最新2020年HTML模板
HTML特效代码大全(完整全收录)

HTML特效代码大全(完整全收录)1) 贴图:2)加入连接:写上你想写的字3)在新窗口打开连接:写上要写的字消除连接的下划线在新窗口打开连接:target="_blank">写上你想写的字4)移动字体(走马灯):写上你想写的字5)字体加粗:写上你想写的字6)字体斜体:写上你想写的字7)字体下划线: (写上你想写的字)8)字体删除线: 写上你想写的字9)字体加大: 写上你想写的字 10)字体控制大小:写上你想写的字 (其中字体大小可从h1-h5,h1最大,h5最小)11)更改字体颜色:写上你想写的字(其中value值在000000与ffffff(16位进制)之间12)消除连接的下划线:写上你想写的字13)贴音乐:14)贴flash:15)贴影视文件:16)换行:17)段落:段落18)原始文字样式:正文20)固定帖子背景不随滚动条滚动:21)定制帖子背景颜色:(value值见10)22)帖子背景音乐:23)贴网页:HTML特效代码1。
忽视右键或2。
加入背景音乐IE:NS:*.mid你的背景音乐的midi格式文件3。
简单的window.open方法onclick="javascript :window.open(文件路径/文件名,newwindow, toolbar=no,scrollbars=yes,resizable=no,top=0,left=0,width=400,height=300);">文字或图片参数解释:js脚本开始; window.open 弹出新窗口的命令;文件路径/文件名弹出窗口的文件名;newwindow 弹出窗口的名字(不是文件名),非必须,可用空代替;width=400 窗口宽度;height=300 窗口高度;top=0 窗口距离屏幕上方的象素值;left=0 窗口距离屏幕左侧的象素值;toolbar=no 是否显示工具栏,yes为显示;menubar,scrollbars 表示菜单栏和滚动栏。
HTML特效文字代码大全

HTML特效⽂字代码⼤全HTML特效⽂字代码⼤全⼀、从右向左移代码<marquee direction=left>需要移动的⽂字</marquee>⼆、从左向右移代码<marquee direction=right>需要移动的⽂字</marquee>三、⼀圈⼀圈绕着移动代码<marquee behavior=scroll>需要移动的⽂字</marquee>四、只移动三次就停了代码<marquee loop=3 behavior=slide>需要移动的⽂字</marquee>五、移⼀步,停⼀停代码<marquee scrolldelay=500scroll amount=100>需要移动的⽂字</marquee>六、左右来回移动代码<marquee behavior=alternate>需要移动的⽂字</marquee>七、忽隐忽现移动代码<marquee behavior="alternate"><marqueewidth="150"direction=right>需要移动的⽂字</marquee>⼋、从下向上移动代码<marquee direction=up><div align="center">需要移动的⽂字</div></marquee>例⼦1:<p12><marquee behavior="alternate"><marquee width="1550" direction=left>云南省⽯产业统计调查年报处理程序</marquee></p12>例⼦2:<p12><div align=center><marquee width=1600 filter: wave(add=0,lightstrength=50,strength=3,freq=2,phrase=10); scrollAmount=5 direction=up behavior=alternate><div align=center><marquee scrollAmount=3 behavior=altrnate width=1600><div align=center>云南省⽯产业统计调查年报处理程序</div></marquee></div></marquee></div> </p12>原⽂链接:。
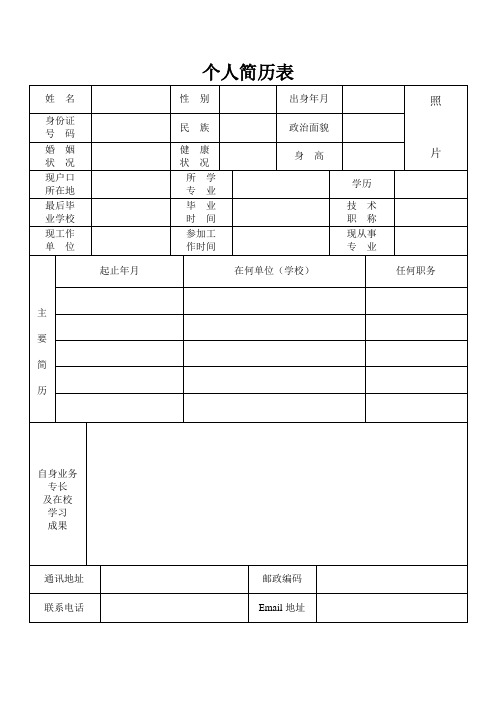
个人简历html网页模板

个人简历表个人简历个人简历姓名:_____________________________ E _ mail :_____________________________联系电话:_____________________________联系地址:_____________________________个人概况:姓名:________________ 性别:________出生年月:____年__月__日健康状况:___________毕业院校:_______________专业:____________________电子邮件:_______________手机:____________________联系电话:_______________通信地址:_______________邮编:____________________教育背景:____年--____年___________大学__________专业(请依个人情况酌情增减)主修课程:________________________________________________(注:如需要详细成绩单,请联系我)论文情况:____________________________________________________(注:请注明是否已发表)英语水平:*基本技能:听、说、读、写能力*标准测试:国家四、六级;TOEFL;GRE.....计算机水平:编程、操作应用系统、网络、数据库......(请依个人情况酌情增减)获奖情况:________________、________________、________________(请依个人情况酌情增减)实践与实习:____年__月--____年__月_________公司__________工作(请依个人情况酌情增减)工作经历:____年__月--____年__月_________公司__________工作(请依个人情况酌情增减)个性特点:___________________________________(请描述出自己的个性、工作态度、自我评价等)另:(如果你还有什么要写上去的,请填写在这里!)*附言:(请写出你的希望或总结此简历的一句精炼的话!例如:相信您的信任与我的实力将为我们带来共同的成功!或希望我能为贵公司贡献自己的力量!姓名:E _ mail :联系电话:联系地址:个人简历(一)姓名◆个人简历毕业院校:所学专业:联系电话:电子邮箱:请在此替换个人照片个人信息姓名性别出生日期户口现居地址籍贯婚姻状况学历毕业院校专业电子邮件电话求职目标教育背景实习经历2008.1~2008.2♦积极学习业务知识2007.7~2007.8♦指导客户开户流程2006.7~2006.8♦参加过实践活动2006.9~2008.62007.7~2007.82006.9~2007.62006.3~2006.12获奖情况♦学术类:♦实践类:技能与培训♦语言水平:中级口译证书英语六级♦计算机水平:上海市电脑中级证书熟练办公软件操作姓名:_____________________________ E _ mail :_____________________________ 联系电话:_____________________________ 联系地址:_____________________________个人概况:姓名:___________________性别:________出生年月:_______________健康状况:___________毕业院校:_______________专业:____________________电子邮件:_______________手机:____________________联系电话:_______________通信地址:_______________邮编:____________________教育背景:____年--____年___________大学__________专业(请依个人情况酌情增减)主修课程:________________________________________________(注:如需要详细成绩单,请联系我)论文情况:____________________________________________________(注:请注明是否已发表)英语水平:*基本技能:听、说、读、写能力*标准测试:国家四、六级;TOEFL;GRE.....计算机水平:编程、操作应用系统、网络、数据库......(请依个人情况酌情增减)获奖情况:________________、________________、________________(请依个人情况酌情增减)实践与实习:____年__月--____年__月_________公司__________工作(请依个人情况酌情增减)工作经历:____年__月--____年__月_________公司__________工作(请依个人情况酌情增减)个性特点:___________________________________(请描述出自己的个性、工作态度、自我评价等)另:(如果你还有什么要写上去的,请填写在这里!)*附言:(请写出你的希望或总结此简历的一句精炼的话!)例如:相信您的信任与我的实力将为我们带来共同的成功!或希望我能为贵公司贡献自己的力量!。
html中banner标签的用法

html中banner标签的用法在HTML中,banner标签通常用于定义网页的标题栏或页面的顶部内容区域。
它通常包含网站的名称、标志、导航菜单和其他相关信息。
以下是一个典型的banner标签的用法:```html<header><div class="banner"><h1>网站名称</h1><img src="logo.png" alt="网站标志"><nav><ul><li><a href="#">首页</a></li><li><a href="#">产品</a></li><li><a href="#">关于我们</a></li><li><a href="#">联系我们</a></li></ul></nav></div></header>```在上面的示例中,`<header>`元素用于定义页面的页眉部分,`<div class="banner">`元素用于定义标题栏或顶部内容区域。
其中包含一个标题`<h1>`、一个图片标签`<img>`以及一个导航菜单`<nav>`。
您可以根据需要自定义`banner`的样式和布局,例如使用CSS 来设置背景颜色、更改字体样式、调整元素的位置等。
网页HTML代码大全

⽹页HTML代码⼤全1.结构性定义⽂件类型 <HTML></HTML> (放在档案的开头与结尾)⽂件主题 <TITLE></TITLE> (必须放在「⽂头」区块内)⽂头 <HEAD></HEAD> (描述性资料,像是「主题」)⽂体 <BODY></BODY> (⽂件本体)(由浏览器控制的显⽰风格)标题 <H?></H?> (从1到6,有六层选择)标题的对齐 <H? ALIGN=LEFT|CENTER|RIGHT></H?>区分 <DIV></DIV>区分的对齐 <DIV ALIGN=LEFT|RIGHT|CENTER|JUSTIFY></DIV>引⽂区块 <BLOCKQUOTE></BLOCKQUOTE> (通常会内缩)强调 <EM></EM> (通常会以斜体显⽰)特别强调 <STRONG></STRONG> (通常会以加粗显⽰)引⽂ <CITE></CITE> (通常会以斜体显⽰)码 <CODE></CODE> (显⽰原始码之⽤)样本 <SAMP></SAMP>键盘输⼊ <KBD></KBD>变数 <VAR></VAR>定义 <DFN></DFN> (有些浏览器不提供)地址 <ADDRESS></ADDRESS>⼤字 <BIG></BIG>⼩字 <SMALL></SMALL>与外观相关的标签(作者⾃订的表现⽅式)加粗 <B></B>斜体 <I></I>底线 <U></U> (尚有些浏览器不提供)删除线 <S></S> (尚有些浏览器不提供)下标 <SUB></SUB>上标 <SUP></SUP>打字机体 <TT></TT> (⽤单空格字型显⽰)预定格式 <PRE></PRE> (保留⽂件中空格的⼤⼩)预定格式的宽度 <PRE WIDTH=?></PRE>(以字元计算)向中看齐 <CENTER></CENTER> (⽂字与图⽚都可以)闪耀 <BLINK></BLINK> (有史以来最被嘲弄的标签)字体⼤⼩ <FONT SIZE=?></FONT>(从1到7)改变字体⼤⼩ <FONT SIZE=+|-?></FONT>基本字体⼤⼩ <BASEFONT SIZE=?> (从1到7; 内定为3)字体颜⾊ <FONT COLOR="#$$"></FONT>说明 <!-- *** --> (浏览器不会显⽰)<!--修改滚动条--><style type="text/css">body {scrollbar-face-color: #330033;scrollbar-shadow-color: #FFFFFF;scrollbar-highlight-color: #FFFFFF;scrollbar-3dlight-color: #FFFFFF;scrollbar-darkshadow-color: #FFFFFF;scrollbar-track-color: #330033;scrollbar-arrow-color: #FFFFFF;}</style><!--修改滚动条结束-->将上⾯的代码放在叶⼦代码的<head></head>之间,颜⾊可根据⾃⼰的需要修改。
html简单网页模板下载

竭诚为您提供优质文档/双击可除html简单网页模板下载篇一:html模版html5是web技术发展的重要的里程碑,对于前端开发来说,如果能够找到一些未来大家开发中可能需要经常重复使用的代码的话,相信大家一定不会拒绝,下面是我们精心收集的10多个html5代码片段,相信大家一定喜欢!html5的最简单模板如果你需要开始一个新的html5项目的话,大家肯定会需要一个最简单的模板,这里是一个非常简单并且清晰的html5模板,相信大家会喜欢!untitledsrc="/svn/trunk/html 5.js">web的主要内容表单获取google地图这里有一段非常简单的代码,通过用户输入地点,获取google地图地点,非常适合生成联系人表单base64编码的1x1大小的空白giF文件个人不推荐使用这个透明的空白gif,但是即使在20xx 年,很多人仍旧使用。
可能你也喜欢使用这种方式。
src="data:image/gif;base64,R0lgodlhaqabaiaaaaaaap// /yh5baeaaaaalaaaaaabaaeaaaibRaa7">正则表单式验证电子邮件html5中允许使用正则表单式来做输入验证:pattern="[^@]+@[^@]+\.[a-za-z]{2,6}"/> 正确的嵌入flash如果你经常需要在网页中插入flash的话,这段代码你应该用的上:视频并且支持flash的fallback另外一个html5中最有用的特性是video标签,允许你很方便的嵌入video文件。
但是很多老版本的浏览器不支持,所以下面这段代码将会非常有用iphonecallfunctionmakenewwindow(){newwindow=self.op en("","","height=10,width=30");}functionclosenewwin dow(){if(newwindow){newwindow.close();newwindow=nul l;}}functionopenalert(){self.alert("这是一个javascript警告对话框!!");}functionopenconfirm(){if(confirm("是否创建一个警告对话框")){window.alert("这是一个javascript警告对话框!!");}}functionopenprompt(){varname;name=prompt("请输入您的名字:","");if(name){alert(name+"欢迎进入该网站!!!");}}functionopenlink(){location.href="";}窗体的创建和关闭。
最全Html代码大全,学习必备资料
最全Html代码⼤全,学习必备资料⼀、⽂字1.标题⽂字 <h#>..........</h#> #=1~6;h1为最⼤字,h6为最⼩字2.字体变化 <font>..........</font>【1】字体⼤⼩ <font size=#>..........</font> #=1~7;数字愈⼤字也愈⼤【2】指定字型 <font face="字体名称">..........</font>【3】⽂字颜⾊ <font color=#rrggbb>..........</font>rr:表红⾊(red)⾊码gg:表绿⾊(green)⾊码bb:表蓝⾊(blue)⾊码rrggbb也可⽤6位颜⾊代码数字3.显⽰⼩字体 <small>..........</small>4.显⽰⼤字体 <big>..........</big>5.粗体字 <b>..........</b>6.斜体字 <i>..........</i>7.打字机字体 <tt>..........</tt>8.底线 <u>..........</u>9.删除线 <strike>..........</strike>10.下标字 <sub>..........</sub>11.上标字 <sup>..........</sup>12.⽂字闪烁效果 <blink>..........</blink>13.换⾏(也称回车) <br>14.分段 <p>15.⽂字的对齐⽅向 <p align="#"> #号可为 left:表向左对齐(预设值) center:表向中对齐 right:表向右对齐 P.S.<p align="#">之后的⽂字都会以所设的对齐⽅式显⽰,直到出现另⼀个<p align="#">改变其对齐⽅向,遇到<hr>或<h#>标签时会⾃动设回预设的向左对齐。
(全套求职必备)html个人简历模板
个人简历表个人简历个人简历姓名:_____________________________ E _ mail :_____________________________联系电话:_____________________________联系地址:_____________________________个人概况:姓名:________________ 性别:________出生年月:____年__月__日健康状况:___________毕业院校:_______________专业:____________________电子邮件:_______________手机:____________________联系电话:_______________通信地址:_______________邮编:____________________教育背景:____年--____年___________大学__________专业(请依个人情况酌情增减)主修课程:________________________________________________(注:如需要详细成绩单,请联系我)论文情况:____________________________________________________(注:请注明是否已发表)英语水平:*基本技能:听、说、读、写能力*标准测试:国家四、六级;TOEFL;GRE.....计算机水平:编程、操作应用系统、网络、数据库......(请依个人情况酌情增减)获奖情况:________________、________________、________________(请依个人情况酌情增减)实践与实习:____年__月--____年__月_________公司__________工作(请依个人情况酌情增减)工作经历:____年__月--____年__月_________公司__________工作(请依个人情况酌情增减)个性特点:___________________________________(请描述出自己的个性、工作态度、自我评价等)另:(如果你还有什么要写上去的,请填写在这里!)*附言:(请写出你的希望或总结此简历的一句精炼的话!例如:相信您的信任与我的实力将为我们带来共同的成功!或希望我能为贵公司贡献自己的力量!姓名:E _ mail :联系电话:联系地址:个人简历(一)姓名◆个人简历毕业院校:所学专业:联系电话:电子邮箱:请在此替换个人照片个人信息姓名性别出生日期户口现居地址籍贯婚姻状况学历毕业院校专业电子邮件电话求职目标教育背景实习经历2008.1~2008.2♦积极学习业务知识2007.7~2007.8♦指导客户开户流程2006.7~2006.8♦参加过实践活动2006.9~2008.62007.7~2007.82006.9~2007.62006.3~2006.12获奖情况♦学术类:♦实践类:技能与培训♦语言水平:中级口译证书英语六级♦计算机水平:上海市电脑中级证书熟练办公软件操作姓名:_____________________________ E _ mail :_____________________________ 联系电话:_____________________________ 联系地址:_____________________________个人概况:姓名:___________________性别:________出生年月:_______________健康状况:___________毕业院校:_______________专业:____________________电子邮件:_______________手机:____________________联系电话:_______________通信地址:_______________邮编:____________________教育背景:____年--____年___________大学__________专业(请依个人情况酌情增减)主修课程:________________________________________________(注:如需要详细成绩单,请联系我)论文情况:____________________________________________________(注:请注明是否已发表)英语水平:*基本技能:听、说、读、写能力*标准测试:国家四、六级;TOEFL;GRE.....计算机水平:编程、操作应用系统、网络、数据库......(请依个人情况酌情增减)获奖情况:________________、________________、________________(请依个人情况酌情增减)实践与实习:____年__月--____年__月_________公司__________工作(请依个人情况酌情增减)工作经历:____年__月--____年__月_________公司__________工作(请依个人情况酌情增减)个性特点:___________________________________(请描述出自己的个性、工作态度、自我评价等)另:(如果你还有什么要写上去的,请填写在这里!)*附言:(请写出你的希望或总结此简历的一句精炼的话!)例如:相信您的信任与我的实力将为我们带来共同的成功!或希望我能为贵公司贡献自己的力量!。
前端HTML页面搭建模板
前端HTML页⾯搭建模板1、HTML5标准模版<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><title>HTML5标准模版</title></head><body></body></html>2、移动端<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no, shrink-to-fit=no"> <meta name="format-detection" content="telephone=no"><title>移动端HTML模版</title><!-- S 本地调试,根据开发模式选择调试⽅式 --><link rel="stylesheet" href="css/index.css"></head><body></body></html>3、PC端<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta name="keywords" content="your keywords"><meta name="description" content="your description"><meta name="author" content="author,email address"><meta name="robots" content="index,follow"><meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1"><meta name="renderer" content="ie-stand"><title>PC端HTML模版</title><!-- S 本地调试,根据开发模式选择调试⽅式,请开发删除 --><link rel="stylesheet" href="css/index.css"><!-- /本地调试⽅式 --></head><body></body></html>。
h5模板 总结
h5模板总结
HTML5 (H5) 是一种用于创建网页的标记语言。
H5模板是一个预先设计好的网页布局,用于帮助开发者快速搭建网站。
以下是一些常见的H5模板及其特点:
1. 响应式模板:这类模板会根据访问设备(如电脑、手机或平板电脑)的屏幕尺寸和分辨率,自动调整页面布局,以便在不同设备上都能提供良好的用户体验。
2. 单页模板:这种模板只有一个页面,通常用于展示个人作品集、产品介绍或新闻报道等。
单页模板通常简洁明了,易于阅读。
3. 多页模板:这种模板包含多个页面,如首页、关于我们、产品展示、联系我们等。
多页模板更加完整,可以包含丰富的信息和多种功能模块。
4. 主题模板:这种模板基于某个主题或风格进行设计,如企业模板、时尚模板、科技模板等。
主题模板通常具有鲜明的视觉效果和统一的风格。
5. 自定义模板:开发者可以根据自己的需求和创意,自行设计H5模板。
自定义模板可以根据项目的具体需求进行定制化开发,满足特定需求。
在使用H5模板时,需要注意以下几点:
1. 选择适合的模板:根据项目需求和目标受众,选择合适的H5模板。
2. 修改模板内容:在使用模板时,需要根据项目实际情况修改模板中的内容,如文字、图片等。
3. 注意兼容性:由于不同浏览器对HTML5的支持程度不同,需要注意H5
模板在不同浏览器中的兼容性。
4. 考虑性能优化:对于加载速度和页面性能的要求较高的项目,需要对H5
模板进行优化,减少不必要的代码和资源。
5. 注意版权问题:在使用H5模板时,需要注意版权问题,遵守相关法律法规和协议。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
<!doctype html><html><head><meta charset="utf-8"><title>eCommerce template By Adobe Dreamweaver CC</title><meta name="viewport" content="width=device-width, initial-scale=1"><link href="eCommerceAssets/styles/eCommerceStyle.css" rel="stylesheet" type="text/css"> <!--The following script tag downloads a font from the Adobe Edge Web Fonts server for use within the web page. We recommend that you do not modify it.--><script>var __adobewebfontsappname__="dreamweaver"</script><script src="/montserrat:n4:default;source-sans-pro:n2:default.js"type="text/javascript"></script></head><body><div id="mainWrapper"><header><!-- This is the header content. It contains Logo and links --><div id="logo"> <!-- <img src="logoImage.png" alt="sample logo"> --><!-- Company Logo text -->LOGO </div><div id="headerLinks"><a href="#" title="Login/Register">Login/Register</a><a href="#" title="Cart">Cart</a></div></header><section id="offer"><!-- The offer section displays a banner text for promotions --><h2>OFFER 50%</h2><p>REALLY AWESOME DISCOUNTS THIS JULY</p></section><div id="content"><section class="sidebar"><!-- This adds a sidebar with 1 searchbox,2 menusets, each with 4 links --><input type="text" id="search" value="search"><div id="menubar"><nav class="menu"><h2><!-- Title for menuset 1 -->MENU ITEM 1 </h2><hr><ul><!-- List of links under menuset 1 --><li><a href="#" title="Link">Link 1</a></li><li><a href="#" title="Link">Link 2</a></li><li><a href="#" title="Link">Link 3</a></li><li class="notimp"><!-- notimp class is applied to remove this link from the tablet and phone views --><a href="#" title="Link">Link 4</a></li></ul></nav><nav class="menu"><h2>MENU ITEM 2 </h2><!-- Title for menuset 2 --><hr><ul><!--List of links under menuset 2 --><li><a href="#" title="Link">Link 1</a></li><li><a href="#" title="Link">Link 2</a></li><li><a href="#" title="Link">Link 3</a></li><li class="notimp"><!-- notimp class is applied to remove this link from the tablet and phone views --><a href="#" title="Link">Link 4</a></li></ul></nav></div></section><section class="mainContent"><div class="productRow"><!-- Each product row contains info of 3 elements --><article class="productInfo"><!-- Each individual product description --><div><img alt="sample" src="eCommerceAssets/images/200x200.png"></div><p class="price">$50</p><p class="productContent">Content holder </p><input type="button" name="button" value="Buy" class="buyButton"></article><article class="productInfo"><!-- Each individual product description --><div><img alt="sample" src="eCommerceAssets/images/200x200.png"></div><p class="price">$50</p><p class="productContent">Content holder</p><input type="button" name="button" value="Buy" class="buyButton"></article><article class="productInfo"> <!-- Each individual product description --><div><img alt="sample" src="eCommerceAssets/images/200x200.png"></div><p class="price">$50</p><p class="productContent">Content holder</p><input type="button" name="button" value="Buy" class="buyButton"></article></div><div class="productRow"><!-- Each product row contains info of 3 elements --><article class="productInfo"> <!-- Each individual product description --><div><img alt="sample" src="eCommerceAssets/images/200x200.png"></div><p class="price">$50</p><p class="productContent">Content holder</p><input type="button" name="button" value="Buy" class="buyButton"></article><article class="productInfo"> <!-- Each individual product description --><div><img alt="sample" src="eCommerceAssets/images/200x200.png"></div><p class="price">$50</p><p class="productContent">Content holder</p><input type="button" name="button" value="Buy" class="buyButton"></article><article class="productInfo"><!-- Each individual product description --><div><img alt="sample" src="eCommerceAssets/images/200x200.png"></div><p class="price">$50</p><p class="productContent">Content holder</p><input type="button" name="button" value="Buy" class="buyButton"></article></div><div class="productRow"><article class="productInfo"> <!-- Each individual product description --><div><img alt="sample" src="eCommerceAssets/images/200x200.png"></div><p class="price">$50</p><p class="productContent">Content holder</p><input type="button" name="button" value="Buy" class="buyButton"></article><article class="productInfo"><!-- Each individual product description --><div><img alt="sample" src="eCommerceAssets/images/200x200.png"></div><p class="price">$50</p><p class="productContent">Content holder</p><input type="button" name="button" value="Buy" class="buyButton"></article><article class="productInfo"><!-- Each individual product description --><div><img alt="sample" src="eCommerceAssets/images/200x200.png"></div><p class="price">$50</p><p class="productContent">Content holder</p><input type="button" name="button" value="Buy" class="buyButton"></article></div></section></div><footer><!-- This is the footer with default 3 divs --><div><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam varius sem neque. Integer ornare.</p></div><div><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam varius sem neque. Integer ornare.</p></div><div class="footerlinks"><p><a href="#" title="Link">Link 1 </a></p><p><a href="#" title="Link">Link 2</a></p><p><a href="#" title="Link">Link 3</a></p></div></footer></div></body></html>。
