Flash课件—影片剪辑
Flsh.影片剪辑

第十三章影片剪辑每一个Flash文档都包含一个场景(放置形状、文本和其他视觉元素的地方)以及一个主时间线,在时间线上定义场景内容随时间所发生的变化。
场景(也就是主影片)可以包含单独的子影片,命名的影片剪辑(简称剪辑)。
每一个影片剪辑有它自己独立的时间线和画布(场景就是主影片的画布),甚至能够包含其他影片剪辑。
一个包含其他剪辑的剪辑被称为所包含剪辑的主剪辑或者父剪辑。
一个单独的Flash文档可以包含一个相关影片剪辑的层次。
例如,主影片可以包含一个庞大的场景。
一个包含动态人物的独立影片剪辑可以在场景上移动,表现人物的行走动作。
人物剪辑里的另外一个影片剪辑可以独立地完成人物中的眨眼。
当卡通人物中的独立元素一起播放的时候,它们会显得像是一个整体的内容。
此外,每一个成分可以快速地响应其他成分——我们可以在人物停止移动的时候让眼睛开始眨动,或者当人物开始移动的时候让腿开始行走。
ActionScript提供了影片剪辑的控制细节:我们可以播放一个剪辑或停止,在它的时间线内移动播放头,在程序中计划性地设置它的属性(比如尺寸、旋转、透明程度,以及在场景中的位置)以及将它作为真实的编程对象来操作。
作为ActionScript 语言的常见成分,影片剪辑可以被看成用来产生Flash的程序化生成内容的原料。
例如,一个影片剪辑可以作为小游戏中的一个球或者一片桨,作为购物网站中的一个定货单,或者作为动画中背景声音的容器。
在本章的最后,我们会将影片剪辑用作闹钟上的指针以及多项选择测试中的答案。
321第十三章322影片剪辑的对象性在Flash 5中,影片剪辑可以像我们在第十二章中学到的那样,作为对象来进行操作。
我们可以获取和设置剪辑的属性,也可以在剪辑上调用内置的或者自定义的方法。
和其他对象不同,剪辑上所执行的操作可以在播放器中产生可见的或者可听的结果。
影片剪辑并不真是一种对象,它既没有MovieClip类构造器,也不能在代码中用一个对象常量来实例化一个影片剪辑。
Flash详细教程完整版ppt课件

户点击按钮时执行特定操作。
动态按钮设计
了解如何根据用户交互或其他条 件动态更改按钮的外观和行为。
交互式动画实例分析
基础动画实例
分析简单的交互式动画实例,如鼠标悬停效果、拖拽效果等。
高级动画实例
探讨更复杂的交互式动画实例,如游戏、数据可视化等。
添加视频效果
如滤镜、转场、画中画等。
同步音频和视频
可实现音频和视频的精确同步,确保播放效果流 畅自然。
多媒体元素同步处理技术
时间轴同步
01
通过时间轴控制音频和视频的播放进度,实现精确同步。
脚本控制同步
02
使用ActionScript脚本语言编写代码,实现更复杂的同步控制逻
辑。
外部媒体同步
03
支持与外部媒体文件(如字幕文件)的同步,提供更丰富的多
将模板中的元素替换为自己的内容,如替换 图片、文本等。
调整布局
根据需要调整元素的位置和大小,使整体布 局更加合理。
修改样式
通过修改元素的样式属性,如颜色、字体、 透明度等,实现个性化定制。
自定义组件开发流程
创建组件
使用Flash的绘图工具创建组 件的图形界面。
封装组件
将创建好的组件封装成一个独 立的库文件,方便在其他项目 中重复使用。
添加过渡效果
在两个关键帧之间添加过渡效果,使动画更 加流畅自然。
补间动画制作方法
创建起始和结束关键帧
在时间轴上创建起始和结束关键帧, 并分别设置它们的属性。
选择补间类型
根据动画需求选择合适的补间类型, 如形状补间或动画补间。
创建补间动画
在起始和结束关键帧之间创建补间动 画,Flash会自动计算并生成中间帧 。
flash——影片剪辑拖动

Flash 特色课堂第6课 可以拖动的小天使讲师:王婧一、本课目标:制作一个可以任意拖动的影片剪辑(进阶训练:设置影片剪辑的可拖动范围)。
通过学习基础的代码语言,让学生初步接触到flash 动作脚本,了解元素在flash 中的存在方式。
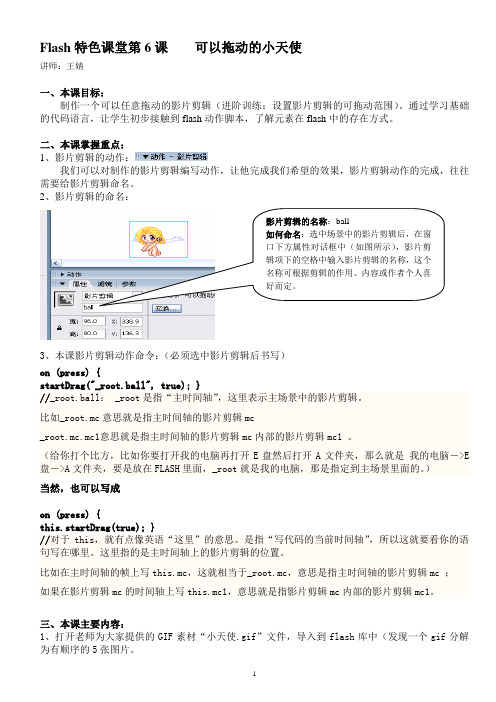
二、本课掌握重点: 1、影片剪辑的动作:我们可以对制作的影片剪辑编写动作,让他完成我们希望的效果,影片剪辑动作的完成,往往需要给影片剪辑命名。
2、影片剪辑的命名:3、本课影片剪辑动作命令:(必须选中影片剪辑后书写)on (press) {startDrag("_root.ball", true); } //_root.ball : _root 是指“主时间轴”,这里表示主场景中的影片剪辑。
比如_root.mc 意思就是指主时间轴的影片剪辑mc_root.mc.mc1意思就是指主时间轴的影片剪辑mc 内部的影片剪辑mc1 。
(给你打个比方,比如你要打开我的电脑再打开E 盘然后打开A 文件夹,那么就是 我的电脑->E 盘->A 文件夹,要是放在FLASH 里面,_root 就是我的电脑,那是指定到主场景里面的。
) 当然,也可以写成on (press) {this.startDrag(true); }//对于this ,就有点像英语“这里”的意思。
是指“写代码的当前时间轴”,所以这就要看你的语句写在哪里。
这里指的是主时间轴上的影片剪辑的位置。
比如在主时间轴的帧上写this.mc ,这就相当于_root.mc ,意思是指主时间轴的影片剪辑mc ; 如果在影片剪辑mc 的时间轴上写this.mc1,意思就是指影片剪辑mc 内部的影片剪辑mc1。
三、本课主要内容:1、打开老师为大家提供的GIF 素材“小天使.gif ”文件,导入到flash 库中(发现一个gif 分解为有顺序的5张图片。
影片剪辑的名称:ball如何命名:选中场景中的影片剪辑后,在窗口下方属性对话框中(如图所示),影片剪辑项下的空格中输入影片剪辑的名称,这个名称可根据剪辑的作用、内容或作者个人喜好而定。
flash第六课.ppt

个性化按钮制作
“隐藏”指的是当鼠标和按钮有“交互”的时 候按钮可以自动隐藏起来以便显示更多内容, 这里鼠标和按钮的“交互”状态包括“弹起”、 “指针经过”和“按下”,也就是说只要在这 三种状态的其中一种,按钮隐藏的话,就是隐 藏按钮了
执行【插入】【新建元件】命令,出现“创建新元 件”对话框,选择“按钮”,名称改为“1”,单击 “确认”按钮。 分别在“弹起”、“鼠标经过”、“按下”放入上 面已经制作好的元件一、元件二、元件三。并且分 别对齐到中心点 在“点击”画一矩形,作为鼠标感应区。
_alpha:透明度属性:以百分比为单位。
赋值运算符“=”:不表示相等,相等运算符是两个连 接的等号“==”,赋值运算符“=”的作用是将等号 “=”右边的数值或者通过表达式计算的结果赋给左边 的变量或者对象
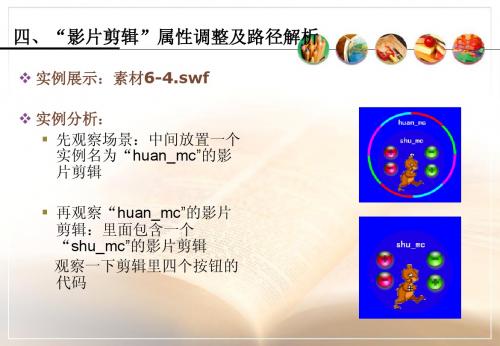
分析主场景上按钮的release事件-使用绝对路径 主场景上红色按钮控制的是huan_mc的纵、横向缩放比 例属性 : 红色加号“+”按钮 :
普通的按钮制作完毕,下面是将普通按钮转化为隐 藏按钮,有两种方法,一个是使用flash action来 实现,一个是将“点击”、“鼠标经过”、“按下” 中的其中一帧内容删除,这里使用第二种方法。
复制按钮元件“1” (右键-直接复制)3次 分别改名字为“2” “3” “4” 对应元件2、3、4,分别删除弹起、指针经过、按下 上的内容 制作完按钮,返回到“场景1”,按下【CTRL】+ 【L】键打开“库面板”,把新建的 元件2、3、4放 上舞台,再按下【CTRL】+【ENTER】进行最后的 按钮测试。
例如:绿色“向上”按钮上 :
on(release){ _root.huan_mc.shu_mc._y=_root.huan_mc.shu_mc._y-10; }
第十六章Flash影片剪辑的使用

第十二章Flash影片剪辑的使用基础知识:影片剪辑的新建及简单应用。
重点知识:影片剪辑的简单action应用,如用影片剪辑载入外部动画。
提高知识:影片剪辑和图形两种元件在制作多帧元件时的区别课时安排:4节课影片剪辑影片剪辑对象是FLASH中应用最为广泛,功能最为强大的对象,要做出高质量的动画,必须熟练控制影片剪辑对象。
影片剪辑就象一个独立的swf一样,运行时不受主时间轴的限制,它有它自已的时间轴。
在下文中将影片剪辑简称为:mc12.1.创建MC12.1.1在创作环境中创建MC:在创作环境中创建MC的方法是:点击“插入”菜单“新建元件”,在弹出的对话框中为该MC命名,在下面的类型选择中选“影片剪辑”,确定。
现在就进入了MC的编辑环境,在这里制作你的MC。
制作完成后,点击场景选项卡,则完成了MC的创建。
打开库面板,可以看到刚刚创建的MC已在库中。
为了能在AS中操作该MC,那么可有两种方式将MC加载到舞台上:一是用鼠标从库中将MC拖到舞台上,然后打开属性面板,为该MC实例命名,比如:mymc_mc。
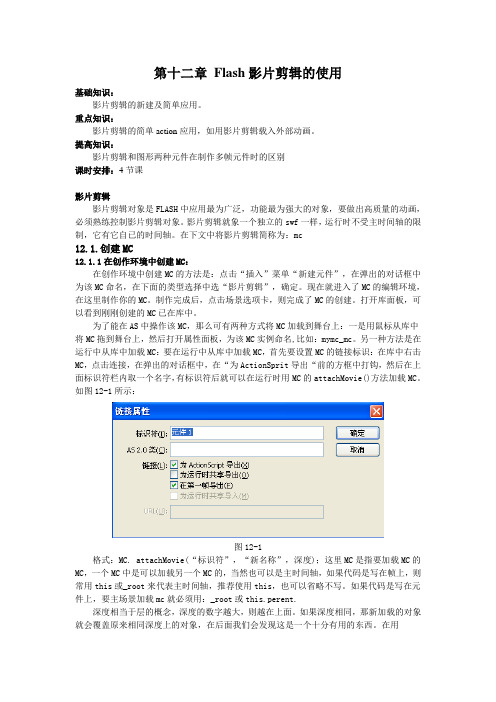
另一种方法是在运行中从库中加载MC:要在运行中从库中加载MC,首先要设置MC的链接标识:在库中右击MC,点击连接,在弹出的对话框中,在“为ActionSprit导出“前的方框中打钩,然后在上面标识符栏内取一个名字,有标识符后就可以在运行时用MC的attachMovie()方法加载MC。
如图12-1所示:图12-1格式:MC. attachMovie(“标识符”,“新名称”,深度);这里MC是指要加载MC的MC,一个MC中是可以加载另一个MC的,当然也可以是主时间轴,如果代码是写在帧上,则常用this或_root来代表主时间轴,推荐使用this,也可以省略不写。
如果代码是写在元件上,要主场景加载mc就必须用:_root或this.perent.深度相当于层的概念,深度的数字越大,则越在上面。
如果深度相同,那新加载的对象就会覆盖原来相同深度上的对象,在后面我们会发现这是一个十分有用的东西。
flash动画制作教程PPT课件

② 添加声音图层 ③ 选取应添加声音相应关键帧添加声音效果 ④ 选取相应按钮添加声音效果 ⑤ 播放测试,调试
效果
2021/4/8
交互动画制作技术
ActionScript 是 Flash 的编程语言,作用 控制Flash动画的播放器 响应用户事件 程序实现动画效果
2021/4/8
声音同步
事件模式:
开始模1.式声:音文件完全下载之后,影片播放到插有声音的关键帧时
开始播放声音。适用于较短的声音文件。
停止模开式始:模式与事件模式相似,增加了检测重复声音的功能(不同 资料资流料2如行之音始停方影模流.果处会模止式片。声式此声是停式模设转适音用模音当止的式置场:锁于式比一声将为或)。定不影个音使停情同就时受片新同指止节时是间时 长 的 时 定 , 变开说轴间 , 开 播 的 当 化始当,而轴 即 始 放 声 影 时一比无的 使 模 。 音 片 。个视控 是 式 此 静 播需声频制 动 的 模 音 放同音具, 画 声 式 。 到步正有声 已 音 适 选 该的在更影音 经 播 合 取 帧播高一 停 放 在 声 时片放的直 止 时 按 音 声音时优到 , , 钮 层 音乐,先播声其组是停。不级放音它中某止会。完播开使关播有使毕放始用键放另用才也模。帧。一资结继式,适个料束续的同用开流。进声步于声
音时,Flash MX播放器会将声音与视频同步(动画播放停止时资 料流声音也会停止)。也就是说Flash MX强制动画播放与流式声 音播放同步。适用于动画中的同步音效。
2021/4/8
实训科目——为试管充水添加声音效果
实训目的:① 为试管充水添加流式声音:“快速泡泡声” ② 在最后一帧添加事件音效:“铃” ③ 为按钮组添加开始声音:“咔”
flash课件 第五章 影片剪辑

影片剪辑的认识
• 影片剪辑:所谓影片剪辑指的就是里面可 以包含一段动画。 • 影片剪辑有单独的时间轴面板(图层.帧) 等。在影片剪辑里做动画和在主场景里做 动画是一样的。比如:做形变动画时要求 对象为散件,做位移动画要求对象最好为 元件。
影片剪辑和图形的区别
• 影片剪辑和图形的不同点是:影片剪辑中 动画的播放与主场景中的时间帧数无关, 而图形中动画的播放时与主场景中的时间 轴帧数有关的。正是因为图形的这一特点, 所以我们如果需要在元件中包含动画一般 都是用影片剪辑,而不用图形。 • 影片剪辑和图形的共同点是:两个物体都 是元件,都可以用来做位移动画,都具有 元件共同的属性、(如:色调、Alpha不透 明度的设置等。)
பைடு நூலகம்
动画实例-我心在动
• 帧属性旋转中的”无“与”自动“的区别 A、无:表示不旋转 B、自动:表示两图形有角度差时旋转。无角 度差时不旋转。 • 影片剪辑和图形的相互转换 A、也可以对场景中的实例进行转换 B、可以对库中的元件进行转换
动画实例—镜像文字
• 元件中的图形也有它自身的特点,这个特 点是影片剪辑所不具有的。如果在图形中 做有动画,那么可以通过元件的属性面板 来控制单帧现实哪一帧,还是循环播放, 还是播放一次。
Flash CS3 入门 影片剪辑

Flash CS3 入门影片剪辑本例为创建影片剪辑,该元件主要用于创建可重复利用的动画片段。
影片剪辑用于创建可重用的动画片段。
它拥有各自独立于主时间轴的多帧时间轴。
用户可以将多帧时间轴看作是嵌套在主时间轴内,它们可以包含交互式控件、声音甚至影片剪辑实例,也可以将影片剪辑实例放在按钮元件的时间轴内,以创建动画按钮。
练习要点●创建影片剪辑●使用影片剪辑●编辑实例练习过程1.创建影片剪辑在Flash中,创建影片剪辑的方法同图形元件的创建方法相似,不同的是在【创建新元件】或【转换为元件】对话框中,需要在【类型】选项中启用【影片剪辑】单选按钮。
(1)在Flash文档中,按下快捷键Ctrl+F8,打开【创建新元件】对话框,设置如图48-1所示。
设置图48-1 创建影片剪辑(2)在编辑模式中,运用绘图工具绘制图形,并且将其转换为图形元件,如图48-2所示。
设置绘制图形图48-2 绘制圆形(3)在第80帧处插入关键帧,将圆形向右移动。
选择第1帧和最后1帧之间任意1帧,右击鼠标选择【创建补间动画】命令,效果如图48-3所示。
位置变化图48-3 创建补间动画2.使用影片剪辑在影片剪辑编辑模式中制作好动画之后,只有将影片剪辑元件拖入到场景中,动画才能够播放。
返回到场景,打开【库】面板,选择【元件1】影片剪辑,同时拖动鼠标到场景中,如图48-4所示。
拖动到场景中图48-4 使用影片剪辑3.编辑实例可以重复将【元件1】拖入到场景中,然后对其更改实例的属性,从而达到用户所需的目的,如图48-5所示。
图48-5 编辑实例。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
this: 当前影片剪辑
this.mc3(mc1mc3) this.mc4(mc2mc4)
_parent: 上一级影片剪辑
this._parent(mc3mc1) this._parent.parent.mc2(mc3mc2)
head_mc
_root robot_mov robot_mc
left_mc
right_mc
不用with的语句
利用with的语句
7.level 层级
• level:影片的层级,主时间轴level值为0,其余层级越高的加载的位 置越上层,依次为1,2,3等,且加载在上层的动画会覆盖下层的动画. 主时间轴: _root.mc1等价于 _level0.mc1 loadMovieNum(“mv2.swf”,1): 第2个参数表示level1.
9.getNextHighestDepth
• MovieClip.getNextHighestDepth() 获得下一个可用的深度索引,采用该深度值的对象将呈现在影片 剪辑中同一级和同一层上所有其它对象之上.返回的值为大于或 等于0的正数. d1=_root.mc2.getNextHighestDepth(); trace(d1); (输出结果为0,或大于0的正数)
• 若影片剪辑A_mc的帧标签为aa,B_mc的帧标签为bb,要使按钮 A_btn控制A_mc的播放,按钮B_btn控制B_mc的播放,
• 则按钮A_btn的动作为: 按钮B_btn的动作为:
on (press) {
on (press) {
gotoAndStop("aa"); gotoAndStop(“bb");
目录
1.影片剪辑的层次结构 2.影片剪辑结构控制 3.控制影片剪辑播放的方法
一.影片剪辑的层次结构
1.绝对路径与相对路径
• 插入目标路径(在动作面版工具栏上) • 绝对路径: 在读取或调用任何变量及电影剪辑时,以主时间轴为起点,从
外到内逐级用点语法写下路径. • _root : 主时间轴, 若当前的路径是主时间轴则可以省略.
8.getDepth
• MovieClip.getDepth() 返回影片剪辑实例的深度;每个影片剪辑、按钮和文本字段都有 与自己关联的唯一深度,它确定对象在其它对象前或其它对象后 的显示方式。具有较大深度值的对象显示在前面。在设计时(使 用创作工具)创建的内容开始于深度 -16383。 _root.mc1.getDepth(); this.getDepth();
二.影片剪辑结构控制1. Nhomakorabea片剪辑连续播放
• 若影片剪辑A_mc在第1帧,影片剪辑B_mc在第2帧,要使影片剪辑 A_mc播放完毕之后播放影片剪辑B_mc: 在影片剪辑A_mc所在第1帧处: stop(); 在影片剪辑A_mc中最后一帧: _root.gotoAndStop(2);
2. 按钮控制影片剪辑的播放
• 相对路径: 以自己在影片中所处路径为起点去调用其他电影剪辑及其变 量. • _parent : 当前或所指影片剪辑的上一级影片剪辑. • this:当前的路径或当前影片剪辑, 若指当前路径则可省略或直接用 实例名代替.
2.影片剪辑的层次结构
_root: 主时间轴下的影片剪辑 (mc1,mc2,mc3,mc4均为实例名)
在head_mc中控制robot_mc在主时间轴的播放 _root.play(); this._parent._parent.play();
在head_mc 中控制left_mc的播放: _root.robot_mc.left_mc.play(); this._parent.left_mc.play();
3.With语句
• 语法格式为 with (object) { statement(s); }
• 作用:给一系列动作指定操作对象,使到不必重复书写对象名称或路 径.
• object参数: 对象的路径和实例名 • statement(s):一系列表达式或动作
4.With语句的应用
• 不使用with语句 • fish_mc._x=50; • fish_mc._alpha=20; • fish_mc.gotoAndStop(3); • 使用with语句 • with (fish_mc) { • _x = 50; • _alpha=20; • gotoAndStop(3); •}
例子1: 机器人1
_root robot_mc head_mc left_mc right_mc
在主时间轴下播放 robot_mc _root. play()
在主时间轴下播放head_mc _root.robot_mc.head_mc.play();
在影片剪辑上控制自身的播放 this.play();
6.例子2: 机器人2
在主时间轴下播放 robot_mov _root.robot_mov. play()
在主时间轴下播放head_mc _root.robot_mov.robot_mc.head_mc.play();
with语句的使用 _root.robot_mov.play(); _root.robot_mov.robot_mc.left_mc.play(); _root.robot_mov.robot_mc.right_mc.play(); _root.robot_mov.robot_mc.head_mc.play(); with(_root.robot_mov.robot_mc){ _parent.play(); left_mc.play(); right_mc.play(); head_mc.play(); }
}
}
3. 影片中按钮跳转到另一影片
• 影片剪辑A_mc中有一按钮A_btn, 与其不同位置的帧标签 aa 处有 另一影片剪辑B_mc,点击按钮 A_btn播放影片剪辑B_mc,则按钮A_btn动作为:
• on (release) { _root.gotoAndStop("aa");
