Flash 入门教程2:简单动画制作
flash制作动画教程

flash制作动画教程
制作Flash动画的教程
一、Flash动画制作的基础知识
1. 了解Flash的基本工具栏
2. 创建新的Flash文档
3. 设置动画的画布大小和背景颜色
4. 学习使用关键帧和补间动画
5. 理解时间轴和图层的概念
二、绘制基本形状和图形
1. 使用Flash的绘图工具进行绘制
2. 调整形状和线条的颜色、大小等属性
3. 使用填充工具给形状添加颜色或纹理
4. 学习图形的变换和转换效果
三、添加动画效果
1. 在时间轴上定义不同关键帧之间的动画变化
2. 学习添加缓动和衰减效果来使动画更加流畅
3. 使用遮罩来实现一些特殊的动画效果
4. 制作对象的运动路径和旋转效果
5. 创建连续循环的动画效果
四、添加声音和音效
1. 导入音频文件并调整音量
2. 学习在关键帧上添加声音效果
3. 制作音频的淡入淡出效果
4. 调整音频的循环播放和暂停
五、优化和发布动画
1. 了解Flash动画的文件格式和嵌入方式
2. 优化动画文件的大小和加载速度
3. 导出动画为不同的播放格式:SWF、HTML5等
4. 学习使用预加载器来提高动画的加载效果
5. 发布动画并分享给他人或发布到网站上
希望以上的内容对你在制作Flash动画方面有所帮助!。
flash动画详细制作教程

Flash MX
初识Flash 动画制作基础 简单动画制作 高级动画制作 作品的输出
本文档后面有精心整理的常用PPT编辑图标,以提高工作效率
一、初识Flash
1. 用户界面 菜单栏 标准工具栏 控制工具栏 绘图工具栏 浮动面板 时间轴面板 (图见下页) 属性面板 (图见下页) 工作区
3. 符号和实例
符号的分类:图形(Graphic)、按钮 (Button)和电影片段(Movie Clip)。
图形可以是任意静态图形、也可以是受主 时间轴(场景中的时间轴)控制的动画。
按钮是指可以通过鼠标在这(或滑过、移 离等)完成一定的交互功能的符号。
电影片段是指可以独立于主时间轴的动画 片段。
一、初识Flash
⑿ 缩放工具(Zoom Tool)。 用于调整工作区的显示比例。
选项栏:放大(Enlarge)和缩小(Reduce)。
二、动画制作基础
动画的类型 帧、图层和场景 符号和实例 动画制作流程
1. 动 画 的 类 型
Flash生成的动画文件,其扩展名默认为.fla 和.swf。前者只能在Flash环境中运行;后者可 以脱离Flash环境独立运行。
3. 符号和实例
编辑符号 在库面板中双击需编辑符号
的名称。
3. 符号和实例
创建实例
创建符号的新实例
选择关键帧→Window/Library→将Library窗 口中的符号拖至场景中。
更改实例的颜色效果
Brightness (明暗)、Tint(浓淡)、Alpha (透明度)、advanced(特殊效果)。
时间轴面板
属性面板 如文字工具的属性面板。
一、初识Flash
2. 绘图工具
flash动画入门教程

flash动画入门教程Flash动画入门教程Flash是一种功能强大的多媒体和动画制作软件,在网页设计和动画制作领域得到了广泛应用。
在本篇文章中,我们将为您提供一份简单的Flash动画入门教程,帮助您入门和掌握一些基本的技巧和概念。
步骤一:了解Flash首先,了解Flash的基本概念和界面。
打开Flash软件后,您会看到主要的工作区域,包括舞台、时间轴和库。
舞台是您制作动画的主要区域,时间轴是展示画面变化和动画效果的地方,而库则是用来存储各种素材和资源的地方。
步骤二:创建新动画在Flash中,您可以选择创建新的动画项目或打开现有的项目。
如果您选择创建新项目,则需要选择动画的尺寸和帧速率。
一般来说,较高的帧速率可以产生更流畅的动画效果。
步骤三:添加动画元素Flash提供了丰富的工具和功能,用于制作各种元素,如形状、图像、文本等。
您可以使用绘图工具来绘制形状,也可以导入图片或使用预设图形库中的素材。
此外,您还可以添加动画特效,例如补间动画、形状插入等,以及应用过渡效果和动画路径。
步骤四:编辑动画一旦您添加了动画元素,就可以在时间轴上编辑它们的运动和变化。
使用关键帧和补间帧来控制元素的位置、大小、颜色等属性的变化。
您可以通过在时间轴上添加帧和调整帧之间的插值来创建平滑的过渡效果。
此外,您还可以调整元件的图层顺序,并添加声音、视频等多媒体元素。
步骤五:预览和发布动画完成动画后,您可以通过在Flash软件中预览来查看动画效果。
如果您对结果满意,可以将动画导出为SWF文件以嵌入到网页中或用于其他用途。
还可以选择将动画导出为不同格式,如视频或图像序列。
步骤六:学习进阶技巧一旦您掌握了基本的Flash动画制作技巧,您可以进一步学习其他高级和复杂的技术。
例如,学习使用脚本语言ActionScript可以为动画添加交互性和动态效果。
还可以学习使用高级工具和插件,如骨骼动画、粒子效果等。
总结通过以上的Flash动画入门教程,您可以开始探索和学习Flash的基本使用方法和技巧。
flash30秒动画制作教程

flash30秒动画制作教程Flash是一种常用的动画制作软件,它能够帮助用户制作出精美的30秒动画片段。
下面是一个简洁的Flash 30秒动画制作教程,帮助初学者了解制作过程:第一步:准备工作在使用Flash制作动画之前,我们需要先安装Flash软件并打开一个新的制作页面。
在页面设置中,我们可以选择动画的帧速率,一般设置为24fps或30fps。
之后,我们可以开始进行动画的制作。
第二步:创建角色与背景在开始制作动画之前,我们需要确定动画的主角和背景。
可以使用Flash提供的绘图工具绘制角色和背景,也可以导入其他方式制作好的图像。
将角色和背景分别放置在舞台上合适的位置,并进行调整。
第三步:制作关键帧关键帧是动画中最重要的帧,它们决定了动画的转变和动作。
我们可以通过在时间轴上选择合适的帧,然后选择图层上的角色或背景进行编辑。
例如,我们可以选择一个关键帧,然后将角色的位置稍微移动一下,这样就可以制作一个简单的移动动画。
第四步:添加动作与特效在制作动画过程中,我们还可以通过添加动作和特效来增强动画的表现力。
Flash提供了丰富的动画效果和过渡效果,可以根据需要选择合适的效果进行应用。
例如,我们可以通过Tween 功能制作补间动画,将一个物体从一个位置平滑地过渡到另一个位置。
第五步:制作过渡和转场过渡和转场是动画中非常重要的部分,它们能够让动画片段更加连贯和有层次感。
我们可以使用Flash提供的过渡效果来实现平滑的过渡效果,比如淡入淡出、放大缩小等。
同时,我们也可以在时间轴上添加合适的转场,使得动画的切换更加流畅。
第六步:添加声音和背景音乐动画片段中加入声音和背景音乐能够提升观赏体验。
我们可以在舞台中导入外部音频文件,并通过Flash的音频编辑功能调整音量、循环等参数。
根据动画中的场景和需求,我们可以选择适合的背景音乐,使得动画更加生动有趣。
第七步:预览与导出完成动画制作后,我们可以通过点击Flash软件中的预览按钮来进行预览。
FLASH教你做简单动画

FLASH教你做简单动画
介绍:在对FLASH这个软件的工具面板有所了解后,大家肯能会觉得枯燥了,于是我做了这个教程主要教给大家的是怎么让画面动起来,是我们以后做flash动画中最常用到的。
难度:初级
工具/原料
FLASH
步骤方法
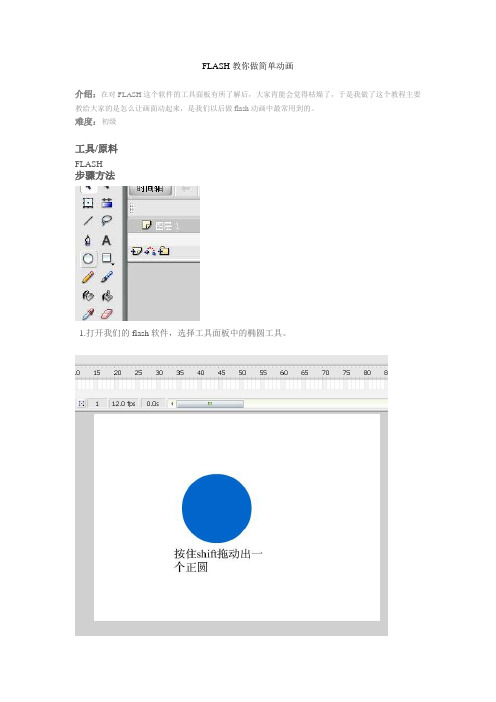
1.打开我们的flash软件,选择工具面板中的椭圆工具。
2.按住shift拖动鼠标画出一个正圆,这样就在。
3.选择油漆桶工具然后在色板面板里选择放射性填充黑白色。
4.然后我们给正圆填充颜色。
5.用箭头工具框选这个圆
6、按f8选择图形元件。
7、在时间轴面板中随便选择一帧,按F6复制第一帧。
8、在两帧之间右键单击,创建补间动画。
9、选择两帧之间的过渡帧,这个时候最下面会出现一个动作属性面板,(没有的可以在菜单面板里调出这个属性面板),选择缓动34(数值关系到加速度减速度,根据自己的喜好而定),
旋转选择顺时针或者逆时针。
最后一步,选择最后一帧,然后用箭头工具框选圆形由1的位置拖放到2 的位置。
按CTRL+Enter就可以预览我们做出的动画效果了!
注意事项
如果不按住SHIFT键那么画出来的圆形就不是正圆咯。
那么做出的动画到时候会像是一个鸡蛋在滚。
想了解更多可相关内容请点击/diannao/图老师。
Flash动画设计与制作教程

Flash动画设计与制作教程一、Flash动画设计基础Flash动画是一种常用的动画制作工具,能够制作出丰富多彩的动画效果。
在开始学习Flash动画设计之前,我们需要了解一些基础知识。
首先,我们需要熟悉Flash软件的界面和常用工具。
Flash 软件的界面分为舞台和时间轴两部分,舞台是用来呈现动画效果的主要区域,而时间轴则是用来调整动画元素的播放时间和顺序。
常用工具包括绘图工具、填充工具、选择工具等。
二、Flash动画制作流程制作一部Flash动画可以分为以下几个步骤:确定动画的主题和风格、编写故事板、绘制动画元素、添加动画效果、调整动画的时间轴和音频等。
首先,我们需要确定动画的主题和风格,这将决定动画所表达的内容和呈现效果。
接下来,我们可以编写故事板,将动画划分为不同的场景和片段,有助于组织动画的结构和节奏。
然后,我们可以使用绘图工具绘制动画元素,如人物、背景等。
在绘制完成后,我们可以利用Flash软件提供的丰富动画效果库,为元素添加动画效果,如过渡、缩放、旋转等。
最后,我们还可以调整动画的时间轴和音频,使得动画更加流畅和生动。
三、Flash动画设计技巧在制作Flash动画时,我们可以运用一些设计技巧来提升动画效果。
首先,要注意元素的关联性和连贯性。
在设计动画时,要保持元素之间的关联性,使得整个动画更加连贯和和谐。
其次,要注意元素的动态性和表现力。
通过细微的动作和表情变化,可以使得动画元素更加生动有趣。
此外,要注意动画的节奏和节奏变化。
通过控制动画元素的播放速度和时间间隔,可以打造出多样化的节奏效果。
最后,要注意使用配乐和音效。
合适的背景音乐和音效可以增强动画的氛围和表现力。
四、Flash动画设计案例解析以下是一些经典的Flash动画设计案例,让我们通过分析这些案例,了解其中的设计思路和技巧。
1.《小猪佩奇》动画《小猪佩奇》是一部非常受欢迎的Flash动画片。
它采用简洁可爱的画风,通过逐帧绘制和渐变背景等技巧,创造出了一个活泼有趣的动画世界。
如何用flash制作动画

如何用flash制作动画用Flash制作动画的的确确是一项复杂而又有趣的任务。
从基础的绘图工具到高级的动画技巧,这个过程可能需要一定的经验和熟练度。
下面是一个简明的步骤指南,帮助你开始使用Flash制作动画。
第一步:规划你的动画在开始之前,确定你的动画的主题、目标和故事情节。
考虑你想要传达的信息,以及如何使用动画效果来达到最佳效果。
这个阶段的规划对于最终动画的质量和效果至关重要。
第二步:熟悉Flash工作环境第三步:创建你的第一帧在Flash的时间轴上,点击第一帧,并使用绘图工具开始创作你的第一帧。
可以使用Flash自带的绘图工具绘制形状、文字、图像等。
也可以导入外部图像或绘制自己的角色和背景。
第四步:使用时间轴创建动画Flash的时间轴是用于控制动画过程的关键。
通过在时间轴上创建关键帧、插入帧和动画补间等操作,可以实现对象在不同帧之间的平滑过渡。
熟悉时间轴的基本使用方法对于制作复杂动画非常重要。
第五步:使用图层管理场景使用图层可以将不同元素分离,使动画制作更加清晰和容易管理。
通过在时间轴上添加新的图层,并将不同元素放置在不同图层中进行分组,可以更好地控制动画的制作和修改。
第六步:使用动画补间创建缓动效果动画补间是Flash中一种常用的动画效果,可以用来创建对象的运动路径、形状变化、色彩渐变等各种视觉效果。
通过在时间轴上设置关键帧并使用补间功能,可以让对象在指定的时间段内自动变化。
第七步:运用动作脚本增加交互性Flash中的动作脚本可以为动画添加交互性,比如让用户点击按钮播放动画、控制动画帧速率等。
通过编写和使用动作脚本,可以实现更多复杂和有趣的动画效果。
第八步:测试和修改动画在制作动画过程中,经常需要进行测试和修改,以确保动画效果的质量和流畅度。
通过不断的试验和调整,可以获得最佳的动画效果。
第九步:导出动画完成动画制作后,将其导出为可用于不同平台和设备的格式。
Flash 提供了不同的导出选项,可以根据需要选择最合适的格式和设置。
flash简单小动画制作教程

flash简单小动画制作教程Flash是一款功能强大且易于上手的动画制作软件,可以用它来创作各种吸引人的小动画。
下面是一个简单的Flash小动画制作教程,让我们一起来学习吧!首先,我们需要打开Flash软件并创建一个新文档。
在舞台上,选择一个合适的画布大小,这将是我们动画的可见部分。
接下来,我们可以在舞台上绘制或导入我们需要的图形和素材。
Flash提供了丰富的绘图工具,可以帮助我们创建各种形状和图像。
我们可以使用画笔、铅笔和橡皮擦等工具进行绘制,也可以导入自己的图片和图标。
然后,我们可以利用Flash的图层功能来组织我们的图形和素材。
通过创建不同的图层,我们可以控制每个元素的显示顺序和动画效果。
例如,我们可以将背景图放在底层,将角色和文本放在上层。
接下来,我们可以使用Flash的时间轴功能来为我们的小动画添加动效。
时间轴是Flash动画制作的核心部分,我们可以在其中定义图形和素材的位置、大小和颜色等属性。
在时间轴上,我们可以确定起始帧和结束帧,并在之间的帧上对元素进行编辑。
例如,我们可以在某一帧上改变角色的姿势、调整图形的颜色或添加音效等。
我们可以通过逐帧动画或关键帧动画来创建不同的效果。
此外,Flash还提供了丰富的动画效果和过渡效果,可以为我们的小动画增添更多的魅力。
我们可以在时间轴上选择一个帧,并在属性检查器中选择适用的动画效果,例如闪烁、缩放和旋转等。
最后,我们可以预览和导出我们创作的小动画。
Flash提供了内置的播放器,可以让我们实时查看动画效果。
如果满意,我们可以将动画导出为GIF、SWF或视频文件,以便在网页、社交媒体或其他平台上进行分享和使用。
以上就是一个简单的Flash小动画制作教程。
通过学习这些基本技巧,我们可以开发出自己的创意和想象力,制作出更加精彩和独特的小动画作品。
希望这篇教程能对你有所帮助,让你快速上手Flash动画制作!。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
• 1、画一辆小车: • 点击矩形工具(笔触颜色为无,填充颜色 为绿色)画一个矩形。 • 点击矩形工具里的圆形,按着shift键画两个 相同大小的正圆作为轮子(笔触颜色为无, 填充颜色为绿色)。 • 2、 再从左边的工具箱中选择黑色的箭头 工具,它是用来选择物体的,用箭头工具 画一个大框把小车整个框住,然后单击菜 单栏中的“修改”菜单,选择“群组”命 令,把小车组装起来。
• 公路是静止不动的,因此跟小车要分开画, 单击图层1下面的按钮,在图层1上新增一 个图层2,电脑自动按照图层1给图层2插入 20帧空白帧,在图层2的第一帧上点击一下 鼠标选中第一帧。选择左边工具箱中的直 线工具,按着shift键在小车的上下各画一条 长的直线,这样公路也制作好了。公路是 静止的,因此第一幅图片一直延伸到最后。
• 动画制作好了要播放一下,左手按住Ctrl键 不松手,右手按一下回车键(Ctrlபைடு நூலகம்回车 键),就可以观看动画了,返回的方法是 Ctrl+W或者是在“文件”菜单里选择“关 闭”命令。
•
最后再对动画进行一下整理,按Ctrl+W 返回到场景中,单击“文件”菜单选择 “保存”命令,在弹出的对话框中找到自 己的文件夹,以“我的小车”为文件名, 保存文件。再在“图层1”上双击鼠标,输入 “小车”,同样在“图层2”上双击把名称改 为“公路”,车应该在路的上面,把“车” 这一层拖动到“公路”的上面,再保存一 下文件。
• 这样就有了小车的一幅图片,这时小车在 左边。小车最后跑到了右边,我们只需画 出两头的图片,中间的让电脑来制作。 • 在第20帧上单击鼠标右键,在弹出的菜单 中选择“插入关键帧”命令,电脑自动照 着第一帧给20帧插入了小车的图片。
• 小心地把工作区左边的小车拖到右边,这 样第一帧小车在左边,第20帧小车在右边, 中间小车跑动的图片电脑会自动插入。 • 在第一帧上单击鼠标右键,在弹出的菜 单中选择“创建传统补间”,这时在第1帧 到第20帧颜色会变蓝紫,上面有一个从左 到右的箭头,表示电脑已经成功地插入中 间过渡帧。
•
小节Flash动画的制作过程:第1步画图, 第2步群组,第3步插关键帧,第4步拖动, 第5步创建动画,第6步保存,要两个图层。
Flash 入门教程2 制作简单动画
社旗县教师进修学校 张晓全
• 动画是指物体在一定的时间内发生的变化过程, 包括动作、位置、颜色、形状、角度等等的变化, 在电脑中用一幅幅的图片来表现这一段时间内物 体的变化,每一幅图片称为一帧(以后我们就用 帧表示图片),当这些图片以一定的速度连续播 放时,就会给人以动画的感觉,而静止的物体则 用一幅幅相同的图片来表示,在电脑中只要告诉 Flash动画的第一幅和最后一幅图片,而中间的变 化电脑会自动生成,大大减轻了动画创作的负担, 使得动画创作由传统的手工制作,转变为电脑合 成,从而为动画制作开创一个新的天地。
