FLASH专题
flash动画处理知识点整理

FLASH操作题相关知识点单元考试内容考试要求考试属性动画处理(Flash)1.计算机动画的基本概念 a选择题+填空题必考2.二维动画的制作①文档属性的设置②时间轴、帧、图层、库的概念及其基本操作③元件的编辑及应用④实例属性的设置⑤媒体素材的导入(如图片、音频、视频等)⑥逐帧动画、补间动画的制作⑦动画文件的保存、导出与发布c知识点整理:考点一:计算机动画的基本概念1.什么是计算机动画?动画是通过一系列彼此相关联的单个画面来产生运动画面的一种技术,通过一定速度的播放可达到画中形象连续变化的效果。
主要包括二维动画(FLASH)和三维动画(3D MAX)两种。
2.动画的生成方法:①逐帧动画:通过一帧帧地绘制,并按先后顺序排列在时间轴上,通过顺序播放达到的一种动画效果,称为逐帧动画。
这种方法制作动画耗时长,但可以表现复杂、离奇的效果。
②关键帧动画:设计者在设计动画时先行设计出若干幅关键性动作的图像画面,然后,利用计算机图形技术的一些算法来自动生成两个关键帧之间的所有过渡画面。
③运动路径动画。
④变形动画。
⑤物理模型动画。
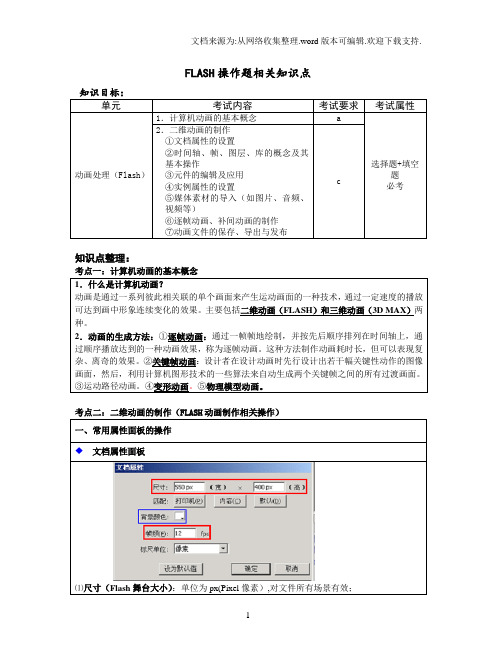
一、常用属性面板的操作文档属性面板⑴尺寸(Flash舞台大小):单位为px(Pixel像素),对文件所有场景有效;⑵帧频fps:即每秒播放的帧数,用于设置整个动画播放的速度,单位帧/秒,如12fps(12帧/秒),表示该flash动画每秒播放12帧。
帧频与动画速度间的关系:帧频越大,动画播放速度越快,帧频越小,动画播放速度越慢;典型例题:帧频为12fps的动画,播放了5秒钟,请问制作该动画时应在第几帧结束?(答案:12fps*5s=60帧)。
⑶背景:场景的背景颜色,在flash中颜色可以在颜色面板中直接选择,也可以通过设置颜色的十六进制代码来实现,如#99ccff。
注意:文档属性面板中的参数对flash文档中的所有场景有效。
实例属性面板何为实例?放于场景舞台中的文本、元件、位图、音频及视频等所有对象。
《flash动画专题》PPT课件

h
21
难点四:动作脚本
例:小王用Flash软件制作一个龟兔赛跑的多媒体作品,其 中“game”模块的制作脚本如下:
场景名:game
“game”场景如下图所示:
h
22
进入方式: 在“face”场景中,单击“比赛”按钮进入。 呈现方式: ①乌龟从右往左由大变小爬行,同时响起背景音乐; ②单击“静音”按钮,可关闭背景音乐; ③鼠标移到“退出”按钮上时,可直接关闭影片。
• 元件分为:图形元件、按钮元件和电影剪辑元件。
h
10
动画类型
• 动作补间动画:先行设计出若干关键性动 作的图像画面,然后利用计算机图形技术 的算法来自动生成两个关键帧之间的一系 列过渡画面。 flash 动画主要就是运用关 键帧动画技术,比如我们刚才的这个“移 动动画”的制作。
h
11
动画类型
• 变形动画:适合模拟形状变化频繁的任务、动物 和自然现象,主要用于表现模拟自然或生活中实 际的动作,或科幻电影中虚幻、夸张的动作(如 电影《功夫》、《少林足球》等里面的夸张动 作)。
• 逐帧动画:通过一帧帧地绘制,并按先后顺序排 列在时间轴上通过顺序播放达到的动画效 果。
h
12
动画、形状补间动画的区别
对象
效果
颜色
动作补间动 元件或组合 移动、大小改
画
数目一个 变、alpha变化
(谈入、出)
形状补间动 形状,数目 发生变形
画
不止一个
紫色 绿色
h
13
文档、实例属性的设置
h
14
实例属性:把库中元件、位图等应用到场景中,叫实例
• 场景: 动画的表现场所(好比是舞台)
• 元件: 动画的表演者(好比是演员)
flash会考知识点

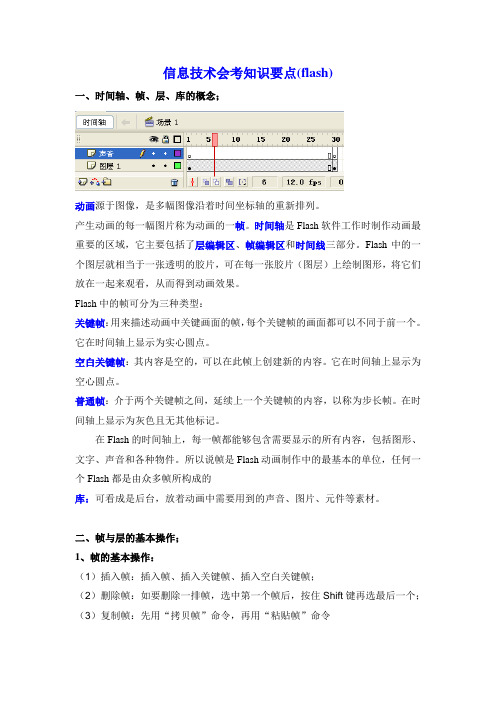
信息技术会考知识要点(flash)一、时间轴、帧、层、库的概念;动画源于图像,是多幅图像沿着时间坐标轴的重新排列。
产生动画的每一幅图片称为动画的一帧。
时间轴是Flash软件工作时制作动画最重要的区域,它主要包括了层编辑区、帧编辑区和时间线三部分。
Flash中的一个图层就相当于一张透明的胶片,可在每一张胶片(图层)上绘制图形,将它们放在一起来观看,从而得到动画效果。
Flash中的帧可分为三种类型:关键帧:用来描述动画中关键画面的帧,每个关键帧的画面都可以不同于前一个。
它在时间轴上显示为实心圆点。
空白关键帧:其内容是空的,可以在此帧上创建新的内容。
它在时间轴上显示为空心圆点。
普通帧:介于两个关键帧之间,延续上一个关键帧的内容,以称为步长帧。
在时间轴上显示为灰色且无其他标记。
在Flash的时间轴上,每一帧都能够包含需要显示的所有内容,包括图形、文字、声音和各种物件。
所以说帧是Flash动画制作中的最基本的单位,任何一个Flash都是由众多帧所构成的库:可看成是后台,放着动画中需要用到的声音、图片、元件等素材。
二、帧与层的基本操作;1、帧的基本操作:(1)插入帧:插入帧、插入关键帧、插入空白关键帧;(2)删除帧:如要删除一排帧,选中第一个帧后,按住Shift键再选最后一个;(3)复制帧:先用“拷贝帧”命令,再用“粘贴帧”命令(4)移动帧:用鼠标拖动的方法(请注意:先用鼠标选中需要移动的帧,放开鼠标一次,再拖动)2、层的操作:图层的建立、重命名、删除、顺序调整(隐藏或锁定)三、元件的编辑与应用;1、元件的作用:使用元件可显著减小文件的大小;简化操作。
2、元件有三种类型:电影剪辑、按钮、图形。
(转换文件类型)3、元件的操作:元件的新建、编辑、重命名、删除、从库面板将元件拖入场景。
4、按钮元件:(由四个帧组成)弹起:当鼠标不接触按钮时,该按钮处于弹起状态。
经过:当鼠标移动到该按钮上,但没有按下鼠标的状态。
按下:当鼠标移动到按钮上,并按下鼠标的状态。
《flash课程》课件

04
Flash交互设计
ActionScript基础
总结词
详细描述
总结词
详细描述
掌握ActionScript是 Flash交互设计的核心 ,它是一种强大的编程 语言,用于控制Flash 动画和交互功能。
影片剪辑
可包含动画的可重复使用的影片片段 。
按钮元件
具有交互功能的特殊元件,可响应鼠 标事件。
库
用于存储和组织元件、位图和其他资 源的地方。
03
Flash动画制作
逐帧动画
逐帧动画是一种基础的动画制作方式,通过在时间轴上逐个 放置关键帧,然后在每个关键帧上绘制不同的画面,从而创 建出连续的动画效果。
Flash的局限性和未来发展
移动设备支持
随着移动设备的普及,Flash在移动端 的支持逐渐减弱。
新兴技术替代
HTML5等新兴技术不断发展,Flash 的应用场景逐渐减少。
新兴技术对Flash的影响
交互式内容
新兴技术如WebGL和CSS3提供了更强大的交互式内容制 作能力,Flash在某些领域的优势逐渐消失。
工具箱介绍
选择工具
用于选择、移动和对齐对象。
绘图工具
包括线条、矩形、椭圆等,用于创建基本图形。
颜色工具
用于设置笔触和填充颜色。
文本工具
用于创建和编辑文本。
帧和图层
帧
是Flash动画的基本单位,表示动画 的时间和顺序。
图层
用于组织和管理动画中的对象,使动 画更易于编辑和管理。
元件和库
图形元件
可重复使用的静态图形。
《flash动画专题》课件

Flash动画起源于1996年,经历了多年的发展和 演变,成为当今最流行的动画制作技术之一。
应用领域
Flash动画广泛应用于广告、游戏、教育、网页 设计等领域,为用户带来交互和视觉体验。
优势和劣势
Flash动画的优势包括高度交互性、广泛兼容性 和丰富的视觉效果,但也存在性能要求高和安 全性问题。
制作Flash动画
制作软件
使用Adobe Animate等专业软件进行Flash动画的制 作和编辑。
制作硬件
一台高性能计算机和绘图板有助于提高Flash动画的 制作效率。
Flash动画的制作流程
1
1. 规划
确定动画的目标、受众和风格,绘制故事板和草图。
2
2. 制作素材
设计场景、角色和元素,并将其转化为矢量图形或位图。
Flash动画能够吸引用户注意、传达信息和提高品牌 形象。
教育和培训
Flash动画能够生动展示知识、提供互动学习体验。
游戏和娱乐
Flash动画为游戏增添了丰富的视觉效果和交互性。
网页设计
Flash动画能够美化网页并增强用户体验。
Flash动画的未来发展
技术更新
随着技术的进步,Flash动画将更加强大和灵活。
《flash动画专题》PPT课 件
本课程将介绍Flash动画的各个方面,包括定义、应用领域、优势和劣势、制 作流程、技巧和注意事项等。通过本课程,您将全面了解Flash动画的魅力与 潜力。
什么是Flash动画
定义
Flash动画是一种基于矢量图形和动作脚本的动 画技术,能够实现生动、丰富的视觉效果。
移动端应用
Flash动画将更好地适配移动设备,并与其他应用集成。
7个Flash常运用案例

7个Flash常运用案例7个FLASH 实例实验一:名称:两小车相向运动目标:掌握补间动画的制作。
初步认识图层的应用。
实验步骤:1.在图层1第1帧,在舞台左下侧用矩形工具画车身,椭圆工具画俩车轮。
2.在图层1第30帧插入关键帧,将小车水平移动到舞台右下侧。
3.图层1第1帧和第30帧之间单击右键,选择“创建补间动画”。
4.锁定图层1。
单击图层1,选中其所有帧后右键复制帧。
5.创建图层2,在第1帧位置单击右键“粘贴帧”。
6.单击图层2,选中其所有帧。
在选种帧(黑色)上单击右键,选择“反转帧”。
7.分别修改图层2第1帧和30帧上小车的在位置。
实验二:名称:科技之光目的:掌握引导层的使用,了解引导层不可见,不可封闭两属性。
步骤:1.插入新元件,影片剪辑类型,随即进入元件编辑状态。
2.在第1帧上画一个只有边线没有填充的椭圆。
用对齐面板,令其相对舞台,水平/垂直居中。
锁定。
3.插入新图层,图层2上第1帧画一小圆。
第30帧位置插入关键帧。
创建补间动画。
锁定。
4.在图层2上插入引导层。
5.复制图层1第1帧,在引导层第1帧上单击右键“粘贴帧”。
6.用橡皮擦将引导层第1帧上的椭圆擦出一个小缝隙。
7.图层2解锁,将第1帧的圆吸附到引导层椭圆的一个端点上,然后选中第30帧,将圆吸附到引导层椭圆的另一个端点上。
8.单击场景1,返回主场景(目前空白)。
9.从库中将刚才制作完毕的影片剪辑元件拖到舞台中央。
10.利用变形面板(ctrl+T)调出。
旋转60度,单击右下角,复制并应用变形工具。
得出另外两个副本。
制作完毕。
注意:最后一步要用任意变形工具调整好旋转的轴心即为对象的中心。
实验三:内容:遮罩与元件的组合实例目的:进一步掌握影片剪辑元件的制作和应用,深层理解遮罩的原理和相关知识。
步骤:1、导入图片A到舞台,利用对齐面板将其居中,匹配宽高。
锁定图层1。
2、插入新图层,导入图片B到舞台,余下操作重复步骤1。
3、创建新元件为影片剪辑类型。
Flash培训课件

05
03
运动动画制作技巧
重点讲解运动动画的基本概念、制作 步骤和技巧,包括旋转、缩放、移动 等运动形式。
04
遮罩动画制作技巧
从遮罩原理入手,介绍如何使用遮罩 功能制作各种复杂的动画效果,如水 波纹、渐变等。
04
flash高级功能
遮罩动画
遮罩动画的概念
Flash遮罩动画是一种高级动画效果,通过遮罩层来控制显示内容,实现各种视觉特效。
图形矢量化
Flash生成的图形是矢量图形,可以 在不同分辨率和尺寸下保持清晰度 。
动画流畅
Flash支持关键帧动画技术,可以轻 松实现各种动画效果。
交互性强
Flash支持ActionScript脚本语言, 可以制作出各种交互性强的动画和 游戏。
跨平台
Flash可以在多种操作系统和设备上 运行,具有较强的跨平台性。
创建遮罩动画的步骤
创建遮罩层、设置遮罩层的属性、创建被遮罩层、将图层组合为遮罩图层。
遮罩动画的应用
文字遮罩、形状遮罩、图像遮罩等。
骨骼动画
01
骨骼动画的概念
02
创建骨骼动画的步骤
Flash骨骼动画是一种高级动画形式, 通过骨架来控制角色造型的动画效果 。
创建角色造型、添加骨骼、设置骨骼 动画属性、调整动画时间轴。
flash动画导出格式和参数设置
导出格式
Flash动画可导出为GIF、JPEG、 PNG等格式,根据实际需求选择 合适的格式。
导出参数设置
包括分辨率、颜色、背景等参数 ,可根据实际需要进行设置。
导出过程
在Flash中完成动画制作后,选择 “文件”-“导出”-“导出图像 ”,选择导出格式和参数后,点 击“导出”按钮进行导出。
Flash知识点总结

Flash 知识点总结 ( 一 )进行创作的主要工作区域。
由一系列的帧组成,每一帧是一幅瞬时图。
分为:图层控制区和时间轴控制区。
时间线是通过时间变化精确控制图层在每一秒的位置的工具。
默认 12 帧/秒。
Fps(framepersecond)主要绘图工具设置对象属性编写动作脚本如:库窗口:用于存放重复元素。
在时间轴的不同帧上放置不同的对象或设置同一对象的不同属性,例如形状、位置、大小、颜色和透明度等,当播放指针在这些帧之间移动时,便形成了动画。
是组成 Flash 动画的基本元素。
制作动画时,可利用 Flash 的工具箱提供的工具绘制出动画需要的任何图形。
是指可以在动画场景中反复使用的一种动画元素。
它可以是一个图形,也可以是一个小动画,或者是一个按钮。
图层就像好多透明的纸,用户可以在不同的纸上绘制各种图画,然后再将所有的纸叠在一起就构成了一幅完整的图画。
位于下层的图形将在上层中空白或者透明的地方显示出来。
帧分为关键帧、空白关键帧和普通帧三种类型。
, 记录动画内容发生根本性变化的画面。
只要关键帧才能进行编辑。
F6:插入关键帧。
插入关键帧时将上一状态的帧内容完全复制。
每秒钟播放的帧数,默认 12fps 一般认为是网页上最合适的速度。
Flash 知识点总结 (二)就像电影院放电影,每秒钟播放固定的胶片数,每张胶片都单独制作,最后连在一起播放,达到动画效果。
F6 插入关键帧,调整每帧图像,使得每相邻两帧有所区别通过设置首尾两关键帧的对象属性,让系统自动生成中间的“补间”。
a.位置变化(小球运动)b.透明度变化(元件)c.大小变化(文字)d.角度变化-旋转(文字)e.色彩变化。
(元件,通过色调,亮度等设置)运动的起始帧作图→起始帧时间轴处右键单击并选择“创建补间动画” →在运动的结束帧按 F6 键→调整结束帧或起始帧中的图形的大小、位置、透明度、亮度、色调、旋转角度等。
a.运动的对象必须为组合的图形。
b.运动的对象必须单占一层。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
形状渐变
⑴执行“文件→新建”命令,创建一个新文件。
⑵单击时间轴的第1帧,然后单击绘图工具箱中的椭圆工具,再单击填充色工具选择填充色,在工作区中绘制一个椭圆,如图9-1-2所示。
图9-1-2绘制椭圆
⑶单击时间轴的第50帧,按F7键创建一空白关键帧。
⑷单击绘图工具箱中的文字工具在属性面板中设置文字字体、大小及颜色等文字属性。
⑸在工作区中输入字符串“形状渐变”4个字,单击绘图工具箱中的箭头工具
时“形状渐变”4个字被选中(被蓝色框线包围),如图9-1-3(a)所示。
⑹执行“修改→分离”命令,将整行字拆为单字,如图9-1-3(b)所示,再执行“修改→分离”命令,将单字拆为字形,如图9-1-3(c)所示。
(a)(b)
(c)
图9-1-3文字转换为形状的过程
⑺将鼠标移至时间轴的第1帧,在属性面板中单击“补间”右侧文本框的下拉箭头选择“形状”选项。
⑻执行“控制→播放”命令,观看播放效果,如图9-1-4所示为播放中的一个镜头。
⑼执行“文件→另存为”命令,弹出“另存为”对话框,设置文件名称为“形状渐变”,单击“保存”按钮。
图9-1-4形状渐变在播放中的一个镜头
旋转文字
⑴执行“文件→新建”命令,创建一个新文件。
⑵单击属性面板中的“大小”选项按钮,打开“文档属性”对话框,如图9-1-36所示。
输入工作区的宽度为500像素,高度为300像素,背景色为“黑色”其他按默认不变,单击“确定”按钮。
图9-1-36“文档属性”对话框
⑶执行“插入→新建元件”菜单命令,打开“创建新元件”对话框,在“名称”文本框中输入“文字”,并在行为单选钮中选择“图形”项,单击“确定”按钮,进入“文字”元件的编辑窗口。
选择绘图工具箱中的文本工具,在属性面板中设置文本类型为“静态文本”,再设置文字的字体、字号和大小等有关属性。
在编辑区中输入如图9-1-37所示的文字。
图9-1-37设置文本属性和输入文字
⑷选中文字,依次按快捷键“Ctrl+X”和“Ctrl+V”将文字剪切、粘贴到舞台中心。
F11打开库面板,可以看到刚才编辑的“文字”影片剪辑在其元件列表中,如图9-1-38所示,将它拖到舞台的中央。
图9-1-38“库”面板
⑸选中第1帧中的对象,在属性面板中设置其透明度值为30﹪,如图9-1-39所示。
图9-1-39设置第1帧文字的透明度
⑹选中第1帧中的对象,执行“窗口→变形”菜单命令,打开“变形”面板,设置其宽、高比例为“178”,如图9-1-40所示,将文字放大。
图9-1-40“变形”面板
⑺选中第10帧,按F6键插入关键帧。
重复第⑹步的操作,设置该帧中对象的宽、高比例为“20,将文字缩小。
⑻选中第1~9帧中的任意一帧,在属性面板中设置“补间”为“动作”,如图9-1-41所示,为文字添加运动渐变动画。
图9-1-41添加运动渐变
⑼选中第30帧,按F6键插入关键帧。
重复第⑹步的操作,设置该帧中对象的宽、高比例为“128,将文字放大。
选中第10~29帧中的任意一帧,在属性面板中设置“补间”为“动作”、“旋转”为“顺时针”、旋转数为“2”,添加运动渐变动画,如图9-1-42所示。
图9-1-42设置运动渐变属性
⑽右击第35帧,在弹出的快捷菜单中选择“插入帧”命令,插入帧,如图9-1-43所示。
这样在文字旋转后会停留一段时间,才会又从第1帧开始播放。
图9-1-43“时间轴”面板
⑾执行“控制→测试影片”菜单命令或点击“播放”按钮,如图9-1-44所示为播放的某一刻。
执行“文件→另存为”命令,弹出“另存为”对话框,设置文件名称为“旋转文字”,单击“保存”按钮。
图9-1-44制作效果。
