高级动画_03_人物行走动画
AE中实现人物动的高级技巧

AE中实现人物动的高级技巧在AE中实现人物动的高级技巧Adobe After Effects(简称AE)是一款专业的视觉特效和动态图形合成软件,广泛应用于电影制作、电视后期制作、广告设计以及在线视频等领域。
在AE中,实现人物动画是一项重要且具有挑战性的任务。
本文将介绍一些AE中实现人物动的高级技巧,帮助您提升人物动画的质量和效果。
一、为人物绑定骨骼系统在AE中实现人物动画的第一步是将人物与骨骼系统绑定。
这样做可以帮助您更好地控制人物的各个部分,并使其具有更加自然的运动。
建议使用AE中的Duik插件,它提供了强大的角色绑定和控制功能。
通过在Duik中创建骨骼结构,您可以轻松地将人物的各个部分连接在一起,并通过控制器来控制人物的动作。
二、使用关键帧技巧制作动画在AE中,关键帧是实现动画效果的基本要素。
掌握一些关键帧技巧可以帮助您制作出更加流畅和自然的人物动画。
以下是几个常用的关键帧技巧:1. 缓入缓出:通过在关键帧前后应用缓入缓出效果,可以使人物动作显得更加平滑。
可以使用AE中的曲线编辑器来调整缓入缓出的程度。
2. 动画间隔:在制作人物动画时,可以考虑添加一些动画间隔,使得人物动作更加有节奏感。
例如,可以在走路动画中加入小幅度的膝盖弯曲和臂部摆动。
3. 角色细节:注意细节是制作出真实人物动作的关键。
例如,可以在人物眨眼、嘴巴微微张合等细节上添加额外的关键帧,增加人物动画的逼真度。
三、利用表情控制器添加表情变化在人物动画中,表情变化是表达人物情感的重要组成部分。
AE中的表情控制器可以帮助您实现人物表情的自动变化,提高人物动画的表现力。
您可以使用AE中的形状图层和控制器来创建表情控制器,并将其绑定到骨骼系统上。
通过控制表情控制器的参数,您可以轻松地实现人物表情的变化,如眼睛的放大、嘴巴的张合等。
四、利用动态模糊和拖尾效果增强人物动画效果为了增强人物动画的视觉冲击力,可以在关键帧上应用动态模糊和拖尾效果。
css3动画行走的小人案例

css3动画行走的小人案例以下是一个简单的CSS3动画行走的小人案例:HTML代码:```html<!DOCTYPE html><html><head><link rel="stylesheet" type="text/css" href=""> </head><body><div id="walk"></div></body></html>```CSS代码():```csswalk {width: 47px;height: 175px;border: 1px solid black;margin: 250px auto;background: url(img/);animation: walk 1s steps(5) infinite;}keyframes walk {from {background-position: 0px;}to {background-position: 520px;}}```在这个案例中,我们使用了一个`div`元素来代表行走的小人。
通过设置`width`、`height`、`border`等属性,我们可以定义小人的外观。
然后,我们使用CSS的`background`属性来设置背景图片,并使用`animation`属性来创建动画效果。
通过设置`steps(5)`,我们将动画分为5个步骤,从而实现行走的效果。
最后,我们使用`infinite`关键字来使动画无限循环。
flash制作人物行走动画制作

运用flash软件制作角色走路动画实例《臧西西侧面走路》,讲解如何运用身体各部分各自运动生成全身动作,从而制作侧面的走路动画走路的动作原理分析元件的拆分调节动作将动作整理到元件内部运用外部补间动画控制角色移动1。
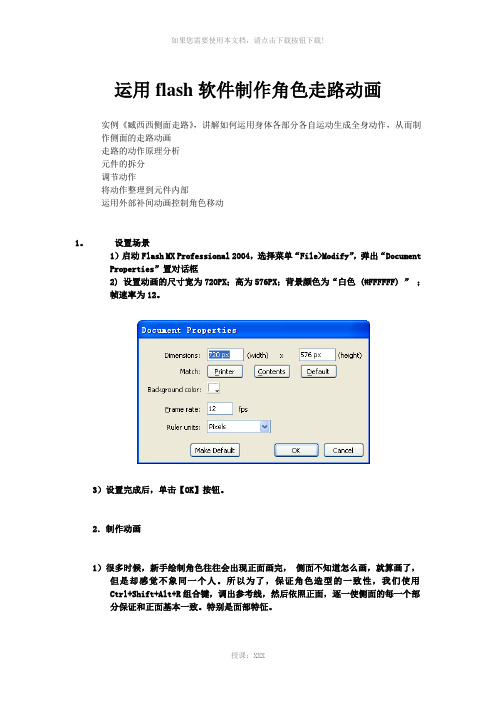
设置场景1)启动Flash MX Professional 2004,选择菜单“File>Modify”,弹出“Document Properties”置对话框2) 设置动画的尺寸宽为720PX;高为576PX;背景颜色为“白色 (#FFFFFF) ”;帧速率为12。
3)设置完成后,单击【OK】按钮。
2.制作动画1)很多时候,新手绘制角色往往会出现正面画完,侧面不知道怎么画,就算画了,但是却感觉不象同一个人。
所以为了,保证角色造型的一致性,我们使用Ctrl+Shift+Alt+R组合键,调出参考线,然后依照正面,逐一使侧面的每一个部分保证和正面基本一致。
特别是面部特征。
2)有了角色的侧面造型,我们来继续完善他。
给他加个书包。
注意肩带和背包部分要各自组起来,方便做动画。
3)选中藏西西身体的所有部分,按F8建立元件,定义为图形,然后双击进入图形内部,将身体按照关节,依次组起来。
头部除了鼻涕,统一建立元件,如果内部有眼睛或者嘴巴的运动,就需要建立图形,在这里我们只需要建立影片剪辑;其他各个部分都要根据动画需要,内部有动画的就创建图形,没有就创建影片剪辑。
而从运动理论来说,需要合理进行组合,比如,上臂部分和袖口是需要整体创建元件的,左手和棒棒糖需要整体考虑。
然后依次调节每个元件的运动中心点,这一点很重要。
如果有看不到的部分,我们点击如下,边框显示。
注意,一定要保证各个部分位置关系正确。
4)现在我们执行Ctrl+A,全部选中藏西西身体部分,因为鼻涕的运动需要逐帧调节,所以只要保证除鼻涕之外的所有部分都是元件,打开属性栏,检查一下。
然后在全选的状态下,右键单击身体,执行Distribute to Layers。
人物行走运动规律和动画制作

3、接下来弯曲的腿伸直了,身体的重心移动到了最高点,同时后腿向前 移动,处于与前腿交叉的位置,我们称之为“规律剖析 • 常规行走动画练习
行走的运动规律剖析
• 行走可看作从一个平衡到另一个平衡的转变,转变的过程是极纯熟并且 巧妙地移动身体重心并使身体向前运动,继而双腿交替向前以防止身体 跌倒的一系列动作。
1、前脚后跟着地的瞬间,身体的重心处于两腿之间.这个画面一般是行走 循环中的唯一平衡状态.两腿之间的距离决定了跨步的长度,将这个长 度乘以二就是一个完整循环的移动距离。而这一姿势也是重心由后向 前转移的中间阶段。
4、后腿经过交叉的位置,继续前迈,身体的重心也随之前移。整个身体 处于接近跌倒的状态。
5、然后悬空的脚跟着地,就又转换成下一个平衡姿态。这时身体和第一 个平衡状态成左右镜象对称。这时就完成了一步,也就是1/2个循环。 接着做完剩下的1/2个循环就完成了整个循环。
图解:
常规行走动画练习
结合3Dmax的character studio的biped骨骼系 统来进行整个行走动画的制作流程讲解.
flash怎么制作漫画人物行走的动画?

flash怎么制作漫画⼈物⾏⾛的动画?Flash动画怎么做?有哪些步骤? Flash动画制作,从最基础的学起,可以说问题不⼤,但flash要的效果是精致,创新。
Flash动画制作阶段是最重要的⼀个阶段,也是挑战耐⼼的。
adobe flash cc 2015 中⽂版类型:Flash 类⼤⼩:855MB语⾔:简体中⽂时间:2015-06-19查看详情⼀、动作解析1、⼈在奔跑中的基本规律是:⾝体重⼼前倾,⼿臂成屈曲状,两⼿⾃然握拳,双脚的跨步动作幅度较⼤,头的⾼低变化也⽐⾛路动作⼤。
2、在处理急速奔跑的动画时,双脚离地⾯的动作可以处理为1-2帧画⾯,以增加速度感3、⼈跑步动作⼀般来说是1秒产⽣两个完整步,制作时以"⼀拍⼀"⽅式,即每张画⾯只出现⼀次,描写1秒中的跑步动作要绘制成半秒完成⼀个完整步,另外的半秒画⾯重复前⾯的画⾯即可。
⼆、flash动画制作流程1、前期策划⼀般来说,较为正规的flash动画制作,通常都会有⼀个严禁的前期策划。
在策划中,要明确该flash动画制作的⽬的、动画制作创意规划以及制作动画的⼈员等2、剧本完成前期策划后,根据策划构思,便可创作出⽂学剧本,同时根据剧本进⽽对⾓⾊形象进⾏构思。
其中,flash剧本策划,要体现剧情分类、剧本表现种类、flash剧本编写原理、剧本本段落分布,flash原创、改编等内容3、分镜头完成剧本后,就可以按照剧本,将剧情通过镜头语⾔表达出来。
这需要提前做好⾓⾊造型和场景等的设计,然后运⽤影视分镜头的⽅法,通过不同机位的镜头切换,来表达剧情。
4、动画制作录制声⾳、建设和设置电影⽂件、绘制或输⼊线稿。
上⾊以及动画编排。
5、后期处理后期处理需要做的⼯作是,为动画添加特效、合成并添加⾳效6、发布发布时flash动画制作特有的步骤。
因为⽬前的flash动画主要⽤于⽹络,因此要对其优化以便⽹络传输。
AE中制作人物行走动作的教程

AE中制作人物行走动作的教程AE中制作人物行走动画的教程After Effects (AE) 是一款强大的视觉特效软件,它可以用于制作各种动画效果,包括人物行走动作。
本文将为大家介绍一种简单的方法来制作AE中的人物行走动画。
首先,我们需要准备一个人物的立绘图片,可以是插画或照片,选择一张你喜欢的图片导入到AE中。
接下来,在AE中创建一个新的合成。
点击菜单栏的“文件”,选择“新建合成”,然后设置合成的大小和帧速率。
在合成中,将人物立绘图片拖放到画布上。
确保人物的图片是在图层面板中的最上层。
接下来,我们将使用AE中的关键帧来制作人物的行走动画。
在时间线上找到你想要开始行走的时间点,然后点击该时间点,在人物图层上创建一个位置关键帧。
移动时间线到你想要人物到达终点的时间点。
然后在画布上调整人物的位置,以模拟行走的动作。
在时间线上创建另一个位置关键帧。
现在,AE会自动在这两个关键帧之间创建一个平滑的动画过渡。
你可以通过调整关键帧之间的间隔来改变动画的速度。
如果你想要添加身体的摇摆效果,可以在时间线上创建一个额外的旋转关键帧。
在人物到达中间点时将人物稍微旋转,然后在到达终点时将其旋转回来。
如果你想要进一步改进动画,可以使用曲线编辑器来调整关键帧之间的动画曲线。
这将使动画更加流畅和真实。
除了基本的行走动画,你还可以尝试添加一些其他动画元素,如呼吸、手臂摆动等。
只需在时间线上创建相应的关键帧,并调整相关属性即可。
最后,你可以在AE中添加背景音乐或声效,以增强你的行走动画。
点击菜单栏中的“文件”,选择“导入”,然后选择你想要添加的音频文件。
在AE中,你可以调整音频的音量、淡入淡出等效果。
选择音频图层,在图层面板中找到“音量”属性,然后用鼠标拖拽来调整音量的变化。
完成以上步骤后,你可以预览你的动画。
点击时间线下方的空心三角形播放按钮,将会播放你制作的人物行走动画。
通过这个简单的方法,你可以在AE中制作出精彩的人物行走动画。
创建角色行走动画11-3

触地 中线 我们 再来 看 (夸 张些)
行进过程 中的过渡 位置(向 上升)
向下
向上
触地 中线
弯曲 的腿 吸收 了运 动的 压力
作业范例:
作业练习: 对照迪斯尼卡通画法 动画人生存手册
行走图稿进行临摹练习作业4套
章末小结:
因此,肩部和骨盆也是以相反的倾斜度而运动的。
C.一脚作为支撑,另一脚提起迈步循环交替,支撑力
和重心应随着身体前进而变化。
因此,脚踝与地面呈弧线运动。
以上也是人走路时三条弧线是如何形成的: a.头部波形曲线运动 b.手的摆动为下弧线运动
c.脚部运动为上弧线运动 注意:由于三条弧线是人走的一个特点,因此在近景时, 如半身或局部时也能看出人在行走。
向下 接下来是压 低位置,那 里弯曲的腿 承受了重量。
并且仅对于复杂 的生命来说—在 一个正常的步行 中,手臂摆动的 最宽位置,是在 缓冲的压低位置 上。像我曾经更 喜欢的那样,并 不在触地点)。 当我们开始行动 的时候,我们就 常会忽略这一点。
但是我们还是在 开始探求之前理 来自一下规律为好。接下来, 我们加入 上升的位 置,走开。
人走路的手脚运动规律在远古人类没有直立行走时与四 足动物的对角线步法交替的走路方式是一样的,而现在 人的上肢已经永远的离开地面变成人类直立行走的方式 (除幼儿外)。
3.走的基本规律
A.为保持重心,一腿撑地时另一腿才能提起跨步,此 时头顶略高。当另一条腿迈出落下时双脚着地,头顶 略低。
因此,走路时头顶成波浪形运动。 B.两脚交替和两手臂交替的动作是相反的运动方向。
首先,我们 制造了2个 触地位置。
在一个通常上 传统的步子里, 手臂总是与腿 相反的,这样 来提供推力和 维持平衡。 触地 触地
高级动画教程附动作路径的复杂的动画制作课件

物体动画
根据场景需求,制作物体的运动轨 迹和动态效果,如飘动的旗帜、流 动的水等。
特效动画
运用粒子系统、光效等特效技术, 制作出炫酷的视觉效果,增强动画 的观赏性。
场景整合与渲染
镜头设置
根据故事情节和场景需求,设置 合适的镜头角度和运动轨迹,以
呈现最佳的视觉效果。
音效设计
根据场景氛围和情节发展,选择 合适的音效和背景音乐,增强动
补间动画通过计算关键帧之间的过渡 来自动生成中间帧,而逐帧动画则是 一帧一帧地绘制整个动画。
帧速率决定了动画的流畅度。高帧速 率可以产生更平滑的动画效果,但也 会增加文件大小和计算负担。
动画制作软件介绍
Adobe After Effects
专业的动态图形和视觉效果软件,适用于电视、电影和广告制作 。
粒子碰撞与交互
粒子系统中的粒子可以与其他物体或环境产生交 互,如碰撞、吸附、跟随等,增加动画的逼真度 和动态感。
光线追踪与渲染效果
光线追踪技术
01
光线追踪是一种模拟光线传播和反射的技术,能够创造出逼真
的阴影和反射效果,提高动画的视觉质量。
渲染效果
02
通过调整渲染参数,可以创造出各种不同的视觉效果,如景深
导出参数设置
调整导出参数,如压缩质量、 帧率等,以控制动画的文件大 小和播放效果。
发布分享
将导出的动画发布到社交媒体 、视频平台或个人网站等,分
享给更多人观看。
THANKS.
03
场景动画制作
场景设计
场景布局
根据动画主题和故事情节 ,设计合理的场景布局, 包括背景、前景、中景等 。
场景风格
根据动画类型和受众,选 择适合的场景风格,如写 实、卡通、科幻等。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
ANIMATION IDMT培训教程(阶段01)
CopyRight©IDMT_______________________IDMT培训部_________________________第1页 IDMT培训部 三维影视动画培训课件
第一阶段 高级动画 人物行走动画 第一天 编写:沈明波&许一帆 ANIMATION 编写:沈明波&许一帆
CopyRight©IDMT_______________________IDMT培训部_________________________第2页 行走动画
【教学目的】 介绍人物行走的基本要点,通过人物行走循环动画练习,将使动画师在Maya中作出令人信服的人物行走动画作品 【学习重点】 人物行走理论和人物动画行走的制作。
13.1步行的规律 真实的步行是怎样的?这是一个我们每天都会重复看和做无数次的动作,但是我们并不一定认真地观察和分析过这个动作。一旦要我们把步行在纸上或是计算机中真实自然地表现出来却并不是一件容易的事。 我们首先来看一些连续拍摄的真实步行图片:见图(1)、图(2)
对于步行的过程,动画大师们有过形象的概括,他们说步行是这样的一个过程:你就要向前跌倒但是你自己刚刚好及时控制住没有跌到。向前移动的时候,我们会尽量避免跌倒。 ANIMATION IDMT培训教程(阶段01)
CopyRight©IDMT_______________________IDMT培训部_________________________第3页 如果我们的脚不落地,我们的脸就会撞到地面上。我们在经历一个防止跌倒的过程的循环。
在动画制作中,我们习惯上设定一只脚跟抬离地面到再次接触地面,为一步。两只脚交替各迈出一步为一个循环。通常情况下,这两步迈出的距离应该是一样的,我们每次迈步的步幅误差不会超过1厘米。 通过观察和分析,我们可以把步行中的一步简化为这样的一个过程:见图(4)
这样就可以把步行中的一步分解为以下5个阶段: (1)起始点:(也称作:contact 接触点)这是我们人为设定的一个步长过程的开始。在这个时刻,角色的两脚都接触地面。身体前倾,双臂自然摆动,每只胳膊的摆动都与相对应的腿的运动很协调,以保持平衡和推力。 (2)下降点:在这个阶段,角色的两腿微曲,身体和重心下降。后脚跟抬起。由于重力的作用,速度加快。下降的过程一个释放能量的过程。双臂自然摆动,角色的胳膊这时在最远点,然后开始向反方向摆动。 (3)上升过程:(也称作:pass pos经过点)在这个过程中,角色的前腿伸直,重心转移到前腿上。身体和重心上升。身体前倾,有即将向前摔倒的趋势。后脚离开地面,并向前迈出。步行的时候会很自然的保存能量,所以角色的脚会尽可能的抬的很低。双臂继续摆动。 (4)最高点:在这个时刻,角色的身体和重心最高,支持重心的腿伸直(即上阶段的前腿)。原先的后腿会继续向前迈出,在身体前倾即将失去平衡的一瞬间,该脚脚跟着地,身体保持平衡。当身体上升的时候,速度就会慢下来,角色正在积累势能。 ANIMATION 编写:沈明波&许一帆 CopyRight©IDMT_______________________IDMT培训部_________________________第4页 (5)结束点:是一步过程的结束。此时我们的脚向下滑动,脚后跟儿会先轻轻的落在地面上,使身体保持平衡不至于摔倒。当这个过程结束时,双脚着地,身体和重心再次恢复到(1)的状态,但姿势左右相反。结束的那一时刻同时也是下一步的开始,与上一步不同的是:接下来的一步会迈出另一条腿。 最后的(6)阶段是另一条腿迈步的下降阶段。在我们走路的时候,我们的小腿为我们提供动力。我们每向前迈进一步,我们的小腿肌肉就会为我们提供一马力(760瓦特)的动力。 这是我们常用的一种分析一个步长过程的方法,在传统的二维动画中还有其他的一些分析方法,这些分析方法的不同之处主要在于对于一步设定的起始和结束状态的不同或是为了提高工作效率予以简化,但是原理都是大同小异的。大家也可以根据自己的习惯和工作的实际情况,予以借鉴。 了解了这个过程,抓住这五个关键点,我们就可以使用关键帧的方法来制作步行动画了。 要注意的是:所有的步行都是不同的。世界上没有走路完全相同的两个人。每个人的步行都像他的脸一样,与众不同,可以作为角色的特征,表现角色的个性特点。改变角色走路时的一个小小的细节就会使这个角色发生很大的变化。
13.2角色的步长: 我们通常认为:一个正常人在自然状态下正常步行时的步长等于他的肩宽。但这不是绝对的一个定数,每个人多多少少都会有些出入。某些特定角色或是卡通化的角色可能会有较大的出入,还要具体情况具体分析。有些情况下,角色的步长或是步行时的其他特点是设计者专门设定的,其目的是为了表现角色的某种个性或是情绪。
13.3步行的时间和节拍:
在我们做动画时设定一秒钟24帧的情况下,习惯上认为正常的步行一步为12帧也就是半秒,一秒钟走两步。如果是稍快一点的步行,也可以是16帧。走路时间的快慢节奏,要根据角色的具体特征和实际情况来具体分析。比如:急冲冲的赶路就会比悠闲的散步的步调频率要快、个子矮小的人要比个子高大的人的步调频率要快等等。 下图是二维动画中角色迈出一步时需要对应画出的12格画面,和我们在做动画时的12帧相对应。可以借做参考。见图(5)。
除此之外,有些二维动画家为了工作上的方便,也会使用到8格和16格的画法。 一般情况下,我们可以参考下面的数据。 完成一步时使用: 4帧 = 很快的跑步(一秒钟6步) ANIMATION IDMT培训教程(阶段01)
CopyRight©IDMT_______________________IDMT培训部_________________________第5页 6帧 = 跑步或者快走(一秒钟4步) 8帧 = 慢跑或者是卡通中的步行(一秒钟3步) 12帧 = 轻快的,商业性的——像走路——普通的步行(一秒钟两步) 16帧 = 散步——更加从容不迫(一步2/3秒) 20帧 = 老人或者是很累的人(几乎是一秒一步) 24帧 = 慢走(一秒一步) 32帧 = 这个人肯定是迷路了 ^_^ 测量步行(或是其他任何东西)的时间的最好的方法就是亲自实践并用秒表计时。同时,使用节拍器也会有很大帮助。
● 身体的重心有着左右的位移,在接触姿势中,身体的重心正好在两脚中间。而在向上姿势中,身体的重心基本落在了支撑脚上。 ● 跨步和提脚的动作使臀部上的腰线发生了倾斜,相应的肩膀也发生了倾斜。在绝大多数情况下,腰线随向下的脚而向下,随向上的脚而向上,并且腰线和肩膀的倾斜方向是相反的。
13.4肩膀和臀部的运动 角色在走路时,肩膀和臀部不是僵硬着一动不动的。使角色的肩膀和臀部运动起来会使动画看起来很生动。 胳膊的动作通常会与腿的动作相反。胳膊向前的时候,肩膀也向前。胳膊向后的时候,肩膀也向后;当脚在后面的时候,臀关节也在后面。脚向前的时候,臀关节也向前。 从图(6)中,我们可以看出这种关系:
在角色的正面,臀部的线和肩膀的线正好相反。在经过点(pass pos)的地方,臀部和肩膀或多或少会直一些。如图(7)所示: ANIMATION 编写:沈明波&许一帆
CopyRight©IDMT_______________________IDMT培训部_________________________第6页 ANIMATION IDMT培训教程(阶段01)
CopyRight©IDMT_______________________IDMT培训部_________________________第7页 13.5头部的运动 我们可以为角色的头部加入一点动作,使我们的动画看上去更加生动有趣。见图(8):
或者是我们让角色的头部一直倾斜到必经点的位置。见图(9): 这样看起来是不是更有意思些呢?我们接着让头部在前后方向上也运动起来。让头在必经点的地方伸出来。(稍微有一点鸽子的效果)见图(10): ANIMATION 编写:沈明波&许一帆
CopyRight©IDMT_______________________IDMT培训部_________________________第8页 看见了吗?一个小细节的不同将会使整个动作感觉完全不同。任何一个小的细节都会改变步行:抬头低头、或者是头歪来歪去、或者是前后移动、或者是前后左右乱动。见图(11):
但是对于头部的动画,我们一般应该避免使身体和头部的动作循环的转来转去,如果那样做它看起来会像一只鸟或者是鸽子的步行(除非那是你想要的效果)。为了保险起见通常可以使头部做直上直下的运动。
13.6腿的运动 腿的运动我们在前边的“步行的规律”部分已经简单讲到了。一般腿的动作通常会与手臂动作相反。要注意的是正常情况下,人腿的膝关节从侧面看是向后弯曲,从前面看略向内弯曲。胳膊的肘关节,从侧面看是向前弯曲,从正面看是向内弯曲。 但是我们可以尝试着借鉴二维动画技术中的一种称为“折断”的方法。对腿部和手臂的动画进行艺术加工。见图(12): 就像这样: ANIMATION IDMT培训教程(阶段01)
CopyRight©IDMT_______________________IDMT培训部_________________________第9页 这真的可以吗?这看起来很不可思议,但是如果我们把它加在一个芭蕾舞演员的身上,看起来就刚刚好。见图(13):
我们所做的每一件事就是要使动作更富于变化,更有趣。为了使事物更柔软——就要使它更灵活。这会非常的合适——特别是在运动的时候!看看下面这段表现生气的走路动画,是不是很有意思?注意他的脚的方向。见图(14):
