图形学 第四章图形变换


第四章 图形变换
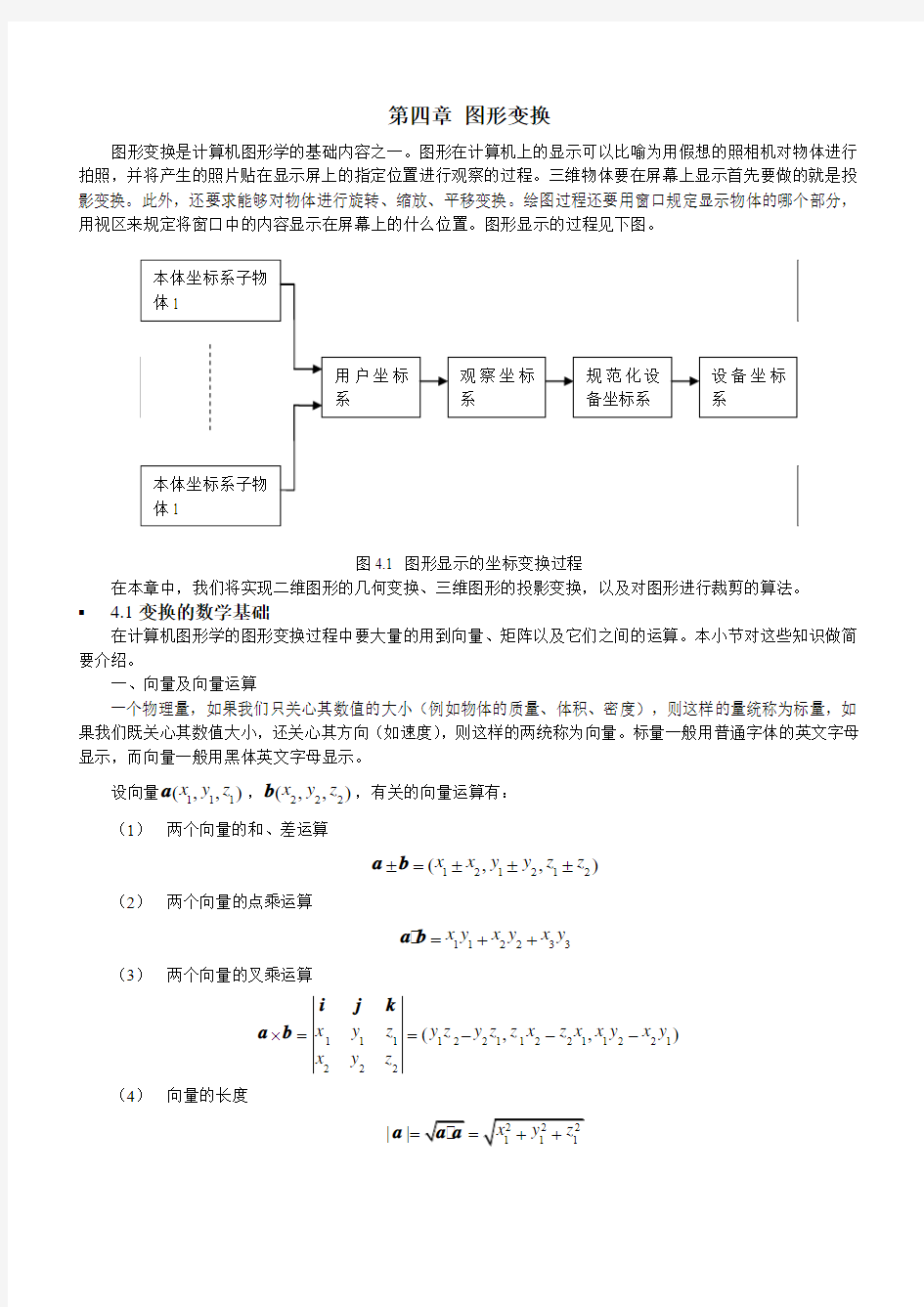
图形变换是计算机图形学的基础内容之一。图形在计算机上的显示可以比喻为用假想的照相机对物体进行拍照,并将产生的照片贴在显示屏上的指定位置进行观察的过程。三维物体要在屏幕上显示首先要做的就是投影变换。此外,还要求能够对物体进行旋转、缩放、平移变换。绘图过程还要用窗口规定显示物体的哪个部分,用视区来规定将窗口中的内容显示在屏幕上的什么位置。图形显示的过程见下图。
图4.1 图形显示的坐标变换过程
在本章中,我们将实现二维图形的几何变换、三维图形的投影变换,以及对图形进行裁剪的算法。
4.1变换的数学基础
在计算机图形学的图形变换过程中要大量的用到向量、矩阵以及它们之间的运算。本小节对这些知识做简要介绍。
一、向量及向量运算
一个物理量,如果我们只关心其数值的大小(例如物体的质量、体积、密度),则这样的量统称为标量,如果我们既关心其数值大小,还关心其方向(如速度),则这样的两统称为向量。标量一般用普通字体的英文字母显示,而向量一般用黑体英文字母显示。
设向量111(,,)x y z a ,222(,,)x y z b ,有关的向量运算有: (1) 两个向量的和、差运算
121212(,,)x x y y z z ±=±±±a b
(2) 两个向量的点乘运算
112233x y x y x y =++ a b
(3) 两个向量的叉乘运算
1
111221122112212
2
2
(,,)x y z y z y z z x z x x y x y x y z ?==---i
j k
a b (4) 向量的长度
||==a
二、矩阵及矩阵运算
由m n ?个数(1,2,,;1,2,,)ij a i m j n == 排成矩形表:
11
121212221
2n n
m m mn
a a a a a a a a a =
A
或简记成()ij mn a =A 或()ij m n a ?=A ,称为一个m 行n 列的矩阵,简称m n ?矩阵,ij a 叫做第i 行第j 列元素。当m n =时,A 叫做n 阶方针,此时元素(1,2,,)ii a i n = 称为主对角线元素。
只有一行的矩阵11121(,,,)n a a a 称为行向量,只有一列的矩阵11211m a a a ?? ? ?
? ???
称为列向量。
有关矩阵的运算有 (1) 数乘矩阵
用标量t 乘A 的每一个元素而得的矩阵称为t 与A 的乘积,记为:t A
11
1212122212n n
m m mn
ta ta ta ta ta ta t ta ta ta =
A
(2) 矩阵的加法运算
设有两个m n ?矩阵A ,B ,将它们对应元素相加而得到的矩阵称为A 与B 的和,记为A +B
1111
1212112121
2222
2211
22n n
n n
m m m m mn mn
a b a b a b a b a b a b a b a b a b ++++++=
+++A +B
(3) 矩阵的乘法运算
设有矩阵23()ij a ?=A ,32()ij b ?=B ,则此二矩阵相乘的积为矩阵C :
111112211331111212221332211122212331211222222332a b a b a b
a b a b a b a b a b a b a b a b a b ++++??= ?++++??
C A B
可见,只有A 的列数等于B 的行数的时候,A B 才有意义。 矩阵运算有如下基本性质
(1) 数乘矩阵适合分配律和结合律
()t t t +=+A B A B ()t t =A B A B
1212()t t t t +=+A A A
1212()()t t t t =A A
(2) 矩阵加法适合结合律
+=+A B B A
()+=A B +C A +B +C
(3) 矩阵乘法对加法适合分配律
()()A B C =A B C
(4) 矩阵乘法不适合交换律,因为当两个矩阵A ,B 能够相乘时,B 与A 却未必能够相乘,即使A ,
B 都是方阵,A B 与B A 也未必相等。
()+=A B C A C+B C ()+=C A B C A +C B
在图形变换中还有用到如下的概念:
(1) 零矩阵及其运算
矩阵的所有元素均为零的矩阵称为零矩阵。一个m 行n 列的零矩阵记为m n ?0,对于任意的矩阵m n ?A 都与下式成立:
m n m n m n ???+=A 0A
(2) 单位矩阵
在一个方阵中,如果其主对角线元素全是1,而其余元素都是0,则称这样的矩阵为单位矩阵,记为n I 。对任意矩阵m n ?A ,有下式成立:
m n n m n ??=A I A m m n m n ??=I A A
(3) 逆矩阵
对于方阵A ,若存在矩阵B ,使得A B =I
,则称A 是可逆的,B 称为A 的逆,记为-1
A (4) 转置矩阵
将()ij m n a ?=A 的行、列互换而得到的n m ?矩阵,称为A 的转置矩阵,记为T
A 。矩阵的转置有如下的性质:
()=T T A A
()=+T T T A +B A B
()t t =T T A A
()=T T T A B B A
三、齐次坐标
齐次坐标表示法就是用1n +维的向量表示一个n 维向量。n 维空间中的点具有n 个坐标分量
12(,,,)n P P P ,并且是唯一的,用齐次坐标表示为12(,,,,)n hP hP hP h ,是不唯一的。使用齐次坐标还可
以表示无穷远点,规定当0h =时为无穷远点。 4.2 二维图形的几何变换
本节将讲解如何对二维图形进行几何变换,包括平移变换、比例变换、旋转变换、对称变换和错切变换。
1、 平移变换 平移变换是将平面上的一点(,)x y 沿平行于x 轴的方向平移x T ,沿平行于y 轴的方向平移y T 后变成点(,)x y '',则有
x x x T '=+,y y y T '=+
图4.2 平移变换
程序的功能如下。首先,在屏幕上显示一个默认的矩形,然后根据用户选择的不同操作对此矩形进行平移,平移操作是随着鼠标的移动而移动的。 程序步骤:
1) 首先,建立一个MFC 单文档工程,起名为“Ch4_2DTrans_2DTrans ”。
单击Workspace 中的ClassView 标签,双击CCh4_2DTrans_2DTransView ,在CCh4_2DTrans_2DTransView 类的定义之前定义一个枚举类型,代码如下:
2)在CCh4_2DTransView类的定义中添加如下成员变量:
3)右键单击CCh4_2DTransView,选择Add Member Function,在弹出的对话框中,Function Type设为void,Function Declaration设为ClearScreen(),单击确定。
4)单击CCh4_2DTransView左侧的+号,双击ClearScreen函数,在ClearScreen函数中添加如下代码:
5)右键单击CCh4_2DTransView,选择Add Member Function,在弹出的对话框中,Function Type设为void,Function Declaration设为DrawRect(),单击确定。
6)单击CCh4_2DTransView左侧的+号,双击DrawRect函数,在DrawRect函数中添加如下代码:
7)双击构造函数CCh4_2DTransView(),在其中添加如下代码:
8)单击Workspace中的ResourceViewView标签中的Menu左边的“+”号,双击其子项:IDR_MAINFRAME。9)建立名称为【二维图形变换】的菜单,并建立【平移】子菜单。ID号设为:IDT_TRANSLATE。如图
10)右键单击【平移】子菜单,选择ClassWizzard选项。在弹出的对话框中选择:Object IDs:IDT_TRANSLATE, Class name:CCh4_2DTransView,Messages:COMMAND,单击Add Function按钮,在弹出的为函数命名的对话框中单击OK,单击Edit Code按钮。
11)在函数OnTranslate()中添加代码:
12)按组合键Ctrl+W,调出ClassWizzard对话框,选择Object IDs:CCh4_2DTransView,Class name:CCh4_2DTransView,在Messages列表中双击
WM_LBUTTONDOWN,WM_LBUTTONUP,WM_MOUSEMOVE, WM_RBUTTONDOWN,
WM_RBUTTONUP, 单击Edit Code按钮。
13)分别在OnLButtonDown(UINT nFlags, CPoint point)、OnLButtonUp(UINT nFlags, CPoint point)、OnMouseMove(UINT nFlags, CPoint point)、OnRButtonDown(UINT nFlags, CPoint point)、
OnRButtonUp(UINT nFlags, CPoint point)函数中添加如下代码(黑体部分是添加的代码):
void CCh4_2DTrans_TranslateView::OnLButtonUp(UINT nFlags, CPoint point)
{
// TODO: Add your message handler code here and/or call default
m_bLBDown = FALSE;
m_prevPoint = point;
CView::OnLButtonUp(nFlags, point);
}
void CCh4_2DTrans_TranslateView::OnRButtonDown(UINT nFlags, CPoint point) {
// TODO: Add your message handler code here and/or call default
m_bRBDown = TRUE;
m_prevPoint = point;
CView::OnRButtonDown(nFlags, point);
}
void CCh4_2DTrans_TranslateView::OnRButtonUp(UINT nFlags, CPoint point) {
// TODO: Add your message handler code here and/or call default
m_bRBDown = FALSE;
m_prevPoint = point;
CView::OnRButtonUp(nFlags, point);
}
void CCh4_2DTrans_TranslateView::OnMouseMove(UINT nFlags, CPoint point) {
// TODO: Add your message handler code here and/or call default
Int delta;
switch(m_type_transform)
{
case TRF_TRANSLATE:
if(m_bLBDown)
{
ClearScreen();
delta = point.x - m_prevPoint.x;
m_prevPoint = point;
m_LT += CPoint(delta * (int)m_xStep,0);
m_LB += CPoint(delta * (int)m_xStep,0);
m_RT += CPoint(delta * (int)m_xStep,0);
m_RB += CPoint(delta * (int)m_xStep,0);
DrawRect();
}
if(m_bRBDown)
{
ClearScreen();
delta = point.y - m_prevPoint.y;
m_prevPoint = point;
m_LT += CPoint(0,delta * (int)m_yStep);
m_LB += CPoint(0,delta * (int)m_yStep);
m_RT += CPoint(0,delta * (int)m_yStep);
m_RB += CPoint(0,delta * (int)m_yStep); DrawRect(); } break;
case TRF_NONE: break; }
CView::OnMouseMove(nFlags, point); }
至此,代码部分结束。
编译,运行,点击菜单项中的【平移】命令,出现如图所示矩形。
图4.3 平移代码运行结果
图中的矩形可以用鼠标进行平移,具体来说,鼠标的左键控制矩形左右平移,用鼠标右键控制矩形上下平移。
2、比例变换 比例变换是相对于原点,将平面上一点(,)x y 沿x 轴方向乘以常数x S ,沿y 轴方向乘以常数y S 后,变成点
(,)x y '',则有
x x xS '=,y y yS '=
可见,如果1x y S S ==,则为恒等变换,图形不变,如果1x y S S =>,则图形被放大了,如果1x y S S =<则图形被缩小了。如果x y S S ≠,则图形在x 轴和y 轴方向被缩放的倍数不一样。
为了实现上述的功能,我们在前面代码的基础上继续添加代码。要求,可以令矩形根据用户输入的参数而放大和缩小。
程序步骤:
1)在枚举类型Type_Transform添加TRF_SCALE
2)单击Workspace中的ResourceView标签中的Menu左边的“+”号,双击其子项:IDR_MAINFRAME。3)在【二维图形变换】菜单的子菜单【平移】之下建立一个新的菜单【比例】,ID号设为:IDT_SCALE,如图所示
4)右键单击【比例】,选择Classwizzard,在弹出的对话框中选择Object IDs为IDT_SCALE,Class name选为CCh4_2DTransView,Messages选为Command,单击Add Functions,单击确定。
5)打开Workspace中的ResourceView,右键单击Dialog,选择Insert Dialog,则出现了一个新的对话框资源,其ID号是IDD_DIALOG1,右键单击其ID,选择Properties,将其ID号改为IDD_SCALE.
6)将两个静态文本框和两个编辑框加入到对话框中,编辑框的ID分别设为IDC_SCALE_SX,IDC_SCALE_SY,如图所示
7)右键单击对话框,选择Classward,点击确定。在弹出的New对话框中的Name栏中键入Dlg_Scale。
8)单击Member Variables标签,双击其中的IDC_SCALE_SX,在弹出的对话框中键入变量名:m_Sx,Variable type栏选择int,单击确定,同样,双击IDC_SCALE_SY,输入变量名:m_Sy。
9)点击Workspace中的ClassView标签,双击Dlg_scale,将m_Sx和m_Sy的类型改为double。
10)为了在CCh4_2DTransView类中能够调用对话框累Dlg_Scale需在CCh4_2DTransView类的开头部分加入头文件:#include “Dlg_Scale.h”
11)在OnScale()函数中添加如下代码:
ClearScreen();
m_type_transform = TRF_SCALE;
m_LT = CPoint(100,300);
m_LB = CPoint(100,100);
m_RT = CPoint(300,300);
m_RB = CPoint(300,100);
DrawRect();
CClientDC dc(this);
CPen* oldPen;
CPen newPen(PS_DASH,1,RGB(0,0,0));
oldPen = dc.SelectObject(&newPen);
dc.MoveTo(0,0);
dc.LineTo(m_LT);
dc.MoveTo(0,0);
dc.LineTo(m_RB);
dc.SelectObject(oldPen);
double Sx = 1;
double Sy = 1;
Dlg_Scale dlgScale;
if(dlgScale.DoModal() == IDOK)
{
Sx = dlgScale.m_Sx;
Sy = dlgScale.m_Sy;
}
m_LT.x *= Sx;
m_LB.x *= Sx;
m_RT.x *= Sx;
m_RB.x *= Sx;
m_LT.y *= Sy;
m_LB.y *= Sy;
m_RT.y *= Sy;
m_RB.y *= Sy;
ClearScreen();
DrawRect();
oldPen = dc.SelectObject(&newPen);
dc.MoveTo(0,0);
dc.LineTo(m_LT);
dc.MoveTo(0,0);
dc.LineTo(m_RB);
dc.SelectObject(oldPen);
至此,代码部分结束。编译运行,点击菜单项的【比例】,出现如图所示图形和对话框:
在对话框中输入想要在x 和y 轴方向进行缩放的比例,点击确定,即可看到缩放之后的结果。
3、旋转变换
旋转变换是将图新绕某一旋转中心转动一个角度,通常约定以逆时针方向为正方向。最简单的旋转变换是以坐标原点(0,0)为旋转中心,这时,平面上一点(,)x y 旋转了θ
之后,变成点(,)x y '',则有
cos sin x x y θθ'=-,sin cos y x y θθ'=+,
图4.4 旋转变换
为了实现旋转变换的功能,在前面代码的基础上继续添加代码。在本小节的代码中,我们将前面代码实现的矩形按照用户输入的参数进行旋转。 程序步骤:
1) 单击Workspace 中的ResourceView 标签中的Menu 左边的“+”号,双击其子项:IDR_MAINFRAME 。 2) 在【二维图形变换】菜单的子菜单【比例】之下建立一个新的菜单【旋转】,ID 号设为:IDT_ROTATE
x
y
3)右键单击【旋转】,选择Classwizzard,在弹出的对话框中选择Object IDs为IDT_ROTATE,Class name选
为CCh4_2DTransView,Messages选为Command,单击Add Functions,单击确定。
4)打开Workspace中的ResourceView,右键单击Dialog,选择Insert Dialog,则出现了一个新的对话框资源,
将其ID号改为IDD_ROTA TE.
5)将一个静态文本框和一个编辑框加入到对话框中,编辑框的ID设为IDC_ROTA TE_ANGLE。
6)右键单击对话框,选择Classward,点击确定。在弹出的New对话框中的Name栏中键入Dlg_Rotate。
7)单击Member Variables标签,双击其中的IDC_ROTA TE_ANGLE,在弹出的对话框中键入变量名:
m_RotateAngle,Variable type栏选择int,单击确定。
8)点击Workspace中的ClassView标签,双击Dlg_Rotate,将m_RotateAngle的类型改为double。
9)在CCh4_2DTransView类的开头部分加入头文件:#include “Dlg_Rotate.h”和#include “math.h”
10)在OnRotate()函数中添加如下代码:
ClearScreen();
m_type_transform = TRF_ROTATE;
m_LT = CPoint(100,300);
m_LB = CPoint(100,100);
m_RT = CPoint(300,300);
m_RB = CPoint(300,100);
DrawRect();
CClientDC dc(this);
CPen* oldPen;
CPen newPen(PS_DASH,1,RGB(0,0,0));
oldPen = dc.SelectObject(&newPen);
dc.MoveTo(0,0);
dc.LineTo(m_LT);
dc.SelectObject(oldPen);
double angle = 0;
Dlg_Rotate dlgRotate;
if(dlgRotate.DoModal() == IDOK)
angle = dlgRotate.m_RotateAngle / 180 * 3.1415926;
double c = cos(angle);
double s = sin(angle);
m_LT.x = m_LT.x * c - m_LT.y * s;
m_LT.y = m_LT.x * s + m_LT.y * c;
m_LB.x = m_LB.x * c - m_LB.y * s;
m_LB.y = m_LB.x * s + m_LB.y * c; m_RT.x = m_RT.x * c - m_RT.y * s; m_RT.y = m_RT.x * s + m_RT.y * c; m_RB.x = m_RB.x * c - m_RB.y * s; m_RB.y = m_RB.x * s + m_RB.y * c; ClearScreen(); DrawRect(); oldPen = dc.SelectObject(&newPen); dc.MoveTo(0,0); dc.LineTo(m_LT); dc.SelectObject(oldPen);
至此,代码部分结束。编译运行,点击菜单项中的【旋转】,出现如图所示图形和对话框:
输入图形旋转的角度,按确定即可看到旋转之后的图形。
4、对称变换
对称变换的公式如下:
x ax by '=+,y dx ey '=+
当,,,a b c d 取不同值时,产生不同的对称变换。
(1) 当0,1,1b d a e ===-=时,产生相对于y 轴对称的反射图形。 (2) 当0,1,1b d a e ====-时,产生相对于x 轴对称的反射图形。 (3) 当0,1b d a e ====-时,产生相对于原点对称的反射图形。 (4) 当1,0b d a e ====时,产生相对于直线y x =对称的反射图形。 (5) 当1,0b d a e ==-==时,产生相对于直线y x =-对称的反射图形。
图4.5 对称变换
为实现对称变换的目的,我们仍然在前面代码的基础上继续添加代码。本小节,我们添加菜单项命令来实现关于y 轴、x 轴、原点、直线y = x 、直线y = -x 的对称变换。 程序步骤:
1) 单击Workspace 中的ResourceView 标签中的Menu 左边的“+”号,双击其子项:IDR_MAINFRAME 。 2) 在【二维图形变换】菜单的子菜单【旋转】之下建立一个新的菜单【对称】,勾选Pop-up 选项。在【对称】
菜单下新建菜单【关于y 轴】,其ID 号设为
IDT_SYMMETRY_Y
3) 右键单击【关于y 轴】,选择Classwizzard ,在弹出的对话框中选择Object IDs 为IDT_SYMMETRY_Y ,Class
name 选为CCh4_2DTransView ,Messages 选为Command ,单击Add Functions ,单击确定,点击Edit Code 编辑函数OnSymmetryY
4) 为CCh4_2DTransView 类增加一个成员函数 void DrawTriangle(),其代码为:
直线y x =对称
5) 在函数OnSymmetryY 中添加如下代码:
ClearScreen(); m_type_transform = TRF_SYMMETRY_Y; CClientDC dc(this); dc.MoveTo(0,300); dc.LineTo(800,300); dc.MoveTo(400,0); dc.LineTo(400,600); m_LT = CPoint(100,150); m_LB = CPoint(100,100); m_RB = CPoint(150,100); DrawTriangle(); double a = -1; double b = 0; double d = 0; double e = 1; int x = m_LT.x; int y = m_LT.y; m_LT.x = (x - 400) * a + (y - 300) * b + 400; m_LT.y = (x - 400) * d + (y - 300) * e + 300; x = m_LB.x; y = m_LB.y; m_LB.x = (x - 400) * a + (y - 300) * b + 400; m_LB.y = (x - 400) * d + (y - 300) * e + 300; x = m_RB.x; y = m_RB.y; m_RB.x = (x - 400) * a + (y - 300) * b + 400; m_RB.y = (x - 400) * d + (y - 300) * e + 300; DrawTriangle();
至于其它的对称方式是类似的,只需改变函数中的a 、b 、d 、e 的值即可。
5、错切
错切变换的公式为:
x x by '=+,y dx y '=+
(1) 当0d =时,图形的x 坐标随初值(,)x y 及变换常数b 做线性变换,如果0b >图形沿x 轴正方向
移位,如果0b <图形沿x 轴反方向移位。
(2) 当0b =时,图形的y 坐标随初值(,)x y 及变换常数d 做线性变换,如果0d >图形沿y 轴正方向
移位,如果0d <图形沿y 轴反方向移位。 (3) 当0,0b d ≠≠时,图形沿x ,y 两个方向移位。
实现沿x 方向、y 方向以及x 、y 两个方向的错切变换,在刚才的Ch4_2Dtrans_2Dtrans 工程的基础上添加代码。 程序步骤:
1) 单击Workspace 中的ResourceView 标签中的Menu 左边的“+”号,双击其子项:IDR_MAINFRAME 。 2) 在【二维图形变换】菜单的子菜单【对称】之下建立一个新的菜单【错切】,勾选Pop-up 选项。在【错切】
菜单下新建菜单【沿y 方向】,其ID 号设为IDT_SHEAR_Y 3) 右键单击【沿y 方向】,选择Classwizzard ,在弹出的对话框中选择Object IDs 为IDT_SHEAR_Y ,Class name
选为CCh4_2DTransView ,Messages 选为Command ,单击Add Functions ,单击确定,点击Edit Code 编辑函数OnShearY
4) 在函数OnShearY 中添加如下代码:
ClearScreen(); m_type_transform = TRF_SHEAR_Y; CClientDC dc(this); dc.MoveTo(0,300); dc.LineTo(800,300); dc.MoveTo(400,0); dc.LineTo(400,600); //相当于坐标原点放在(400,300) CPoint Origin = CPoint(400,300); CPoint LT = CPoint(-50,100); CPoint LB = CPoint(-50,-100); CPoint RT = CPoint(50,100); CPoint RB = CPoint(50,-100); m_LT = LT +Origin; m_LB = LB +Origin; m_RT = RT +Origin; m_RB = RB +Origin; DrawRect();
5) 在OnMouseMove()函数中添加如下一些新的局部变量:
Int x; Int y; double b; double d;
6) 在OnMouseMove 的switch 中添加如下代码: case TRF_SHEAR_X: if(m_bLBDown) { //清屏 ClearScreen(); CClientDC dc(this); dc.MoveTo(0,300); dc.LineTo(800,300);
dc.MoveTo(400,0);
dc.LineTo(400,600);
//更新矩形数据并画矩形
delta = point.x - m_prevPoint.x;
m_prevPoint = point;
b = 0.01;
d = 0;
x = m_LT.x - 400;
y = m_LT.y - 300;
m_LT.x = x + y * b * delta + 400;
m_LT.y = x * d * delta + y + 300;
x = m_LB.x - 400;
y = m_LB.y - 300;
m_LB.x = x + y * b * delta + 400;
m_LB.y = x * d * delta + y + 300;
x = m_RT.x - 400;
y = m_RT.y - 300;
m_RT.x = x + y * b * delta + 400;
m_RT.y = x * d * delta + y + 300;
x = m_RB.x - 400;
y = m_RB.y - 300;
m_RB.x = x + y * b * delta + 400;
m_RB.y = x * d * delta + y + 300;
DrawRect();
}
break;
7)沿x方向和沿x、y方向的错切变换是类似的。
编译运行,点击菜单中的沿y轴错切命令,出现如图所示图形。
按下鼠标左键,随着鼠标上下的移动,我们可以看到图中的图形在进行沿y轴方向的切变。
4.3 投影变换
我们知道,现有的图形显示设备是平面的,因此如果要将三维物体显示出来,必须用到投影的方法。本节中我们将实现平行投影中的一种正交投影:等轴投影以及斜交投影中的斜二测投影和斜等轴投影,最后实现透视投影。
1、平行投影
计算机图形学-图形的几何变换
贵州大学实验报告 学院:计算机科学与技术专业:软件工程班级:软件132 姓名常伟学号1308060226 实验地点一教704 实验时间2016.5.9 指导教师李智实验成绩 实验项目名称试验四、图形的几何变换 实验目的1.掌握矢量运算。 2.熟练使用齐次坐标。 3.掌握采用齐次坐标进行几何变换。 实验要求1.理解几何图形变换的原理,编程实现图形的几何变换。 2.编程界面友好,实现变换的所有方式,包括平移、缩放、旋转、对称、错切以及基本变换基础上的组合变换。 3.几何变换使用矩阵进行运算。
实验原理 二维齐次坐标变换的矩阵的形式是 ? ? ? ? ? ? ? ? ? ? i h g f e d c b a 这个矩阵的每一个元素都是有特殊含义的。其中,? ? ? ? ? ? e d b a 可以对图形进行缩放、旋 转、对称和错切等变换;? ? ? ? ? ? f c 是对图形进行平移变换;[]h g是对图形作投影变换;[]i 则是对图形进行缩放变换。 下面给出几个基本变换的矩阵运算。 1.平移变换 ? ? ? ? ? ? ? ? ? ? = ? ? ? ? ? ? ? ? ? ? + + = ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? = ? ? ? ? ? ? ? ? ? ? ? ? 1 ) , ( 1 1 1 1 1 1 ' ' y x T y x y x t t t t t t y x y x y x y x 2.缩放变换 ? ? ? ? ? ? ? ? ? ? = ? ? ? ? ? ? ? ? ? ? ? ? = ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? = ? ? ? ? ? ? ? ? ? ? 1 ) , ( 1 1 1 1 ' ' y x s s S y s x s y x s s y x y x y x y x 3.旋转矩阵 ? ? ? ? ? ? ? ? ? ? = ? ? ? ? ? ? ? ? ? ? + - = ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?- = ? ? ? ? ? ? ? ? ? ? 1 ) ( 1 cos sin sin cos 1 1 cos sin sin cos 1 ' ' y x R y x y x y x y x θ θ θ θ θ θ θ θ θ 4.对称矩阵 ? ? ? ? ? ? ? ? ? ? + + = ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? = ? ? ? ? ? ? ? ? ? ? 1 1 1 1 ' ' ey dx by ax y x e d b a y x 对称变换其实只是a、b、d、e取0、1等特殊值产生的一些特殊效果。 5.错切变换 ? ? ? ? ? ? ? ? ? ? + + = ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? = ? ? ? ? ? ? ? ? ? ? 1 1 1 1 1 1 ' ' y dx by x y x d b y x
计算机图形学第三章答案
1. voidLine_Midpoint(int x1, int y1, int x2, int y2, int color) { int x = x1, y = y1; int a = y1 - y2, b = x2 - x1; int cx = (b >= 0 ? 1 : (b = -b, -1)); int cy = (a <= 0 ? 1 : (a = -a, -1)); putpixel(x, y, color); int d, d1, d2; if (-a <= b) // 斜率绝对值 <= 1 { d = 2 * a + b; d1 = 2 * a; d2 = 2 * (a + b); while(x != x2) { if (d < 0) y += cy, d += d2; else d += d1; x += cx; putpixel(x, y, color); } } else // 斜率绝对值 > 1 { d = 2 * b + a; d1 = 2 * b; d2 = 2 * (a + b); while(y != y2) { if(d < 0) d += d1; else x += cx, d += d2; y += cy; putpixel(x, y, color); } } } 7 void Line_Midpoint(int x1, int y1, int x2, int y2, int color, int flag) { intx,y; if(flag==0) { x0=point.x; y0=point.y; flag=1; } else { flag=0; x1=point.x; y1=point.y; a=y0-y1;
计算机图形学教程课后习题参考答案.
第一章 1、试述计算机图形学研究的基本内容? 答:见课本P5-6页的1.1.4节。 2、计算机图形学、图形处理与模式识别本质区别是什么?请各举一例说明。 答:计算机图形学是研究根据给定的描述,用计算机生成相应的图形、图像,且所生成的图形、图像可以显示屏幕上、硬拷贝输出或作为数据集存在计算机中的学科。计算机图形学研究的是从数据描述到图形生成的过程。例如计算机动画制作。 图形处理是利用计算机对原来存在物体的映像进行分析处理,然后再现图像。例如工业中的射线探伤。 模式识别是指计算机对图形信息进行识别和分析描述,是从图形(图像)到描述的表达过程。例如邮件分捡设备扫描信件上手写的邮政编码,并将编码用图像复原成数字。 3、计算机图形学与CAD、CAM技术关系如何? 答:见课本P4-5页的1.1.3节。 4、举3个例子说明计算机图形学的应用。 答:①事务管理中的交互绘图 应用图形学最多的领域之一是绘制事务管理中的各种图形。通过从简明的形式呈现出数据的模型和趋势以增加对复杂现象的理解,并促使决策的制定。 ②地理信息系统 地理信息系统是建立在地理图形基础上的信息管理系统。利用计算机图形生成技术可以绘制地理的、地质的以及其它自然现象的高精度勘探、测量图形。 ③计算机动画 用图形学的方法产生动画片,其形象逼真、生动,轻而易举地解决了人工绘图时难以解决的问题,大大提高了工作效率。 5、计算机绘图有哪些特点? 答:见课本P8页的1.3.1节。 6、计算机生成图形的方法有哪些? 答:计算机生成图形的方法有两种:矢量法和描点法。 ①矢量法:在显示屏上先给定一系列坐标点,然后控制电子束在屏幕上按一定的顺序扫描,逐个“点亮”临近两点间的短矢量,从而得到一条近似的曲线。尽管显示器产生的只是一些短直线的线段,但当直线段很短时,连成的曲线看起来还是光滑的。 ②描点法:把显示屏幕分成有限个可发亮的离散点,每个离散点叫做一个像素,屏幕上由像素点组成的阵列称为光栅,曲线的绘制过程就是将该曲线在光栅上经过的那些像素点串接起来,使它们发亮,所显示的每一曲线都是由一定大小的像素点组成的。当像素点具有多种颜色或多种灰度等级时,就可以显示彩色图形或具有不同灰度的图形。 7、当前计算机图形学研究的课题有哪些? 答:见课本P10-11页的1.4节。
计算机图形学第二版课后习题答案
第一章绪论 概念:计算机图形学、图形、图像、点阵法、参数法、 图形的几何要素、非几何要素、数字图像处理; 计算机图形学和计算机视觉的概念及三者之间的关系; 计算机图形系统的功能、计算机图形系统的总体结构。 第二章图形设备 图形输入设备:有哪些。 图形显示设备:CRT的结构、原理和工作方式。 彩色CRT:结构、原理。 随机扫描和光栅扫描的图形显示器的结构和工作原理。 图形显示子系统:分辨率、像素与帧缓存、颜色查找表等基本概念,分辨率的计算 第三章交互式技术 什么是输入模式的问题,有哪几种输入模式。 第四章图形的表示与数据结构 自学,建议至少阅读一遍 第五章基本图形生成算法 概念:点阵字符和矢量字符; 直线和圆的扫描转换算法; 多边形的扫描转换:有效边表算法; 区域填充:4/8连通的边界/泛填充算法;
内外测试:奇偶规则,非零环绕数规则; 反走样:反走样和走样的概念,过取样和区域取样。 5.1.2 中点 Bresenham 算法(P109) 5.1.2 改进 Bresenham 算法(P112) 习题答案
习题5(P144) 5.3 试用中点Bresenham算法画直线段的原理推导斜率为负且大于1的直线段绘制过程(要求写清原理、误差函数、递推公式及最终画图过程)。(P111) 解: k<=-1 |△y|/|△x|>=1 y为最大位移方向 故有 构造判别式: 推导d各种情况的方法(设理想直线与y=yi+1的交点为Q): 所以有: y Q-kx Q-b=0 且y M=y Q d=f(x M-kx M-b-(y Q-kx Q-b)=k(x Q-x M) 所以,当k<0, d>0时,M点在Q点右侧(Q在M左),取左点 P l(x i-1,y i+1)。 d<0时,M点在Q点左侧(Q在M右),取右点 Pr(x i,y i+1)。 d=0时,M点与Q点重合(Q在M点),约定取右点 Pr(x i,y i+1) 。 所以有 递推公式的推导: d2=f(x i-1.5,y i+2) 当d>0时, d2=y i+2-k(x i-1.5)-b 增量为1+k =d1+1+k
计算机图形学--图形几何变换实现
实验五 图形几何变换的实现 班级:信计二班 学号: :解川 分数: 一、实验目的 为了掌握理解二维、三维的数学知识、变换原理、变换种类、变换方法;进一步理解采用齐次坐标进行二维、三维变换的必要性;利用VC++语言实现二维、三维图形的基本变换与复合变换。 二、实验容 (1) 理解采用齐次坐标进行图形变换的必要性——变换的连续性,使复合变换 得以实现。 (2) 掌握二维、三维图形基本变换的原理及数学公式。 (3) 利用VC++语言实现二维、三维图形的基本变换、复合变换,在评不上显 示变换过程或变换结果。 三、实验步骤 (1) 预习教材关于二维、三维图形变换的原理与方法。 (2) 使用VC++语言实现某一种或几种基本变换。 (3) 调试、编译、运行程序。 四、原理分析 源程序分别实现了对二维图形进行的平移变换—基本变换;对三维图形进行的绕某一个坐标轴旋转变换以及相对于立方体中心的比例变换—复合变换。 三维几何变换: (1) 比例变换: []1111z y x =[]1z y x T 3D =[]1z y x ????? ?? ?? ???s n m l r j i h q f e d p c b q 局部比例变换: s T =? ? ??? ???? ???1000000000000j e a 其中a 、b 、j 分别为在x 、y 、z 方向的比例系数。
整体比例变换: s T =? ? ??? ???? ???s 000010000100001其中s 为在xyz 方向的等比例系数。S>1时,整体缩小;s<1时,整体放大。 (2) 旋转变换: 旋转变换的角度方向为(沿坐标轴的反方向看去,各轴按逆时针方向旋转) 绕z 轴旋转: RZ T =?? ??? ???? ???-100 010000cos sin 00sin cos θθθθ 绕x 轴旋转: RX T =??????? ?? ???-10 00 0cos sin 00sin cos 000 01 θθθθ 绕y 轴旋转: RY T =????? ???? ???-10 0cos 0sin 00100sin 0cos θθθθ 程序代码: /*三维图形(立方体)旋转变换、比例变换*/ #include
(计算机图形学)关于任意直线的对称变换
实验3:关于任意直线的对称变换 实验类型:验证、设计 所需时间:3学时 主要实验内容及要求: 对于任意直线的二维图形对称变化的实验,要求输入的直线是任意直线,直线的端点只能由键盘输入或者鼠标拾取,要做对称变换的图形也是一个任意图形(至少应是一个任意多边形)。 对称变换,先分析如何使用一系列简单变换来构造题目要求的复合变换。本体要实现的变换可以用如下一组变换组合来实现: ①将直线任一点移至与坐标原点重合 ②将平移后的直线绕原点旋转至与某一坐标轴重合 ③将题目要求的对称变换转为实现已知图形关于上述坐标轴的对称变换 ④按逆序求上述①、②变换的逆变换 ⑤将上述矩阵依次相乘得到最终的复合变换矩阵 则某一多边形关于任意直线的对称变换就转变为将该多边形的各顶点与上述求得的复合变换进行矩阵乘法,求得变换后的新多边形的各个顶点坐标。 根据上述流程,编程实现,并测试程序功能。 源代码: #include
void Initial(void) { glClearColor(1.0f,1.0f,1.0f,1.0f); glMatrixMode(GL_PROJECTION); gluOrtho2D(0.0,200.0,0.0,150.0); } class CPoint { public: int x; int y; CPoint(){} CPoint(int x1,int y1) { x=x1; y=y1; } static CPoint ZeroMoveToXY(CPoint p, CPoint XY);//原始坐标向屏幕坐标XY 的平移 static CPoint ToZero(CPoint p);//关于原点对称 static CPoint XYMoveToZero(CPoint p, CPoint XY);//XY坐标向屏幕坐标的平移
计算机图形学课后习题答案
第三章习题答案 3.1 计算机图形系统的主要功能是什么? 答:一个计算机图形系统应具有计算、存储、输入、输出、交互等基本功能,它们相互协作,完成图形数据的处理过程。 1. 计算功能 计算功能包括: 1)图形的描述、分析和设计;2)图形的平移、旋转、投影、透视等几何变换; 3)曲线、曲面的生成;4)图形之间相互关系的检测等。 2. 存储功能 使用图形数据库可以存放各种图形的几何数据及图形之间的相互关系,并能快速方便地实现对图形的删除、增加、修改等操作。 3. 输入功能 通过图形输入设备可将基本的图形数据(如点、线等)和各种绘图命令输入到计算机中,从而构造更复杂的几何图形。 4. 输出功能 图形数据经过计算后可在显示器上显示当前的状态以及经过图形编辑后的结果,同时还能通过绘图仪、打印机等设备实现硬拷贝输出,以便长期保存。 5. 交互功能 设计人员可通过显示器或其他人机交互设备直接进行人机通信,对计算结果和图形利用定位、拾取等手段进行修改,同时对设计者或操作员输入的错误给以必要的提示和帮助。 3.2 阴极射线管由哪些部分组成?它们的功能分别是什么? 答:CRT主要由阴极、电平控制器(即控制极)、聚焦系统、加速系统、偏转系统和阳极荧光粉涂层组成,这六部分都在真空管内。 阴极(带负电荷)被灯丝加热后,发出电子并形成发散的电子云。这些电子被电子聚集透镜聚焦成很细的电子束,在带正高压的阳极(实际为与加速极连通的CRT屏幕内侧的石墨粉涂层,从高压入口引入阳极高电压)吸引下轰击荧光粉涂层,而形成亮点。亮点维持发光的时间一般为20~40mS。 电平控制器是用来控制电子束的强弱的,当加上正电压时,电子束就会大量通过,在屏幕上形成较亮的点,当控制电平加上负电压时,依据所加电压的大小,电子束被部分或全部阻截,通过的电子很少,屏幕上的点也就比较暗。所以改变阴极和 控制电平之间的电位差,就可调节电子 束的电流密度,改变所形成亮点的明暗 程度。 利用偏转系统(包括水平方向和 垂直方向的偏转板)可将电子束精确定 位在屏幕的任意位置上。只要根据图形 的几何坐标产生适当的水平和垂直偏转磁场(或水平和垂直偏转板静电场),图 2.2CRT原理图
计算机图形学基础第五章课后习题答案
5.3 试用中点Bresenham 算法画直线段的原理推导斜率在[-1,0]之间的直线段绘制过程(要求写清原理、误差函数、递推公式以及最终画图过程)。 解: 原理:每次在最大位移方向上走一步,而另一个方向是走步还是不走步取决于误差项的判别。 ∵斜率k 在[-1,0]之间 ∴x 为最大位移方向,每次在x 加1,而y 或减1或减0。 设直线段的方程F(x,y)=y-kx-b ,假设当前点是P(x i ,y i ),则下一点在P u (x i +1,y i )与P d (x i +1,y i -1)中选一。设M 为P u 和P d 的中点,则M 点的坐标为(x i +1,y i -0.5)。 构造误差判别式: d i =F(x M ,y M )=F(x i +1,y i -0.5)= y i -0.5-k(x i +1)-b 若d i ≥0,取P d (x i +1,y i -1); 若d i <0,取P u (x i +1,y i ); 即有x i+1=x i +1,y i+1=y i -1(d i ≥0)或y i (d i <0)。 误差函数的递推: d i ≥0时,取P d (x i +1,y i -1),再判断下一像素取哪个时,应计算 d i+1=F(x i +2,y i -1.5)= y i -1.5-k(x i +2)-b=d i -1-k ,增量为-1-k 。 d i <0时,取P u (x i +1,y i ),再判断下一像素取哪个时,应计算 d i+1=F(x i +2,y i -0.5)= y i -0.5-k(x i +2)-b=d i -k ,增量为-k 。 (x 0,y
计算机图形学 图形几何变换的实现
计算机图形学图形几何变换的实现
————————————————————————————————作者:————————————————————————————————日期:
实验五图形几何变换的实现 班级08信计2 学号89姓名徐阳分数 一、实验目的和要求: 1、掌握理解二维、三维变换的数学知识、变换原理、变换种类、变换方法;进一步理解采用齐次坐标进行二维、三维变换的必要性;利用Turboc实现二维、三维图形的基本变换和复合变换。 二、实验内容: 1、理解采用齐次坐标进行图形变换的必要性——变换的连续性,使复合变换得以实现。 2、掌握二维、三维图形基本变换(平移、缩放、对称、旋转、错切)的原理及数学公式。 3、利用Turboc实现二维、三维图形的基本变换、复合变换,在屏幕上显示变换过程或变换结果。 三、实验结果分析: 程序代码如下: /*二维图形(直线)平移变换*/ #include
计算机图形学:第三章 图形标准
第三章图形标准 3.1 图形标准的分类 建立图形标准的目的是使图形与计算机硬件无关,实现程序的可移植和数据的可交换。 图形标准的分类: 应用程序接口 图形数据交换
3.2 应用程序接口标准 1)GKS(Graphics Kernel System) 1985年,第一个ISO国际计算机图形信息标准,图形核心系统(GKS),正式颁布。 GKS提供了在应用程序和图形输入输出设备之 间的功能接口,定义了一个独立于语言的图形核 心系统。 GKS是一个二维图形标准,使用GKS编制出来 的应用程序可方便地在具有GKS的不同图形系统 之间移植。以后又开发出了三维图形核心系统(GKS-3D)。
2)PHIGS (Programmer’s Hierarchical Interactive Graphics System) PHIGS( Programmer's Hierarchical Interactive Graphics System )是ISO于1986年公布的计算机图形系统标准。PHIGS是为具有高度动态性,交互性的三维图形应用而设计的图形软件工具库,其最主要的特点是能够在系统中高效率地描述应用模型,迅速修改图形模型的数据,并能绘制显示修改后的图形模型,它也是在程序与图形设备之间提供了一种功能接口。
3.3 图形数据交换标准 1)CGM (Computer Graphic Metafile) 1980年开始,美国国家标准委员会ANSI和国 际标准化组织ISO专门成立了标准化组着手计算机 图元文件(CGM)标准的制定,并于1987年正式成为ISO标准, CGM提供了一个在虚拟设备接口上存贮与传输图形数据及控制信息的机制。它具有广泛的适用性,大部分的二维图形软件都能够通过CGM进行信息存贮和交换。CGM标准是由一套标准的与设备无关的定义图形的语法和词法元素组成。
计算机图形学(第三版)孙家广课后习题答案
第一章:P56 1、列出在你过去学习工作中用过与计算机图形学有关的程序c语言: #include
计算机图形学作业答案
计算机图形学作业答案 第一章序论 第二章图形系统 1.什么是图像的分辨率? 解答:在水平和垂直方向上每单位长度(如英寸)所包含的像素点的数目。 2.计算在240像素/英寸下640×480图像的大小。 解答:(640/240)×(480/240)或者(8/3)×2英寸。 3.计算有512×512像素的2×2英寸图像的分辨率。 解答:512/2或256像素/英寸。 第三章二维图形生成技术 1.一条直线的两个端点是(0,0)和(6,18),计算x从0变到6时y所对应的值,并画出结果。 解答:由于直线的方程没有给出,所以必须找到直线的方程。下面是寻找直线方程(y =mx+b)的过程。首先寻找斜率: m =⊿y/⊿x =(y 2-y 1 )/(x 2 -x 1 )=(18-0)/(6-0) = 3 接着b在y轴的截距可以代入方程y=3x+b求出 0=3(0)+b。因此b=0,所以直线方程为y=3x。 2.使用斜截式方程画斜率介于0°和45°之间的直线的步骤是什么? 解答: (1)计算dx:dx=x 2-x 1 。 (2)计算dy:dy=y 2-y 1 。 (3)计算m:m=dy/dx。 (4)计算b: b=y 1-m×x 1 (5)设置左下方的端点坐标为(x,y),同时将x end 设为x的最大值。如果 dx < 0,则x=x 2、y=y 2 和x end =x 1 。如果dx > 0,那么x=x 1 、y=y 1 和x end =x 2 。 (6)测试整条线是否已经画完,如果x > x end 就停止。 (7)在当前的(x,y)坐标画一个点。 (8)增加x:x=x+1。 (9)根据方程y=mx+b计算下一个y值。 (10)转到步骤(6)。 3.请用伪代码程序描述使用斜截式方程画一条斜率介于45°和-45°(即|m|>1)之间的直线所需的步骤。
计算机图形学第六版答案
计算机图形学第六版答案 【篇一:计算机图形学第二版课后习题答案】 计算机图形学、图形、图像、点阵法、参数法、 图形的几何要素、非几何要素、数字图像处理; 计算机图形学和计算机视觉的概念及三者之间的关系; 计算机图形系统的功能、计算机图形系统的总体结构。 第二章图形设备 图形输入设备:有哪些。 图形显示设备:crt的结构、原理和工作方式。 彩色crt:结构、原理。 随机扫描和光栅扫描的图形显示器的结构和工作原理。 图形显示子系统:分辨率、像素与帧缓存、颜色查找表等基本概念,分辨率的计算 第三章交互式技术 什么是输入模式的问题,有哪几种输入模式。 第四章图形的表示与数据结构 自学,建议至少阅读一遍 第五章基本图形生成算法 概念:点阵字符和矢量字符; 直线和圆的扫描转换算法; 多边形的扫描转换:有效边表算法; 区域填充:4/8连通的边界/泛填充算法; 内外测试:奇偶规则,非零环绕数规则; 反走样:反走样和走样的概念,过取样和区域取样。 5.1.2 中点 bresenham 算法(p109) 5.1.2 改进 bresenham 算法(p112) 习题答案 习题5 (p144) 5.3 试用中点bresenham算法画直线段的原理推导斜率为负且大于 1的直线段绘制过程(要求写清原理、误差函数、递推公式及最终 画图过程)。(p111) 解: k=-1 |△y|/|△x|=1 y为最大位移方向 故有 构造判别式:
推导d各种情况的方法(设理想直线与y=yi+1的交点为q): 所以有: yq-kxq-b=0 且 ym=yq d=f(xm-kxm-b-(yq-kxq-b)=k(xq-xm) 所以,当k0, d0时,m点在q点右侧(q在m左),取左点 pl(xi-1,yi+1)。 d0时,m点在q点左侧(q在m右),取右点 pr(xi,yi+1)。 d=0时,m点与q点重合(q在m点),约定取右点pr(xi,yi+1) 。所以有 递推公式的推导: d2=f(xi-1.5,yi+2) 当d0时, d2=yi+2-k(xi-1.5)-b 增量为1+k =d1+1+k 当d0时, d2=yi+2-k(xi-0.5)-b 增量为1 =d1+1 当d=0时, 5.7 利用中点 bresenham 画圆算法的原理, 推导第一象限y=0到y=x圆弧段的扫描转换算法 (要求写清原理、误差函数、递推公式及最终画图过程)。(p115)解:在x=y到y=0的圆弧中,(r,0)点比在圆弧上,算法从该点开始。 最大位移方向为y,由(r,0)点开始,y渐增,x渐减,每次y方向加1,x方向减1或减0。 +1)和左点pl(xi-1,yi+1),取pl和pr的中点m(xi-0.5,yi+1),设理想圆与y=yi+1的交点q, 构造判别式: d=f(xm,ym)=(x-0.5)+(yi+1)+r 当d0时,m在q点左方(q在m右),取右点pr(xi,yi+1) 当d0时,m在q点右方(q在m左),取左点pl(xi-1,yi+1) 当d=0时,m与q点重合,约定取左点pl(xi-1,yi+1) 222 所以有: 推导判别式: d=0时,取左点pl(xi-1,yi+1),下一点为(xi-1,yi+2)和(xi- 2,yi+2) d0时,取右点pr(xi,yi+1),下一点为(xi,yi+2)和(xi-1,yi+2)
计算机图形学 第四章习题
1、将中点画线算法推广以便能画出任意斜率的直线 MidPointLine(x0,y0,x1,y1,color) { int a,b,delta1,delta2,d,x,y; a = y0 – y1; b = x1 – x0; d = 2*a+b; delta1 = 2 * a; delta2 = 2 * (a+b); x = x0; y = y0; if (a
} drawpixel (x,y,color); } } 2、采用整数Bresenham算法,为一台计算机编制直线扫描转换程序。从键盘敲入两端点坐标,就能在显示器屏幕上画出对应的直线。 V oid DrawLine(int color) { int x0,y0,x1,y1,color, I; scanf( “%d, %d, %d, %d”, &x0, &y0, &x1, &y1); dx=x1 – x0; dy=y1 – y0; e = -dx; x = x0; y = y0; for ( i=0; i<=dx; i++) { drawpixel (x, y, color); x=x+1; e=e+2*dy; if (e>=0) { y = y + 1; e = e – 2 * dy; } } } 4、试编写按逆时针方向生成第一个8分圆的中点算法 讨论如何从(R/√2 ,R/√2 )到(R,0)顺时针地确定最佳逼近于该圆弧的像素序列假定x 坐标为xp的像素中与该圆弧最近者已确定,为P(xp,yp) 那么,下一个像素只能是正下方的P1(Xp, Yp-1)或右下方的P2(Xp+1, Yp-1)两者之一,如图所示: 构造函数:F(x, y) = x2+y2-R2 对于圆上的点,F(x, y) = 0; 对于圆内的点,F(x, y) < 0; 对于圆外的点,F(x, y) > 0; 假设M是P1和P2的中点,即M=(Xp+0.5, Yp-1) 当F(M)<0时,M在圆内,说明P1离圆弧更近,应取P1作为下一像素 当F(M)>0时,M在圆外,说明P2离圆弧更近,应取P2作为下一像素 当F(M)=0时,M在圆上,在P1和P2之中随便取一个,取P2作为下一像素 构造判别式
计算机图形学第6章课后习题参考答案
第六章 1.请简述朗伯(Lambert )定律。 设物体表面在P 点法线为N ,从P 点指向光源的向量为 L ,两者夹角为θ,则点P 处漫反射光的强度为: I d =I p k d cos θ 式中 : I d ——表面漫反射光的亮度; I p ——入射光的光亮度; K d ——漫射系数(决定于表面材料及入射光的波长) 0≤K d ≤l ; θ——入射光线与法线间的夹角,0≤θ≤π/2。 并且,当物体表面垂直于入射光方向时(N 、L 方向一致)看上去最亮,而θ越来越大,接近90°时,则看上去越来越暗。 2.试写出实现哥罗德(Gouraud )明暗处理的算法伪代码。 deltaI = (i2 - i1) / (x2 - x1); for (xx = x1; xx < x2; xx++) { int offset = row * CScene.screenW + xx; if (z < CScene.zBuf[offset]) { CScene.zBuf[offset] = z; CScene.frameBuf[offset] = i1; } z += deltaZ; i1 += deltaI; } 3. 在Phong 模型n s p d p a a V R K I N L K I K I I )()(?+?+=中,三项分别表示何含义?公式 中的各个符号的含义指什么? 三项分别代表环境光、漫反射光和镜面反射光。a I 为环境光的反射光强,p I 为理想漫
反射光强,a K 为物体对环境光的反射系数,d K 为漫反射系数,s K 为镜面反射系数,n 为 高光指数,L 为光线方向,N 为法线方向,V 为视线方向,R 为光线的反射方向。 4.试写出实现Phong (冯)明暗方法的伪代码。 for (xx = x1; xx < x2; xx++) { int offset = row * CScene.screenW + xx; if (z < CScene.zBuf[offset]) { CScene.zBuf[offset] = z; pt = face.findPtInWC(u,v); float Ival = face.ptIntensity; CScene.frameBuf[offset] = Ival; } u += deltaU; z += deltaZ; p1.add(deltaPt); n1.add(deltaN); } 5.请简述自身阴影的生成方法。 自身阴影生成过程如下: (1)首先将视点置于光源位置,以光线照射方向作为观察方向,对在光照模型下的物体实施消隐算法,判别出在光照模型下的物体的“隐藏面”,并在数据文件中加以标识; (2)然后按实际的视点位置和观察方向,对物体实施消隐算法,生成真正消隐后的立体图形; (3)检索数据文件,核查消隐后生成的图形中,是否包含有在光照模型下的“隐藏面”。如有,则加以阴影符号标识这些面。 6.试写出光线跟踪算法的C 语言描述。 /*TraceRay 的三个参数分别是起点start ,跟踪方向direction 和已跟踪的深度depth ,返回的是光线direction 的颜色。*/ Color TraceRay(start,direction,depth) V ector start,direction; Int depth; { if (depth>MAX_DEPTH) color=black; else { 光线与物体求交,找出离start 最近的交点; if (无交点) color=背景色;
计算机图形学课后题
1.1名词解释:图形、图像、点阵法、参数法。 1.2图形包括哪两方面的因素,在计算机中如何表示它们? 1.3什么叫计算机图形学?分析计算机图形学、数字图像处理和计算机视觉学科间的关系。 1.4有关计算机图形学的软件标准有哪些? 第二章 2.1名词解释:图形显示子系统、显示控制器、像素点、光点、屏幕分辨率、显示分辨率、存储分辨率、组合像素法、颜色位面法、颜色查找表、显示长宽比、屏幕坐标系 2.2一个交互式计算机图形系统必须具有哪几种功能?其结构如何? 2.5阴极射线管有哪几部门组成?它们的功能分别是什么? 2.9简述光栅扫描图形显示器的工作逻辑。 2.11基于光栅扫描的图形显示子系统有哪几个逻辑部件组成?它们的功能分别是什么?
5.1名词解释:区域填充、边界表示、4-邻接点、8-邻接点、4-连通区域、8-连通区域、走样、反走样、过取样、区域取样 5.2 分别利用DDA算法、中点Bresenham算法和Bresenham算法扫描转换直线段P1P2,其中P1为(0,0),P2为(8,6)。 5.6 利用中点Bresenham算法扫描转换圆心在原点、半径为8的圆。 5.11如图5-67所示多边形,若采用扫描转换转换算法(改进的有效边表算法)进行填充,试写出该多边形的ET表和当扫描线y=4时的有效边表(AET表,活性边表)。 5.12简述边缘填充算法,图示其填充过程。 5.13简述栅栏填充算法,图示其填充过程。 5.14简述边标志算法,图示其填充过程。 5.15比较边界填充算法和泛填充算法的异同。 5.16 简述4-连通和8-连通边界填充算法,图示其填充过程。 5.17 试给出沿扫描线填充水平像素段的8-连通边界填充算法,图示其填充过程。 5.18试给出沿扫描线填充水平像素段的4-连通泛充算法,图示其填充过程。 5.19分别构造边界表示的4-连通区域和8-连通区域,并说明两者的区别。 5.20多边形填充算法中如何进行内-外测试?图示奇-偶规则和非零环绕数规则进行内-外测试有何不同? 5.24常用反走样方法有哪些?各有什么特点? 第六章
计算机图形学考核题库
第一章 一、名词解释 图形;图像;点阵表示法;参数表示法; 二、选择题: 1. 下面哪个不是国际标准化组织(ISO)批准的图形标准。() A.GKS B.PHIGS C.CGM D.DXF 2. 下面哪一项不属于计算机图形学的应用范围?(B) A. 计算机动画; B. 从遥感图像中识别道路等线划数据; C. QuickTime技术; D. 影视三维动画制作 3. 关于计算机图形标准化的论述,哪个是正确的(); A. CGM和CGI是面向图形设备的接口标准; B. GKS、IGES、STEP均是ISO标准; C. IGES和STEP是数据模型和文件格式的标准; D. PHIGS具有模块化的功能结构; 4. 与计算机图形学相关的学科有____。 A. 图象处理 B. 测量技术 C. 模式识别 D. 计算几何 E. 生命科学 F. 分子生物学 三、判断题: 计算机图形学和图像处理是两个近似互逆的学科。[] 计算机图形学处理的最基本的图元是线段。[] 四、简答题: 图形包括哪两方面的要素,在计算机中如何表示它们? 阐述计算机图形学、数字图象处理和计算机视觉学科间的关系。图形学作为一个学科得以确立的标志性事件是什么? 试列举出几种图形学的软件标准?工业界事实上的标准有那些?举例说明计算机图形学有哪些应用范围,解决的问题是什么? 第二章 一、选择题: 1. 触摸屏是一种() A. 输入设备;
B. 输出设备; C. 既是输入设备,又是输出设备; D. 两者都不是; 2. 空间球最多能提供()个自由度; A. 一个; B. 三个; C. 五个; D. 六个; 3. 等离子显示器属于() A. 随机显示器; B. 光栅扫描显示器; C. 平板显示器; D. 液晶显示器; 4. 对于一个1024×1024存储分辩率的设备来说,当有8个位平面时,显示一帧图象所需要的内存为() A. 1M字节; B. 8M字节; C. 1M比特; D. 8M比特; 5. 分辨率为1024*1024的显示器,其位平面数为24,则帧缓存的字节数应为() A. 3MB; B. 2MB; C. 1MB; D. 512KB; 6. 下面对光栅扫描图形显示器描述正确的是:() A. 荧光粉涂层均匀离散分布; B. 是一种点画设备; C. 电子束从顶到底扫描; D. 通过控制电子束的强弱实现色彩的强弱; 7. 个逻辑输入设备可以对应()物理输入设备。 A. 仅一个 B. 仅二个 C. 多个 D. 以上都不是 8. 彩色阴极射线管的三基色指得是:() A. 绿色; B. 黄色; C. 蓝色; D. 红色; 9. 计算机显示设备一般使用的颜色模型是() A. RGB B. HSV C. CMY D. 上述都不是
计算机图形学课后习题答案部分
计算机图形学课后习题答案部分
一、问答题(25 分,每题 5 分) 1 、列举三种常见的颜色模型,简要说明其原理和特点。 答:所谓颜色模型就是指某个三维颜色空间中的一个可见光子集,它包含某 颜色。常用的颜色模型有 R G B 、 C M Y 、H S V 等。 R G B 颜色模型通常用于彩色阴极射线管等彩色光栅图形显示设备中,它 多、最熟悉的颜色模型。它采用三维直角坐标系,红、绿、蓝为原色,各个 可以产生复合色 C MY 颜色模型以红、绿、蓝的补色青( C yan )、品红( Magenta )、黄( Yello w )为原色 构成,常用于从白光中滤去某种颜色,又被称为减性原色系统。印刷行业中 C MY 颜色模型。 H S V ( H ue , Saturation , Value )颜色模型是面向用户的,对应于画家的配色方
习题5(P144) 5.3 试用中点Bresenham算法画直线段的原理推导斜率为负且大于1的直线段绘制过程 (要求写清原理、误差函数、递推公式及最终画图过程)。(P111) 解: k<=-1 |△y|/|△x|>=1 y为最大位移方向 故有 构造判别式: 推导d各种情况的方法(设理想直线与y=yi+1的交点为Q): 所以有: y Q -kx Q -b=0 且y M =y Q d=f(x M -kx M -b-(y Q -kx Q -b)=k(x Q -x M ) 所以,当k<0, d>0时,M点在Q点右侧(Q在M左),取左 点 P l (x i -1,y i +1)。 d<0时,M点在Q点左侧(Q在M右),取右 点 Pr(x i ,y i +1)。
计算机图形学-第五章-图形变换
第五章图形变换 重点:掌握二维几何变换、二维观察变换、三维几何变换以及三维观察变换。 难点:理解常用的平移、比例、旋转变换,特别是复合变换。 课时安排:授课4学时。 图形变换包括二维几何变换,二维观察变换,三维几何变换和三维观察变换。为了能使各种几何变换(平移、旋转、比例等)以相同的矩阵形式表示,从而统一使用矩阵乘法运算来实现变换的组合,现都采用齐次坐标系来表示各种变换。 齐次坐标系 齐次坐标系:n维空间中的物体可用n+1维齐次坐标空间来表示。例如二维空间直线 ax+by+c=0,在齐次空间成为aX+bY+cW=0,以X、Y和W为三维变量,构成没有常数项的三维平面(因此得名齐次空间)。点P(x、y)在齐次坐标系中用P(wx,wy,w)表示,其中W是不为零的比例系数。所以从n维的通常空间到n+1维的齐次空间变换是一到多的变换,而其反变换是多到一的变换。例如齐次空间点P(X、Y、W)对应的笛卡尔坐标是x=X/W和y=Y/W。将通常笛卡尔坐标用齐次坐标表示时,W的值取1。 采用齐次坐标系可以将平移、比例、旋转这三种基本变换都以相同的矩阵形式来表示,并统一地用矩阵乘法来实现变换的组合。 齐次坐标系在三维透视变换中有更重要的作用,它使非线形变换也能采用线形变换的矩阵表示形式。
5.1 二维几何变换 二维几何变换就是在平面上对二维点的坐标进行变换,从而形成新的坐标。 二维几何变换主要包括:平移、比例、旋转、对称、错切、仿射和复合变换。 5.1.1 二维平移变换 如图所示,它使图形移动位置。新图p'的每一图元点是原图形p中每个图元点在x和y方向分别移动Tx和Ty产生,所以对应点之间的坐标值满足关系式 x'=x+Tx y'=y+Ty 可利用矩阵形式表示成: [x' y']=[x y]+[Tx Ty] 简记为:P'=P+T,T=[Tx Ty]是平移变换矩阵(行向量)。
