响应式网页设计的基础
响应式网页设计基础知识解读

响应式网页设计基础知识解读正文:一、什么是响应式网页设计响应式网页设计是一种能够根据用户设备的屏幕大小、分辨率和方向等特征,自动调整网页布局和内容的设计方法。
通过使用响应式设计,可以提供更好的用户体验,并确保网页在不同设备上均能正常显示。
响应式设计的核心理念是“一网适配多屏”,即使用户在不同屏幕上访问网页,也可以获得一致的视觉效果和操作体验。
二、响应式网页设计的实现原理1.媒体查询(Media Queries):媒体查询是响应式网页设计的关键技术之一。
通过在CSS中使用媒体查询,可以根据设备特征设置不同的样式规则,以适应不同屏幕尺寸和特性。
2.流式布局(Fluid Layout):流式布局是指使用相对单位(如百分比)而不是固定像素来设置元素的宽度。
这样,在不同屏幕大小的设备上,页面元素能够自动调整大小和位置,保证内容显示完整。
3.弹性图片(Flexible Images):在响应式网页中,图片也需要适应不同的屏幕。
通过使用插图工具或CSS技术,可以使图片自动缩放并保持其比例,以便适应不同设备。
4.网页字体和排版(Typography and Grid System):在响应式网页设计中,也需要考虑字体和排版的适应性。
通过使用相对单位设置文字大小和行间距,并选择适合不同屏幕的排版布局,能够提供更好的阅读体验。
三、响应式网页设计的优点1.提供更好的用户体验:响应式网页设计能够根据用户设备的特征自动调整网页布局和内容,使用户无论在何种设备上访问网页都能够获得良好的视觉效果和操作体验。
2.降低开发和维护成本:相比于为不同设备分别开发独立的网页,采用响应式设计可以省去重复的开发工作,并减少网页维护的工作量,从而降低了开发成本和时间。
3.提高网站的可访问性:由于响应式设计能够适应不同终端设备的特性,无论用户使用台式电脑、平板电脑还是手机等设备,都可以正常访问和浏览网页,提高了网站的可访问性。
4.有利于SEO优化:采用响应式网页设计可以避免内容重复和分流问题,提高网站的SEO排名。
前端技术专业毕业论文

前端技术专业毕业论文标题:基于前端技术的响应式网页设计摘要:随着移动设备的普及和互联网的快速发展,响应式网页设计成为了当前前端技术的热点研究方向之一。
本文从响应式网页设计的定义、优势以及常用的前端技术等方面展开研究,旨在探讨如何利用前端技术实现优质的响应式网页设计。
关键词:响应式网页设计、前端技术、移动设备、互联网、优势一、引言随着移动设备(如智能手机和平板电脑)的普及,越来越多的用户选择通过移动设备来浏览网页。
然而,由于移动设备屏幕尺寸和分辨率的多样性,传统的固定网页设计往往无法正常展示在移动设备上,给用户带来不便和不良的用户体验。
为了解决这个问题,响应式网页设计应运而生。
二、响应式网页设计的定义响应式网页设计是一种通过使用灵活的网页布局和CSS媒体查询等前端技术,使网页能够根据用户使用的设备的屏幕尺寸和分辨率进行自适应调整的一种设计方式。
也就是说,无论用户是在桌面电脑、手机还是平板电脑等设备上访问网页,响应式网页设计能够使网页自动适应不同设备的屏幕大小,提供更好的用户体验。
三、响应式网页设计的优势1.良好的用户体验:响应式网页设计能够根据用户使用的设备自动调整布局和内容,使用户无论在何种设备上浏览网页,都能够获得良好的用户体验。
2.提高网页的可访问性:响应式网页设计可以使网页适应各种设备的屏幕尺寸和分辨率,使残障人士和老年人等特殊用户群体也能够轻松访问网页。
3.提高网页的可维护性:采用响应式网页设计,一个网页可以适应不同设备的不同尺寸和分辨率,相比于为每个设备单独设计网页,减少了网页开发和维护的工作量。
4.搜索引擎优化:响应式网页设计能够提供一套统一的网页内容,有利于搜索引擎进行索引,提高网页在搜索引擎结果中的排名。
四、常用的前端技术1.HTML5和CSS3:HTML5和CSS3是响应式网页设计中最基础的两个技术,提供了丰富的布局和样式选择,以及媒体查询等功能,用于实现响应式网页布局和自适应调整。
使用Dreamweaver和Bootstrap创建响应式网站的基本步骤

使用Dreamweaver和Bootstrap创建响应式网站的基本步骤第一章:介绍在当前数字化时代,一个快速、易用且吸引人的网站对于企业或个人而言至关重要。
创建具有响应式设计的网站是一个明智的选择,因为它能够适应不同的设备和屏幕尺寸。
本文将介绍使用Dreamweaver和Bootstrap创建响应式网站的基本步骤。
第二章:选择合适的布局在使用Dreamweaver创建响应式网站之前,首先要选择适当的布局。
Bootstrap提供了各种各样的预定义布局,可以根据需求选择合适的布局,如固定布局、流式布局等。
这些布局在各种设备上都能自动适应,并提供良好的用户体验。
第三章:设置基本结构在Dreamweaver中创建新网页后,设置HTML文档的基本结构是很重要的。
合理的网页结构可以帮助搜索引擎更好地理解网页内容,并且方便后续的开发工作。
在设置基本结构时,应根据实际需要添加适当的标签和元素,如标题、导航、页脚等。
第四章:引入Bootstrap框架Dreamweaver与Bootstrap框架完美结合,可以极大地简化网页开发的过程。
通过在HTML文档中引入Bootstrap的CSS和JavaScript文件,可以直接使用Bootstrap提供的丰富组件和样式来构建网站。
通过使用预定义的类,可以轻松地创建各种元素,如按钮、表格、表单等。
第五章:定制网站样式虽然Bootstrap提供了许多预定义的样式,但根据个人或企业的需求,往往需要进行一些样式的定制。
Dreamweaver提供了直观的CSS编辑器,可以轻松地编辑网页的样式。
通过修改CSS属性、添加新的样式规则等操作,可以实现网站的个性化定制。
第六章:适配不同设备响应式设计的关键在于能够在不同的设备和屏幕尺寸上提供良好的用户体验。
通过使用Bootstrap提供的响应式工具类,可以轻松实现网站在各种设备上的适配。
通过使用媒体查询和栅格系统,可以让网页的布局在不同的屏幕尺寸下自动调整,并保持良好的可读性和可用性。
最新响应式web设计知识讲解精品课件

Opera Mobile:
Firefox:
BlackBerry old: MicroB(meego):
Presto Gecko
Mango
Gecko
/mobile/browsers.html 第二十页,共54页。
问
iPad2 跟New iPad屏幕分辨率不同(bù tónɡ) 为什么两者对app及网站的显示内容尺寸一样?
第二十二页,共54页。
常见设备坐标系统(xìtǒng)参数 (竖屏)
iPhone
宽:320 高:480
iPad
宽:1024 高:768
Android
(分辨率:480*800)情况下
宽:320 高:533
WinPhone
宽:300 高:500
屏幕分辨率:
Iphone3g:320*480 Iphone3gs:320*480 Iphone4:640*960 Iphone4s:640*960
<meta name="viewport" content=“ width=320; 宽度(kuāndù)=32
<meta name="viewport" content=“ width=960;
宽度
(kuāndù)=960p
/yhuang/archive/2012/04/03/responsive_web_design.html#MV
?
第十三页,共54页。
响应式设计:多终端视觉和操作体验非常(fēicháng)风格 统一
第十四页,共54页。
兼容( jiān rónɡ)当前及未来新设备
已知设备 (shèbèi)
未知设备 (shèbèi)
网页设计制作知识点

网页设计制作知识点1. 基础知识1.1 HTML(Hypertext Markup Language)HTML是用于构建网页的标记语言,通过使用各种标签和属性,可以定义网页的结构和内容。
常见的HTML标签包括<head>、<body>、<div>、<p>等。
1.2 CSS(Cascading Style Sheets)CSS用于控制网页的样式和布局,通过将样式属性应用于HTML元素,可以改变它们的颜色、字体、大小等外观特性。
常见的CSS属性包括color、font-family、margin、padding等。
1.3 JavaScriptJavaScript是一种用于增加网页交互性的脚本语言,可以通过在网页中嵌入JavaScript代码来实现动态效果、表单验证等功能。
2. 响应式设计响应式设计是指根据设备的屏幕尺寸和分辨率,自动调整网页的布局和内容,以确保在不同设备上都能正常显示和使用。
常见的响应式设计技术包括媒体查询(Media Queries)、流体布局(Fluid Layout)和弹性图片(Flexible Images)等。
3. 网页导航3.1 导航栏导航栏用于展示网站的主要导航链接,通常位于页面的顶部或侧边。
可以使用HTML和CSS创建导航栏,并为每个链接添加交互效果。
3.2 面包屑导航面包屑导航用于显示当前页面在网站结构中的位置,让用户可以方便地进行导航和返回。
可以使用HTML和CSS创建面包屑导航,并为每个链接添加合适的指向。
4. 网页布局4.1 盒子模型盒子模型是用于布局和定位网页元素的基础概念,每个HTML 元素都可以看作是一个矩形的盒子。
通过设置盒子的宽度、高度、内边距(padding)和外边距(margin),可以精确控制元素在网页中的位置和间距。
4.2 栅格系统栅格系统是一种用于创建响应式网页布局的技术,将页面划分为多个均等的列。
响应式网页开发基础教程(jQuery+Bootstrap)第1章 响应式网页设计基础

max- device- width min- device- height, 定义输出设备的屏幕最小可见高度及宽度
min- device- width orientation
resolution
定义输出设备中的屏幕方向。取值可以是portrait (纵向)或landscape(横向) 定义设备的分辨率。如:96dpi(每英寸点数), 300dpi,118dpcm(每厘米点数)等
属性
描述
width
设置窗口显示的最大宽度,为一个正整数,或字符串
"width- device"
height
设置窗口显示的最大高度,这个属性很少使用
initial- scale 设置页面的初始缩放值,为一个数字,可以带小数
minimum- 允许用户的最小缩放值,为一个数字,可以带小数
scale
maximum- 允许用户的最大缩放值,为一个数字,可以带小数
第1章 响应式网页设计基础
1
响应式网页设计基础
什么是响应式网页 媒体查询 响应式网页呈现
本章实训
什么是响应式网页
示例:Ethan Marcotte个人的响应式网页 https:/// 手动拖动鼠标改变浏览器窗口的大小,在不同浏览器窗口
尺寸下,页面显示是否有变化? 自动适应、流式网格布局、流式图像显示
scale
user-
是否允许用户进行缩放操作,值为"no"或"yes"(0或1),
scalable no代表不允许,yes代表允许
关键字:@media 媒体查询对浏览器的支持
响应式设计的基本原理

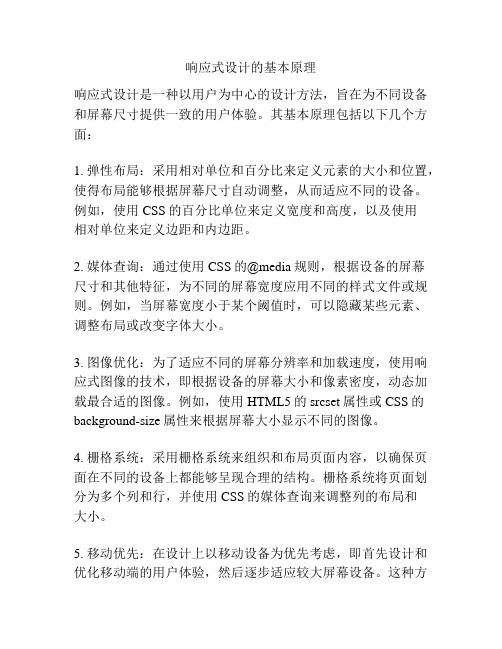
响应式设计的基本原理
响应式设计是一种以用户为中心的设计方法,旨在为不同设备和屏幕尺寸提供一致的用户体验。
其基本原理包括以下几个方面:
1. 弹性布局:采用相对单位和百分比来定义元素的大小和位置,使得布局能够根据屏幕尺寸自动调整,从而适应不同的设备。
例如,使用CSS的百分比单位来定义宽度和高度,以及使用
相对单位来定义边距和内边距。
2. 媒体查询:通过使用CSS的@media规则,根据设备的屏幕
尺寸和其他特征,为不同的屏幕宽度应用不同的样式文件或规则。
例如,当屏幕宽度小于某个阈值时,可以隐藏某些元素、调整布局或改变字体大小。
3. 图像优化:为了适应不同的屏幕分辨率和加载速度,使用响应式图像的技术,即根据设备的屏幕大小和像素密度,动态加载最合适的图像。
例如,使用HTML5的srcset属性或CSS的background-size属性来根据屏幕大小显示不同的图像。
4. 栅格系统:采用栅格系统来组织和布局页面内容,以确保页面在不同的设备上都能够呈现合理的结构。
栅格系统将页面划分为多个列和行,并使用CSS的媒体查询来调整列的布局和
大小。
5. 移动优先:在设计上以移动设备为优先考虑,即首先设计和优化移动端的用户体验,然后逐步适应较大屏幕设备。
这种方
法可以确保在较小屏幕上正常显示页面,并且在较大屏幕上提供更丰富的体验。
通过以上原理,响应式设计可以使网站或应用程序在不同设备上都能够提供良好的用户体验,无论是手机、平板还是桌面电脑。
响应式Web设计的关键技术有哪些

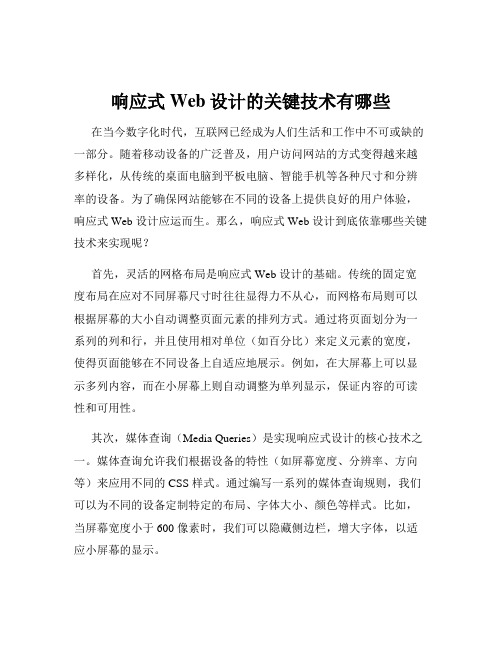
响应式Web设计的关键技术有哪些在当今数字化时代,互联网已经成为人们生活和工作中不可或缺的一部分。
随着移动设备的广泛普及,用户访问网站的方式变得越来越多样化,从传统的桌面电脑到平板电脑、智能手机等各种尺寸和分辨率的设备。
为了确保网站能够在不同的设备上提供良好的用户体验,响应式 Web 设计应运而生。
那么,响应式 Web 设计到底依靠哪些关键技术来实现呢?首先,灵活的网格布局是响应式 Web 设计的基础。
传统的固定宽度布局在应对不同屏幕尺寸时往往显得力不从心,而网格布局则可以根据屏幕的大小自动调整页面元素的排列方式。
通过将页面划分为一系列的列和行,并且使用相对单位(如百分比)来定义元素的宽度,使得页面能够在不同设备上自适应地展示。
例如,在大屏幕上可以显示多列内容,而在小屏幕上则自动调整为单列显示,保证内容的可读性和可用性。
其次,媒体查询(Media Queries)是实现响应式设计的核心技术之一。
媒体查询允许我们根据设备的特性(如屏幕宽度、分辨率、方向等)来应用不同的 CSS 样式。
通过编写一系列的媒体查询规则,我们可以为不同的设备定制特定的布局、字体大小、颜色等样式。
比如,当屏幕宽度小于 600 像素时,我们可以隐藏侧边栏,增大字体,以适应小屏幕的显示。
再者,弹性图片和视频也是响应式设计中不可或缺的一部分。
在传统的网页设计中,图片和视频往往具有固定的尺寸,这在不同屏幕上可能会导致显示问题,如图片过大或过小。
为了解决这个问题,我们可以使用 CSS 的`maxwidth: 100%`属性来确保图片和视频能够根据其容器的大小自动缩放,而不会超出屏幕范围。
同时,对于高分辨率的屏幕,还可以通过媒体查询为其提供更高清晰度的图片资源,以提升视觉效果。
除了上述技术,响应式字体也是需要重点关注的。
字体的大小和行高应该能够根据屏幕的尺寸和分辨率进行自适应调整,以保证文字的易读性。
可以使用相对单位(如 em 或 rem)来定义字体的大小,并且结合媒体查询来在不同设备上设置合适的字体样式。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
By Emily P. Lewis翻译: 亓光宇在过去的一年里,如果你不是住在深山里,就一定知道响应式网页设计,它已经成为当今的主流。
响应式设计是Ethan Marcotte提出的,概念很简单:使网站的页面布局能够根据不同设备和分辨率进行自动调整。
当我第一次了解到它时,我就立即被迷住了--特别是media queries,我马上就用到我自己的个人兼职网站上。
我甚至写了一篇文章介绍《如何使用CSS3 Media Queries响应不同设备》(强烈建议在读这篇文章之前读一下)。
在第一次尝试使用media queries后,我很快意识到我忽略了一个响应式设计的重点:灵活性。
挑战固定宽度我的个人兼职网站使用了固定宽度的设计,所有的width, margin和padding都使用了固定的像素值。
我一般都会这样写网站,因为对我来说它更简单,更快速。
但当我试图在我的固定宽度的网站上应用media queries的时候,那些简单和快速的优势全部都消失了。
为什么?因为对于固定宽度的设计,我需要非常细致的定义media queries并在CSS文件中调整每个单独的像素值,基本上,我需要为每一种可能的分辨率都设计一个全新的布局,繁琐!慢!!还不好玩!!!我有幸听了Marcotte先生在《In Control 2011》的演讲,他讨论了响应式设计的理论和最佳实践,诸如fluid grid(流体网格)实现方式。
流动且灵活的公式流动式布局是灵活的。
由于width,margin和padding(甚至字体和图像)使用了百分比和em(相对长度单位),因此页面布局会随着浏览器的窗口变化而变化。
随着分辨率的改变,布局会成比例地进行调整,实现过程中不需要用到任何media query。
这对于实现响应式网页设计来说简直太美妙了。
如果我有一个基于比例值的布局,流动式的网格将替我完成大部分繁重的工作。
我的media query将不再需要包含那些覆盖其他分辨率的所有width, margin和padding的样式定义。
但是也有一点让我感到头疼,计算流动式网格的比例宽度需要用到一些数学知识,我数学不太好…幸运的是, Ethan 提供了一个很简单(即便对我来说)的公式来计算比例宽度: 目标宽度÷上下文宽度=结果(比例宽度)这个公式用子元素的像素宽度(目标宽度)除以它父元素的像素宽度(上下文宽度),得到的结果就是这个子元素的比例宽度。
图1 实例:目标宽度(300px)和上下文宽度(960)像素在图1中,例如,深灰色区域宽度为300px,包含在宽度为960px的浅灰色区域中.这里,960像素区域是上下文元素,300像素区域是目标元素,所以我们的数学公式是:300 ÷ 960 = 0.31250.3125这个结果需要变成浏览器可识别的数值, 因此需要转化成一个比例值, 将小数点右移两位,变成31.25%即可。
然后在CSS中,将元素的宽度设定为这个比例值:1.aside {2. background-color: #ccc;3. float: left;4. width: 31.25%;5.}测试一下公式虽然看起来很简单,但我知道必须在实际的网站中检验一下才行。
幸运的是,我最近加入了EE播客,正在重新设计那个网站。
当我的搭档给我她的 PS 设计文件时,我就决定将它打造成灵活布局的网站。
比例宽度我首先记录下所有元素的像素宽度。
(在排版设计事,我们没有严格遵循网格布局,这也是我建议的做法)正如你在图2中看到的。
整体宽度为940像素,Logo,主持人介绍和分享链接都有它们各自的像素宽度。
图2 主页和顶部导航元素的像素宽度按照 Ethan 的公式,整体宽度940px就是我的上下文宽度,根据它就可以确定所有元素的比例宽度.Logo: 240 ÷ 940 = .255319148主持人介绍: 436 ÷ 940 = .463829787分享链接: 90 ÷ 940 = .09574468随后我将这些浮点值转换成百分比值,运用到我的CSS中:1.#logo a {2.width: 25.5319148%; /* 240px / 940px */3.}4.#hosts {5.width: 46.3829787%; /* 436px / 940px */6.}7.#push {8.width: 9.574468%; /* 90px / 940px */9.}我没有对这些百分比值进行四舍五入,而是直接运用在CSS中。
我也从来没有遇到过任何浏览器对这样精度的百分比值识别错误的情况(包括IE)。
同时,我为每一个百分比值都注释了计算它所用到的目标宽度和上下文宽度,这对于今后的开发来说是非常重要的参考。
确保你的上下文宽度是正确的只要你的数学计算是正确的,那么将宽度值转化为比例值的过程就是很简单的,或者,更具体地说,只要你的上下文宽度是对的,那么你得到的比例值也就是正确的.实战中, 我通过计算得到的比例值很少会出错,除非我将上下文宽度搞错了。
像图3中标示,主持人信息是一个包含<dt>, <dd>, <a>等元素的定义列表<dl>,这些元素的宽度值各不相同。
图3 <dl>的宽度刚开始计算的时候,我先用960像素作为我的上下文宽度,因此<dt>的宽度比例为:116 ÷ 960 = .120833333但是这个比例值(12.0833333%)不是我要的正确尺寸.直到我意识到我的上下文宽度是不同的,我才得到了正确的比例值.对于<dt>来说,它的上下文元素实际是它的父元素<dl>,宽度为436像素。
因此我改变了一下参数,并计算出了我需要的百分比:116 ÷ 436 = .266055045如果你计算的比例宽度有任何问题,请先检查一下选定的上下文宽度是否正确,这会帮你省不少事。
成比例的字号我将变得更加“灵活”的第二步是使用比例字号,它和比例宽度的道理是相同的:将固定的像素值变成比例值,字体的比例值使用em进行计算.要计算比例em,使用相同的公式(目标宽度÷上下文宽度 = 结果)即可,字体的上下文宽度就是它基本字号,通常在body元素中定义:1.body {2.font: 100%/1.5 "Open Sans", Arial, Helvetica, sans-serif;3.}大多现代浏览器的基本字号是16px,如果你设定的比例字号是100%,字号同样也是16px.现在,我们来考虑一下主持人名字的字号,在版式设计时设定的是12px,使用公式12÷16=.75就得到了它的em值。
这个浮点数不用转换成百分比值就能直接在CSS中使用:1.#hosts dd {2.font-size: .75em; /* 12px / 16px */3.}成比例的padding和margin对于padding和margin来说,那个神奇公式同样有效. 让我们考虑一下主持人信息当中,右margin被设定为20像素的<dt>元素(图3).为了得到这个margin的比例值,我使用了和计算比例宽度相同的公式:20 ÷ 436 = .04587159将小数点右移两位,得到的百分比值可用到CSS中:1.#hosts dt {2.margin-right: 4.5871559%; /* 20px / 436px */3.width: 26.6055045%;/* 116px / 436px */4.}对于padding的计算来说也是一样。
图4 主区域的横向padding的主区域(如图4所示)的宽度为940px,同时左右各有40px的横向padding。
我使用目标宽度(40px)除以上下文宽度(940px)得到它们的比例宽度:1.header, footer, .wrap { 2.padding-right: 4.25531%; /* 40px / 940px */3.padding-left: 4.25531%; /* 40px / 940px */4.width: 79.3%;5.}特例这个公式对于横向padding比例宽度的计算有一个特例:对于padding而言,上下文元素永远都是这个元素本身,无论父元素的宽度是多少。
例如图5所示的分享链接,文字左侧均有25像素的横向padding来放图标.图5 padding的上下文宽度计算此padding的比例值时,应将这个元素本身的宽度(90px)作为上下文宽度,而不是父元素的宽度940px.(图2)25 ÷ 90 = .277777777因此padding的百分比值设定为:#push li a {padding-left: 27.7777777%; /* 25px / 90px */}纵向值到目前为止,我们已经严谨地计算了左右的水平值,但是我们在x轴和y轴方向都会设定padding和margin,这就意味着,上下文宽度应该依据水平或垂直方向而变化。
正如你之前看到的那���计算,水平方向的百分比值,都是以父元素的宽度作为上下文宽度的(padding是除外)。
与此同时,纵向em值是以基本字体大小作为上下文值的。
如果你还记得成比例的字号的计算那一部分内容,我们为设定的基本字体大小是16px. 所以,如果我想指定纵向的margin和padding,上下文高度值就是16px. 此外,纵向值应该用em表示,不是百分比–和成比例的字号的单位一样。
这个网站的<header>和<footer>都有纵向的padding:<header>有20px的顶部padding,<footer>有20px的底部padding。
(见图4)要确定这些padding比例值,我将16px作为上下文高度值(也就是基本字体的大小),并使用相同的公式进行计算:20 ÷ 16 = 1.25请记住,垂直方向上的比例值应该以em为单位。
也就是说可以在CSS中直接使用浮点值,不用转换成百分比:1.header, footer, .wrap {2.padding: 1.25em 4.25531%; /* TB- 20px/16px | RL- 40px/940px*/ 3.width: 79.3%;4.}这里,我将横向和纵向的padding值都简写了,修改了一些注释的内容,以便为今后的开发提供能多参考。
1.padding: 1.25em 4.25531%; /* TB- 20px/16px | RL- 40px/940px*/在这些注释中,我将顶部和底部的值都用TB- 前缀进行标识,左右的值用RL-前缀。
