html5自适应网页模板
html5的标准格式

html5的标准格式HTML5的标准格式。
HTML5是一种用于构建和呈现网页的标准格式。
它是HTML的最新版本,也是Web开发领域的重要技术。
HTML5的标准格式包括了许多新的特性和功能,使得网页开发更加灵活、强大和多样化。
首先,HTML5引入了许多新的语义化元素,如<header>、<footer>、<nav>、<article>等,这些元素使得网页结构更加清晰和易于理解。
此外,HTML5还增加了一些新的表单控件,如日期选择器、颜色选择器、范围输入等,使得表单的设计和交互更加丰富和便捷。
除此之外,HTML5还引入了一些新的API,如Canvas、Web Storage、Web Worker等,这些API使得网页可以实现更加复杂的功能,如绘图、本地存储、多线程处理等。
而且,HTML5还支持音频和视频的原生播放,无需依赖第三方插件,使得网页的多媒体展示更加简单和高效。
另外,HTML5还提供了一些新的元数据标签,如<meta charset>、<meta viewport>等,这些标签可以帮助网页实现更好的搜索引擎优化和移动设备适配。
同时,HTML5还支持响应式设计,使得网页可以在不同的设备上自适应,提供更好的用户体验。
总的来说,HTML5的标准格式为网页开发带来了许多新的特性和功能,使得开发者可以更加灵活地创建丰富多样的网页。
同时,HTML5的标准格式也更加符合现代Web应用的需求,提供了更好的性能和用户体验。
因此,无论是前端开发者还是网页设计师,都应该熟练掌握HTML5的标准格式,以应对日益复杂和多样化的网页开发需求。
HTML5移动页面自适应手机屏幕四类方法

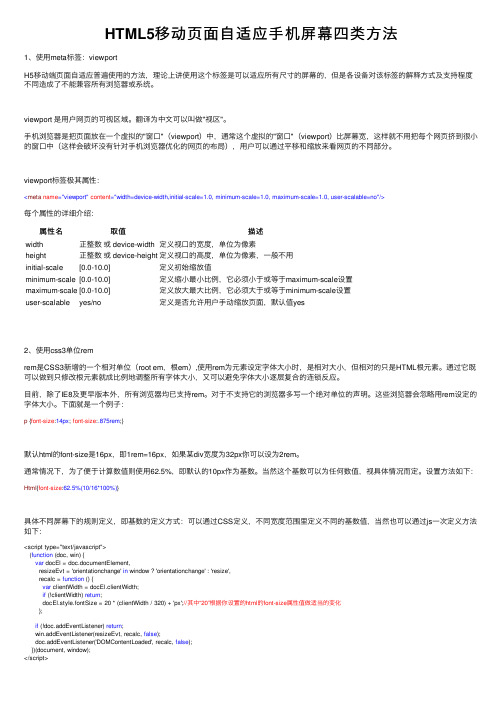
HTML5移动页⾯⾃适应⼿机屏幕四类⽅法1、使⽤meta标签:viewportH5移动端页⾯⾃适应普遍使⽤的⽅法,理论上讲使⽤这个标签是可以适应所有尺⼨的屏幕的,但是各设备对该标签的解释⽅式及⽀持程度不同造成了不能兼容所有浏览器或系统。
viewport 是⽤户⽹页的可视区域。
翻译为中⽂可以叫做"视区"。
⼿机浏览器是把页⾯放在⼀个虚拟的"窗⼝"(viewport)中,通常这个虚拟的"窗⼝"(viewport)⽐屏幕宽,这样就不⽤把每个⽹页挤到很⼩的窗⼝中(这样会破坏没有针对⼿机浏览器优化的⽹页的布局),⽤户可以通过平移和缩放来看⽹页的不同部分。
viewport标签极其属性:<meta name="viewport" content="width=device-width,initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"/>每个属性的详细介绍:属性名取值描述width正整数或 device-width定义视⼝的宽度,单位为像素height正整数或 device-height定义视⼝的⾼度,单位为像素,⼀般不⽤initial-scale[0.0-10.0]定义初始缩放值minimum-scale[0.0-10.0]定义缩⼩最⼩⽐例,它必须⼩于或等于maximum-scale设置maximum-scale[0.0-10.0]定义放⼤最⼤⽐例,它必须⼤于或等于minimum-scale设置user-scalable yes/no定义是否允许⽤户⼿动缩放页⾯,默认值yes2、使⽤css3单位remrem是CSS3新增的⼀个相对单位(root em,根em),使⽤rem为元素设定字体⼤⼩时,是相对⼤⼩,但相对的只是HTML根元素。
html5文章页面模板

html5文章页面模板竭诚为您提供优质文档/双击可除html5文章页面模板篇一:20个优秀的响应式设计html5网站模板20个优秀的响应式设计html5网站模板想索取更多相关资料请加qq:649085085或登录ps;本文档由北大青鸟广安门收集自互联网,仅作分享之用。
有了这些,你根本不需要再进国内哪些模板网站,哪些站虽然模板数量很多,但是对于我们来说,时间是宝贵的,我们只需要精品就可以了。
请收藏、请分享,tks.legend响应式单页面网站模板legendhtml5模板很漂亮,而且适合多用途网站,因为使用bootstrap框架搭建,所以支持bootstrap的插件,易于定制、扩展性灵活,是一个很不错的免费网站模板!下载模板|在线演试stronglytypedstronglytyped是一个免费的响应式设计模板,使用html5/css3编写,包含基本的页面元素和页面。
下载模板|在线演试codestercodester这个html5模板使用了bootstrap构建,如果了解bootstrap的用户我想你一定会喜欢上它。
下载模板|在线演试brushedtemplatebrushed也是使用了twitterbootstrap框架搭建,并且对Retina 显示屏优化(iphone,ipad,ipodtouchandmacbookproRetina),非常适合作品展示使用。
下载模板|在线演试escapeVelocityescape是免费的响应式设计网站模板,并且使用了扁平化设计。
下载模板|在线演试parallelism很明显这个parallelism自适应网页模板适合相册、作品展示使用,还有一个强大之处就是网页图片的大小会自动适应,非常不错!下载模板|在线演试dopetropedopetrope使用了响应适+,整体风格简洁。
如果你对扁平化设计有兴趣,请浏览《网页设计素材href="/40-flat-app-and-web-design-ui-elements.html" target=_blankclosure_uid_pjzof5="847">》下载模板|在线演试miniporttemplateminiport是一个全屏的自适应的单页面网站模板,内容不多的用户可以选择这人,另外你也可以查看更多《单页面网站》设计。
html5网站模板之家

html5网站模板之家HTML5作为现在最流行的网站开发语言,其优点体现在响应式设计、视频、音频、动画等方面。
随着互联网的普及,越来越多的人在利用HTML5开发自己的网站,也就有了许多网站模板库出现。
其中,HTML5网站模板之家是最受欢迎的一家。
一、HTML5网站模板之家的概况HTML5网站模板之家成立于2008年,是一家以HTML5为基础的网站模板库。
该站点提供了丰富的HTML5网站模板资源,包括各种主题的模板,如商业、个人博客、社交、教育等等。
同时,HTML5网站模板之家还提供了一系列的网站开发工具,如代码编辑器、HTML5动画工具、移动端适配工具等等。
二、HTML5网站模板之家的特点1.受欢迎程度高HTML5网站模板之家提供的模板数量非常丰富,且模板质量非常高。
这些模板被广泛使用,因为它们既简单实用,又美观大方。
据不完全统计,已有数百万网站采用这里的模板,这也证明了HTML5网站模板之家的受欢迎程度。
2.丰富的应用场景HTML5网站模板之家的模板覆盖了所有主题,包括商业、个人博客、社交、教育等等。
每一个模板都经过已经过了代码的严格审核和性能的测试,确保每个模板都能在不同的应用场景中得到完美的表现。
3.灵活易用的开发工具除了丰富的网站模板资源,HTML5网站模板之家还提供了各种网站开发工具,如HTML编辑器、CSS编辑器、JavaScript编辑器等等。
且这些工具都非常易用,能够帮助使用者快速创建出自己的网站。
三、HTML5网站模板之家的优势1.高品质的模板HTML5网站模板之家的模板经过了严格的审核,严格测试,确保高质量的网站模板。
这些模板适用于不同的业务场景,足以满足用户的需求。
2.可靠的技术支持HTML5网站模板之家的技术人员为用户提供了可靠的技术支持,满足用户的需求,并为用户提供了完善的学习资源,帮助用户快速上手。
3.高效的交流平台HTML5网站模板之家鼓励用户之间交流和分享,不仅提供良好的社区交流平台,还提供了在线教程、视频教程,帮助用户快速学习和了解最新的技术。
基于HTML5的响应式网站的设计与实现正文

基于HTML5的响应式网站的设计与实现正文HTML5是一种新一代的网页标准,具有更灵活、更强大的功能,使网站在不同设备上都能够自适应地展示内容。
本文将介绍基于HTML5的响应式网站的设计与实现。
一、设计阶段在设计阶段,需要考虑以下几个方面:1.布局设计:响应式网站的布局应能适应不同屏幕尺寸的设备,包括桌面、平板和手机等。
可以采用流式布局,通过CSS媒体查询来实现不同屏幕尺寸下的样式调整。
2. 图片处理:响应式网站需要考虑到不同设备上的加载速度和显示效果。
可以使用CSS的background-image属性来实现灵活的背景图片,也可以使用srcset属性来指定不同分辨率的图片。
3.导航设计:响应式网站应能够在小尺寸设备上提供便捷的导航方式。
可以采用隐藏式菜单、下拉菜单或滑动菜单等方式,以提供更好的用户体验。
4. 字体处理:在不同设备上,字体尺寸和行距的显示效果可能会有所不同。
可以使用CSS的rem单位,根据屏幕尺寸动态调整字体大小。
二、实现阶段在实现阶段,需要使用HTML5和CSS3来完成网站的开发。
以下是一些常用的技术和方法:3. 弹性布局:使用CSS3的弹性布局(flexbox)可以简化网页布局的实现,并且可以自动适应不同屏幕尺寸。
4. 响应式图片:可以使用CSS的background-image属性来实现响应式图片,也可以使用srcset属性来指定不同分辨率的图片。
5.响应式导航:可以使用隐藏式菜单、下拉菜单或滑动菜单等方式来实现响应式导航。
6. 字体调整:可以使用CSS的rem单位来根据屏幕尺寸动态调整字体大小。
7. 媒体查询事件:可以使用JavaScript监听媒体查询事件,根据不同屏幕尺寸来执行相应的操作。
通过以上技术和方法的应用,可以实现一个基于HTML5的响应式网站。
这样的网站不仅能够在不同设备上提供良好的用户体验,还能适应不同屏幕尺寸下的展示要求。
总结:本文介绍了基于HTML5的响应式网站的设计与实现。
最常用html5网页设计工具

最常用html5网页设计工具HTML5现在已经成为最流行的标记语言,拥有成熟的社区和广泛的浏览器支持,HTML5完备的功能和强大的拓展性使得设计师和开发者可以点铁成金。
了解最常用html5网页设计工具,有更多的可控元素,更自由的交互设计,变化随心的动效,丰富生动的多媒体都可以借助HTML5一手掌控。
更自由的搭建方式也意味着你需要掌控的东西更多,不过好在更多可能性还意味着更多的开发工具。
下面小编推荐的20款开发工具能帮你更便捷地优化你的网页和Web应用,希望你能在这个不长的列表中找到你需要的工具!想知道更多网页设计相关知识,请关注优就业IT常见问题栏目。
1. EnyoEnyo是一个可以帮你创造高品质本地HTML5应用的框架,拥有跨平台兼容性的强大工具。
早期的Enyo是作为传奇的移动操作系统webOS的程序框架而存在,在Palm被HP收购之后,Enyo开发团队将其转化为跨平台支持的程序框架,此后强大的Enyo团队随后被Google收入囊中,而重建后的Enyo团队则随着HP的移动开发部门加入LG,目前的Enyo是LG的webOS智能电视的重要支撑。
Enyo非常强大,值得深入研究,你将获益匪浅。
2. SquireSquire是一款HTML5 富文本编辑器,兼容不同浏览器的标准,轻巧灵活,让你写网页如同写文档一般轻松任性!3. NoMeNoMe是一款能能被HTML5调用的JavaScript 地理和位置信息库。
有了NoMe,获取地理和天气信息你不再需要调用庞大的数据库或者使用复杂的服务。
4. Snap Tomato你可以在任何设备上轻松使用Snap Tomato来测试HTML5代码。
你只需要打开编辑器写代码,然后在另外一个标签页中实时预览就好了。
5. BumpKitBumpKit 是一个仍在开发中的DAW式的库,是一组为网页而写的音频API。
你可以借助BumpKit来创建混频器、采样器等。
6. CoverVidCoverVid是一个简单的轻量级jQuery扩展,借助它,你可以将视频当作图片背景一样运用到你的网页中,无论父元素是什么它都可以轻松插入并运用于其中。
html简单网页模板下载

竭诚为您提供优质文档/双击可除html简单网页模板下载篇一:html模版html5是web技术发展的重要的里程碑,对于前端开发来说,如果能够找到一些未来大家开发中可能需要经常重复使用的代码的话,相信大家一定不会拒绝,下面是我们精心收集的10多个html5代码片段,相信大家一定喜欢!html5的最简单模板如果你需要开始一个新的html5项目的话,大家肯定会需要一个最简单的模板,这里是一个非常简单并且清晰的html5模板,相信大家会喜欢!untitledsrc="/svn/trunk/html 5.js">web的主要内容表单获取google地图这里有一段非常简单的代码,通过用户输入地点,获取google地图地点,非常适合生成联系人表单base64编码的1x1大小的空白giF文件个人不推荐使用这个透明的空白gif,但是即使在20xx 年,很多人仍旧使用。
可能你也喜欢使用这种方式。
src="data:image/gif;base64,R0lgodlhaqabaiaaaaaaap// /yh5baeaaaaalaaaaaabaaeaaaibRaa7">正则表单式验证电子邮件html5中允许使用正则表单式来做输入验证:pattern="[^@]+@[^@]+\.[a-za-z]{2,6}"/> 正确的嵌入flash如果你经常需要在网页中插入flash的话,这段代码你应该用的上:视频并且支持flash的fallback另外一个html5中最有用的特性是video标签,允许你很方便的嵌入video文件。
但是很多老版本的浏览器不支持,所以下面这段代码将会非常有用iphonecallfunctionmakenewwindow(){newwindow=self.op en("","","height=10,width=30");}functionclosenewwin dow(){if(newwindow){newwindow.close();newwindow=nul l;}}functionopenalert(){self.alert("这是一个javascript警告对话框!!");}functionopenconfirm(){if(confirm("是否创建一个警告对话框")){window.alert("这是一个javascript警告对话框!!");}}functionopenprompt(){varname;name=prompt("请输入您的名字:","");if(name){alert(name+"欢迎进入该网站!!!");}}functionopenlink(){location.href="";}窗体的创建和关闭。
网页代码模板

网页代码模板HTML模板。
HTML(HyperText Markup Language)是网页的基本语言,用于定义网页的结构和内容。
下面是一个简单的HTML模板示例:```html。
<!DOCTYPE html>。
<html>。
<head>。
<title>网页标题</title>。
</head>。
<body>。
<h1>这是一个标题</h1>。
<p>这是一个段落。
</p>。
</body>。
</html>。
```。
在这个模板中,`<!DOCTYPE html>`声明了文档类型,`<html>`标签定义了整个HTML文档,`<head>`标签包含了网页的元信息,如标题和引用的外部资源,`<body>`标签包含了网页的主要内容,`<h1>`和`<p>`标签分别定义了标题和段落。
你可以根据需要修改标题、内容和样式,以创建自己的网页。
CSS模板。
CSS(Cascading Style Sheets)用于定义网页的样式和布局。
下面是一个简单的CSS模板示例:```css。
body {。
background-color: #f0f0f0;font-family: Arial, sans-serif;}。
h1 {。
color: #333333;text-align: center;}。
p {。
color: #666666;}。
```。
在这个模板中,`body`选择器定义了整个页面的背景颜色和字体样式,`h1`和`p`选择器分别定义了标题和段落的样式。
你可以根据需要修改颜色、字体和布局,以美化你的网页。
JavaScript模板。
JavaScript用于为网页添加交互和动态效果。
下面是一个简单的JavaScript模板示例:```javascript。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
竭诚为您提供优质文档/双击可除html5自适应网页模板
篇一:35个响应式html5和css3模版
35个响应式html5和css3模版(1)20xx-07-0909:24佚名oschina我要评论(1)字号:t|t
下面提供了35个免费的响应式html5和css3模板,喜欢前端的朋友记得收藏哦。
ad:20xx云计算架构师峰会超低价抢票中
免费响应式模版
Flexapp
demo||download
zgallering–FreeResponsivehtml5theme
demo||download
Responsivehtml5/css3template
demo||download
Vividphotohtml5andcss3templatedemo||download
Responseevehtmltemplate
demo||download
brownieResponsivehtml5templatedemo||download
Retina–
FreeResponsivehtml5templatedemo||download
digy
demo||download
obscura–
FreeResponsivehtmltemplatedemo||download
imcreativehtml5template
demo||download
篇二:20xx年最棒的5个html5框架
20xx年最棒的5个html5框架
大多数的web开发者一直在用关键点来寻找动态的框架,这样能简化他们的设计和开发工作。
html5框架在所有的web浏览器和手机应用上都展现了
优秀的性能。
它不仅简化了html5开发中css开发的沉重负担,还提高了网站的可见性。
主要的原因是html5提供了独有的特征,例如特殊的架构标签,动画,浏览器支持等。
最近,大量的html5框架在行业内可免费获得,这使得html5开发者们不知道到底哪一个框架才是最好的。
为了避
免上述问题,本文在下面会列出20xx年最流行的5个框架,让我们一起以一个简单的方式来开始讨论吧。
如果你是web设计者并准备用html5进行设计工作,现在是时候开始阅读了。
ionic
ionic是一个神奇的框架和强大前端开源系统,使用先
进的web技术比如css、html和js来创建令人惊叹的手机
应用。
它已经定制了在所有手机(html5自适应网页模板)设
备上的快速操作,并且确保简单的功能和大量的手机组件。
您可以通过一个命令创建来测试和使用基于任何平台
上的ionic应用。
此外,该框架为它自己的组件提供了一套angular指令(自定义的html元素),从而使它可以简单的
编写一行html代码。
类似指令,它使用视图动画逻辑,异
步通信,angular的触摸识别和html清洁处理。
siimpler
siimpler是一个简单的html开发框架,他可以通过选
择你自己喜欢的部分,来帮助你快速又简单的创建html5开发结构。
根据你的项目需求,你可运用siimpler开发你自
己熟悉的前端结构。
网络设计者们也可以通过使用siimpler 框架类的文件和文件夹来无缝的开始一个web项目。
Foundation
Foundation是世界上最精妙的前端响应框架,同时,它可以兼容所有的浏览器和网络设备。
Foundation拥有移动友好型的用户接口,并且获得了许多的原件来帮助你快速又完美的建立一个响应站点。
Foundation设置了许多关键的特性,。
