千千静听自己制作皮肤教程
千千静听自己制作皮肤教程

2008年12月25日更新:增加在线歌曲的缓冲进度条皮肤元素。
命名:progress_fill2.bmp一、了解千千静听皮肤制作是怎么一回事?1、如果您是位从未接触过皮肤制作的人,那么请先仔细看下面的这段话:如何把设计好的皮肤效果图应用到千千静听软件上去,有两个主导思想您应该了解:一个是需要把效果图上面的控件(或称按钮)单独切出来,另一个是需要把上一点说的控件(或称按钮)的坐标找到,为它精准定位,是不是听的有点眉目了,那么我们接着往下讲。
2、千千的皮肤位于安装目录下的Skin文件夹内,扩展名可以为.skn或.zip,实际上二者是一样的。
对于前者,可以先将.skn的扩展名改为.zip(要在系统中显示文件的扩展名,依次点击"工具"-"文件夹选项"-"查看",再把"隐藏已知文件类型的扩展名"前的小勾去除即可),然后将其解压到单独的文件夹,进入该文件夹,可以发现里面包含了许多bmp格式的图片和若干个xml文件,他这些文件便是皮肤的组成部分了,bmp图片是各个窗口的背景及按钮图片,Skin.xml则是配置文件,定义了皮肤的基本信息、窗口及按钮的位置、大小等,它是基于XML格式的文件,可直接用系统自带的记事本或者其它文本编辑工具打开的。
好,了解以上的基础知识后,我们就开始学习实际的制作过程。
二、开始制作啦!按照四个步骤进行:(A)切图(B)修改配置文件(C)打包成皮肤文件(D)应用皮肤(A)切图:用PS或FW打开设计效果图,整体观察一下,下面讲一下哪些图片是要单独切出来的以及图片的命名。
一、主窗口的控件(1)主窗口背景命名:player_skin.bmp重点:边缘小圆角的镂空处理,把镂空填充成(#ff00ff)这个颜色,要细心处理这部分哦,边缘要1像素1像素的填充(如上图,镂空部分的颜色处理)(2)最小化按钮(4个状态)命名:minimize.bmp重点:凡是功能按钮都要做4种状态,并把这四种状态做在一张图里,存储成.BMP格式,注意每种状态按钮他的宽度和高度要一致,说一下每种状态代表的含义第一个状态:自然状态第二个状态:鼠标划过时的状态第三个状态:鼠标按下去时的状态第四个状态:按钮失效时的状态(举个例子,比如播放列表只有一首歌曲,那么“下一首”按钮就是无法点击的,那么此时这个按钮状态就是失效时的状态)3)迷你模式按钮命名:minimode.bmp同上,这里不再赘述了。
9千千静听使用技巧 (1)

肇庆市科技中等职业学校教案任教班级_______________________ 任教科目_______________________ 教师姓名_______________________ ___________________学年第____学期课题千千静听使用技巧课时教学目的教学重点教学难点教学方法教学方式授课日期板书设计教具教学过程:1.千千静听搜索歌词千千静听是通过识别MP3标签来在线自动搜索歌词的,可现在网上下载的许多MP3文件的标签信息并不完整或文件名杂乱,如“S.H.E的痛快-标题Raciness”这样就会使千千静听无法正常下载到合适的歌词,这时我们可以右击千千静听播放列表中欲识别文件,选择“文件信息命令”,在这里我们可以“偷懒”地点击“从文件名猜测标签”并选择合适的歌曲文件名样式,一般就可以帮助千千静听寻找到合适的歌词了。
如果无效则只能手式在“文件信息”对话框标签栏中的标题里输入正确标题,最后记信要点击“保存到文件”按钮,再在千千静听中播放此音乐文件,便可轻松获取合适的歌词了。
2、自动选取择最佳歌词千千静听的歌词服务器上储存着大量歌词,我们经常会遇到歌曲名相同而内容不同的音乐文件,这时千千静听会要求我们选择合适的歌词,但这样经常会打扰我们的正常工作,为避免骚扰,可以在千千静听播放栏空白处右击鼠标选择“选项…”,在“歌词搜索”标签中勾选“有多个可选下载时自动选择最佳”3、歌词与音频文件“合一”千千静听的歌词一般都保存在“C:\ProgramFiles\TTPlayer\Lyrics\”目录下,如果用闪存拷贝歌曲到其他电脑上既要拷贝歌词又拷贝音频文件真是麻烦,我们可以在“千千选项”的“歌词秀”标签中勾选“自动嵌入歌词到音频文件”,这样只需要拷贝音频文件就能将歌词一起带走了。
另外,当你想让千千静听换歌曲时马上向你报告即将播放的歌曲名,可以在“千千选项→常规”中勾选“在屏幕右下角弹出播放提示”,总之,多对“千千选项”进行个性设置,定会让千千静听更适合你。
千千静听百科好帖汇总处

=======================千千静听百科精华========================= ======================千千用户心得、感受、技巧大交流===================〖千千静听〗使用技巧二十一招手把手教你用千千静听作MP4千千静听小技巧三:CDMP3WmaAPE格式轻松互转千千静听之--我的个性巧用千千静听同步歌词,为您的音乐自动匹配下载Lrc歌词如何制作千千静听个性皮肤千千静听5.2发布音乐网络化试用体验(精)千千静听技巧十七招歌词的下载、嵌入和使用千千静听:推开音乐窗迈向新“视”界千千静听小技巧一:播放列表歌曲,轻松发送到MP3千千静听-常见问题大全!歌曲每周推荐功能!春意盎然千千静听“妆”出花样女孩国产音频播放软件的骄傲---千千静听的10大必杀千千静听-FAQ常见问题解答让千千静听在桌面显示歌词千千静听基本应用技巧把音乐从CD搬到MP3千千静听使用技巧个人对主观评价音质的一点看法浅论影响mp3播放器音质的因素教程:用千千静听刻录光盘===========================千千相关交流============================5.2.0正式版千千静听美化图标千千静听5.2正式版美化增强版超美的千千皮肤,个人珍藏[千千静听皮肤靓丽推荐新手来看:告诉你500元如何买好音质MP3!千千静听5.2红玫王美化精简音效增强版正式版(送礼啦)林卯美化过的千千静听皮肤!关于:SoundBlasterAudigy4value创新声卡的安装与效果设置千千静听另类妙用集锦。
母盘制作流程仅供参考

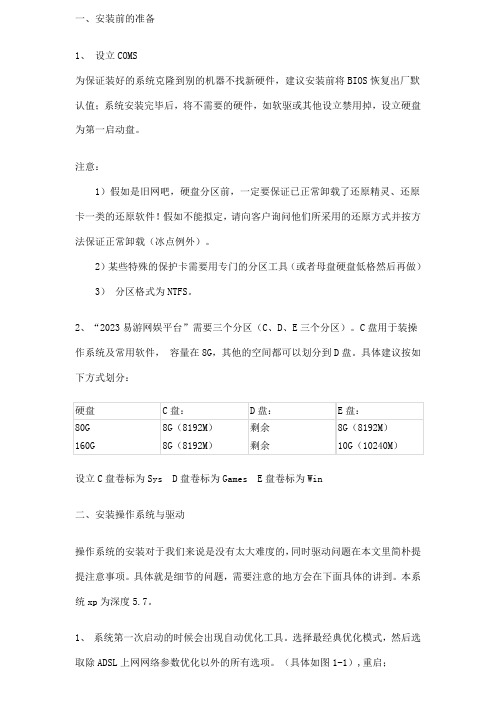
一、安装前的准备1、设立COMS为保证装好的系统克隆到别的机器不找新硬件,建议安装前将BIOS恢复出厂默认值;系统安装完毕后,将不需要的硬件,如软驱或其他设立禁用掉,设立硬盘为第一启动盘。
注意:1)假如是旧网吧,硬盘分区前,一定要保证已正常卸载了还原精灵、还原卡一类的还原软件!假如不能拟定,请向客户询问他们所采用的还原方式并按方法保证正常卸载(冰点例外)。
2)某些特殊的保护卡需要用专门的分区工具(或者母盘硬盘低格然后再做)3)分区格式为NTFS。
2、“2023易游网娱平台”需要三个分区(C、D、E三个分区)。
C盘用于装操作系统及常用软件,容量在8G,其他的空间都可以划分到D盘。
具体建议按如下方式划分:设立C盘卷标为Sys D盘卷标为Games E盘卷标为Win二、安装操作系统与驱动操作系统的安装对于我们来说是没有太大难度的,同时驱动问题在本文里简朴提提注意事项。
具体就是细节的问题,需要注意的地方会在下面具体的讲到。
本系统xp为深度5.7。
1、系统第一次启动的时候会出现自动优化工具。
选择最经典优化模式,然后选取除ADSL上网网络参数优化以外的所有选项。
(具体如图1-1),重启;2、机器第二次重新起来后修改Administartor用户名为cface 密码为123456(这个可以随意改,规定与ecofe2里的cface密码相同),并设立为“密码永但是期”和“用户不能更改密码”。
(图1-2、1-3)设立完自动重新启动。
图1-1图1-2图1-3驱动问题:(安装顺序如下)1、主板驱动(VIA的主板,安装VIA四合一补丁,NF1,2,3为一个驱动,4为一个驱动,5为一个驱动,6为一个驱动且Nvida主板驱动只安装SMbus驱动,网络管理包和IDE驱动不能安装)2、网卡驱动3、显卡驱动(N卡和A卡,具体版本相应的显卡型号请参考驱动包,安装完毕对显卡的显示属性和3D设立进行优化,此外假如是ATI9550以下显卡,请安装ATI6.2版驱动或随机驱动)4、声卡驱动(特别是HD的声卡,一定要注意麦克风的设立,要不然会出现无法语音的现象。
rainmeter皮肤编写(进阶篇)

第一节制作流程开头部分Rainmeter有两项必需写的Author=作者Update=皮肤的刷新率,1000=1秒,默认=1000.其他的根据需要写,比如AppVersion指定所需的RM版本,BackgroundMode定义背景模式等等。
这里,对MouseActionCursor这个很多人还不清楚的做下讲解。
如果你后面的Meter定义成Button按钮,并且该按钮带有鼠标活动(好比开始菜单球球,鼠标有滑入按下离开三种行为),可以在开头部分将MouseActionCursor=0,否则后面的Meter会被遮挡,因为该值默认为1.元数据和变量Metadata元数据定义数据结构大小创建时间等等一些信息,对整个皮肤不起作用,所以很多皮肤没有这段或干脆留空。
Variables 变量这段很关键,如果皮肤较大,一些常用的像Font,FontColor等建议放入此处,倒不是图写起来方便,而是修改起来十分方便,整个皮肤看上去也整洁了许多。
调用RM内置变量用@include=加路径引出。
测量部分MeasureMeasure的类,共计13个类,每个类有各自的子项,详细规定了类的属性。
CPU测算CPU负载(如多核可调用PerfMon插件)。
Memory测算内存总利用率。
PhysicalMemory测算物理内存分配。
SwapMemory测算虚拟内存分配。
NetIn测算网络下载流量。
NetOut测算网络上载流量。
NetTotal测算网络总流量。
FreeDiskSpace测算空闲硬盘总量。
PefMon测算终端性能数据。
Uptime显示系统开机后持续的时间。
Plugin插件Registry测算注册表值。
Time测算当前时间和日期。
Calc计算公式。
显示部分(表现方式)MeterMeter的类,共计8个类,每个类有各自的子项,详细规定了类的属性。
HISTOGRAM直方图STRING字符串BAR进度条BITMAP位图IMAGE图像LINE线ROTATOR旋转BUTTON按钮第二节实战起步例 CPU的监测CPU使用率先来看单核代码段[MeasureCPU]Measure=CPU 定义Measure类为CPU[Procesor]MeasureName=MeasureCPU 取前面的测量值Meter=BAR 定义Meter的类为BAR,百分率的后面(四核)讲。
千千静听皮肤制作代码

千千静听皮肤制作代码好看的千千的皮肤总是这么几套,网上虽然有许多漂亮的皮肤可以下载但是,毕竟不是为自己量身定做的,总会有一些个小缺陷,为此,我把千千的皮肤制作方法告诉大家,这样,我们可以自己修改或做出令自己满意的皮肤.看着自己杰作,心里也会有一种自豪感,好了,废话不多说了,进入正题吧!千千静听的皮肤制作方法:先从原有的"Skin"文件夹里,拉一个皮肤出来,然后,把后缀名,该为,"zip".或者直接用RAR打开.(后缀为"skn"的压缩文件,是不会被RAR自动识别的)再解压,她的"部件"就都出来了.(压缩包千万别删,到最后,有大用处的!!)里面大约有以下内容:(注意:英文名称可能不一样, 但制作时要基本含有以下内容) Skin.xml [皮肤配置主文件]Visual.xml [视觉效果配置]PlayList.xml [列表配置]lyric.xml [歌词配置](这三个文件不许改名)player_skin [主面板]close [主面板关闭按钮]minimize [主面板托盘(最小化)按钮]minimode [主面板迷你按钮]lyric [主面板歌词秀按钮]playlist [主面板列表按钮]equalizer [主面板EQ(均衡器)按钮]mute [主面板静音按钮]next [主面板跳过按钮]stop [主面板停止按钮]open [主面板打开(文件)按钮] pause [主面板暂停按钮]play [主面板播放按钮]prev.bmp [主面板返回按钮] number [主面板数显]progress_fill [主面板进度栏]progress_thumb [主面板进度栏] playlist_skin.bmp [列表面板]playlist_title.bmp [列表面板标题栏] playlist_toolbar.bmp [列表面板工具栏] scrollbar_bar [滚动条背景]scrollbar_button [滚动条滑动块] scrollbar_thumb [滚动条上下按钮]lyric_skin [歌词面板]ontop [歌词面板(置第一层)按钮] lyric_title [歌词面板标题栏] equalizer_skin [均衡器面板]eq_enabled [均衡器面板开关按钮]eq_factor [均衡器面板调音滑块]eq_profile [均衡器面板配置按钮]eq_reset [均衡器面板复位按钮]tt.ico [TT图标](可无)thumb [**滑块] (比如:音量调节滑块) volume_fill [填充] (可无)eq_fill.bmp [填充] (可无)mini_skin [迷你面板]mini_lyric [迷你面板歌词秀按钮]mini_minimize [迷你面板最小化按钮]mini_normal [迷你面板还原按钮]mini_a [迷你面板进度栏1]mini_b [迷你面板进度栏2]mini_close [迷你面板关闭按钮]mini_mute [迷你面板静音按钮]mini_next [迷你面板跳过按钮]mini_open [迷你面板打开(文件)按钮]mini_pause [迷你面板暂停按钮]mini_play [迷你面板播放按钮]mini_prev [迷你面板返回(上一曲)按钮]mini_stop [迷你面板停止按钮]接着就发挥你的天赋,制作皮肤图片把.要注意关键部位的(像素)坐标哦,下面用的着图片的英文名称由自己确定,但是,在编写代码时,不能出错,特别是大小写,要注意!代码编写在 XML 文件里,(用写字板打开)我把XML文件标了注释,大家可以进行对照.1) Skin.xml [皮肤配置主文件]简介:开头是皮肤的版本,名称,作者,网址,email,等信息,可自由改动.接下来是主面板的设置.其次是迷你面板的设置.然后是歌词面板的设置.之后是 EQ(均衡器)面板的设置.最后是列表面板的设置.当然,之间的次序可以相互调换!*开始*<skin version="2" name="Example-1" author="mailine" url="/"email=******************************_color="#9900ff"> *皮肤版本=2 ,名称=Example-1, 作者= mailine ,网址=/,email=******************** <player_window image="player_skin.bmp"> *播放面板(主面板)设置**播放* <play position="2, 116, 37, 138" image="play.bmp"/> *暂停*<pause position="2, 116, 37, 138" image="pause.bmp"/>*结束* <stop position="37, 116, 72, 138" image="stop.bmp"/>*上一曲*<prev position="72, 116, 107, 138" image="prev.bmp"/>*下一曲* <next position="107, 116, 142, 138" image="next.bmp"/>*打开* <open position="142, 116, 177, 138" image="open.bmp"/>*静音* <mute position="177, 116, 209, 138" image="mute.bmp"/>*歌词* <lyric position="211, 5, 234, 20" image="lyric.bmp"/> *EQ*<equalizer position="237, 5, 260, 20" image="equalizer.bmp"/>*列表* <playlist position="263, 5, 286, 20" image="playlist.bmp"/>*托盘* <minimize position="31, 0, 51, 24" image="minimize.bmp"/>*迷你*<minimode position="52, 0, 72, 24" image="minimode.bmp" />*退出* <exit position="9, 0, 29, 24" image="close.bmp"/>*进度条*<progress position="4, 29, 286, 38" bar_image=""thumb_image="progress_thumb.bmp"fill_image="progress_fill.bmp"/>*音量控制*<volume position="224, 123, 272, 134" vertical="false" bar_image="" thumb_image="thumb.bmp" fill_image="volume_fill.bmp"/>*视觉效果*<visual position="139, 66, 284, 107"/>*千千图标*<icon position="6, 3, 22, 19" icon="app.ico"/>*歌曲信息循环显示*<info position="35, 102, 280, 114" color="#59C92F" bkgnd="#000000" font="宋体" font_size="12"/>*数码时间*<led position="85, 49, 135, 62" image="number.bmp" align="right"/>*声道显示*<stereo position="90, 77, 135, 89" color="#2989CC" font="simsong" font_size="12" align="right"/>*状态显示*<status position="70, 94, 135, 106" color="#2989CC" font="simsong" font_size="12" align="right"/></player_window><mini_window image="mini_skin.bmp"> *迷你面板设置**千千图标* <icon position="12, 4, 28, 20" />*播放*<play position="30, 9, 58, 23" image="mini_play.bmp" />*暂停* <pause position="30, 9, 58, 23" image="mini_pause.bmp" />*打开(文件)*<open position="58, 9, 86, 23" image="mini_open.bmp" />*上一曲*<prev position="86, 9, 114, 23" image="mini_prev.bmp" />*下一曲*<next position="114, 9, 142, 23" image="mini_next.bmp" />*静音*<mute position="142, 9, 170, 23" image="mini_mute.bmp"/>*最小化按钮*<minimize position="215,0,226,12" image="mini_minimize.bmp"/>*退出按钮*<exit position="227, 0, 238, 12" image="mini_close.bmp"/>*还原按钮*<minimode position="215, 13, 226, 25" image="mini_normal.bmp" />*歌词按钮* <lyric position="227, 13, 238, 25" image="mini_lyric.bmp" />*进度栏* <progress position="31, 2, 169, 8" bar_image="" thumb_image="mini_a.bmp" fill_image="mini_b.bmp"/> *视觉效果窗口* <visual position="172, 3, 212, 22" /></mini_window><lyric_window position="290, 0, 580, 145" resize_rect="5, 28, 277, 81" image="lyric_skin.bmp"> *歌词面板设置**标题栏*<title position="110, 0, 183, 24" image="lyric_title.bmp" align="center"/>*关闭按钮* <close position="9, 0, 29, 24" image="close.bmp" align="left"/>*总是在前按钮*<ontop position="31, 0, 51, 24" image="ontop.bmp" align="left"/>*歌词窗口* <lyric position="5, 28, 285, 81"/></lyric_window><equalizer_window position="290, 145, 580, 290" image="equalizer_skin.bmp" eq_interval="8"> *均衡器面板* *关闭按钮*<close position="9, 0, 29, 24" image="close.bmp" align="left"/>*开关按钮*<enabled position="10, 75, 62, 95" image="eq_enabled.bmp"/>*配制按钮*<profile position="10, 97, 62, 117" image="eq_profile.bmp"/>*复位按钮*<reset position="10, 119, 62, 139" image="eq_reset.bmp"/>*平衡调节* <balance position="2, 41, 71, 52" thumb_image="thumb.bmp" bar_image=""/>*环绕调节* <surround position="2, 63, 71, 74" thumb_image="thumb.bmp" bar_image=""/>*调音滑块*<preamp position="73, 29, 86, 139" thumb_image="eq_factor.bmp" bar_image="" fill_image="eq_fill.bmp"/>*填充色* <eqfactor position="106, 29, 119, 139" thumb_image="eq_factor.bmp" bar_image="" fill_image="eq_fill.bmp"/></equalizer_window><playlist_window position="0, 145, 290, 290" resize_rect="30, 54, 250, 56" image="playlist_skin.bmp"> *播放列表面板设置**标题栏* <title position="110, 0, 183, 24" image="playlist_title.bmp" align="center"/>*关闭* <close position="9, 0, 29, 24" image="close.bmp" align="left"/>*工具栏* <toolbar position="5, 26, 285, 47" image="playlist_toolbar.bmp" align="top+left"/>*滚动条* <scrollbar buttons_image="scrollbar_button.bmp" thumb_image="scrollbar_thumb.bmp"bar_image="scrollbar_bar.bmp" thumb_resize_center="8"/> *列表内容位置* <playlist position="5, 50, 285, 100"/></playlist_window></skin>*结束*例如:<title position="110, 0, 183, 24" image="playlist_title.bmp" align="center"/>表示:标题位置=X1-110;Y1-0;X2-183;Y2-24; 图片=playlist_title.bmp ;排列=居中置=X1-110;Y1-0;X2-183;Y2-24; 图片=playlist_title.bmp ;排列=居中2) lyric.xml[歌词配置]这个配制包括:歌词的字体,颜色*开始*<?xml version="1.0" encoding="UTF-8" standalone="yes" ?> *版本=1.0 ,编码方式=UTF-8 ,独立=是*<ttplayer_lyric><Lyric*字体* Font="-11,0,0,0,400,0,0,0,1,0,0,4,0,Tahoma"*文字颜色* TextColor="#808080"*高亮度颜色* HilightColor="#ffffff"*背景颜色* BkgndColor="#000000"/></ttplayer_lyric>*结束*3) PlayList.xml[列表配置]这个配置包括:列表文字的字体,颜色,背景颜色.可以通过千千选项进行配制.*开始*<?xml version="1.0" encoding="UTF-8" standalone="yes" ?> *版本=1.0 ,编码方式=UTF-8 ,独立=是*<ttplayer_playlist><PlayList*文字字体* Font="-11,0,0,0,400,0,0,0,1,0,0,4,0,Tahoma"*文字颜色* Color_T ext="#c0c0c0"*高亮颜色* Color_Hilight="#ffffff"*背景颜色1* Color_Bkgnd="#202020"*序号颜色* Color_Number="#808080"*进行颜色* Color_Duration="#808080"*背景颜色2* Color_Bkgnd2="#000000"/></ttplayer_playlist>*结束*4) Visual.xml[视觉效果配置]这个是设置视觉效果的(这个也可以通过千千选项进行设置)*开始*<?xml version="1.0" encoding="UTF-8" standalone="yes" ?> *版本=1.0 编码方式=UTF-8 ,独立=是*<ttplayer_visual><Visual*频谱颜色-顶端* SpectrumT opColor="#808080"*频谱颜色-底端* SpectrumBtmColor="#3e3e3e"*频谱颜色-中端* SpectrumMidColor="#575757"*频谱颜色-高峰* SpectrumPeakColor="#808080"*频谱宽度* SpectrumWide="1"*波形反映速度* BlurSpeed="5"*波形清晰度* Blur="1"*波形颜色* BlurScopeColor="#465e60"/></ttplayer_visual>*结束*好了.具体编写过程,我相信应该能看明白吧,最好的办法是用原有的XML文件进行修改,这样就方便多了,编写好后,注意!!一定把它们塞进原来的压缩包里面,不能另外自己生成压缩包,这样是不会被千千识别的(原皮肤的skin.xml文件是要被替换的)好了,最后把后缀名改回"skn",放入shin的文件夹里面,就大工告成了.在千千的皮肤设置里面找一下,你的杰作在了不.。
DSTT皮肤制作详细教程

DSTT皮肤制作详细教程我的第一个TT皮肤+傻瓜换肤教程(更新完毕)今天刚拿到DSTT,很开心~~8过正如大家所说,TT这个界面的确太朴素了点。
没关系,版上这么多好同志提供了这么多漂亮的skin,美化TT还不是小事一桩~如果这些现成的skin还不符合要求,那么还有现成的皮肤编辑软件可以自制skin~Diy是多么美好的事情~~下边这个skin是我用ttmenu skin customizer做的第一个皮肤,我给它取名“冬日”不要脸的附上简易教程,表嫌简陋,希望能抛砖引玉首先要准备小N上下屏的背景图片,图片大小要求为256*192像素。
我从网上down了如下两张素材图片:用ps打开准备好的素材:更改图像大小:然后更改画布大小:另存为bmp格式的图片,这就是编辑好的小N上屏背景。
(这里要记住,保存为BMP格式的时候,要选择保存成24位的bmp图,如果保存成32位的,小N会无法显示的我在这里绕了好大圈子,还纳闷怎么小N不能正确显示我的skin,改了很多次才发现一定要是24位图小N才认)同样,准备下屏背景图片。
--------------------华丽丽的分隔线-------------------下边是TT换肤软件TTmenu Skin Customizer的使用教程~在此下载TTmenu Skin Customizer(感谢口袋提供软件下载~)/thread-55063-1-1.html安装好后打开软件,界面如下(这里我在Option下选择语言为English):点击最右边的Open Skin,打开DSTT自带skin文件夹下default文件夹里的skin.ini文件选择SkinChange面板,如下所示:这里可以更改背景图片。
分别点击UpperWindow和LowerWindow,打开之前准备好的上下屏背景图片:这样就换好了背景图片,但是我们还需要点中Skin.ini,更改上下屏的背景文字颜色。
TTplayer皮肤制做方法

千千静听皮肤制作教程【新增5.2.0版本音乐窗脚本详解】一、了解千千静听皮肤制作是怎么一回事? (1)二、开始制作啦! (1)(A)切图: (1)(B)修改配置文件 (6)(C)打包成皮肤文件 (13)(D)应用皮肤 (13)三、几个重要的属性解释 (14)四、皮肤制作注意事项及技巧: (15)注:此教程不介绍Photoshop或Firewoks等图像图形处理软件设计皮肤过程一、了解千千静听皮肤制作是怎么一回事?1、如果您是位从未接触过皮肤制作的人,那么请先仔细看下面的这段话:如何把设计好的皮肤效果图应用到千千静听软件上去,有两个主导思想您应该了解:一个是需要把效果图上面的控件(或称按钮)单独切出来,另一个是需要把上一点说的控件(或称按钮)的坐标找到,为它精准定位,是不是听的有点眉目了,那么我们接着往下讲。
2、千千的皮肤位于安装目录下的Skin文件夹内,扩展名可以为.skn或.zip,实际上二者是一样的。
对于前者,可以先将.skn的扩展名改为.zip(要在系统中显示文件的扩展名,依次点击"工具"-"文件夹选项"-"查看",再把"隐藏已知文件类型的扩展名"前的小勾去除即可),然后将其解压到单独的文件夹,进入该文件夹,可以发现里面包含了许多bmp格式的图片和若干个xml文件,他这些文件便是皮肤的组成部分了,bmp图片是各个窗口的背景及按钮图片,Skin.xml则是配置文件,定义了皮肤的基本信息、窗口及按钮的位置、大小等,它是基于XML格式的文件,可直接用系统自带的记事本或者其它文本编辑工具打开的。
好,了解以上的基础知识后,我们就开始学习实际的制作过程二、开始制作啦!按照四个步骤进行:(A)切图(B)修改配置文件(C)打包成皮肤文件(D)应用皮肤(A)切图:用PS或FW打开设计效果图,整体观察一下,下面讲一下哪些图片是要单独切出来的以及图片的命名。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
2008年12月25日更新:增加在线歌曲的缓冲进度条皮肤元素。
命名:progress_fill2.bmp一、了解千千静听皮肤制作是怎么一回事?1、如果您是位从未接触过皮肤制作的人,那么请先仔细看下面的这段话:如何把设计好的皮肤效果图应用到千千静听软件上去,有两个主导思想您应该了解:一个是需要把效果图上面的控件(或称按钮)单独切出来,另一个是需要把上一点说的控件(或称按钮)的坐标找到,为它精准定位,是不是听的有点眉目了,那么我们接着往下讲。
2、千千的皮肤位于安装目录下的Skin文件夹内,扩展名可以为.skn或.zip,实际上二者是一样的。
对于前者,可以先将.skn的扩展名改为.zip(要在系统中显示文件的扩展名,依次点击"工具"-"文件夹选项"-"查看",再把"隐藏已知文件类型的扩展名"前的小勾去除即可),然后将其解压到单独的文件夹,进入该文件夹,可以发现里面包含了许多bmp格式的图片和若干个xml文件,他这些文件便是皮肤的组成部分了,bmp图片是各个窗口的背景及按钮图片,Skin.xml则是配置文件,定义了皮肤的基本信息、窗口及按钮的位置、大小等,它是基于XML格式的文件,可直接用系统自带的记事本或者其它文本编辑工具打开的。
好,了解以上的基础知识后,我们就开始学习实际的制作过程。
二、开始制作啦!按照四个步骤进行:(A)切图(B)修改配置文件(C)打包成皮肤文件(D)应用皮肤(A)切图:用PS或FW打开设计效果图,整体观察一下,下面讲一下哪些图片是要单独切出来的以及图片的命名。
一、主窗口的控件(1)主窗口背景命名:player_skin.bmp重点:边缘小圆角的镂空处理,把镂空填充成(#ff00ff)这个颜色,要细心处理这部分哦,边缘要1像素1像素的填充(如上图,镂空部分的颜色处理)(2)最小化按钮(4个状态)命名:minimize.bmp重点:凡是功能按钮都要做4种状态,并把这四种状态做在一张图里,存储成.BMP格式,注意每种状态按钮他的宽度和高度要一致,说一下每种状态代表的含义第一个状态:自然状态第二个状态:鼠标划过时的状态第三个状态:鼠标按下去时的状态第四个状态:按钮失效时的状态(举个例子,比如播放列表只有一首歌曲,那么“下一首”按钮就是无法点击的,那么此时这个按钮状态就是失效时的状态)3)迷你模式按钮命名:minimode.bmp同上,这里不再赘述了。
(4)关闭按钮命名:close.bmp(5)播放进度滑块(本例中播放进度条上的小圆按钮)命名:progress_thumb.bmp重点:这个小按钮是需要脱离背景部分单独扣出来的,那么镂空部分需要如何处理才能最终在界面上显示出透明的效果呢,解决的办法和上面的大背景镂空处理一样就是把镂空填充成(#ff00ff)这个颜色,如上图。
(6)播放进度填充背景图命名:progress_fill.bmp缓冲进度条填充背景图该进度条在听在线歌曲发生缓冲时出现,如果没有该元素,默认方式是会将进度条的颜色加深,作为缓冲条颜色显示。
命名:progress_fill2.bmp(7)播放列表窗口打开关闭按钮命名:playlist.bmp(8)均衡器窗口打开关闭按钮命名:equalizer.bmp(9)歌词窗口打开关闭按钮命名:lyric.bmp(10)“上一首”按钮命名:prev.bmp(11)“播放”按钮命名:play.bmp(12)“暂停”按钮命名:pause.bmp(13)“下一首”按钮命名:next.bmp(14)“打开播放文件”按钮命名:open.bmp(15)音量小喇叭按钮命名:mute.bmp(16)音量进度背景填充图命名:progress2.bmp(17)音量滑块同(5)二、均衡器窗口的控件(18)开启按钮命名:eq_enabled.bmp(19)重设按钮命名:reset.bmp(20)配置按钮命名:eq_profile.bmp(21)关闭按钮,切图同主窗口上的关闭按钮(22)平衡器环绕声所有滑动的小按钮同(5)(23)平衡,环绕填充背景命名:eqfactor_full2.bmp(24)均衡填充背景命名:eqfactor_full.bmp三、播放列表窗口的控件(25)关闭按钮,同主窗口关闭按钮(26)工具条按钮,命名:playlist_toolbar.bmp热点状态命名:playlist_toolbar_hot.bmp(27)滚动条上下按钮命名:scrollbar_button.bmp重点:将上下按钮拼在一张图上制作(28)滚动条滑动按钮命名:scrollbar_thumb.bmp(29)滚动条背景命名:scrollbar_bar.bmp四、歌词秀窗口的控件(30)关闭按钮,同主窗口(31)总在最前按钮命名:ontop.bmp五、音乐窗窗口的控件上图为千千音乐窗界面,其中用绿色边框套住的部分为显示部分,和皮肤设计无关,就是说我们要做的是绿色边框外的内容。
好,明确了制作部分,开始讲制作过程,首先,要制作一个窗口背景,就是图中显示的最外面的蓝色风格的窗口,像主窗口一样,不难理解,格式同样为.bmp,需要设置透明色背景(#FF00ff),注意圆角像素的处理。
然后制作窗口里的控件,上图中用红色框标出了所有控件,包括后退、前进、刷新、关闭、多选框、连接文字区。
其中后退、前进的功能是像网页一样的控制当前页面,并不是歌曲的后退、前进,不过也没影响,不多说了。
最后,还要制作一个按钮,用来打开音乐窗,按钮要做在主窗口上,做主窗口时别忘了留出地方哦...具体切图示例如下,大家一看就会明白啦:增加新的音乐窗和下载管理标签按钮很简单,只需在音乐窗代码块中加入如下2行代码:<minibtn position="101,5,175,29" image="browser_mini.bmp" /><downloadbtn position="176,5,250,29" image="browser_download.bmp"/>browser_mini.bmp表示音乐窗按钮图片browser_download.bmp即是下载管理按钮图片按钮状态都是四种(初始、鼠标浮动、按下、不可点),位置坐标和其它的元素一样,很简单吧:)(B)修改配置文件一、首先看一下skin.xml这个配置文件<skin version="2" name="静听•蔚蓝" author="千千静听" url=""email="none" transparent_color="#ff00ff">以上是皮肤的基本描述信息,请根据您自己的情况填写,分别是版本号,皮肤名称,皮肤作者,地址,电子邮箱,透明色的设置1、<player_window>和</player_window>之间的代码它是描述主窗口的参数设置的Position 是坐标定位,image是图片名称,就是我刚才讲述的每个图片的命名坐标由4个数字组成,中间用逗号隔开,前两个数字是图片左上角的x坐标和y坐标,后两个数字是图片右下角的x坐标和y坐标,请注意,这里的右下角x坐标和y坐标都要多算一个点,否则播放器会少显示两条边;这里需要注意的是:每个窗口的位置是组合窗口后抓的坐标,而每个窗口上面的按钮控件是单独定位的,比如,我们要获得歌词秀窗口上面的关闭按钮的坐标,是要把歌词秀窗口的左上角定位在切图软件(0,0)坐标上,然后再抓关闭按钮的坐标。
可以参考下图来理解代码<player_window image="player_skin.bmp"><play position="50, 123, 90, 163" image="play.bmp"/><pause position="50, 123, 90, 163" image="pause.bmp"/><prev position="9, 123, 49, 163" image="prev.bmp"/><next position="132, 123, 172, 163" image="next.bmp"/><stop position="91, 123, 131, 163" image="stop.bmp"/><mute position="183, 137, 194, 148" image="mute.bmp" /><lyric position="248, 112, 272, 126" image="lyric.bmp"/><equalizer position="223, 112, 242, 126" image="equalizer.bmp"/><playlist position="197, 112, 216, 126" image="playlist.bmp"/><browser position="214, 86, 276, 106" image="browser.bmp" /><minimize position="230, 3, 247, 21" image="minimize.bmp"/><minimode position="248, 3, 265, 21" image="minimode.bmp"/><exit position="266, 3, 283, 21" image="close.bmp"/><progress position="7, 112, 184, 123" bar_image="" thumb_image="progress_thumb.bmp"fill_image="progress_fill.bmp"/><volume position="197, 136, 277, 147" vertical="false" bar_image=""thumb_image="progress_thumb.bmp" fill_image="progress2.bmp"/>以下文字是播放器上面的一些显示文字的设置Icon是千千静听的logo;info是音乐标题和专辑歌手的信息,轮显在播放器窗口上;led是时间数字,这里不是文字代码,是做好了一张图片,这张图片由大小相等的12个字符组成,0 1 2 3 4 5 6 7 8 9 : -记住这12个字符缺一不可。
