展。学生在教师启发下,带着任务探究实践,逐步深入解决问题。 一、教学目标
知识与技能:学习封闭轨迹运动动画的制作技巧;提高发现问题、分析问题和解决问题的能力。 过程与方法:探究制作蜜蜂弯弯曲曲地飞行的动画,总结问题的初步解决方法;学习曲线运动动画的制作方法;探索蜜蜂原路返回和不同路返回的实现方法。 情感、态度与价值观:增强学生合作学习的意识;培养学生的探索能力。 二、教学过程 师:我们来欣赏上节课××同学完成的Flash作品,请大家欣赏后给他一些改良的建议。 生A:蜜蜂从远飞到近,蜜蜂的大小都一样,看起来不够真实。 生B:蜜蜂飞到花源时,最好能稍微逗留会儿再飞回去,这样效果更好。 师:两位同学的建议很好,还有一点要注意,动画中层的名字最好不使用默认的,以方便以后修改。 这些问题教师在上节课都点到过。在课前让学生自己来提出缺点,他们会更容易接受。 师:大家再观察下小蜜蜂的飞行路线,找找不足。 众生:都是直线地飞来飞去。
flash基本动画制作教案
第7章 Flash 8基础与实例(2)—— 常见动画的制作 知识点: 1、逐帧动画的制作。 2、形状补间动画的制作。 3、动作补间动画的制作。 4、遮罩动画的制作。 5、引导路径动画的制作。 学时分配:2学时 教学内容: 1、逐帧动画的制作。 2、形状补间动画的制作。 3、动作补间动画的制作。 4、遮罩动画的制作。 5、引导路径动画的制作。 教学重点: 1、形状补间动画的制作。 2、动作补间动画的制作。 3、遮罩动画的制作。 4、引导路径动画的制作。 教学难点: 形状补间动画与动作补间动画的区别。 教学方法与手段:讲授法,多媒体展示 教学过程: (一)创设意境,导入新课(设疑法、提问法) 导入: 教师展示几个Flash实例,然后引导学生一个一个亲自动手制作。引入新课程: (二)新课教学(讲解法、提问法、示范法、实验法)
本次课开始学习用Flash制作动画效果,在Flash中共有5种动画形式:逐帧动画、形状补间动画、动作补间动画、遮罩动画、引导路径动画。 逐帧动画的制作 逐帧动画是一种常见的动画手法,它的原理是在“连续的关键帧”中分解动画动作,也就是每一帧中的内容不同,连续播放而成的一种动画。 优点:与电影播放模式相似,适合于表演很细腻的动画,如3D动画、人物或动物急剧转身等效果。 缺点:每一帧的序列内容都不一样,增加制作负担,文件存储容量过大。 一、逐帧动画的概念和在时间帧上的表现形式 在时间帧上逐帧绘制帧内容称为逐帧动画,由于是一帧一帧的画,所以逐帧动画具有非常大的灵活性,几乎可以表现任何想表现的内容。 逐帧动画在时间帧上表现为连续出现的关键帧,如图7-3-1所示。 图 7-3-1 逐帧动画 二、创建逐帧动画的几种方法 1.用导入的静态图片建立逐帧动画 用jpg、png等格式的静态图片连续导入Flash中,就会建立一段逐帧动画。 2.绘制矢量逐帧动画 用鼠标或压感笔在场景中一帧一帧地画出每一帧内容。 3. 文字逐帧动画 用文字作帧中的元件,实现文字跳跃、旋转等特效。 4. 导入序列图像 可以导入gif序列图像、swf动画文件或者利用第三方软件(如swish、swift 3D 等)产生的动画序列。 三、绘图纸功能 1.绘图纸的功能
Flash遮罩动画说课稿
Flash遮罩动画说课稿 柳市春华张可翠一、说教材 教材的地位及作用 《Flash8短期培训教材》,本课内容是第二章动画制作的第四课。遮罩动画是Flash动画的重要组成部分。与前面的逐帧,形变以及运动动画相比有着较大区别,前三种动画效果直观,明显,容易理解,而遮罩动画则比较抽象,但是它的制作效果比较奇特,能够实现其他动画实现不了的特效。它在本教材中起着由浅入深的过渡阶段。 教学目标 在FLASH教学中,侧重于学生的理解能力及应用能力的提高,根据学生的认知特点,心理规律,我们把教材中的重点、难点及关键点进行分解。贯彻学生自主学习的学法进行教育,让学生通过实践操作,来理解掌握本堂课的内容,达到教学目标。 认知目标:(1)理解遮罩的原理。 (2)了解遮罩动画的作用。 (3)掌握创建方法。 (4)明确制作遮罩动画的要求。 能力目标:(1)能够将遮罩动画配合其他动画制作丰富的动画效果,并且能将遮罩灵活的应用于综合实例中。 (2)培养学生分析问题、解决问题的能力以及合作能力和审美能力。情感目标:以制作简单动画为任务驱动,激发学生学习flash的兴趣,培养学生
的成就感。 教学的重点、难点: 重点:遮罩动画的创建方法 引出动画——学生分析——我总结——我制作——学生模仿——布置作业—-学生相互交流——引出更多更精彩的实例…… 难点:遮罩原理的理解 从一个简单实例入手——完整案例的制作——学生举一而反三 二、学情分析 全日制学生(依兴趣办事,自主性,自律性不强) 三、说教法、学法 教法: 中学生多数都是兴趣主导型,喜欢自己动手操作,故本堂课是以“学生为主”,让学生主动学,主动练为原则,达到让学生真正手动、脑动这一目的。1. 采用案例、启发式教学法 引起兴趣——由兴趣激发学生动手,大胆的去实践,敢去尝试——我指导、纠正——使他有这种创作动画的成就感。 2.采取了由浅入深、循序渐进的教学策略,以例子讲解,综合练习,引发学生思考为流程 3.运用了“引、激、拓”的课堂教学模式 学法: 在整个教学过程中,学生对内容的掌握也是由浅入深,循序渐进,围绕知识点展开,通过自主式和合作式学习,最后对知识重新建构,通过思考得出结论。(即多看范例,多模仿,多动手实践)
形状补间动画教案
第十七课制作形状补间动画 【教学内容】: “制作遮罩动画”是顺德区教研室编写的《信息技术》七年级下册第二单元第一课的内容,上个课时的内容是制作逐帧动画,逐帧动画是制作动画的基础,给后面的动画形式打下基础,本节课主要制作形状补间动画,包括两个方面的内容:图形变形(图形的大小、形状的变形);文字变形。 【学生分析】: 学生已掌握逐帧动画的制作,熟练应用工具栏绘制简单图形和线条,了解关键帧、空白关键帧的用法。 【教学目标】: 1、知识与技能 了解制作形状补间动画的原理; 通过制作圆变矩形,学会图形变形; 通过制作“好好学习”变成“天天向上”,学会文字变形; 2、过程与方法 教师演示,学生操作,教师小结; 3、情感态度与价值观 激发学生进一步学好Flash的热情; 【教学重点】: 1、了解制作形状补间的原理; 2、学生操作,制作各种效果的形状补间动画; 【教学难点】: 文字的分离; 【教学方法】: 教学演示、任务驱动; 【课时要求】:1课时; 【教学过程】: 一、复习(3分钟)
简要复习上节课的主要内容,制作逐帧动画,关键帧,空白关键帧,动画的发布、保存、上传。 二、新课导入(5分钟) 使用投影仪放映制作好的图形变形、文字变形;突出Flash的动态效果、变形效果,让学生产生制作动画的欲望。 三、教学示范、学生操作 任务1:制作图形变形(15分钟) 刚才同学们看到由圆形变成方形的动画,如果我们使用上节的逐帧动画制作?好不好制作? 这节课我们学习一种简单制作这样变形的方法,我们要注意第一帧(圆)和最后一帧(矩形)。与逐帧相比较,形状补间动画仅需要我们设置这两帧。 操作步骤: 第一步:新建动画文件,选择椭圆工作,设置好线条颜色、填充颜色,画圆(按shift键画正圆)。 第二步:单击时间轴第30帧,右击鼠标,选择插入空白关键帧,选择矩形工具,设置好线条颜色、填充颜色,画矩形。(注意图形上面有网状的点)第三步:选择第一帧,点击时间轴上的黑色小圆球,打开属性面板。选择补间方式为形状。 第四步:测试影片,导出动画。 学生动手操作时,及时注意观察学生出现的情况。小结学生在操作过程出现的普遍性的问题。 演示任务2所要做的效果图, 任务2:学生探索制作文字变形、(10分钟) (提示:我们选中的文字是一个整体,与图形相比,是不网格状,可分割的,所以我们要把文字制作成散状的,“修改”-〉“分离”,要操作两次,第一次把文字分开,分成一个文字或字母;第二次才分离成散状的。) 学生动手操作时,及时注意观察学生出现的情况。小结学生在操作过程出现的普遍性的问题。 四、教学总结(2分钟)
《初识Flash动画》教学设计#(精选.)
《初识Flash动画》教学设计 一、教学目标。 【知识与技能】: (1)、学会启动Flash的方法,认识Flash工作界面。 (2)、初步理解动画制作中的基本概念,了解动画制作的一般步骤。【过程与方法】: 初步理解Flash动画制作中的相关概念;了解Flash动画制作的过程,并从中总结出动画制作的主要步骤,培养学生综合应用信息技术的能力,引导学生自主探究学习 【情感态度与价值观】: 增强学生自信心,克服制作动画的畏难情绪,引发学生学习动机,激发学生思维、培养创新意识。 【教学方法】:演示讲授法、模仿学习、合作学习。 3、教学重点与难点。 重点:简单对象的移动、缩放动画的制作方法。 难点:Flash8界面的认识及相关操作;元件、库、时间轴、帧等概念的理解。 二、教学准备 课前认真背写教学设计的每个环节,收集具有吸引力的Flash动画视频,要求学生预习本课时教学内容并利用网络搜索关于Flash的相关资料。 三、教学过程: 【导入】同学们看过Flash动画吗?(生:看过)大家一定很喜欢在
网上看Flash动画,老师也下载了一些,我们一起来欣赏几个精彩的动画。(播放几个Flash动画) 同学们这些动画好看吗?(生:好看)那大家想不想知道这些动画是怎么做出来的呢?(生:想)好,那今天开始老师就和大家一起学习Flash 动画的制作。 探究案 【依标自学】(认真阅读课本内容,识记知识点并勾画相应内容) (一)、启动Flash8,对其界面及基本操作进行简单介绍。 1、启动Flash 8 单击“开始”→“程序”→“Macromedia ”→“Macromedia Flash 8”即可。 2、Flash 8编辑窗口的介绍,结合课本p2页图1-1-1Flash操作界面进行学习。①菜单栏②时间轴③工具栏④舞台⑤动作、帮助、属性面板栏⑥项目、混色器、组件、组件检查器、行为面板栏等。 (二)、文档属性设置及元件、库、场景、时间轴的概念。 选择一个Flash动画源文件,向学生介绍Flash动画的创建设想,用比较通俗通俗易懂的比喻讲解相关的概念。 元件:一个位图、矢量图形、音乐片段或是一段独立的Flash动画(好比是演员)。元件都被放置在库中,使用时只用将其拖放到场景中即可,在场景中只能对其位置和形状进行编辑,如果要对元件进行编辑,需要切换到元件编辑状态。 库:存放动画元件的地方(好比是一场戏的后台)
《小小动画城》教学案例与评析
儿童乐园 ——《小小动画城》教学案例与评析 教学背景: 《儿童乐园》是湖北科学技术出版社义务教育课程标准音乐教材一年级下册第八单元《小小动画城》的内容。本单元通过聆听大量国内外优秀的动画片主题歌,将儿童对动画片的兴趣引向音乐,进一步增强学生对音乐节奏、音色、旋律等音乐要素的感受水平,提升音乐表现力,发展音乐想象力和创造水平。 教学目标: 1、接触并了解国内外优秀的卡通文化,初步感受视觉艺术与听觉艺术的密切联系。 2、将儿童对动画片的兴趣引向音乐,进一步增强学生对音乐节奏、音色、旋律等音乐要素的感受水平,提升音乐表现力,发展音乐想象力和创造力。 3、学习歌曲《动画城》,体会韵律感。 教学准备: 1、歌曲资料 2、制作课件 教学过程: 【片段一】复习歌曲 师:小朋友们,欢迎你们今天来到“动画城”里做客,首先,我们先到“动画城” 的百花园里去看一看吧! (听雨声) 师:这是什么声音? 生:雨声! 师:雨声有好多种,你能模仿什么样的雨声?下面,让我们用歌声来模仿下雨的声音吧! 复习歌曲《大雨和小雨》 师:听到这熟悉的旋律了吗?歌名叫什么? 生齐说:《大雨和小雨》 师:我们一起唱一唱吧! 【评析】 因为山区小学生相对更有野性,玩心较大,接受知识相对较慢,需要经常复习学过的内容。结合这些特点,我首先复习学生上节课学过的与此课相关内容的歌曲。这样更有利学生的接受新的知识,又不会遗忘已学知识。
【片段二】动画乐园 师:你们喜欢看动画片吗? 生:喜欢。 师:你们可知道动画城都少不了一首好听的主题歌,你们熟悉动画城的主题歌吗,你们会唱吗? 生:听过,不会唱! 师:那么先请同学们观赏中央电视台《动画城》节目中的卡通片段,观赏完后,说一说自己最喜欢的动画人物。能够模仿一下自己最喜欢的动画人物动作。生1:我喜欢聪明的悟空(做了个猴子动作)! 生2:我喜欢樱桃小丸子,她很可爱! 生3:花仙子很美丽! 生4:奥特曼很勇敢!还知道米老鼠、唐老鸭、白雪公主和七个小矮人。 ...... 师:同学们,请你们帖一帖、画一画,把自己最喜欢的卡通人物,请进动画城里来。) 【评析】 在教学中我尝试着使用新的教学理念,让学生走进音乐,让音乐走入学生生活特别是山区学生的生活。 首先,注重以审美为核心,给学生营造视觉的美、听觉的美、肢体的美,让学生在美的环境中学习音乐。 其次,结合山区学生年龄特点,从山区学生的生理和心理需求入手,为学生创设宽松和谐的学习氛围。给予学生已有经验,让学生充分回想自己看过的动画片,给学生时间和空间,自主地合作、探究,在互动中、情感交流中充分调动学生更深刻的情感体验。让在音乐方面相对薄弱的山区学生,通过音乐教学实践,产生对音乐的强烈兴趣与爱好,培养学生感受音乐、理解音乐、表现音乐的水平。 第三,在活动中肯定学生多种不同的感受,尊重学生的自身体验,让学生的想象力和创造性思维得以充分发挥,个性得到发展,使学生在体验中感知,在体验中成长。这种激励机制即调动了学生学习音乐的兴趣,同时也培养了学生参与音乐艺术实践活动的积极性。同时,我觉得在教学中教师要利用更多巧妙的环节让学生去实践,去创造。 【片段三】学唱歌曲《动画城》 师:同学们,你们把卡通人物,汇聚在一起,它们高兴地在《动画城》里唱起来了。李老师让同学们到动画乐园里尽情享受动画片带给我们的欢乐吧。
三种补间动画
创建动画:——三种补间动画学案(第一课时) 何文才 【设计思路】 Flash动画是一种常见的多媒体表现形式,主要包括逐帧动画和补间动画。第一单元主要学习了前者,而后者则是Flash动画设计中非常重要的表现手段。 这个单元设计用五个课时,第一课时主要让学生先了解补间动画的三种不同形式,并尝试创建三个不同形式的补间动画,在任务中进行说明。通过这三个范例的制作,学生能够很好地区分三种补间动画在时间轴上的表现形式以及动画效果,为后面的分块学习打好基础。第二课时主要让学生掌握丰富的传统补间动画制作,包括移动、大小、不透明度、颜色等变化。第三课时主要让学生掌握Flash CS4中新增的旋转、3D旋转动画补间动画,并尝试综合运用补间动画的多种形式,进一步掌握传统补间动画和动画补间动画的制作技巧。第四课时的内容是影片剪辑元件的制作与应用,需要学生理解影片剪辑能够使时间轴更简洁清晰,并且可以重复调用到舞台的不同位置。第五课时主要让学生掌握文本以及图形变化的形状补间动画,即中英文转换动画和方圆转换动画。通过这五个课时的学习,学生能够基本掌握三种补间动画的制作方法,为下一单元的综合作品制作打下良好的基础。 【知识回顾】 回顾第一单元所学,结合前几节课的任务,回答以下问题: 1.Flash文件的两种保存格式是:( )、()。 2. 3. 元件的几种类型:()、()、(); 【课前预习】 课前认真预习课本第二单元,回答以下问题: 1.在Flash cs4中,补间动画包括:()、()、(); 2.传统补间动画的动画效果有:()()()(); 3.逐帧动画中的舞台对象_____元件。 A.必须是 B.一定不是 C.不一定是 4.动画补间动画中的对象_____元件。 A.必须是 B.一定不是 C.不一定是 5.形状补间动画中的对象_____元件。 A.必须是 B.一定不是 C.不一定是 【学习目标】 1.理解三种补间动画的特点; 2.了解制作三种补间动画的一般步骤; 3.学会区别三种补间动画的不同效果。
完整版Flash教学计划
Flash教学计划授课人:贾龙
FLASH教学计划 本学期主要担任13计算机的动画制作教学工作,在学期初主要制定教学工作计划如下,以便进一步完善教学任务: 一、在学习内容上主要让学生掌握: 1、Flash的基础知识,巩固Windows的基本操作; 2、能够利用Flash绘制图形、填充图形和编辑图形。 3、了解在Flash中的素材、元件及“库”面板的使用,包括导入各种类型的素材、创建3种不同的元件、转换元件类型和“库”面板的使用等知识。 4、掌握Flash动画的制作,包括帧的使用、图层的创建、简单动画(逐帧动画、补间动画)的制作、特殊动画(引导动画、遮罩动画)的制作等内容。 5、能够为动画添加声音,包括为帧和按钮添加声音、输出声音和设置声音等内容。 6、掌握为动画添加Actions语句,包括添加Actions语句的方法、Actions语句的语法规则及内涵、控制动画播放Actions语句和对Flash组件的使用等内容。 二、教材的重点和难点 教材的重点:教材的难点: 1中常用面板的使用、常用面板的灵活运用、 1Flash8 2、图层、帧、元件的操作 2、形状补间动画、遮罩动画、路径引导动画的制作3 、制作逐帧动画、补间动画 4 、制作遮罩动画、路径引导动画的使用ActionScript 2.0 、3 的使用 5、ActionScript 2.0 三、提高教学质量措施 1. 加强过程化教学管理,重点强调过程考核,从而提高学生的能力。小组合作探究任务驱动法,运用多种教学模式相结合, 2.采用案例教学法,法,讨论法,分层次法等多种方法根据学生的认知水平,实践能力,文化层次不同灵活运用。 3.着力强化课堂教学管理,充分调动学生的积极性和自觉性。注重能力考核,充分挖掘学生的创新能力。4. 5.理论联系实际,将教学内容与实际应用相结合,使学生明白FLASH这门课程的作用,提高学生学习的热情。 同时要求学生在实训课上加强动手操作。应用flash软件制作简单动画,应用简单脚本语句进行辅助设计,培养学生处理信息的能力,提高学生的逻辑思维能力和创新思维及创新能力,进行创新实践。 在教学过程中创设教学情境,激发学习兴趣。激发学生的学习兴趣,是教学过程中提高质量的重要手段之一。结合教学内容,选一些与实际联系紧密的问题让学生去解决,教学组织合理,教学内容语言生动。想尽各种办法让学生爱听、乐听,以全面提高课堂教学质量。 四、授课进度计划表 1、学生报到 2、新学期第一课(本学期教学构思及上课要求) 3、Flash快速上手 第1章 Flash基础知识 1、初识Flash(Flash的特点、应用、制作步骤)
flash遮罩动画教学设计
FLASH遮罩动画教学设计 安康育英中等职业学校周开波 课型:新授课 授课年级:中职二年级 课时安排:1课时 教学目标: (1)理解遮罩动画的实现原理; (2)掌握Flash遮罩动画的制作方法; (3)掌握遮罩动画的制作要点 (4)引导学生养成良好的操作习惯和思维习惯,提高学生审美能力和空间想像能力,激发学生自主创意。 (5)感受运用Flash动画软件创造作品的乐趣; (6)体验作品创作成功的喜悦和成就感,激发学习flash的兴趣。 教学重点: (1)遮罩动画的实现原理; (2)遮罩动画的制作过程; 教学难点: 遮罩动画的实现原理; 教学对象分析 学生在之前已经学习过了逐帧动画、补间动画、引导层动画,遮罩动画是flash中需要学习的最后一种动画形式,学生已经对图层、元件、库有了一定的了解,基于本班学生女生多,实践操作的主动性不高和计算机课的特点,周期长、学生易忘、操作性强,在教学中尽量激发学生的发散思维,让学生在渴望中积极探究,自主的学习,并通过分析源文件,从中真正理解其制作过程。学生自我表现力强,尽量给学生多练,多展示的机会。培养学生科学严谨的学习态度和良好的操作习惯,并培养学生热爱自然的情趣。 教学方法与教学手段: 讲授法、演示法、任务驱动法。 教学准备: 硬件:多媒体计算机、投影仪; 软件:教学课件。 教学过程:
板书设计:以课件的形式在大屏幕上播放。 教学后记: 本课题在课前的教学设计中就力争能做到:以学生为中心,以教师为引导;知识的展现通过学生自己的探究得到,而不是教师的灌输;在教学过程中,循序渐进,尽量能激发学生求知的热情,学习的兴趣,让学生积极主动地参与到教学活动中来,能在教师的引导下进行有效的探究活动。在实际教学活动中也基本上实现了这种设计,师生之间进行了有效的互动,通过学生的自主探究学习,很好的达成了本节课的教学目标。
