逐帧动画例子人走路
2.7人走鸟飞行

6
知识讲授
数字媒体技术系
7
知识讲授
1.逐帧动画原理 因为逐帧动画所涉及到的帧的内容都需要创 作者手工去编辑,因此工作量比较大。制作 逐帧动画不涉及到帧里面的内容是元件还是 图形或者位图,这一点与移动渐变动画、形 状渐变动画不同。
数字媒体技术系
8
2.绘画纸的功能 绘画纸具有帮助定位和编辑动画的辅助功能, 这个功能对制作逐帧动画特别有用。通常情 况下,Flash在舞台中一次只能显示动画序列 的单个帧。使用绘画纸功能后,就可以在舞 台中一次查看两个或多个帧了。
数字媒体技术系
10
元件
(1)图形元件是Flash电影中最基本的组成元件,主要用 于建立和存储独立的图形内容。可用于静态图像,并可用 来创建连接到主时间轴的可重用动画片段。图形元件与主 时间轴同步运行。由于没有时间轴,图形元件在 Flash 文 件中的尺寸小于按钮或影片剪辑。 (2)按钮元件是FLASH电影中创建互动功能的重要组成 部分,用以在影片中响应鼠标的单击、滑过及按下等动作, 然后将响应的事件结果传递给创建的互动程序进行处理。 (3)影片剪辑元件是Flash电影中常常被多次使用的元件 类型,是独立于电影时间线的动画元件,主要用以创建具 有一段独立主题内容的动画片段。可以将多帧时间轴看作 是嵌套在主时间轴内,它们可以包含交互式控件、声音甚 至其他影片剪辑实例。也可以将影片剪辑实例放在按钮元 件的时间轴内,以创建动画按钮。 此外,可以使用 ActionScript对影片剪辑进行改编。
数字媒体技术系
3
任务布置
数字媒体技术系
4
知识讲授
1.逐帧动画原理 在时间轴上逐帧绘制帧内容称为逐帧动画。 由于是一帧一帧的画面,因此逐帧动画具有 非常大的灵活性,几乎可以表现任何想表现 的内容。这种动画方式最适合于创建图像在 每一帧中都在变化而不是在舞台上移动的复 杂动画。使用逐帧动画生成的文件要比补间 动画大得多。
《逐帧动画》ppt课件

实训1: 制作“火柴人行走动画”动画,如图所示。
帧的显示形式及操作
1. 帧的概念:构成动画的每一个画面叫做一个帧。 2. 帧的分类:空白帧、关键帧和空白关键帧 3. 帧的操作:包括添加帧 、删除帧 、清除关键帧 、 选择所有帧 、复制帧 、粘贴帧 、移动帧 和翻转帧
制作“倒计时效果”动画
制作在一个红色圆角矩形背景下显示“5、4、3、„1、GO!”的 倒计时动画效果(设计效果如下图所示)。
动画基本原理
动画就是通过连续播放一系列画面,给视觉造成连续 变化的图画,它的基本原理与电影、电视一样,都是视觉 原理。动画不是“会动的画”,而是“画出来的运动”。
逐帧动画基本原理
逐帧动画,也叫【帧帧动画】,是最常见的动画形式 最适合于图像在每一帧中都在变化而不是在舞台上移动的 复杂动画。 逐帧动画原理是在【连续的关键帧】中分解动画动作 也就是要创建每一帧的内容,才能连续播放而形成动画。 逐帧动画的帧序列内容不一样,不仅增加制作负担,而且 最终输出的文件量也很大。但它的优势也很明显,因为它 与电影播放模式相似,适合于表演很细腻的动画,通常在 网络上看到的行走、头发的飘动等动画,很多都是使用逐 帧动画实现的。
人物侧面走路——flash逐帧动画

美女购物归来——flash逐帧动画(人物侧面走路)教师备课时间上课时间单位专业计算机教材《FLASH动画实例教程》班级二年级课型理实一体化课时2课时(90分钟)课题美女购物归来——flash逐帧动画(人物侧面走路)教学目标【知识目标】了解逐帧动画制作过程及人物走路原理【技能目标】对人物脚关节的调整达到走路效果【情感目标】培养小组的团队合作精神教学重、难点学习重点:逐帧动画制作过程学习难点:人物走路教具评价表采用教法讨论法、观察法、举例法、演示法。
作业布置制作一个卡通人物侧面走路和简单眨眼的动画教学过程环节教师活动学生活动时间第一环节(能力发展动员)情节设计:如果我们画了一双眼睛,想让它眨一眨,画了一双腿,想让它走路,以前所学知识是完成不了这个任务的,今天我们一起来学习逐帧动画走路效果。
进入情境,请求帮助可以拉近师生之间的距离并且激发学习兴趣,明确学习目标。
3分钟第二环节(能力发展诊断)教师提问:1、今天所学内容主要用到关键帧、普通帧、空白关键帧哪一种?2、人物走路哪些地方在动?3、人物运动过程中手的摆动规律和走路有什么区别?在全班同学中随机点名几个同学来回答问题8分钟第一步:提出任务准备工作1、网上查找人物走路效果图片或动画2、动漫书刊3、找人当演员演示4、电视、视频中观察学生行动:把学生分成8个小组,要求每小组的同学作好准备。
10分钟第二步:小组行动1、各小组分别在电脑利用Flash 软件分工合作,绘制一个卡通美女手提购物袋,其中上半身可为一体,脚的各关节分别分层独立绘制成元件,方便动作调整;2、完成动作分别在1、5、10、15、20帧处插入关键帧,并分别按走路规律调整左右大小腿及脚位置及旋转角度。
如图:学生行动:组长总指挥,分工完成动画(1、手绘身体、脚、腿,颜色要合理;2、动作,五个关键帧动作一定按走路规律去调整关节)25分钟第三环节(能力发展训练)第三步:成果展示测试制作好的人物走路效果给老师和其他小组欣赏(1、时间轴上帧的插入是否正确2、脚、腿关节调整是否合理有规律,3、整体动作是否协调)学生行动:由每小组推荐一名学生示范操作,同时作简单的讲解,8个组分别展示。
人物走路课件

• 如果你需要的效果不只是位置移动,而是每一格 画面都要有较大的变化,那么,“元件动画”就 无法实现了。这样就只能做“逐格动画”了。 “逐格动画”原理很简单,就是你需要一格一格 的画出角色动作,最终连成连贯的动作(与传统 动画原理相同)。优点是细腻,丰富,但制作起 来相当费事,往往一小段动作需要画几十张连贯 的画面。要耗费大量的劳动,而且需要对动作有 相当深刻的理解,否则就很难达到效果。(图-冲 向屏幕)
过程速度慢。
《小和尚》系列制作全过程解析
下面我们来分析一下《小和尚》中主要角色的性格特征:
小和尚是一个憨憨的、笨笨的的形象。没见过什么世面,所以什么事情都容易轻信。 没什么本事,但做事情坚持,极有毅力,一心想练好武功。另一方面,他有时又有一点坏 坏的,特别是对那条绿色的虫,总想弄死它。同事说这个角色特别象涛涛本人,呵呵,也 许真的是吧。(图-小和尚)
• 到这里,一个角色的制作可以算是完成了, 但如果你觉得还要更精致,你可以给角色 加上明暗。用线条工具勾勒出暗面的轮廓, 填上稍深的颜色,再将线条擦除即可。但 有朋友会问了,“我怎么知道暗面在哪里 呢?”这就需要扎实的素描功底了,还有 就是在生活中多观察,了解光影的原理你 才能画出扎扎实实的东西来。(图-小姑娘 完成稿)
OK,描好线以后我们要把线稿作成元件,为了方便将来做“补间动画”,我的习惯是直接 将人物按照关节拆开做,所以身体的各部分都是单独的元件。躯干、上臂、下臂、手、大 腿、小腿、脚全部作成独立元件。这样,将来做动画的时候,很多情况下都只要挪一挪某
些部分的位置就可以实现,非常方便。(图-元件的拆分)
• 下一步,可以填色了,但如果你仔细看《小和尚》 系列,你就会发现我们在填色之前还有一个重要 环节——边线的处理、休整。我通常的做法首先 是将线条转换成块面,运用“修改—外形—转换 行成填充”这一指令。然后将线条的边缘进行细
人物走路动画绘制课件

人物走路动画绘制
12
跨步的中间变化:
2) 两头快中间慢。 是指跨步的那只脚,脚
尖离地收腿和脚跟落地的距 离较大(动画张数少),而 中间过程距离较小(动画张 数略多)。这种画法,是为 了表现重步走路的效果。适 用于精神抖擞地走正步,步 伐稳重有力。
人物走路动画绘制Leabharlann 13不同角度和情绪的走路:
前面主要是从人物侧面来研究行走的基本运动规律, 但在实际中,人的走路动作是复杂多变的。我们常常会遇 到不同角度的行走,例如:正面走、背面走等。而在特定 情景下,走路动作受环境和情绪的影响,也会有所不同。 例如:情绪轻松的走路、心情沉重的踱步、身负重物的走 路以及上下楼梯、爬山越岭等。
人物走路动画绘制
20
不同角度和情绪的走路:
垂头丧气走
垂头丧气走时,重心降低,头部前倾上下摆动,注意脚步与腿 部的细节变化。
人物走路动画绘制
21
不同角度和情绪的走路:
踮着脚走
踮着脚走时,腿脚抬起迅速,抬起后略慢,下踏时迅速,下踏 后脚着地的动作轻缓。整个运动弹性强。
人物走路动画绘制
22
不同角度和情绪的走路:
我们在表现这些动作时,就需要在运用走路基本规律 的同时,与人物姿态的变化、脚步动作的幅度、走路的运 动速度和节奏密切结合起来,才能达到预期的效果。
人物走路动画绘制
14
不同角度和情绪的走路:
正侧走
人物走路动画绘制
15
不同角度和情绪的走路:
正面走
人物走路动画绘制
16
不同角度和情绪的走路:
背面走
人物走路动画绘制
人物走路动画绘制
人物走路动画绘制
1
人的走路:
各种走路的姿态
人行走的动画解析

人物行走的动画技法解析动画作为一门新兴产业,以自身独特、新颖、个性的手法进入了人们的生活中。
在这里面,如何做出一部优秀吸引群众眼球的动画片,掌握好动画中的运动规律,应用科学的技法表现出来,是成为动画创作者的必备修养。
而行走是人及动物的基本行为动作,行走在动画中是我们最常看到的运动形态,同时在运动的趣味和表现运动的技巧上也是最具考验性的一种运动造型。
而如何做好动画中的行走动作,就必须观察于生活,以现实为依据,了解基本的行走规律。
研究各种各样的行走姿势、行走情绪、行走时间跨度,这些条件在动画的设计中都是尤为重要的。
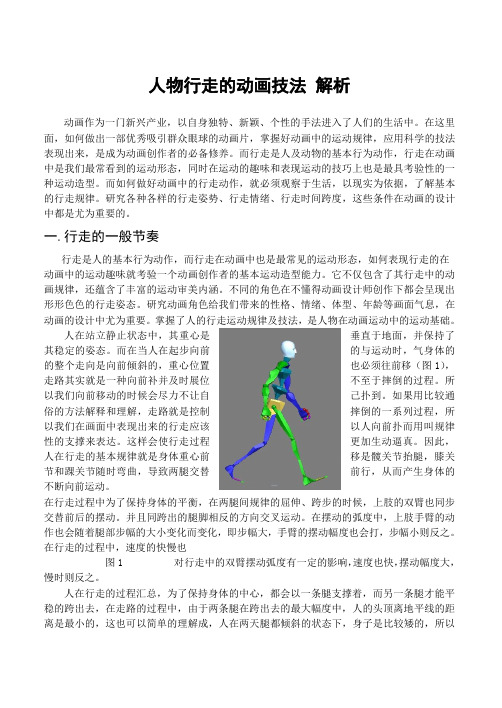
一.行走的一般节奏行走是人的基本行为动作,而行走在动画中也是最常见的运动形态,如何表现行走的在动画中的运动趣味就考验一个动画创作者的基本运动造型能力。
它不仅包含了其行走中的动画规律,还蕴含了丰富的运动审美内涵。
不同的角色在不懂得动画设计师创作下都会呈现出形形色色的行走姿态。
研究动画角色给我们带来的性格、情绪、体型、年龄等画面气息,在动画的设计中尤为重要。
掌握了人的行走运动规律及技法,是人物在动画运动中的运动基础。
人在站立静止状态中,其重心是垂直于地面,并保持了其稳定的姿态。
而在当人在起步向前的与运动时,气身体的的整个走向是向前倾斜的,重心位置也必须往前移(图1),走路其实就是一种向前补并及时展位不至于摔倒的过程。
所以我们向前移动的时候会尽力不让自己扑到。
如果用比较通俗的方法解释和理解,走路就是控制摔倒的一系列过程,所以我们在画面中表现出来的行走应该以人向前扑而用叫规律性的支撑来表达。
这样会使行走过程更加生动逼真。
因此,人在行走的基本规律就是身体重心前移是髋关节抬腿,膝关节和踝关节随时弯曲,导致两腿交替前行,从而产生身体的不断向前运动。
在行走过程中为了保持身体的平衡,在两腿间规律的屈伸、跨步的时候,上肢的双臂也同步交替前后的摆动。
并且同跨出的腿脚相反的方向交叉运动。
在摆动的弧度中,上肢手臂的动作也会随着腿部步幅的大小变化而变化,即步幅大,手臂的摆动幅度也会打,步幅小则反之。
制作男孩儿行走逐帧动画(自动放映)

是没有包含舞台上的实例内容的 关键帧。创建方法:右击选择 “插入空白关键帧”或者按F7
普通帧:
是在时间轴上能显示实例对象, 但不能对实例对象进行编辑操 作的帧。创建方法:右击选择 “插入帧”或者按F5
四、时间轴
在Flash中,对象的操作都离不开时间轴,时间轴用于组织和控制动画内容 在一定时间内播放的层数和帧数。
二、关于帧的解释:
众所周知,电影是由一格一格的胶片按照先后顺序播放出来的,由于人眼有视 觉暂留现象,这一格一格的胶片按照一定速度播放出来,人们就会觉得那些画“动” 起来了。
这一格一格的胶片,就是Flash中的“帧”(24帧/s)
……
1
2
3
23
24
三、帧的类型
关键帧:
创建逐帧动画,需要把每个帧都定义为关键帧,然后给每个帧创建不同的图象。 创建方法:右击选择“插入关键帧”或者按F6
操作步骤(教师演示)
5、双击库面板中的影片剪辑“元件1” 把库面板中的“动作1”元件拖放到 编辑区打开绘图纸功能;
8、重复步骤,创建空白关键帧后, 将其他元件顺次拖放到编辑区内,调 整位置;
6、右击第2帧插入空白关键帧;
9、取消绘图纸功能回到场景编辑 状态将影片剪辑元件“元件1”拖放 到舞台;
7、把库面板中的“动作2”元件拖放 到第2帧的编辑区内利用绘图纸功 能调整位置;
3、运用“选择工具”全选场景中的整个男孩儿,调 整线条的颜色,单击工具栏中部的“笔触颜色”, 在颜色面板中选择黑色,将红色线条变为黑色。
4、上色完成后,选择图层1,单击下方的“删除” 按钮,将临摹的手绘稿图层1删除。
5、执行菜单栏中“控制/输出”观看效果。最后,将 完成的临摹男孩儿Flash文档进行保存。
动画步行教程

角色步行动画我们接触角色动画,首先要来学习的就是怎样制作步行,制作各种各样的步行。
步行是最基础的,但是制作步行也许是最难的。
本节的学习,我们会从传统的二维动画理论开始讲起,然后再联系到在MAY A中的角色动画行走的制作。
步行的规律:真实的步行是怎样的?这是一个我们每天都会重复看和做无数次的动作,但是我们并不一定认真地观察和分析过这个动作。
一但要我们把步行在纸上或是计算机中真实自然地表现出来却并不是一件容易的事。
我们首先来看一些连续拍摄的真实步行图片:见图(1)、图(2)对于步行的过程,动画大师们有过形象的概括,他们说步行是这样的一个过程:你就要向前跌倒但是你自己刚刚好及时控制住没有跌到。
向前移动的时候,我们会尽量避免跌倒。
如果我们的脚不落地,我们的脸就会撞到地面上。
我们在经历一个防止跌倒的过程的循环。
在走路的时候我们的上身是向前倾斜的。
见图(3)。
这时候,我们会及时的迈出一条腿来保持平衡。
移步,稳住。
移步,稳住。
移步,稳住。
这就是步行的过程。
在动画制作中,我们习惯上设定一只脚跟抬离地面到再次接触地面,为一步。
两只脚交替各迈出一步为一个循环。
通常情况下,这两步迈出的距离应该是一样的,我们每次迈步的步幅误差不会超过1厘米。
通过观察和分析,我们可以把步行中的一步简化为这样的一个过程:见图(4)这样就可以把步行中的一步分解为以下5个阶段:(1)起始点:(也称作:contact 接触点)这是我们人为设定的一个步长过程的开始。
在这个时刻,角色的两脚都接触地面。
身体前倾,双臂自然摆动,每只胳膊的摆动都与相对应的腿的运动很协调,以保持平衡和推力。
(2)下降点:在这个阶段,角色的两腿微曲,身体和重心下降。
后脚跟抬起。
由于重力的作用,速度加快。
下降的过程一个释放能量的过程。
双臂自然摆动,角色的胳膊这时在最远点,然后开始向反方向摆动。
(3)上升过程:(也称作:pass pos经过点)在这个过程中,角色的前腿伸直,重心转移到前腿上。
