flash动作脚本-动态文本框、影片剪辑的拖拽、流程控制与循环语句
Flash常用的动作命令

Flash常用的动作命令Flash常用的动作命令一.Flash中的常用命令:1、在当前帧停止播放on(release){stop();}2、从当前帧开始播放on(release){play();}3、跳到第10 帧,并且从第10 帧开始播放on(release){gotoAndPlay(10);}4、跳到第20 帧,并且停止在该帧on(release){gotoAndStop(20);}5、跳到下一个场景,并且继续播放on(release){nextScene();play();}6、跳到上一个场景,并且继续播放on(release){prevScene();paly();}7、条到指定的某个场景,并且开始播放on(release){gotoAndPlay("场景名",1);8、播放器窗口全屏显示on(release){fscommand("fullscreen", true);}9、取消播放器窗口的全屏on(release){fscommand("fullscreen", false);}10、播放的画面,随播放器窗口大小的,改变而改变on(release){fscommand("allowscale", true);}11、播放的画面,不论播放器窗口有多大,都保持原尺寸不变on(release){fscommand("allowscale", false);}12、打开一个网页,如果该“网页”和“flash动画”在同一个文件夹里:on(release){getURL("/doc/8280167b7fd5360cba1 adb29.html ");}13、打开一个网页,如果该“网页”是在网络上的其他站点里:on(release){getURL(/doc/8280167b7fd5360cba1a db29.html );}14.跳转帧(按纽动作,释放跳转)on (release) {gotoAndPlay(1);15.播放:on(release){play();}16.停止:on(release){stop();}17.跳到第N帧开始播放:on(release){gotoAndplay(N);}18.跳到第N帧停止:on(release){gotoAndstop(N);}二.Flash中关于声音的常用命令:1.new Sound()//创建一个新的声音对象;2.mysound.attachSound()//加载库里的声音3.mysound.start()//播放声音;4.mysound.getV olume()//读取声音的音量5.mysound.setV olume()//设置音量6.mysound.getPan()//读取声音的平衡值7.mysound.setPan()//设置声音的平衡值8.mysound.position//声音播放的当前位置9.mysound.duration//声音的总长度;FLASH动作脚本代码集锦1 、简单loading 代码:方法 1 、使用载入字节数判断b=getBytesTotal();// 获取总的字节数a=getBytesLoaded();// 已经下载的字节数onEnterFrame=function(){// 进入帧时, 进行判断if (a == b) {// 如果载入的字节数等于总的字节数delete this.onEnterFrame// 删除进入帧gotoAndPlay("frame");// 转入到你要播放的帧] else {// 否则a=getBytesLoaded();// 已经下载的字节数percent=int(a/b*100)+"%";// 计算已经下载的百分比]}把上面方法放入第一帧就可以了方法 2 、使用载入的帧数判断_用Action 语法地if frame. is loaded 来实现, 新建一层,这层专门放Action,第一帧,ifFrameLoaded (" 场景", frame) {// 假如场景中地祯数已经载入goto and play() // 跳至并播放某某祯( 自己设定)}第二帧,O*Np@Qgoto and play(" 场景1", 1)// 跳至并播放第一祯循环再加上一个load 地MC 循环播放在这两帧的中间,就OK 了。
flash影片剪辑控制方法

flash影片剪辑控制方法影片剪辑影片剪辑是Flash中最重要的一种元件,对影片剪辑的控制是ActionScript的最重要功能之一。
从根本上说,Flash的许多复杂动画效果和交互功能都与影片剪辑的运用密不可分。
使用点语法或方括号可以定位影片剪辑。
使用方括号时可以使用由变量表示的影片剪辑实例名,这是它相对于点语法的优点。
可以用脚本控制影片剪辑的各种动作,也可以在影片剪辑的事件处理函数中控制主时间轴和别的影片剪辑。
影片剪辑最重要的两个事件是load和enterFrame。
5.1 控制影片剪辑的播放动作设想一个Flash动画,它的主场景中只有一个帧,舞台中只有一个影片剪辑,影片剪辑中并没有ActionScript。
如何才能控制影片剪辑的播放动作呢?要控制一个影片剪辑,首先应该为影片剪辑命名。
容易混淆的是,库面板中的影片剪辑本身有一个名称,这里要命名的是场景中影片剪辑实例的名称。
它们可以相同,也可以不相同。
如果你在场景中创建了同样的影片剪辑的多个实例,那么就需要将每个实例以不同的名称命名,才能用ActionScript对每一个实例进行控制。
如果不需要对影片剪辑进行控制,也就不需要为影片剪辑的实例命名。
从本例文件中,你将看到库面板中只有一个影片剪辑rollmc,场景中创建了一个rollmc的实例。
你还可以再从库中拖出若干个rollmc的实例将它们放置到场景中。
选中场景中影片剪辑rollmc的实例,打开属性面板,可以看到它被命名为roll,你同时可以看到该影片剪辑原来的名字rollmc,如图5-1所示。
你也可以为它指定别的名称,也可以是rollmc,Flash并不会混淆它们之间的区别。
此主题相关图片如下:图5-1 为影片剪辑实例命名实例名称可以在程序中用来指代该影片剪辑实例,如果要控制该实例,就需要在脚本中使用该名称。
下面,我们就来看看如何通过脚本控制影片剪辑实例roll。
分别选中场景中的4个按钮,打开它们的动作面板,查看其中的代码。
FLASH 脚本 语法

FLASH 脚本语法1、FLASH脚本基础入门讲解、按钮AS的编写、影片剪辑的AS编写认识“动作”面板在Flash中,动作脚本的编写,都是在“动作”面板的编辑环境中进行,熟悉“动作”面板是十分必要的。
按【F9】键调出“动作”面板,可以看到“动作”面板的编辑环境由左右两部分组成。
左侧部分又分为上下两个窗口。
左侧的上方是一个“动作”工具箱,单击前面的图标展开每一个条目,可以显示出对应条目下的动作脚本语句元素,双击选中的语句即可将其添加到编辑窗口。
下方是一个“脚本”导航器。
里面列出了FLA文件中具有关联动作脚本的帧位置和对象;单击脚本导航器中的某一项目,与该项目相关联的脚本则会出现在“脚本”窗口中,并且场景上的播放头也将移到时间轴上的对应位置上。
双击脚本导航器中的某一项,则该脚本会被固定。
右侧部分是“脚本”编辑窗口,这是添加代码的区域。
可以直接在“脚本”窗口中编辑动作、输入动作参数或删除动作。
也可以双击“动作”工具箱中的某一项或“脚本编辑”窗口上方的【添加脚本】工具,向“脚本”窗口添加动作。
在“脚本”编辑窗口的上面,有一排工具图标,在编辑脚本的时候,可以方便适时的使用它们的功能。
?在使用“动作”面板的时候,可以随时点击“脚本”编辑窗口左侧的箭头按钮,以隐藏或展开左边的窗口。
将左面的窗口隐藏可以使“动作”面板更加简洁,方便脚本的编辑。
好了,动作面板就介绍这些,有个印象,不要求记住,工具栏上每个工具的作用和功能将在以后的课程中边用边熟悉。
如何编写flash中的脚本首先,要知道编写脚本,不需要用户对AS有完全的了解!现在要考虑的问题是,如何在你的flash中添加编写脚本?简单的说,添加脚本可分为两种:一是把脚本编写在时间轴上面的关键桢上面(注意,必须是关键桢上才可以添加脚本)。
二是把脚本编写在对象身上,比如把脚本直接写在MC(影片剪辑元件的实例)上、按钮上面。
此外,大家也需要简单理解一下flash是如何执行你编写的脚本的。
flash——影片剪辑拖动

Flash 特色课堂第6课 可以拖动的小天使讲师:王婧一、本课目标:制作一个可以任意拖动的影片剪辑(进阶训练:设置影片剪辑的可拖动范围)。
通过学习基础的代码语言,让学生初步接触到flash 动作脚本,了解元素在flash 中的存在方式。
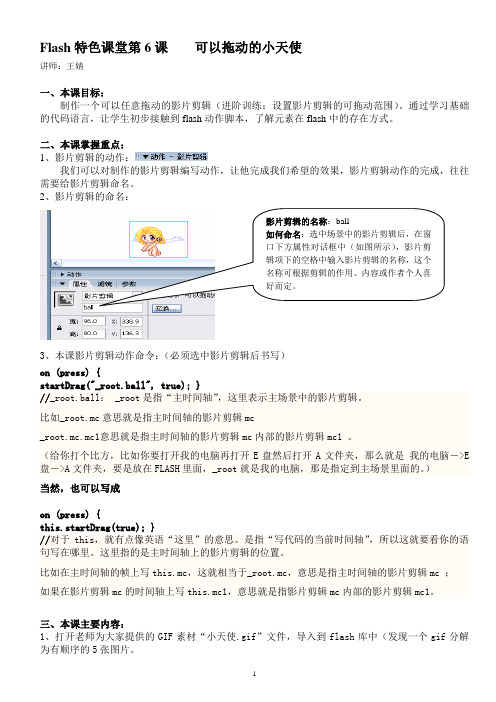
二、本课掌握重点: 1、影片剪辑的动作:我们可以对制作的影片剪辑编写动作,让他完成我们希望的效果,影片剪辑动作的完成,往往需要给影片剪辑命名。
2、影片剪辑的命名:3、本课影片剪辑动作命令:(必须选中影片剪辑后书写)on (press) {startDrag("_root.ball", true); } //_root.ball : _root 是指“主时间轴”,这里表示主场景中的影片剪辑。
比如_root.mc 意思就是指主时间轴的影片剪辑mc_root.mc.mc1意思就是指主时间轴的影片剪辑mc 内部的影片剪辑mc1 。
(给你打个比方,比如你要打开我的电脑再打开E 盘然后打开A 文件夹,那么就是 我的电脑->E 盘->A 文件夹,要是放在FLASH 里面,_root 就是我的电脑,那是指定到主场景里面的。
) 当然,也可以写成on (press) {this.startDrag(true); }//对于this ,就有点像英语“这里”的意思。
是指“写代码的当前时间轴”,所以这就要看你的语句写在哪里。
这里指的是主时间轴上的影片剪辑的位置。
比如在主时间轴的帧上写this.mc ,这就相当于_root.mc ,意思是指主时间轴的影片剪辑mc ; 如果在影片剪辑mc 的时间轴上写this.mc1,意思就是指影片剪辑mc 内部的影片剪辑mc1。
三、本课主要内容:1、打开老师为大家提供的GIF 素材“小天使.gif ”文件,导入到flash 库中(发现一个gif 分解为有顺序的5张图片。
影片剪辑的名称:ball如何命名:选中场景中的影片剪辑后,在窗口下方属性对话框中(如图所示),影片剪辑项下的空格中输入影片剪辑的名称,这个名称可根据剪辑的作用、内容或作者个人喜好而定。
Flash脚本语言

Flash MX常用ActionScript速查手册ActionScript是Flash的脚本语言,是一种面向对象编程语言。
使用ActionScript可以控制Flash动画中的对象,创建导航元素和交互元素,扩展Flash创作交互动画和网络应用的能力。
本文主要介绍Flash MX中最常用到的ActionScript集合。
一、动作动作部分的Action是用来控制影片播放状态的脚本集合。
以利于Flash脚本编写人员速查。
(一)影片控制1.goto语法:gotoAndPlay(scene, frame)参数:scene 播放头将转到场景的名称。
frame 播放头将转到的帧的编号或标签。
描述:动作;将播放头转到场景中指定的帧并从该帧开始播放。
如果未指定场景,则播放头将转到当前场景中的指定帧。
2.on语法:on(mouseEvent) {statement(s);}参数: statement(s)是指发生mouseEvent时要执行的指令。
mouseEvent是“事件”触发器。
当发生此事件时,执行事件后面花括号中的语句。
可为mouseEvent参数指定下面的任何值:press在鼠标指针经过按钮时按下鼠标;release在鼠标指针经过按钮时释放鼠标按钮;releaseOutside当鼠标指针在按钮之内时按下按钮后,将鼠标指针移到按钮之外,此时释放鼠标;rollOut鼠标指针移出按钮区域;rollOver;鼠标指针滑过按钮;dragOut在鼠标指针滑过按钮时按下鼠标,然后滑出此按钮区域;dragOver 在鼠标指针移过按钮时按下鼠标,然后移出此按钮,再移回此按钮;keyPress(key)按下指定的key。
此参数的key部分可使用Flash“键盘键和键控代码值”中所列的任何键控代码进行指定,或者使用Key对象的属性摘要中列出的任何键常量进行指定。
描述:事件处理函数;指定触发动作的鼠标事件或按键事件。
3.play语法:play()描述:动作;在时间轴中向前移动播放头。
flash影片剪辑控制指令

影片剪辑控制指令学习目标:⏹掌握影片剪辑的实例的命名、属性及设置⏹掌握影片剪辑的复制和删除指令⏹掌握影片剪辑跟随鼠标跟随指令⏹给贺年片加上“雪花飘飘”的背景⏹给贺年片加上“跟随鼠标”的动态效果一、影片剪辑实例的命名将影片剪辑从库中拖到场景中即可获得一个该影片剪辑的实例,一个影片剪辑可生成多个实例,只有给每个实例分配唯一的名字后,才可以利用动作脚本对其进行控制。
二、影片剪辑的属性和设置使用动作脚本产生动画效果主要是通过设置影片剪辑的属性来实现。
以下是影片剪辑属性。
影片剪辑实例的属性设置可以用以下两种方法设置:点语法、指令语句。
点语法:点用来指示和对象或电影剪辑相关联的属性或方法。
也可以用来识别电影剪辑、变量、函数或对象的目标路径。
点语法表达式以对象或电影剪辑实例名开始后接点,以要指定的元素结束。
例如:_root.B._alpha=50指令语句:setProperty(“实例路径”,属性,值)其中:实例路径可以是绝对或相对路径,必须用双引号括起来作用:动作(过程)。
设置实例属性值例如:on(release){setProperty(“start”,_alpha,30);}等价于:on(release){start._alpha=30;}getProperty(实例路径,属性)作用:函数。
返回实例指定属性的值例如:XPOS=getProperty(_root.start,_x);等价于:XPOS=_root.start._x用点语法来读取和设置影片剪辑实例的属性比用命令方便,建议同学们尽量使用点语法。
三、影片剪辑的复制和删除在使用 Flash MX 制作动画时可能经常需要在场景中修改、添加或删除对象, Flash MX 中的 duplicateMovieClip 指令可以实现影片剪辑对象的复制功能,removeMovieClip 动作指令可以删除上述指令复制的影片剪辑实例。
D u p l i c a t e M o v i e C l i p指令格式:duplicateMovieClip(实例,新实例,层级数)或实例. DuplicateMovieClip(新实例,层级数)其中:层级数:该对象在场景的层数,当位置重叠时层级数大的实例将遮挡层级数小的。
flash常用动作脚本语言

flash常用动作脚本语言影片控制:gotoAndplay 将播放头转到场景中指定的帧并从该帧开始播放gotoAndstop 将播放头转到场景中指定的帧并停止播放nextFrame 将播放头移到下一帧并停止nextScence 将播放头移到下一场景的第一帧并停止on 指定触发动作的鼠标事件或者按键事件play 在时间轴中向前移动播放头prevFrame 将播放头移到上一帧并停止stop 停止当前正在播放的影片stopAllSound 在不停止播放头的情况下停止影片中当前正在播放的所有声音浏览器/网络fscommand 使影片能够与Flash player或承载Flash player的程序进行通信geturl 将来自特定URL的稳当加载到窗口中loadmovie 在播放原始影片的同时将SWF文件加载到Flash player中loadmovienum 在播放原始用片的同时将SWF文件加载到Flash player的某个级别loadvariables 从外部文件读取数据,并设置Flash player级别或变量的值loadvariablesnum 从外部文件读取数据,并设置Flash player级别中的变量的值unloadmovie 从Flash player中删除一个已加载的影片或影片剪辑unloadmovienum 从Flash player中删除已加载的影片影片剪辑控制duplicatemovieclip 当影片正在播放时,创建一个影片剪辑的实例onclipevent 触发为特定影片剪辑实例定义的动作removemovieclip 删除用attachmovie或duplicatemovieclip创建的影片剪辑实例setproperty 当影片播放时,更改影片剪辑的属性值startdrag 是target影片剪辑在影片播放过程中可拖动stopdrag 停止当前的拖动操作update afterevent 更新显示变量delete 销毁由reference参数指定的对象或变量set variable 为变量赋值var 用于声明局部变量with 指定一个对象条件/循环break 命令Flash挑过循环体的其余部分,停止循环动作case 定义用语switch动作的条件countinue 跳过循环体,重新判断循环条件default 定义switch动作的默认情况do while 执行语句,然后只要条件为true,就计算循环中的条件else 指定当if语句中的条件返回false时要进行的语句else if 计算条件,并指定当初始if语句返回false时要进行的语句for 只要初始化表达或结果为ture,则按照以下顺序开始循环序列for in 循环通过数组中的对象的属性,并为对象的每一个属性执行动作if 对条件进行计算以确定影片中的下一步动作switch 创建动作脚本语句的分支结构while 测试表达式,只要该表达式为ture,就重复运行循环中的语句打印print 根据在参数中所指定的边界打印影片剪辑printasbitmap 将目标影片剪辑作为位图打印printasbitmapnum 将Falsh player中的某个级别作为图进行打印printnum 根据参数中指定的边界打印Falsh player中的级别用户定义函数call 执行被调用桢中的脚本,而不将播放头移动到该帧function 定义用来执行特定任务的函数return 指定由函数返回的值其他动作#endinitclip 指示组件初始化动作块的结尾#include 包括当测试,发布或导出影片时参数中指定的文件内容#initclip 指示组件初始化动作块的开始clearinterval 清除对setinterval函数的调用// 指示脚本注释的开始setinterval 间隔标识符trace 在测试模式下,计算表达式并在输出窗口中显示结果1.动作脚本语言的语法规则的操作技巧详解。
flash动画代码中的flash动作代码大全

flash动画代码中的flash动作代码大全一、几种Action命令1.影片的播放与停止:Play( );//播放命令 stop( );//停止命令2.改变Frame流向命令gotoAndPlay(frame) //跳到指定的画面并连续播放。
gotoAndStop(frame) //跳到指定的画面并停止播放。
gotAndplay(“场景名称”,frame)//跳到指定场景帧并连续播放。
gotoAndStop(“场景名称:,frlme)//跳到指定场景帧并停止播放。
nextFrame( );//跳到下一帧播放;PrevPrame( );//跳到上一帧播放。
3.控制影片剪辑的播放与停止:tellTarget命令如:tellTarget(“C1”){gotoAndStop(2);}//跳影片剪辑实例C1的第2帧并停止。
二、几种功能元件的制作方法1.计时器的制作单击菜单Insert/new symbol,在弹出的对话框中输入插入的符号名称(如:计时器),确定后选择文字工具,属性为动态(Dynamic text),在第一帧中画两个文本框。
分别设置变量名为munite和timer,在两个文本框之间画一个形如冒号的圆点(这两个圆点可以做成一个符号,类型为电影片段,每秒闪动一次.然后拖入到两文本框之间。
在第二帧插入帧。
在第一帧输入动作脚本(Action)如下://设置时间的初值if(!started) {start_time=getTimer();started=true;timer=0;i=o;munite=0;}x=getTimer()-start_time;//计算时间的变化x=int(x/1000); //时间的单位为1000分之一秒y=x-60*iif (y>59){i=i+1;munite=munite+1timer=timer+1:}else{timer=y}该符号制作完毕后。
将其拖入主场景中即可。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
flash动作脚本-动态文本框、影片剪辑的拖拽、流程控制与循环语句四、动态文本框一、flash 中的动态文本使用方法在flash中,文本工具提供了三种文本类型。
分别是:静态文本、动态文本和输入文本。
下面讲解的内容属于动态文本的AS 编写规则。
要创建一个动态文本非常简单,只需要选中文本工具,然后选择动态文本类型,然后在舞台上拖拽出所需要的动态文本框就行了。
二、如何为动态文本赋值当在舞台上拖拽出动态文本框之后,可以直接在里面进行文本输入或粘贴外部文本内容。
那么用AS 如何来对动态文本框赋值呢?在这里为大家介绍两种方法进行赋值!1、使用动态文本的实例名字来赋值操作步骤:(1)在舞台上创建一个动态文本框,并为这个动态文本实例起一个名字,例如abc(2)选中时间轴的第一桢,打开动作面板,输入以下脚本:abc.text = "爱国者安全网"按下ctrl+回车就可进行测试了。
从这个简单的例子可以知道,如果要用文本实例名字来进行赋值的话,必须使用以下格式:动态文本实例的名字.text=”需要赋值的内容”2、使用变量来赋值(1)在舞台上创建一个动态文本框,并为这个动态文本实例起一个变量名3800hk。
(2)选中时间轴的第一桢,打开动作面板,输入以下脚本:3800hk= "欢迎大家来到爱国者安全网学习!"不难看出,使用变量赋值更为简单实用!赋值格式为:变量名=“赋值的内容”以上两种赋值方法如果内容过多需要换行的时候,需要使用行用回车符(“\r”即ASCII13)分隔!三、如何载入外部txt 文本里的内容当内容过多的时候,使用上面的方法并不是太好,我们可以使用下面的方法,从外部获取文本资料内容!而外部的资料内容就放在一个普通的txt(记事本)文件中。
具体操作步骤如下:1、创建一个动态文本实例,并为这个动态文本实例起一个变量名hk2、选中时间轴的第一桢,打开动作面板,输入以下脚本:loadVariablesNum("heiying.txt", 0);//载入外部名字叫heiying.txt 的文本文件,加载级别为03、现在来准备外部的heiying.txt 文本文件了。
注意:要把这个文本文件和你刚才做的flash文件放在一个文件夹里!这个txt 文件里的资料应该按照如下格式编写:flash中动态文本变量的名字=这里就是所需要的资料内容。
对应上面的格式,外部heiying.txt 中的内容为:hk=欢迎大家来到爱国者安全网学习!。
最后一点,需要将这个文本文件保存为UTF-8 格式。
4、完成以上步骤之后,就可以进行测试了。
下面介绍另外一种载入外部文本资料的方法,并介绍当文本内容过多时候,如何使用滚动条组件(1)创建一个动态文本实例,并并为这个动态文本实例起一个实例名字anquan (注:是实例名而不是变量名)起一个变量名为hk(2)打开flash 的组件面板(快捷键ctrl+F7),找到UIScrollBar(滚动条)组件。
按着它不动,然后拖放此组件至刚才的动态文本实例的右部边缘,如果成功的话,组件会和文本框结合在一起!(3)选中舞台第一桢,编写如下脚本:tt = new LoadVars();//创建一个LoadVars 对象的实例,这里的实例名字叫tttt.load("heiying.txt");//创建的tt 实例需要载入的对象是heiying.txt 文本文件。
tt.onLoad = function(s) { //开始载入外部文件,具体格式请按照此例格式。
参数s是指示load 操作是否成功完成。
如果完成,那么S 的值就为true( 真),反之为false(假)if (s) {anquan.text = tt.hk;}//如果载入成功,则anquan文本框中的内容就等于tt.实例中的heiying的内容!(hk是我们外部文本文件中的变量。
)};(4) 至于外部的heiying.txt 还可以使用刚才所创建的文本文件,为了测试滚动条的效五、影片剪辑的拖拽在网上经常看到的flash影片中有的对象可以被鼠标进行拖动。
例如有的类似七巧板的拼图游戏,控制音量的滑杆等,所使用的就是flash中的拖拽动作。
一、拖拽命令详细介绍1、首先介绍一下开始拖拽命令的详细用法,稍后在后面的例子中进行测试。
命令格式:StartDrag(要拖动的影片剪辑,[是否锁定到鼠标位置中央,左,上,右,下])或写为要拖动的影片剪辑.StartDrag([是否锁定到鼠标位置中央,左,上,右,下])命令讲解:在制作动画的过程中,上面两种书写方法可任选一种。
其中[]内的为可选参数,也就是可以写,也可以不写。
至于左,上,右,下四个参数是用来控制被拖对象的移动范围。
2、停止拖拽命令讲解命令格式:被拖动的影片剪辑实例名.stopDrag()这样就可以停止对对象的拖拽动作。
二、实例讲解下面来用一个简单的例子实验拖拽命令。
操作步骤:1、新建一个flash 文档,并在舞台上绘制一个圆形。
选中圆形并按F8,将此圆形转换为影片剪辑,起名为:圆。
确定后将会在舞台上创建一个圆的实例。
2、选中此实例,并按F9打开动作面板。
输入如下脚本:on (press) {this.startDrag(true);//当鼠标按下(press)之后,这个实例(因为我们把脚本写在实例本身了,所以这里用this 代替影片剪辑实例的名字)可以被拖拽,使用命令如上面的命令解释。
对于参数的选择方面,这里只填写了锁定到鼠标位置中央,如果想选不锁定到鼠标位置中央,可以把true改为false。
有兴趣的朋友可以更改为false看看。
}on (release) {this.stopDrag();//同样道理,当鼠标释放(release)之后,将停止拖拽动作。
}3、好了,现在让我们按Ctrl+回车来测试一下吧,你将会看到舞台上的圆被你的鼠标拖动的效果。
4、OK,通过这个例子我们可以简单的应用拖拽动作了。
现在需要把这个例子继续完成,还记得上面命令讲解中的左,上,右,下四个控制拖动范围的参数吗?现在来制作具有约束拖动范围的效果。
5、现在在舞台上绘制一个200*100大小的矩形,注意只要边框不要填充。
6、如果我们希望在拖动的时候这个圆只能在矩形内拖动的话,就要先设置这个矩形的坐标,并记下矩形四个顶点的坐标(这点很重要!)。
OK,比如,现在此例子中的矩形的四个顶点分别如上图所示。
那我们要取的四个参数就应该是:左=50,上=100,右=250,下=200现在打开动作面板,修改刚才的脚本如下:on (press) {this.startDrag(true, 50, 100, 250, 200);//这里我们就使用刚才确定好的4个参数。
4个点的参数就对拖动对象实现了一个矩形区域的移动约束!}on (release) {this.stopDrag();}7、好了,按Ctrl+回车去测试吧!好了,关于拖拽的讲解先到这里,下面我们来学习如何结合着拖拽动作来检测对象之间的碰撞!三、碰撞命令的讲解命令格式:目标影片剪辑的实例.hihkest(被拖拽的实例) 这个是比较简单的检测碰撞命令目标影片剪辑的实例.hihkest(被拖拽实例的X轴坐标,被拖拽实例的Y轴坐标,对象的矩形区域范围还是对象本身范围) 这个是比较复杂点的检测碰撞命令命令解释:以上两个命令都是用来检测碰撞的,可以根据需要选择不同的命令。
重点解释一下对象的矩形区域范围和对象本身范围(上面的命令中,false 表示对象的矩形区域范围,true表示对象本身的范围)四、碰撞命令与拖拽命令的结合使用(一)、下面通过简单的例子来学习碰撞命令(我们先来学习如何检测是否碰到对象的矩形区域范围)1、新建一个flash 文档,在舞台上绘制一个圆形。
选中圆形并按F8将它转换为影片剪辑,起名:圆。
这样就在舞台上创建了一个圆的实例。
2、选中此实例,为它起一个名字,此例起名为:yuan3、选择文字工具,并选择文字类型为“动态文本”,在圆的实例下面拖绘出一个动态文本框。
并起一个变量名为:hk4、选中时间轴的第一桢,按F9打开动作面板,输入以下脚本:_root.onEnterFrame = function() {//这个是在时间轴上的AS编写规则,解释为舞台上每桢都执行下面的脚本(onEnterFrame)。
if (_root.yuan.hitTest(_root._xmouse, _root._ymouse, false)) {//根据上面命令的讲解,这个语句就是检测碰撞了。
如果鼠标碰到舞台上yuan这个实例的矩形区域范围的话,就执行下面的脚本。
hk = "接触矩形区域范围";//动态文本框就显示出“接触矩形区域范围”} else {hk = "没有接触到矩形区域范围";//如果鼠标没有碰到舞台上yuan 这个实例的矩形区域范围的话,就显示没有接触到矩形区域范围。
}};现在可以按Ctrl+回车去测试我们的成果(二)、拖拽碰撞检测现在再来一个例子讲解拖拽碰撞检测,想偷懒的话可以通过修改上面例子的代码来学习。
1、现在稍微修改一下上面的例子,以便让我们学习拖拽碰撞检测,在上面例子的舞台上绘制一个矩形,并把这个矩形转换成电影剪辑,起名为:矩形。
这样就在舞台上又创建了一个矩形的实例,现在为这个矩形实例起一个名为:juxing 。
2、选中这个矩形实例,打开动作面板,输入可以拖拽这个实例的脚本。
如下:on (press) {this.startDrag(true);}on (release) {this.stopDrag();}这个脚本就是为了能拖动这个矩形实例。
具体解释请回顾第一个拖动对象例子的脚本说明。
3、现在来修改脚本,选中时间轴的第一桢,按F9打开动作面板,你将会看到上个例子的碰撞检测脚本,把它修改为如下脚本:_root.onEnterFrame = function() {if (_root.yuan.hitTest(_root.juxing)) {hk = "碰到了";} else {hk = "没有碰到";}}这个脚本和上次的碰撞检测脚本类似,只不过不需要再书写X轴和Y轴,也不用写是否碰到矩形区域范围。
简单吧现在又到了测试阶段了,去观看你的成果六、流程控制与循环语句众所周知,flash中动画依靠的是时间轴,在没有脚本的情况下,动画会依照时间轴从第一帧不停的播放到最后一帧,然后始重复播放或者干脆停止。
为了能更好的控制动画,就必须使用脚本语句。
而要想使动画具有逻辑判断的功能,就要使用流程控制和循环控制语句了!下面通过几个简单的小例子来学习流程与循环控制语句。
