基于Google Maps API旅游地理信息系统设计实现
构建交互式地图利用GoogleMasAI

构建交互式地图利用GoogleMasAI Google Maps AI(人工智能)的发展为构建交互式地图提供了新的机会和工具。
本文将探讨如何利用Google Maps AI构建交互式地图的方法和优势。
一、介绍 Google Maps AIGoogle Maps AI是谷歌推出的一项人工智能技术,它可以分析和处理大量地理数据,并为用户提供智能化的地图服务。
它结合了机器学习和地理信息系统的优势,可以实现全球地理位置定位和导航,同时还拥有智能搜索和路线规划功能。
二、构建交互式地图的意义构建交互式地图可以为用户提供更加丰富和个性化的地理信息服务。
通过交互式地图,用户可以随时随地查找地理位置、获取导航路线、搜索附近的兴趣点等。
这不仅能提高用户的地理感知能力,还能为用户提供更为便捷和准确的导航和定位服务。
三、构建交互式地图的步骤1. 收集地理数据:首先,需要收集大量的地理数据,包括地理位置坐标、道路信息、兴趣点数据等。
可以借助谷歌地图等地理信息服务的API来获取相关的数据。
2. 数据预处理:在将数据应用于交互式地图之前,需要对数据进行预处理和清洗,确保数据的准确性和一致性。
这可以通过数据清洗和处理算法来实现,例如去除重复数据、纠正坐标偏差等。
3. 地图可视化:利用Google Maps AI的图像处理和可视化功能,将处理后的地理数据转化为交互式地图。
可以设置不同的图标、颜色、标签等来展示地理位置、道路和兴趣点等信息。
4. 添加交互功能:为地图添加各种交互功能,例如搜索功能、定位功能、导航功能等。
用户可以通过在地图上点击、输入搜索关键词等方式与地图进行交互,并获取所需的地理信息。
5. 优化和测试:优化地图的性能和用户体验,确保地图的流畅性和准确性。
同时进行测试,查找并解决地图可能存在的问题,保证地图的稳定性和可靠性。
四、利用 Google Maps AI 的优势1. 数据分析能力:Google Maps AI具备强大的数据分析能力,可以对大量的地理数据进行深入分析,为用户提供个性化和精准的地图服务。
基于GOOGLE地图的客户响应综合管理平台的研究和实现

基于GOOGLE地图的客户响应综合管理平台的研究和实现摘要:随着中国移动宽带业务的开展、发展,亟需一个系统来支撑、管理、指导其业务。
我们通过对地理信息系统(GIS)和Google Map的研究,从零开始,一步一步的研究摸索,结合中国移动客户响应中心的实际情况提出并最终实现了客户响应综合管理平台的规划,而且取得了一定成效。
关键词:客户响应综合管理平台地理信息系统Google Map随着通信网络规模和技术水平的不断提高,网络容量愈来愈庞大,通信网络资源不断增加,需要进行维护管理的通信设备、管线也越来越多。
采用新的技术和手段来管理城市通信线路资源,以替代落后的人工管理模式,已成为通信部门当前继续解决的问题。
2010年年初,内蒙古移动包头分公司客户响应中心正式成立,该中心主要负责宽带、专线业务的投诉受理,宽带、专线故障处理,宽带、专线接入侧资源核查等工作。
为了有效的、及时的了解到每个客户小区的宽带装机量、最大装机量、宽带收盈、宽带故障、客户投诉情况等,从而有针对性的开展业务拓展、客户服务。
因此需要一个能基于地图进行业务查询、分派、统计的综合服务系统。
通过研究我们最终选择了地理信息系统结合Google Map来作为客户响应中心的支撑系统。
地理信息系统(Geographic Information Systems)简称GIS,它可以对地球上存在的东西和发生的事件进行成图和分析。
Google Map是美国Google公司提供的电子地图服务,包含政区和交通以及商业信息的矢量地图、不同分辨率的卫星照片和可以用来显示地形和等高线地形视图。
Google Map的优势主要有以下几点。
(1)实时显示地图。
采用Ajax技术,不再需要点击特定的链接来下载新的地图数据,用户的操作(如在地图上拖拽)随时触发浏览器与服务器之间的通信,在不进行页面刷新的情况下,及时获取最新地图数据。
(2)地图操作简单。
主要有移动(鼠标拖拽)、自由缩放。
基于GIS的市级旅游信息系统的设计与实现

基于GIS的市级旅游信息系统的设计与实现近年来,随着旅游业的蓬勃发展,旅游信息系统的建设越来越受到重视。
基于GIS的旅游信息系统是一种利用地理信息系统技术来实现旅游信息管理、分析、发布和共享的系统。
本文将以市级旅游信息系统为例,探讨其设计与实现。
一、系统设计1.需求分析对于市级旅游信息系统,首先需要明确其需求。
一般而言,旅游信息系统需要满足以下几方面的需求:(1)信息管理:系统需要收集、存储、更新和管理各类与旅游相关的数据,如景点信息、酒店信息、交通信息、天气信息等。
(2)空间分析:系统需要支持空间数据分析和可视化,如地图显示、路径推荐等。
旅游信息系统中涉及的空间数据主要包括景点分布、交通路网、酒店位置等。
(3)用户交互:系统需要提供用户友好的界面,使得用户能够方便地查询各类旅游信息、规划自己的旅游路线等。
(4)数据安全:系统需要保证数据的安全性,避免数据泄露、损坏等情况发生。
2.架构设计基于上述需求,可将旅游信息系统分为应用层、数据层和服务层。
应用层主要包括用户界面、功能模块等;数据层则是系统中存储数据的部分;而服务层则是提供针对数据的操作、分析和查询服务的一系列接口和方法。
3.系统实现系统设计完成后,需要进行具体的实现。
具体而言,系统的实现包括以下几部分:(1)数据采集和处理:涉及到从各类数据源中采集和整理数据的工作。
对于旅游信息系统而言,数据来源主要包括官方网站、第三方旅游服务商、地方政府等。
(2)数据库设计和建模:对于承载旅游信息系统的数据库而言,需要根据实际应用的需求,设计合理的数据结构和数据库表。
(3)系统架构设计:根据前面所述的架构设计,实现各个模块之间的逻辑关系,并设计出适合的系统框架。
(4)用户界面实现:开发系统的用户界面,使用户能够方便地进行各类查询、规划行程等操作。
用户界面的实现需要考虑到用户习惯、易用性等方面的因素。
二、系统实现基于上述设计,实现了一款基于GIS的市级旅游信息系统。
基于Google Map的地图应用开发

基于Google Map的地图应用开发张全领摘要:基于Google Map的地图应用开发利用了Google Map 提供的在线地图服务及其出色的交互界面、美观快速的地图显示,结合传平台的信息记录分享功能,把用户的照片在Google Map 上生动的呈现出来。
基于Google Map的地图应用开发利利采用B/S构架,服务器端基于Dot Net Framework 3.5、数据库使用Microsoft SQL Server 2005,浏览器端使用HTML、Javascript、DIV、CSS。
该应用实现了用户添加途迹、添加图迹,特别是在地图中浏览图记该功能把我们添加的照片在Google Map上的确切地点上依次呈现出来,如同看电影般把我们的美好回忆呈现在我们面前。
关键词:图迹,地图,游玩,照片Based on the Google Map Map application developmentAbstract:Based on the Google Map, Map application development uses its online map services and features such as excellent interactive interface, delicate and fast map display. Combined with the features of traditional platform's information saving and sharing, the application presents the users’ photos vividly on Google Map. Based on the Google Map Map application development uses B/S architecture, the Server based on Dot Net Framework 3.5, Microsoft SQL Server 2005 as the database and the browser supporting HTML, Javascript, DIV and CSS. With the application, visitors can add the path tracking and add marked pictures in the map. Meanwhile, we can browse our beautful memories just like watching a movie by displaying the photos uploaded in the exact place on the Google Map by turns with the special function of browsing and marking the photos in the application. Key words:photo and trace,map, travel and play,pictur e一、关于图迹图迹是一种基于基于Google Map的地图应用,在这里“图”记录我们的精彩瞬间,“迹”表示我们去过的地方,在该应用中我们用“途迹”表示我们我们游玩的旅途命名,用“图记”记录我们游玩中我们用照片记录下来点点滴滴。
gmap开发流程

gmap开发流程全文共四篇示例,供读者参考第一篇示例:GMap 是Google Maps 的简称,是一种由Google 推出的地图服务平台,提供了丰富的地图数据和功能接口。
在进行GMap 开发时,需要按照一定的流程来进行,以确保开发的顺利进行和最终的效果符合预期。
下面是关于GMap 开发流程的详细介绍。
第一步:需求分析在进行任何一项开发工作之前,都需要对项目的需求进行详细的分析。
在GMap 开发中,需要明确地确定开发的目的、功能需求、用户群体以及所需要的地图数据等。
只有明确了需求,才能针对性地进行开发工作,避免不必要的浪费。
第二步:获取API 密钥为了能够调用Google Maps API,需要先获取API 密钥。
在Google Cloud Platform 上注册账号,创建项目并启用Google Maps API,然后生成API 密钥。
API 密钥是保护开发者的数据和服务的重要凭据,需要谨慎保管。
第三步:开发环境搭建在进行GMap 开发之前,需要搭建好开发环境。
一般来说,GMap 的开发可以使用JavaScript、HTML、CSS 等前端技术,也可以结合服务器端语言如PHP、Java、Python 等。
搭建好开发环境后,可以开始编写代码。
第四步:地图显示通过调用Google Maps API,可以在网页上显示地图。
在页面中添加一个div 容器,并通过JavaScript 代码调用Google Maps API,指定显示地图的中心坐标、缩放级别等参数,就可以在页面上显示Google 地图了。
第五步:添加标记点除了显示地图外,通常还需要在地图上标记一些特定的位置,比如商店、景点、公园等。
通过调用Google Maps API 的标记功能,可以在地图上添加标记点、设置标记点的图标和信息窗口等。
第六步:路线规划在一些应用中,可能需要为用户提供路线规划的功能,比如从起点到终点的驾车路线、步行路线等。
通过调用Google Maps API 的路线规划功能,可以根据用户输入的起点和终点,在地图上绘制出相应的路线。
基于GoogleMaps的通讯基站信息管理系统设计分析

1 S 算法 。R A 法于 17 年 被首次 提出 ,这是 . A R S算 97
第一个被完善 的公钥密码体制。它主要基于对大整数进
行分解 的困难性 的原理 :即,无法找到一个有效合理的 算法来对两大素数的积进行分解。 2 Ⅺ技术 。P I . P K 技术是基于公钥理论建立起来 的一 个 提供安全服务 的基础设施 ,是进行 网络 电子商务的关
( 拆除基站站点 :从K 文件基站删除信息。 4) ML
( 4)基 站来 显示 信 息部 门。GMak r re的标 记 在
地 图上 的位 置 。它 实现G el 接 口 ,因此可 以使 用 Ov r y a
二 、黑 龙 江联 通基 于 Go ge p 通 讯 的G p 。Ad O ep t o lMa s Ma 2 d v ru方法添 加地图 。对象标 记包含 基站信 息 管理 系统设 计 lt g( al n 这是 在锚 座位 图 录 )和图标 。如 果不 设置 则
技 .0 15. 2 0 ()
略管理 、密钥与证 书管理 、密钥备份 与恢复 、撤消系统 等模块 的有机结合。
( )多步加密算法 三 这是一种新 的数据加密算 法 ,于 19 年6 1 9 8 月 日正式
( 作者单位 :山东省岱庄生建煤矿 )
( 接5 页 ) 上 8
地理信息系统AS 脚本环境开发平 台 ,结合技术网络 , P
关 键 词 :Aa ;G o 地 图 ;G S jx 0 e I
通 过 目前 的技术 发展和理解 的应用 ,G o lMa s o ge p
到We远程控制设备 。使 用具有 双向传输G R / S b P SG M系 统 ,监控中心 可以更改时间 ,实现设备 ,校正 ,状态报
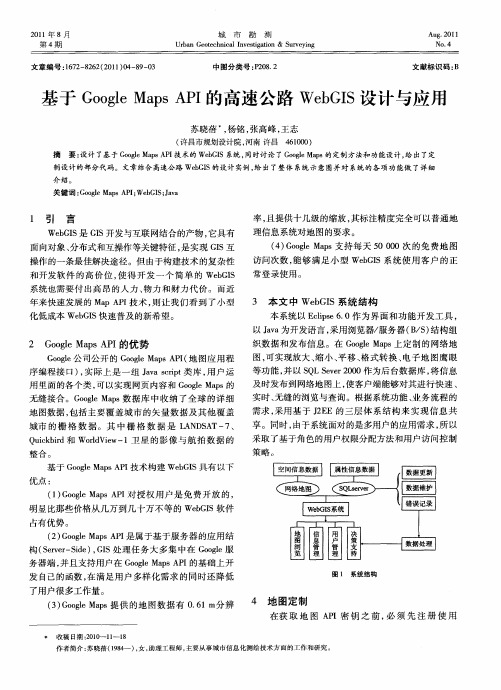
基于Google Maps API的高速公路WebGIS设计与应用

化低 成本 WeGS快 速 普及 的新 希望 。 bI
2 G ol MasA I oge p P 的优 势
G ol 司公开 的 G ol Ma sA I 地 图 应 用程 og e公 oge p P (
本系统以 El s 60作为界面和功能开发工具 , cpe . i 以J a a 为开发语言, v 采用浏览器/ 服务器( / ) B S 结构组
织数 据 和 发 布信 息 。在 G 0l Mas og p 上定 制 的 网络地 e 图, 可实 现放 大 、 小 、 移 、 式 转换 、 子 地 图 鹰 眼 缩 平 格 电 等 功能 , 以 S LSvr 00作 为后 台数 据库 , 信息 并 Q ee 0 2 将
一
4 地 图定制
发 自己的函数 , 在满足用户多样化需求 的同时还降低
了用户很多工作量。 ( ) og as 3 G ol M p 提供 的地 图数据有 06 1 e . 1T 1分辨
在获 取 地 图 A I密 钥 之 前 , 须 先 注 册 使 用 P 必
收稿 日期 :O0 1— 1 21— 1 8
制设计的部分代码 。文章结合 高速公路 WeGS的设计 实例 , 出了整体 系统 示意 图并对 系统 的各 项功能做 了详 细 bI 给
介绍。 关 键 词 : og p P ; b I ; v G ol Ma s IWeG S J a e A a
1 引 言
WeG S GS开发 与互 联 网结合 的产 物 , b I是 I 它具 有
2 1 年 8月 01 第 4期
java根据经纬度获取地市的方法

根据经纬度获取地市的方法可以通过Google Maps API或者OpenStreetMap API来实现。
下面我将使用Google Maps API的Java SDK进行演示。
首先,你需要在Google Cloud Platform上创建一个项目并获取API密钥。
然后,你可以在Maven中央仓库下载Google Maps API Java SDK。
以下是一个简单的Java代码示例,使用Google Maps API根据经纬度获取地市:```javaimport com.google.maps.GeoApiContext;import com.google.maps.GeocodingApi;import com.google.maps.model.GeocodingResult;import tLng;import java.io.IOException;import java.util.List;public class GeoCoderExample {public static void main(String[] args) {String apiKey = "YOUR_API_KEY"; // 请替换为你的API密钥double latitude = 37.7667; // 示例经纬度double longitude = -122.4444; // 示例经纬度try {GeoApiContext context = new GeoApiContext.Builder().apiKey(apiKey).build();GeocodingResult[] results = GeocodingApi.geocode(context, new LatLng(latitude, longitude)).await();System.out.println("地址:" + results[0].formattedAddress);System.out.println("地市:" + results[0].addressComponents[0].longName); // 第一个地址组件通常代表地市} catch (IOException e) {e.printStackTrace();}}}```这段代码首先创建一个`GeoApiContext`对象,并设置你的API密钥。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
基于Google Maps API的旅游地理信息系统的设计与实现摘要:旅游信息系统是数字城市的一个重要组成部分,也是城市信息化发展的重要内容。
而由属性和空间数据库驱动,并将google maps api与web gis技术结合的旅游地理信息系统的设计方案与传统的旅游信息系统相比,有着空间信息准确、功能强大、轻量级、易扩展的特点。
并针对长春市旅游业发展情况,开发长春市旅游信息系统,该系统将为长春市旅游管理和旅游业发展提供可靠的信息平台。
关键词:旅游地理信息系统 google api web gis
中图分类号:p429 文献标识码:a 文章编
号:1674-098x(2012)05(b)-0019-02
旅游地理信息系统,是旅游学、地理学和计算机网络科学等科学集中一体的产物,是获取、存储、管理、传输和应用旅游地理信息的系统。
google maps api 是google为开发者提供的编程api,允许用户在不建立个人地图服务的前提下,将google的地图数据嵌入到所建网站之中,并可以借助google地图数据为用户提供位置服务。
基于google maps api的web gis系统,相对于现行的web gis 系统相比,减少基础数据处理量,并且有着更加稳定的gis服务。
长春市旅游信息系统是将长春市的各种空间对象以数字化的形式在
计算机中反映出来,从而有效地管理空间数据,为用户提供准确的
旅游信息服务,也便于有关部门进行旅游建设决策。
google api系列属于web api的一种,是通过开放的internet传
输协议,以标准方式定义服务内容并提供可被其他应用调用的api。
本文阐述了基于google maps api与web gis技术的旅游地理信息系统的设计方案,并以长春市为例实现系统开发。
1 系统结构设计
总体框架分为客户端、服务器和数据库。
客户端提供用户与web 服务器之间良好的交互界面。
用户通过终端向服务器发出查询请求后,服务器处理请求,并把结果通过声音、文字等直观形式反馈。
良好设计的界面是提高用户体验的关键。
主要运用html和css实现框架,同时辅以javascript,包括jquery库和jquery ui库实现客户端功能,同时保证界面的美观。
服务器分为web服务器和地图应用服务器,web服务器接受并检验客户端请求,处理后与数据库服务器端交互。
其中面向用户的服务由脚本开发,面向管理的服务由php脚本开发。
应用服务器分为地图应用服务器和天气应用服务器。
应用服务器都由google部署和维护,web应用服务器通过调用google maps api和google weather api等得到相应的结果。
数据分为空间数据库和属性数据库,web服务器和应用服务器通过sql语言向数据库发出操作指令。
空间数据库由google管理,属性数据库部署在本地。
根据面向对象的不同,系统又可分为面向用户结构和面向管理结构,如图1所示。
1.1 面向普通用户结构设计
客户端的浏览器向面向用户的web服务器提交的查询请求后,经
过web服务器接收,根据查询请求内容,将查询请求处理后向不同服务器进行分发,根据后续服务器的不同,分为属性查询修改、地图查询和天气查询三种请求类型。
属性查询修改请求是对属性信息的查询或者修改请求,例如用户信息查询,传递给属性数据库服务器,得到查询结果后直接返回客户端;地图查询请求是客户端将地理信息相关查询请求向google的地图应用服务器传递请求,再由地图应用服务器向空间数据库服务器提交查询请求,并暂时将查询结果返回给地图应用服务器;天气查询请求是客户端天气应用相关查询向google的天气应用服务器提出查询请求,由天气应用服务器处理请求。
其中,由于涉及跨域的安全性问题,使用web服务器作为代理,天气应用服务器和地图应用服务器得到的查询结果先返回给代理,再由代理返回给用户端的浏览器。
1.2 面向管理用户结构设计
该结构作为后台对用户信息进行管理。
管理人员同样通过客户端的浏览器,向面向管理的web服务器发送查询请求,然后由其向属性数据库提出查询、插入、修改和删除等请求,最终还是由面向管理的web服务器接收并处理查询结果,再返回给用户端的浏览器。
2 数据库设计
2.1 属性数据库设计
本系统选用mysql作为数据库来存放用户和景点的相关信
息,mysql是一款小巧的关联数据库管理系统,使用灵活性高,适合
于本系统类型的网站的使用。
本系统的属性数据库包含九个表,其具体存储内容如表1所示。
2.2 空间数据库设计
空间数据库指的是地理信息系统在计算机物理介质上存储的与
应用相关的地理空间数据的总和。
本系统的空间数据库由两部分组成,一部分是google maps 所提供的基础地理数据,使用时只需要调用google maps api即可,另一部分是supermap的sdb格式的空间数据库。
supermap sdx+全面支持目前主流的关系数据库平台,还可以直接访问wfs、wms、wcs等所提供的web服务,并且对于oracle spatial 和sdb也较好支持。
supermap sdx+对于传统的点、线、面类型的空间对象提供全面支持,而且对拓扑模型、网络模型、格网数据等复杂的数据模型也支持良好。
3 长春市旅游地理信息系统实现
3.1 面向用户系统实现
前台功能主要分为景点部分和用户部分,景点部分旨在提供相应的景点信息和评论等内容,而用户部分提供了良好的交流平台,同
时包含决策支持与定位功能。
用户端面向用户界面如图2所示。
景点面板中景点描述功能用于显示景点相关信息。
其中包括的经纬度坐标通过google maps查询得到。
而相关图片,通过jquery库,允许用户放大观看,也可以进行幻灯片式浏览。
交通查询功能通过google maps api与directions service进行通信,该服务将接收
路线请求并传回计算结果。
再使用directions renderer对象渲染这些结果。
评论功能使得用户可以对景点进行评分和评论,同时也可以查看其他用户对该景点的评价。
评论将经过后台管理员审核后显示。
天气查询使用google weather api,查询长春的当天和未来5天的天气状况。
在页面载入过程中向
/ig/api发送http请求,并通过代理服务器解析返回的xml数据。
用户面板中地理定位是通过各种数据收集机制识别用户或计算设备的地理位置。
主要通过w3c 的geolocation标准确定用户位置,同时通过google的高程数据库查询海拔数据。
聊天功能允许用户可以管理好友或进行在线即时交流,包括发送地理坐标等功能。
可以让系统智能添加好友,则会根据用户的相关记录判断对景点的偏好情况进行配对。
组团与行程安排功能允许用户可以加入和退出组团,同时也可以新建一个对于特定景点在特定时间内浏览的组团,新建的组团在后台管理员审核后可以成功创建。
组团的成员可以邀请自己的好友加入组团。
组团中同样可以线即时交流,包括发送地理坐标等功能。
日程功能通过使用户设定浏览景点与游览时间,进行提示和记录。
换肤功能是在客户端每个html标签中加入相应的class名称,通过jquery ui的themeroller应用整体配色方案,达到换肤效果。
3.2 面向管理用户结构实现
面向管理的服务由php脚本进行编写,客户端由html和css构建
框架,同时辅以少量的javascript脚本完成功能,一共分为组团管理,景点管理和用户管理三个模块。
组团管理用于查看组团信息、验证组团和修改人数上限等。
景点管理则用于查看、添加或管理景点库。
用户管理可以验证新用户,删除用户和修改用户的权限等。
图3为面向管理系统界面。
4 结语
旅游地理信息系统以web gis的概念将旅游和用户信息数据库结合,通过地图载体呈现,从而改善以往的旅游信息系统几乎全是文字和图片信息的缺陷。
利用google maps api加强了空间信息的丰富度,而ajax技术的引入使得用户享受到电子地图般的浏览体验。
本研究采用开放性软件与免费的地图api,资料的取得与技术支持也较为便捷,并配合服务器端的数据库进行数据的管理。
此架构利于资源共享,且因属于开放性的标准系统,兼容性强。
