网页界面设计
网页界面设计要点-2-功能篇-1导航

功能篇\1-导航\3-面包屑导航\设计要点
• 分隔清晰:用>、>>和--等符号分隔开各级别的文本,增加可识别度,便于用 户定位。
• 快速切换:除当前页面外,其他各级别的文字链接都可单击进入相应页面,作 为快速入口,同时还可能增加用户的浏览量,减少跳出率。
• 层级明确:各级别的文字颜色也需要进行区分,通常蓝色代表可单击的链接; 当前页面不可单击,可选择黑色、灰色等颜色,以示区别
功能篇\1-导航\8-搜索式导航\设计要点3
• 区分选中和未选中的类别
• 搜索的人性化 1
2
1-拼音输入
2-自动记忆
3
3-智能联想
4
4-智能纠错
• 按钮文字
– 搜索按钮的设计也是影响搜索体验的因素之一,有些是用文字,有些是用图标,目前暂时 还没有研究表明哪种表述方式最能促进用户点击,但通常情况下简短的动词优于名词或者 过长的文字,同时在同一网站内应该尽量保持按钮文字的统一。
• 主次分明:面包屑导航作为辅助导航,不宜占用过多面积,避免与主导航争夺 用户的注意力。
• 例:可以和其它类型导航结合
功能篇\1-导航\4-引导性导航
• 引导性导航适用于流程型任务,通过“Step by Step”的引导,帮助用户完成 任务。如表单的填写等。
功能篇\1-导航\5-鱼眼导航\简介
• 鱼眼导航是HCIL(人机交互实验室,UMIACS的下属实验 室之一)的研究成果,因其形状类似鱼眼而得名,对于目标 区域的选项会有像放大镜一样的效果。
• 站内的全局搜索相对覆盖面很广。局部搜索指的是某些网站内部的搜索只针对 网站局部,由于缩小了搜索的范围,因此结果也往往更加精确,符合用户期望。 目前使用这种局部搜索的网站如豆瓣、淘宝等。
web界面设计模式有几种

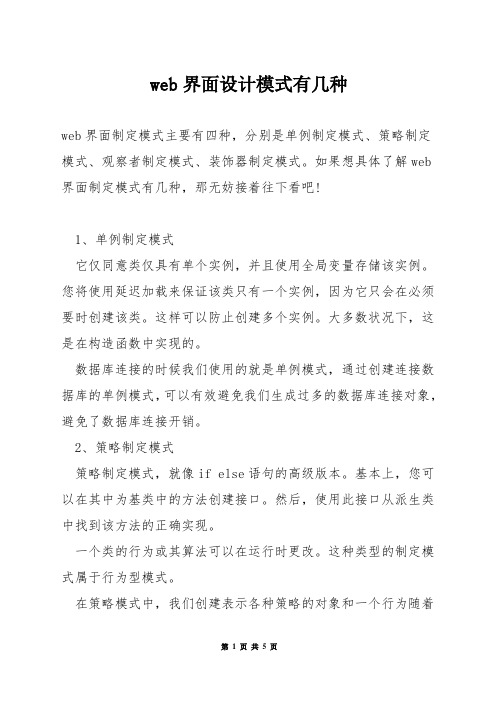
web界面设计模式有几种web界面制定模式主要有四种,分别是单例制定模式、策略制定模式、观察者制定模式、装饰器制定模式。
如果想具体了解web 界面制定模式有几种,那无妨接着往下看吧!1、单例制定模式它仅同意类仅具有单个实例,并且使用全局变量存储该实例。
您将使用延迟加载来保证该类只有一个实例,因为它只会在必须要时创建该类。
这样可以防止创建多个实例。
大多数状况下,这是在构造函数中实现的。
数据库连接的时候我们使用的就是单例模式,通过创建连接数据库的单例模式,可以有效避免我们生成过多的数据库连接对象,避免了数据库连接开销。
2、策略制定模式策略制定模式,就像if else语句的高级版本。
基本上,您可以在其中为基类中的方法创建接口。
然后,使用此接口从派生类中找到该方法的正确实现。
一个类的行为或其算法可以在运行时更改。
这种类型的制定模式属于行为型模式。
在策略模式中,我们创建表示各种策略的对象和一个行为随着策略对象改变而改变的 context 对象。
策略对象改变 context 对象的执行算法。
3、观察者制定模式如果您曾经使用过MVC模式,那么您已经使用过观察者制定模式。
观察者模式就像MVC的View部分。
您有一个包涵所有数据及其状态的主题。
然后,您将拥有与用户一样的观察者,他们将在数据更新后从主题中提取数据。
发送用户通知,更新,筛选和处理订阅者都可以使用观察者模式来完成。
4、装饰器制定模式同意向一个现有的对象添加新的功能,同时又不改变其结构。
这种类型的制定模式属于结构型模式,它是作为现有的类的一个包装。
这种模式创建了一个装饰类,用来包装原有的类,并在坚持类方法签名完整性的前提下,提供了额外的功能。
我们通过下面的实例来演示装饰器模式的用法。
其中,我们将把一个形状装饰上不同的颜色,同时又不改变形状类。
动态地给一个对象添加一些额外的使命。
就增加功能来说,装饰器模式相比生成子类更为灵活。
2 web前端网页制定的基本原则1. 以用户为中心。
40个网页设计优秀案例

40个网页设计优秀案例40个网页设计优秀案例关于我们的页面设计并不难,但是要设计一个完美的版本并不容易。
它通常取决于你的出发点,是要个性化的设计,还是品牌化的运作?是提供自己联系方式,还是获取用户的联系方式?下面的优秀案例会告诉你,优秀的关于我们页面要如何设计。
1、友好的界面友好的联系人界面总会让人感到亲切的,如果它还具备一些功能性,并且易于阅读,用户会感觉更加舒适的。
“What can we help you with”则可以引导用户去点击“加入我们”“聘用我们”以及参与邮件订阅。
2、展示全球各地办公室Tool 的关于我们页面中,设计师用醒目的字体标注出团队在洛杉矶、纽约和法国的办公室的地址和联系方式,点开关于我们页面的用户不就是想知道这些信息么?正确的联系方式,简单直接的设计,就是这么做的。
3、简化沟通流程Productiong Location的联系我们页面同样采用了大胆而视觉化的页面设计,但是和其他的同类页面不同的是,它简化了沟通流程,把用户可能会关注的内容和需要沟通的具体部分都划分了一下,让不同需求的用户直接被引导到特定的页面和部分,从而达成简化和分流的目的。
4、头像和个性化的信息放上设计师和团队成员的图片,让用户认识你。
最关键的并不是你的头像够不够漂亮,而是要让用户知道这个漂亮的网站背后是一位和你我一样真实而平凡的设计师,是他或者她努力设计之后的成果。
头像可以让页面更加个性化,也能让它更加真实而亲近。
5、鼓励用户沟通关于我们页面的核心设计目的通常是沟通,而Hello Innovation的页面设计则充分贯彻这一思路:试图鼓励用户主动同网站进行沟通。
用亲切而富有亲和力的设计,留下联系方式,从文案到留下邮箱的地址都在鼓励用户。
聊一句,能有多难呢?6、用图片来传递隐喻设计博物馆中收藏了许多设计相关的藏品,而关于我们页面中的这个电话不仅是网站的藏品,而且作为一个重要的隐喻来向用户传递“沟通”的意象,这也算得上是一种设计上的“双关”了。
网站用户界面设计(俗称网页设计)命名规范

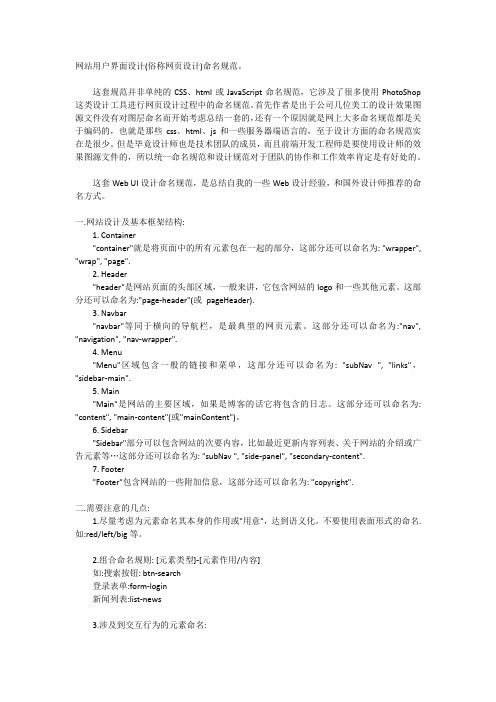
网站用户界面设计(俗称网页设计)命名规范。
这套规范并非单纯的CSS、html或JavaScript命名规范,它涉及了很多使用PhotoShop 这类设计工具进行网页设计过程中的命名规范。
首先作者是出于公司几位美工的设计效果图源文件没有对图层命名而开始考虑总结一套的,还有一个原因就是网上大多命名规范都是关于编码的,也就是那些css、html、js和一些服务器端语言的,至于设计方面的命名规范实在是很少。
但是毕竟设计师也是技术团队的成员,而且前端开发工程师是要使用设计师的效果图源文件的,所以统一命名规范和设计规范对于团队的协作和工作效率肯定是有好处的。
这套Web UI设计命名规范,是总结自我的一些Web设计经验,和国外设计师推荐的命名方式。
一.网站设计及基本框架结构:1. Container"container"就是将页面中的所有元素包在一起的部分,这部分还可以命名为: "wrapper", "wrap", "page".2. Header"header"是网站页面的头部区域,一般来讲,它包含网站的logo和一些其他元素。
这部分还可以命名为:"page-header"(或pageHeader).3. Navbar"navbar"等同于横向的导航栏,是最典型的网页元素。
这部分还可以命名为:"nav", "navigation", "nav-wrapper".4. Menu"Menu"区域包含一般的链接和菜单,这部分还可以命名为: "subNav ", "links","sidebar-main".5. Main"Main"是网站的主要区域,如果是博客的话它将包含的日志。
网页页面设计教案

《网页页面设计》教案教学对象:教学总学时:主讲教师:主讲教师单位:时间:年月日概要本门课程的教学目标和要求:通过教学训练,使学生的设计能力、软件应用能力及实际操作能力得到深入的提高。
通过理论讲解与实例分析,学生可熟悉网页页面设计与制作的相关知识;通过应用训练,学生可掌握相关软件,并逐步培养学生的创造能力;通过综合训练,学生可以将理论知识应用于实践,并逐步提高学生的设计能力。
学生在完成本课程学习后,应达到如下要求:(1)正确理解网页页面的含义。
(2)掌握网页页面设计的基本知识和基本规律。
(3)熟悉网页页面设计的方法。
(4)能够将理论与实践相结合,独立完成网页页面设计与制作。
教学要点:不同类型的网页页面设计。
教学重点及难点:综合运用平面制图软件进行网页页面的设计与制作。
教学方法:先课堂讲授,掌握一定基础知识,然后进行实例教学,启发创作,在课堂形成教学互动;最后创作练习,培养学以致用,实战能力。
教学总时数:56学时教学参考书:《网页页面设计与制作》目录课题一网页概述课题二网页设计视听元素课题三交互式视觉元素课题四网页版面设计课题五网页配色课题六 PS网页切图教案首页课题一网页概述具体授课内容:网站设计是一个系统的软件应用工程,工作内容千头万绪,涉及到项目管理、页面设计,程序设计,网站测试,资料收集、文档编辑等方面工作,它需要不同的人员分工合作才能完成。
只有建立和实施规范的网站设计流程,有效整合各方面的工作内容,才能高效有序地开展网站设计工作,最终顺利地实现网站开发的目标。
通过本堂课的学习,使学生了解什么是网页页面设计,网页页面的规格、网页页面版面以及相关设计软件等。
概念分解:一、网站与网页1、网站:为了更好的推广企业、机构、活动等整体形象,利用互联网技术(数字技术)实现的超链接网络信息查询的多个页面。
2、网页:网站中,用来提供相关信息的单一页面。
3、网站与网页的区别:浏览器窗口中显示的单一页面,是网页。
网页艺术设计课件(第一章)

5、交流平台类
6、网络社区类
1.5 课后思考
1、查阅有关互联网发展的资料,了解网页界面发展的概况。 2、下载三个不同类型的网页,分析其设计构成元素及主要设计特征。
【内容提要】
作为数字时代新艺术形式之一,网页艺术具有媒体相关性、技术性和艺术性三大基本内涵以 及若干与传统艺术形式不同的新艺术特征。它的要素包括形态要素和构成要素两个方面; 在设计网页时我们要遵循定位准确、技术合理、个性突出、形象统一等主要设计原则。
信息。
5、多媒体 将多媒体元素引入网页界面,可以更大程度上增强对浏览者的吸引力。 主要指音频、视频、动画等。 (1)、音频 主要有:MIDI、MAV、AIF、MP3、.ram等。 (2)、视频 信息丰富、传达便捷 A、形象生动、吸引力更强;B、传达信息的层次更深入。 常用格式:Avi、Rm、Flv等。
文章的题目。
(2)、文字信息 文字信息是标题内容的展开,是传达信息的主体部分。 文字信息虽然简单,但内容要符合标题。 对文字的字体、字形、大小、颜色和编排要进行精心的设置,以达到较好的浏览效果。
(3)、文字链接 最常见的超链接,它能直观的呈现链接的相关主题信息,使浏览者对所包含信息一目了然。
好的版式首先能以清晰的视觉导向是浏览者对网页内容一目了然,其次又以巧妙的图文配置使浏览 者获得悦目的视觉效果。
4、色彩 色彩在网页设计中的重要作用: 首先,彩色网页较单色网页更具吸引力; 其次,彩色网页可以通过色彩传达信息,是增强课理解性和易识别性的有效手段; 第三,色彩具有象征作用,通过带有主题倾向的色彩语言,可以更加有效地与浏览者进行情感交流; 第四,彩色网页具有悦目、装饰性强的特点,可以使浏览者愿意花更多的时间注目于此并了解相关
web界面设计六大原则

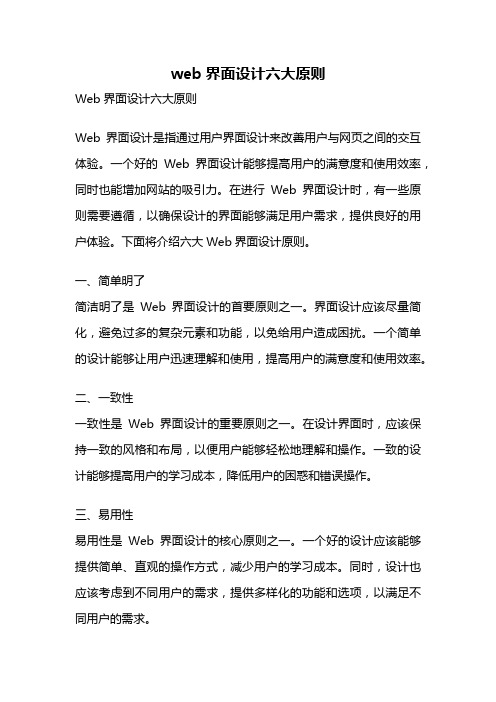
web界面设计六大原则Web界面设计六大原则Web界面设计是指通过用户界面设计来改善用户与网页之间的交互体验。
一个好的Web界面设计能够提高用户的满意度和使用效率,同时也能增加网站的吸引力。
在进行Web界面设计时,有一些原则需要遵循,以确保设计的界面能够满足用户需求,提供良好的用户体验。
下面将介绍六大Web界面设计原则。
一、简单明了简洁明了是Web界面设计的首要原则之一。
界面设计应该尽量简化,避免过多的复杂元素和功能,以免给用户造成困扰。
一个简单的设计能够让用户迅速理解和使用,提高用户的满意度和使用效率。
二、一致性一致性是Web界面设计的重要原则之一。
在设计界面时,应该保持一致的风格和布局,以便用户能够轻松地理解和操作。
一致的设计能够提高用户的学习成本,降低用户的困惑和错误操作。
三、易用性易用性是Web界面设计的核心原则之一。
一个好的设计应该能够提供简单、直观的操作方式,减少用户的学习成本。
同时,设计也应该考虑到不同用户的需求,提供多样化的功能和选项,以满足不同用户的需求。
四、可访问性可访问性是Web界面设计的基本原则之一。
设计应该考虑到不同用户的特殊需求,如视觉障碍、听觉障碍等,提供相应的辅助功能和选项,以便这些用户能够顺利地使用网站。
五、美观性美观性是Web界面设计的重要原则之一。
一个好的设计应该具有良好的视觉效果,吸引用户的眼球,提高用户的满意度。
同时,设计也应该考虑到不同用户的喜好和文化背景,提供多样化的样式和主题,以满足不同用户的需求。
六、反馈性反馈性是Web界面设计的关键原则之一。
一个好的设计应该能够及时地给用户反馈信息,告诉用户当前的操作状态和结果。
同时,设计也应该提供清晰的提示和帮助信息,以便用户能够快速解决问题。
Web界面设计的六大原则包括简单明了、一致性、易用性、可访问性、美观性和反馈性。
在进行Web界面设计时,设计师应该充分考虑用户的需求和特殊需求,以提供一个简洁、直观、易用、美观、可访问且具有良好反馈的界面设计。
电商网页界面的设计与视觉表现分析

电商网页界面的设计与视觉表现分析随着网络的发展和普及,电子商务已经成为了企业和消费者之间交流和交易的重要方式之一。
电商网页界面的设计和视觉表现对于用户的购物体验和品牌的形象塑造起着至关重要的作用。
一、设计风格电商网页的设计风格要简洁、明了、大方,并体现出企业的品牌风格和文化。
设计师应该注意元素的排版是否合理,布局是否紧凑,风格是否一致。
为了端正网站的品质,颜色、图形、字体等都应该与企业文化相符,例如支付宝的黄色配色、天猫的黑色配色等。
二、页面布局电商网页的布局应该符合用户的习惯,且要与产品相关联。
例如,商品页面应该包括商品名称、颜色、型号、价格、进货地、品牌和图片,这样可以展现商品的特点和卖点,也方便用户购买决策。
此外,如果可以在商品页面添加客户评价,用户就能更好地了解商品启示,进而选择最心仪的产品。
三、易用性电商网站的易用性是另外一个重要的方面。
所有的操作流程应该简单明了,所有的按钮、链接都应该在符合用户兴趣的区域,便于访问。
品牌信用也要表现出来,比如支付方式、退换政策等都应该很清晰明了。
四、可视性可视性是指页面交互效果的良好,例如鼠标悬停、平稳显示、无广告干扰等。
如果能有一些特殊的效果,例如动画、活动页面、比赛游戏等都能增进用户的兴趣和购买的激情。
五、网站速度用户的等待时间不应该超过3秒以上,这要求客户端程序和服务器进行优化,做好网页加速,使其能在较短时间内加载。
同时,页面也要选择较低的分辨率和文件压缩,减少用户的等待时间,提升用户的使用感受。
六、可访问性网页的可访问性是指能否通过搜索引擎在网页中搜索关键词。
在网页开发中,应该使用结构化数据,利用优化方法,使网页的信息尽量在搜索引擎上有展现,从而得到用户访问。
此外,还可以在网站上设置关键词、描述信息等,吸引流程购买。
总之,电商网页的设计与视觉表现是为用户提供购物体验、品牌塑造和企业形象推广的重要方面。
设计师应该考虑到以上六个方面,为产品的推广和销售注入更多的生机和活力。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
首 页 返 回 上一页 下一页
• 使用对比色 需要你熟悉色环,准备一个色环参考。首先选 定一种色彩,然后选择它的对比色。影响对比色配 色效果的重要因素在于使用的色调。
首 页 返 回 上一页 下一页
• 使用同类色、类似色 同类色、类似色适合凝造整齐统一的气氛,但 是应注意避免缺少对比,而使画面不够响亮。
首 页 上一页 下一页
•
重复与渐变
运用色块儿见画面 分割成马赛克状,并作 淡如淡出处理,突出了 图片主体部分,使画面 层次鲜明,秩序感强。
首 页 上一页 下一页
• 对称与均衡
对 称
均 衡
绝对对称
相对对称
首 页 上一页 下一页
故宫紫禁城在对称的造型中有一种威严的宏伟气势
首 页 返 回 上一页 下一页
• 色彩的联想性 不同色彩会产生不同的联想
首 页 上一页 下一页
网页色彩配置的方法
• 同一色彩的不同明度
• 使用对比色
• 使用同类色、类似色
• 非彩色与有彩色结合
首 页 上一页 下一页
• 同一色彩的不同明度 首先确定运用一种色彩,然后调整透明度或者饱 和度,将网页背景、文字、边框等元素都控制在此 色彩中,只是在明度上有所难点 第一节 网页的风格定位 第二节 网页的版式设计
第三节 网页界面的色彩设计
首 页 首 页 上一页 下一页
重点与难点 • • 网页的版式设计 网页的色彩设计
首 页 上一页 下一页
第一节
网页的风格定位 电脑艺术平面设计的特点
• •
根据主题的内容决定其风格与形式 网页的应用范围
首 页 返 回 上一页 下一页
• 非彩色与有彩色结合 深浅不同的灰色与较单一的有彩色搭配是比较 安全的配色方案。非彩色与彩色搭配时,可以起到 突出色彩的效果。
首 页 返 回 上一页 下一页
网页色彩搭配方案
奔放、激情的配色 自然、静寂的配色 宁静、朴素的配色 亲切的配色 柔和、女性的配色 神秘的配色 职业的配色
3. 使版面保持固定尺寸,禁止滚动出现,
首 页 上一页 下一页
页面中的点、 页面中的点、线、面及留白的处理
• 点的作用
首 页 上一页 下一页
•
线与面的作用
首 页 上一页 下一页
•
留白的运用
版面的大面积的空白给人以无限的想象空间
首 页 上一页 下一页
首 页 上一页 下一页
运用自适应宽度技术。 1.运用自适应宽度技术。
1024*768像素环境下的页面效果
800*600像素环境下的页面效果
首 页 上一页 下一页
运用背景来适应不同分辨率的版面效果。 2. 运用背景来适应不同分辨率的版面效果。
1024*768像素环境下 运用背景填充空白部分
800*600像素环境下
垂直分割强调的是垂线的视觉冲击力,体现坚强、 理智与秩序的感觉
首 页 返 回 上一页 下一页
曲线、弧线、曲线形状的应用能够产生运动、韵 律的动感,形成富有活力的视觉效果。
首 页 返 回 上一页 下一页
曲形与直形的综合应用是将以上两种线条和形状 结合起来运用,不仅能够丰富网页的表现力,还能使 网页更富于变化,艺术效果更丰富多彩。
首 页 返 回 上一页 下一页
第三节
网页界面的色彩设计
非彩色的搭配 色彩的搭配 网页色彩配置的方法 网页色彩搭配方案
首 页 上一页 下一页
第三节
网页界面的色彩设计 非彩色的搭配
黑白两色是最 简单基本的搭配, 黑底白字,白字黑 底都能清晰明了表 现网页内容
首 页 上一页 下一页
色彩的搭配
• 色彩的鲜明性 鲜艳的色彩容易引人注目 • 色彩的独特性 与众不同的色彩,人印象强烈 • 色彩的适合性 所选色彩和表达的内容气氛适合
相对对称具有对称的稳定性,同时又富于变化
首 页 返 回 上一页 下一页
均衡既是平衡,能使设计版面更具和谐的生命力
首 页 返 回 上一页 下一页
• 节奏与韵律
不规则的流动式排列形成一种律动的美感,给画面增 添了动态效果。
首 页 上一页 下一页
• 多样与统一
形式统一
色调统一
首 页 上一页 下一页
首 页 上一页 下一页
• 奔放、激情的配色 动态效果强烈的鲜明对比色彩赋于站点奔放、 激情的个性。
首 页 返 回 上一页 下一页
• 自然的、静寂的配色
首 页 返 回 上一页 下一页
• 宁静、朴素的配色 宁静、朴素的氛围要以整洁的环境为基础,所 以在创造这种环境时要避免运用过多的颜色,尽量 运用浅淡清爽的色调,才能得到较好的效果。
•
点、线、面关系的处理
首 页 上一页 下一页
由文字构成的点、线、面关系的标题与导航按钮
首 页 上一页 下一页
版式设计的构成形式
• 分割与比例
首 页 上一页 下一页
•
黄金分割比及画法
黄金分割画法
首 页 上一页 下一页
金星女神维纳斯具体比例标准
首 页 上一页 下一页
•
重复与渐变
重复的图案有序的排列,并作淡化处理作为背景图案
• 职业的配色
首 页 返 回 上一页 下一页
首 页 返 回 上一页 下一页
• 亲切的配色
首 页 返 回 上一页 下一页
• 柔和、女性的配色 女性带给人的感觉多是柔美、典雅的,粉质的色 彩用来表现女性的温柔和典雅魅力再合适不过了。
首 页 返 回 上一页 下一页
• 神秘的配色 蓝紫色、金色等能营造神秘的高层感觉。
首 页 返 回 上一页 下一页
首 页 上一页 下一页
欢乐谷主题公园网
首 页 上一页 下一页
美国政府的官方网站
首 页 上一页 下一页
世纪风商务网站
首 页 上一页 下一页
第二节
网页的版式设计 版式设计的造型
标题、内容、主体图形、色调、视觉中心、背景 和留白都是造型的最基本元素,
版式设计的构成类型
在网页设计中较常见的网页版式构成类型主要有: 水平分割式、垂直分割式、水平与垂直分割交叉式、斜 线式、“S”曲线式、重复式等。
首 页 上一页 下一页
水平分割的页面具有较强的视觉稳定性, 水平分割的页面具有较强的视觉稳定性,给人平 的页面具有较强的视觉稳定性 静、安定的感觉
首 页 返 回 上一页 下一页
