通过Web浏览器控制开发板硬件


嵌入式Linux 开发环境的建立
V1.0
【版本信息】
2010年4月28日杨哲编写初始版本V1.0
由于开发板采用的是CarmFS 文件系统,CramFS 文件系统为只读文件系统,不能添加和修改文件。为了以后可以随时修改、配置开发环境,所以我们按自己的要求制作好根文件系统,具体步骤如下:
本手册的一些约定:
1)工作目录为:/up-Star2410。
2)手册中的命令默认情况下,是在pc机的终端下输入的,如果在arm中输入的命令,文中会特别注明。
1、安装交叉编译器
我们这里选用友善之臂提供的4.3.2版本,相比3.x.x版本,4.3.2的交叉编译器采用EABI 技术(EABI的全称是:Embedded Application Binary Interface),它针对软件浮点数运行做了优化,使用它编译出来的应用程序效率更高,不过也有一个不好的地方:就是和以前版本编译的应用程序不兼容了,全部都需要程序编译
所以我们这里统一只使用4.3.2版本,在PC机上,具体安装步骤如下:
# cd /up-Star2410
# tar -zxvf arm-linux-gcc-4.3.2.tgz
解压后的目录为usr目录,将usr的子目录4.3.2拷贝到根目录/usr/local/arm下
然后
# vi /root/.bash_profile
将里边的PATH修改为
PATH=$PATH:HOME/bin:/usr/local/arm/4.3.2/bin/
保存退出,执行:
# source /root/.bash_profile
则以后的arm-linux-gcc-4.3.2会被自动搜索到
验证是否正确安装:
在终端上输入ar,然后双击tab键,会自动显示arm-linux-gcc-4.3.2,如果同时显示了以前的旧版本,则需重新启动虚拟机
2、烧写内核镜像和根文件系统
由于内核镜像和根文件系统都存储在64MB的NAND Flah上,首先了解一下NAND Flah
注意:第四个分区user是yaffs2格式,可读,系统启动时会把user挂载到根文件系统的root 目录下,所以root目录是可读的,并有57.5M的空间供用户使用,但是其它目录还是不可写的。
1)制作根文件系统包
由于时间原因,本手册并未给出制作根文件系统的具体步骤(后续手册中会具体写到)# cd /up-Star2410
# tar –zxvf rootfs.tar.gz
# ./mkfs.cramfs rootfs root.cramfs
这就生成了cramfs包,然后把它拷贝到tftp下载目录(本机为跟目录tftpboot),下一步要烧写到flash中
2)制作内核镜像uImage
源码已经提供,直接把uImage复制到tftfboot目录下用就可以了,具体怎么裁剪和编译内核请看后续手册。
3)烧写内核镜像和cramfs文件系统
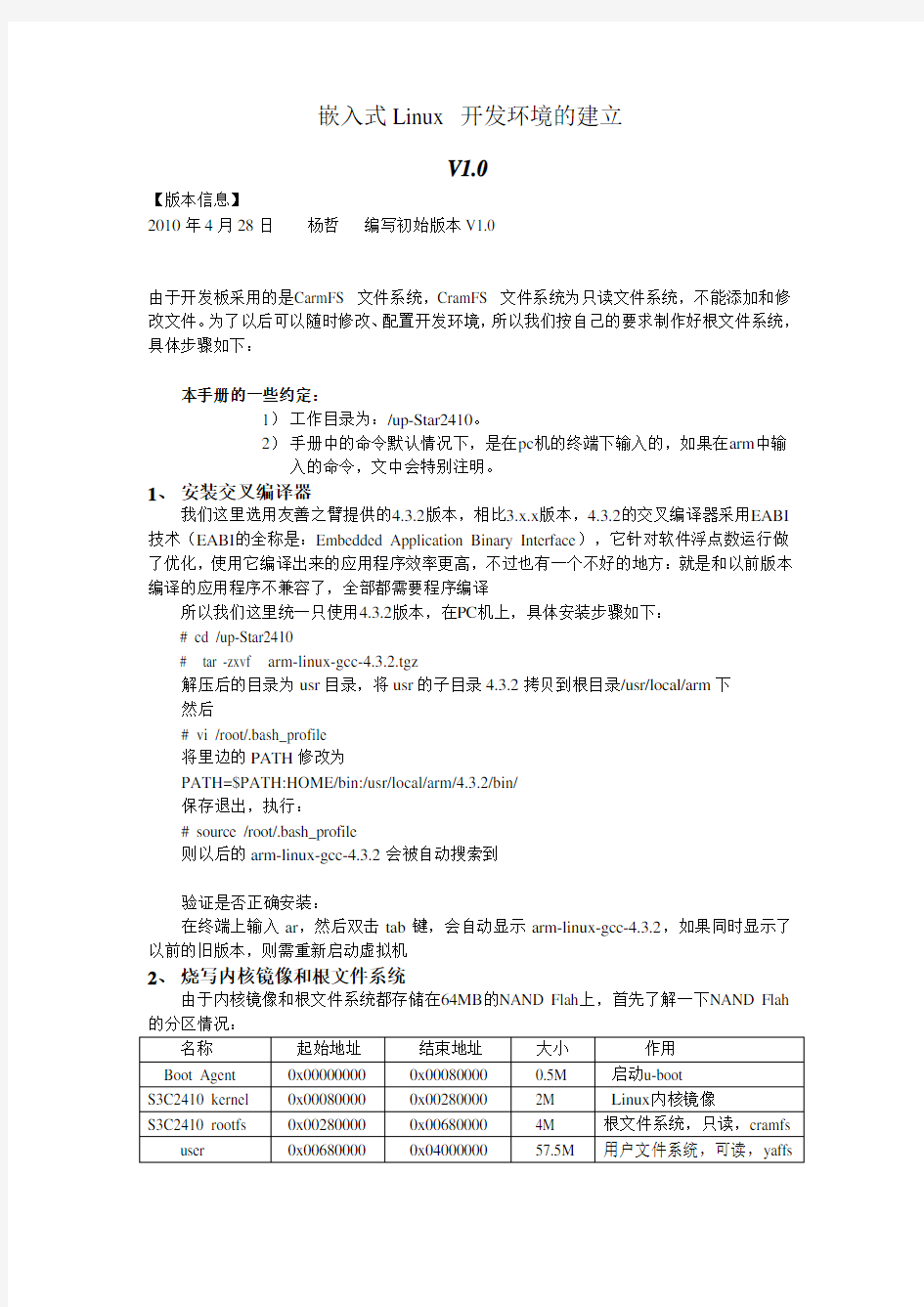
注意:下载需用到tftp服务器,所以必须确保系统已经安装tftp服务器,下面验证你的系统是否已经安装了tftp服务器:
#service xinetd restart
#netstat –a | grep tftp
出现下图表明你已经安装了tftp服务器
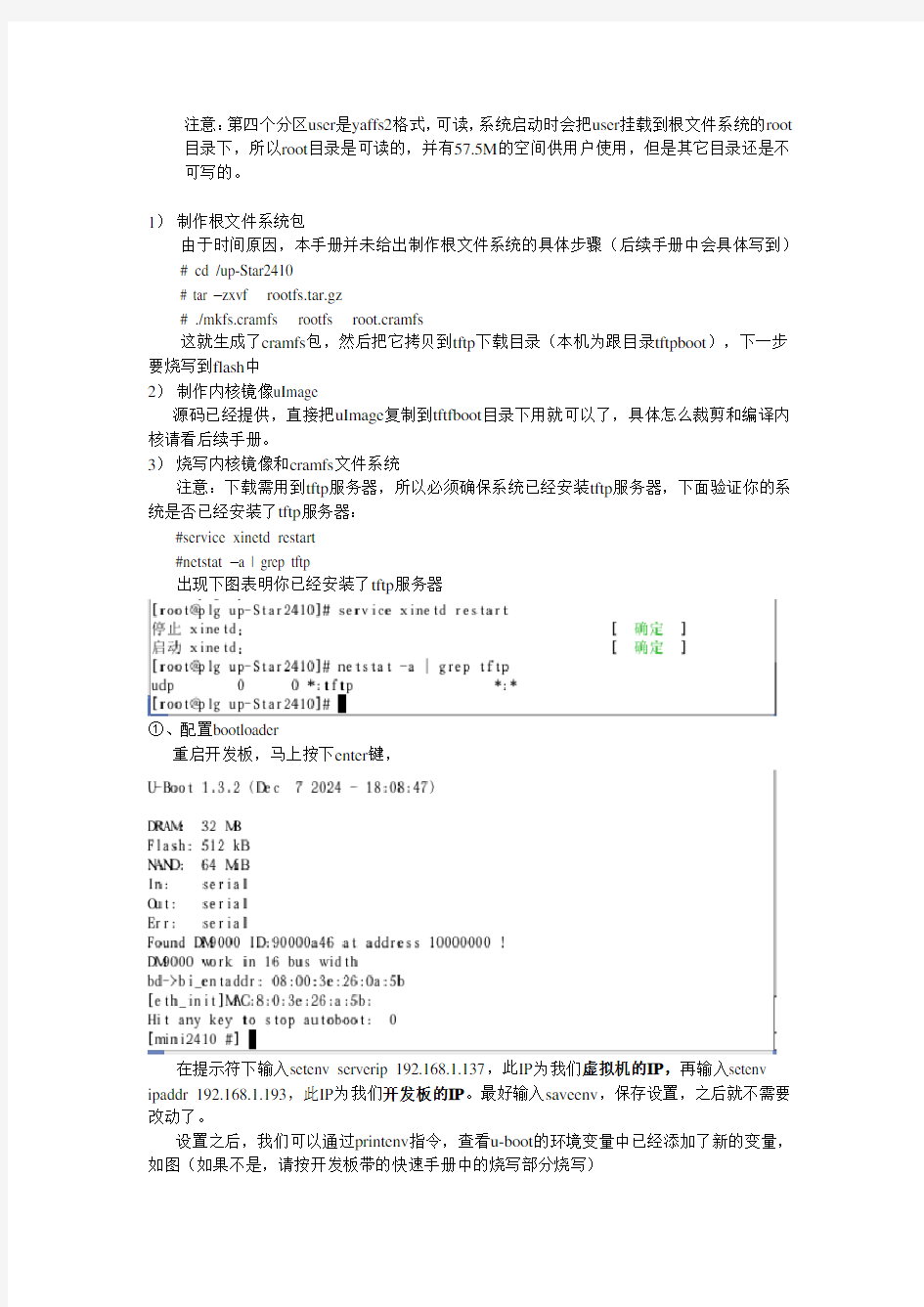
①、配置bootloader
重启开发板,马上按下enter键,
在提示符下输入setenv serverip 192.168.1.137,此IP为我们虚拟机的IP,再输入setenv ipaddr 192.168.1.193,此IP为我们开发板的IP。最好输入saveenv,保存设置,之后就不需要改动了。
设置之后,我们可以通过printenv指令,查看u-boot的环境变量中已经添加了新的变量,如图(如果不是,请按开发板带的快速手册中的烧写部分烧写)
这时,我们的u-boot的配置就结束了。
②、在配置好u-boot之后,执行烧写内核的命令,输入run update_kernel指令,如图。
③、烧写根文件系统
执行烧写根文件系统的命令,输入run update_rootfs指令,如图
然后输入boot启动linux系统,至此开发板的环境已经建立好了。
特别注意:以后我们要不断的向根文件系统中添加相应的功能,需要随时更新系统,按照上述步骤执行就可以了。
这里有必要对开发板的部分启动信息进行一些解释
前三行表明开发板中的boa服务器已经启动,端口号是80。
(boa服务器的移植请看后续手册)
第四行表明user分区(即/dev/mtdblock3)已经挂载到root目录下,可以看到它是yaffs文件格式。
最后一行[root@yangzhe]# 中的yangzhe是我自己设置的,有兴趣的话可以在根文件系统中的/etc/profile中修改PS1的值,修改为自己喜欢的格式,如下:
# cd /up-Star2410/rootfs/etc
# vi profile
修改完后更新根文件系统。
基于Boa的Web服务器设计
1、Boa服务器功能概述和实现
Boa是一款单任务的HTTP服务器,与其他传统的Web服务器不同的是当有连接请求到来时,它并不为每个连接单独创建进程,也不通过复制自身进程来处理多链接,而是通过建立HTTP请求列表来处理多路HTTP连接请求,同时它只为CGI程序创建新的进程,这样就在最大程度上节省了系统资源,这对嵌入式系统来说至关重要。同时它还具有自动生成目录、自动解压文件等功能,因此,Boa具有很高的HTTP请求处理速度和效率,在嵌入式系统中具有很高的应用价值。[14]
嵌入式Web服务器Boa和普通Web服务器一样,能够完成接收客户端请求、分析请求、响应请求、向客户端返回请求结果等任务。它的工作过程主要包括:
1. 完成Web服务器的初始化工作,如创建环境变量、创建TCP套接字、绑定端口、开始侦听、进入循环结构,以及等待接收客户浏览器的连接请求;
2. 当有客户端连接请求时,Web服务器负责接收客户端请求,并保存相关请求信息;
3. 在接收到客户端的连接请求之后,分析客户端请求,解析出请求的方法、URL目标、可选的查询信息及表单信息,同时根据请求做出相应的处理;
4. Web服务器完成相应处理后,向客户端浏览器发送响应信息,关闭与客户机的TCP 连接。嵌入式Web服务器Boa根据请求方法的不同,做出不同的响应。
Boa的功能实现也是通过建立连接、绑定端口、进行侦听、请求处理等来实现的。嵌入式Web服务器由于嵌入式系统资源非常有限,不能直接使用桌面或服务器上的Web服务器。Boa是一个单任务的HTTP服务器,它并不为每个新的连接启动新的进程,也不为多重连接而自我复制进程,而是内部并行处理所有的连接。Boa也遵循GNU协议,完全免费,完全开放源代码。
3、移植Boa到开发平台
具体移植步骤请参看BOA服务器的移植文档。
这里我们使用的文件系统中已经移植好了boa服务器,只要知道怎么使用就可以了,这里需要说明几点:
①交叉编译好的boa可执行文件我们放在/sbin 目录下
②boa服务器的配置文件放在/etc/boa目录下,如果需要需该参数可以在这里修改
③boa服务器的主目录我们设置在/root/web下,这个目录很重要,它存放HTML文档,就是我们制作的网页。
④cgi脚本路径我们设置在/root/web/cgi-bin目录下,这里存放cgi程序。
4、测试静态网页
boa移植好之后,我们就可以在windows下的浏览器访问开发板(/root/web)上的HTML 页面了,下面我们复制已经准备好的页面到开发板中,进行测试。
在arm端挂载NFS共享目录:
# mount –t nfs –o nolock 192.168.1.137:/up-Star2410 /mnt/nfs
# cd /mnt/nfs
复制虚拟机下/up-Star2410下的web目录到开发板的root目录下
# cp –rf web /root
注意:有时可能不能通过nfs向开发板的root目录下复制文件,请使用其它方法传输文件。
接下来在主机的浏览器地址栏输入http://192.168.1.3/LXI-home.html,其中192.168.1.3是开发板的IP地址,该地址可能随时改变,观察在客户机的浏览器中的连接请求结果(如图)和在开发板上的服务器的打印信息。
5、通用网关接口CGI
前面我们实现了在客户端请求开发板上的网页,但是我们的目标是通过在客户端上控制开发板上的LED灯,那么现在的问题是怎么把客户机上的信息传到开发板上,实现真正的双向交互,这里我们选用CGI程序,它是嵌入式Web服务器的首选,在桌面领域则还有很多其他形式的动态网页,比如ASP、JSP、PHP等
①CGI 的概念
CGI(Common Gateway Interface) 通用网关接口的简称。其主要的功能是在WWW 环境下,从客户端传递一些信息给Web 服务器,再由Web 服务器去启动所指定的程序来完成特定的工作。所以简单点说,CGI 是一种通用的接口标准。
CGI 可以为我们提供许多HTML(HyperText Markup Language,超文本标记语言)无法做到的功能。比如一个计算器、顾客表格的提交以及统计、搜索引擎、Web 数据库等等。用HTML 是没有办法记住客户的任何信息的。要把顾客的信息记录在服务器的硬盘上,就要用到CGI。
②CGI 的工作原理
CGI 是一种通用的接口标准。CGI 程序就是符合这种接口标准的,运行在Web 服务器上的程序。它的工作就是控制信息要求,产生并传回所需的文件。CGI 由浏览器的输入触发这个程序。
先看看浏览器浏览网页是怎样实现的。作为一个用户首先在浏览器的地址栏中添加上要访问的主页地址并回车触发这个申请。浏览器将申请发送到服务器上。Web 服务器接收这些申请并根据.htm 或.html 的后缀并认识到这是HTML 文件。Web 服务器从当前硬盘或内存中读取正确的HTML 文件,然后将它送回浏览器。HTML 文件将被用户的浏览器解释并将结果显示在用户浏览器上。
CGI 程序可以用来在web 内加入动态的内容。通过接口,浏览器能够发送一个可执行应用程序的HTTP 请求,而不仅仅只是静态的HTML 文件。服务器运行指定的应用程序,这个应用程序读取与请求相关的信息,获得请求传过来的数值。例如使用者填写HTML 表单提交了数据,浏览器将这些数据发送到Web 服务器上。Web 服务器接收这些数据并根据客户机指定的CGI 程序把这些数据递交给指定的CGI 程序,并使CGI 在服务器上运行。CGI 程序运行结束,生成HTML 页面,Web 服务器把CGI 程序运行的结果送回用户浏览器。HTML文件将会被用户的浏览器解释并将结果显示在用户浏览器上。CGI 的基本工作情况如下图所示:
③CGI的输入与输出
Web 服务器与CGI 程序之间通过四种途径进行通信: 环境变量、命令行、标准输入和标准输出。其中负责输入的有环境变量、命令行和标准输入。命令行只用于ISINDEX 查询, 较少使用。环境变量存放服务器向CGI 程序传递的一些运行参数, 比REQUEST_METHOD 表示用户提出请求或提交数据的方法是GET 还是POST。方法(METHOD) 是HTTP 中对命令的称呼。GET 方法通过环境变量QUERY- STRING 传递用户提交的数据。经过编码的数
据以问号打头追加在标识CGI 脚本地址的URL 后一起传给Web 服务器。服务器将其存于QUERYSTRING中, CGI 程序可以通过getenv( )函数来读取。编码数据除了表单数据, 还可以是直接调用CGI 脚本时追加在URL 地址后面的参数。POST 方法则通过标准输入( stdin) 传递提交数据。编码了的表单数据独立地传送给Web 服务器, CGI 程序从标准输入中获得, 可以用getchar( ), sscanf( ), fread( )等函数。要注意的是数据的长度是通过读取环境变量CONTENT_LENGTH 获得的, 而不是通过文件尾标识符来判断。
④CGI 编程语言的选择
CGI程序可以用任何程序设计语言编写,如shell脚本语言、Perl、Fortran、Pascal、C语言等。不过在嵌入式系统中,由于C语言编写的CGI程序具有执行速度快、内存开销小且安全性高(因为C语言程序是编译执行且不可被修改)等特点,应用更为广泛一些。
⑤CGI 程序的使用方法
一般而言,要使用CGI 程序就必须在Web 网页中迁入调用CGI 程序的代码。通常的做法有三种,一是通过表单调用,二是通过超链接调用,三是通过SSI 调用。这里着重阐述使用表单调用CGI 程序的办法。
那么如何将数据通过表单提交给CGI 程序了,下面是一个简单的表单:
对应的源代码是
"https://www.360docs.net/doc/fc12773893.html,/TR/xhtml11/DTD/xhtml11.dtd">
网页中表单由字头
结束。其中action=“/cgi-bin/led.cgi”指明使用的CGI 程序名为led.cgi;method 属性指定提交数据的方法(POST 还是GET),这里使用的是GET 方法。这个实例中,有三个复选框按钮,它们的名字是led1,led2,led3,对应的值是1,2,3。这里首先了解一下CGI编码的规则。规则如下:不同域(变量值对)之间用“&”分开;变量与值之间用“=”连接;空格符用“+”代替;任何特殊字符用“%”接相应的十六进制ASCII 码代替,最后形成的格式为:name1=value1&name2=value2%name3=value3 ...。假如用户选中了led1,然后点击提交按钮,那么表单中的数据就会被编码。最好形成的编码如下:led1=1; 如果选中led2,则形成的编码如下:led2=2;如果选中led2和led3,则最后提交给服务器的数据形式是:led2=2&led3=3,其他依次类推。
这样编码之后,客户端浏览器就会把如led2=2&led3=3传到action所指的服务器端程序中如/cgi-bin/led.cgi,开发板中的led.cgi程序将上面的编码解析后,就知道用户进行了哪些操作。
⑥CGI 程序的编写
对于CGI 程序来讲,当采用GET 方式提交数据时,用户提交的数据放在环境变量QUERY_STRING 中。CGI 程序从环境变量QUERY_STRING 获得数据。为了解释和执行程序,CGI 必须要分析(处理)这个字符串。当你想从服务器获得数据并且不改变服务器上的数据时,应该选用GET。但是用GET 方式提交时,数据不经过CGI 编码,而且数据长度不能超过1K 字节。否则只能用POST 方式了。
CGI 程序的任务大概有两部分,输入任务和输出任务。输入任务就是指获取用户提交数据的过程。输入任务大概分以下几个步骤:(1)首先从CGI 环境变量REQUESR_METHOD 中获取CGI 程序的提交方式;(2)根据提交方式的不同取出变量名和变量值。如果是Get 方式,从环境变量QUERY_STRING 中取出编码数据;如果是POST 方式,从标准输入输出中读取相应的字符串,读取长度有环境变量CONTENT_LENGTH 决定。(3)根据CGI 编规则取出字符串中的数据(变量名和变量值对)。
在输出任务完成后,我们得到所有的变量名和变量值对,而后就是输出任务。输出任务主要有三个:(1)输出HTTP 响应的头标志。如printf(“Content-type:text/html\n\n”);它告诉Web 服务器随后的输出是以HTML 文本形式输出的。注意这个头信息中有两个换行符,这是因为Web 服务器需要再实际的文本信息开始之前先看见一个空行。(2)调用其它程序(如测量程序、设置参数的程序、或者查询数据库的程序)。(3)输出CGI 程序执行结果。
简单LED控制(CGI实现)
现在设计一个简单的LED控制页面。有三个复选框按钮,对应开发板3个LED灯,目标是可以任意控制开发板上的3个LED灯。
首先安装LED灯驱动,这里我们提供了编译好的驱动模块,通过NFS方式把mini2410-leds.ko和test_led复制到开发板的root目录下,然后在arm终端执行:# insmod mini2410-leds.ko
查看新加设备对应的主设备号:
# cat /proc/devices
231 leds
手动创建设备节点:
#mknod /dev/leds c 231 0
下来测试led驱动是否装好
#./test_led 0 1
看第一个LED灯是否亮了,如果没亮就说明驱动没有加载上。
CGI程序:(此程序对应上面的网页)
cgi_led.c:(此源码放在web文件夹中的cgi-bin中)
#include
#include
#include
#include
#include
#include
#include
#include
#include
#define MAX_ARG 150
/*
此函数通过识别‘&’和‘=’,对客户端传来的数据进行解析,以下的解析过程有些复杂,还有待完善。
*/
unsigned int paraExtract(unsigned int pos, unsigned char *pIn, unsigned char *pOut, unsigned char *pValue)
{
unsigned int count = 0;
while(*(pIn + pos) != '&')
if(*(pIn + pos) == '\0')
{
*(pValue + 1) = '\0';
return 0xffff;
}
*(pOut + count) = *(pIn + pos);
if(*(pIn + pos) == '=')
{
*pValue = *(pIn + pos + 1);
*(pOut+count) = '\0';
}
pos++;
count++;
}
*(pValue + 1) = '\0';
return (pos + 1);
}
int main()
{
/*读取环境变量"QUERY_STRING"得到参数字符串*/
char *buf = getenv("QUERY_STRING");
//printf("%s\n", getenv("QUERY_STRING"));
char para1[MAX_ARG], para2[MAX_ARG],para3[MAX_ARG];
char value1[MAX_ARG], value2[MAX_ARG],value3[MAX_ARG];
/*对数组初始化,否则,会出现乱码*/
para1[0] = '\0';
para2[0] = '\0';
para3[0] = '\0';
value1[0] = '\0';
value2[0] = '\0';
value3[0] = '\0';
unsigned int extractEnd = 0;
unsigned int extractTemp = 0;
unsigned int n=0;
if (buf == NULL)
{
value1[0]=0;
value2[0]=0;
value3[0]=0;
else
{
while(1)
{
extractTemp = paraExtract(extractEnd, buf, para1, value1);
extractEnd = extractTemp;
if(extractEnd == 0xffff)
{
/*说明只传来了一对参数,如led1=1或led2=2或led3=3*/
switch(value1[0])
{
case '1':{
value1[0]=1;strcpy(para1,para1);
value2[0]=0;strcpy(para2,"0");
value3[0]=0;strcpy(para3,"0");
break;
}
case '2':
{
value2[0]=2;strcpy(para2,para1);
value1[0]=0;strcpy(para1,"0");
value3[0]=0;strcpy(para3,"0");
break;
}
case '3':
{
value3[0]=3;strcpy(para3,para1);
value1[0]=0;strcpy(para1,"0");
value2[0]=0;strcpy(para2,"0");
break;
}
}
break;
}
extractTemp = paraExtract(extractEnd, buf, para2, value2);
extractEnd = extractTemp;
if(extractEnd == 0xffff)
{
/*说明只传来了两对参数,如led1=1&led2=2或led2=2&led3=3或者led1=1&led3=3*/ switch(value1[0])
{
case '1':
{
switch(value2[0])
{
case '2':{value2[0]=2;strcpy(para2,para2);break;}
case '3':{
value3[0]=3;strcpy(para3,para2);
value2[0]=0;strcpy(para2,"0");
break;
}
}
break;
}
case '2':
{
value3[0]=3;strcpy(para3,para2);
value2[0]=2;strcpy(para2,para1);
value1[0]=0;strcpy(para1,"0");
break;
}
}
break;
}
extractTemp = paraExtract(extractEnd, buf, para3, value3);
extractEnd = extractTemp;
break;
} //end while
}//end if
/*下面这部分通过上面解析出来的信息,调用led驱动程序,控制led灯*/ int fd;
fd = open("/dev/leds", 0);//打开led设备
if (fd < 0) {
perror("open device /dev/leds");
exit(1);
}
if(value1[0]==0)
{
ioctl(fd, 0, 0);
}
else
{
ioctl(fd, 1, 0);
}
if(value2[0]==0)
{
ioctl(fd, 0, 1);
}
else
{
ioctl(fd, 1, 1);
}
if(value3[0]==0)
{
ioctl(fd, 0, 2);
}
else
{
ioctl(fd, 1, 2);
}
/*下面这部分发送HTTP相应到客户端*/
printf("Content-type: text/html\n\n");
printf("
\n");printf("
printf("
\n");printf("LED设置已经提交\n
");
function addURLParamGet(sName,sValue)
{
//如果是第一个参数对加‘?’,否则加‘&’
if(GetFirstFlag==0)
{
url += '?';
GetFirstFlag =1;
}
else
{
url+= '&';
}
url += sName + "=" +sValue ;
return url;//返回新的URL
}
//此函数建立和开发板服务器的连接,发送用户的信息function addPara(n)
{
xmlhttp=null;
url="http://192.168.1.4/cgi-bin/led.cgi";
GetFirstFlag=0;
switch(n)
{
case 1:
addURLParamGet("led1","1");
break;
case 2:
addURLParamGet("led2","2");
break;
case 3:
addURLParamGet("led3","3");
break;
}
if (window.XMLHttpRequest)
{// all modern browsers
xmlhttp=new XMLHttpRequest();
}
else
if (window.ActiveXObject)
{// for IE5, IE6
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
if (xmlhttp!=null)
{
xmlhttp.open("GET",url,false);
xmlhttp.send(null);
}
if(XMLHttpRequest.status==200)
alert("服务器返回的数据为:"+XMLHttpRequest.responseText);
else
alert("错误代码:"+XMLHttpRequest.status+"错误描述:"+XMLHttpRequest.statusText);
}
//-->
工作流程大概是:
⑴首先客户端浏览器检查是否有按钮按下,当有按钮按下时,触发事件onclick,调用相应的addPara()函数。
⑵在addPara()函数中调用addURLParamGet()函数,按照规则添加相应的参数到URL后面。
⑶接下来创建XMLHttpRequest 对象,通过以下代码
xmlhttp.open("GET",url,false);
xmlhttp.send(null);
建立和服务器的连接,并把url传送到服务器端进行处理解析。
简单的web浏览器
网络程序设计课程设计报告 专业网络工程 学号09102125 姓名赵旭阳 2012 年12月日
一、课程设计目的与任务 1.目的 (1)加深对计算机网络的基本概念和原理,以及网络编程接口Socket概念及编程原理的理解; (2)提高学生网络应用与编程、分析与解决实际问题的能力,为大型网络编程打下坚实基础; (3)通过撰写课程设计报告,锻炼学生的逻辑组织和语言表达能力; (4)培养学生理论运用于实践的综合应用和设计创新能力。 通过本次课程设计,使学生进一步理解、领会C#语言和网络编程技术,把所学的知识运用到具体的程序设计当中去,编写一个接近实际的应用程序。 本课程设计是一门综合性实验。 通过本次课程设计,掌握.net应用程序设计;加深对TCP/IP协议的理解;掌握C/S编程模式;掌握Socket机制、传输控制协议;用户数据报协议;掌握网络抓包的原理;掌握网络编程应用程序分析、设计、编程和调试的整个过程。 2.任务 (1)设计完成与网络应用相关题目的网络应用软件; (2)调试运行之后,要求边演示边解释设计的思想、过程及采用的方法; (3)完成课程设计报告。 二、课程设计的基本要求 1.熟练掌握网络的基本概念和原理; 2.熟练掌握网络编程接口Socket概念及编程原理; 3.掌握基于TCP/IP的Internet编程技术; 4.掌握各种软件开发工具的使用过程及方法。 三、设备及工具 硬件:微机120台以上,I3以上处理器,1024M以上内存、Ethernet网卡,交换机软件:Windows2000/XP操作系统,VS2010编程环境。 6.主要参考资料(文献) 1. 《TCP/IP—协议分析与应用编程》人民邮电出版社李峰 2. 《TCP/IP协议与网络编程》西安电子科技大学出版社任泰明 3. 《TCP/IP协议及网络编程技术》清华大学出版社罗军舟 4. 《C#网络编程技术教程》人民邮电出版社金华
简易IE浏览器设计报告
C#程序设计 设计说明书 简易IE浏览器的设计与实现 学生姓名:郭成成 学号:1103380106 班级:计算机(一)班 专业:计算机应用技术 指导教师:胡老师
课程设计任务书 2011—2012 学年第二学期 课程设计名称:C#课程设计 设计题目:简易IE浏览器的设计与实现 完成期限:自 2012 年 11 月 8 日至 2011 年 11 月 29 日共 3 周 设计依据、要求及主要内容: 根据程序设计所学知识,设计与实现一个简单浏览器,该简单浏览器设计的内容和功能要求如下: (1)有合理的首页页面设计,背景柔和。 (2)有多个按钮,比如说前进、后退、刷新删除等。 (3) 输入地址栏,支持所有的网址,并有转到功能。 (4)设计登陆页面。 (5) 可以存储网址,进行网内连接。 (6)是利用 C#编写程序,该浏览器简单但功能齐全。 (7) 使用时同样可以最大化最小化。 (8)按钮是利用画图工具进行拷贝下来的。 (9) 地址默认为百度。 要求:系统功能设计基本完善,并写出详细的设计说明书。
摘要 关键词:关键词:前进、后退、刷新、输入合法地址、运行程序,在网内搜索,使用 vs2005 中的 C#编写程序,利用画图工具。拷贝前进、后退按钮。 1 课题描述 利用C#编写简单的程序,创建一个简易IE浏览器,包含基本的功能,培养编写程序的兴趣。实践中了解浏览器的一些特性 2 程序设计流程图 2.1 系统说明 使用 win7 系统,vs2005 中的控制台应用程序,设计主界面,并拖放按钮。具有一 般浏览器的基本功能,前进、后退、刷新、地址等。在输入地址栏。设默认地址为百度,便于使用,刷新功能,在网速不是太好,有一点卡时,刷新一下,主界面可以最 大化和最小化。使用绿色为边框颜色,用画图工具拷贝文件按钮,设有六个小按钮, 包括前进、后退、删除、刷新、转到等按钮。 2.1 主界面的设计主界面用纯白色背景,界面以中等大小为宜。使用绿色为边框颜色,用画图工具拷贝文件按钮,设有六个小按钮,包括前进、后退、删除、刷新、转到等 按钮。主界面用纯白色背景,界面以中等大小为宜。 3 功能的设计 3.1 主界面功能的设计 主界面功能的设计主界面打开时,显示空白背景。地址为默认的百度 3.2 后退功能的设计 后退功能的设计当打开网页时,想浏览之前的网页,不需要重新打开,只需按倒退按钮,就可以浏览之前的网页,这是退后按钮的功能 3.3 浏览功能的设计 浏览功能的设计浏览基本的网页视频、文本文件等,浏览新闻杂志,打开别的网页 4 测试 4.1 系统测试
简易浏览器设计报告
目录 目录 (1) 一、课程设计的目的与要求 (2) 二、题目说明 (2) 2.1程序开发背景................................................................... 错误!未定义书签。 2.2开发工具介绍 (2) 三、总体设计 (2) 3.1.系统开发平台: (2) 这个简易浏览器由Java语言编写,用Eclipse编译执行 (2) 3.2.系统流程图: (3) 3.3功能结构图: (3) 四、详细说明 (4) 4.1 系统实施 (4) 五、遇到的问题和解决方法 (9) 六、课程设计总结 (10)
一、课程设计的目的与要求 加深学生对面向对象概念以及JAVA面向对象程序设计思想的理解和掌握;使学生熟悉开发一个项目的基本过程,培养学生分析问题和解决问题的能力,增强学生的动手能力。为后续学习和应用打下一定的基础。 二、题目说明 本程序实现一个简单的浏览器。用户通过在URL输入框中输入要下载的网络页面的网址,并点击浏览器界面上相应的按钮,或直接按回车键,就能完成网络页面下载的功能。同时,它还支持浏览本地HTML文件,用户在输入框中输入文件所在盘符及具体路径,并按回车键,或者点击界面上相应按钮,实现浏览本地文件的功能。它能够实现页面的文本链接,能够显示网页图片,并能够通过相应按钮的操作返回上一次访问的页面,还可以通过相应按钮返回后退之前访问的页面。该简易浏览器能帮助用户实现基本的网页浏览功能。 2.2开发工具介绍 三、总体设计 3.1.系统开发平台: 这个简易浏览器由Java语言编写,用Eclipse编译执行
Web前端的基本概念是什么Web浏览器的功能都有哪些
Web前端的基本概念是什么?Web浏览器的功能都有哪些? Web的基本概念 Web或www是在Internet上运行的覆盖全球的多媒体信息系统,Internet上有许多站点向Web提供信息。Web是最大特征就是使用超文本,它可同时显示文本、图形、声音和、图象,用户使用Web浏览器可以查找和阅读web信息,Web浏览器是一种交互式程序,它是web的用户界面,Web客户和服务器进程之间采用超文本传输协议HTTP进行通信。 在Internet上有许多Web服务器,包含各种超文本信息。它们可以接受Web浏览器的请求,协调、收集、组合包含静态和动态的Web页面,并将它们发送到客户端的浏览器。 web中,客户与服务器是一个相对的概念,只存在于一个特定的连接期间,即在某个连接中的客户(或服务器)在另一个连接中可能作为服务器(或客户)。 任何服务器除了包括HTML文件以外,还有一个HTTP服务程序,用于响应用户请求。当浏览器中输入了一个地址,浏览器就向服务器发送HTTP请求,此请求被送往由IP地址指定的URL。HTTP服务程序接收到请求,在进行必要的操作后回送所要求的文件。 Web浏览器的基本功能是导航和浏览,导航是执行HTTP协议,浏览是解释HTML语言。它根据给定的超链接有web中穿梭航行,并从Web服务器获得Web网页,解释和显示Web
页面。Web以其友好的图形界面和声、文、图并的多媒体特性正迅速成为Internet中最具吸引力的部分。 更多知识干货分享,尽在中公优就业,>>>点击进入。 点击查看>>>中公IT优就业封闭式培训,包食宿,学费贷款,交通补贴,推荐就业
常见的网页浏览器
常见的网页浏览器 常见的网页浏览器除微软的Internet Explorer浏览器外,还有Mozilla的Firefox浏览器、Google的Chrome浏览器、Opera浏览器、搜狗浏览器、财猫省钱浏览器、360安全浏览器、360极速浏览器、世界之窗、腾讯TT、傲游浏览器、百度浏览器等 (1)微软Internet Explorer 大多数人都在使用IE浏览器,因为它对web站点强大的兼容性。 (2)Mozilla Firefox(火狐浏览器) Mozilla Firefox现在是市场占有率第三的浏览器,仅次于微软的Internet explorer和google的chrome。 (3)谷歌浏览器(Chrome) Chrome是由Google公司开发的网页浏览器,浏览速度在众多浏览器中走在前列,属于高端浏览器。谷歌浏览器在2011年11月份市场份额正式超过火狐浏览器,跃居第二。 (4)Opera浏览器 Opera是由Opera Software开发的网页浏览器,其浏览速度为世界最快的浏览速度。 (5)搜狗浏览器 搜狗浏览器是首款给网络加速的浏览器,可明显提升公网教育网互访速度2-5倍,通过业界首创的防假死技术,使浏览器运行快捷流畅且不卡不死,具有自动网络收藏夹、独立播放网页视频、flash游戏提取操作等多项特色功能,并且兼容大部分用户使用习惯,支持多标签浏览、鼠标手势、隐私保护、广告过滤等主流功能。 (6)财猫省钱浏览器 “财猫浏览器”是一个会省钱的网购浏览器,使用财猫从淘宝、当当、京东、美团等300家大型电子商务网站购物可以给您提供高达5%-50%的高额现金返利。 (7)傲游(Maxthon)浏览器 Maxthon Browser基于IE内核,并在其之上有创新,其插件比IE更丰富。2010年8月,傲游发布了基于开源Webkit内核研发内核的傲游浏览器3.0,是国内首款自主核心的浏览器。 (8)腾讯TT浏览器 腾讯TT是一款集多线程、黑白名单、智能屏蔽、鼠标手势等功能于一体的多页面浏览器,具有快速、稳定、安全的特点。Tencent Traveler 腾讯是中国最早的互联网即时通信软件开发商,是中国的互联网服务及移动增值服务供应商,并一直致力于即时通信及相关增值业务的服务运营。 (9)世界之窗浏览器 世界之窗浏览器是一款快速、安全、功能细节丰富且强大的绿色多窗口浏览器。世界之窗采用IE内核开发,兼容微软IE浏览器,可运行于微软windows98/me/2000/xp系列操作系统上,并且要求系统已经安装了IE。推荐运行在安装IE5.5或更高版本的系统上。 (10)360安全浏览器 360安全浏览器是互联网上好用和安全的新一代浏览器,和360安全卫士、360杀毒等软件等产品一同成为360安全中心的系列产品。木马已经取代病毒成为当前互联网上最大的威胁,90%的木马用挂马网站通过普通浏览器入侵,每天有200万用户访问挂马网站中毒。360安全浏览器拥有全国最大的恶意网址库,采用恶意网址拦截技术,可自动拦截挂马、欺诈、网银仿冒等恶意网址。独创沙箱技术,在隔离模式即使访问木马也不会感染。
简单IE浏览器设计报告
C#程序设计 设计说明书简易IE浏览器的设计与实现 学生姓名:郭成成 学号:1103380106 班级:计算机(一)班 专业:计算机应用技术
指导教师:胡老师 课程设计任务书 2011—2012 学年第二学期 课程设计名称:C#课程设计 设计题目:简易IE浏览器的设计与实现 完成期限:自 2012 年 11 月 8 日至 2011 年 11 月 29 日共 3 周 设计依据、要求及主要内容: 根据程序设计所学知识,设计与实现一个简单浏览器,该简单浏览器设计的内容和功能要求如下: (1)有合理的首页页面设计,背景柔和。 (2)有多个按钮,比如说前进、后退、刷新删除等。 (3) 输入地址栏,支持所有的网址,并有转到功能。 (4)设计登陆页面。 (5) 可以存储网址,进行网内连接。 (6)是利用 C#编写程序,该浏览器简单但功能齐全。
(7) 使用时同样可以最大化最小化。 (8)按钮是利用画图工具进行拷贝下来的。 (9) 地址默认为百度。 要求:系统功能设计基本完善,并写出详细的设计说明书。 摘要 关键词:关键词:前进、后退、刷新、输入合法地址、运行程序,在网内搜索,使用vs2005 中的 C#编写程序,利用画图工具。拷贝前进、后退按钮。 1 课题描述 利用C#编写简单的程序,创建一个简易IE浏览器,包含基本的功能,培养编写程序 的兴趣。实践中了解浏览器的一些特性 2 程序设计流程图 2.1 系统说明 使用 win7 系统,vs2005 中的控制台应用程序,设计主界面,并拖放按钮。具有一 般浏览器的基本功能,前进、后退、刷新、地址等。在输入地址栏。设默认地址为百度,便于使用,刷新功能,在网速不是太好,有一点卡时,刷新一下,主界面可以最 大化和最小化。使用绿色为边框颜色,用画图工具拷贝文件按钮,设有六个小按钮,包括前进、后退、删除、刷新、转到等按钮。 2.1 主界面的设计主界面用纯白色背景,界面以中等大小为宜。使用绿色为边框颜色,用画图工具拷贝文件按钮,设有六个小按钮,包括前进、后退、删除、刷新、转到等按钮。主界面用纯白色背景,界面以中等大小为宜。
web浏览器内核特性
所谓的“浏览器内核”无非指的是一个浏览器最核心的部分——“Rendering Engine”,直译这个词汇叫做“渲染引擎”,不过我们也常称其为“排版引擎”、“解释引擎”。这个引擎的作用是帮助浏览器来渲染网页的内容,将页面内容和排版代码转换为用户所见的视图。 注:有时候我们所说的“浏览器内核”甚至“渲染引擎”,其实除了渲染引擎,也悄悄包含了javascript引擎,如WebKit,它由渲染引擎WebCore和javascript 引擎JSCore组成。 常见的浏览器内核(或者说渲染引擎)有很多个,如Trident、Gecko、WebKit 等等,不同的内核对网页编写语法的解释也有不同,进而导致同一个页面在不同内核的浏览器下显示出来的效果也会有所出入,这也是前端工程师需要让作品兼容各种浏览器的原因。 我们常常喜欢把浏览器内核与某浏览器名称直接挂钩起来,如IE内核、Chrome内核,其实是不全面的说法。比如Opera在7.0版本到12.16版本中采用的是独立研发的Presto引擎,但在后续跟随了Chrome的脚步加入了WebKit大本营,放弃了Presto;另外即使名称相同,但版本不同的引擎也可能存在较大差别。比如IE6使用的是Trident早期版本,存在许多bug,性能也较低。而最新的IE11所使用的Trident7.0版本已经可以支持WebGL(3D绘图标准)以及HTML5大部分标准。 下面按照各个主流浏览器,介绍下它们所使用的浏览器内核的历程。Internet Explorer:
IE开发计划开始于1994年夏天,微软为抵抗当时主流的网景Netscape Navigator,要在Windows中开发适合自己的浏览器,但微软并没有时间从零开始。因此和Spyglass合作,于是IE从早期一款商业性的专利网页浏览器Spyglass Mosaic派生出来,虽然Spyglass Mosaic与NCSA Mosaic(首款应用得最广泛的网页浏览器)甚为相似,但Spyglass Mosaic则相对地较不出名并使用了NCSA Mosaic少量的源代码。 1996年,微软通过给予季度费用和部分收入从Spyglass中取得了Spyglass Mosaic的源代码和授权。从而使IE逐渐成为微软专属软件。它采用的排版引擎(俗称内核)为Trident。每一次新的IE版本发布,也标志着Trident内核版本号的提升。 下面是各Trident版本信息:
推荐-基于Web浏览器的桌面虚拟化系统 精品
基于Web浏览器的桌面虚拟化系统 华中科技大学 硕士学位 基于Web浏览器的桌面虚拟化系统 姓名:梁小锋 申请学位级别:硕士 专业:计算机软件与理论 指导教师:廖小飞 20XX-01-16 华中科技大学硕士学位
摘要 近年来,随着计算机性能的日益提升,网络带宽越来越大,绿色节能的呼声越 来越大,虚拟化技术在资源整合以及安全隔离等方面的优势日渐突出,成为学术界 和工业界关注的热点。桌面虚拟化技术是目前虚拟化领域的研究热点。围绕着桌面 虚拟化的用户体验,学术界和工业界都做了相当多的研究工作。但目前,桌面虚拟 化系统中的关键技术仍然面临着诸多挑战:如何以随处执行的理念提高系统易用性; 如何设计高效的图形压缩与多窗口集成机制以提高用户体验等。 基于 Web 浏览器的桌面虚拟化系统(WebDesk )有效地解决了上述问题。其核
心设计思想是:把网络应用程序和本地的桌面应用程序集成到一个虚拟的工作环境 中,并以浏览器为载体提供登录与使用的方式。用户在该平台上不仅可以使用互联 网上第三方服务商提供的应用服务,还可以使用原生的桌面应用程序。WebDesk 主 要技术如下:通过部署用户请求中心来处理用户请求,建立客户端与应用程序服务 器的连接;使用 JavaScript 构建一个用户界面框架,把多个应用整合到一个页面中; 在后台截获应用程序窗口的图像更新,并通过远程传输协议传输到应用传输单元, 在客户端显示;通过窗口同步技术来同步用户端和服务端的应用窗口;通过把数据 传输通道迁移到物理机中,直接读取虚拟机显示缓存的方式来优化图像传输
性能。 为了验证 WebDesk 的功能并测试其性能,设计了一个真实的集群硬件环境,并 通过部署桌面虚拟化系统建立了一个实验性的安全办公环境。功能测试表明, WebDesk 可以实现的窗口图像的传输和窗口控制操作,整合网络应用服务和原生的 桌面应用程序的功能。性能测试表明,在 WebDesk 中,用户打字平均延时约 52 毫 秒,图像传输平均延时约为 190 毫秒,而视频传输质量为 82.7%。 关键字:桌面虚拟化,瘦客户端,图像传输 I 华中科技大学硕士学位
当用户在Web浏览器中输入域名
1.当用户在Web浏览器中输入域名“https://www.360docs.net/doc/fc12773893.html,”访问该网站时,可能会 发送哪些报文。 1)ARP请求报文:根据缺省网关的IP地址查询其MAC地址(2分) 2)DNS请求报文:向指定的DNS服务器发送DNS请求报文,用来解析https://www.360docs.net/doc/fc12773893.html,对应的IP地址。(2分) 3)TCP连接报文:根据IP地址与https://www.360docs.net/doc/fc12773893.html,服务器建立TCP连接。 4)HTTP请求报文:向https://www.360docs.net/doc/fc12773893.html,网页服务器发送HTTP请求报文,来获取网站的首页地址 1.根据五层网络体系结构模型,简述发送电子邮件时网络各层(物理层除外) 的封装顺序、使用的协议及封装后的数据单位。 封装顺序如下: a)应用层,使用SMTP协议将邮件封装成应用层协议数据单元。(1分) b)运输层,使用TCP协议将应用层协议数据单元封装成运输层报文段。(1 分) c)网络层,使用IP协议将报文段封装成分组。(1分) 数据链路层,使用802.3协议将分组封装成帧。 2.简述UDP与TCP所提供服务的区别。 a)UDP是无连接的协议,协议简单高效,提供尽力而为的服务。(2分) TCP是面向连接的协议,通过可靠连接与释放、面向字节流、确认与重传机制、流量控制与拥塞控制等措施,提供可靠的传输服务。 3.简述(二层)交换机和路由器的区别 a)交换机工作在数据链路层,路由器工作在网络层;(1分) b)交换机根据MAC地址在端口之间转发帧,路由器根据IP地址在不同网 络之间转发分组;(1分) c)它们都有多个端口,交换机的端口一般连接不同的主机,而路由器的端 口一般连接不同的网络;(1分) 交换机所连接的主机属于同一个广播域,路由器可以隔离广播域 4.MAC地址与IP地址的区别? a)MAC地址是48位的硬件地址,IP地址是32位的逻辑地址;(1分) b)MAC地址用在帧的首部,IP地址用在分组的首部;(1分) c)MAC地址用来标识一个局域网内的不同主机,IP地址用来标识虚拟互连 网中的不同主机;(1分) d)MAC地址用于局域网内主机之间的通信,IP地址是路由器进行分组转发 的依据,从而将分组传输到目的网络的目的主机 子网掩码的作用是什么 子网掩码用来判断IP地址的哪一部分是网络号和子网号,哪一部分是主机号。路由器把IP地址和子网掩码进行相“与”,就可以得出网络地址来 1.Internet上有一台WWW服务器,其名称是https://www.360docs.net/doc/fc12773893.html,, IP地址是 213.67.145.89,HTTP服务器进程在默认端口等待,如果某个用户直接用服务器名称查看该WWW服务器主页,那么客户端的WWW浏览器需要经过哪些步骤才能将主页显示在客户端的屏幕上? WWW浏览器直接使用名称https://www.360docs.net/doc/fc12773893.html,访问该WWW服务器,首先需要完成对该服务器的域名解析,并最终获得改服务器的IP地址
一个简易的JavaScript网页图片浏览器
效果演示: https://www.360docs.net/doc/fc12773893.html,/slideshow/ 难点:响应鼠标事件实现滑动效果 项目目录: files文件夹下的几个文件夹都是放的图片,fullsize里面是大图,thumbs里面是小图。其中那个.png文件是测试用的图片 页面部分:





