如何在网页中插入背景图片
Word文档中如何插入背景

Word文档中如何插入背景在Word文档中,我们可以使用背景作为文档的装饰元素,从而增加文档的吸引力和可读性。
本文将介绍如何在Word文档中插入背景,包括使用纯色填充和插入图片作为背景。
一、使用纯色填充作为背景使用纯色填充是插入背景的简单方法,下面是具体步骤:1. 打开Word文档,确保你已经进入了“页面布局”视图,即在“视图”选项卡下点击“页面布局”。
2. 选中需要插入背景的页面或整篇文档。
你可以通过鼠标拖拽或使用键盘上的Ctrl键加鼠标进行选择。
3. 进入“设计”选项卡,在“页面背景”组中点击“页面颜色”按钮。
4. 选择你喜欢的颜色,你可以从“标准颜色”中选择,也可以点击“更多颜色”来自定义颜色。
5. 点击选定颜色后,文档的背景就会被更改为所选颜色。
二、插入图片作为背景除了纯色填充,我们还可以插入图片作为背景,下面是具体步骤:1. 打开Word文档,确保进入了“页面布局”视图。
2. 进入“设计”选项卡,在“页面背景”组中点击“图像”按钮。
3. 在弹出的对话框中,选择你想要插入的图片。
你可以从计算机中选择本地图片,也可以选择已经插入到文档中的图片。
4. 选中图片后点击“插入”,图片将被作为文档的背景。
5. 如果你需要对图片进行调整,可以选择图片,然后在“图像工具”选项卡上使用“格式”选项卡中的功能。
三、其他注意事项在插入背景时,还有一些其他的注意事项需要考虑:1. 如果你只想要在某几个页面插入背景,可以在选择页面时只选中这些页面。
2. 背景在默认情况下只会出现在页面的可视区域,并不包括页眉、页脚等部分。
如果你希望背景铺满整个页面,可以在插入背景之后,进入“设计”选项卡,在“页面背景”组中点击“背景对象”按钮,并选择“背景图形”选项。
3. 插入的背景图片可能会遮挡文本内容,所以在选择背景图片时要考虑图片的明暗对比与文本的可读性。
总结:使用纯色填充和插入图片作为背景是Word文档中插入背景的两种常见方法。
dreamweaver,表格,背景图片

竭诚为您提供优质文档/双击可除dreamweaver,表格,背景图片篇一:如何在网页中插入背景图片如何在网页中插入背景图片我们在制作一个网站的页面时,有时为(dreamweaver,表格,背景图片)了要把文字编辑到图片上,在dreamweaver 这个软件中不像在photoshop软件中编辑文字方便,因为dreamweaver没有图层之类的,如果我们想在网站页面的图片上编辑表格及文字,就只能采用背景图片的模式,以前在dreamweavercs3.0及以前的版本中如果要插入背景图片,在下边的属性栏中有一个插入背景图片的按钮,只要把鼠标定位一需要的位置,然后在属性栏中插入背景图片的按钮上点击,然后选择所要插入图片的位置,就可以很方便的插入所需要插入的背景图片,可是,从dreamweavercs4.0的版本开始,在属性栏就找不到这个插入背景图片的按钮了。
那么,要怎样才能插入背景图片呢?下面我们介绍在dreamweavercs5.0中怎样插入背景图片:dreamweavercs5.0中,通常应该用css来添加背景图片,但这样就会更麻烦些,不过,你也可以按下图方法来实现:一、把鼠标定位到需要插入图片的位置,切换到代码模式下,找到所需要插入图片的鼠标标志,把鼠标插入到括号内如图:空格键,弹出如下图如下图所示:然后按下二、在出现的提示中双击选择background,在弹出的对话框中点击浏览如图,然后选择所需的图片的文件夹,选择需要的图片即可。
这种操作方法既简单方便,又易懂,因为它是中文的。
篇二:表格处理dreamweaver第五章表格处理1、表格的作用:1)存放数据2)布局页面2、插入表格步骤:1)单击网页中需要插入表格的地方2)在菜单栏选择“插入记录”->“表格”命令,或者单击“常用”工具栏里的“表格”按钮,或者运用组合键ctRl+alt+t3、设置表格大小行数和列数:表格宽度:表示表格在页面中宽度的大小。
css网页背景图片怎样用CSS实现大背景网页效果

css⽹页背景图⽚怎样⽤CSS实现⼤背景⽹页效果
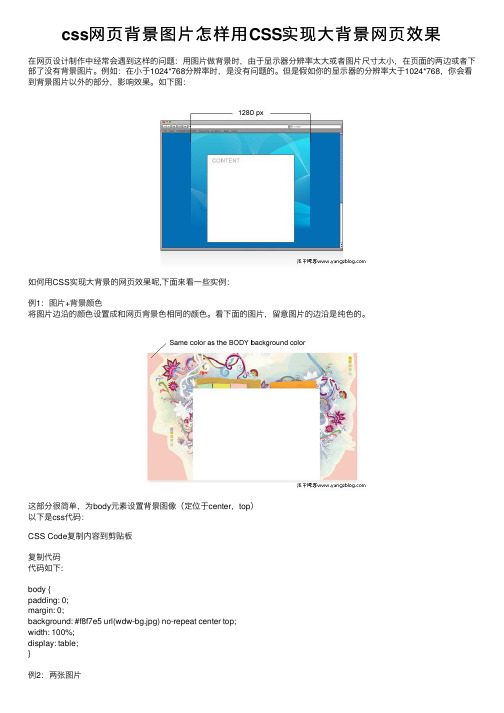
在⽹页设计制作中经常会遇到这样的问题:⽤图⽚做背景时,由于显⽰器分辨率太⼤或者图⽚尺⼨太⼩,在页⾯的两边或者下部了没有背景图⽚。
例如:在⼩于1024*768分辨率时,是没有问题的。
但是假如你的显⽰器的分辨率⼤于1024*768,你会看到背景图⽚以外的部分,影响效果。
如下图:
如何⽤CSS实现⼤背景的⽹页效果呢,下⾯来看⼀些实例:
例1:图⽚+背景颜⾊
将图⽚边沿的颜⾊设置成和⽹页背景⾊相同的颜⾊。
看下⾯的图⽚,留意图⽚的边沿是纯⾊的。
这部分很简单,为body元素设置背景图像(定位于center,top)
以下是css代码:
CSS Code复制内容到剪贴板
复制代码
代码如下:
body {
padding: 0;
margin: 0;
background: #f8f7e5 url(wdw-bg.jpg) no-repeat center top;
width: 100%;
display: table;
}
例2:两张图⽚
给body标签应⽤了重复的软⽊板的图案,然后给wrapper标签应⽤了居中的背景图案。
这⾥的诀窍在于给Gif图像使⽤了和软⽊背景相似的但却更深的颜⾊。
插件的网页背景色和图片替换功能如何操作

插件的网页背景色和图片替换功能如何操作哎呀,要说这插件的网页背景色和图片替换功能怎么操作,这可得好好说道说道。
我想起之前有一次,我自己捣鼓一个个人网站,就想着给它换个新鲜的背景色和好看的图片,让它看起来更独特。
咱们先来说说网页背景色的替换。
一般来说,这得看你用的是什么插件。
有些插件操作起来挺简单的,就比如我常用的那个插件名字。
你先找到插件的设置选项,通常就在网页的右上角或者左下角,有个小小的图标或者按钮。
点进去之后,你就能看到各种关于背景色的设置选项啦。
比如说,它会给你列出一些常见的颜色,像经典的白色、神秘的黑色、温馨的粉色等等。
要是这里面没有你想要的颜色,别着急,它还会有一个自定义颜色的选项,你可以输入具体的颜色代码或者通过调色板来选择你心目中那个完美的颜色。
我当时给自己的网站选背景色的时候,可纠结了好久。
我一会儿觉得蓝色显得清新,一会儿又觉得绿色看起来充满生机。
最后,我选了一个淡淡的橙色,因为它让我感觉整个网站都变得温暖起来,就像冬日里的一杯热咖啡。
接下来再讲讲图片替换。
这个操作也不难,但得细心点儿。
同样先找到插件的相关设置,然后会有一个上传图片或者选择图片的按钮。
这时候你就得提前准备好你想要替换的图片啦,图片的格式和大小也得注意,不然可能会上传失败。
选好图片之后,一般插件会自动帮你调整图片的大小和位置,让它在网页上看起来最合适。
但有时候也可能需要你自己手动微调一下,比如图片的对齐方式、边距什么的。
我那次换图片的时候,就因为图片尺寸不对,折腾了好一会儿。
我原本选了一张超级美的风景图,结果上传之后发现只显示了一半,另一半被切掉了,可把我急坏了。
后来我才发现是图片的尺寸太大了,调整好之后,那效果,简直太棒了!总之,操作插件的网页背景色和图片替换功能,就是要耐心点儿,多试试,别怕出错。
只要按照插件的提示一步步来,你一定能把你的网页打扮得漂漂亮亮的,让人眼前一亮!相信我,当你看到自己精心打造的网页时,那种成就感真的无与伦比!。
Frontpage之 在网页中插入图片

Frontpage之在网页中插入图片
一、增加图片到网页中
1、打开主页文件。
2、删除导航栏下面的标题,例如“欢迎光临高二(1)班网站”等,用一张图片
来代替这个标题。
3、单击“插入”菜单,选择“图片”项,再选择“来自文件”命令,或单击工
具栏中的“插入图片”按钮,出现“图片”对话框。
4、按图片存储的路径打到需要的图片,插入文件中。
5、按同样的方法在文字下方插入一张图片。
6、单击“保存”,此时弹出“保存嵌入式文件”对话框,通常网站用到的图片放
在“image”文件夹中。
二、改变图片的大小
方法1:单击图片,图片周围出现8个控制点,拖动控制点就可以改变图片的大小。
方法2
1、在图片上单击鼠标右键,在弹出的菜单中选择“图片属性”命令。
2、选择“外观”标签,选中“大小”栏中“指定大小”选项。
3、在“高度”和“宽度”数值框中分别输入:310,220(按像素)。
4、单击“确定”。
三、给图片加上边框
1、在“图片属性”对话框中,选择“外观”标签。
2、在“边框粗细”数值框中,输入2,表示图片边框为2个像素。
3、单击“确定”按钮,图片已经设置好了边框。
第6章 设置页面背景图像

CSS属性定义块背景色
背景还可以使用除了纯色以 外的图片,这与HTML中的 background属性类似,但在 HTML中background属性只可以 对<body>标签定义,在CSS中则 可以在任何元素中定义。
在网页设计中,背景控制是很常用的一种技术,网站中如果有很 好的背景颜色搭配,可以为整体页面带来丰富的视觉效果,会深深吸 引浏览者的眼球,给浏览者非常好的第一印象,除了用纯颜色制作背 景以外,还可以使用图像作为整个页面或者页面上的任何元素的背景。
6.1.1 背景控制原则
背景是网页设计中经常使 用的技术,无论是单一的纯色 背景,还是漂亮的背景图片, 都可以给整个页面带来丰富的 视觉效果。HTML的各个元素 基本上都支持background属性, 可以设置背景颜色与背景图片, 包括table表格,tr单元行及td 单元格等,但对于背景图片设 定,在HTML页面中仅仅支持X 轴及Y轴都平铺的视觉效果, 而CSS对于元素背景色的设置 则提供了更多的途径。
background-attachment
设置背景图片的位置
background-color
用来设置背景颜色
background-image background-position background-repeat
用来设置背景图片 用来设置背景图像的滚动方 式,可以为固定或随内容滚 动 用来设置背景图片的平铺方 式
背景颜色主要突出页面的主题,和前景的文字颜色相配合,会给人们 留下很深刻的印象,所以任何一个页
微软FrontPage技巧

微软FrontPage技巧如何禁用JavaScriptJavaScript是目前各个站点内最常用的脚本语言之一,从动画到应用程序,几乎各种对象都可以使用JavaScript。
但是,有些浏览器却不支持JavaScript,所以有时访问者在查看包含Javacritp的网页时可能无法正确显示,或者会包含错误。
因此用户在使用用FrontPage制作网页时,可以将站点设置为与特定的浏览器兼容或是与某种技术兼容。
比如可以禁止JavaScript,或将所制作的站点设置为与不支持JavaScript 的浏览器兼容,甚至将FrontPage 菜单上有关插入或使用JavaScript 的命令设置无效(菜单会变成灰色) 。
具体方法是:首先执行“工具”菜单中的“网页选项”命令。
如图1-1。
在弹出菜单中使用“兼容性”选项卡,取消选中“JavaScript”复选框,单击“确定”返回。
如图1-2。
1-11-2利用插入水平线转变成竖直线FrontPage中是不提供插入“竖直线”功能的,但是竖直线在网页设计时却往往不可缺少。
对此,用户可以先在网页中插入水平线,然后使用下面的技巧,将水平线转换成竖直线。
首先执行“插入”菜单中的“水平线”命令。
如图2-1。
双击刚刚插入的水平线,系统弹出“水平线属性”对话框,将水平线的宽度设置为一个像素,高度设置为100像素,完成后单击“确定”返回。
这样就成功的绘制了一条竖直线。
如图2-2。
小提示:Html中支持的水平线高度最大为100像素,即时用户输入了大于100的值,也只能绘制出100像素高。
2-12-2查找图片显示不出来的原因网页上传以后背景、图片却显示不出来了,这时用户应该从下面两个原因来查找问题,一种原因是由于图片使用的是绝对路径,另一种原因是大小写。
先说第一种情况,如果用户的图片链接用的是绝对路经,上传后就不能再找不到此图片文件。
这时,用户可以打开源文件,选中上传后显示不出来的图片,单击鼠标右键,执行弹出快捷菜单上的“图片属性”命令,可以看到“图片源”为file:///D:/myWeb/image/520.jpg形式,这就是绝对路径,我们可以将其改为相对路径“image/520.jpg”就可以了(相对路径指的是行对于该页面的路径)。
css网页中设置背景图片的方法详解

css⽹页中设置背景图⽚的⽅法详解css⽹页中设置背景图⽚的⽅法详解在css代码中设置背景图⽚的⽅法,包括背景图⽚、背景重复、背景固定、背景定位等⽤css设置⽹页中的背景图⽚,主要有如下⼏个属性:1,背景颜⾊ {background-color:数值}2,背景图⽚ {background-image: url(URL)|none}3,背景重复 {background-repeat:inherit|no-repeat|repeat|repeat-x|repeat-y}4,背景固定 {background-attachment:fixed|scroll}5,背景定位 {background-position:数值|top|bottom|left|right|center}6,背影样式 {background:背景颜⾊|背景图象|背景重复|背景附件|背景位置}1.背景颜⾊:background-color语法:{ padding: 0px;">说明:参数取值和颜⾊属性⼀样注意:在HTML当中,要为某个对象加上背景⾊只有⼀种办法,那就是先做⼀个表格,在表格中设置完背景⾊,再把对象放进单元格。
这样做⽐较⿇烦,不但代码较多,还要为表格的⼤⼩和定位伤些脑筋。
现在⽤CSS就可以轻松地直接搞定了,⽽且对象的范围很⼴,可以是⼀段⽂字,也可以只是⼀个单词或⼀个字母。
例⼦:给部分⽂字加背景颜⾊给部分⽂字加背景颜⾊表格背影颜⾊:代码⽰例:style=" margin-left: 0px; padding: 0px; clear: both; line-height: 24px;">2.背景图⽚:background-image语法:{background-image: url(URL)|none}说明: URL就是背景图⽚的存放路径。
如果⽤“none”来代替背景图⽚的存放路径,将什么也不显⽰。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
如何在网页中插入背景图片
我们在制作一个网站的页面时,有时为了要把文字编辑到图片上,在Dreamweaver这个软件中不像在Photoshop软件中编辑文字方便,因为Dreamweaver 没有图层之类的,如果我们想在网站页面的图片上编辑表格及文字,就只能采用背景图片的模式,以前在DreamweaverCS3.0及以前的版本中如果要插入背景图片,在下边的属性栏中有一个插入背景图片的按钮,只要把鼠标定位一需要的位置,然后在属性栏中插入背景图片的按钮上点击,然后选择所要插入图片的位置,就可以很方便的插入所需要插入的背景图片,可是,从DreamweaverCS4.0的版本开始,在属性栏就找不到这个插入背景图片的按钮了。
那么,要怎样才能插入背景图片呢?下面我们介绍在DreamweaverCS5.0中怎样插入背景图片:DreamweaverCS5.0中,通常应该用CSS来添加背景图片,但这样就会更麻烦些,不过,你也可以按下图方法来实现:
一、把鼠标定位到需要插入图片的位置,切换到代码模式下,找到所需要插入图片的鼠标标志,把鼠标插入到括号内如图:然后按下空格键,弹出如下图如下图所示:
二、在出现的提示中双击选择background,在弹出的对话框中点击浏览如图,
然后选择所需的图片的文件夹,选择需要的图片即可。
这种操作方法既简单方便,又易懂,因为它是中文的。
