spry框架
掌握常用框架的基本用法与应用场景

掌握常用框架的基本用法与应用场景常用框架的基本用法和应用场景可以根据具体的框架来进行讨论。
以下是几个常用框架的基本用法和应用场景。
1. Spring框架:Spring是一个轻量级的Java开发框架,提供了一站式的解决方案,包括依赖注入、AOP、事务管理、Web开发等。
在Spring框架中,可以通过注解或XML配置来管理各个组件之间的依赖关系,并利用Spring的IOC容器来管理对象的生命周期。
应用场景包括Web应用开发、企业应用开发、中小型项目开发等。
2. Hibernate框架:Hibernate是一个Java持久化框架,它提供了将Java对象映射到数据库表的解决方案。
通过Hibernate,开发人员可以简化数据库操作,使用面向对象的方式来进行数据库访问,提高开发效率。
应用场景包括ORM映射、事务管理、性能优化等。
3. Django框架:Django是一个基于Python的Web开发框架,致力于提供高效的、安全的Web应用程序开发解决方案。
它采用了MTV (Model-Template-View)的设计模式,通过模型(Model)与数据库交互,通过模板(Template)生成HTML页面,通过视图(View)处理用户请求。
应用场景包括Web应用开发、数据分析平台搭建等。
4. React框架:React是一个用于构建用户界面的JavaScript库,它提供了高效的组件化开发方式,通过虚拟DOM的技术实现了高性能的界面渲染。
React可以与其他框架或库(如Redux、React Router)结合使用,用于构建单页应用、移动应用等。
应用场景包括前端开发、跨平台移动应用开发等。
除了以上几个框架,还有许多其他常用框架,如Angular、Vue.js、Express等,它们都有各自的特点和适用场景。
掌握这些常用框架的基本用法和应用场景,可以帮助开发人员更高效地进行软件开发,提高开发质量和效率。
此外,不仅要掌握框架的基本用法,还要提升自己的拓展能力,如深入学习框架的源码、参与开源社区、阅读相关的技术文章和书籍等,才能更好地应对各种应用场景和解决复杂问题。
Dreamweaver CS3 详解

Dreamweaver CS3 简介Dreamweaver CS3是一款功能强大的可视化的网页编辑与管理软件。
利用它,不仅可以轻松地创建跨平台和跨浏览器的页面,也可以直接创建具有动态效果的网页而不用自己编写一行源代码。
Dreamweaver CS3 最主要的优势在于能够进行多任务工作,并且在操作方法、界面风格方面更加人性化。
用户可以根据自己的喜好和工作方式,重新排列面板和面板组,自定义工作区。
1 Dreamweaver CS3概述Dreamweaver CS3是由Adobe公司在并购Macromedia之后推出的最新版本,它是一款专业的Web站点开发软件,可用于Web站点、Web页和Web应用程序的设计、编码和开发工作。
在业界通常将Dreamweaver、Flash、Fireworks称为网页三剑客。
将各种网页制作的相关工具紧密联系起来是Dreamweaver系列的一大亮点,同时良好的插件体系,使Dreamweaver CS3可通过第三方插件进行补充。
另外,Dreamweaver CS3还为开发人员提供了动态语言支持与丰富的模板。
另外值得称道的是,Dreamweaver CS3不仅提供了强大的网页编辑功能,而且提供了完善的站点管理机制,可以说,它是一个集网页创作和站点管理两大利器于一身的超重量级的创作工具。
Dreamweaver CS3在功能强大与易用性之间具有很好的平衡,使用Dreamweaver CS3可以有效地提高Web开发的工作效率。
2 Dreamweaver CS3的新增功能相对于以前的版本Dreamweaver CS3的功能主要在以下方面进行了增强:1. Ajax 的Spry 框架通过Adobe Dreamweaver CS3,可以使用Ajax 的Spry框架进行动态用户界面的可视化设计、开发和部署。
Ajax 的Spry 框架是一个面向Web 设计人员的JavaScript 库,用于构建向用户提供更丰富体验的网页。
spry菜单栏(一)

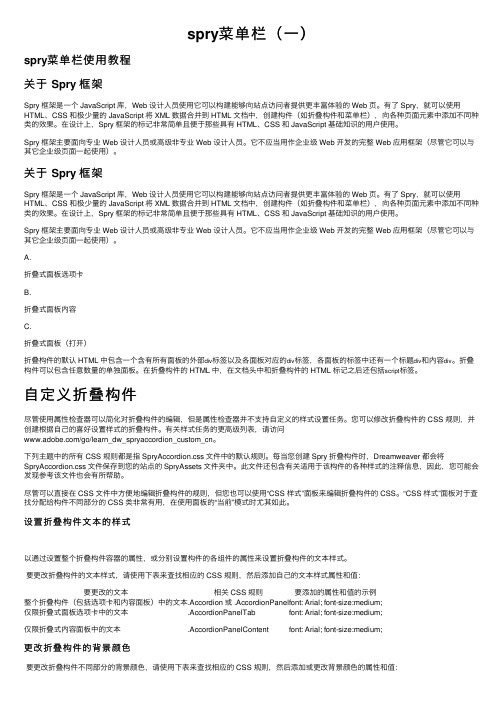
spry菜单栏(⼀)spry菜单栏使⽤教程关于 Spry 框架Spry 框架是⼀个 JavaScript 库,Web 设计⼈员使⽤它可以构建能够向站点访问者提供更丰富体验的 Web 页。
有了 Spry,就可以使⽤HTML、CSS 和极少量的 JavaScript 将 XML 数据合并到 HTML ⽂档中,创建构件(如折叠构件和菜单栏),向各种页⾯元素中添加不同种类的效果。
在设计上,Spry 框架的标记⾮常简单且便于那些具有 HTML、CSS 和 JavaScript 基础知识的⽤户使⽤。
Spry 框架主要⾯向专业 Web 设计⼈员或⾼级⾮专业 Web 设计⼈员。
它不应当⽤作企业级 Web 开发的完整 Web 应⽤框架(尽管它可以与其它企业级页⾯⼀起使⽤)。
关于 Spry 框架Spry 框架是⼀个 JavaScript 库,Web 设计⼈员使⽤它可以构建能够向站点访问者提供更丰富体验的 Web 页。
有了 Spry,就可以使⽤HTML、CSS 和极少量的 JavaScript 将 XML 数据合并到 HTML ⽂档中,创建构件(如折叠构件和菜单栏),向各种页⾯元素中添加不同种类的效果。
在设计上,Spry 框架的标记⾮常简单且便于那些具有 HTML、CSS 和 JavaScript 基础知识的⽤户使⽤。
Spry 框架主要⾯向专业 Web 设计⼈员或⾼级⾮专业 Web 设计⼈员。
它不应当⽤作企业级 Web 开发的完整 Web 应⽤框架(尽管它可以与其它企业级页⾯⼀起使⽤)。
A.折叠式⾯板选项卡B.折叠式⾯板内容C.折叠式⾯板(打开)折叠构件的默认 HTML 中包含⼀个含有所有⾯板的外部div标签以及各⾯板对应的div标签,各⾯板的标签中还有⼀个标题div和内容div。
折叠构件可以包含任意数量的单独⾯板。
在折叠构件的 HTML 中,在⽂档头中和折叠构件的 HTML 标记之后还包括script标签。
⾃定义折叠构件尽管使⽤属性检查器可以简化对折叠构件的编辑,但是属性检查器并不⽀持⾃定义的样式设置任务。
如何进行软件开发中的Spring框架的使用和管理

如何进行软件开发中的Spring框架的使用和管理软件开发中的Spring框架是一个广泛使用的框架,被许多开发者视为最重要的框架之一。
它提供了一种易于使用的方法来构建企业级应用程序,并且在可维护性、可测试性和可扩展性方面都表现出色。
从本文开始,我们将讨论如何在软件开发中使用和管理Spring框架。
一、Spring框架简介Spring框架是一个开源框架,提供了许多Java开发任务中常见的功能。
它可以轻松地实现依赖注入和控制反转,从而使开发者能够轻松地编写更灵活、更可维护的应用程序。
同时,Spring框架还提供了一系列的上下文支持,包括Web上下文支持、JDBC 支持、事务管理支持等。
这些支持使得Spring框架可以轻松地与其他常见技术如Hibernate、MyBatis等框架集成使用。
二、Spring框架的核心组件Spring框架有很多核心组件,其中最常用的是Spring核心容器、AOP(面向切面编程)模块和Spring MVC模块。
Spring核心容器允许开发者创建不同类型的对象并管理这些对象的生命周期。
该容器主要包含了BeanFactory和ApplicationContext两个容器。
其中,BeanFactory容器是Spring框架最基本的容器,主要用于创建和管理对象。
而ApplicationContext容器则是在BeanFactory之上构建而成,它提供了更加方便的实现,并且额外提供了在不同的上下文环境组件的方式。
AOP模块是Spring框架的另一个重要组件,它使得开发者可以通过把特定的代码切分成易于理解的部分(切面),从而更加简单地管理代码。
对于需要在多个应用程序层面上实现一些功能的开发者来说,AOP模块提供了一个妙手的解决方案。
最后,Spring MVC是用于创建Web应用程序的模块。
通过使用Spring MVC,开发者可以快速地创建一个Web应用程序,并且可以很容易地扩展和维护这个应用程序。
跟我学Dreamweaver Spry设计工具——创建横向或纵向的网页下拉或弹出菜单

跟我学Dreamweaver Spry设计工具——创建横向或纵向的网页下拉或弹出菜单杨教授工作室精心创作的优秀程序员职业提升必读系列资料目录1.1 Dreamweaver Spry菜单栏——创建横向或纵向的网页下拉或弹出菜单 .................2 1.1.1 Spry菜单栏...................................................................... ........................................2 1.1.2 自定义菜单栏组件的显示风格(修改CSS文件) .............................................9 1.1.3 更改菜单栏组件的方向 ..................................................................... . (15)杨教授工作室,版权所有,盗版必究, 1/19页杨教授工作室精心创作的优秀程序员职业提升必读系列资料1.1 Dreamweaver Spry菜单栏——创建横向或纵向的网页下拉或弹出菜单1.1.1 Spry菜单栏Spry 框架是一个 JavaScript 库,Web 设计人员使用它可以构建能够向站点访问者提供更丰富体验的 Web 页。
有了 Spry,就可以使用 HTML、CSS 和极少量的 JavaScript 将 XML 数据合并到 HTML 文档中,创建构件(如折叠构件和菜单栏),向各种页面元素中添加不同种类的效果。
在设计上,Spry 框架的标记非常简单且便于那些具有 HTML、CSS 和JavaScript 基础知识的用户使用。
1、菜单栏组件是一组可导航的菜单按钮当站点访问者将鼠标悬停在其中的某个按钮上时,将显示相应的子菜单。
使用菜单栏可在紧凑的空间中显示大量可导航信息,并使站点访问者无需深入浏览站点即可了解站点上提供的内容。
Spry框架及验证构件

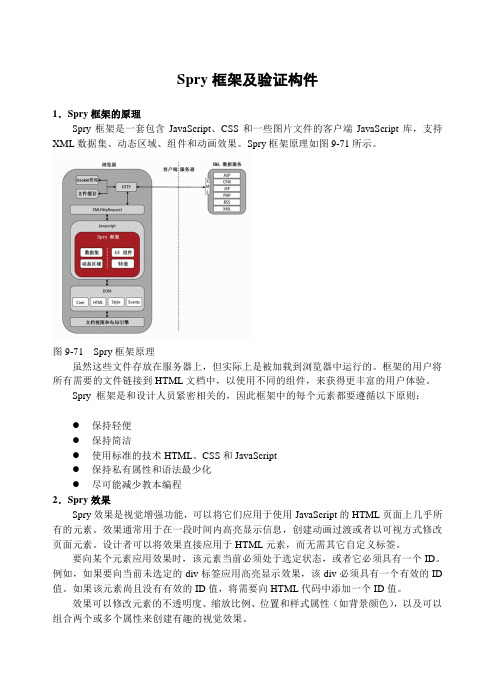
Spry框架及验证构件1.Spry框架的原理Spry框架是一套包含JavaScript、CSS和一些图片文件的客户端JavaScript库,支持XML数据集、动态区域、组件和动画效果。
Spry框架原理如图9-71所示。
图9-71 Spry框架原理虽然这些文件存放在服务器上,但实际上是被加载到浏览器中运行的。
框架的用户将所有需要的文件链接到HTML文档中,以使用不同的组件,来获得更丰富的用户体验。
Spry 框架是和设计人员紧密相关的,因此框架中的每个元素都要遵循以下原则:●保持轻便●保持简洁●使用标准的技术HTML、CSS和JavaScript●保持私有属性和语法最少化●尽可能减少教本编程2.Spry效果Spry效果是视觉增强功能,可以将它们应用于使用JavaScript的HTML页面上几乎所有的元素。
效果通常用于在一段时间内高亮显示信息,创建动画过渡或者以可视方式修改页面元素。
设计者可以将效果直接应用于HTML元素,而无需其它自定义标签。
要向某个元素应用效果时,该元素当前必须处于选定状态,或者它必须具有一个ID。
例如,如果要向当前未选定的div标签应用高亮显示效果,该div必须具有一个有效的ID 值。
如果该元素尚且没有有效的ID值,将需要向HTML代码中添加一个ID值。
效果可以修改元素的不透明度、缩放比例、位置和样式属性(如背景颜色),以及可以组合两个或多个属性来创建有趣的视觉效果。
由于这些效果都基于Spry ,因此,当用户单击应用了效果的对象时,只有对象会进行动态更新,不会刷新整个HTML 页面。
Spry 包括下列效果:● 显示/渐隐 使元素显示或渐隐。
● 高亮颜色 更改元素的背景颜色。
● 向上遮帘/向下遮帘 模拟百叶窗,向上或向下滚动百叶窗来隐藏或显示元素。
● 上滑/下滑 上下移动元素。
● 增大/收缩 使元素变大或变小。
● 晃动 模拟从左向右晃动元素。
● 挤压 使元素从页面的左上角消失。
1.Spry 验证文本域构件Spry 验证文本域构件是一个文本域,该域用于在站点访问者输入文本时显示文本的状态(有效或无效)。
网页设计与网站建设习题

网页设计与网站建设习题第0章准备好了吗一、选择题1. 目前,在Internet里,IP地址是一个()的二进制地址。
A.8位 B.16位 C.32位D.64位2. Dreamweaver CS5无法编辑后缀为()的文件。
A.htm B. php C. rar D. aspx3. 通常网页的首页被称为()。
A.主页 B.网页 C.页面 D.网址4. 网页的基本语言是()。
A.JavaScript B. VBScript C. HTML D.XML5. 网页在Internet 上是通过URL来指明其所在的位置的,每个不同的网页都应该有不同的URL,比如263网站主页的URL就是()。
A. B.http:\\C.ftp:// D. mailto: 6. 以下哪种图像格式具有动画效果()。
A. JPGB. GIFC. BMPD. TIF7. 以下不能开发动态网页的程序语言是()。
A.VB B.jsp C.php D.asp8. 网页编制完成后,一般是以()为扩展名存盘的。
A. emlB. pptC. htmlD. jpeg9. 下列属于静态网页的是()。
A.index.htmB.index.jspC.index.aspD.index.php10. 在网页中经常用的两种图像格式是()。
A.bmp和jpgB.gif和bmpC.png和bmpD.gif和jpg二、填空题1. 网页中常用的脚本语言有______________和______________两种。
2. Macromedia公司的出品的网页三剑客包括______________、______________和______________ 。
3. 网页通常可分为静态网页和______________网页。
4. 网页主要由____文本______、______图象______、_____动画______、超链接等基本元素构成。
5. 静态网页的后缀名通常为________和________。
Spry框架

Spry框架导入语:Spry框架是一个可以用来构建更加丰富的Web页的JavaScript和CSS库,可以显示XML数据,并创建用来显示动态数据的交互式页面元素,而无需刷新整个页面。
主要内容:Spry框架的概念Spry菜单栏Spry选项卡式面板构件Spry折叠构件3.4 Spry框架的概念3.4。
1 Spry框架的概念Spry框架由三部分组成:构建结构:用来定义构件结构组成的HTML代码块。
构建行为:用来控制构件如何响应用户启动事件的JavaScript。
构件样式:用来指定构件外观的CSS。
所有的Spry构件集中在【插入】|【Spry】选项卡中.【插入】|【布局】中显示了四个常用的Spry按钮。
3。
4.2 Spry菜单栏构件菜单栏构件效果如图所示。
方法:选择【布局】|【Spry菜单栏】按钮,选择水平或垂直。
然后在如下视图【属性】面板中设置各参数及菜单名称、调整各菜单的位置。
其中标题为鼠标指向菜单栏目时的提示文字。
3.4.3 Spry选项卡式面板构件Spry选项卡式面板效果如图所示,在浏览时,选择不同的选项卡会显示不同的内容。
方法:将光标定位后,选择【布局】|【Spry选项卡面板】按钮。
然后在如下视图【属性】面板中设置选项卡构件名称、选项卡名称。
然后在内容中插入相应内容。
3.4.4 Spry折叠构件Spry折叠构件是可以折叠的面板,可以将大量内容存储在一个紧凑的空间中,可以通过单击该面板上的选项卡来隐藏或显示。
1、Spry折叠式构件效果如图所示。
方法:将光标定位后,选择【布局】|【Spry折叠式构件】按钮。
然后在如下视图【属性】面板中设置折叠式构件名称、选项卡名称.然后在内容中插入相应内容.2、Spry可折叠面板构件方法:将光标定位后,选择【布局】|【Spry可折叠面板】按钮.然后在如下视图【属性】面板中设置可折叠面板名称、显示、默认状态、启用动画。
然后在内容中插入相应内容。
默认状态为浏览时的默认状态;启动动画为打开折叠面版时是否为动画打开,还是直接打开。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
实现文字滚动
例1:<MARQUEE scrollAmount=2 scrollDelay=75> 热烈祝贺十一届全国人大一次会议 全国政 协十一届一次会议隆重召开 </MARQUEE> 例2:<marquee onMouseOver=this.stop() onMouseOut=this.start() scrollamount=2 scrolldelay=75 direction=up height=70> 1、栏目1 2、栏目2 3、栏目3 </marquee>
小空间中
方法:插入—布局—Spry可折叠面板
2、属性设置
3、自定义样式
4、面板宽度设置
Spry可折叠面板
实例演示
实现文字滚动
<marquee>标签介绍:
(1)Behavior(行为)属性,设定内容的 滚动方式。有三个选项:Scroll(滚 动)、slide(滑入)、alternate(交 替) (2)Direction(方向)属性:up(向上) down(向下)left(向左)、right(向 右) (3)scrolldelay:控制每一次移动的时 间间隔,单位为毫秒,数值越小,移动 越快,且更平滑。 (4)scrollamount:控制每一次移动的像 素数,数值越大,移动越快。
实例演示
Spry菜单栏
4、设置菜单项的尺寸 选中菜单栏中的某一个——属性面板中设置
说明:1em指一个字体大小,默认8em,也可在css 中修改相应的li的属性
设置菜单项的尺寸
实例演示
Spry选项卡面板
1、插入Spry选项卡式面板 是一组面板,用来将内容放置在紧凑的空间中
方法:插入—布局—Spry选项卡面板
2、属性设置
3、自定义样式
4、面板宽度设置
Spry选项卡面板
实例演示
Spry折叠式面板
1、插入Spry折叠式面板 一级可折叠的面板,用来将大量内容放置在紧
凑的空间中
方法:插入—布局—Spry折叠式
2、属性设置
3、自定义样式
4、面板宽度设置
Spry折叠式面板
实例演示
Spry可折叠面板
1、插入Spry可折叠式面板 是一个面板,可将页面内容放置于一个紧凑的
插入Spry菜单栏
实例演示
Spry菜单栏
2、设置菜单栏属性 选中插入的spry菜单栏——属性面板中设
置相关信息
属性面板中可设置三级菜单,如果要设置更多子菜单, 可在代码中添加
设置菜单栏属性
实例演示
Spry菜单栏
3、自定义菜单项样式 (1)禁用菜单样式
(2)修改自动生成的css文档代码
自定义菜单项样式
Spry菜单栏
1、插入Spry菜单栏 是一组可导航的菜单按钮,可创建子菜单
方法:插入—布局—Spry菜单栏
注意(1)插入spry构件前,页面必须先
保存,否则会弹出提示对话框。(2)插入
spry菜单后保存页面,会自动保存生成的js 文件和图片文件到SpryAssets文件夹中
Spry菜单栏
图示:
保存页面时弹出
Spry框架技术
主要内容
Spry菜单栏
Spry 选项卡面板 Spry 折叠式
Spry 可折叠面板
什么是Spry框架
Spry 框架是一个 JavaScript 库,Web 设 计人员使用它可以构建能够向站点访问者提
供更丰富体验的 Web 页。有了 Spry,就可
以使用 HTML、CSS 和极少量的 JavaScript 将 XML 数据合并到 HTML 文档 中,创建构件(如折叠构件和菜单栏、Spry 选项卡式面板等),向各种页面元素中添加 不同种类的效果。
实作练习:
1、spry框架相关内容练习
